-
المساهمات
170 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أحمد عبد الله2
-
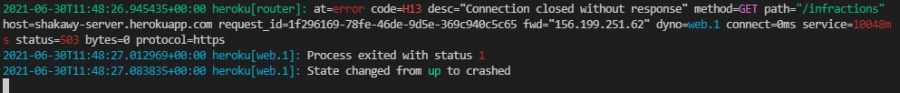
هذا هو الايرور مكتوب ومصور ايضا بعدما كتبت الامر heroku logs --tail بحثت وحاولت عن طرق لعلاجه وللكن لا فائدة جدير بالذكر ان التطبيق يعمل بشكل سليم تمام على Localhost بدون اى اخطاء ويعطينى ال 200 statuscode ايضا app.js const express = require("express"); const mongoose = require("mongoose"); const morgan = require("morgan"); require("dotenv/config"); var cors = require("cors"); const app = express(); app.use(express.json()); app.use(morgan("tiny")); app.use(cors()); const infractionRouter = require("./router/infractions"); app.use("/infractions", infractionRouter); const catgRouter = require("./router/catg"); app.use("/catgs", catgRouter); app.use("/public/uploads", express.static(__dirname + "/public/uploads")); mongoose .connect(process.env.connect, { useUnifiedTopology: true, useNewUrlParser: true, dbName: "MaiShakawy", }) .then(console.log("coneected to database suuccessfully")) .catch((err) => console.log(err)); let port = process.env.PORT || 3000; app.listen(port); model const mongoose = require("mongoose"); const InfractionSchema = mongoose.Schema({ content: { type: String, required: true, }, Catg: { type: mongoose.Schema.Types.ObjectId, required: true, ref: "Catg", }, image: { type: String, default: "", }, }); exports.infractionModel = mongoose.model("Infraction", InfractionSchema); router const express = require("express"); const router = express.Router(); const { infractionModel } = require("../model/infraction"); const multer = require("multer"); const FILE_TYPE_MAP = { "image/png": "png", "image/jpeg": "jpeg", "image/jpg": "jpg", }; var storage = multer.diskStorage({ destination: function (req, file, cb) { const isValid = FILE_TYPE_MAP[file.mimetype]; let uploadError = new Error("invalid tpye"); if (isValid) { uploadError = null; } cb(uploadError, "public/uploads"); }, filename: function (req, file, cb) { const fileName = file.originalname.split(" ").join("-"); const extension = FILE_TYPE_MAP[file.mimetype]; cb(null, `${fileName}-${Date.now()}.${extension}`); // cb >>> callback }, }); const uploadOptions = multer({ storage: storage }); router.post("/", uploadOptions.single("image"), async (req, res) => { const fileName = req.file.filename; const basePath = `${req.protocol}://${req.get("host")}/public/uploads/`; // دا عشان نقدر نعمل عنوان زى اللى تحت دا let newInfraction = infractionModel({ content: req.body.content, image: `${basePath}${fileName}`, Catg: req.body.Catg, }); newInfraction = await newInfraction.save(); res.send(newInfraction); }); router.get("/", async (req, res) => { infractionList = await infractionModel.find().populate("Catg"); res.send(infractionList); }); module.exports = router; env. connect = mongodb+srv://trainer:a12345678@cluster0.f0bzw.mongodb.net/MaiShakawy?retryWrites=true&w=majority package.json { "name": "shakawy", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "start": "node app.js", "test": "echo \"Error: no test specified\" && exit 1" }, "engines": { "node": "15.14.0" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "cors": "^2.8.5", "dotenv": "^10.0.0", "express": "^4.17.1", "mongoose": "^5.12.12", "morgan": "^1.10.0", "multer": "^1.4.2", "nodemon": "^2.0.7", "notenv": "^2.0.3" } }
-
السلام عليكم , انا جديد على تايب سكريبت والاحظ انه فى الدورات يتم استخدام tsx احيانا واحيانا ts واحيانا اخرى يتم استخدام js مع ts انا حقا اريد ان اعرف ما الفرق بين tsx و ts وايهما افضل للستخدام مع react native CLI أنا شاهدت فى فيديو على اليوتيوب شخص يستخدم ملفات ts عادى .. اما انا فقت بتنصيب بعض ال libraries جعلت تطبيقى لا يقبل ال ts وانما يجب ان يكون الكمبوننت tsx فقط سؤال ثانى هل ال typescript سوف تفيدنى فى النود جى اس .. اعلم ان النود يمكننى استخدام typescript فيها .. لكن هل هناك توجه مثلا نحوها وانها ستكون اضافة قوية ل Node js ؟ ام انها سوف تفيدنى فقط فى رياكت ورياكت ناتيف ؟
- 1 جواب
-
- 1
-

-
التطبيق يطلب منى clean up ل useEffect كيف افعلها ؟؟ هذا هو الكود const [modalVisiable, setModalVisiable] = useState(false); const [selectedType, setSelectedType] = useState("نوع المخالفة"); const [location, setLocation] = useState(initLocation); const [errorMsg, setErrorMsg] = useState(null); // const [startCamera, setStartCamera] = useState(false); const [capturedImage, setCapturedImage] = useState(null); const [waitMessage, setWaitMessage] = useState(""); const __takePicture = async () => { if (!camera) return; setWaitMessage("انتظر قليلا حتى يتم تحويلك"); const photo = await camera.takePictureAsync(); console.log(photo); setCapturedImage(photo); console.log(capturedImage); setStartCamera(false); setWaitMessage(""); }; let camera = Camera; useEffect(() => { (async () => { let { status } = await Location.requestForegroundPermissionsAsync(); if (status !== "granted") { setErrorMsg("يجب عليك ان توافق على التصريح"); return; } let location = await Location.getCurrentPositionAsync({}); setLocation(location); })(); }, []);
- 1 جواب
-
- 1
-

-
شكرا أخى على الاجابة الرائعة .. لكنى جربت مكتبة مختلفة وهى اسمها react-native-qrcode-scanner .. وهى مكتبة رائعة وجيدة جدا وقمت بتجربته ونجحت .. لكن شئ اخير وهى طريقة لجلب ال value الخاص ب QR .. انا قمت بعمل log للداتا القادمة منه عن طريق هذا الكود const ifScanned = e => { Linking.openURL(e.data).catch(err => Alert.alert('envalid Code ', e.data)); console.log(e.data); }; لاحظ معى قمت بعمل log للداتا .. وقمت بتجربة التطبيق على QR Code الخاص بصفحة ويكيبديا وعندما أضع شاشة الهاتف على ال QR Code فانه يقوم بفتح موقع خاص ب ويكيبديا .. ويظهر لى فى log هذا .. LOG http://en.m.wikipedia.org نعم هذا الرابط هو ما ظهر لى فى ال Log لا تتعجب هل هذا يعتبر ال Value الخاصة ب QR code ام ان ال Value تكون شئ أخر ؟؟!!!
-
السلام عليكم .. ما هو ال QR code & Ban Code Screen Rider فى react native ؟؟ هل هو ال QR Scanner ؟؟ سؤال أخر .. هل لكل QR Code قيم خاصة به ؟ وكيف اقوم بجلب هذه القيم باستخدام react native ؟
- 3 اجابة
-
- 1
-

-
import React, {useState} from 'react'; import {View, Button, FlatList, Text} from 'react-native'; import AsyncStorage from '@react-native-async-storage/async-storage'; const books = [ {id: 1, name: 'book one Updated'}, {id: 2, name: 'book two'}, {id: 3, name: 'book three'}, ]; export default function GetDataScreen() { const [Books, setBooks] = useState([]); const getData = async () => { try { const jsonValue = await AsyncStorage.getItem('books'); setBooks(jsonValue); console.log(Books); return jsonValue != null ? jsonValue : null; } catch (e) { console.log(e); } }; React.useEffect(() => { getData(); }, []); return ( <View> <Button title="get" onPress={() => getData()} /> {Books.length > 0 && ( <FlatList data={Books} keyExtractor={item => item.id.toString()} renderItem={({item}) => <Text>{item.name}</Text>} /> )} <Button title="log" onPress={() => { console.log(books.length); console.log(Books.length); }} /> </View> ); } المشكلة انه فى Async storage لا يعيطينى الاراى كما خزنها انها يعطيها لى مقسمة وخالية من ال objects هل هناك خطأ فى كود Async storage .. انا ريد ان اخزن أراى
-
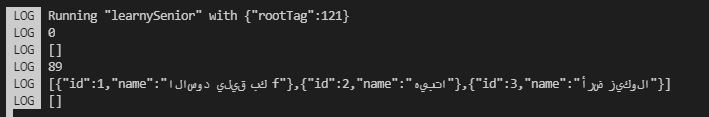
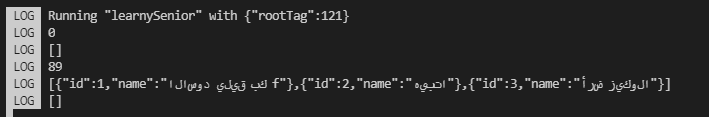
أريد جلب الداتا من async storage واجلبها بنجاح واستطيع ان اعرضها فى ال console ولكن المشكلة اننى عندما اريد وضعها فى FlatList يظهرلى هذا الايرور TypeError: undefined is not an object (evaluating 'item.id.toString') import React, {useState} from 'react'; import {View, Button, FlatList, Text} from 'react-native'; import AsyncStorage from '@react-native-async-storage/async-storage'; const books = [ {id: 1, name: 'الاسود يليق بك f'}, {id: 2, name: 'هيبتا'}, {id: 3, name: 'أرض زيكولا'}, ]; export default function GetDataScreen() { const [Books, setBooks] = useState([]); console.log(Books.length); const storeData = async value => { try { const books = JSON.stringify(value); await AsyncStorage.setItem('books', books); } catch (e) { console.log(e); } }; const getData = async () => { try { const jsonValue = await AsyncStorage.getItem('books'); setBooks(jsonValue); console.log(Books); return jsonValue != null ? JSON.parse(jsonValue) : null; } catch (e) { console.log(e); } }; React.useEffect(() => { getData(); }, []); return ( <View> <Button title="Save" onPress={() => storeData(books)} /> <Button title="get" onPress={() => getData()} /> <FlatList data={Books} keyExtractor={item => item.id.toString()} renderItem={({item}) => <Text>{item.id}</Text>} /> <Button title="test" onPress={() => console.log(Books)} /> </View> ); } هذا نتيجة ال Logs
-
انا استطيع فتح الخريطة ووضع الماركر عليها ولكنى الان اريد ان احرك الماركر واضعه فى المكان الذى قمت بالضغط عليه فى الخريطة .. كيف افعل ذلك ؟؟ هذا هو الكود import React from 'react'; import {StyleSheet, View, Text, Image, Button} from 'react-native'; import MapView, {Callout, Marker} from 'react-native-maps'; const BasicMapViewEX = () => { const region = { latitude: 37.78825, longitude: -122.4324, latitudeDelta: 0.015, longitudeDelta: 0.0121, }; const [Location, setLocation] = React.useState(region); const [MarkerLocation, setMarkerLocation] = React.useState(region); function handleRegionChange(region) { setLocation(region); setMarkerLocation(region); } return ( <View> <MapView onRegionChangeComplete={handleRegionChange} initialRegion={region} style={styles.map} region={Location}> <Marker coordinate={MarkerLocation} image={require('./map_marker.png')} style={styles.image} // title="my location" // description="here am i" > <Callout tooltip> <View> <View style={styles.bubble}> <Text style={styles.name}>"my location"</Text> <Text style={styles}>Desc</Text> <Image style={styles.image} height={120} width={80} source={require('./map_marker.png')} /> </View> <View style={styles.arrowBorder} /> <View style={styles.arrow} /> </View> </Callout> </Marker> </MapView> </View> ); }; const styles = StyleSheet.create({ map: { height: '100%', }, bubble: { flexDirection: 'column', alignSelf: 'flex-start', backgroundColor: '#fff', borderRadius: 6, borderColor: '#ccc', borderWidth: 0.5, padding: 15, width: 150, }, arrow: { backgroundColor: 'transparent', borderColor: 'transparent', borderTopColor: '#fff', borderWidth: 16, alignSelf: 'center', marginTop: -32, }, arrowBorder: { backgroundColor: 'transparent', borderColor: 'transparent', borderTopColor: '#007a87', borderWidth: 16, alignSelf: 'center', marginTop: -0.5, }, name: { fontSize: 16, marginBottom: 5, }, image: { width: 120, height: 80, backgroundColor: 'red', }, }); export default BasicMapViewEX;
- 1 جواب
-
- 1
-

-
أريد جلب الداتا من async storage واجلبها بنجاح واستطيع ان اعرضها فى ال console ولكن المشكلة اننى عندما اريد وضعها فى FlatList يظهرلى هذا الايرور TypeError: undefined is not an object (evaluating 'item.id.toString') import React, {useState} from 'react'; import {View, Button, FlatList, Text} from 'react-native'; import AsyncStorage from '@react-native-async-storage/async-storage'; const books = [ {id: 1, name: 'الاسود يليق بك f'}, {id: 2, name: 'هيبتا'}, {id: 3, name: 'أرض زيكولا'}, ]; export default function GetDataScreen() { const [Books, setBooks] = useState([]); console.log(Books.length); const storeData = async value => { try { const books = JSON.stringify(value); await AsyncStorage.setItem('books', books); } catch (e) { console.log(e); } }; const getData = async () => { try { const jsonValue = await AsyncStorage.getItem('books'); setBooks(jsonValue); console.log(Books); return jsonValue != null ? JSON.parse(jsonValue) : null; } catch (e) { console.log(e); } }; React.useEffect(() => { getData(); }, []); return ( <View> <Button title="Save" onPress={() => storeData(books)} /> <Button title="get" onPress={() => getData()} /> <FlatList data={Books} keyExtractor={item => item.id.toString()} renderItem={({item}) => <Text>{item.id}</Text>} /> <Button title="test" onPress={() => console.log(Books)} /> </View> ); } هذا نتيجة ال Logs
-
مرحبا .. يظهر لى هذا الخطا لان ال array فى البداية تكون فارغة لاننى مستخدم useStete أنا اريد ان اقوم بحل هذه المشكلة .. TypeError: undefined is not an object (evaluating 'item.id.toString') هذا هو الكود import React, {useState} from 'react'; import {View, Button, FlatList, Text} from 'react-native'; import AsyncStorage from '@react-native-async-storage/async-storage'; const books = [ {id: 1, name: 'الاسود يليق بك'}, {id: 2, name: 'هيبتا'}, {id: 3, name: 'أرض زيكولا'}, ]; export default function GetDataScreen() { const [Books, setBooks] = useState([]); console.log(Books.length); const storeData = async value => { try { const books = JSON.stringify(value); await AsyncStorage.setItem('books', books); console.log(books); } catch (e) { console.log(e); } }; const getData = async () => { try { const jsonValue = await AsyncStorage.getItem('books'); setBooks(jsonValue); return jsonValue != null ? JSON.parse(jsonValue) : null; } catch (e) { console.log(e); } }; React.useEffect(() => { getData(); }, []); if (Books.length === 0) { return <Text>Wait ...</Text>; } return ( <View> <Button title="Save" onPress={() => storeData(books)} /> <Button title="get" onPress={() => getData('books')} /> <FlatList data={Books} keyExtractor={item => item.id.toString()} renderItem={({item}) => <Text>{item.id}</Text>} /> </View> ); }
-
السلام عليكم .. لطالما اعتدت ان اتعامل مع اى apis باستخدام axios ولكنى احببت ان اجرب fetch .. قمت فعمليه ناجحة باستخدام then, catch ولكن عندما اردت استخدام async await فانا اجد صعوبة هنا .. استطيع طباعة الداتا فى الكونسول ولكن لا تظهر فى ال flatlist ما السبب import React, {useEffect, useState} from 'react'; import {Button, FlatList, Text, View} from 'react-native'; function GetData() { const [data, setData] = useState([]); const getFetchThen = () => { fetch( 'https://reactnative.dev/movies.json', ) .then(response => response.json()) .then(json => setData(json)) .then(console.log(data)) .catch(error => console.error(error)); }; // Async const getFetchAsync = async () => { try { let response = await fetch( 'https://reactnative.dev/movies.json', ); let json = await response.json(); console.log(json); return json; } catch (error) { console.error(error); } }; const asyncData = getFetchAsync(); useEffect(() => { getFetchThen(); getFetchAsync(); }, []); return ( <View style={{flex: 1, padding: 24}}> <View> <Button title="Get" onPress={getFetchThen} /> <Button title="test" onPress={() => console.log(asyncData)} /> <Button title="Get Fetch Async" onPress={getFetchAsync} /> <FlatList data={asyncData} // data={data} keyExtractor={item => item.id.toString()} renderItem={({item}) => ( <Text> {item.title}, {item.price} </Text> )} /> </View> </View> ); } export default GetData;
-
import * as React from "react"; import { Text, View, StyleSheet, Button } from "react-native"; import { Audio } from "expo-av"; export default function App() { const [sound, setSound] = React.useState(); async function playSound() { console.log("Loading Sound"); const { sound } = await Audio.Sound.createAsync( URL( "https://katateeb-test.roqay.solutions/public/uploads/chats/1/1610544623katateeb_record.mp4" ) // require("https://katateeb-test.roqay.solutions/public/uploads/chats/1/1610544623katateeb_record.mp4") ); setSound(sound); console.log("Playing Sound"); await sound.playAsync(); } React.useEffect(() => { return sound ? () => { console.log("Unloading Sound"); sound.unloadAsync(); } : undefined; }, [sound]); return ( <View style={styles.container}> <Button title="Play Sound" onPress={playSound} /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: "center", backgroundColor: "#ecf0f1", padding: 10, }, }); كتبت هذا الكود ولكنه لم ينفع .. ما هو الحل ؟؟ اعتقد ان الحطأ يكمن هنا const { sound } = await Audio.Sound.createAsync( URL( "https://katateeb-test.roqay.solutions/public/uploads/chats/1/1610544623katateeb_record.mp4" ) // require("https://katateeb-test.roqay.solutions/public/uploads/chats/1/1610544623katateeb_record.mp4") );
- 1 جواب
-
- 1
-

-
جربت طريقتك ولكنى لا اعرف اين اضع اكوادك بالظبط .. هل هكذا اضعها بطريقة صحيحة ؟؟ import React, {Component} from 'react'; var RNFS = require('react-native-fs'); var path = RNFS.DocumentDirectoryPath + '/hello.m4a'; import AudioRecorderPlayer, { AVEncoderAudioQualityIOSType, AVEncodingOption, AudioEncoderAndroidType, AudioSet, AudioSourceAndroidType, } from 'react-native-audio-recorder-player'; import {View, Button, Text} from 'react-native'; export default class App extends Component { constructor(props) { super(props); this.state = { isLoggingIn: false, recordSecs: 0, recordTime: '00:00:00', currentPositionSec: 0, currentDurationSec: 0, playTime: '00:00:00', duration: '00:00:00', }; RNFS.writeFile(path, 'data', 'utf8') .then(success => { console.log('FILE WRITTEN!'); }) .catch(err => { console.log(err.message); }); onStartRecord = async () => { const path = 'hello.m4a'; const audioSet = { AudioEncoderAndroid: AudioEncoderAndroidType.AAC, AudioSourceAndroid: AudioSourceAndroidType.MIC, AVEncoderAudioQualityKeyIOS: AVEncoderAudioQualityIOSType.high, AVNumberOfChannelsKeyIOS: 2, AVFormatIDKeyIOS: AVEncodingOption.aac, }; console.log('audioSet', audioSet); const uri = await this.audioRecorderPlayer.startRecorder(path, audioSet); this.audioRecorderPlayer.addRecordBackListener(e => { this.setState({ recordSecs: e.current_position, recordTime: this.audioRecorderPlayer.mmssss( Math.floor(e.current_position), ), }); }); console.log(`uri: ${uri}`); }; onStopRecord = async () => { const result = await this.audioRecorderPlayer.stopRecorder(); this.audioRecorderPlayer.removeRecordBackListener(); this.setState({ recordSecs: 0, }); console.log(result); }; onStartPlay = async e => { console.log('onStartPlay'); const path = 'hello.m4a'; const msg = await this.audioRecorderPlayer.startPlayer(path); this.audioRecorderPlayer.setVolume(1.0); console.log(msg); this.audioRecorderPlayer.addPlayBackListener(e => { if (e.current_position === e.duration) { console.log('finished'); this.audioRecorderPlayer.stopPlayer(); } this.setState({ currentPositionSec: e.current_position, currentDurationSec: e.duration, playTime: this.audioRecorderPlayer.mmssss( Math.floor(e.current_position), ), duration: this.audioRecorderPlayer.mmssss(Math.floor(e.duration)), }); }); }; onPausePlay = async e => { await this.audioRecorderPlayer.pausePlayer(); }; onStopPlay = async e => { console.log('onStopPlay'); this.audioRecorderPlayer.stopPlayer(); this.audioRecorderPlayer.removePlayBackListener(); }; this.audioRecorderPlayer = new AudioRecorderPlayer(); this.audioRecorderPlayer.setSubscriptionDuration(0.09); // optional. Default is 0.1 } render() { return ( <View style={{ flex: 1, flexDirection: 'row', alignItems: 'center', alignContent: 'center', alignSelf: 'center', }}> <View> <Text>InstaPlayer</Text> <Text>{this.state.recordTime}</Text> <Button title="Record" // onPress={() => this.onStartRecord()} onPress={() => { return this.onStartRecord() .then(result => { console.log(result); }) .catch(error => { console.log(error); }); }} onPress={onStartRecord} /> <Button title="stop" onPress={() => this.onStopRecord()} /> <Text> {this.state.playTime} / {this.state.duration} </Text> <Button title="play" onPress={() => this.onStartPlay()} /> <Button title="pause" onPress={() => this.onPausePlay()} /> <Button title="stop" onPress={() => this.onStopPlay()} /> </View> </View> ); } }
-
لكنى قمت بوضعهم .. <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.testy"> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCEPT_HANDOVER" /> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACTIVITY_RECOGNITION" /> <uses-permission android:name="android.permission.ANSWER_PHONE_CALLS" /> <uses-permission android:name="android.permission.BODY_SENSORS" /> <uses-permission android:name="android.permission.CALL_PHONE" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.PROCESS_OUTGOING_CALLS" /> <uses-permission android:name="android.permission.READ_CALENDAR" /> <uses-permission android:name="android.permission.READ_CALL_LOG" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_PHONE_NUMBERS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.READ_SMS" /> <uses-permission android:name="android.permission.RECEIVE_MMS" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECEIVE_WAP_PUSH" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.SEND_SMS" /> <uses-permission android:name="android.permission.USE_SIP" /> <uses-permission android:name="android.permission.WRITE_CALENDAR" /> <uses-permission android:name="android.permission.WRITE_CALL_LOG" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="com.android.voicemail.permission.ADD_VOICEMAIL" /> <application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode" android:launchMode="singleTask" android:windowSoftInputMode="adjustResize"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> هل هك هل هكذا قمت بوضعهم بطريقة صحيحة ؟
-
السلام عليكم هذا الخطأ يظهر لى .. انا احاول ان اقوم بعمل تطبيق يسجل الصوت ويشغل الصوت الذى تم تسجيله .. هذا هو الكود كله فى ملف واحد LOG audioSet {"AVEncoderAudioQualityKeyIOS": 96, "AVFormatIDKeyIOS": "aac", "AVNumberOfChannelsKeyIOS": 2, "AudioEncoderAndroid": 3, "AudioSourceAndroid": 1} WARN Possible Unhandled Promise Rejection (id: 0): Error: hello.m4a: open failed: EROFS (Read-only file system) هذا هو الكود import React, {Component} from 'react'; import AudioRecorderPlayer, { AVEncoderAudioQualityIOSType, AVEncodingOption, AudioEncoderAndroidType, AudioSet, AudioSourceAndroidType, } from 'react-native-audio-recorder-player'; import {View, Button, Text} from 'react-native'; export default class App extends Component { constructor(props) { super(props); this.state = { isLoggingIn: false, recordSecs: 0, recordTime: '00:00:00', currentPositionSec: 0, currentDurationSec: 0, playTime: '00:00:00', duration: '00:00:00', }; onStartRecord = async () => { const path = 'hello.m4a'; const audioSet = { AudioEncoderAndroid: AudioEncoderAndroidType.AAC, AudioSourceAndroid: AudioSourceAndroidType.MIC, AVEncoderAudioQualityKeyIOS: AVEncoderAudioQualityIOSType.high, AVNumberOfChannelsKeyIOS: 2, AVFormatIDKeyIOS: AVEncodingOption.aac, }; console.log('audioSet', audioSet); const uri = await this.audioRecorderPlayer.startRecorder(path, audioSet); this.audioRecorderPlayer.addRecordBackListener(e => { this.setState({ recordSecs: e.current_position, recordTime: this.audioRecorderPlayer.mmssss( Math.floor(e.current_position), ), }); }); console.log(`uri: ${uri}`); }; onStopRecord = async () => { const result = await this.audioRecorderPlayer.stopRecorder(); this.audioRecorderPlayer.removeRecordBackListener(); this.setState({ recordSecs: 0, }); console.log(result); }; onStartPlay = async e => { console.log('onStartPlay'); const path = 'hello.m4a'; const msg = await this.audioRecorderPlayer.startPlayer(path); this.audioRecorderPlayer.setVolume(1.0); console.log(msg); this.audioRecorderPlayer.addPlayBackListener(e => { if (e.current_position === e.duration) { console.log('finished'); this.audioRecorderPlayer.stopPlayer(); } this.setState({ currentPositionSec: e.current_position, currentDurationSec: e.duration, playTime: this.audioRecorderPlayer.mmssss( Math.floor(e.current_position), ), duration: this.audioRecorderPlayer.mmssss(Math.floor(e.duration)), }); }); }; onPausePlay = async e => { await this.audioRecorderPlayer.pausePlayer(); }; onStopPlay = async e => { console.log('onStopPlay'); this.audioRecorderPlayer.stopPlayer(); this.audioRecorderPlayer.removePlayBackListener(); }; this.audioRecorderPlayer = new AudioRecorderPlayer(); this.audioRecorderPlayer.setSubscriptionDuration(0.09); // optional. Default is 0.1 } render() { return ( <View style={{ flex: 1, flexDirection: 'row', alignItems: 'center', alignContent: 'center', alignSelf: 'center', }}> <View> <Text>InstaPlayer</Text> <Text>{this.state.recordTime}</Text> <Button title="Record" mode="contained" onPress={() => this.onStartRecord()} onPress={onStartRecord} /> <Button title="stop" onPress={() => this.onStopRecord()} /> <Text> {this.state.playTime} / {this.state.duration} </Text> <Button title="play" onPress={() => this.onStartPlay()} /> <Button title="pause" onPress={() => this.onPausePlay()} /> <Button title="stop" onPress={() => this.onStopPlay()} /> </View> </View> ); } }
- 4 اجابة
-
- 1
-

-
ERROR TypeError: _this2.onStartPlay is not a function. (In '_this2.onStartPlay()', '_this2.onStartPlay' is undefined) ERROR ReferenceError: Can't find variable: onPausePlay audioSet {"AVEncoderAudioQualityKeyIOS": 96, "AVFormatIDKeyIOS": "aac", "AVNumberOfChannelsKeyIOS": 2, "AudioEncoderAndroid": 3, "AudioSourceAndroid": 1} LOG audioSet {"AVEncoderAudioQualityKeyIOS": 96, "AVFormatIDKeyIOS": "aac", "AVNumberOfChannelsKeyIOS": 2, "AudioEncoderAndroid": 3, "AudioSourceAndroid": 1} LOG uri: Already recording WARN Possible Unhandled Promise Rejection (id: 0): Error: hello.m4a: open failed: EROFS (Read-only file system) السلام عليكم هذا الخطأ يظهر لى .. انا احاول ان اقوم بعمل تطبيق يسجل الصوت ويشغل الصوت الذى تم تسجيله .. هذا هو الكود كله فى ملف واحد import React, {Component} from 'react'; import AudioRecorderPlayer, { AVEncoderAudioQualityIOSType, AVEncodingOption, AudioEncoderAndroidType, AudioSet, AudioSourceAndroidType, } from 'react-native-audio-recorder-player'; import {View, Button, Text} from 'react-native'; export default class App extends Component { onStartRecord = async () => { const path = 'hello.m4a'; const audioSet = { AudioEncoderAndroid: AudioEncoderAndroidType.AAC, AudioSourceAndroid: AudioSourceAndroidType.MIC, AVEncoderAudioQualityKeyIOS: AVEncoderAudioQualityIOSType.high, AVNumberOfChannelsKeyIOS: 2, AVFormatIDKeyIOS: AVEncodingOption.aac, }; console.log('audioSet', audioSet); const uri = await this.audioRecorderPlayer.startRecorder(path, audioSet); this.audioRecorderPlayer.addRecordBackListener(e => { this.setState({ recordSecs: e.current_position, recordTime: this.audioRecorderPlayer.mmssss( Math.floor(e.current_position), ), }); }); console.log(`uri: ${uri}`); }; onStopRecord = async () => { const result = await this.audioRecorderPlayer.stopRecorder(); this.audioRecorderPlayer.removeRecordBackListener(); this.setState({ recordSecs: 0, }); console.log(result); }; constructor(props) { super(props); this.state = { isLoggingIn: false, recordSecs: 0, recordTime: '00:00:00', currentPositionSec: 0, currentDurationSec: 0, playTime: '00:00:00', duration: '00:00:00', }; this.audioRecorderPlayer = new AudioRecorderPlayer(); this.audioRecorderPlayer.setSubscriptionDuration(0.09); // optional. Default is 0.1 // onPausePlay = async e => { // await this.audioRecorderPlayer.pausePlayer(); // }; // onStopPlay = async e => { // console.log('onStopPlay'); // this.audioRecorderPlayer.stopPlayer(); // this.audioRecorderPlayer.removePlayBackListener(); // }; } render() { return ( <View style={{ flex: 1, flexDirection: 'row', alignItems: 'center', alignContent: 'center', alignSelf: 'center', }}> <View> <Text>InstaPlayer</Text> <Text>{this.state.recordTime}</Text> <Button title="Record" mode="contained" onPress={() => this.onStartRecord()} // onPress={onStartRecord} /> <Button title="stop" onPress={() => this.onStopRecord()} /> <Text> {this.state.playTime} / {this.state.duration} </Text> <Button title="play" onPress={() => this.onStartPlay()} /> {/* <Button title="pause" onPress={() => this.onPausePlay()} /> */} {/* <Button title="stop" onPress={() => this.onStopPlay()} /> */} </View> </View> ); } }
-
أريد api يكون عليه مخزن عليه ملفات صوتية حتى اتعلم كيف اعمل له get زاظهر الملفات الصوتية على الهاتف واشغلها .. كيف احصل عليه ؟؟ انا اعمل ب react native .. وشكرا
- 1 جواب
-
- 1
-

-
السلام عليكم .. اريد ان احمل ملفات صوتيه من api باستخدام رياكت ناتيف .. ابحث عن مكتبة تكون جيدة .. هل هذه المكتبة هى الخيار الافضل ام ان هناك افضل منها ؟؟ https://www.npmjs.com/package/react-native-sound
- 1 جواب
-
- 1
-

-
السلام عليكم .. كيف اقوم بتثبيت الستايل الخاص بالتطبيق.. جميعنا نعلم ان اللغة العربية من اليميمن لليسار على عكس الاجنبية .. انا اقوم بكتابة وعندما اجعل لغة هاتفى العربية فان كل الكمبوننتز تكون من اليمين الى اليسار .. وعندما اقلبه للغة لانجليزية فان كل الكمبوننت تبدا من اليسار الى اليمين .. هذه مشكلة كبيرة خاصة عندما استخدم absolute position فى ال style .. فانه لايظهر بالشكل المطلوب .. ما الحل لهذه المشكلة اريد تثبيت ال style حتى مع تغيير لغة النظام سؤاء من العربية الى الانجليزية والعكس .. وشكرا
- 1 جواب
-
- 1
-

-
عندى فى هذا الكود مشكلة اريد الحصول على الداتا الخاصة .. لكن لكى احصل عليها احتاج الى التوكن .. فى البداية يكون التوكن ب null لذا فان الداتا لا تاتى لان التوكن ب null .. انا اريد طريقة اخرى لكى استطيع استخراج التوكن من الفانكشن بدلا من use state لاننى فى use state مجبر على وضع قيمة ابتدائية ل token .. مالحل ؟؟ لمن لم يفهمنى سوف اقول السؤال ببساطة .. أنا اريد ان اخرج قيمة التوكن المخزنة فى getToken فانشكن .. واستخراجه وتخزينه فى const .. import React, {useEffect, useState} from 'react'; import {View, Text, FlatList, Button} from 'react-native'; import {useDispatch, useSelector} from 'react-redux'; import {logout} from '../../store/actions/auth'; import {getSessions} from '../../store/actions/sessions'; import AsyncStorage from '@react-native-async-storage/async-storage'; function LearningSessions(props) { const [token, setToken] = useState(null); const getToken = async () => { try { const userToken = await AsyncStorage.getItem('userToken'); if (userToken !== null) { setToken(userToken); console.log('the token is ' + token); } } catch (e) { console.log('the token is nulllllllllll'); console.log(e.message); } }; useEffect(() => { getToken(); dispatch(getSessions(token, 1)); }, []); const data = useSelector(state => state.sessionsReducer.data); const dispatch = useDispatch(); console.log(data); // if (token == !null) { return ( <View> <Text>جلسات التعلم</Text> <Button title="logout" onPress={() => dispatch(logout())} /> <FlatList data={data} keyExtractor={item => item.id.toString()} renderItem={({item}) => ( <View style={{padding: 30, backgroundColor: 'yellow', margin: 15}}> <Text>{item.content} جلسة:</Text> <Text>{item.reading_type.name}</Text> <Text>{item.teacher_name}</Text> <Text>{item.status_text}</Text> <Text>{item.rate_text}</Text> <Text>{item.session_start_date}</Text> </View> )} /> </View> ); // } // return <Text>انتظر ...</Text>; } export default LearningSessions;
-
السلام عليكم الصفحة تعمل http request وينجح لكن فى اول مرة عندما اقوم بعمل ريلود للتطبيق فان الداتا تكون فارغة .. واذا قمت بعمل اى تعدل ينتج عنه hot reload فان الداتا تظهر ؟؟؟!!!!!!!! حاولت حل المشكلة فحاولت ان اقوم بعمل if لكى اتأكد من وجودها ولكن ظهرت لى هذه المشكلة TypeError: null is not an object (evaluating 'data.length') لكى لا اضيع وقتكم .. هذا هو الكود و كل ما يتعلق ب ريدكس او التوكن يعمل بشكل صحيح لكن مشكلتى فى عدم جلب الداتا من اول مرة هى تاتى لكن بعد عمل hot reload ما حل هذه المشكلة ؟ import React, {useEffect, useState} from 'react'; import {View, Text, FlatList, Button} from 'react-native'; import {useDispatch, useSelector} from 'react-redux'; import {logout} from '../../store/actions/auth'; import {getSessions} from '../../store/actions/sessions'; import AsyncStorage from '@react-native-async-storage/async-storage'; function LearningSessions(props) { const [token, setToken] = useState(null); const getToken = async () => { try { const userToken = await AsyncStorage.getItem('userToken'); if (userToken !== null) { setToken(userToken); console.log(token); } } catch (e) { console.log(e.message); } }; useEffect(() => { getToken(); dispatch(getSessions(token, 1)); }, []); const data = useSelector(state => state.sessionsReducer.data); const dispatch = useDispatch(); console.log(data); if (data.length > 0) { return ( <View> <Text>جلسات التعلم</Text> <Button title="logout" onPress={() => dispatch(logout())} /> <FlatList data={data} keyExtractor={item => item.id.toString()} renderItem={({item}) => ( <View style={{padding: 30, backgroundColor: 'yellow', margin: 15}}> <Text>{item.content} جلسة:</Text> <Text>{item.reading_type.name}</Text> <Text>{item.teacher_name}</Text> <Text>{item.status_text}</Text> <Text>{item.rate_text}</Text> <Text>{item.session_start_date}</Text> </View> )} /> </View> ); } return <Text>انتظر ...</Text>; } export default LearningSessions;