-
المساهمات
170 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أحمد عبد الله2
-
السلام عليكم وعيد مبارك انا استخدم هذه المكتبة react-native-bootsplash ولكنى اريد ان اجعلها ان تملى السكرين بالكامل بدلا من ان تقوم بعمل ايقونة وتغيير لون الخلفية فقط هذا هو كود الناتيف الخاص بى // android/build.gradle buildscript { ext { buildToolsVersion = "31.0.0" minSdkVersion = 23 // <- AndroidX splashscreen has basic support for 21 (only the background color), so 23 is best compileSdkVersion = 31 // <- set at least 31 targetSdkVersion = 31 // <- set at least 31 // … /////////////////////////////////////////////////// //values/styles.xml <resources> <style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar"> <!-- Your base theme customization --> </style> <!-- BootTheme should inherit from Theme.SplashScreen --> <style name="BootTheme" parent="Theme.SplashScreen"> <item name="windowSplashScreenBackground">@color/bootsplash_background</item> <item name="windowSplashScreenAnimatedIcon">@mipmap/bootsplash_logo</item> <item name="postSplashScreenTheme">@style/AppTheme</item> </style> </resources> ////////////////////////////////////// //AndroidManifest <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.rnbootsplashexample"> <!-- … --> <application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/BootTheme"> <!-- Replace @style/AppTheme with @style/BootTheme --> <!-- … --> </application> </manifest> ////////////////////////////////////// //MainActivity import com.facebook.react.ReactActivity; import com.facebook.react.ReactActivityDelegate; import com.facebook.react.ReactRootView; import com.zoontek.rnbootsplash.RNBootSplash; // <- add this necessary import public class MainActivity extends ReactActivity { // … public static class MainActivityDelegate extends ReactActivityDelegate { // … @Override protected void loadApp(String appKey) { RNBootSplash.init(getPlainActivity()); // <- initialize the splash screen super.loadApp(appKey); } } }
- 1 جواب
-
- 1
-

-
قمت بالتعامل مع طرق الدفع سابقا فى تطبيقاتى لكن باستخدام my fatora والتى تتم عن طريق اننى اقوم بفتح webview خاصة بموقع my fatora نفسه ولكنى الان اريد ان اقوم بعمل الدفع مباشرة من الفيزا هل توجد طريقة لفعل هذا ؟ وهل جوجل وابل سيقبلان تطبيق يقوم بجمع بيانات البطاقات وخاصة رمز الحماية CVV ؟ ام سيتم رفض التطبيق على جوجل وابل ستور ؟
-
انا اريد انا قوم بمعرفة اسم ال route name ل screen المفتوحة .. انا استخدم الهوك useRoute ولكنى يخرج لى هذا الخطأ Error: Couldn't find a route object. Is your component inside a screen in a navigator? Navigation.js file export default function Navigation() { const route = useRoute(); // show error >> Error: Couldn't find a route object. Is your component inside a screen in a navigator? return ( <Stack.Navigator screenOptions={{ headerShown: false, }}> <Stack.Screen name="HomeScreen" component={HomeScreen} /> </Stack.Navigator> ); }
-
اقوم بجلب الداتا من api واريد استخدام الشفرة التالية arrData?.users[0]?.address لكن تاتى مشكلة هنا وهى TypeError: undefined is not an object (evaluating 'arrData.users[0]') انا وضعت علامة الاستفهام للتحقق ولحل المشكلة ولكن المشكلة لم تحل .. هل اقوم باستخدام هذه العلامة بشكل خاطئ ؟
- 2 اجابة
-
- 1
-

-
أريد أن أضيف أوبجكت داخل أرراى ولكن عند الاضافة اريد التحقق ان كان ال id الخاص به موجود لا يضيفه مجددا . اما ان كان غير موجود فيقوم باضافته .. كيف افعل ذلك بالجافا سكريبت ؟
- 1 جواب
-
- 1
-

-
السلام عليكم .. أنا استخدم المكتبة @react-native-community/voice وكنت تعمل فى السابق على رياكت ناتيف 63. حيث كان اسمها react-native-voice ولكن الان انا اوجه مشكلة عندما اقوم بتنضيب تلك المكتبة على رياكت ناتيف 67. والمشكلة التى تظهر فى الكونسول WARN `new NativeEventEmitter()` was called with a non-null argument without the required `addListener` method. WARN `new NativeEventEmitter()` was called with a non-null argument without the required `removeListeners` method. كل ما اريد القيام به هو ان اضيف ميزة البحث الصوتى لكى اتمكن من تحويل الكلام الى نص ..
-
-
أريد ان اصمم bottom tabs وتكون بهذا الشكل باستخدام ريأكت ناتيف .. مع العلم اننى استطيع ان اقوم بعمل bottom tabs وهذا ما توصلت اليه ولكنى لا أريدها ان تكون هكذا .. وانما انا اريد ان اجعلها كما فى الصورة التالية .. ما الحل لتصميم bottom tabs بهذا الشكل مع العلم اننى استخدم هذه المكتبة "@react-navigation/bottom-tabs": "^6.1.0",
- 1 جواب
-
- 1
-

-
انا لا عارف ان كان هذا كود سويفت ام اوبجكتيف سى .. لاننى مطور ريأكت ناتيف وليس ios وهذه اول مرة اتعامل مع ios هذا هو الكود مع وضع ما قلت عليه لكن للأسف التطبيق لا يعمل #import "AppDelegate.h" #import <React/RCTBridge.h> #import <React/RCTBundleURLProvider.h> #import <React/RCTRootView.h> #import <TwitterKit/TWTRKit.h> #import "RNBootSplash.h" #ifdef FB_SONARKIT_ENABLED #import <FlipperKit/FlipperClient.h> #import <FlipperKitLayoutPlugin/FlipperKitLayoutPlugin.h> #import <FlipperKitUserDefaultsPlugin/FKUserDefaultsPlugin.h> #import <FlipperKitNetworkPlugin/FlipperKitNetworkPlugin.h> #import <SKIOSNetworkPlugin/SKIOSNetworkAdapter.h> #import <FlipperKitReactPlugin/FlipperKitReactPlugin.h> #import <Firebase.h> static void InitializeFlipper(UIApplication *application) { FlipperClient *client = [FlipperClient sharedClient]; SKDescriptorMapper *layoutDescriptorMapper = [[SKDescriptorMapper alloc] initWithDefaults]; [client addPlugin:[[FlipperKitLayoutPlugin alloc] initWithRootNode:application withDescriptorMapper:layoutDescriptorMapper]]; [client addPlugin:[[FKUserDefaultsPlugin alloc] initWithSuiteName:nil]]; [client addPlugin:[FlipperKitReactPlugin new]]; [client addPlugin:[[FlipperKitNetworkPlugin alloc] initWithNetworkAdapter:[SKIOSNetworkAdapter new]]]; [client start]; } #endif @implementation AppDelegate - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options { return [[Twitter sharedInstance] application:app openURL:url options:options]; } - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [FIRApp configure]; #ifdef FB_SONARKIT_ENABLED InitializeFlipper(application); #endif private func setKeyWindowFromAppDelegate(makeRTL: Bool) { UIView.appearance().semanticContentAttribute = makeRTL ? .forceRightToLeft : .forceLeftToRight let appDelegate = UIApplication.shared.connectedScenes.first?.delegate as? SceneDelegate let homeController = UIViewController() appDelegate?.window?.rootViewController = homeController } setKeyWindowFromAppDelegate(makeRTL: true) RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions]; RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge moduleName:@"MyApp" initialProperties:nil]; if (@available(iOS 13.0, *)) { rootView.backgroundColor = [UIColor systemBackgroundColor]; } else { rootView.backgroundColor = [UIColor whiteColor]; } self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; UIViewController *rootViewController = [UIViewController new]; rootViewController.view = rootView; self.window.rootViewController = rootViewController; [self.window makeKeyAndVisible]; [RNBootSplash initWithStoryboard:@"BootSplash" rootView:rootView]; return YES; } - (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"]; #endif } @end هذا هو الكود رجاء اخبرنى ان كان سويفت ام اوبجكتيف سى @Mohamd Imran
- 3 اجابة
-
- 1
-

-
حسنا .. سوف اكتب اجابة الان لقد كانت المشكلة اننى نسيت ان اقوم برفع ال key الخاص ب apple وهو key يجب وضعه فى firebase ووضع معه team id و key id وكل هذه البيانات يمكن جلبها من موقع apple for developer لكن يجب عليك ان تملك حسابا عليه الطريقة مشروحة ومفصلة هنا https://rnfirebase.io/messaging/usage/ios-setup
- 4 اجابة
-
- 1
-

-
السلام عليكم .. اريد حعل التطبيق يكون rtl انا قمت بعملها على اندريود بهذه الطريقة //. android mainfest android:supportsRtl="true" // main activity I18nUtil sharedI18nUtilInstance = I18nUtil.getInstance(); sharedI18nUtilInstance.forceRTL(this, true); sharedI18nUtilInstance.allowRTL(this, true); ونفعت على اندريود .. الان اريد ان اجعل ال ios هو الاخر بهذه الطريقة يكون من اليمين الى اليسار ..
-
الاشعارات لاتعمل والهذه الميثود // When the application is running, but in the background messaging().onNotificationOpenedApp(remoteMessage => { console.log( '[FCMService] onNotificationOpenedApp Notification caused app to open from background state:', remoteMessage, ); // يظهر فى الكونسول // onNotificationOpenedApp Notification caused app to open from background state: null // null اعتقد ان المشكلة تكمن فى هذا هو الكود بالكامل .. createNotificationListeners = ( onRegister: (arg0: string) => void, onNotification: ( arg0: FirebaseMessagingTypes.Notification | undefined, arg1: {[key: string]: string} | undefined, ) => void, onOpenNotification: ( arg0: FirebaseMessagingTypes.Notification | undefined, arg1: {[key: string]: string} | undefined, ) => void, ) => { // When the application is running, but in the background messaging().onNotificationOpenedApp(remoteMessage => { // null هنا المشكلة حيث انه يطبع فى الكونسول console.log( '[FCMService] onNotificationOpenedApp Notification caused app to open from background state:', remoteMessage, ); if (remoteMessage) { const notification = remoteMessage.notification; onOpenNotification(notification, remoteMessage.data); } }); // When the application is opened from a quit state. messaging() .getInitialNotification() .then(remoteMessage => { console.log( '[FCMService] getInitialNotification Notification caused app to open from quit state:', remoteMessage, ); if (remoteMessage) { const notification = remoteMessage.notification; onOpenNotification(notification, remoteMessage.data); } }); // Foreground state messages this.messageListener = messaging().onMessage(async remoteMessage => { console.log('[FCMService] A new FCM message arrived!', remoteMessage); if (remoteMessage) { let notification = null; if (Platform.OS === 'ios') { notification = remoteMessage.notification; } else { notification = remoteMessage.notification; } onNotification(notification, remoteMessage.data); } }); // Triggered when have new token messaging().onTokenRefresh(fcmToken => { console.log('[FCMService] New token refresh: ', fcmToken); onRegister(fcmToken); }); };
-
احاول ان اقوم بعمل pod install لكن يظهرلى هذا الخطا [!] There are multiple dependencies with different sources for `RNCheckNotificationPermission` in `Podfile`: - RNCheckNotificationPermission (from `../node_modules/react-native-check-notification-permission/ios`) - RNCheckNotificationPermission (from `../node_modules/react-native-check-notification-permission`) هذا هو ملف podfile الخاص بى require_relative '../node_modules/react-native/scripts/react_native_pods' require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules' platform :ios, '11.0' pod 'FBSDKLoginKit' target 'MyApp' do pod 'TwitterKit', '~> 3.3' config = use_native_modules! use_react_native!( :path => config[:reactNativePath], # to enable hermes on iOS, change `false` to `true` and then install pods :hermes_enabled => false ) pod 'react-native-twitter-signin', :path => '../node_modules/react-native-twitter-signin' pod 'RNCheckNotificationPermission', :path => '../node_modules/react-native-check-notification-permission' target 'MyAppTests' do inherit! :complete # Pods for testing end # Enables Flipper. # # Note that if you have use_frameworks! enabled, Flipper will not work and # you should disable the next line. use_flipper!() post_install do |installer| react_native_post_install(installer) __apply_Xcode_12_5_M1_post_install_workaround(installer) end end
-
الاشعارات لاتعمل علىى ios مع انها تعمل على أندرويد بشكل صحيح وأيضا استطيع ان اجلب التوكن الخاص بجهاز ال ios .. هل أنا بحاجة الى permession ؟ react-native-check-notification-permission هذا هو الكود الخاص بى const getToken = async () => { try { const token = await messaging().getToken(); await saveItem(AsyncKeys.DEVICE_TOKEN, {device_token: token}); console.log('fire base token' + token); const {id} = await getItem(AsyncKeys.USER_DATA); console.log(id); const {data} = await axiosAPI.post(`tokens`, { token, user_id: id, }); console.log(data); } catch (error) { console.log(error); } }; const notficationListener = async () => { messaging().onNotificationOpenedApp(remoteMessage => { console.log( 'Notification caused app to open from background state:', remoteMessage.notification, ); }); messaging() .getInitialNotification() .then(remoteMessage => { if (remoteMessage) { console.log( 'Notification caused app to open from quit state:', remoteMessage.notification, ); } }); }; useEffect(() => { getToken(); notficationListener(); }, []);
- 4 اجابة
-
- 1
-

-
أريد القيام بعمل تسجيل الدخول باستخدام تويتر وقمت باستخدام هذه المكتبة react-native-twitter-signin وقمت باتباع التعليمات المتعلقة بقا ولكن تظهرلى هذه المشكلة فى جهاز الاندرويد فقط * What went wrong: Execution failed for task ':app:mergeDebugAssets'. > Could not resolve all files for configuration ':app:debugRuntimeClasspath'. > Could not find :react-native-twitter-signin:. Required by: project :app > Could not find com.twitter.sdk.android:twitter-core:3.0.0. Searched in the following locations: - https://repo.maven.apache.org/maven2/com/twitter/sdk/android/twitter-core/3.0.0/twitter-core-3.0.0.pom - file:/C:/Users/ahmed/.m2/repository/com/twitter/sdk/android/twitter-core/3.0.0/twitter-core-3.0.0.pom - file:/D:/3-Work/now/rubemillion/node_modules/react-native/android/com/twitter/sdk/android/twitter-core/3.0.0/twitter-core-3.0.0.pom - file:/D:/3-Work/now/rubemillion/node_modules/jsc-android/dist/com/twitter/sdk/android/twitter-core/3.0.0/twitter-core-3.0.0.pom - https://dl.google.com/dl/android/maven2/com/twitter/sdk/android/twitter-core/3.0.0/twitter-core-3.0.0.pom - https://www.jitpack.io/com/twitter/sdk/android/twitter-core/3.0.0/twitter-core-3.0.0.pom Required by: project :app > project :react-native-twitter-signin * Try: Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights. ماهو الحل .. اتذكر اننى قمت بحل هذه المشكلة من قبل حيث قمت بعمل العديد من التعديلات المتعلقة ب maven فى ملف gradle ولكنى اواجه تلك المشكلة مرة اخرى ولا اعرف ما الحل .. أرجو المساعدة ..
- 1 جواب
-
- 1
-

-
السلام عليكم انا اقوم بعمل http call بواسطة axios فى تطبيق react native ولكنى عندى مشكلة ان الداتا القادمة من ال response تاتى بالشكل التالى "<div style=\"direction: ltr; text-align: justify;\"><div style=\"direction: ltr;\"><div style=\"direction: ltr;\"><div style=\"direction: ltr;\"><b>}Store is an electronic application that provides you with the strongest discount codes for most Saudi and international applications and stores, and the latest offers and discounts</b></div><div style=\"direction: ltr;\"><b>Codes application, make it your first station for shopping</b></div><div style=\"direction: ltr;\"><b>Using the latest and best updated codes on a regular basis</b></div><div style=\"direction: ltr;\"><br></div></div></div></div>" هذا مايظهر لى فى الكونسول واريد تحويله الى json .. كيف اقوم بعمل ذلك باستخدام react native, axios مع العلم اننى قمت بوضع ال headers مثل 'Content-Type': 'application/json', Accept: 'application/json',
-
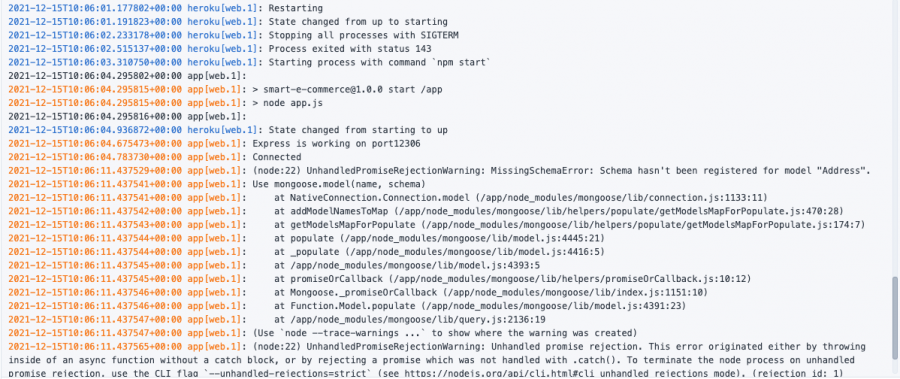
قمت بحل المشكلة الحمد لله .. كانت المشكلةفى ال schema وعدلتها والان هو يعمل @Wael Aljamal @شرف الدين2
- 8 اجابة
-
- 1
-

-
-
كيف افتح الlogs الخاصة بالمشروع
-
(node:22) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 2) 2021-12-15T09:46:11.920074+00:00 heroku[router]: at=error code=H12 desc="Request timeout" method=GET path="/api/v1/users" host=smart-e-commerce.herokuapp.com request_id=bed051bb-b080-43ff-9b9a-7ab856376d25 fwd="154.238.10.94" dyno=web.1 connect=0ms service=30001ms status=503 bytes=0 protocol=https