-
المساهمات
19 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Adham Mahfoud

عضو مساهم (2/3)
18
السمعة بالموقع
-
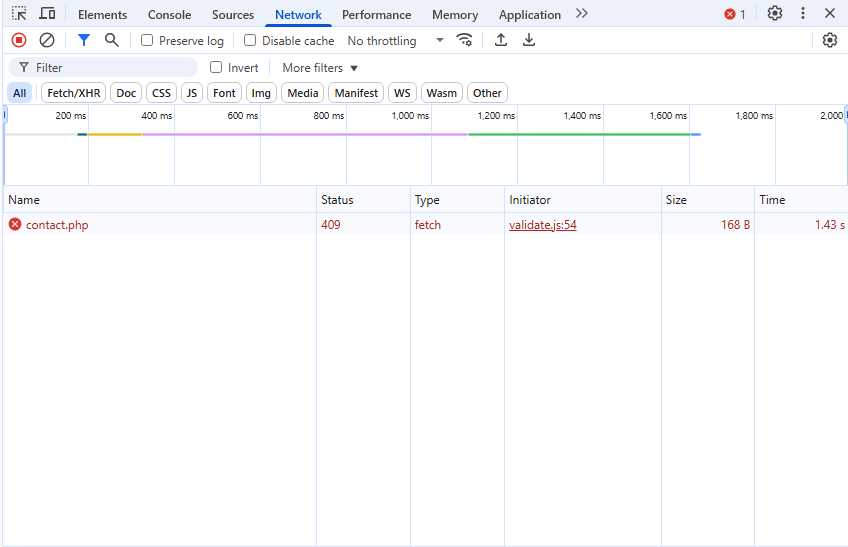
المشكلة أن الفورم تعمل بشكل صحيح تماماً ويتم إرسال الإيميل بشكل صحيح فقط إذا قمت بفتح صفحة contact.php في علامة تبويب جديدة جربت حذف ملف validate.js المسؤول عن عملية إرسال البيانات إلى صفحة contact.php لتصبح وجهة الفورم إلى صفحة contact.php فنجحت العملية بشكل صحيح لكنني لا أريد المستخدم أن يذهب إلى صفحة contact.php أريد عمل preventDefault على الفورم والتكفل بعملية إرسال البيانات من ملف الجافاسكريبت
-
هذه نافذة response بالنسبة للملف الذي سألتني عنه لم يكن موجوداً أنا قمت بإنشائه واستخدمت الذكاء الصنعي لكتابة كود الملف هذا ه كود الملف <?php class PHP_Email_Form { public $to; public $from_name; public $from_email; public $subject; // الاحتفاظ بحقل subject public $ajax = false; private $messages = []; public function add_message($content, $name = '', $priority = 0) { $this->messages[] = [ 'content' => $content, 'name' => $name, 'priority' => $priority ]; } public function send() { $headers = "From: {$this->from_name} <{$this->from_email}>\r\n"; $headers .= "Reply-To: {$this->from_email}\r\n"; $headers .= "Content-Type: text/plain; charset=UTF-8\r\n"; $message = "You have received a new message:\n\n"; foreach ($this->messages as $msg) { $message .= "{$msg['name']}: {$msg['content']}\n"; } if (mail($this->to, $this->subject, $message, $headers)) { return json_encode(['status' => 'success', 'message' => 'Your message has been sent. Thank you!']); } else { return json_encode(['status' => 'error', 'message' => 'There was a problem sending your message.']); } } } ?>
-
- 10 اجابة
-
- 1
-

-
السلام عليكم أنا استخدم مكتبة php email form وعندما أحاول عمل submit يعطيني هذا الخطأ POST https://localhost/myProject/forms/contact.php 409 (Conflict) <form action="forms/contact.php" method="post" class="php-email-form" data-aos="fade-up" data-aos-delay="200"> <div class="row gy-4"> <div class="col-md-6"> <input type="text" name="name" class="form-control" placeholder="اسمك" required=""> </div> <div class="col-md-6 "> <input type="email" class="form-control" name="email" placeholder="بريدك الالكتروني " required=""> </div> <div class="col-md-6 "> <input type="tel" class="form-control" name="phone" placeholder="رقم الهاتف " required=""> </div> <div class="col-md-6"> <select name="subject" required> <option value="" disabled selected>الخدمة</option> <option value="جلسات استشارية">جلسات استشارية</option> <option value="تدريب المؤسسات">تدريب المؤسسات</option> <option value="برنامج NLP">برنامج NLP</option> <option value="برنامج الحب والانعكاس">برنامج الحب والانعكاس</option> <option value="برنامج النوايا وتحقيق الأهداف">برنامج النوايا وتحقيق الأهداف</option> <option value="برنامج الوعي الأنثوي">برنامج الوعي الأنثوي</option> <option value="برنامج الترانسيرفينغ">برنامج الترانسيرفينغ</option> <option value="برنامج شفاء الطفلة الداخلية">برنامج شفاء الطفلة الداخلية</option> </select> </div> <div class="col-12"> <textarea class="form-control" name="message" rows="6" placeholder="رسالتك" required=""></textarea> </div> <div class="col-12 text-center"> <div class="loading">Loading</div> <div class="error-message"></div> <div class="sent-message">Your message has been sent. Thank you!</div> <button type="submit">إرسال</button> </div> </div> </form> هذا كود الفورم /** * PHP Email Form Validation - v3.9 * URL: https://bootstrapmade.com/php-email-form/ * Author: BootstrapMade.com */ (function () { "use strict"; let forms = document.querySelectorAll('.php-email-form'); forms.forEach( function(e) { e.addEventListener('submit', function(event) { event.preventDefault(); let thisForm = this; let action = thisForm.getAttribute('action'); let recaptcha = thisForm.getAttribute('data-recaptcha-site-key'); if( ! action ) { displayError(thisForm, 'The form action property is not set!'); return; } thisForm.querySelector('.loading').classList.add('d-block'); thisForm.querySelector('.error-message').classList.remove('d-block'); thisForm.querySelector('.sent-message').classList.remove('d-block'); const formData = new FormData(thisForm); if ( recaptcha ) { if(typeof grecaptcha !== "undefined" ) { grecaptcha.ready(function() { try { grecaptcha.execute(recaptcha, {action: 'php_email_form_submit'}) .then(token => { formData.set('recaptcha-response', token); php_email_form_submit(thisForm, action, formData); }) } catch(error) { displayError(thisForm, error); } }); } else { displayError(thisForm, 'The reCaptcha javascript API url is not loaded!') } } else { php_email_form_submit(thisForm, action, formData); } }); }); function php_email_form_submit(thisForm, action, formData) { console.log("thisForm:",thisForm) console.log("action:",action) console.log("formData:",formData) fetch(action, { method: 'POST', body: formData, headers: {'X-Requested-With': 'XMLHttpRequest'} }) .then(response => { console.log(response) if( response.ok ) { return response; } else { console.log(response) throw new Error(`${response.status} ${response.statusText} ${response.url}`); } }) .then(data => { console.log(data) thisForm.querySelector('.loading').classList.remove('d-block'); if (data.ok) { thisForm.querySelector('.sent-message').classList.add('d-block'); thisForm.reset(); } else { console.log(data) throw new Error(data ? data : 'Form submission failed and no error message returned from: ' + action); } }) .catch((error) => { displayError(thisForm, error); }); } function displayError(thisForm, error) { thisForm.querySelector('.loading').classList.remove('d-block'); thisForm.querySelector('.error-message').innerHTML = "there is an error here"; thisForm.querySelector('.error-message').classList.add('d-block'); } })(); وهذا كود ملف validate.js <?php /** * Requires the "PHP Email Form" library * The "PHP Email Form" library is available only in the pro version of the template * The library should be uploaded to: vendor/php-email-form/php-email-form.php * For more info and help: https://bootstrapmade.com/php-email-form/ */ // Replace contact@example.com with your real receiving email address $receiving_email_address = 'adham111mahfoud@gmail.com'; if (file_exists($php_email_form = '../assets/vendor/php-email-form/php-email-form.php')) { include($php_email_form); } else { die('Unable to load the "PHP Email Form" Library!'); } $contact = new PHP_Email_Form; $contact->ajax = true; $contact->to = $receiving_email_address; $contact->from_name = $_POST['name']; $contact->from_email = $_POST['email']; $contact->subject = $_POST['subject']; // استخدام حقل subject الجديد // Uncomment below code if you want to use SMTP to send emails. You need to enter your correct SMTP credentials /* $contact->smtp = array( 'host' => 'example.com', 'username' => 'example', 'password' => 'pass', 'port' => '587' ); */ $contact->add_message($_POST['name'], 'From'); $contact->add_message($_POST['email'], 'Email'); $contact->add_message($_POST['phone'], 'Phone', 10); // إضافة حقل الهاتف $contact->add_message($_POST['subject'], 'Service', 10); // إضافة حقل الخدمة $contact->add_message($_POST['message'], 'Message', 10); // إضافة حقل الرسالة // إرسال البريد الإلكتروني $response = $contact->send(); // إعادة التوجيه إلى الصفحة السابقة if (isset($_SERVER['HTTP_REFERER'])) { header('Location: ' . $_SERVER['HTTP_REFERER']); } else { // إعادة توجيه إلى صفحة افتراضية أو رسالة خطأ header('Location: default-page.php'); } exit(); ?> وهذا كود ملف contac.php ما هو الخطأ؟
- 10 اجابة
-
- 1
-

-
السلام عليكم هل يوجد طريقة لبناء back end باستخدام next js 14 بدون استخدام next auth أريد فقط عمل صفحات محمية يجب على المستخدم إدخال كود للوصول إلى هذه الصفحات وذلك عن طريقة إنشاء array تحوي عدة أكواد يجب على المستخدم إدخال واحدة منها للوصول إلى الصفحات المحمية ولا احتاج إلى بريد وكلمة مرور
- 3 اجابة
-
- 1
-

-
السلام عليكم عندما استخدم redux لحفظ بيانات يقوم بحفظه لكن عند عمل تحديث البيانات تختفي. كيف يمكنني الاحتفاظ بالبيانات مثلا إذا كنت أريد حماية صفحات وجعلها لا تفتح إلا عند إدخال كود معين وعند إدخاله يتم حفظه واستعماله لاحقاً
- 3 اجابة
-
- 3
-

-
السلام عليكم نريد تعديل الصورة في موقعنا وهذا الكود الPHP Route::put('/users/image/{email}',[ProfileController::class,'editUser']); وهذا كود الفروتنت اند <form action="http://localhost:8000/api/users/image/${EMAIL}" method='put' className=' absolute left-[5999%]'> <input id='image' type='file' name='image' /> <input type="submit" id='sub' /> </form> ولدينا كود نقوم من خلاله بعمل الريكويست عن طريق فانكشن لكنه يعطي نفس النتيجة: let handleImage = () => { fetch(`http://localhost:8000/api/users/image/adham111mahfoud@gmail.com`,{ method: "PUT", headers: { "Content-Type": "application/json", }, body: JSON.stringify({ image: "image" }), }).then((res) => console.log(res)) } وال2 يعطيان NOT ALLOWED 405 كيف يمكن تصحيح هذا الخطأ؟
- 1 جواب
-
- 1
-

-
السلام عليكم نقوم بعمل مشروع الفرونت اند باستخدام next.js والباك اند باستخدام php laravel، ولكن عند تسجيل حساب جديد يعتمد الباك اند على أنني سأقوم باستلام الjwt ووضعها في الheaders أثناء عملية الpost لكنني لا استطيع الوصول إلى قيمة الjwt فدائماً تكون ب null. هل يوجد طريقة غير الطريقة التالية أثناء الfetch Let token = response.header.get("Set-Cookie") هذه الطريقة شائعة جدا وجدتها في كثير من المواقع لكن قيمتها دائماً null وشكراً لكم على الإجابة على أسئلتي السابقة وبارك الله بكم جميعاً.
- 1 جواب
-
- 1
-

-
السلام عليكم. بعد تعلم Next.js وجدت أن أغلب المشاريع تحتاج إلى Back-end فقررت تعلم المجال الخاص بلغة جافاسكريبت وهو MERN STACK أثناء تعلمي NODE.JS لاحظت (وممكن أن يكون اعتقاد خاطئ) أن Express.js سوف يحل مكان Next.js فقمت بالبحث عن طريقة استطيع بها العمل بnext.js لأجد مجال يدعى MNNN وهو MONGO DB, NEST.JS, NEXT.JS, NODE.JS وهنا لاحظت أنه استبدل Express ب Nest و React ب next وسؤالي هو إذا كان Next.js هو full stack لماذا سوف أحتاج express أو nest؟ وهل يوجد مسار لتعلم الباك اند الخاص بجافاسكريبت بحيث يمكنني استخدام next.js وشكراً.
- 2 اجابة
-
- 1
-

-
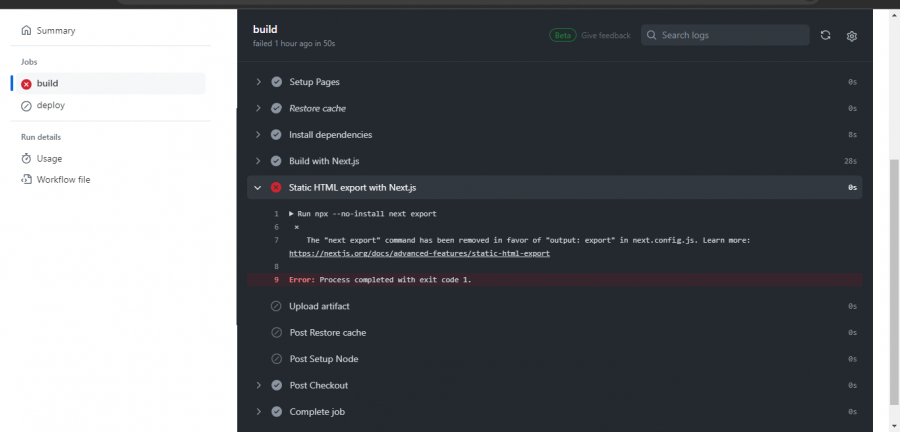
السلام عليكم قمت بعمل مشروع next 14 واستخدمت nex-intl كي أجعل المشروع متعدد اللغات، بعد أن أنهيت المشروع أريد رفعه على github ولكن يظهر لي ⨯ page.tsx doesn't have a root layout. To fix this error, make sure every page has a root layout. وذلك لأن من خطوات next-intl هو نقل الlayout والpage.tsx إلى مجلد [locale]، قمت بعمل ملف layout ووضعت فيه الكود التالي: import { ReactNode } from 'react'; interface ErrorProps { children: ReactNode; } export default function GlobalError({ children }: ErrorProps) { return ( <html> <body> {children} </body> </html> ); } ليظهر بعدها هذا الخطأ Collecting page data ..Error: ES Modules may not assign module.exports or exports.*, Use ESM export syntax, instead: 5361 at Object.set [as exports] (D:\testtest\test-app\.next\server\webpack-runtime.js:1:1069) at 5361 (D:\testtest\test-app\.next\server\chunks\233.js:3:4871) at Function.t (D:\testtest\test-app\.next\server\webpack-runtime.js:1:143) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async collectGenerateParams (D:\testtest\test-app\node_modules\next\dist\build\utils.js:919:21) at async D:\testtest\test-app\node_modules\next\dist\build\utils.js:1138:17 at async Span.traceAsyncFn (D:\testtest\test-app\node_modules\next\dist\trace\trace.js:151:20) > Build error occurred Error: Failed to collect page data for /[locale]/cart at D:\testtest\test-app\node_modules\next\dist\build\utils.js:1258:15 at process.processTicksAndRejections (node:internal/process/task_queues:95:5) { type: 'Error' } Collecting page data . قمت بالبحث عن السبب ووجدت أنه يجب إضافة "type" : "module" إلى ملف packege.json، قمت بإضافتها ولم يحصل شيء، بعدها قيل لي يجب التعديل على ملف next.config.mjs قمت بكتابة هذا الكود import createNextIntlPlugin from 'next-intl/plugin'; const withNextIntl = createNextIntlPlugin(); const nextConfig = { }; const plugin = withNextIntl(nextConfig); export default plugin; ثمَّ استطعت عمل build للمشروع ولكن عندما انتقلت إلى github تظهر هذه المشكلة دائماً عند الbuild: بحثت عن الحل وجدت أنه يجب كتابة output:"export" في ملف next.config.mjs قمت بكتابتها ليظهر لي أنه يجب أن تحتوي الصفحات على getGenerateStatic() لكن عند وضعها لا تعمل ويعطي خطأ لأن الصفحات غير الثابتة لا يجب ان تحتوي على headers. بالنهاية إذا كنت أريد عمل الموقع static يجب أن أتخلى عن الصفحات الdynamic وإذا كنت أريد الاحتفاظ بصفحات الdynamic لا يمكنني عمل build على github أرجو المساعدة وشكراً مسبقاً.
-
السلام عليكم نريد عمل مشروع ويب لمدونة وأنا سأكون الفرونت إيند وسأستخدم Next js 14 والباك إيند سوف يستخدم PHP LARAVEL. قبل أن نبدأ المشروع أريد معرفة شيء واحد هل سأقوم باستخدام NEXT AUTH في المشروع أم استخدامه يكون فقط عند عمل مشروع FULL-STACK باستخدام Next إذا كان الجواب لا، ما هي أفضل طريقة لربط المشروعين ولكم جزيل الشكر، لقد قوبلت بكثير من الفائدة منكم منذ دخولي إلى المدونة.
- 4 اجابة
-
- 1
-

-
السلام عليكم حالياً أنا أقوم بتعلم Next 14 وشاهدت الكثير من الدورات ولكن أريد رؤية مشروع باستخدام Next لكن كل الفيديوهات تكون مع استخدام mongoose وexpress js، والقصد هو وجود back-end بالمشروع وأنا لا أعرف الأشياء المتعلقة بالback-end هل أنا كشخص يريد أن يصبح Front-End يجب أن أتعلم mongoose وexpress أم هي مهارات إضافية. وإذا كان الجواب لا أتمنى نصيحة لمشروع باستخدام Next من أجل إضافته لمعرض الأعمال وهل يجب تعلم NEXTAUTH لأنني لم أجد شرح له إلا مع وجود كود BACK-END وشكراً.
- 3 اجابة
-
- 2
-

-
السلام عليكم أنا وصلت لمرحلة بمجال الفرونت اند إني أنهيت لغات HTML, CSS, JS وتعلمت BOOTSTRAP وطبقت مشاريع باستخدام لغتي HTML,CSS بدون مكتبات وتصميم متجاوب وعملت مشروع باستخدام BOOTSTRAP ثم عملت مشروع مع لغة JS وآخر ما تعلمته هو REACT JS وعملت بها مشروع مع فريق تطوعي وهي مدونة فيها مقالات لليافعين وقمت بتصميم أكثر من ٣٠ صفحة داخل المدونة مع واجهة تسجيل دخول وتعاملت مع API ومع UI UX والآن أريد تعلم مهارة جديدة وعند البحث رأيت النصائح تقول أن أتعلم TYPESCRIPT ولكنني ضائع قليلاً أريد نصيحة توجيه لو سمحتم وشكراً.
- 4 اجابة
-
- 2
-