-
المساهمات
106 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdelrahman Mostafa10
-
لدي موقع ويب يعتمد على نظام إدارة المحتوى (CMS) بلغة PHP. تم إضافة ميزة جديدة إلى الموقع تتيح للمستخدمين إمكانية تحميل الصور. واكتشفت أن هناك مشكلة تتعلق بالأمان، حيث يمكن للمستخدمين تحميل ملفات ضارة. كيف يمكن تحسين أمان تحميل الملفات، أريد حلاً متكاملاً يشمل التحقق من نوع الملف، وتقييد الحجم، وضمان سلامة الملفات المرفوعة على المستوى الخادم وعلى مستوى التطبيق، لتجنب الهجمات الشائعة مثل هجمات Cross-Site Scripting (XSS) وSQL Injection.
-
عند تنفيذ أمر php artisan migrate أحصل على الخطأ التالي: Illuminate\Database\QueryException could not find driver (Connection: mysql, SQL: select table_name as `name`, (data_length + index_length) as `size`, table_comment as `comment`, engine as `engine`, table_collation as `collation` from information_schema.tables where table_schema = 'laravel_blog' and table_type = 'BASE TABLE' order by table_name) at vendor\laravel\framework\src\Illuminate\Database\Connection.php:822 818▕ $this->getName(), $query, $this->prepareBindings($bindings), $e 819▕ ); 820▕ } 821▕ ➜ 822▕ throw new QueryException( 823▕ $this->getName(), $query, $this->prepareBindings($bindings), $e 824▕ ); 825▕ } 826▕ } 1 vendor\laravel\framework\src\Illuminate\Database\Connectors\Connector.php:65 PDOException::("could not find driver") 2 vendor\laravel\framework\src\Illuminate\Database\Connectors\Connector.php:65 PDO::__construct()
-
أتفهم الأمر في Laravel لكن عندما تعاملت مع Node.js ورد أمامي ذلك المصطلح لكن لم أتفهمه بشكل كامل، هل يمكنكم توضيح ذلك بأمثلة وكيف يتم الأمر بشكل مفصل لو سمحتم؟ أي ما الفائدة من ذلك؟ وهل يتم ذلك مع MongdoDB فقط أم يمكن مع PostgreSQL وMySQL؟
-
عند تثبيت node-sass تظهر لي رسالة الخطأ التالية: npm ERR! code 1 npm ERR! path C:\Users\abdo\Projects\nuxt\nuxt-001\node_modules\node-sass npm ERR! command failed npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js npm ERR! Building: C:\Program Files\nodejs\node.exe C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library= npm ERR! gyp info it worked if it ends with ok npm ERR! gyp info using node-gyp@7.1.2 npm ERR! gyp info using node@16.14.2 | win32 | x64 npm ERR! gyp verb command rebuild [] npm ERR! gyp verb command clean [] npm ERR! gyp verb clean removing "build" directory npm ERR! gyp verb command configure [] npm ERR! gyp verb find Python Python is not set from command line or npm configuration npm ERR! gyp verb find Python Python is not set from environment variable PYTHON npm ERR! gyp verb find Python checking if "python3" can be used npm ERR! gyp verb find Python - executing "python3" to get executable path npm ERR! gyp verb find Python - "python3" is not in PATH or produced an error npm ERR! gyp verb find Python checking if "python" can be used npm ERR! gyp verb find Python - executing "python" to get executable path npm ERR! gyp verb find Python - executable path is "C:\Program_Apps\Python27\python.exe" npm ERR! gyp verb find Python - executing "C:\Program_Apps\Python27\python.exe" to get version npm ERR! gyp verb find Python - version is "2.7.16" npm ERR! gyp info find Python using Python version 2.7.16 found at "C:\Program_Apps\Python27\python.exe" npm ERR! gyp verb get node dir no --target version specified, falling back to host node version: 16.14.2 npm ERR! gyp verb command install [ '16.14.2' ] npm ERR! gyp verb install input version string "16.14.2" npm ERR! gyp verb install installing version: 16.14.2 npm ERR! gyp verb install --ensure was passed, so won't reinstall if already installed npm ERR! gyp verb install version is already installed, need to check "installVersion" npm ERR! gyp verb got "installVersion" 9 npm ERR! gyp verb needs "installVersion" 9 npm ERR! gyp verb install version is good npm ERR! gyp verb get node dir target node version installed: 16.14.2 npm ERR! gyp verb build dir attempting to create "build" dir: C:\Users\abdo\Projects\nuxt\nuxt-001\node_modules\node-sass\build npm ERR! gyp verb build dir "build" dir needed to be created? C:\Users\m300381\Projects\nuxt\nuxt-001\node_modules\node-sass\build npm ERR! gyp verb find VS msvs_version not set from command line or npm config npm ERR! gyp verb find VS VCINSTALLDIR not set, not running in VS Command Prompt npm ERR! gyp verb find VS unknown version "undefined" found at "C:\Program Files\Microsoft Visual Studio\2022\Community"npm ERR! gyp verb find VS could not find a version of Visual Studio 2017 or newer to use npm ERR! gyp verb find VS looking for Visual Studio 2015 npm ERR! gyp verb find VS - not found npm ERR! gyp verb find VS not looking for VS2013 as it is only supported up to Node.js 8 npm ERR! gyp ERR! find VS npm ERR! gyp ERR! find VS msvs_version not set from command line or npm config npm ERR! gyp ERR! find VS VCINSTALLDIR not set, not running in VS Command Prompt npm ERR! gyp ERR! find VS unknown version "undefined" found at "C:\Program Files\Microsoft Visual Studio\2022\Community"npm ERR! gyp ERR! find VS could not find a version of Visual Studio 2017 or newer to use npm ERR! gyp ERR! find VS looking for Visual Studio 2015 npm ERR! gyp ERR! find VS - not found npm ERR! gyp ERR! find VS not looking for VS2013 as it is only supported up to Node.js 8 npm ERR! gyp ERR! find VS npm ERR! gyp ERR! find VS ************************************************************** npm ERR! gyp ERR! find VS You need to install the latest version of Visual Studio npm ERR! gyp ERR! find VS including the "Desktop development with C++" workload. npm ERR! gyp ERR! find VS For more information consult the documentation at: npm ERR! gyp ERR! find VS https://github.com/nodejs/node-gyp#on-windows npm ERR! gyp ERR! find VS ************************************************************** npm ERR! gyp ERR! find VS npm ERR! gyp ERR! configure error npm ERR! gyp ERR! stack Error: Could not find any Visual Studio installation to use npm ERR! gyp ERR! stack at VisualStudioFinder.fail (C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\lib\find-visualstudio.js:121:47) npm ERR! gyp ERR! stack at C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\lib\find-visualstudio.js:74:16 npm ERR! gyp ERR! stack at VisualStudioFinder.findVisualStudio2013 (C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\lib\find-visualstudio.js:351:14) npm ERR! gyp ERR! stack at C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\lib\find-visualstudio.js:70:14 npm ERR! gyp ERR! stack at C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\lib\find-visualstudio.js:372:16 npm ERR! gyp ERR! stack at C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\lib\util.js:54:7 npm ERR! gyp ERR! stack at C:\Users\test\Projects\nuxt\nuxt-001\node_modules\node-gyp\lib\util.js:33:16 npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:406:5) npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:526:28) npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1092:16) npm ERR! gyp ERR! System Windows_NT 10.0.19042 npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\test\\Projects\\nuxt\\nuxt-001\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library=" npm ERR! gyp ERR! cwd C:\Users\abdo\Projects\nuxt\nuxt-001\node_modules\node-sass npm ERR! gyp ERR! node -v v16.14.2 npm ERR! gyp ERR! node-gyp -v v7.1.2 npm ERR! gyp ERR! not ok npm ERR! Build failed with error code: 1 npm ERR! A complete log of this run can be found in: npm ERR! C:\Program Files\nodejs\node_cache\_logs\2022-04-12T05_56_21_224Z-debug-0.log
-
في تطبيق ويب JS الحالي الذي أعمل عليه، أقوم حاليًا بعرض rendering صفحاتي بمعلومات محددة من مجموعة بيانات MongoDB Atlas. للأسف، لا أعرف ما يكفي عن JS لإصلاح مشكلة رئيسية، حيث أن الكود الحالي يستعلم قاعدة البيانات في كل مرة يتم فيها تقديم صفحة حسب ما أفهم، ويبدوا أن تلك مشكلة كبيرة بالنسبة لسرعة تطبيقي، لذا، أرغب في معرفة كيف يمكن استدعاء تلك الاستعلامات وتخزينها في بداية تشغيل تطبيق الويب بحيث لا يحدث ذلك مرة أخرى. const express = require('express'); const Link = require('./models/link'); const Site = require('./models/site'); const app = express(); const port = 3000; const dbURI = 'censored'; mongoose.connect(dbURI, { useNewUrlParser: true, useUnifiedTopology: true }) .then((result) => app.listen(port)) .catch((err) => console.log(err)) const db = mongoose.connection; app.set('view engine', 'ejs'); app.use(express.static('public')); app.get('/', async (req, res) => { try { const [links, sites] = await Promise.all([ Link.find({}).sort({ order_no: 'asc' }), Site.find({}).sort({ order_no: 'asc' })]); res.render('index', { title: "Home", links, sites }) } catch (e) { console.log(e); res.sendStatus(500); } }); app.get('/page01', async (req, res) => { try { const [links, sites] = await Promise.all([ Link.find({}).sort({ order_no: 'asc' }), Site.find({}).sort({ order_no: 'asc' })]); res.render('page01', { title: "Home", links, sites }) } catch (e) { console.log(e); res.sendStatus(500); } }); app.get('/page02', async (req, res) => { try { const [links, sites] = await Promise.all([ Link.find({}).sort({ order_no: 'asc' }), Site.find({}).sort({ order_no: 'asc' })]); res.render('page02', { title: "Home", links, sites }) } catch (e) { console.log(e); res.sendStatus(500); } });
- 1 جواب
-
- 1
-

-
أقوم بدمج الرسوم البيانية باستخدام react-chartjs-2 وأرغب في رسم خط في أسفل الرسم البياني مثل شريط التقدم عندما يزيد السجل. useEffect(() => { const chartData = { labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul'], datasets: [ { label: 'Temperature', data: [20, 22, 25, 24, 26, 28, 30], borderColor: 'rgba(54, 162, 235, 1)', tension: 0.1, }, ], }; const chartOptions = { scales: { yAxes: [ { ticks: { beginAtZero: true, }, }, ], }, }; const createGradientLineAnnotation = (chart) => { const ctx = chart.ctx; const xAxis = chart.scales['x-axis-0']; const yAxis = chart.scales['y-axis-0']; const bottomLineY = yAxis.bottom; const gradient = ctx.createLinearGradient(0, bottomLineY - 10, 0, bottomLineY); gradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); // Red gradient.addColorStop(0.5, 'rgba(0, 255, 0, 1)'); // Green gradient.addColorStop(1, 'rgba(0, 0, 255, 1)'); // Blue const annotation = { type: 'line', mode: 'horizontal', scaleID: 'y-axis-0', value: bottomLineY, borderColor: gradient, borderWidth: 10, }; chart.annotation.elements.push(annotation); }; const ctx = document.getElementById('myChart').getContext('2d'); const chart = new Chart(ctx, { type: 'line', data: chartData, options: chartOptions, plugins: [createGradientLineAnnotation], }); return () => { chart.destroy(); }; }, []); return ( <> <div style={{ height: "100vh" }}> <div style={{ width: "50%", margin: "auto" }}> <Line data={data} /> </div> <div style={{ width: "50%", margin: "auto", position: "relative" }}> <canvas id="myChart" /> <div style={{ position: 'absolute', bottom: '30', left: "27", width: '70%', borderBottom: '2px solid black', }} ></div> </div> </div> </> )
-
لدي مشكلة كبيرة في SSR في Laravel وInertia وReact، والمشكلة تكمن في أنني أواجه تلك المشكلة فقط في وضع SSR وليس لدي تلك المشكلة في وضع التطوير ووضع CSR. واستخدم Laravel-inertia-react-vite، وذلك الكود في ملف Home.jsx: import MasterLayout from "@/Layouts/MasterLayout"; import CourseCard from "@/Components/CourseCard"; export default function Home({courses}){ return ( <> <MasterLayout> <CourseCard courses={courses.slice(0,2)} /> </MasterLayout> </> ); } بيانات الدورة: [ {id: 5, user_id: 1, type: 'payment', title: 'React.js', category: 'javascript', ...}, {id: 3, user_id: 1, type: 'payment', title: 'python', category: 'python', ...}, {id: 2, user_id: 1, type: 'vip', title: 'PHP', category: 'php', ...}, {id: 1, user_id: 1, type: 'payment', title: 'php Advanced', category: 'python', ...} ] أواجه هذا الخطأ: Warning: React.jsx: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: object. at CourseCard (file:///D:/Projects/**/**/bootstrap/ssr/assets/CourseCard-0f7e9619.js:8:23) at div at div at div at div at div at section at div at main at MasterLayout (file:///D:/Projects/**/**/bootstrap/ssr/assets/MasterLayout-94d1044e.js:191:25) at Home (file:///D:/Projects/**/**/bootstrap/ssr/assets/Home-0d9441f1.js:203:17) at M (file:///D:/Projects/**/**/node_modules/@inertiajs/react/dist/index.esm.js:1:489) at div Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. at renderElement (D:\Projects\**\***\node_modules\react-dom\cjs\react-dom-server-legacy.node.development.js:6047:9) inertia.php: <?php return [ /* |-------------------------------------------------------------------------- | Server Side Rendering |-------------------------------------------------------------------------- | | These options configures if and how Inertia uses Server Side Rendering | to pre-render the initial visits made to your application's pages. | | You can specify a custom SSR bundle path, or omit it to let Inertia | try and automatically detect it for you. | | Do note that enabling these options will NOT automatically make SSR work, | as a separate rendering service needs to be available. To learn more, | please visit https://inertiajs.com/server-side-rendering | */ 'ssr' => [ 'enabled' => true, 'url' => 'http://127.0.0.1:13714', // 'bundle' => base_path('bootstrap/ssr/ssr.mjs'), ], /* |-------------------------------------------------------------------------- | Testing |-------------------------------------------------------------------------- | | The values described here are used to locate Inertia components on the | filesystem. For instance, when using `assertInertia`, the assertion | attempts to locate the component as a file relative to any of the | paths AND with any of the extensions specified here. | */ 'testing' => [ 'ensure_pages_exist' => true, 'page_paths' => [ resource_path('js/Pages'), ], 'page_extensions' => [ 'js', 'jsx', 'svelte', 'ts', 'tsx', 'vue', ], ], ]; وssr.jsx: import ReactDOMServer from 'react-dom/server'; import { createInertiaApp } from '@inertiajs/react'; import createServer from '@inertiajs/react/server'; import { resolvePageComponent } from 'laravel-vite-plugin/inertia-helpers'; import route from '../../vendor/tightenco/ziggy/dist/index.m'; createServer((page) => createInertiaApp({ page, render: ReactDOMServer.renderToString, resolve: (name) => resolvePageComponent(`./Pages/${name}.jsx`, import.meta.glob('./Pages/**/*.jsx')), setup: ({ App, props }) => { global.route = (name, params, absolute) => route(name, params, absolute, { ...page.props.ziggy, location: new URL(page.props.ziggy.location), }); return <App {...props} />; }, }) ); لقد جربت كل شيء ولكن لا أعرف كيفية حل المشكلة، أعتقد أن السبب في بياناتي فعند إرسال بيانات فارغة للوضع SSR يحدث ذلك.
-
السلام عليكم، أحاول تمرير ملف إلى خادم الخلفية الخاص بي من الواجهة الأمامية في رد الفعل، ولكن كلما قمت بتمرير الملف باستخدام "reduxjs/toolkit/query/react"، في حمولة الJSON، يصبح هذا الكائن كائنًا فارغًا. وذلك هو كودي: editUser: builder.mutation({ invalidatesTags: (result, error, arg) => { return [{ type: "user" }]; }, query: ({ mobile, nid_card_number, country, district, address, document, name, date_of_birth, avatar, old_password, new_password, confirm_password, is_a_doctor, }) => { console.log(name, date_of_birth, avatar); return { url: "/edit-user", body: { mobile, nid_card_number, country, district, address, document, name, date_of_birth, avatar, old_password, new_password, confirm_password, is_a_doctor, }, method: "PUT", }; }, }), في الطلب، تكون الحمولة دائمًا كالآتي- {"mobile":"","nid_card_number":"","country":"","district":"","address":"","document":null,"name":"New Me","date_of_birth":"2023-07-27","avatar":{},"old_password":"","new_password":"","confirm_password":"","is_a_doctor":""} حاليًا، أقوم بتمرير الاسم وتاريخ الميلاد والصورة الرمزية فقط. ولاختبار ما إذا كان هناك أي مشكلة في صفحة النموذج الخاصة بي، قمت بتسجيل الدخول في هذا السطر - console.log(name, date_of_birth, avatar);. يسجل الآتي- New Me 2023-07-27 File { name: "..jpg", lastModified: 1681413906094, webkitRelativePath: "", size: 293725, type: "image/jpeg" } هل هناك شيء ناقص؟
-
كيف يمكنني دمج Vue في تطبيق Laravel الخاص بي؟ بافتراض أنني أقوم ببناء تطبيق fullstack، فما فهمته وهو أنه Vue لديها موجه (Router) خاص بها، وكذلك Laravel لديها موجه خاص بها. وهذا حقاً جعلني أتساءل أكثر حول كيفية استخدام كليهما، وقد قمت بالبحث عما إذا كان يجب علي تعلم Vue أم Inertia أولاً، وتعلمت أن Inertia هو ببساطة أداة تربط بين Laravel وVue أو بعض الأطُر الأخرى. لذا، فكرتُ ربما Inertia هي الجزء المفقود، ولكن ذلك جعلني أتساءل مرة أخرى، كيف يمكنني تطوير تطبيق fullstack فقط باستخدام Laravel + Vue؟ الأمر الذي أربكني حقًا هو وجود موجه في Vue.
-
مرحبًا، لدي مشكلة في Laravel 10 مع خطأ في التوثيق (Auht)، بعد فشل عملية تسجيل الدخول، يظهر في متصفح الويب حالة 302 بدلاً من 433 إذا قام المستخدم بإدخال بيانات اعتماد خاطئة. أريد مساعدة من فضلكم، وذلك هو متحكم تسجيل الدخول. <?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests\LoginRequest; use Illuminate\Support\Facades\Auth; class LoginController extends Controller { public function showLogin(){ return view("admin.login-form"); } public function showLayout(){ return view("admin.admin-layout"); } public function login(LoginRequest $request) { $credentials = $request->getCredentials(); if (!Auth::validate($credentials)) { $error = 'Neplatné údaje!'; return view('admin.login-form', compact('error')); } $user = Auth::getProvider()->retrieveByCredentials($credentials); Auth::login($user); return $this->authenticated($request, $user); } /** * Handle response after user authenticated * * @param Request $request * @param Auth $user * * @return \Illuminate\Http\Response */ protected function authenticated(Request $request, $user) { return redirect('/admin-page'); } } وذلك الـ Routes <?php use App\Http\Controllers\AdminController; use App\Http\Controllers\Login; use Illuminate\Support\Facades\Route; use App\Http\Controllers\LoginController; use App\Http\Controllers\LogoutController; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider and all of them will | be assigned to the "web" middleware group. Make something great! | */ Route::get('/', function () { return view('app'); }); Route::middleware(['auth'])->group(function () { Route::get('/admin-page', [AdminController::class, 'showAdmin']); Route::get('/logout', [LogoutController::class, 'logout'])->name('logout'); }); Route::post('/login', [LoginController::class, 'login'])->name('login'); Route::get('/login', [LoginController::class, 'showLogin'])->name('login'); ملف Login blade @extends('admin.admin-layout') @section('content') <section class="vh-100 gradient-custom"> <div class="container py-5 h-100"> <div class="row d-flex justify-content-center align-items-center h-100"> <div class="col-12 col-md-8 col-lg-6 col-xl-5"> <div class="card bg-dark text-white" style="border-radius: 1rem;"> <div class="card-body p-5 text-center"> <div class="mb-md-5 mt-md-4 pb-5"> <h2 class="fw-bold mb-2 text-uppercase text-white">Login</h2> @if (isset($error)) <div class="alert alert-danger"> {{ $error }} </div> @endif <form action="{{ route('login') }}" method="post"> @csrf <div class="form-outline form-white mb-4"> <input type="username" id="username" name="username" class="form-control form-control-lg" /> <label class="form-label" for="username">Username</label> </div> <div class="form-outline form-white mb-4"> <input type="password" id="typePasswordX" name="password" class="form-control form-control-lg" /> <label class="form-label" for="typePasswordX">Heslo</label> </div> <button class="btn btn-outline-light btn-lg px-5" type="submit">Login</button> </form> </div> <div> <a href="#hero" class="text-white-50 fw-bold">Vrať se zpět na 27STD Barbershop</a> </div> </div> </div> </div> </div> </div> </section> @endsection
-
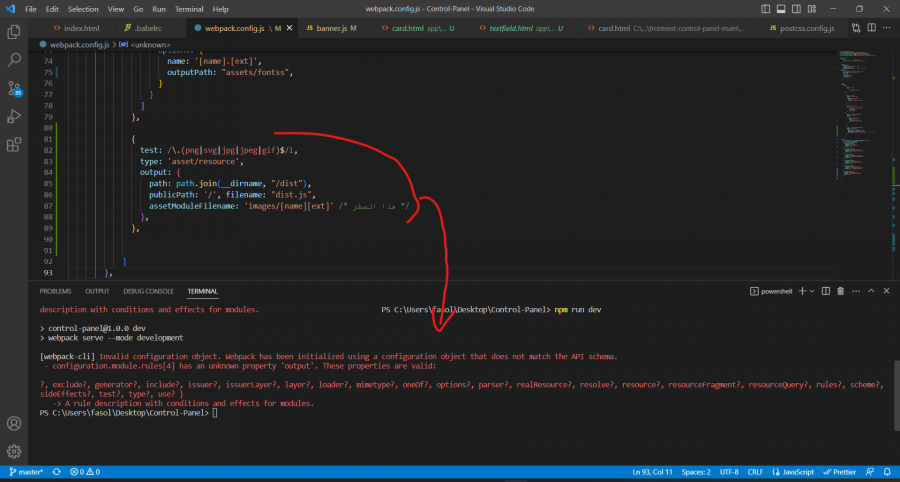
لدي المتحكم التالي: public function store(Request $request) { Copy $input = $request->validate([ 'pages_category_id' => 'required', 'name' => 'required', 'content' => 'required', 'thumbnail' => 'required|image', ]); if ($image = $request->file('image')) { $destinationPath = 'image/'; $imageName = date('Ymd') . "." . $image->getClientOriginalExtension(); $image->move(public_path('uploads/pages' . $pages->id.'/'), $imageName); $input['image'] = $imageName; } $input['content'] = (strip_tags($request->content)); $input = $request->all(); Pages::create($input); return redirect('pages/list')->with('success', 'Success Add Page'); }
-
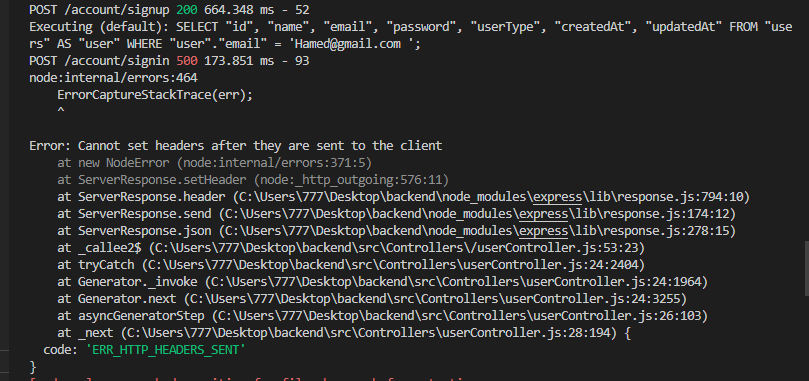
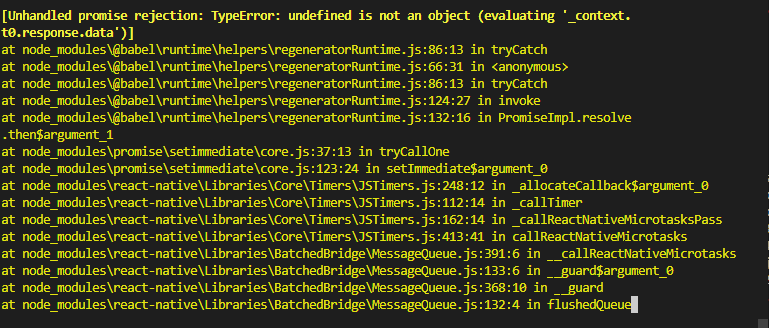
يظهر هذا الخطأ عندما أحاول تسجيل الدخول: وذلك هو ملف SignIn.js : import React ,{useState,useEffect} from 'react'; import {ScrollView,KeyboardAvoidingView,View} from 'react-native'; import AsyncStorage from '@react-native-async-storage/async-storage'; import axios from '../config/axios'; import {SIGNIN_URL} from '../config/urls'; import Inbut from './compononts/Inbut'; import ScreenTitle from './compononts/ScreenTitle'; import styles from './styles/authStyles'; import { AntDesign } from '@expo/vector-icons'; import Button from './compononts/Button'; import container from './compononts/container'; import Alert from './compononts/Alert'; import Loader from './compononts/Loader'; function SignInScreen (props){ const [email,setEmail]=useState(''); const [password , setPassword]=useState(''); const [isLoading ,setLoading]=useState(false); const [alert , setAlert]=useState({message:null,type:''}); useEffect(()=>{ const timer=setTimeout(()=>{ setAlert({messages:null}); },3000); return ()=>clearTimeout(timer); },[alert.message]); const changeEmailHandeler=(value)=>{ setEmail(value); } const changePasswordHandeler=(value)=>{ setPassword(value); } const validate =()=>{ let validationError=[]; let passed=true; if(!email){ validationError.push("الرجاء إدخال البريد الإلكتروني "); passed=false; } if(!password){ validationError.push("الرجاء إدخال كلمة السر "); passed=false; } if(validationError.length>0){ setAlert({message:validationError,type:'danger'}); } return passed ; } const _SignIn=()=>{ (async()=>{ if (!validate())return; setLoading(true); try{ const response= await axios.post(SIGNIN_URL,{email,password}); console.log({email,password}); setLoading(false); setEmail(''); setPassword(''); AsyncStorage.setItem('accessToken',response.data.accessToken); console.log(data); }catch(e){ setLoading(false); setAlert({messages:e.response.data.message,type:'danger'}); } })(); } return ( <ScrollView contentContainerStyle={{paddingVertical:40}}> <Loader title="جاري تسجيل الدخول " loading={isLoading} ></Loader> <Alert messages={alert.message} type={alert.type}></Alert> <View style={styles.container} > <View style={styles.log}> <ScreenTitle title="سجل دخولك " ></ScreenTitle> <AntDesign style={styles.Ant} name="login" size={60} color="blue" /> </View> <View> <KeyboardAvoidingView> <Inbut placeholder="البريد الالكتروني " value={email} onChangeText={changeEmailHandeler} /> <Inbut placeholder="كلمة المرور " value={password} secureTextEntry onChangeText={changePasswordHandeler} /> <Button text="تسجيل الدخول " onPress={_SignIn} ></Button> <Button text="أنشئ حسابك " onPress={()=>props.navigation.navigate('SignUp')} ></Button> </KeyboardAvoidingView> </View> </View> </ScrollView> ) } export default SignInScreen;
-
لم أفهم ما الفرق بين لاراجون و XAMPP وما الأفضل أو المميز في كلاٌ منهم، وما هو الأسهل. أيضًا لم استطع تفهم لماذا أنا بحاجة إلى تشغيل أمر php artisan serve بالرغم من وجود سيرفر أباتشي، وما فائدة تصفح المشروع من خلال الرابط اللطيف مقارنًة برابط localhost؟
-
ما الفرق بين middleware('auth.basic') و middleware('auth') قرأت الـ Documentation الخاص بـ لارافل لكن لم أفهم الفرق جيدًا HTTP Basic Authentication provides a quick way to authenticate users of your application without setting up a dedicated "login" page حسب ما قرأته في تلك الجزئية، كيف يتم ذلك بدون صفحه تسجيل الدخول؟
-
تفقدت كود خاص بمشروع Next.js لكن لم أفهم الجزء الخاص بالـ Pagination وهو التالي: schema.statics.paginate = async function ({ limit = 10, page = 1, sort = -1, where = {} }) { const skip = limit * (page - 1) const items = await this.find({ ...where, parent: null }) .limit(limit) .skip(skip) .sort({ createdAt: sort }) .populate('user', 'name') .populate('tags', 'name slug') .exec() const pages = Math.ceil(await this.count({ ...where, parent: null }).exec() / limit) return { items, pages } } أريد توضيح بشكل مفصل ومنطقي وليس شرح للأكواد فقط، ما الذي يحدث هنا، وهل هناك طريقة أسهل أو طريقة أفضل؟ بمعنى توضيح لكي أتمكن من إضافة ميزة الـ Pagination بعد ذلك بمفردي، وشكرًا لكم.
-
أحاول تعلم Electron.js وأعمل على تطبيق todo-list ولدي ميزة خاصة بإضافة الوقت للمهمة والتنبيه بذلك عند حلول الوقت لكن يظهر لي الخطأ التالي: وقد أرفقت مجلد المشروع. todo-list.zip
-
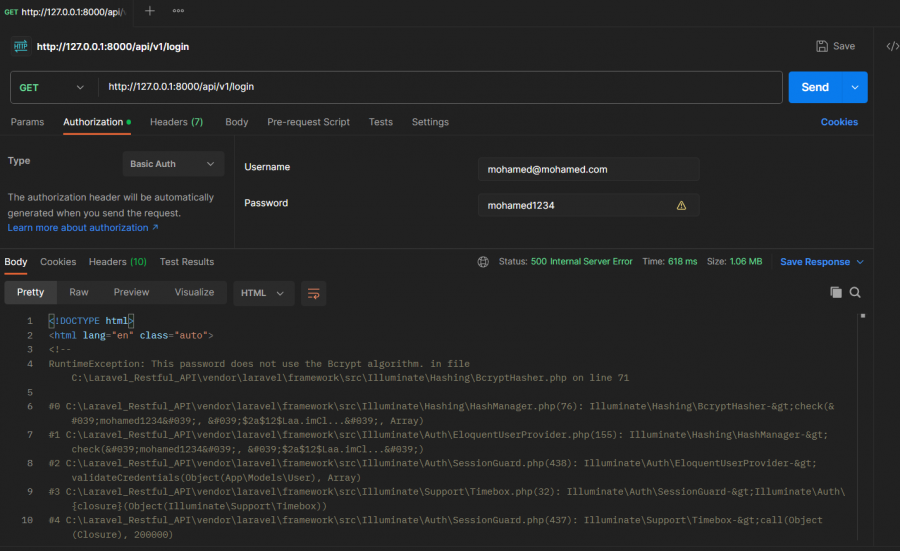
أحاول تنفيذ مصادقة باستخدام جدول مستخدمي WordPress في Laravel، ولكن دائمًا أتلقى استجابة غير مصرح بها، يبدوا أن تلك الاستجابة تحدث بسبب عدم قيامي بمقارنة كلمات المرور. كلمة المرور في جدول wp_users مشفرة، بينما كلمة المرور في الطلب غير مشفرة. ما الكيفية لمقارنة كلمات المرور باستخدام mikemclin/laravel-wp-password، فلا أعرف أين يجب وضع ذلك الأمر في الكود، وإصدار Laravel الذي أستخدمه هو 10. في AuthController.php، لدي وظيفة login، وأريد أن أتأكد من أنني قادر على استخدام mikemclin/laravel-wp-password بشكل صحيح. public function login() { $credentials = ['user_email' => request('email'), 'user_pass' => request('password')]; if (! $token = auth()->attempt($credentials)) { return response()->json(['error' => 'Unauthorized'], 401); } return $this->respondWithToken($token); }
-
لقد بحثت لبضعة أيام الآن، ولكني غير متأكد من كيفية التعامل مع المشكلة، أردت حجز غرفة فندق واحدة أو أكثر (تبعًا لإدخال المستخدم) ولكنني عالق في كيفية القيام بذلك. لدي الكود التالي (جزء من الكود خاص بالمشكلة): <?php $reservedrooms = []; if ($_SERVER['REQUEST_METHOD'] == 'POST') { $reservedrooms = $_POST['reservedrooms'] ?? ''; $sqlbookquery = "SELECT r.room_id, rs.price FROM room AS r INNER JOIN roomsize AS rs ON r.size_id = rs.size_id;"; $statement1 = $pdo->query($sqlbookquery); $bookquery = $statement1->fetchAll(); } ?> تحتوي مصفوفة reservedrooms على room_id من خانة اختيار على صفحة البحث. لذا إذا أراد المستخدم حجز 3 غرف، فسيقوم بالتقاط 3 معرفات متطابقة. لقد اختبرت هذا وهو يعمل بشكل صحيح. ثم، لحجز الغرف، كنت أفكر في مقارنة المصفوفتين وإرجاع المعرفات المتطابقة، جنبًا إلى جنب مع أسعارها، ثم ضرب ذلك بعدد الليالي (لقد قمت بفعل هذا الجزء بالفعل وحصلت على نتيجة الليالي الصحيحة). تخزن في متغير. في المقارنة بين المصفوفتين، حاولت استخدام array_intersect ولكن حصلت على خطأ (ربما لأنني قارنت مصفوفتين لم تتناسبان)، أي مثلاً، المصفوفة reservedrooms تحتوي فقط على room_id، ولكن المصفوفة bookquery تحتوي على room_id و price. تلك مجرد نظرية لدي، هل هي مناسبة حتى؟ هناك العديد من وظائف المصفوفة الأخرى التي نظرت إليها ولكنني غير متأكد من أي واحدة يجب استخدامها. in_array، array_search، array_diff.
-
آمل أن تكونوا بخير. أواجه مشكلة في ملف PHP، وأبحث عن مساعدتكم، عندما أقوم باختباره عبر الإنترنت، يظهر لي خطأ بعد المتغير $siteOwnersEmail. هل يمكنكم إرشادي حول كيفية ملء هذا الحقل بشكل صحيح؟ <?php if($_POST) { $name = trim(stripslashes($_POST['contactName'])); $email = trim(stripslashes($_POST['contactEmail'])); $subject = trim(stripslashes($_POST['contactSubject'])); $contact_message = trim(stripslashes($_POST['contactMessage'])); // Check Name if (strlen($name) < 2) { $error['name'] = "Please enter your name."; } // Check Email if (!preg_match('/^[a-z0-9&\'\.\-_\+]+@[a-z0-9\-]+\.([a-z0-9\-]+\ .)*+[a-z]{2}/is', $email)) { $error['email'] = "Please enter a valid email address."; } // Check Message if (strlen($contact_message) < 15) { $error['message'] = "Please enter your message. It should have at least 15 characters."; } //Subject if ($subject == '') { $subject = "Contact Form Submission"; } // Set Message $message .= "Email from: " . $Name . "<br />"; $message .= "Email address: " . $email . "<br />"; $message .= "Message: <br />"; $message .= $contact_message; $message .= "<br /> ----- <br /> This email was sent from your site's contact form. <br />"; // Set From: header $from = $name . "<". $email . ">"; // Email Headers $headers = "From: " . $from . "\r\n"; $headers .= "Reply-To: ". $email . "\r\n"; $headers .= "MIME-Version: 1.0\r\n"; $headers .= "Content-Type: text/html; charset=ISO-8859-1\r\n"; if (!$error) { ini_set("sendmail_from", $siteOwnersEmail); // for windows server $mail = mail($siteOwnersEmail, $subject, $message, $headers); if ($mail) { echo "OK"; } else { echo "Something went wrong. Please try again."; } } # end if - no validation error else { $response = (isset($error['name'])) ? $error['name'] . "<br /> \n": null; $response .= (isset($error['email'])) ? $error['email'] . "<br /> \n": null; $response .= (isset($error['message'])) ? $error['message'] . "<br />": null; echo $response; } # end if - there was a validation error } ?>





.png.da884a6bc9f2be1daeeb729ed66d36a7.png)



.thumb.png.189cc7ae52786dd86044f3964f5eac97.png.87508b6e70e3049c83eecead63b08a40.png)