-
المساهمات
1904 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Khaled Osama3
-
بالنسبة للسؤال الاول: ليس هناك مكاتب لتغيير الخطوط فإذا كنت تريد تغير الخط يجب عليك استخدام خصائص ال CSS بشكل مباشر مثل font-family و font-size و font-weight و font-style فلا يمكن الاستغناء عنها. وبالنسبة للسؤال الثانى: نعم جافاسكريبت لديها العديد من المكتبات المفيدة الخاصة بها اذا كنت تريد استخدمها لوحدها خارج نطاق ال node.js ، كل المكتبات تظهر معك بهذا الطريقة لانك تستخدمها داخل نطاق ال node.js. وهذه بعض المكتبات المشهورة فى الجافاسكريبت: مكتبة Lodash هذه المكتبة توفر مجموعة واسعة من الأدوات للتعامل مع البيانات والمصفوفات في جافاسكريبت، مثل التصفية والتحويل والفلترة والتجميع ، ومكتبة jQuery التى تستخدم لتبسيط التفاعل بين الجافاسكريبت وHTML، بالإضافة إلى توفير العديد من الوظائف للتلاعب بالمستند والأحداث والتأثيرات وغيرها من المكتبات.
-
هل يمكنك اخباري ما الرساله التي تظهر لك وهل توجد مشكله في التخزين في الداتابيز بالنسبه للصوره ام عموما لا يخزن اذا كان في الصوره فقط ارجو اخباري ماذا يخزن في column img_std
-
تـاكد من أنك قمت بارسال البيانات عن طريق طباعة البيانات فى ال console قبل تخزنها.
- 21 اجابة
-
- 1
-

-
عليكم السلام الشبكات السائلة او كما يطلق عليهاLiquid State Networks والشبكات العصبية Neural Networks هما نموذجان مختلفان في مجال الذكاء الاصطناعي ، ولكنها ايضا يتفقا فى بعض الخصائص . بالسنبة للشبكات العصبية: الشبكات العصبية هي خوارزميات تعلم الآلة تحاكي هيكل وقدرات الدماغ البشري للاعتراف بالأنماط من البيانات التدريبية. تتكون من طبقات ثابتة من الخلايا العصبية المترابطة. تحتاج إلى كمية كبيرة من البيانات المصنفة للتدريب. تعالج البيانات بشكل غير متسلسل، مما يجعلها غير فعالة في التعامل مع البيانات في الوقت الفعلي وهذا مثال توضيحى لها: تخيل أن الشبكات العصبية مثل بيت مكون من طوابق متعددة، كل طابق يقوم بعمل مختلف. في الطابق الأول، تقوم بوضع الأشياء اللى هى البيانات التي تريد معالجتها مثل صورة حيوان مثلا تريد ان تعرف ما نوعه ، كل طابق يقوم بعمل شئ حتى نعرف ما نوع هذا الحيوان ،الطابق الأخير يعطيك الجواب مثل هذا صورة لكلب. وأثناء التدريب، تقوم بتعديل الوزن بين هذه الطوابق حتى يعطيك الجواب الصحيح. أما الشبكات السائلة: هي نموذج في مجال الذكاء الاصطناعي يستخدم لمعالجة الإشارات الدقيقة والتنبؤ بنمطها ، تمثل هذه الشبكات نهجا مختلفا عن الشبكات العصبية التقليدية، حيث يتم فيها تصميم الشبكة بشكل عشوائي وتتأثر حالتها بتدفق الإشارات خلالها. في الشبكات السائلةيتم تشكيل الشبكة من مجموعة من العناصر المتصلة بشكل عشوائي وتكون حالة الشبكة ناتجة عن تدفق الإشارات عبر هذه العناصر و تعتمد فعالية هذه الشبكات على قدرتها على تمثيل وتحليل النمط في تدفق الإشارات بدقة، مما يجعلها مفيدة في تطبيقات مثل التعرف على النمط ومعالجة الإشارات الحيوية. باختصار أخى الشبكات السائلة تعتمد على تغيير حالة الشبكة بالتأثير على تدفق الإشارات خلالها، مما يجعلها قادرة على معالجة الإشارات الدقيقة بشكل فعال.
- 3 اجابة
-
- 1
-

-
اذا كنت تقصد ان مسار الصوره خزن في الداتابيز ولكن الصوره نفسها لم تحفظ فحينها يجب ان تتأكد ان مسار المجلد صحيح في الكود، لو البرنامج بيشتغل من جوا مجلد admin، يبقى لازم المسار يكون "../uploads/" + اسم الملف. شوف كويس ان رسالة "تم الحفظ بنجاح" مش بتظهر غير لما يتم تحميل الصورة ودخول البيانات في الداتابيز بشكل صحيح. ده كود معدل بيتأكد من نجاح كل خطوة قبل ما ينتقل للخطوة اللي بعدها: if ($_SERVER["REQUEST_METHOD"] == "POST") { $id_std = $_POST['num_std']; $full_name = $_POST['name_std']; $dept_std = $_POST['dept']; $email_STD = $_POST['email_STD']; $pass = $_POST['Pass']; $group = $_POST['group_ID']; $id_teah = $_POST['teah']; $file_name = $_FILES['image']['name']; $tempname = $_FILES['image']['tmp_name']; $folder = "../uploads/" . $file_name; if (move_uploaded_file($tempname, $folder)) { $sql = "INSERT INTO student (Name_std, Num_std, Email_STD, Password, dept_ID, group_ID, id_teah, img_std) VALUES (?, ?, ?, ?, ?, ?, ?, ?)"; $stmt = $con->prepare($sql); $stmt->bind_param("ssssssss", $full_name, $id_std, $email_STD, $pass, $dept_std, $group, $id_teah, $file_name); if ($stmt->execute()) { echo "تم إضافة بيانات الطالب وتحميل الصورة بنجاح!"; } else { echo "خطأ في إدخال بيانات الطالب: " . $stmt->error; } } else { echo "خطأ في تحميل الصورة."; } } الكود ده بيتحقق الاول من نجاح تحميل الصورة، ولو نجح بيحاول يدخل البيانات في الداتابيز، ويعرض الرسالة المناسبة لو حصل خطأ في اي خطوة.
-
عشان نتأكد ان الـ ID اللي المستخدم بيدخله مش موجود فعلا في الداتابيز، لازم نضيف جزء كود يتحقق من كده قبل ما نحاول ندخل سجل جديد: from pywebio.input import * from pywebio.output import * import sqlite3 mydb = sqlite3.connect("cvdb.db") cr = mydb.cursor() def create_db(): cr.execute('''CREATE TABLE if not exists cv (id int, name varchar(255), age varchar(255), PRIMARY KEY (id))''') mydb.commit() create_db() def select_user_type(): user_type = radio("Select the type of user", ["New User", "Old User"]) if user_type == "New User": registration_form() else: search_user() def registration_form(): data = input_group("Enter your data:", [ input("Enter your id:", name='id', type=NUMBER), input("Enter your name:", name='name', type=TEXT), input("Enter your age:", name='age', type=NUMBER), ]) # Check if the id already exists cr.execute("SELECT id FROM cv WHERE id = ?", (data['id'],)) if cr.fetchone(): popup("This ID is already used. Please use a different ID.") registration_form() # Recall the form to enter the data again else: cr.execute("INSERT INTO cv (id, name, age) VALUES (?, ?, ?)", (data['id'], data['name'], data['age'])) mydb.commit() put_table([["id", "Name", "Age"], [data['id'], data['name'], data['age']]]) return data def search_user(): id = input("Enter your id:", type=NUMBER) cr.execute("SELECT * FROM cv WHERE id = ?", (id,)) x = cr.fetchone() if x is None: popup("I can't find this id, please enter the correct id.") search_user() else: put_text("Your contact information") put_table([["id", "Name", "Age"], [x[0], x[1], x[2]]]) select_user_type() # Start the application select_user_type() هنا بعد ما المستخدم يدخل البيانات، بنعمل استعلام على الداتابيز عشان نشوف لو الـ ID ده موجود فعلا ولا لأ، باستخدام cr.fetchone(). لو الـ ID موجود فعلا، هنعرض رسالة تنبيه للمستخدم ونعيد استدعاء دالة registration_form() تاني عشان يقدر يدخل بيانات جديدة. لو الـ ID مش موجود، هنا بس هندخل السجل الجديد في الداتابيز وهنعرض بياناته. بكده بقينا متأكدين ان اي ID جديد هيتم ادخاله مش موجود فعلا قبل كده في الداتابيز.
- 1 جواب
-
- 1
-

-
للعلم مجلد gpms هو مجلد مشروع داخله مجلد admin وايضا يوجد مجلد uploads انا كود اكتبه في صفحة add_student داخل مجلد admin يعني مفروض يكون هكدا مسار تخزين صورة $folder = "..uplodas/" . $file_name; تظهر رسالة تم حفظ لكن لا يتم تخزين سجل او صورة $sql = "INSERT INTO `student`(`Name_std`, `Num_std`, `Email_STD` , `Password`, `dept_ID`, `group_ID`,`id_teah`,`img_std`) VALUES ( '$full_name' , '$id_std' , '$email_STD' , '$pass' , '$dept_std' , '$group','$id_teah','$file_name')"; دعنا نبدأ بتحليل وإصلاح الأخطاء خطوة بخطوة. مشكلة في استعلام SQL كان فيه غلطة في طريقة كتابة الاستعلام بتاع إدراج البيانات في الداتا بيز. لازم نتأكد ان كل القيم محاطة بعلامات اقتباس ، وان اسم العمود img_std ليه قيمة نصية صحيحة. الاستعلام الصح هيبقى: $sql = "INSERT INTO `student`(`Name_std`, `Num_std`, `Email_STD`, `Password`, `dept_ID`, `group_ID`, `id_teah`, `img_std`) VALUES ('$full_name', '$id_std', '$email_STD', '$pass', '$dept_std', '$group', '$id_teah', '$file_name')"; التأكد من نجاح الاستعلام لازم نتأكد ان الاستعلام اتنفذ بنجاح، ونعرض رسالة مناسبة للمستخدم: if (mysqli_query($con, $sql)) { move_uploaded_file($tempname, $folder); // رسالة نجاح وتحويل للصفحة التالية } else { echo "<div>حدث خطأ اثناء حفظ البيانات</div>"; echo mysqli_error($con); } لو طبقنا كل التصحيحات دي، المفروض الكود هيشتغل صح وهيحفظ بيانات الطالب وصورته في المكان المناسب. قولي لو لسه فيه اي حاجة مش واضحة او محتاج مساعدة تانية.
-
لحفظ اسم الصورة في قاعدة البيانات والصورة نفسها في مجلد الرفع، يمكنك إجراء التعديلات التالية على الشفيرة: -قم بتعديل نوع العمود في جدول قاعدة البيانات لتخزين اسم الملف بدلا من تخزين المسار الكامل للصورة. -استخدم دالة move_uploaded_file() لحفظ الصورة في المجلد المحدد. واخيرا، قم بتحديث استعلام الإدراج لتخزين اسم الملف في قاعدة البيانات بدلا من المسار الكامل. وبعد عمل هذه التعديلات: تأكد من تعديل هيكل جدول قاعدة البيانات بحيث يحتوي العمود المخصص لاسم الملف على نوع بيانات يمكنه تخزين أسماء الملفات. وتأكد من أن عملية التحميل تتم بنجاح وأن الصورة تحفظ في المجلد المحدد uploads. لقد بينت لك الطريقة ، و اريدك أن تقوم بعملها بنفسك لكى تكتسب خبرة وتنقل مستواك.
-
ماذا تقصد بإضافة صورة طالب ؟
- 21 اجابة
-
- 1
-

-
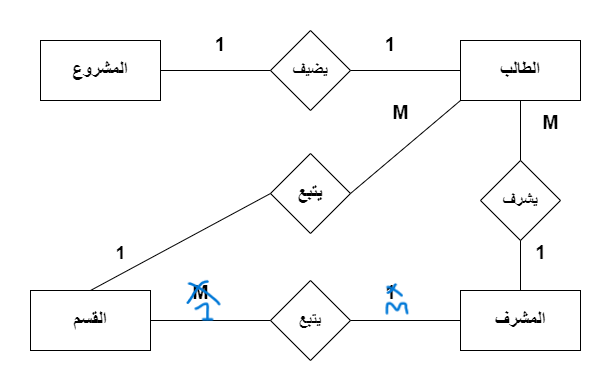
نعم هكذا ستصبح العلاقات ولكن يوجد تعديل صغير في العلاقه بين القسم والمشرف يجب عكس العلاقه حتي تصبح هكذا
- 21 اجابة
-
- 1
-

-
1- لو كل طالب ليه مشروع واحد بس: هنا هتكون علاقة "واحد لواحد" بين الطالب والمشروع. في الـ ERD هنرسمها كده: الطالب (1) --- يملك --- (1) المشروع 2- كل مشرف بيتبع قسم واحد بس: دي علاقة "واحد لعديد" من ناحية القسم للمشرفين، يعني كل مشرف ليه قسم واحد بس، بس القسم الواحد ممكن يكون فيه مشرفين كتير. هنرسمها: المشرف (M) --- يتبع --- (1) القسم 3,4- مشرف واحد بيشرف على طلاب كتير: دي علاقة "واحد لعديد" من المشرف للطلاب، يعني مشرف واحد ممكن يشرف على عدة طلاب. هنرسمها: المشرف (1) --- يشرف --- (M) الطلاب كده بقينا واضحين على شكل العلاقات: - الطالب والمشروع: (1 -> 1) - المشرف والقسم: (1 <- M) - المشرف والطلاب: (1 -> M)
- 21 اجابة
-
- 1
-

-
1- العلاقة بين الطالب والمشاريع هنا قلت "الطالب M --- يضيف --- 1 المشاريع"، يعني كل طالب ممكن يضيف مشروع واحد أو أكتر، بس كل مشروع بيتم إضافته من طالب واحد بس. لو مشروع واحد ممكن أكتر من طالب يشارك فيه، يبقى هنا لازم نغير العلاقة لتبقى M -> M (عديد لعديد). 2- العلاقة بين المشرف والقسم "المشرف M --- يتبع --- 1 القسم"، يعني ان قسم واحد ممكن يكون فيه مشرفين كتير، بس كل مشرف بيتبع قسم واحد بس. وده منطقي لو الأقسام فيها مشرفين أكتر من واحد. 3- العلاقة بين الطالب والقسم هنا لازم يكون فيه علاقة "يتبع" بين الطالب والقسم، لأن كل طالب لازم يكون متبع لقسم واحد. فلو كل قسم فيه طلاب كتير، يبقى العلاقة هتكون "الطالب M --- يتبع --- 1 القسم". عشان نحقق العلاقات الصح بين الكيانات دي، لازم نعمل بعض التعديلات على تخطيط الـ ERD عشان يعكس الحالة بشكل مظبوط: العلاقة بين الطالب والقسم دي هتكون علاقة "واحد لعديد" (1->M)، لأن كل طالب بيتبع قسم واحد بس، بس القسم الواحد ممكن يكون فيه طلاب كتير. يعني هنرسمها: الطالب (M) --- يتبع --- (1) القسم
-
الخطأ 405 "Method Not Allowed" بيحصل لما البرنامج مش بيدعم الطريقة HTTP اللي انت بتستخدمها في الطلب. بتحاول ترفع صورة عن طريق PUT request، وده فيه مشكلتين: 1- النماذج في HTML مش بتدعم PUT ولا DELETE، بتدعم بس GET و POST. 2- لما بترفع ملف (زي الصورة دي)، لازم تغير content type بتاع الطلب ل multipart/form-data مش application/json، علشان البرنامج يفهم انك بترفع ملف مش بيانات عادية. عشان تصلح المشكلة دي، ممكن تعمل كده: في البَاك اِند (PHP/Laravel): تأكد ان مسار ال PUT صحيح وبيدعم رفع الصور، وان ProfileController بيتعامل مع الطلبات دي صح. في الفرونت إند: 1- تقدر تستخدم النموذج بطريقة POST وتضيف input مخفي اسمه _method بقيمة put، كده Laravel هتفهم ان الطلب الحقيقي هو PUT: <form action="http://localhost:8000/api/users/image/${EMAIL}" method="post" enctype="multipart/form-data"> <input type='hidden' name='_method' value='put'> <input id='image' type='file' name='image' /> <input type="submit" id='sub' /> </form> 2- لو هتستخدم fetch، لازم تستخدم FormData عشان ترفع الملف صح: let handleImage = () => { let formData = new FormData(); formData.append("image", document.getElementById('image').files[0]); fetch(`http://localhost:8000/api/users/image/adham111mahfoud@gmail.com`, { method: "PUT", body: formData }) .then(res => res.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error)); } وماتنساش تشيل "Content-Type": "application/json" من headers لأن ال fetch هيضبط content type لوحده لما تستخدم FormData. بتطبيق هذه التعديلات، يجب أن يتم حل مشكلة الخطأ 405 وتكون قادرا على رفع الصور بشكل صحيح.
- 1 جواب
-
- 1
-

-
في مجال برمجة الأجهزة زي الآيفون والآيبود، البايثون مش الخيار الأول عادة. لغات زي Swift والObjective-C هي الأنسب لبرمجة تطبيقات الآيفون لأنها بتدعم مميزات الios أحسن وبتديك أداء أعلى. بس ممكن تلاقي حلول بديلة زي Kivy أو BeeWare اللي بتخليك تكتب تطبيقات ios بالبايثون، بس مش هتبقى كفاءتها وأدائها زي التطبيقات المكتوبة بلغات البرمجة الأصلية. لو كنا بنتكلم عن برمجة تطبيقات الماك، البايثون بيبقى خيار كويس، وبتقدر تستخدمها لعمل واجهات مستخدم رسومية بمكتبات زي PyQt أو Tkinter. وكمان بتستعمل كتير في أتمتة المهام وإدارة الملفات على الماك. أما لو كنا بنتكلم عن الآيبود، برمجة تطبيقات جديدة ليه مش بتحصل كتير خصوصا للأجيال القديمة، ومش فيه طرق معروفة تخليك تستخدم البايثون لبرمجة الآيبود على طول. فالبايثون ممكن تستخدمها مع أجهزة الآيفون والماك لكن مع وجود قيود وبتبقى لغات تانية أنسب في كتير من الحالات.
-
هنا استخدام الإكسيل ممكن يكون أقل لزوم مقارنة بآلات ولُغات البرمجة الأكتر تخصص زي البايثون والآر أو حتى الماتلاب اللي بتوفرلك مكتبات ووظايف مباشرة للتعامل مع خوارزميات تعلم المكنة المعقدة. بس ممكن لسه يفضل الإكسيل في حاجات زي دي ممكن تستعمل الإكسيل عشان تستكشف البيانات بسرعة وتعمل ملخصات أو رسومات بيانية فاهمة توزيع البيانات أو تحدد القيم الشاذة أو المفقودة قبل تنقلها لآلات أكتر متقدمة. الإكسيل بيساعدك تقدم البيانات بطريقة مفهومة لغير المختصين من خلال العروض أو التقارير. ممكن تاخد البيانات للآخرين من غير ما يستخدموا آلات متقدمة في شغلهم. أحيانا ممكن تستخدم الإكسيل تنقل البيانات بين المنظومات أو تنسقها قبل استخدامها في النماذج. فالإكسيل مش أساسي زي البايثون أو التينسورفلو بس معرفتها ممكن تديك مرونة أكتر في مهام محددة وتساعدك تشتغل بشكل تعاوني أحسن مع أقسام تانية.
- 7 اجابة
-
- 1
-

-
تعلم Excel لتحليل البيانات فيه لزمة كبيرة، وده حتى لو كنت بتستخدم لغات برمجة زي Python أو تقنيات SQL في مجال تحليل البيانات. وده لان Excel بيتعامل معاه في كل مكان في الشركات والمؤسسات في الدنيا. تعرف تستخدم Excel يعني إنك تقدر تتعامل مع البيانات في كل الأوضاع وتتواصل مع الناس اللي ممكن يكونوا مش مبرمجين ويفضلوا الأدوات الجرافيكية على البرمجة. وهو ايضا عنده واجهة مستخدم سهلة جدا بتساعدك تعمل تحليلات بسيطة وسريعة من غير ما تحتاج تكتب أكواد معقدة. ده بيخليه مثالي للمهام السريعة أو لما تحتاج تغييرات بسيطة على البيانات. و يمكنك من فهم تنسيقات بيانات مختلفة قبل نقلها لبايثون أو قواعد البيانات. قد تحتاج إلى التعامل مع أنظمة إدارية تخزن البيانات في Excel. فيه كتير من الأدوات القوية للتحليل الإحصائي والمالي، زي Pivot Tables، والدوال الإحصائية، والرسوم البيانية. Excel ممكن يكون نقطة انطلاق ممتازة لفهم الأساسيات قبل ما تتعلم أدوات أكثر تعقيدا زي Python وSQL. بالطبع، Python وSQL قويين جدا وبيتعاملوا مع بيانات أكبر وتحليلات أعقد. Python مفيد خصوصا في التحليل الإحصائي المتقدم والتعلم الآلي، وSQL ممتاز للتعامل مع الاستفسارات المعقدة على قواعد البيانات. بس استخدام Excel لسه مهم لأسباب كتير، وبيكمل مهاراتك في Python وSQL بتقديم حلول سريعة وفعالة في مواقف مختلفة. فهو لا يحل محل بايثون وSQL بالتأكيد، لكن معرفته تساعد خاصة في بداية العمل مع البيانات.
- 7 اجابة
-
- 1
-

-
االمشكله اللي بتواجهها دي غلطة شائعة بتحصل لما بتكون فيه مشكلة في تكوين قيود الـ Foreign Key في قواعد بيانات MySQL مع Laravel. النوع ده من الاخطاء بيظهر لما خصائص العمود اللي عايز تربطه بـ Foreign Key مش متطابقة مع خصائص العمود المرجعي في الجدول التاني. فيه أسباب محتملة كتير للغلطة دي اولهم ان نوع البيانات مش متطابق لازم نوع البيانات للعمود id_client في جدول evaluers يكون نفس نوع البيانات للعمود id في جدول clients. وبعد كدا لازم ان تتأكد من خصائص العمود لو العمود id في جدول clients بيستخدم خصائص زي UNSIGNED، لازم العمود id_client في جدول evaluers يكون معرف بنفس الطريقة. و لازم الترميز والترتيب للجداول المرتبطة يكون متطابق. علشان تحل الغلطة دي، ممكن تتأكد من النقط دي يجب ان تتأكد من تطابق نوع البيانات وخصائصه: Schema::create('clients', function (Blueprint $table) { $table->increments('id'); // لو كان بيستخدم increments مثلًا }); Schema::create('evaluers', function (Blueprint $table) { $table->unsignedInteger('id_client'); $table->foreign('id_client')->references('id')->on('clients'); }); لو الجدول بيستخدم ترميز معين، تأكد ان الجدول التاني بيستخدم نفس الترميز والترتيب. شغل عملية التهجير من جديد بعد ما تتأكد من صحة التعريفات: php artisan migrate:fresh دي هتحذف كل الجداول وتعيد إنشائها من جديد. تأكد من أنك لا تفقد بيانات مهمة قبل تنفيذ هذا الأمر. ما ينفعش خالص تتجاهل النوع ده من الغلطات، لأنه هيأثر على سلامة البيانات والعلاقات في قاعدة البيانات، واللي ممكن يسبب مشاكل في استرجاع البيانات أو تكامل البيانات في المستقبل. الأفضل دايمًا تصلح الغلطات دي على طول.
- 2 اجابة
-
- 1
-

-
الحدود بالصور border-image-slice في CSS تستخدم لتحديد كيفية تقسيم وتوزيع صورة الحدود حول العنصر. الفكرة إن خاصية border-image-slice دي بتقسم الصورة الخاصه بك اللي انت محددها كحدود للعنصر، إلى شبكة 3 في 3، يعني 9 أجزاء. 4 زوايا، و4 أطراف، وواحد في النص. المهم لما تحدد قيمة border-image-slice ، إنت بتقول للبراوزر يقطع الصورة من حوافها بالمسافات اللي انت محددها. يعني لو قلت border-image-slice: 1 ، معناها هيقطع من كل ناحية وحدة واحدة من الصورة. طيب لو الصورة بتاعتك مثلا تدرج لوني زي المثال، يبقى لما تقول border-image-slice: 1 ، ده معناه إنه هياخد وحدة واحدة من طرف الصورة ويطبقها كحدود للعنصر. فلو العنصر عندك input، وانت عاملها border-bottom بقيمة 5 بكسل، وبعدين حددت صورة التدرج ده في border-image-source ، فسيظهر الحد السفلي للinput فيه نفس ألوان التدرج اللوني ده بناء على القيمة اللي انت حددتها في border-image-slice. ده بيديلك شكل حلو خالص وبيخلي الواجهة بتاعتك أكتر جمال وجاذبية، خصوصا في النماذج والمدخلات اللي انت عايز تلفت النظر ليها شوية. فعشان كده المهندسين بيلجأوا لاستخدام الصور في الحدود علشان يضيفوا لمسات أنيقة وفنية على التصميم، بدل ما يستخدموا حدود عادية سوليد لونها واحد. كل ده بفضل الخاصايا الرهيبة دي في CSS. يمكنك معرفه المزيد من هنا
-
جزاك الله خيرًا على كلماتك الطيبة. لإضافة خطوط فاصلة بين الصفوف والأعمدة يمكنك اضافه للجدول كلاس table-bordered حيث يضيف للحدود على كافة جوانب الجدول والخلايا. ام بالنسبه لعرض نص مختار من قائمة select عند الطباعة، يمكنك استخدام جافا سكريبت لقراءة القيمة المختارة وطباعتها في عنصر يمكن طباعته. سأضيف كود جافا سكريبت لهذه الوظيفة ستضيف سكربت جافاسكربت للصفحة: <script> function printPage() { // نقرأ القيمة المختارة من السيلكت var selectedText = document.getElementById('options-select').options[document.getElementById('options-select').selectedIndex].text; // نعرض القيمة دي في عنصر عشان نطبعها document.getElementById('selected-value').innerText = "القيمة المختارة: " + selectedText; // ونطبع window.print(); } </script> ونضيف عنصر فاضي عشان نحط فيه القيمة المختارة قبل ما نطبع، ونديله كلاس printable علشان يتطبع: <div id="selected-value" class="printable"></div> 3. ونغير الزر بتاع الطباعة عشان يستدعي الفنكشن printPage() دي: <button onclick="printPage()">اطبع الجدول والخيار المختار</button> كده لما المستخدم يدوس على الزر، هيقرأ القيمة المختارة من السيلكت، ويعرضها في الديف اللي عملناه، وبعدين يطبع الجدول والقيمة المختارة مع بعض. نظام تمام كده يا معلم؟ فهمت الفكرة؟
-
لا مشكله يمكنك رويه هذا الملف لكي توضح اليك الامور اكثر index.html print.css
- 7 اجابة
-
- 1
-

-
لا شكر على واجب، يمكنك استخدام ميزة ورقة أنماط CSS مخصصة للطباعة. ورقة الأنماط هذه تمكنك من تحديد العناصر التي تريد طباعتها والعناصر التي تريد إخفاءها عند الطباعة. يجب انشاء ملف css مخصص للطباعة، ونضعه في راس الصفحة كده: <link rel="stylesheet" href="print.css" media="print"> في ملف print.css هنكتب الأنماط اللي عايزين نطبقها على العناصر اللي هتتطبع بس، زي مثلا: body, html { visibility: hidden; /* نخفي كل حاجة الأول */ } .printable, .printable * { visibility: visible; /* ونظهر بس اللي فيها كلاس printable */ } .printable { position: absolute; left: 0; top: 0; } بعدين في الجدول اللي عايز نطبعه نضيف كلاس printable عليه: <table class="table table-striped table-responsive printable"> <!-- كود الجدول هنا --> </table> وآخر خطوة نضيف زر للطباعة بيستخدم window.print(): <button onclick="window.print()">اطبع الجدول</button> عندما المستخدم يدوس على الزر ده، هيطبع الجدول بس لأن الأنماط في print.css خصصت إن اللي هيبان هو العناصر اللي فيها كلاس printable بس. وممكن كمان تضيف الكلاس ده على أي عنصر تاني عايز يتطبع زي select مثلا. وهكذا استطعنا التحكم في ايه اللي هيتطبع وايه اللي لأ عن طريق إضافة الكلاس printable عليه.
- 7 اجابة
-
- 1
-

-
في الاول يجب توضيح انه في عالم تطبيقات الويب، الجلسات والكوكيز هما طريقتين أساسيتين لحفظ معلومات المستخدمين وإدارة الجلسات بتاعتهم على المواقع. الجلسات (Sessions) الجلسة بتخزن المعلومات على السيرفر، يعني مش على جهاز المستخدم. ده بيساعد في حماية البيانات لأن محدش غير السيرفر يقدر يوصل لها. بتستخدم في حاجات زي تسجيل الدخول وحفظ محتويات سلة التسوق. والحاجة الحلوة فيها أنها بتنتهي لما تقفل المتصفح. الكوكيز (Cookies) الكوكيز دي ملفات صغيرة بتتخزن على جهاز المستخدم، وبتحتفظ بمعلومات يمكن استخدامها في زيارات لاحقة للموقع. بتستخدم في حاجات زي حفظ تفضيلات المستخدم أو حالة تسجيل الدخول حتى لو قفلت المتصفح وفتحته تاني. الفروق الأساسية بين الجلسات والكوكيز 1. مكان التخزين: الجلسات: على السيرفر. الكوكيز: على جهاز المستخدم. 2. الأمان: الجلسات: أأمن لأن البيانات مخزنة على السيرفر. الكوكيز: أقل أمان لأنها مخزنة في المتصفح وممكن تتسرب. 3. مدة الصلاحية: الجلسات: بتنتهي لما تقفل المتصفح. الكوكيز: يمكن تحديد مدتها لفترة معينة أو تنتهي لما تقفل المتصفح. وبالنسبة لسؤالك عن كيفية عمل تسجيل خروج تلقائي لما يغلق المستخدم الموقع، يمكنك استخدام الكوكيز بدلاً من الجلسات لأنها بتسمح لك تحدد مدة الصلاحية على إنها تنتهي بمجرد إغلاق الصفحة. ده يخلي الكوكيز تنتهي صلاحيتها لما المستخدم يقفل الصفحة، وكده لما يرجع تاني للموقع هيحتاج يعمل تسجيل دخول من جديد. لما المستخدم يعمل login، هنعمل كوكي نحط فيها معلوماته زي اليوزر أيدي أو الوقت. في كل صفحة من صفحات الموقع، هنتأكد لو الكوكي دي موجودة ولا لأ. لو مالقيناهاش يبقى المستخدم قفل الصفحة وراجع تاني، فهنرجعه على صفحة اللوجن. مثلا كده: لما المستخدم يعمل لوجن: if (isset($_POST['login'])) { // Check user credentials $expire = 0; // Expire cookie when browser closes setcookie("user_id", $user_id, $expire, "/"); setcookie("session_active", true, $expire, "/"); header("Location: index.php"); } وفي أول كل صفحة: if (!isset($_COOKIE['session_active'])) { header("Location: login.php"); } وعشان نعمل لوج أوت: setcookie("user_id", "", time() - 3600, "/"); setcookie("session_active", "", time() - 3600, "/"); header("Location: login.php"); كده هنضمن ان لما المستخدم يقفل الصفحة ويرجع تاني، الكوكي هتبقى مش موجودة وهنرجعه على صفحة اللوجن تلقائي من غير ما يقفل المتصفح خالص.
- 7 اجابة
-
- 1
-

-
لما بتعمل if favorites in counts: بايثون بتشوف لو المفتاح favorites موجود في القاموس counts ولا لأ. مش بتشوف على القيم خالص، بس بتدور على المفاتيح. يعني في القاموس counts عندما يرن if favorites in counts: بيشوف لو المفتاح 'python' موجود في القاموس counts ولا لأ، وبما انه موجود فعلاً، يبقى هيدخل على الجزء الأول ويزود القيمة البتاعته بواحد counts[favorites] += 1. لكن لو كان المفتاح مش موجود، يبقى هيدخل على else ويعمل مفتاح جديد في القاموس بقيمة 1. فلخصنا، لما بتستخدم in مع قاموس في بايثون، بتبقى بتدور على المفاتيح بس، مش على القيم. لكن لو اردت ان تدور على قيمة معينة جوه قاموس في بايثون، مينفعش نستخدم in عادي لأنها بتدور على المفاتيح بس مش القيم. لازم نستخدم طرق تانية، زي: 1. ندور على القيم من خلال دالة values()، زي: counts = {'python': 1, 'c': 0, 'c++': 0} value_to_find = 1 if value_to_find in counts.values(): print("القيمة موجودة في القاموس.") else: print("القيمة مش موجودة.") 2. ندور على القيمة من خلال حلقة تكرار، زي: counts = {'python': 1, 'c': 0, 'c++': 0} value_to_find = 1 found = False for key, value in counts.items(): if value == value_to_find: print(f"القيمة موجودة تحت المفتاح '{key}'.") found = True break if not found: print("القيمة مش موجودة.") 3. نستخدم list comprehension عشان نطلع قايمة بالمفاتيح اللي بتحوي القيمة دي، زي: counts = {'python': 1, 'c': 0, 'c++': 1} value_to_find = 1 keys_with_value = [key for key, value in counts.items() if value == value_to_find] if keys_with_value: print(f"القيمة موجودة تحت المفاتيح: {keys_with_value}") else: print("القيمة مش موجودة.") فالطرق دي بتساعدنا ندور على القيم في القواميس بطرق مختلفة، على حسب احتياجاتنا ايه بالظبط.
- 2 اجابة
-
- 1
-

-
دعنا نجرب ازالة البرنامج وإعادة تثبيته.
-
نعم ، وضعهم فى مكان أخر غير هذا المجلد.
- 12 اجابة
-
- 1
-