-
المساهمات
2780 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
حفظ الدوال بشكل كامل ليس ضروريا إذا كنت تفهمين كيفية عملها وكيفية استخدامها بشكل صحيح فالأهم هو أن تكوني قادرة على معرفة متى وأين وكيفية استخدام الدالة في سياق معين فالفهم العميق لكيفية عمل الدوال يمكن أن يكون أكثر قيمة من الحفظ الصرف، أما بالنسبة لاستعمال غوغل في الاختبار فهو حتما أمر ممنوع ولا أنصح به.
-
تعلم الأساسيات أولا يعد أمرا أساسيا ففهم الأساسيات في HTML وCSS يمثل خطوة أولى مهمة، لهذا ينبغي أن تمتلك فكرة واضحة عن كيفية كتابة هيكل صفحة الويب باستخدام HTML وكيفية تنسيقها باستخدام CSS ثم يمكنك البدء بالتعمق في المواضيع الأساسية مثل "أساسيات لغة HTML" و"العنصر الجذر في لغة HTML". ويعدّ التعلم من خلال المشاريع أحد أفضل الطرق لفهم دروس البرمجة بشكل أعمق وعند العمل على مشاريع حقيقية، ستتعلم كيفية استخدام العناصر التقسيمية، كيفية إدراج المحتوى النصي، التعامل مع الوسائط المتعددة، وبناء النماذج بطريقة تفاعلية وفعالة. يمكنك أيضا الاستفادة من الموسوعة أو المراجع الأخرى عندما تحتاج إلى مساعدة في فهم موضوع معين أو لتعلم شيء جديد في مشروعك، مثل إضافة وسائط متعددة أو تنفيذ سكربتات معينة والعودة إليها وقت الحاجة من هنا: لغة HTML .
-
لتحقيق شرط عرض بيانات مختلفة بناء على اختيار المتقدم للجنس في حقل select، يمكنك اتباع خطوات بسيطة: أولا، أنشئ نموذج HTML يحتوي على حقل select يتيح للمستخدم اختيار الجنس وزر إرسال لإرسال البيانات إلى ملف بامتداد PHP. وعند إرسال النموذج، يتم استقبال البيانات فيه ومعالجتها؛ حيث يتم تعيين قيمة مختلفة لحقل معين بناء على اختيار الجنس كما تريد أنت (مثلا، 10 إذا كان الجنس "ذكر" و5 إذا كان الجنس "أنثى"). بعد ذلك، يتم إدخال هذه البيانات في قاعدة البيانات. أخيرا، ولعرض البيانات، يمكنك استرجاعها من قاعدة البيانات وعرضها في جدول HTML بحيث تظهر الجنس والقيمة المحددة لكل سجل، تعمدت عدم وضع الأكواد وشرح الخطوات لك لتجربها بنفسك، فالبرمجة تحتاج منا للممارسة والتجربة ويمكنك مشاركة أكوادك وشيفراتك وفي حالة ما واجهتك أي أخطاء، صعوبات أو مشاكل سنساعدك لحلها والمضي قدما.
-
يجب أن تعرف أنه إذا ما تم زيارة الرابط من قبل، فسيظهر باللون البنفسجي لأن هذا هو اللون المحدد للحالة :visited وهذا السلوك طبيعي ومنطقي في CSS فإذا كنت تريد التأكد من رؤية اللون الأحمر، يمكنك مسح سجل المتصفح للتأكد من أن الرابط لم يتم زيارته من قبل. يمكنك القيام بذلك عن طريق الذهاب إلى إعدادات المتصفح ومسح سجل التصفح. أما في حالة ما إذا كنت ترغب في اختبار الألوان دون الحاجة إلى مسح السجل، يمكنك تغيير الرابط إلى رابط مختلف لم يتم زيارته من قبل، أو يمكنك تعديل الـ CSS لجعل لون الحالة العادية والحالة المزارة متشابهين للتأكد من أن الرابط يظهر باللون الذي تريده.
- 2 اجابة
-
- 1
-

-
لحل مشكلة الربط بين Unity و Flutter المذكورة نقوم بالتحقق من ملف settings.gradle ونتأكد من أن settings.gradle في جذر المشروع يحتوي على الإدخال الصحيح لمشروع unityLibrary هكذا: include ':app', ':unityLibrary' project(':unityLibrary').projectDir = file('../UnityExport/unityLibrary') ثم نقوم بتحديث build.gradle الخاص بمشروع Unity من خلال فتح ملف build.gradle الخاص بمشروع unityLibrary والتأكد من أن التكوينات متوافقة مع مشروع Flutter: configurations.maybeCreate("default") configurations.default.setExtendsFrom(configurations.implementation) // Ensure these dependencies are set correctly dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.tools.build:gradle:7.3.0' implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version" } ولا تنس أيضا تحديث gradle.properties من خلال التأكد من أن ملف gradle.properties يحتوي على الإعدادات اللازمة التالية: android.useAndroidX=true android.enableJetifier=true ولتنفيذ أوامر Gradle التالية، في سطر الأوامر داخل مجلد مشروع Flutter، ننفذ الأوامر التالية لتنظيف وإعادة بناء المشروع: flutter pub get cd android ./gradlew clean ./gradlew build ويجب التحقق من إصدار Android Gradle Plugin (AGP) في ملفات build.gradle متوافق مع الإصدار المستخدم في Unity فإذا كنت تستخدم AGP 7.3.0، تأكد من أن التكوينات الأخرى متوافقة مع هذا الإصدار.
-
لتثبيت VMware Workstation 17.5.2 وبرنامج UNetbootin على نظام Linux Mint، يمكنك اتباع الخطوات التالية: أولا وقبل تثبيت VMware Workstation، نتأكد من تثبيت بعض الحزم الأساسية نقوم بفتح الطرفية (Terminal) ونكتب الأوامر التالية: sudo apt update sudo apt install build-essential sudo apt install linux-headers-$(uname -r) بعدها يجب إعطاء الأذونات لملف التثبيت: cd /path/to/your/file chmod +x VMware-Workstation-Full-17.5.2-23775571.x86_64.bundle ثم نقوم بتشغيل ملف التثبيت باستخدام الطرفية: sudo ./VMware-Workstation-Full-17.5.2-23775571.x86_64.bundle ثم نتبع التعليمات التي تظهر على الشاشة لإكمال التثبيت. لتثبيت UNetbootin كذلك نتأكد من أن لدينا جميع الحزم المطلوبة: sudo apt update sudo apt install p7zip-full ثم نقوم بتنزيل UNetbootin من المصدر أو نستخدم الأمر التالي: sudo apt install unetbootin
-
يمكننا حل المشكلة الأولى، فالشيفرة كما ترين تحتوي على عدة أخطأء، لنعدّل أولا اسم الدالة greeting إلى Greeting في السطر 25 ثم نضيف self كأول بارامتر للدالة greet داخل الكلاس بعد ذلك نتأكد من أن الدالة greeting تُطبع بشكل صحيح. يمكنك استخدام هذه الشيفرة المعدلة: # Write functions def greeting(): return 'Hello' # Call functions print(greeting()) # Import from Standard Library import datetime now = datetime.datetime.now() print(now) # Create and work with classes class Greeting: def greet(self, huda): return 'Hello ' + huda print(Greeting().greet('Amber')) # تصحيح الأخطاء في الطباعة print("Hello 'name'") print("Hello 'Huda'") وإذا كان التطبيق يتوقف بعد تحميل الملف، حاولي إعادة تشغيل التطبيق والجهاز وتأكدي من أن الملف بصيغة مدعومة وصغير الحجم. إذا استمرت المشكلة، قومي بتحديث التطبيق وامسحي ذاكرة التخزين المؤقت له.
- 1 جواب
-
- 1
-

-
يمكنك استخدام Express.js لإنشاء خادم ويب يعرض جميع الصور الموجودة في المجلد، أولا تأكد من أنك قمت تثبيت مكتبة express باستخدام npm: npm install express ثم أنشئ ملف server.js في الجذر مشروع وضع فيه هذه الشيفرة: const express = require('express'); const fs = require('fs'); const path = require('path'); const app = express(); const port = 3000; // يمكنك تغيير هذا المنفذ كما تشاء // المسار إلى مجلد الصور const imagesFolder = path.join(__dirname, 'images'); // استخدم ميدلوير `express.static` لجعل مجلد الصور متاحًا للوصول العام app.use('/images', express.static(imagesFolder)); // قم بإنشاء نقطة نهاية لإرجاع قائمة بجميع الصور في المجلد app.get('/images-list', (req, res) => { fs.readdir(imagesFolder, (err, files) => { if (err) { return res.status(500).json({ error: 'Failed to read images directory' }); } // قم بتصفية الملفات للحصول على الصور فقط const images = files.filter(file => /\.(jpg|jpeg|png|gif)$/i.test(file)); // أرسل قائمة الصور كاستجابة JSON res.json(images); }); }); app.listen(port, () => { console.log(`Server is running on http://localhost:${port}`); }); لقد قمت بوضع تعليقات في الكود لكي يكون كل شيء واضحا بالنسبة لك. بعدها قم بإنشاء مجلد يسمى images في جذر المشروع وضع بعض الصور فيه لاختبار التطبيق، ثم شغل السيرفر: node server.js وافتح المتصفح وانتقل إلى الرابط التالي للحصول على قائمة بجميع الصور: http://localhost:3000/images-list ستظهر قائمة بالصور الموجودة في المجلد images في شكل JSON أين يمكنك استخدامها لعرض الصور في واجهة المستخدم الخاصة بك. وللوصول إلى صورة معينة بحد ذاتها، يمكنك استخدام الرابط التالي: http://localhost:3000/images/اسم_الصورة بهذه الطريقة، يمكن للمستخدمين رؤية جميع الصور المتاحة واختيار الصورة التي يريدونها.
-
عند استخدام Redux لإدارة الحالة في تطبيقات الويب، فإنه يقوم بتخزين البيانات في الذاكرة العابرة (RAM)، وبالتالي فإن البيانات تفقد عند تحديث الصفحة. للحفاظ على البيانات حتى بعد تحديث الصفحة، يمكنك استخدام التخزين المحلي (Local Storage) أو التخزين الجلسي (Session Storage) للمتصفح، بداية قم بإضافة كود لحفظ البيانات في local storage كلما قمت بتحديث الحالة في Redux واستخدم: localStorage.setItem('key', value) لحفظ البيانات، وتأكد من تحويل البيانات إلى سلسلة نصية إذا كانت البيانات تحتوي على أنواع معقدة (مثل الأجسام أو الصفوف). store.subscribe(() => { localStorage.setItem('formData', JSON.stringify(store.getState().formData)); }); وعند بدء تشغيل التطبيق، يمكنك قراءة البيانات من local storage واستخدامها لتهيئة حالة Redux. const savedFormData = localStorage.getItem('formData'); const initialState = saved formData ? JSON.parse(savedFormData) : {}; const store = createStore(rootReducer, { formData: initialState }); ثم بعدها يمكنك استخدام البيانات المحفوظة في الحالة العامة للتطبيق، ويمكنك استخدام موصلات Redux (مثل connect في react-redux أو useSelector في الخطافات) لقراءة البيانات.
- 3 اجابة
-
- 1
-

-
قم بإضافة حقل جديد في قاعدة البيانات لتخزين تفضيلات شكل الروابط في لوحة التحكم، قم بإنشاء نموذج يسمح للمستخدمين بتحديد شكل الروابط المفضل من بينهما، ثم في ملف PHP الذي يعالج إعدادات لوحة التحكم، قم بتحديث قيمة حقل قاعدة البيانات بناء على الإدخال من نموذج لوحة التحكم وفي ملف .htaccess، قم بإضافة شرط يتحقق من قيمة حقل قاعدة البيانات لتحديد أي قاعدة إعادة كتابة يجب استخدامها كما أشرت لك في التعليق الذي سبق.
- 7 اجابة
-
- 1
-

-
أولا افتح ملف .htaccess ثم اذهب إلى لوحة التحكم الخاصة بالموقع، وافتح "مدير الملفات"، وتأكد من وجود ملف .htaccess في المجلد الجذر للموقع. وإذا لم يكن موجودا، فقط قم بإنشائه بعدها أضف القواعد التالية إلى ملف .htaccess لتحويل الروابط: RewriteEngine On # تحويل الروابط إلى شكل /category/c-رقم التصنيف.html RewriteRule ^category/c-([0-9]+)\.html$ cat.php?c=$1 [L,QSA] # أو تحويل الروابط إلى شكل /c-رقم التصنيف.html RewriteRule ^c-([0-9]+)\.html$ cat.php?c=$1 [L,QSA] ثم احفظ التغييرات في ملف .htaccess واختبر الروابط في المتصفح للتأكد من أن التحويل يعمل بشكل صحيح.
- 7 اجابة
-
- 1
-

-
توجد العديد من الطرق لكن بصفة عامة، يمكنك استخدام هذه الشيفرة ولاحظ التعليقات التي وضعتها وهي تشرح بشكل جيد دور كل سطر من البرنامج: // 1. استيراد مكتبة Axios import axios from 'axios'; // 2. تعريف الكائن JavaScript مع نفس بنية الكائن JSON في "Body => Raw" const jsonObject = { "home_page_position": "Headers", "show_in": "home" }; // 3. استخدام طريقة axios.post() لإرسال طلب POST axios.post('https://alsouq.anevex.com/app/shop-api/advertisements', jsonObject) // 4. في حالة نجاح الطلب .then(response => { // طباعة البيانات الواردة في الاستجابة على الكونسول console.log(response.data); }) // 5. في حالة وجود خطأ .catch(error => { // طباعة الخطأ على الكونسول console.error(error); }); ففي البداية نقوم باستيراد مكتبة Axios باستخدام: import axios from 'axios';. بعد ذلك، نعرّف كائنا JavaScript jsonObject بنفس بنية الكائن JSON الموجود في جزء "Body => Raw" من الصورة. ثم نستخدم طريقة axios.post() لإرسال طلب POST إلى الرابط الذي تريد وفي حالتنا https://alsouq.anevex.com/app/shop-api/advertisements. أول Argument للطريقة post() هو الرابط، وأما الثاني هو البيانات التي نريد إرسالها في جسم الطلب، وفي هذه الحالة هو الكائن jsonObject. إذا نجح الطلب، سيتم استدعاء دالة then مع استجابة الخادم ك Argument. داخل هذه الدالة، نقوم بطباعة البيانات الواردة في الاستجابة على الكونسول باستخدام console.log(response.data). إذا حدث خطأ أثناء الطلب، سيتم استدعاء دالة catch مع الخطأ ك Argument. داخل هذه الدالة، نقوم بطباعة الخطأ على الكونسول باستخدام console.error(error). عند استخدام طريقة axios.post() وتمرير الكائن jsonObject ك Argument ثانية، ستقوم Axios تلقائيا بتعيين رؤوس الطلب المناسبة (Content-Type: application/json) وترميز الكائن jsonObject كجسم الطلب.
- 8 اجابة
-
- 1
-

-
ليس كذلك، ف Google Scholar هو محرك بحث أكاديمي مجاني من Google يتيح البحث عن المقالات العلمية والأبحاث الأكاديمية والكتب والتقارير الفنية من مجموعة واسعة من المجالات العلمية بالطبع يمكن لمبرمجي الذكاء الاصطناعي استخدامه للوصول إلى أحدث الأبحاث، استكشاف الحلول لمشاكل محددة، متابعة التطورات الجديدة، والاستشهاد بالأبحاث في مشاريعهم وتقاريرهم. فمثلا يمكنك كتابة كلمات مفتاحية دقيقة تتعلق بموضوع بحثك، مثل "deep learning"، "natural language processing"، أو "AI in healthcare" وستجد مصادر مفيدة وقيمة.
- 4 اجابة
-
- 1
-

-
الاستمرارية هي الحل، فإتقان الأساسيات يتطلب التزاما يوميا بالتعلم والممارسة، وعلى الأقل في حالة ما تعثرنا ولم نستمر يجب أن لا نوسّع الفوّهة وأن نعود لسكة التعلم في أقرب وقت، ومن الأفضل البدء بفهم عميق للمفاهيم الأساسية ثم الانتقال إلى التطبيق العملي من خلال مشاريع صغيرة. كما أن المراجعة الدورية للمواد التي تعلمتها تساعد في ترسيخ المعلومات. فالتعلم المستمر والممارسة الدائمة هما المفتاح لإتقان أي مهارة. يمكنك البحث عن المشاريع الصغيرة التي يمكنك العمل عليها لتطبيق ما تتعلمه، وقم بمراجعة ما تعلمته بانتظام يمكنك طرح أي سؤال أو استفسار أو صعوبة واجهتك أثناء التعلم في أسفل كل درس في صندوق التعليقات. بالنسبة للتمارين فالدروس نفسها فيها كمية من المسائل والتمارين والمشاريع الصغيرة والكبيرة التي ستساعد كثيرا في ترسيخ المفاهيم. والأكاديمية وفرت دليلا خاصا بتعلم البرمجة أنصحك بتصفحه ودراسته.
-
نعم، يمكن أن يكون للبيانات الكبيرة تأثير سلبي على نماذج تعلم الآلة في بعض الأحيان. عند التعامل مع مجموعات بيانات ضخمة، يمكن أن تواجه عدة تحديات تتعلق بالقدرات الحاسوبية، وقت التدريب، وتعقيد النموذج. حقيقةـ صحيح يمكن أن تتجاوز البيانات الكبيرة قدرة الأجهزة الحاسوبية المتاحة فتدريب النماذج على بيانات ضخمة يتطلب ذاكرة كبيرة ومعالجات قوية وفي حال ما إذا كانت الموارد الحاسوبية محدودة، قد تواجه صعوبة في تحميل البيانات ومعالجتها بشكل فعال، مما يؤدي إلى بطء في الأداء أو حتى فشل عملية التدريب. لهذا قد تحتاج إلى تقنيات خاصة للتعامل مع هذه البيانات، مثل التجزئة أو التحليل الموزع، لتحسين الكفاءة. وقت التدريب هو الآخر يمكن أن يزداد بشكل كبير عند التعامل مع مجموعات بيانات كبيرة لأن تدريب نموذج تعلم الآلة على بيانات ضخمة يستغرق وقتا أطول بطبيعة الحال، مما يمكن أن يكون مشكلة إذا كنت بحاجة إلى نتائج سريعة أو تعمل في بيئة حيث الزمن عامل حاسم. للتغلب على ذلك، يمكن استخدام تقنيات مثل التعلم التدريجي أو النماذج الأولية للتدريب بشكل أسرع على أجزاء من البيانات قبل تدريب النموذج النهائي على المجموعة الكاملة. كما أنه يمكن أن يؤدي استخدام البيانات الكبيرة إلى تعقيد النموذج بشكل زائد فمع تزايد حجم البيانات، قد يتزايد أيضا عدد الميزات والأنماط التي يحتاج النموذج إلى تعلمهه وهذا ما قد يجعل النموذج أكثر تعقيدا وأقل قدرة على التعميم، مما يزيد من خطر التعلم الزائد حيث يتعلم النموذج تفاصيل غير ضرورية أو ضوضاء في البيانات لهذا فمن الضروري استخدام تقنيات مثل تنظيم النموذج أو التحقق المتقاطع لضمان أن النموذج يبقى قادرا على التعميم ويعمل بشكل جيد على البيانات الجديدة. وبينما يمكن للبيانات الكبيرة أن تكون مصدر قوة للنماذج، إلا أنها تتطلب إدارة دقيقة وموارد مناسبة للتأكد من أنها تساهم بشكل إيجابي في تحسين أداء النموذج بدلا من أن تكون عبئا.
- 4 اجابة
-
- 1
-

-
المشكلة التي تواجهينها تتعلق بعدم توافق أو فقدان مرجع مكتبة nunit.framework في مشروع Unity، حيث تظهر رسالة الخطأ أن المكتبة المشار إليها بواسطة Unity.InputSystem.TestFramework غير موجودة أو غير مسموح بإدراجها. عليك بالتأكد من أن المكتبة nunit.framework متوفرة ومشار إليها بشكل صحيح في إعدادات المشروع لعمل ذلك قومي ب: فتح ملف Packages/manifest.json في محرر النصوص. تأكدي من أن الإدخال الخاص بـ nunit.framework موجود وأنه يشير إلى الإصدار الصحيح. يجب أن يكون الإدخال بهذا الشكل: { "dependencies": { "nunit.framework": "3.12.0", "com.unity.inputsystem": "1.0.2" } } فإذا لم يكن الإدخال موجودا، نضيفه إلى ملف manifest.json ثم نحفظه، مع حذف مجلد Library من دليل المشروع وهذا ما سيجبر Unity على إعادة بناء جميع الملفات الضرورية بعدها قومي بإعادة فتح المشروع في Unity وانتظري حتى ينتهي من إعادة بناء الملفات.
-
تصنيفات القابلية للاستخدام على Kaggle عادة تعطي لنا فكرة عن مدى سهولة استخدام البيانات لمهام التحليل والنمذجة، ولكنها لا تعني بالضرورة أن البيانات عالية الجودة بنسبة 100% كما قلت فتصنيف القابلية للاستخدام يعتمد على عوامل مثل التنظيم، التوثيق، وسهولة الفهم، وليس فقط على دقة أو شمولية البيانات. لهذا من المهم أن يقوم المستخدمون بمراجعة البيانات بأنفسهم للتأكد من جودتها ومناسبتها للاستخدام في مشاريعهم الخاصة كما أن تحليل البيانات للتحقق من القيم المفقودة، التكرارات، التوزيع، والتأكد من أن البيانات تعكس الواقع بطريقة صحيحة هو جزء أساسي من ضمان جودة البيانات. وبالتالي فإنه مؤشر جيد على أن البيانات قد تكون مهيأة بشكل جيد للاستخدام، ولكنه ليس ضمانا للجودة الكاملة.
- 2 اجابة
-
- 1
-

-
لحل المشكلة وتحرّي مصدرها، أولا قومي بتحديث Unity Hub والمحرر إلى أحدث إصدار، وأعيدي تثبيت IL2CPP module عبر Unity Hub من خلال الذهاب إلى قسم "Installs"، واختاري الإصدار التالي: 2019.4.40f1 بعد ذلك انقري على النقاط الثلاث بجانبه، ثم اختاري "Add Modules"، وتأكدي من أن IL2CPP module مثبت، وإذا لم يكن، فقومي بتثبيته.، وتأكدي من أن لديك أحدث إصدار من .NET Framework وحزمة Visual C++ Redistributable مثبتة على جهازك، ثم حاولي تشغيل Unity كمسؤول. بعض الأخطاء قد تكون السبب لهذا الأمر مثل الأحرف وأسماء المشاريع لهذا فإذا كان اسم المشروع يحتوي على أحرف غريبة مثل الأقواس أو الشرطات فقومي بإزالتها واستخدمي الأحرف الأبجدية فقط في اسم المشروع. على سبيل المثال، إذا كان اسم المشروع "My-Project (1)"، قم بتغييره إلى "MyProject" وحتى التأكد من أن مسار الدليل الذي تم تثبيت Unity فيه لا يحتوي على أي أحرف غريبة لأنه يفضل أن يكون المسار بسيطا وواضحا.
-
لا يمكنك نسخ الأكواد من الفيديو مباشرة باستخدام "Ctrl + C" في حين يمكنك استخدام برامج التعرف الضوئي على الحروف (OCR) لاستخراج النص من لقطة شاشة للفيديو لكن بشكل عام لا أنصحك بذلك في حالة ما كنت في بداية مسارك التعلمي في البرمجة، فأفضل حلّ هنا هو كتابة الأكواد البرمجية بيديك لترسيخ المفاهيم وطريقة الكتابة فتلك الشيفرات ماهي إلا قواعد كتابة هي الأخرى نستخدمها في البرمجة. فلا تكتف بالنظر للأكواد ومعرفة الغرض منها بل طبّقي كل ما تتعلمينه وتعلمي كيفية كتابة وتنفيذ الشيفرات البرمجية ضمن محررات الشيفرات المخصصة للغة البرمجة التي اخترتها وجربي تعديل الكود وراقبي التغير في النتائج وابدئي بتنفيذ مشاريع بسيطة لتعززي الأسس والمفاهيم النظرية التي تعلمتها ومع الاستمرارية ستتشعين على مواصلة التقدم.
-
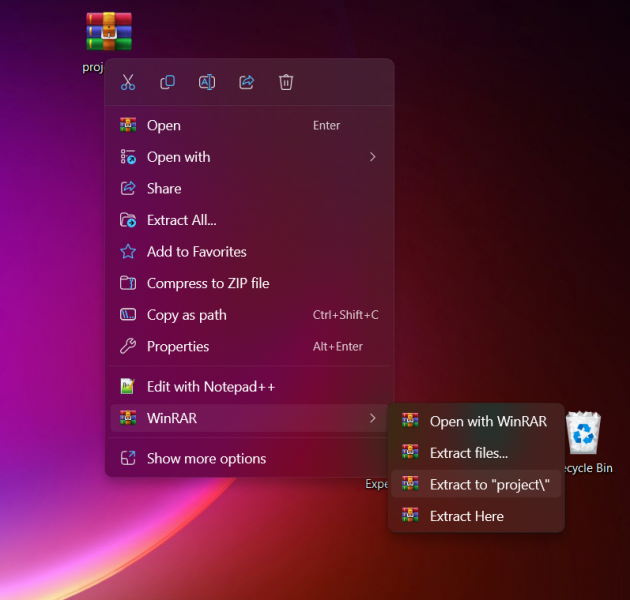
ربما لم تضغط على التبويبة الخاصة بفك الضغط الخاصة ببرنامج WinRAR لديك، لإيجادها، قم بالضغط بالفأرة من خلال الزر الأيمن فوق المجلد الذي ترغب في فك الضغط عنه، ثم اختر الخيار المشار في الصورة، وفي حالة كان للمجلد كلمة سر يجب عليك أن تضعها كي يتم فك الضغط من خلال البرنامج، قم بإرفاق صور توضيحية أكثر في حال لم يعمل معك الأمر.
-
يمكنك تثبيت PyTorch عن طريق استخدام أحد مديري الحزم مثل pip أو conda، باستخدام الأمر التالي: باستخدام pip: pip install torch torchvision باستخدام conda: conda install pytorch torchvision torchaudio cudatoolkit=11.1 -c pytorch -c conda-forge والآن بالنسبة للفرق بين torch و PyTorch، فهما في الأساس نفس الشيء. PyTorch هو الاسم الذي يستخدمه المشروع لتسويق نفسه وللتأكيد على أنها واحدة من مكتبات Python الرائدة للتعلم العميق والحوسبة العلمية. ومع ذلك، قد تجد أحيانًا أن الناس يشيرون إلى المكتبة فقط بـ "torch" دون "Py". هذا يعود جزئياً إلى أن PyTorch كانت في الأصل جزءًا من مشروع Torch، وهو مشروع آخر للتعلم العميق ولكن باستخدام Lua بدلا من Python.
- 6 اجابة
-
- 1
-

-
معرض أعمالك أنصحك بتحديثه باستمرار، لأن معرض الأعمال الجيد هو مؤشر مهم على تفاني المستقل في عمله، التحديث مهم لأن مهارات الفرد تتغير وتتطور بشكل مستمر، ولا تدري أي الفرص التي ستأتي إليك في المستقبل، لهذا لا يجب أن تغفل عن تحديثه بأحدث المهارات والمشاريع التي أنجزتها وتحذف أو تخفي تلك المشاريع التي عملتها وأنت مبتدئ وفي أيامك الأولى.
- 4 اجابة
-
- 1
-

-
Freelancer Plus يعتمد أكثر على احتياجاتك وميزانيتك، فمن مميزاتها أنها تزيد في فرص الحصول على المشاريع و تساعدك عبر توفير أدوات و تطبيقات ذكية لتحسين كفاءتك في الموقع، وكمبتدئ لا أنصحك به حاليا. كنصيحة قم بالتركيز على بناء محفظة أعمال قوية والتي من خلالها يمكنك جذب عملاء، ثم لا تتردد في التقدم لعدد كبير من المشاريع حتى يرى العملاء محفظتك و عملك السابق، يمكنك البدء على مستقل وخمسات لأنهما أسهل ومناسبين للمبتدئين في هذا المجال. و بالتأكيد لا يجب أن تنسى أن تتفاعل مع العملاء بشكل جيد و منظم مع احترام الاوقات و المواعيد كي تكسب العملاء وتستمرّ في تقديم خدماتك لهم.
- 4 اجابة
-
- 1
-

-
الحوسبة السحابية، هي نموذج لتقديم الخدمات التكنولوجية، مثل الخوادم والتخزين والشبكات والبرامج، عبر الإنترنت. بدلا من شراء وصيانة البنية التحتية الخاصة بنا، بحيث أنه يمكننا استئجارها من موفر خدمة سحابية حسب الحاجة. تلعب الحوسبة السحابية دورا هاما في تطوير الذكاء الاصطناعي وتنفيذه من خلال توفير الموارد اللازمة لتدريب نماذج الذكاء الاصطناعي الضخمة وتشغيلها بما في ذلك إمكانية الوصول إلى كميات هائلة من البيانات التي تعد ضرورية لتدريب نماذج الذكاء الاصطناعي. يمكن اعتباره جزءا أساسيا من نظام الذكاء الاصطناعي لكونها تقدم لنا الموارد والقدرة على الوصول إلى البيانات والتعاون الضرورية لتطوير ونشر تطبيقات الذكاء الاصطناعي بشكل ناجح. يمكنك الاطلاع على هاته المقالة للمزيد من المعلومات:
- 3 اجابة
-
- 1
-

-
أنت تواجه خطأ في السطر 19، والذي يشير إلى "Unterminated regular expression literal." هذا الخطأ يعني أن هناك تعبيرا عاديا غير مكتمل في كود JavaScript الخاص بك. تعبيرات regex هي أنماط تستخدم لمطابقة النص، وهي شائعة الاستخدام في JavaScript لمهام مثل التحقق من صحة إدخال المستخدم أو معالجة السلاسل. في حالتك، يبدو أن المشكلة تكمن في علامة اقتباس مفردة مفقودة، يجب أن يكون بهذا الشكل: <script src="index.js"></script>
- 2 اجابة
-
- 1
-