-
المساهمات
28 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdullah Baaqail
-
السلام عليكم ورحمة الله وبركاته لما أدخل على موقعي تطلع هذه الرسالة URL Error: SSL: no alternative certificate subject name matches target host name '103-link166.quixot.site' المشكلة في التحقق من الشهادة بس كيف أحلها وللعلم الموقع بالوورد برس
- 4 اجابة
-
- 4
-

-
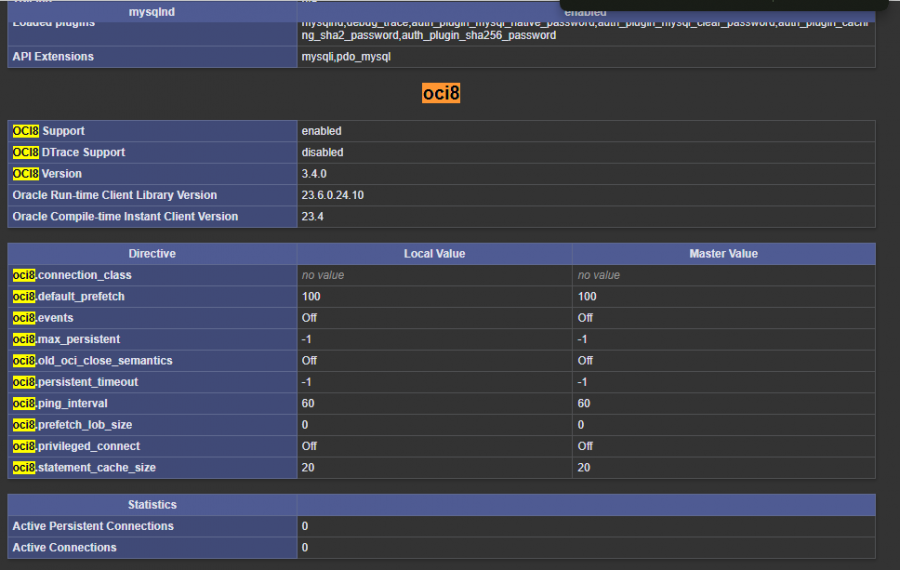
عند تنفيذ هذا الامر composer require yajra/laravel-oci8 يظهر هذا الخطأ PHP Warning: PHP Startup: Unable to load dynamic library 'oci8_19' (tried: C:\xampp\php\ext\oci8_19 (The specified module could not be found), C:\xampp\php\ext\php_oci8_19.dll (The specified procedure could not be found)) in Unknown on line 0 Warning: PHP Startup: Unable to load dynamic library 'oci8_19' (tried: C:\xampp\php\ext\oci8_19 (The specified module could not be found), C:\xampp\php\ext\php_oci8_19.dll (The specified procedure could not be found)) in Unknown on line 0 Cannot use yajra/laravel-oci8's latest version v11.6.2 as it requires ext-oci8 >=3.0.1 which is missing from your platform. ./composer.json has been updated Running composer update yajra/laravel-oci8 Loading composer repositories with package information Updating dependencies Your requirements could not be resolved to an installable set of packages. Problem 1 - yajra/laravel-oci8[0.1.0, ..., 0.2.29, 1.0.0, ..., v1.15.0] require illuminate/support 4.* -> found illuminate/support[v4.0.0, ..., v4.2.17] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[0.3.0, 1.0.3, ..., 1.0.6] require illuminate/support 4.1.* -> found illuminate/support[v4.1.0, ..., v4.1.30] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v2.0.0, ..., v2.4.6] require illuminate/support ~4.2|~5.0 -> found illuminate/support[v4.2.1, ..., v4.2.17, v5.0.0, ..., v5.8.36] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v2.4.7, ..., v2.4.10] require illuminate/support ~4.2|5.0.* -> found illuminate/support[v4.2.1, ..., v4.2.17, v5.0.0, ..., v5.0.33] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v3.0.0, ..., v3.1.0] require illuminate/support ~5.1 -> found illuminate/support[v5.1.1, ..., v5.8.36] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v3.1.1, ..., v3.1.3, v5.1.0, ..., v5.1.4] require illuminate/support 5.1.* -> found illuminate/support[v5.1.1, ..., v5.1.41] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v4.0.0, ..., v4.2.6] require illuminate/support 5.1.*|5.2.* -> found illuminate/support[v5.1.1, ..., v5.2.45] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.2.0, ..., v5.2.14] require illuminate/support 5.2.* -> found illuminate/support[v5.2.0, ..., v5.2.45] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.3.0, ..., v5.3.9] require illuminate/support 5.3.* -> found illuminate/support[v5.3.0, v5.3.4, v5.3.16, v5.3.23] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.4.0, ..., v5.4.4] require illuminate/support 5.4.* -> found illuminate/support[v5.4.0, ..., v5.4.36] but these were not loaded, likely because it conflicts with another require. - yajra/laravel-oci8[v5.4.5, ..., v5.5.9, v8.3.0, ..., v8.8.0] require ext-oci8 >=2.0.0 -> it is missing from your system. Install or enable PHP's oci8 extension. - yajra/laravel-oci8[v5.6.0, ..., v5.8.4] require php ^7.1.3 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v6.0.0, ..., v6.1.3] require php ^7.2 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v7.0.0, ..., v7.1.1] require php ^7.2.5 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v8.0.0, ..., v8.2.3] require php ^7.3 -> your php version (8.2.12) does not satisfy that requirement. - yajra/laravel-oci8[v9.0.0, ..., v9.5.4, v10.0.0, ..., v10.6.0, v11.0.0, ..., v11.6.2] require ext-oci8 >=3.0.1 -> it is missing from your system. Install or enable PHP's oci8 extension. - Root composer.json requires yajra/laravel-oci8 * -> satisfiable by yajra/laravel-oci8[0.1.0, ..., 0.3.0, 1.0.0, ..., v1.15.0, v2.0.0, ..., v2.4.10, v3.0.0, ..., v3.1.3, v4.0.0, ..., v4.2.6, v5.1.0, ..., v5.8.4, v6.0.0, ..., v6.1.3, v7.0.0, ..., v7.1.1, v8.0.0, ..., v8.8.0, v9.0.0, ..., v9.5.4, v10.0.0, ..., v10.6.0, v11.0.0, ..., v11.6.2]. To enable extensions, verify that they are enabled in your .ini files: - C:\xampp\php\php.ini You can also run `php --ini` in a terminal to see which files are used by PHP in CLI mode. Alternatively, you can run Composer with `--ignore-platform-req=ext-oci8` to temporarily ignore these required extensions. You can also try re-running composer require with an explicit version constraint, e.g. "composer require yajra/laravel-oci8:*" to figure out if any version is installable, or "composer require yajra/laravel-oci8:^2.1" if you know which you need. Installation failed, reverting ./composer.json and ./composer.lock to their original content. هذا المسارات C:\xampp\php\ext\php_oci8_19.dll C:\instantclient_23_6 وقد قمت بتضمين المسار هذا C:\instantclient_23_6 في الpath وفي ملف php.ini ;extension=oci8_12c ; Use with Oracle Database 12c Instant Client extension=oci8_19 ; Use with Oracle Database 19 Instant Client ;extension=odbc ;extension=openssl ;extension=pdo_firebird extension=pdo_mysql extension=pdo_oci وفي phpinfo.php
- 1 جواب
-
- 1
-

-
عميل لدية قواعد بيانات جاهزة على oracle ويريد عمل استعلامات بواسطة تطبيق ويب. هل يمكنني ربط قواعد البيانات oracle بمشروع لارافيل وعمل الاستعلامات او لا استطيع؟
- 2 اجابة
-
- 2
-

-
كنت استخدم الselect الافتراضي الموجود في html <div class=" mb-3 col-md-6 "> <label class="form-label" for="committee_id">اسم اللجنة</label> <select wire:model="committee_id" id="committee_id" class="form-control" name="committee_id" placeholder="الرجاء إدخال اسم اللجنة "> <option value="" selected>اسم اللجنة </option> @foreach ($collection as $item) <option value="{{ $item->id }}">{{ $item->name }}</option> @endforeach </select> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال اسم اللجنة </div> @error('committee_id') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> ولكن عملنا select search جديد يحتوي حاليا على collection بيانات افتراضية مثل ماهو موضح في الكود اسفل <div class=" mb-3 col-md-6 "> <label class="form-label" for="wrapper_searchable">اسم اللجنة</label> <div class="wrapper_searchable"> <div class="form-control form_control_s"> <span>اسم اللجنة</span> <i class="uil uil-angle-down"></i> </div> <div class="content-searchable"> <div class="search-searchable"> <i class="uil uil-search"></i> <input spellcheck="false" type="text" placeholder="بحث"> </div> <ul class="options_searchable"></ul> </div> </div> </div> @script <script> $wire.on('search_opend', (event) => { let interval_id = setInterval(() => { const wrapper_searchable = document.querySelector(".wrapper_searchable"), selectBtn = wrapper_searchable.querySelector(".form-control"), searchInp = wrapper_searchable.querySelector("input"), options_searchable = wrapper_searchable.querySelector(".options_searchable"); let collection = ["اللجنة الاولى", "اللجنة الثانية", "اللجنة التالثة", "اللجنة الرابعة"]; function addCountry(selectedCountry) { options_searchable.innerHTML = ""; collection.forEach(country => { let isSelected = country == selectedCountry ? "selected" : ""; let li = `<li onclick="updateName(this)" class="${isSelected}">${country}</li>`; options_searchable.insertAdjacentHTML("beforeend", li); }); } addCountry(); function updateName(selectedLi) { searchInp.value = ""; addCountry(selectedLi.innerText); wrapper_searchable.classList.remove("active"); selectBtn.firstElementChild.innerText = selectedLi.innerText; } searchInp.addEventListener("keyup", () => { let arr = []; let searchWord = searchInp.value.toLowerCase(); arr = collection.filter(data => { return data.toLowerCase().startsWith(searchWord); }).map(data => { let isSelected = data == selectBtn.firstElementChild.innerText ? "selected" : ""; return `<li onclick="updateName(this)" class="${isSelected}">${data}</li>`; }).join(""); options_searchable.innerHTML = arr ? arr : `<p style="margin-top: 10px;">Oops! Country not found</p>`; }); selectBtn.addEventListener("click", () => wrapper_searchable.classList.toggle("active")); }, 1000); }); </script> @endscript كيف يمكنني إضافة البيانات collection$ التي جلبتها من الداتابيس وارسالها الى javascript
-
لا يتم تحميل كل هذا وكأن كود الjs لم ينفذ console.log("ok"); console.log(document.querySelector(".wrapper_searchable")); ولكن عند عندما يكون المودل مفتوح على طول عند تحميل الصفحة يتم تحميله والامور تمام أي عند إلغاء الشرط isOpen$ {{-- @if ($isOpen) --}} @include('dashboard.admin.teams.modals.teams') {{-- @endif --}}
-
لا ليس كامل يوجد قبلة كود
-
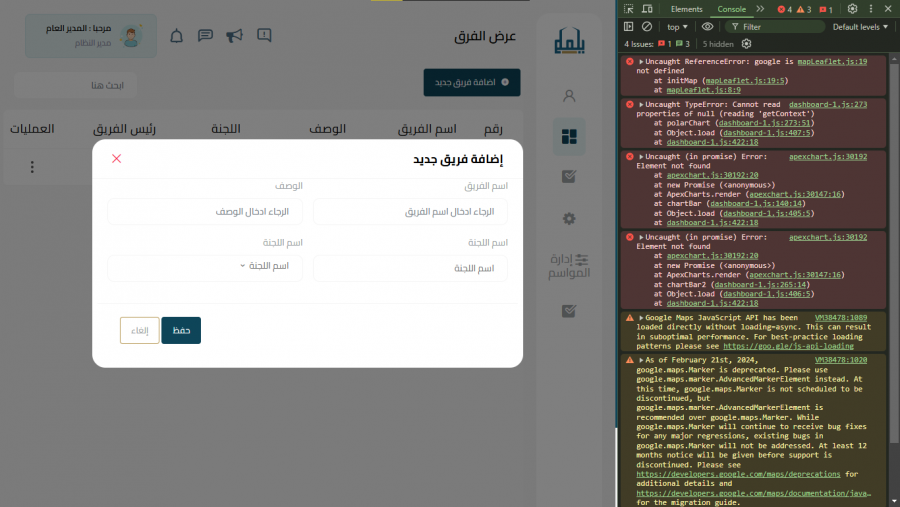
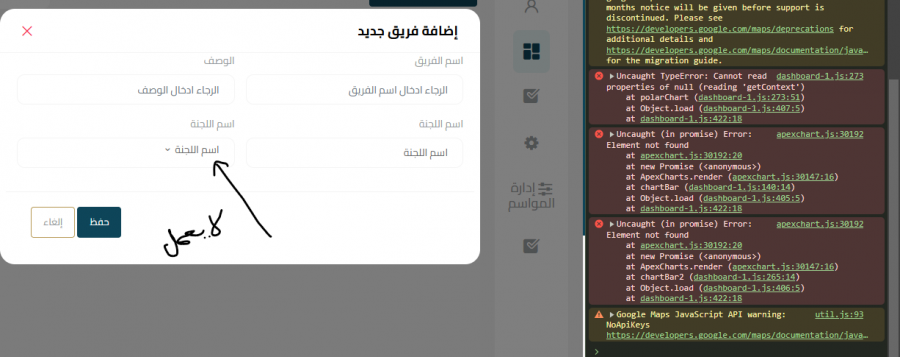
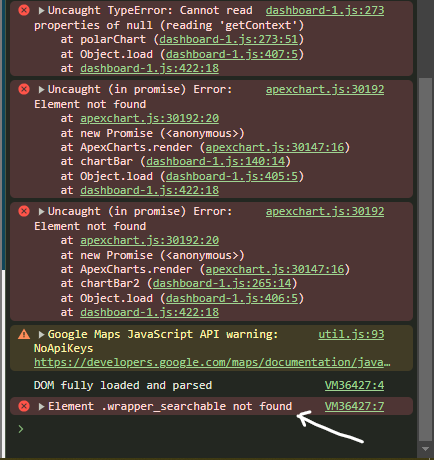
مشكلة في تحميل العناصر في Livewire مثل ماهو موضح في الصورة هذا الكود دالة لفتح create modal public function create() { $this->newElement($this->attribute); $this->committee_id = $this->committeeId; $this->dispatch('search_opend'); } TeamComponent @if ($isOpen) @include('dashboard.admin.tents.modals.tents') @endif team Modal <label class="form-label" for="wrapper_searchable">اسم اللجنة</label> <div wire:ignore class="wrapper_searchable"> <div class="form-control form_control_s"> <span>اسم اللجنة</span> <i class="uil uil-angle-down"></i> </div> <div class="content-searchable"> <div class="search-searchable"> <i class="uil uil-search"></i> <input spellcheck="false" type="text" placeholder="بحث"> </div> <ul class="options_searchable"></ul> </div> </div> @script <script> $wire.on('search_opend', (event) => { console.log("DOM fully loaded and parsed"); const wrapper_searchable = document.querySelector(".wrapper_searchable"); if (!wrapper_searchable) { console.error("Element .wrapper_searchable not found"); return; } const selectBtn = wrapper_searchable.querySelector(".form-control"), searchInp = wrapper_searchable.querySelector("input"), options_searchable = wrapper_searchable.querySelector(".options_searchable"); if (!selectBtn || !searchInp || !options_searchable) { console.error("One or more elements are not found"); return; } let countries = ["Yemen", "Bangladesh", "Belgium", "Bhutan", "Brazil", "Canada", "China", "Denmark", "Ethiopia", "Finland", "France", "Germany", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Italy", "Japan", "Malaysia", "Maldives", "Mexico", "Morocco", "Nepal", "Netherlands", "Nigeria", "Norway", "Pakistan", "Peru", "Russia", "Romania", "South Africa", "Spain", "Sri Lanka", "Sweden", "Switzerland", "Thailand", "Turkey", "Uganda", "Ukraine", "United States", "United Kingdom", "Vietnam" ]; function addCountry(selectedCountry) { options_searchable.innerHTML = ""; countries.forEach(country => { let isSelected = country == selectedCountry ? "selected" : ""; let li = `<li onclick="updateName(this)" class="${isSelected}">${country}</li>`; options_searchable.insertAdjacentHTML("beforeend", li); }); } addCountry(); function updateName(selectedLi) { searchInp.value = ""; addCountry(selectedLi.innerText); wrapper_searchable.classList.remove("active"); selectBtn.firstElementChild.innerText = selectedLi.innerText; } searchInp.addEventListener("keyup", () => { let arr = []; let searchWord = searchInp.value.toLowerCase(); arr = countries.filter(data => { return data.toLowerCase().startsWith(searchWord); }).map(data => { let isSelected = data == selectBtn.firstElementChild.innerText ? "selected" : ""; return `<li onclick="updateName(this)" class="${isSelected}">${data}</li>`; }).join(""); options_searchable.innerHTML = arr ? arr : `<p style="margin-top: 10px;">Oops! Country not found</p>`; }); selectBtn.addEventListener("click", () => wrapper_searchable.classList.toggle("active")); }); </script> @endscript
- 5 اجابة
-
- 2
-

-
السلام عليكم كيف التعامل مع المشكلة في الدالة <p>{!! Str::limit($project->discription, 200) !!}</p> مع النصوص المعدلة والتي تحتوي على تاقات HTML مثل هذه: <p>المركز الإعلامي</p><p>بهمة عالية و نشاط .. إستأنف العمل في <strong>مشروع تعزيز الصمود في قطاع الزراعة والري</strong> بمدينة شبام بعد فترة الأنقطاع ، يستمر عمل المشروع بتمويل من <strong>بنك التنمية الألماني KFW</strong> ، عبر <strong>منظمة الأغذية والزراعة العالمية "FAO"</strong> ، والشريك المنفذ المحلي <strong>أئتلاف الخير للإغاثة الإنسانية</strong>. </p><p>يواصل المشروع هدفه الرائد في خلق فرص عمل للأيدي العاملة ، بعد <strong> حيث يؤدي قص النص الى أن تاقات HTML لم تغلق فيسبب مشكلة في التصميم. مع خالص تحياتي
- 1 جواب
-
- 1
-

-
في رفع المشاريع على الاستضافة Hostiger إيش الافضل رفعة بضغط الملف أو عن طريق الGithub وإذا فيه مصدر يشرح الرفع عن طريق الgithub وكيفية تحديث المشروع بعد رفعة.
- 1 جواب
-
- 2
-

-
عند عمل الامر npm run build لمشروع html scss js كأن الاصدار من ال node لايتوافق ويظهر هذا الخطاء > company@1.0.0 build > webpack serve --mode production (node:22464) [DEP0111] DeprecationWarning: Access to process.binding('http_parse r') is deprecated. (Use `node --trace-deprecation ...` to show where the warning was created) i 「wds」: Project is running at http://localhost:9000/ i 「wds」: webpack output is served from undefined i 「wds」: Content not from webpack is served from C:\Users\Mohsen\ALaravel\compan y-website\build node:internal/crypto/hash:69 this[kHandle] = new _Hash(algorithm, xofLen); ^ Error: error:0308010C:digital envelope routines::unsupported at new Hash (node:internal/crypto/hash:69:19) at Object.createHash (node:crypto:138:10) at BulkUpdateDecorator.hashFactory (C:\Users\Mohsen\ALaravel\company-website \node_modules\webpack\lib\util\createHash.js:138:18) at BulkUpdateDecorator.update (C:\Users\Mohsen\ALaravel\company-website\node _modules\webpack\lib\util\createHash.js:44:50) at RawSource.updateHash (C:\Users\Mohsen\ALaravel\company-website\node_modul es\webpack-sources\lib\RawSource.js:64:8) at NormalModule._initBuildHash (C:\Users\Mohsen\ALaravel\company-website\nod e_modules\webpack\lib\NormalModule.js:736:17) at handleParseResult (C:\Users\Mohsen\ALaravel\company-website\node_modules\ webpack\lib\NormalModule.js:800:10) at C:\Users\Mohsen\ALaravel\company-website\node_modules\webpack\lib\NormalM odule.js:853:4 at processResult (C:\Users\Mohsen\ALaravel\company-website\node_modules\webp ack\lib\NormalModule.js:624:11) at C:\Users\Mohsen\ALaravel\company-website\node_modules\webpack\lib\NormalM odule.js:675:5 { opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], library: 'digital envelope routines', reason: 'unsupported', code: 'ERR_OSSL_EVP_UNSUPPORTED' } Node.js v20.5.1 كيف العمل مع هذه المشكلة
- 9 اجابة
-
- 1
-

-
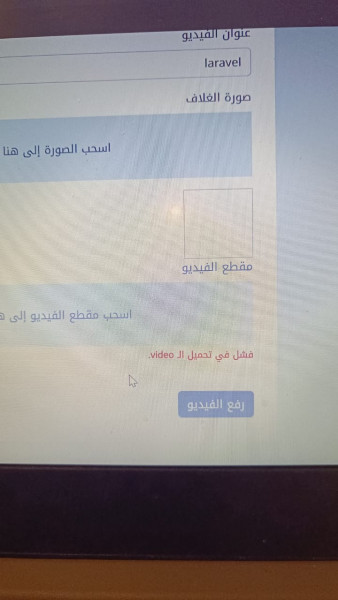
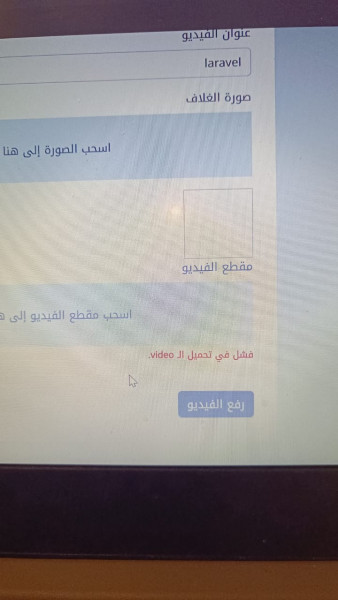
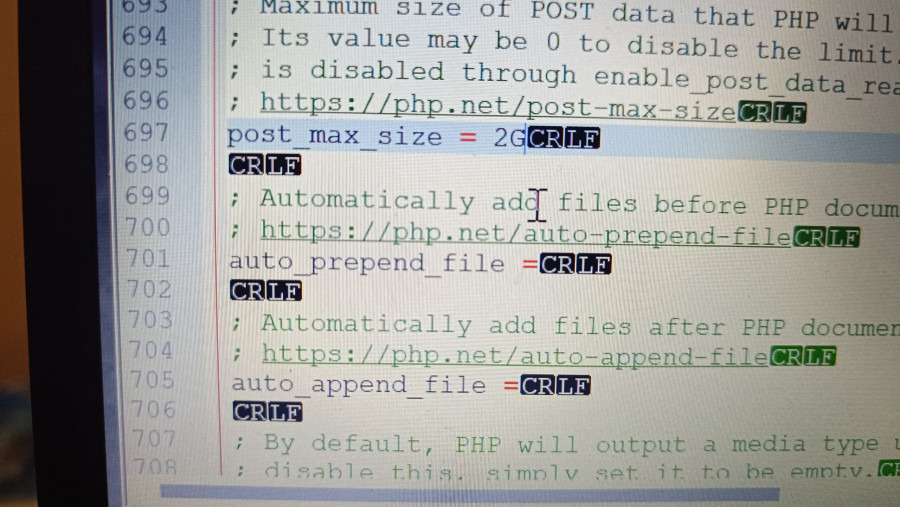
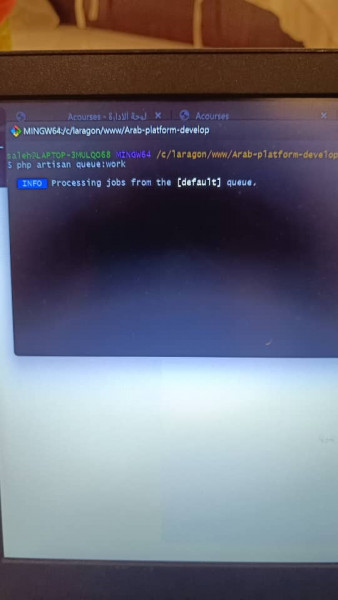
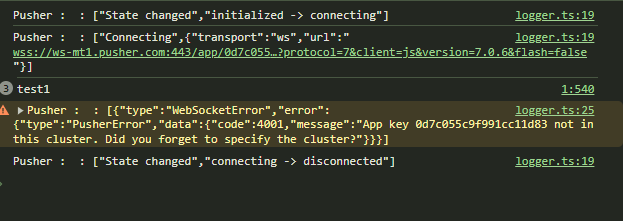
في مشروع منصة رفع الفيديوهات عند رفع مقطع يظهر خطأ "فشل في تحميل ال video" مثل ماهو موضح في الاسفل وتأكدت من ملف php.ini والامر queue يعمل ماهو الخطأ المتوقع من هذا
- 1 جواب
-
- 1
-

-
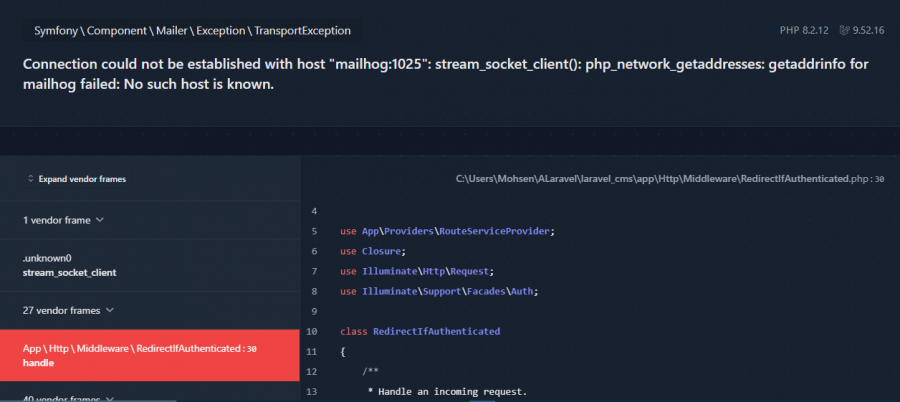
شكرا الحل ضبط ولكن بعد عمل إنشاء لحساب جديد يظهر هذا الخطأ Connection could not be established with host "mailhog:1025": stream_socket_client(): php_network_getaddresses: getaddrinfo for mailhog failed: No such host is known. شكرا الحل ضبط ولكن بعد عمل إنشاء لحساب جديد يظهر هذا الخطأ Connection could not be established with host "mailhog:1025": stream_socket_client(): php_network_getaddresses: getaddrinfo for mailhog failed: No such host is known. شكرا الحل ضبط ولكن بعد عمل إنشاء لحساب جديد يظهر هذا الخطأ Connection could not be established with host "mailhog:1025": stream_socket_client(): php_network_getaddresses: getaddrinfo for mailhog failed: No such host is known.
- 4 اجابة
-
- 1
-

-
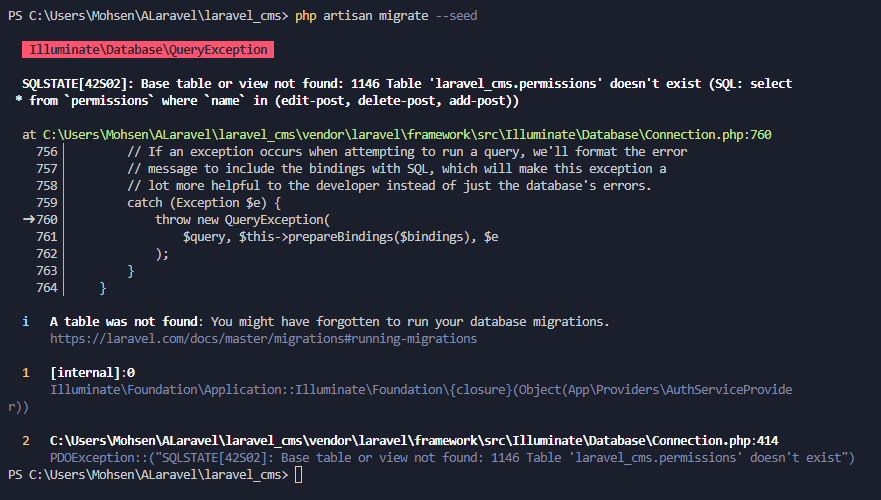
عند عمل clone لمشروع لارافيل نظام إدارة المحتوى https://github.com/HsoubAcademy/laravel_cms.git ومن ثم عمل composer update يظهر هذا الخطأ Generating optimized autoload files > Illuminate\Foundation\ComposerScripts::postAutoloadDump > @php artisan package:discover --ansi Illuminate\Database\QueryException SQLSTATE[HY000] [1045] Access denied for user 'forge'@'localhost' (using passw ord: NO) (SQL: select * from `permissions` where `name` in (edit-post, delete-po st, add-post)) at C:\Users\Mohsen\ALaravel\laravel_cms\vendor\laravel\framework\src\Illuminat e\Database\Connection.php:760 756▕ // If an exception occurs when attempting to run a query, we'll format the error 757▕ // message to include the bindings with SQL, which will make th is exception a 758▕ // lot more helpful to the developer instead of just the databa se's errors. 759▕ catch (Exception $e) { ➜ 760▕ throw new QueryException( 761▕ $query, $this->prepareBindings($bindings), $e 762▕ ); 763▕ } 764▕ } 1 [internal]:0 Illuminate\Foundation\Application::Illuminate\Foundation\{closure}(Object( App\Providers\AuthServiceProvider)) 2 C:\Users\Mohsen\ALaravel\laravel_cms\vendor\laravel\framework\src\Illumina te\Database\Connectors\Connector.php:70 PDOException::("SQLSTATE[HY000] [1045] Access denied for user 'forge'@'loc alhost' (using password: NO)") Script @php artisan package:discover --ansi handling the post-autoload-dump even t returned with error code 1 وعند عمل الامر php artisan migrate --seed يظهر هذا الخطأ
- 4 اجابة
-
- 1
-

-
لدي مشروع محلي وحاولت رفعة على master branch ولكن الملف gitignore لم يتجاهل ملفات ال Storage مما جعل حجم المشروع كبير واظطررت لإلغاء الرفع فانتقلت لبرانش جديد develop وعدلت ملف gitignore الى هكذا /node_modules /public/build /public/hot /public/storage /storage/*.key /vendor .env .env.backup .env.production .phpunit.result.cache Homestead.json Homestead.yaml auth.json npm-debug.log yarn-error.log /.fleet /.idea /.vscode ولكن حدثت مشكله أو تعارض ولم يرتفع المشروع وهذه المشكلة Enumerating objects: 2339, done. Counting objects: 100% (2339/2339), done. Delta compression using up to 4 threads Compressing objects: 100% (2320/2320), done. Writing objects: 100% (2339/2339), 379.00 MiB | 18.36 MiB/s, done. Total 2339 (delta 307), reused 0 (delta 0), pack-reused 0 error: RPC failed; curl 55 Send failure: Connection was reset send-pack: unexpected disconnect while reading sideband packet fatal: the remote end hung up unexpectedly Everything up-to-date كيف ارفع الشغل الحالي الى ال Repository
- 1 جواب
-
- 1
-

-
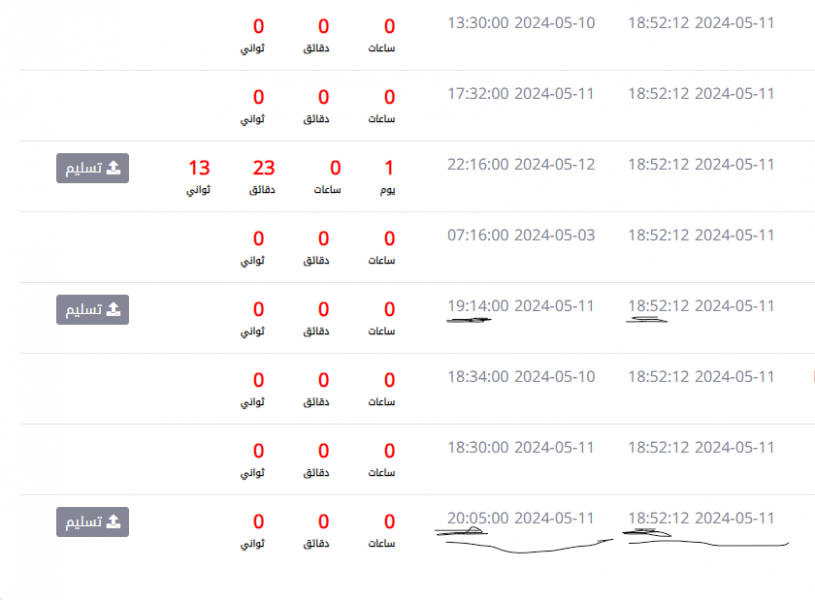
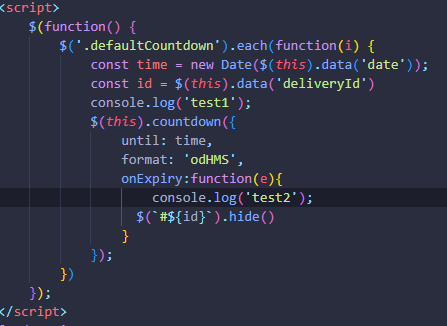
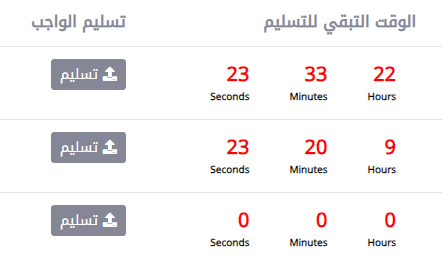
إضافة للسوال السابق https://academy.hsoub.com/questions/28218-إضافة-عداد-تنازلي-لموعد-انتهاء-وقت-التسليم/ كيف يمكن إخفاء زر الرفع عند أنتهاء الفترة <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> <div class="delivery"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> </td> في كود الجافاسكربت <script> $(function() { $('.defaultCountdown').each(function(i) { const time = new Date($(this).data('date')); $(this).countdown({ until: time, format: 'odHMS' }); }) }); </script>
- 9 اجابة
-
- 2
-

-
لدي عداد تنازلي لموعد انتهاء وقت التسليم كود javascript يحسب تاريخ محدد مسبقا اشتغل Laravel وأريد جلب التاريخ من حقل الداتابيس homework->deadline$ ملف ال show.blade.php <tbody> @foreach ($homeworks as $homework) <tr> <td>{{ $homework->id }}</td> <td>{{ $homework->title }}</td> <td> <div class="counter wow animate__animated animate__fadeInDown"> <div id="defaultCountdown"> </div> </div> </td> </tr> @endforeach </tbody> كود ال javascript <script src="assest/JavaScript/jquery-3.1.1.min.js"></script> <script src="assest/bootstrap/js/bootstrap.min.js"></script> <script src="assest/jquery.countdown/js/jquery.plugin.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown-ar.js"></script> <script> $(function() { var austDay = new Date(); austDay = new Date(austDay.getFullYear() + 1, austDay.getMonth() - 12, 13); $('#defaultCountdown').countdown({ until: austDay, format: 'odHMS' }); $('#year').text(austDay.getFullYear()); }); </script> ملف ال HomeworkController.php public function show($id) { $material = Material::find($id); $homeworks = Homework::all(); return view('homeworks.show', compact('material', 'homeworks')); } create date <div class="form-group"> <label for="deadline">آخر موعد للتسليم*</label> <input type="datetime-local" id="deadline" name="deadline" value="{{ old('deadline') }}" class="form-control @error('deadline') is-invalid @enderror"> @error('deadline') <span class="invalid-feedback"> <strong>{{ $message }}</strong> </span> @enderror </div> jquery.countdown.min.js jquery.countdown-ar.js jquery.plugin.min.js
- 2 اجابة
-
- 2
-

-
-
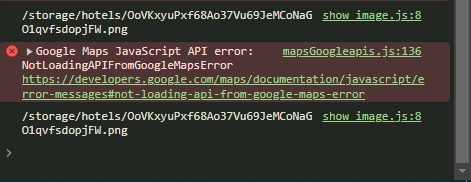
عند عمل تحديث للصورة فإن القيمة الجديدة تظهر في الزر مثل هذا ولكن لاتظهر في ال modal هل هكذا يتم اعادة بناء الزر $(document).on("click", ".show-image-modal", function () { document.getElementById('image_and_pdf').dispatchEvent(new Event('button')) //render the button if ($(this).data('type_media') === "video") { $("#video_src").attr("src", $(this).data('video_url')); $("#image_src").hide(); $("#view_media_card_footer").show(); } else { $("#view_media_card_footer").hide(); $("#image_src").show(); $("#image_src").attr("src", $(this).data('image_url')); } $("#image_modal").modal("show"); }); مع إضافة id لل button <td> <button id="image_and_pdf" type="button" value="" data-title="المسكن"data-image_url="{{ Storage::url($hotel->contract) }}" class="show-image-modal dropdown-item" style="padding: 0;height: 33px;"> <i class="mdi mdi-file-document-outline" style="font-size: 25px; color: rgb(92, 88, 88);"></i> </button> </td>