-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
وعليكم السلام، شعور طبيعي في البداية ومن الجيد أنك استفسرتي عن الأمر لكي لا يطول ذلك، في البداية عليك وضع كل تركيزك في تعلم الأساسيات وعدم التسرع في تعلمها رغبًة في إنهاء الدورة بشكل سريع والإنتقال لتعلم التقنيات والمكتبات. تلك هي أسرع طريقة للفشل في تعلم البرمجة، الأساسيات هي ما ستدوم معك وستؤهلك لحل المشاكل التي ستواجهك فيما بعد، بعد الإنتهاء من الأساسيات سيتم التطبيق على مشروع عملي، لا تكتفي بذلك ابحثي على اليوتيوب عن مشاريع بايثون للمبتدئين ثم التطبيق على مشروع أو اثنان بجانب ما تم بالدورة. ولا تكتفي بالتطبيق مع الشرح في الدروس، بل يجب إعادة التطبيق العلمي مرة أخرى بمفردك في حال كنتي تقومين بالتطبيق وراء الشرح، أو يمكنك استيعاب ما تم شرحه ثم التوقف والتطبيق بمفردك لتثبيت المعلومة وقياس مدى فهمك، فتلك نقطة هامة جدًا، الكثير يظن أن التطبيق مع الشرح كافي وعند التطبيق بمفرده يُصاب بالإحباط. ستجدي تفصيل أكثر هنا:
- 3 اجابة
-
- 1
-

-
الدورة متاحة مدى الحياة بما في ذلك التحديثات التي تتم بها كل فترة في حال كان هناك محتوى بحاجة إلى التحديث أو إضافة محتوى جديد.
-
بالفعل الكورس به محتوى ضخم وكافِ جدًا لبدء في مجال تحليل البيانات، بالطبع هناك أمور متقدمة ربما لم يتم التطرق إليها بالكورس، تستطيعي تعلمها فيما بعد. لكن حاليًا المحتوى جيد جدًا لوضعك على بداية الطريق، وأهم ما به هو SQL. بعد ذلك تستطيعي بناء معرض أعمالك على موقع maven.io
-
لا تحدد خوارزمية K-means بشكل تلقائي عدد العناقيد المثالي في مجموعة البيانات، بل يعتمد التحديد على فهمك للبيانات واحتياجاتك من التحليل. والطرق المتاحة لتحديد عدد العناقيد منها طريقة الكوع Elbow Method، وهي الطريقة الأكثر شيوعًا لتحديد عدد العناقيد. حيث تقوم بتحليل المخططات، من خلال رسم مخططًا يوضح مجموع مربعات المسافات داخل العناقيد (WCSS) مقابل عدد العناقيد (K)، ويكون انحناء المخطط عند نقطة معينة (الكوع) هو أفضل عدد من العناقيد. تتضمن حساب مجموع البعد المربع للبيانات بالنسبة لعدد متزايد من العناقيد، ويتم اختيار العدد الذي يظهر به الانحناء (كما لو كان “كوع”) في منحنى البعد، ويعتبر ذلك العدد هو العدد المناسب للعناقيد. لديك أيضًا طريقة الانحدار Silhouette Score وتستند إلى قياس مدى تمازج العناقيد الداخلية وفصلها عن العناقيد الأخرى. من خلال حساب معامل السيلويت لكل نقطة في البيانات، ثم حساب المتوسط لجميع النقاط للحصول على معامل السيلويت الإجمالي، ثم استخدام ذلك المعامل لتحديد عدد العناقيد الأمثل.
- 5 اجابة
-
- 1
-

-
حاول تحديث الواجهة مباشرًة بعد إضافة كتاب جديد، بدلاً من استخدام useEffect، أي كالتالي: export function addBook(newBook) { return async (dispatch, getState) => { try { dispatch(bookActions.setLoading()) const {data} = await axios.post(`${BOOK_URL}`, newBook, { headers: { "authorization": getState().auth.user.accessToken } }); // هنا dispatch(bookActions.setBooks([...getState().books, data])); dispatch(bookActions.clearLoading()); } catch (error) { toast.error(error?.response?.data.message); dispatch(bookActions.clearLoading()); } }; }
- 1 جواب
-
- 1
-

-
الأمر يعتمد على المنطقة الجغرافية التي بها العملاء، فلو العملاء من بلاد أجنبية إذن بوابة الدفع Stripe هي الأنسب لك، أو Checkout. أما لو كان العملاء في منطقة الخليج، فلديك بوابات دفع أفضل لذلك مثل Tabby و PayTaps وMoyasar. أما لو تستهدف دولة معينة، فعليك تفقد أكثر بوابة أو وسيلة دفع مستخدم هناك.
-
أنت تقصد التأسيس في البرمجة وتعلم علوم الحاسوب، لتصبح مهندس برمجيات وليس مطور للغة معينة، أي تصبح قادر على التنقل بين لغات البرمجة بشكل سلس. ستحتاج إذن للتعلم من خلال قوية وحديثة مثل جافا أو C#، أو لغة بايثون في حال لم يكن لديك أي احتكاك بالحاسوب من قبل لأنها اللغة الأسهل، لكن لا تبدأ بلغة جافاسكريبت. وإن كان لديك معرفة سابقة بعلوم الحاسوب تستطيع تعلم لغة C++ لكونها لغة ليست سهلة وهي الأفضل لكنها كما ذكرت صعبة. لكن إن لم يكن لديك وقت وتريد البدء في التعلم للحصول على وظيفة فقم بإختيار المجال بالنسبة للمطلوب في سوق العمل لديك ثم تعلم اللغة المطلوبة مباشرًة وركز على الأساسيات قد الإمكان وتعلم البرمجة نفسها أولاً وليس التقنيات مثل المكتبات والإطارات. وكبداية تستطيع البدء بدورة CS50 يوجد شرح لها بالعربية وبالإنجليزية أيضًا على اليوتيوب.
-
طالما أنّ السيرفر محلي، تستطيع استخدام بيئة لاراجون، فهي بيئة متكاملة وسهلة الاستخدام لتطوير مشروعك ونشره محليا، فتلك البيئة توفر لك قاعدة البيانات mysql وسيرفر أباتشي لنشر موقعك عليه. بعد الإنتهاء من التطوير وتشغيل السيرفر وتهيئة المشروع للاستخدام، ستقوم بمشاركة عنوان الـ IP الخاص بحاسوبك مع منفذ السيرفر والذي في العادة هو 80 لخادم أباتشي، ثم كتابة اسم مجلد المشروع كالتالي مثلاً: 192.168.1.10:80/myapp تستطيع معرفة عنوان الـ IP الخاص بك من خلال الأمر ipconfig في منفذ الأوامر ثم تفقد الـ IPV4 لديك.
-
ببساطة، إن كنت ستعمل على مواقع العمل الحر بمفردك، فنعم عليك ذلك أي تصبح مطور Full-Stack. في حال كنت تُخطط للعمل بشركة، فلا حاجة إلى ذلك، عليك التخصص إذًا في مجال الواجهة الخلفية فقط مع تعلم أساسيات HTML بالطبع. قبل تعلم أي مجال، عليك البحث في سوق العمل وتفقد الوظائف المتاحة والمهارات المطلوبة ثم تعلم ذلك وليس العكس، أي أنك تستهدف المطلوب في سوق العمل. وفي حال تعمل على مشروع بمفردك، فكما ذكرت أنت تسطيع استخدام القوالب والمكونات الجاهزة لإنشاء الواجهة. ولو أردت رأي إن كان لديك وقت كافي، تعلم مسار Full-Stack ثم تخصص بعد ذلك، أما إن كان الوقت ضيق فتعلم مجال واحد فقط.
-
أرجو إذن التحدث لمركز المساعدة وسيتم حل المشكلة لا تقلق.
- 3 اجابة
-
- 1
-

-
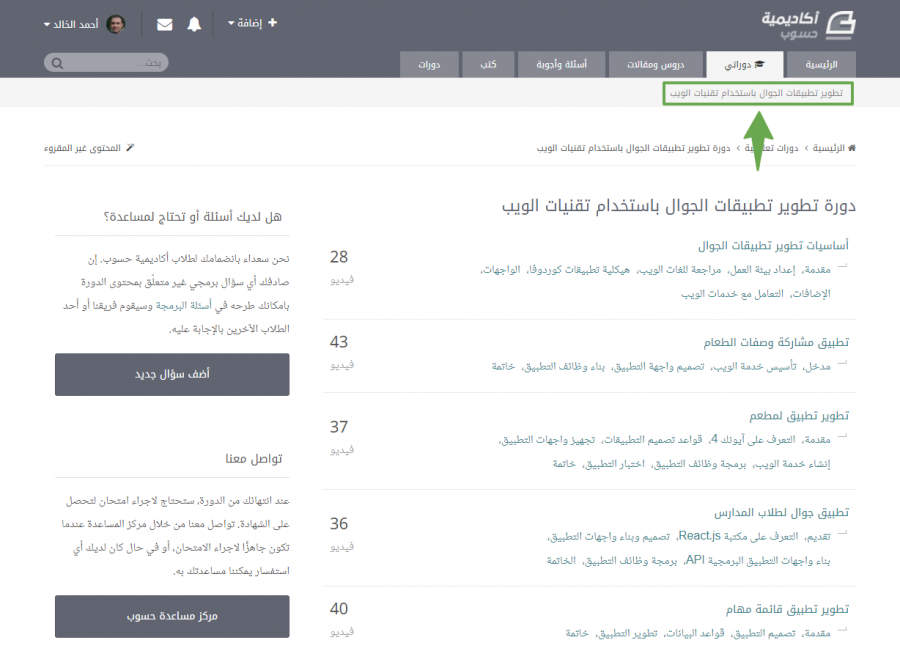
ستجد الدورات التي اشتركت بها في تبويب دوراتي عند الضغط عليه ستجد الدورة اضغط عليها وسيتم عرض محتواها، بالشكل التالي: إن لم يظهر لك ذلك، أرجو التحدث لمركز المساعدة وسيتم حل المشكلة لك.
-
لنتأكد أولاً من تثبيت الحزم بشكل صحيح من خلال الأمر: npm install ثم: npm install -D vite laravel-vite-plugin ثم تفقد ملف vite.config.js هل تم إعداده بشكل صحيح، فيجب أن يحتوي على المسارات الصحيحة للملفات كالتالي: import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin'; export default defineConfig({ plugins: [ laravel({ input: ['resources/css/app.css', 'resources/js/app.js'], refresh: true, }), ], }); ثم ستحتاج إلى تحديث ملف العرض الرئيسي الخاص بك وهو app.blade.php الموجود في المسار resources/views/layouts/ لإضافة استدعاءات Vite: <head> <!-- Scripts --> @vite(['resources/css/app.css', 'resources/js/app.js']) </head>
-
لو أردت نصيحة واحدة، فالتزم بالأساسيات ولا تتسرع في تعلمها واستوعبها جيدًا ولا تكتفي بما يتم شرحه لك تستطيع التعلم من مصادر مختلفة لا مشكلة، المهم هو استيعاب الأمر بشكل كامل، ثم التطبيق على الأساسيات من خلال أكثر من مشروع وليس مشروع واحد فقط، وستجد مشاريع على اليوتيوب أيضًا. فالغالبية تُهمل الأساسيات ظنًا منها أنها أن تعلم التقنية (المكتبات والإطارات) هو الأهم، والعكس هو الصحيح. وستجد تفصيل هنا بخصوص الطريقة المناسبة لدراسة الدورة:
-
أتفهم أنّ الأمور تكون غير واضحة في البداية وبحاجة إلى التوضيح من خلال المزيد من التفصيل، وفي الدورة يتم تبسيط الأمور قدر الإمكان، لذا بعض التفاصيل لا يتم ذكرها، لذا تستطيع السؤال عما تريد أسفل كل درس وسيتم توضيح الأمر لك بشكل شامل. وفي المشاريع العملية يتم التطرق إلى ما تم شرحه بالمزيد من التفصيل والأمثلة العملية. وكنصيحة لا تتخطى أي درس بدون استيعابه والتطبيق عليه، ثم الجمع ما بين عدّة دروس والتطبيق عليهم وتوظيف ما تعلمته في تطبيق واحد.
-
بحل المشكلة من جذورها وليس الإلتفاف بتغيير إصدار node.js نفسه، فكما ذكرت لك مكتبة Webpack غير متوافقة مع الإصدار الحديث لديك وهو 20، عليك تحديث كل من webpack و webpack CLI لأحدث إصدار، وتعديل الإعدادات فيwebpack.config بما يتناسب مع الإصدار الحديث.
- 9 اجابة
-
- 1
-

-
بالطبع لا فالأمر مختلف، فأنت لا تقوم بتطوير تطبيق لسيارة من خلال لغة جافاسكريبت فهي غير مناسبة لذلك. فأنت بحاجة إلى لغة منخفضة المستوى مثل C وC++ وأحيانًا assembly، وذلك للتطبيقات الخاصة بنظام السيارة. بالطبع يتوفر نظام مثل Android Auto الذي يُتيح لك تطوير تطبيقات للسيارة من خلال لغة مثل كوتلين، لكن ستظل بحاجة إلى أساسيات C++ على الأقل.
- 3 اجابة
-
- 1
-

-
أنت بذلك لا تختصر وقت أو تحقق استفادة، لغة جافاسكريبت تم تطويرها للتلاعب بالـ DOM وهو HTML، لذا تعلم جافاسكريبت بدون تعلم HTML على الأقل يعني أنك تسير بالإتجاه الغير صحيح، فلن تتمكن من فهم الكثير من الأمور وما معناها والفائدة منها. فهي بالأساس لغة تطوير الويب، واللغات الأساسية للويب هي HTML, CSS, JS، نبدأ أولاً بتعلم بناء الهيكل من خلال HTML ثم تنسيقه وتنظيمه من خلال CSS، ثم إضافة القدرة على التفاعل من خلال جافاسكريبت. وللعلم، المسار الأول من جميع الدورات متاح لك بشكل مجاني، وبالتالي تستطيع تعلم أساسيات الويب وهي HTML, CSS, JS من خلال المسار الأول في دورة تطوير واجهات المستخدم.
-
لتنظيم الأمر، نقوم بإنشاء مجلد كامل للدورة، ثم تقسيمه إلى مجلدات فعند البدء بكل مسار ننشيء مجلد له، وبه نضع التطبيقات العملية البسيطة التي تتكون من ملف واحد مثلاً أو ملفين وهكذا. ثم نقوم برفع ذلك المجلد بالكامل على مستودع منفرد في GitHub. أما المشاريع العملية الكاملة، مثل بناء متجر أو برنامج كامل، فنقوم بإنشاء مجلد خاص بها فقط، ونرفع ذلك المجلد في مستودع منفرد أيضًا لكل مشروع على GitHub. بعد الإنتهاء من الدورة نقوم بتسليم روابط GitHub.
-
بشكل بسيط الشبكات العصبية في التعلم العميق Deep Learning تحتوي على العديد من الطبقات المخفية غالبًا 5 أو أكثر، مما يمكنها من تعلم تمثيلات أكثر تعقيدًا. والطبقات هي كالتالي: الطبقات العميقة: تحتوي على العديد من الطبقات المخفية (يمكن أن تكون عشرات أو حتى مئات الطبقات). الطبقات المتخصصة: مثل طبقات الالتفاف Convolutional Layers في الشبكات العصبية التلافيفية CNNs وطبقات الذاكرة Recurrent Layers في الشبكات العصبية المتكررة RNNs. العصبونات Neurons: مشابهة للعصبونات في التعلم الآلي التقليدي لكنها أكثر تعقيدًا بسبب العدد الكبير من الطبقات والوصلات. التنشيط Activation: تستخدم دوال تنشيط أكثر تعقيدًا مثل Leaky ReLU، Parametric ReLU، وSoftmax. والقدرة على تعلم الميزات من البيانات الخام بدون الحاجة إلى تصميم ميزات يدوية، وتُستخدم في تطبيقات متقدمة مثل معالجة الصور (التعرف على الصور، التعرف على الوجوه)، معالجة اللغة الطبيعية (الترجمة الآلية، تحليل المشاعر)، والتعلم المعزز (الألعاب، الروبوتات). بينما الشبكات العصبية في التعلم الآلي Machine Learning تحتوي على طبقة أو طبقتين مخفيتين فقط، وتستخدم في الغالب لنماذج أبسط، مثل التنبؤ والتصنيف في مجموعات بيانات محدودة، وتستطيع استخدامها في تطبيقات مثل التصنيف البسيط، التنبؤات الزمنية، والتعرف على الأنماط، وأداء النماذج محدودًا في المهام المعقدة. والطبقات هي: الطبقة المدخلة Input Layer: تستقبل البيانات المدخلة. الطبقات المخفية Hidden Layers: عادة تكون واحدة أو اثنتين، تتوسط بين الطبقة المدخلة والطبقة المخرجة، حيث يتم تنفيذ معظم العمليات الحسابية. الطبقة المخرجة Output Layer: تعطي نتيجة التنبؤ أو التصنيف. بينما التعلم الآلي يتطلب موارد حسابية أقل، ويمكن تشغيله على أجهزة كمبيوتر عادية، بينما التعلم العميق يتطلب موارد حسابية عالية، غالبًا ما يحتاج إلى وحدات معالجة الرسوميات أو حتى وحدات معالجة متخصصة (TPUs). ويقدم أداءً ممتازًا في المهام المعقدة بفضل قدرته على تعلم التمثيلات المعقدة من البيانات.
- 7 اجابة
-
- 1
-

-
كحماية نهائية لا يوجد، لكن تصعيب الأمر متاح بالطبع، أولا عليك استخدام نظام حماية للمحتوى DRM لمنع سرقة الفيديو عن طريق التحميل وتعصيب عملية تسجيل الشاشة. لكن ذلك لن يحميك بنسبة 100% فطالما البيانات تم إرسالها للمتصفح، يستطيع شخص ذو دراية تقنية الوصول إليها بمستويات مختلفة من الصعوبة، الفكرة هي تصعيب الأمر على الأشخاص العاديين. لكن تكلفة DRM ربما تكون غير مناسبة لك، لذا الحلول البرمجية من خلال جافاسكريبت تكون مناسبة من حيث التكلفة لكنها سهلة التجاوز من قبل شخص لديه دراية برمجية. عليك أيضًا وضع علامة مائية على فيديوهاتك لمنع توزيعها وبيعها في حال تم تنزيلها.
-
تلك مرحلة يمر بها الجميع لا داعي للقلق، الفكرة هي ألا تقوم بالتركيز على الصورة الكاملة، بل تقوم بالتركيز على جزء جزء، بمعنى لا تتنقل بين الدروس ظنًا منك أنك انتهيت منها بل أنت بحاجة إلى استيعابها جيدًا وحفظ ما بها في البداية فقط ولا مشكلة إن نسيت بعض الأمور فيما بعد. لكن ذلك بشرط أن تقوم بالتطبيق العملي ولا أقصد التطبيق الذي تقوم به مع الشرح، فذلك تطبيق للتعلم، وعليك تنفيذ نفس الأمر أو مثله بمفردك سواء من خلال تمرين أو مشروع آخر لا مشكلة، لتوظيف ما تعلمته وتثبيته. ستجد تفصيل هنا:
- 1 جواب
-
- 1
-

-
لا مشكلة، أسفل الدرس مباشرًة عند النزول لنهاية الصفحة ستجد صندوق تعليقات كما هنا تستطيع التعليق به وكتابة ما تريد.
- 3 اجابة
-
- 1
-