-
المساهمات
10369 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
305
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
وظيفة الدوال اللامدا (Lambda) هي إنشاء وتعريف دوال صغيرة بدون اسم في برمجة البايثون، وتُستخدم بشكل شائع في الأماكن التي يتطلب فيها استخدام دالة بسيطة وغير معقدة ولا تحتاج إلى إعادة استخدامها في أماكن أخرى.
وفي الكود الخاص بك، تستخدم دالة Lambda في وضعها كمعامل لمتغير key في دالة sort()، مما يعني أن الدالة اللامدا تُعين كمعيار (key) لتحديد كيفية ترتيب العناصر في القائمة.
تفسير الدالة lambda :
lambda x: int(x[2:])
- lambda: الكلمة المفتاحية لإنشاء الدالة اللامبدا.
- x: هو المعامل المستخدم في الدالة.
- int(x[2:]): تحويل جزء من السلسلة x إلى عدد صحيح (integer)، حيث يتم استخراج الجزء من المؤشر 2 وما بعده.
وباستخدام تلك الدالة، يتم تحويل قيمة العنصر في القائمة إلى عدد صحيح، ومن ثم يتم استخدامها كمعيار لترتيب العناصر في القائمة.
وتستطيع الإعتماد على دالة print() بشكل مباشر دون استخدام الدالة اللامبدا في هذا السياق، ولكن في حالة الدالة sort()، تحتاج إلى تحديد المعيار الذي يتم استخدامه في الترتيب، وهو السبب في استخدام الدالة اللامدا كمعامل لمتغير key.
-
 1
1
-
من الصورة يظهر أن إصدار أداة التطوير Flutter الذي تستخدمه قديم، والحزمة clothes تتطلب إصدار أداة التطوير Flutter بما لا يقل عن 2.19.6، ولكنك تستخدم الآن الإصدار 2.19.2.
لذلك حاول تنفيذ الأوامر التالية في منفذ الأوامر:
flutter upgradeوالأمر سيقوم بتحديث أداة التطوير Flutter إلى أحدث إصدار، وبمجرد تحديث أداة التطوير Flutter، يجب أن تتمكن من تشغيل الأمر "flutter pub get" بدون أي أخطاء.
وإليك بعض الأوامر الأخرى في حال استمرار المشكلة:
عليك بالتأكد من أن لديك أحدث إصدار لحزمة clothes وتستطيع معرفة ذلك عن طريق الأمر التالي:
flutter pub outdatedفي حال كنت تستخدم إصدارًا قديمًا من حزمة clothes أقدم من 2.19.6، فيجب عليك تحديث الحزمة إلى إصدار أحدث.
وفي حال استمرار المشكلة، قم بتشغيل الأمر التالي:
flutter cleanوذلك لحذف الملفات المؤقتة، وأيضًا تشغيل الأمر التالي لحذف مجلد .pub-cache:
rm -rf .pub-cacheثم قم بتشغيل الأمر "flutter pub get" مرة أخرى.
وأيضًا قد يفيدك تشغيل الأمر flutter doctor لتشخيص وفحص بيئة التطوير الخاصة بـ Flutter على جهازك، وعند تشغيل الأمر في الطرفية، سيتم فحص العديد من العناصر وإظهار تقرير يوضح حالة كل عنصر، وستظهر نتيجة التحقق لكل عنصر. إذا كانت النتيجة تظهر "✓" فهذا يعني أن العنصر سليم، وفي حال كانت النتيجة تظهر "✗" أو تحذيرًا، فهذا يشير إلى وجود مشكلة يجب حلها.
-
 1
1
-
-
بتاريخ 8 دقائق مضت قال Mostapha Ramadan:
لو تكرمتوا عندي استفسار بسيط بنفس الموضوع، لو الشريك هو صاحب المكان وبينام بنفس المكان يعني مخصص غرفة وحده من منزله للمشروع والغرفه هذي يعمل فيها اعمال خاصة فيه ايضاً يعني خارج اعمال المشروع، والمنزل هذا اجاره الشهري التقريبي ١٤ الف جنية، كم تكون نسبة هذا الشريك من ارباح المشروع؟
أعتقد أن المشروع في مصر، وبموجب القانون المصري، إذا لم يتم تحديد نسبة الشريك في أرباح المشروع في اتفاقية الشراكة، فإن القانون ينص على توزيع الأرباح بنسب متساوية بين الشركاء، ما لم يتم الاتفاق على توزيع مختلف في اتفاقية الشراكة.
وقد يتم تحديد نسبة الشراكة وفقًا لاتفاقات خاصة بين الشركاء، لذلك، يفضل استشارة محامٍ أو مستشار قانوني مختص في قانون الشركات المصري للحصول على معلومات دقيقة ومحدثة حول التشريعات والقوانين المعمول بها في مصر لتحديد نسبة الشراكة في أرباح المشروع.
أيضًا تستطيع حساب تكلفة الإيجار لتلك الغرفة على أنها تكلفة عامة، أي يتم خصم تكلفة الإيجار من حصة الشريك في الأرباح، وعند حساب الأرباح، ستتم مراعاة تكلفة الإيجار كنفقة تشغيلية للمشروع، وخصم المبلغ المدفوع كإيجار من الإيرادات الإجمالية للمشروع قبل حساب الأرباح، ومن ثم، ستحتسب حصة الشريك في الأرباح بناءًا على الإيرادات المتبقية بعد خصم تكلفة الإيجار.
مثلاً في حال كانت إيرادات المشروع الإجمالية هي 100,000 جنيه، وتكلفة الإيجار الشهري للغرفة المخصصة هي 14,000 جنيه، فإن التكلفة العامة للإيجار على مدى فترة معينة ستكون 14,000 جنيه × عدد الأشهر، وبالتالي خصم هذا المبلغ من الإيرادات الإجمالية، وحساب الأرباح بناءً على المبلغ المتبقي، وبناءًا على نسبة الشراكة في الأرباح، سيتم تحديد حصة الشريك الفعلية بعد خصم تكلفة الإيجار.
وذلك النهج يساعد في تحقيق توازن أكثر عند تحديد حصة الشريك في الأرباح، حيث يؤخذ في الاعتبار أن الشريك يدفع تكلفة الإيجار ويستخدم جزءًا من المكان لأغراض المشروع.
وبغض النظر عن التشريعات ففي حالة الشراكة تعتمد نسب الشركاء على مساهماتهم المالية، ويتم حساب حصة الشريك في الأرباح بناءًا على المبلغ المالي الذي قدمه كمساهمة رأسمالية في الشركة، أي مثلاً في حال كان الشريك قد قدم 60% من رأس المال الإجمالي للشركة، فإن حصته في الأرباح ستكون 60%.
ولنفترض وجود شريكين في العمل. الشريك أ قدم مساهمة مالية بقيمة 60,000 دولار، بينما الشريك ب قدم مساهمة بقيمة 40,000 دولار، إذن إجمالي رأس المال المستثمر في الشركة هو 100,000 دولار.
وبالتي ستحسب حصة الشريك أ في الأرباح على النحو التالي: (60,000 / 100,000) * 100 = 60%، وستكون حصة الشريك ب (40,000 / 100,000) * 100 = 40%.
وانبته إلى أن توزيع الأرباح بناءًا على المساهمات المالية للشركاء هو أحد الأساليب بين العديد من الأساليب الممكنة التي يمكن أن يتفق عليها الشركاء، ومن الممكن أن يتفق الشركاء على طرق توزيع الأرباح مختلفة، وقد يتم الأخذ في الاعتبار عوامل أخرى بجانب المساهمات المالية، مثل مشاركة الشركاء في العمل، الخبرة، أو معايير أخرى محددة في اتفاقية الشراكة.
-
 1
1
-
-
أنت على حق، حيث أنه يتم الآن المطالبة بتوثيق الهوية من أجل استخدام أغلب خصائص الموقع كما تم شرح ذلك هنا:
ونفس الأمر بالنسبة لخمسات، وكل ذلك إجراءات قانونية من أجل توفير بيئة عمل آمنة، وقد تم توضيح ذلك هنا:
وتستطيع التحدث مع مركز الدعم في موقع مستقل بخصوص ذلك الأمر، لتفقد هل يوجد حل لذلك أم لا:
-
 1
1
-
-
أحسنت في طرح الأمر، فالمدة فعلاً تتوقف على مقدار إجتهادك والوقت اليومي المخصص للدراسة، وأيضًا خلفيتك السابقة وخبراتك قد تساعد في تسريع الأمر، وأيضًا هناك فروقات شخصية.
ولذا أي مسار تدريبي في البرمجة من أجل تعلم مجال معين، ستحتاج إلى 6 أشهر على الأقل لتعلمه وإنهاء المسار التدريبي، وتلك الفترة قد تصل إلى سنة والأمر متوقف عليك، لكن لا تحاول أبدًا الإسراع من أجل إنهاء المسار وتقصر في عملية التعلم والتطبيق على مشاريع بمفردك والمراجعة وإلخ.
و 6 أشهر على إفتراض على أنك ستقوم بتعلم إطار أو مكتبة للواجهة الأمامية مثل React.
عليك بتقسيم الدورة مثلاً إلى أجزاء وتخصص لكل جزء أسبوع مثلاً، وإذا انتهيت في أقل من ذلك فلا مشكلة، ولكن حدد وقت معين بناءًا على الوقت اليومي المتاح لك، ثم اجتهد وافعل ما بوسعك، والفكرة كلها في الإلتزام وتحديد وقت لذلك، فما لا يمكن قياسه لا يمكن إدارته وتحسينه، صحيح؟
وركز جيدًا على الأساسيات وأيضًا حاول المراجعة ما تعلمته والتطبيق على ذلك بمشروع وستجد على يوتيوب الكثير من المشاريع للمبتدئين، ولا تعتمد على ذاكرتك فهى ستخونك بل عليك بالمراجعة ثم التطبيق من أجل تثبيت المعلومات.
وأنصحك بقراءة النقاش التالي والنقاشات التي تم الإشارة إليها به وستجد الكثير من الإجابات على الأسئلة لديك:
-
بالطبع تستطيع في أي سن لا مشكلة، طالما تمتلك المهارات اللازمة لإتمام المشاريع تستطيع العمل على مواقع العمل الحر، ومن الأفضل أن تقرأ التالي:
https://blog.mostaql.com/tag/mostaql-freelancers-guide/
-
 1
1
-
-
تستطيع تعلم ما تريد، لكن العمل في الشركات يتطلب أن تكون حاصل على مؤهل جامعي وذلك في أغلب الشركات، وبعض الشركات الصغيرة قد تتغاضى عن ذلك، أو تستطيع العمل مع بعض الشركات عن بعد في حال كان لديك الخبرة الكافية ومعرض أعمال جيد.
أيضًأ أمامك موقع العمل الحر تستطيع العمل عليها لكن يجب تعلم كيفية تقديم عرض جيد على المشاريع وبناء معرض أعمال إحترافي.
-
 1
1
-
-
الطريق الصحيح، هو بتحديد المتطلبات اللازمة ثم البحث عن مسار تعليمي أو تكوينه بنفسك من خلال البحث عن الكورسات التي تؤهلك لتعلم تلك المتطلبات أو المهارات، وبعد تكوين المسار التعليمي Roadmap عليك الآن الإلتزام بها لمدة 6 أشهر على الأقل.
وهل ذلك كافي لتعلم البرمجة؟
نعم كافي بالتأكيد، ولكن بشرط الإجتهاد والإلتزام بمسار تعليمي وتخصيص عدد ساعات يومية لا تقل عن 3 ساعات أو ساعتين بحد أدنى وكلما زاد الوقت كان أفضل، وأيضًا التطبيق وكتابة الكود بنفسك وعدم الخوف من التجربة والتغيير بنفسك في الكود والتعلم من أخطائك.
وإذا كنتي غير قادرة على تحديد مجال معين في البرمجة، فالأفضل تعلم أساسيات علوم الحاسب، وتعلم لغة برمجة سهلة مثل بايثون كأساسيات فقط، وستصبحي قادرة على الإطلاع على المجالات وتحديد ما تريدينه، رغم أني قد أرشح لك ماجل الويب لكونه سيفتح أمامك الباب للمجالات الأخرى، لكن بالطبع لتعلم بشكل جيد فأنت بحاجة إلى 6 أشهر، والأمر يعتمد على الوقت المتاح لديك، فإذا كان لديك الوقت تستطيعي تعلم ما تريدين وفي حال العكس عليك بتحديد المجال بعناية.
وتستطيعي البحث عن الوظائف في ألمانيا على مواقع مثل:
- Indeed
- Glassdoor
- StepStone
وبالطبع سيتعين عليك تعلم الإنجليزية وإتقانها والوصول لمستوى C1 على الأقل، وفي حال تعلم الألمانية ستزداد فرصتلك، لكن لا حاجة إلى ذلك فهناك الكثير ممن يعملون في البرمجة هناك ويتعاملون بواسطة الإنجليزية فقط.
ثم عليك الآن اكتساب الخبرة وذلك بالعمل في شركة أو على مواقع العمل الحر لمدة سنتين على الأقل، وذلك لتصبحي بمستوى Mid-level developer وقد تحتاج إلى أكثر من سنتين وذلك يتوقف على مجهودك والمشاريع التي عملتي عليها.
والفيديوهات والمقالات والنقاشات التالية ستفيدك:
-
عليك بفهم أمر هام، دورة بايثون أكثر من ممتازة لتأهيلك لسوق العمل وبالأخص في الشركات للعمل بدوام كامل.
لكن أنت تبحث على مواقع العمل الحر العربية مثل مستقل وخمسات، وبالتالي النتيجة هي أنك ستجد أن أغلب المشاريع هي PHP، وذلك لأن ووردبريس هي المنصة الأسهل للمشاريع الصغيرة والمتوسطة وهي تعتمد على PHP، أيضًا إطار لارافيل الخاص بـ PHP قوي جدًا ويسهل عملية إنشاء المشاريع.
وستجد أنه يتم طلب مشاريع بايثون لكن ليس بنفس الكثرة، بينما في المواقع الأجنبية ستجد الكثير من المشاريع لكون لغة بايثون واسعة الاستخدام في العديد من المجالات.
وعليك بتفهم أمر، وهو أن نسبة 80% من المشاريع في موقع العمل الحر عامًة عائدة للمشاريع الصغيرة وبالتالي ستجد أنه يتم الإعتماد على المنصات والأدوات التي تسهل عملية إنشاء المشروع وإدارته.
لذلك حدد ما تريده، هل تريد العمل في شركة أم على مواقع العمل الحر؟
-
بتاريخ منذ ساعة مضت قال Moaz Abu Zant:
بظهرلي ايرور في التيرمنال خطأ خصوصا بملفات الريآكت
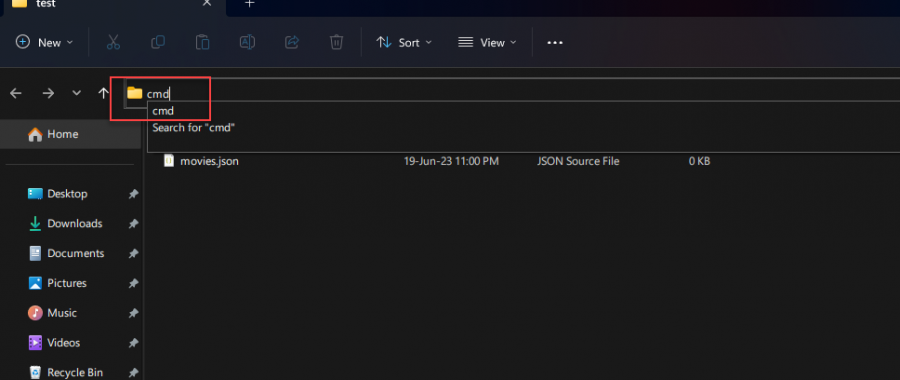
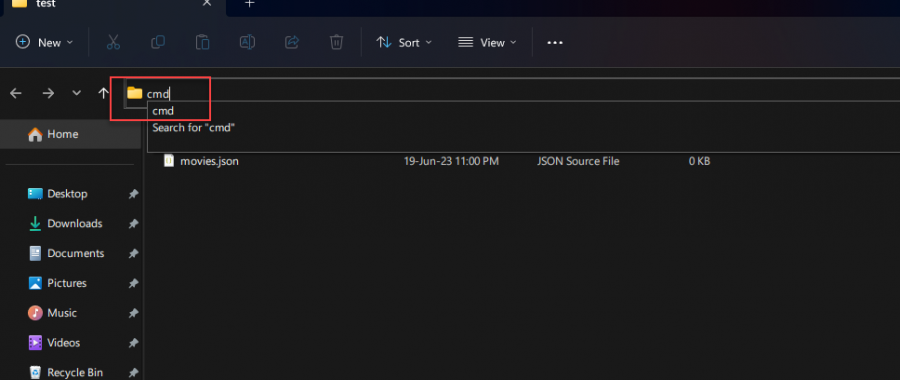
تأكد من أن ملف pacakge.json في مجلد الجذر الخاص بالمشروع أي المجلد الرئيسي، وأيضًا تأكد من أنك في المسار الصحيح لمجلد المشروع في منفذ الأوامر، ولتجنب الوجود في المسار الخاطيء، عليك بكتابة cmd في شريط العنوان في مجلد المشروع ثم اضغط على Enter وسيتم فتح التيرمنال في مسار المجلد كالتالي:
بعد ذلك قم بكتابة أمر npm start لتشغيل المشروع، ولكن انتبه إلى أنه يجب وجود ملف package.json في جذر مجلد المشروع أي في المسار الذي تم فتحه في منفذ الأوامر.
-
ما المقصود بمشكلة في ترتيب الملفات؟ فمهما كان مكان المكونات تستطيع الإشارة إلى المسار الخاص بها بكل سهولة، فما المشكلة التي تواجهها؟
-
في البرمجة، نستخدم الأمر "return" لإرجاع قيمة من وظيفة أو دالة إلى الكود الذي استدعاها، وعندما نقول "إرجاع القيمة"، فإننا نعني أن الوظيفة تقوم بحساب قيمة معينة أو تنفيذ مهمة محددة وتعيد هذه القيمة لتُستخدم في مكان آخر في البرنامج.
ولنفترض أن لدينا وظيفة تسمى "calculate_sum" في لغة بايثون تقوم بجمع رقمين وإرجاع الناتج، فسنكتب الكود كالتالي:
def calculate_sum(a, b): sum = a + b return sum result = calculate_sum(3, 5) print(result)
حيث قمت بتعريف وظيفة تسمى "calculate_sum" تأخذ معاملين "a" و "b"، وحساب مجموع العددين "a" و "b" وتخزين الناتج في المتغير "sum". ثم استخدام الأمر "return" لإرجاع القيمة المخزنة في "sum".
بعد ذلك، قمت بتخزين القيمة المُرجعة من الوظيفة في المتغير "result".
أي أن القيمة المرجعة هي ناتج جمع الأرقام 3 و 5.
أخيرًا، استخدمت الأمر "print" لطباعة القيمة المخزنة في "result"، والتي تكون الناتج النهائي.
مما يعني أنه باستخدام "return"، يمكننا الاستفادة من قيمة المرجع في أي مكان آخر في البرنامج، فبدلاً من طباعة القيمة مباشرة داخل الوظيفة، نستطيع استخدام القيمة المرجعة لإجراء عمليات أخرى أو تخزينها في متغيرات أخرى للاستفادة منها في وقت لاحق.
فلو لم نقم بكتابة return لإرجاع قيمة من الدالة، لما استطعنا تخزين وطباعة القيمة خارج الدالة.
الأمر أشبه أن أعطيك شيئًا ثم أطلب منك تنفيذ أمر معين عليه وأخبرك أني أنتظر منك أن تعود لي بنتيجة بناءًا على ما نفذته، وبالتالي نكتب return ونستطيع التعامل مع القيمة العائدة من الدالة خارجها، وذلك لأنها ستظل محبوسة بداخل الدالة ما لم نكتب return.
-
 1
1
-
-
سأوضح لك فائدة عنصر <radio> في HTML وهي توفير واجهة لاختيار واحدة فقط من بين مجموعة من الخيارات المتاحة، ونستخدم عنصر <radio> في تشكيل نماذج HTML حيث يحتاج المستخدم إلى اختيار خيار واحد فقط من بين عدة خيارات.
وإليك مثال:
<form> <label for="option1">خيار 1</label><br> <input type="radio" id="option1" name="radioOptions" value="option1"> <label for="option2">خيار 2</label><br> <input type="radio" id="option2" name="radioOptions" value="option2"> <label for="option3">خيار 3</label><br> <input type="radio" id="option3" name="radioOptions" value="option3"> </form>
هنا لدينا ثلاثة خيارات (خيار 1، خيار 2، خيار 3) وكل خيار مرتبط بعنصر <radio>.
يحتوي كل عنصر <radio> على نفس القيمة للخاصية name، ولكنها مختلفة بين العناصر المختلفة، مما يعني أن المستخدم بإمكانه اختيار خيار واحد فقط من بين الخيارات المتاحة، وذلك لأن قيمة value مختلفة وتلك هي القيمة التي يتم إرسالها للخادم في الواجهة الخلفية Back-End لمعالجة وتخزين تلك البيانات.
وعندما يتم تحديد خيار، سيظهر الخيار المحدد بنمط اختيار افتراضي (مع دائرة صغيرة ممتلئة)، بينما يظهر الخيارات الأخرى بنمط اختيار غير محدد (مع دائرة صغيرة فارغة)، ويستطيع المستخدم تحديد خيار آخر بالنقر فوقه.
وعند إرسال النموذج، ستُرسل القيمة المرتبطة بالخيار المحدد، وفي المثال، إذا تم اختيار "خيار 2"، ستُرسل القيمة "option2".
وإليك مزيد من المعلومات من موسوعة حسوب:
-
ليس لديك أي مشكلة، فعند تنفيذ أمر npm run dev يتم تم تجميع ملفات المشروع بواسطة Vite وقد تم ذلك بنجاح وبدون أي رسالة خطأ، وظهر لك رابط تصفح المشروع تستطيع الضغط عليه لتصفحه وهو التالي:
http://localhost:5173/-
 1
1
-
-
أنت لست بحاجة إلى تعلم أي لغة من أجل تعلم بايثون، بل يتم البدء بلغة بايثون لتعلم البرمجة من قبل الغالبية، حيث أنها اللغة التي تجمع بين السهولة والقوة في نفس الوقت ويتوفر لها دعم كبير، وتستطيع تنفيذ أي شيء من خلالها، ولكن بالطبع هناك لغات أفضل بالنسبة لمجالات معينة، فمثلاً جافاسكريبت أفضل بالنسبة للويب وهكذا.
لكن نحن هنا نتحدث عن أنك تريد البدء في مجال البرمجة، ولذلك تستطيع البدء مباشرًة إذا كان لديك إلمام بسيط بعلوم الحاسب والتفكير المنطقي والخورازميات وأنا أتحدث عن الأساسيات فقط.
مثلاً فهمك للمفاهيم الأساسية مثل المتغيرات، والتحكم في التدفق، والدوال سيساعدك في فهم كيفية استخدام هذه المفاهيم في لغة Python، وأيضًا قد يفيدك معرفتك بمفاهيم البيانات والهياكل البيانية مثل القوائم والقواميس والمصفوفات عند التعامل مع برامج Python المعقدة.
بالإضافة إلى أن فهم مفاهيم الخوارزميات وتحليلها سيساعدك في تحسين كفاءة برامجك وفهم كيفية تحسين أداء الأكواد التي تكتبها باستخدام Python.
ومن الأفضل تعلم ذلك قبل البدء في تعلم بايثون إذا كان مستواك ضعيف بعض الشيء في التعامل مع نظام الويندوز مثلاً أو الويب بشكل عام.
-
بتاريخ 2 ساعة قال Jalal Himami:
الامر صعب قليلا , لأنه لا اعرف احداثيات الالوان بشكل دقيق, على سبيل المثال: اللون الذي يدعىcadetblue الذي وضعته في الكود الذي ارسلته اريد ان اظهر له شفافية, ولكن لا اعرف ما هي احداثياته حتى اكتبه بصيغة احداثيات لكي اتمكن من وضع شفافية له.
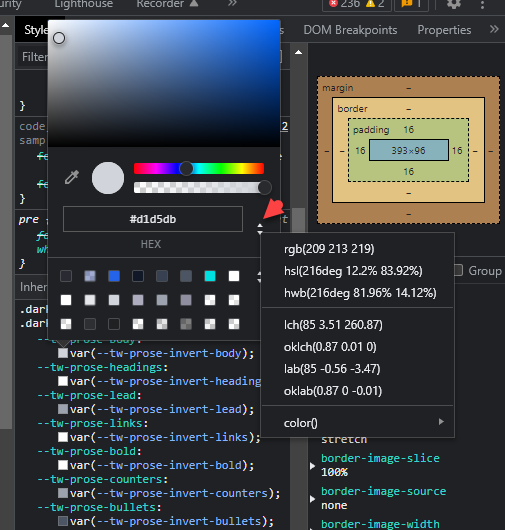
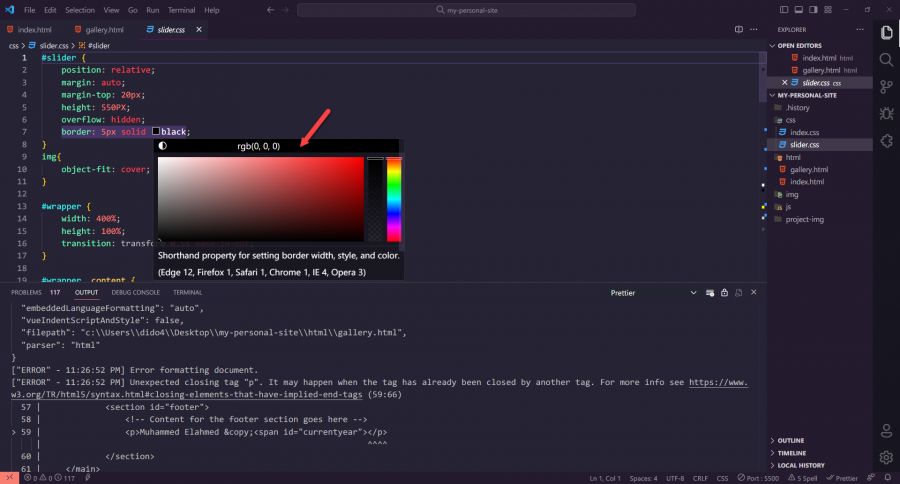
الأمر بسيط وهناك عدة طرق للتحويل بين قيم الألوان المختلفة، وفي vscode مثلاً عند الوقوف بمؤشر الفأرة على اللون ستظهر لك نافذة، وعند الضغط على الشريط العلوي بها الذي يحمل قيمة اللون سيتم التحويل بين قيم الألوان المختلفة لنفس اللون، فقم بالضغط حتى تصل لقيمة rgb.
ثم تستطيع التعديل عليها لإضافة قيمة a بها وهي قيمة الشفافية، مثلاً اللون الأسود في RGB هو كالتالي:
rgb(0, 0, 0)
ولإضافة شفافية سنضيف قيمة رابعة في النهاية وتتراوح قيمتها ما بين 0 و 1 وأنا سأضيف 0.5 كالتالي:
rgb(0, 0, 0, 0.5)
وأيضًا هناك طريقة للتغيير بين قيم الألوان من خلال أدوات المطور في المتصفح كالتالي:

وأيضًا تستطيع استخدام أداة خاصة بذلك مثل الأداة التالية:
-
 1
1
-
-
هل قمت بتجربة تحديث npm عن طريق الأمر التالي ثم إعادة التجربة؟
npm install -g npm@latestفي حال لم ينجح ذلك، ستحتاج إلى حذف node.js تمامًا وذلك من خلال التوجه إلى لوحة التحكم control panel ثم البحث عن programs and features ثم ابحث عن node واحذفها.
والآن لتتجه إلى الموقع الرسمي وتحميل أحدث إصدار LTS من نود ثم تثبيته:
وبعد الإنتهاء أعد تشغيل الجهاز ثم حاول من جديد.
وإذا استمرت المشكلة، فحاول تجربة تثبيت React عن طريق vite باستخدام الأمر التالي:
في حال كان إصدار npm لديك هو 6 استخدم التالي:
npm create vite@latest my-react-app --template reactفي حال كان إصدار npm هو 7 أو أعلى استخدم التالي:
npm create vite@latest my-react-app -- --template reactوتستطيع معرفة إصدار npm لديك عن طريق الأمر التالي:
npm -v-
 1
1
-
-
أولاً حاول غلق محرر الأكواد vscode تمامًا ثم إعادة فتحه وفتح مجلد المشروع الخاص بك، ثم إعادة تنفيذ أمر تثبيت React كالتالي:
npx create-react-app .وسيتم التثبيت في نفس مجلد المشروع وذلك لأنني أضفت النقطة.
وإذا استمرت المشكلة، قم بحذف الملفات المؤقتة في npm عن طريق الأمر التالي:
npm cache clean --forceثم قم بالتجربة مرة أخرى.
وإذا استمرت المشكلة، حاول تحديث npm من خلال الأمر التالي:
npm install -g npm@latestثم إعادة التجربة.
-
 1
1
-
-
المشكلة أنك تقوم بتنفيذ أمر التشغيل node index.js في المسار الخطأ في منفذ الأوامر، حيث لاحظ أنه المسار التالي:
c:\Users\lenovoوعند تنفيذ الأمر لا يتم العثور على ملف index.js، لذلك لضمان أنك في المسار الصحيح، توجه إلى مجلد المشروع أي جذر مجلد المشروع ثم قم بكتابة cmd في شريط العنوان بالأعلى ثم اضغط على Enter وسيتم فتح منفذ الأوامر في مسار مجلد المشروع كالتالي:
ثم قم بتنفيذ أمر التشغيل في منفذ الأوامر ومن المفترض أن يتم العثور على ملف index.js الآن.
-
الإختصارات كثيرة جدًا، وإليك بعض الاختصارات الشائعة في بيئة تطوير فيجوال ستوديو (Visual Studio):
- Ctrl + S: حفظ التغييرات في الملف الحالي.
- Ctrl + N: إنشاء ملف جديد.
- Ctrl + O: فتح ملف موجود.
- Ctrl + Shift + S: حفظ كل الملفات المفتوحة.
- Ctrl + F: البحث في الملف الحالي.
- Ctrl + H: استبدال نص في الملف الحالي.
- Ctrl + Z: التراجع عن الإجراء الأخير.
- Ctrl + Y: إعادة الإجراء الذي تم التراجع عنه مؤخرًا.
- Ctrl + X: قص النص المحدد.
-
Ctrl + C :نسخ النص المحدد.
- Ctrl + V: لصق النص المنسوخ.
-
Ctrl + D : تكرار السطر الحالي.
-
Ctrl + K, Ctrl + C : تعليق الكود المحدد.
- Ctrl + K, Ctrl + U: إلغاء تعليق الكود المحدد.
- Ctrl + /: تعليق/إلغاء تعليق السطر الحالي.
- Ctrl + Shift + B: بناء المشروع الحالي.
- F5: تشغيل التطبيق أو البرنامج الحالي.
- Ctrl + Shift + F5: إعادة تشغيل التطبيق أو البرنامج الحالي بدون إعادة التركيب.
- F9: وضع نقطة توقف (Breakpoint).
- F10: الانتقال إلى الخط التالي في وضع التصحيح (Debugging).
- F11: الدخول إلى الدالة الفرعية أثناء وضع التصحيح.
- Ctrl + Shift + F: البحث في المشروع بأكمله.
أيضًا بعض الاختصارات الخاصة بتكرار نفس سطر الكود للأعلى والأسفل وتحريك الكود في بيئة تطوير فيجوال ستوديو:
وانتبه إلى أنه يتم الضغط على السهم في النهاية أي مثلاً اضغط على shift + alt وأثناء الضغط اضغط على لأعلى مثلاً وهكذا.
- Ctrl + C و Ctrl + V: قص السطر الحالي ولصقه في السطر التالي.
- Shift + Alt + ↑: نسخ السطر الحالي ولصقه في السطر السابق.
- Shift + Alt + ↓: نسخ السطر الحالي ولصقه في السطر التالي.
- Alt + ↑: تحريك السطر الحالي للأعلى.
- Alt + ↓: تحريك السطر الحالي للأسفل.
- Ctrl + Shift + ↑: تحريك البلوك المحدد من الكود للأعلى.
- Ctrl + Shift + ↓: تحريك البلوك المحدد من الكود للأسفل.
-
بتاريخ منذ ساعة مضت قال مهند الخطيب:
مرحبا @عمر قره محمد ,
اعتذر لم اقم بالتعليق اسفل الدرس لان المشكلة التي تواجهني غير متعلقة بالدرس ولهذا لم ارفق ملف المشروع , اما عن تفاصيل المشكلة فأنا استخدم لغة php واطار العمل laravel ولا توجد رسالة خطأ تطبع في موجه الاوامر , المشكلة هي عندما اقوم بتنفيذ الامر php artisan serve على اي مشروع من مشاريع laravel لا يقوم المتصفح باستعراض المشروع بل يظهر لي هذا الخطأ ERR_TOO_MANY_REDIRECTS
لقد قمت بتنفيذ ما تفضلت به ولكن المشكلة لا تزال موجودة
تفقد ملف index.php في مجلد public هل يوجد به مشكلة، وإذا استمرت المشكلة أرجو أن ترفق مجلد المشروع بعد ضغطه بصيغة zip.
-
باستطاعتك إنشاء جدول جديد في قاعدة بيانات MySQL لتتبع عملية الموافقات في سيناريو العمل الذي وصفته، يحمل معلومات الموافقات المتعلقة بكل منشور كالتالي:
CREATE TABLE approvals ( id INT AUTO_INCREMENT PRIMARY KEY, post_id INT NOT NULL, approved_by VARCHAR(255) NOT NULL, approval_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP, status ENUM('pending', 'approved', 'rejected') NOT NULL, FOREIGN KEY (post_id) REFERENCES posts(id) );
وفي الكود، لدينا جدول بعنوان "approvals" يحتوي على الحقول التالية:
- id: معرف فريد لكل عملية موافقة.
- post_id: معرف المنشور المرتبط بهذه الموافقة.
- approved_by: اسم المستخدم الذي قام بالموافقة.
- approval_date: تاريخ ووقت الموافقة (القيمة الافتراضية هي التاريخ والوقت الحالي).
- status: حالة الموافقة، يمكن أن تكون إحدى القيم "pending" (قيد الانتظار)، "approved" (موافق)، أو "rejected" (مرفوض).
وعند تنفيذ موافقة على المنشور، يتم إدخال سجل جديد في جدول الموافقات مع تعبئة حقول المعلومات المناسبة مثل المعرف المرتبط بالمنشور واسم الموافق والتاريخ وحالة الموافقة، وتستطيع أيضًا إضافة حقول إضافية إلى جدول الموافقات لتلبية متطلباتك الخاصة، مثل التعليقات أو الرسائل المرتبطة بكل موافقة.
-
أنت تعمل على مشروع لارافيل صحيح؟ والمشكلة هو أنه يتم التوجيه بشكل مستمر بين عدة صفحات دون أن يتم الانتهاء من العملية، أي أن الخطأ يشير إلى وجود دورة توجيه لا نهائية بين الصفحات، لذلك تفقد التالي:
من المحتمل أن هناك تكوين خاطئ في إعدادات الويب المخصصة، مثل ملف .htaccess إذا كنت تستخدم Apache، وتحقق من تكوينات الويب المخصصة وتأكد من أنها لا تسبب توجيهات لا نهائية.
ربما لديك قواعد توجيه غير صحيحة في ملف routes/web.php أو في أي ملف آخر لتوجيه المسارات، لذلك تأكد من قواعد التوجيه الموجودة ومن عدم وجود دورات توجيه لا نهائية.
قد يتم تخزين بعض المعلومات المؤقتة في ذاكرة التخزين المؤقتة، وقد تتسبب تلك المعلومات في توجيهات غير صحيحة، لذلك حاول حذف ملفات التخزين المؤقتة بتنفيذ الأمر php artisan cache:clear من سطر الأوامر في مجلد مشروع Laravel.
وربما أيضًا يتم تخزين معلومات الجلسة التي قد تتسبب في التوجيهات المتكررة، فقم بمسح ملفات الجلسة عن طريق تنفيذ الأمر php artisan session:clear من سطر الأوامر.
-
 1
1
-
-
أولاً تجنب التوقعات الغير واقعية، بمعنى أن الأمر بحاجة إلى وقت وليس أقل من فترة 6 أشهر وقد تصل إلى سنة، والمدة تتوقف على الوقت المتاح لك وخبراتك السابقة ومستواك في علوم الحاسب أو التعامل مع الحاسوب والويب بشكل عام.
لذلك، إذا كنت تعمل في وظيفة حاليًا فلا تتركها، وتعلم البرمجة بجانب الوظيفة في وقت الفراغ المتاح لك، ولكي لا نسبق الأحداث علينا الآن بالتركيز على تعلم البرمجة وتخصيص الوقت لذلك وبشكل يومي أو شبه يومي حسب استطاعتك ويجب كتابة الكود وليس المشاهدة السلبية فقط وذلك من أجل تثبيت المعلومات وستتعلم الكثير من أخطائك عن محاولة كتابة الكود بمفردك بعد المشاهدة أو الكتابة وراء المدرب في البداية.
وأيضًا عليك بتحديد هل تريد العمل في شركة أو وظيفة بدوام كامل أم تريد العمل الحر؟
حيث أن كلا الأمرين مختلفين، عليك بالبحث على مواقع التوظيف مثل LinkedIn أو indeed عن وظائف بايثون وتفقد ما هي المهارات المطلوبة وأغلبها يتم توفيرها في دورة بايثون في أكاديمية حسوب.
أما على مواقع العمل الحر مثل مستقل وخمسات، عليك بتفقد المشاريع البرمجية في قسم البرمجة واحكم بنفسك وتعرف على نوعية المشاريع المطلوبة والمهارات اللازمة لذلك.
وستجد هنا مزيد من التفاصيل:






ما الفرق بين elif و else و if في لغة البرمجة بايثون
في بايثون
نشر
هناك ثلاثة أجزاء رئيسية في بنية التحكم الشرطي: if و elif و else.
if
تستخدم لفحص شرط معين، وإذا كان الشرط صحيحًا (True)، يتم تنفيذ مجموعة الأوامر التي تليها، في حال كان الشرط غير صحيح (False)، فإن مجموعة الأوامر المتبعة للـ if لن تتم تنفيذها.
elif
تستخدم بعد الـ if لفحص شروط إضافية إذا لم يكن الشرط في الـ if صحيحًا، يتم فحص الشرط في الـ elif، وإذا كان الشرط في الـ elif صحيحًا، يتم تنفيذ مجموعة الأوامر المتبعة للـ elif، ويمكن وجود عدة أجزاء elif بعد الـ if لفحص شروط متعددة.
else
تستخدم في النهاية بعد الـ if والـ elif ويكون بدون شرط إذا لم يتم تنفيذ أي من الشروط السابقة (if أو elif)، فسيتم تنفيذ مجموعة الأوامر المتبعة للـ else. يعتبر الـ else اختياريًا، ولا يلزم وجوده في البنية الشرطية.
وبالطبع تستطيع كتابة if فقط بمعنى عدم استخدام elif أو else، كالتالي:
اعتمدت على استخدام سلسلة من جمل if في هذا المثال بديلاً عن استخدام elif أو else، ولكن قد يؤدي ذلك إلى تكرار الكود وتنفيذ الجمل الشرطية الإضافية حتى بعد تحقق الشرط المناسب.
وبناءًا على مبادئ الـ clean code، يُفضل استخدام elif و else بدلاً من سلسلة من جمل if المنفصلة في العديد من الحالات، مما يساهم في جعل الكود أكثر وضوحًا وسهولة قراءة وصيانة، وإليك بعض النصائح لتحسين بناء الكود وفقًا لمبادئ clean code: