-
المساهمات
10369 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
305
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
شركات الـ Software house راتبها اٌقل من الشركات الكبيرة لكن ستتعلم الكثير في تلك الشركة في حال وجود مشاريع مختلفة، أما الشركات ذات المنتج الواحد ستتعلم الكثير في البداية ثم يصبح الأمر روتيني.
أما عن متوسط المرتبات فما هي خبرتك وماهو الـ Stack أو اللغة والإطار الذي تعمل به؟ عامة المرتبات تبدأ من 8 آلاف وحتى 15 ألف حسب مستواك والـ Stack الخاص بك.
في حال كونك مطور واجهات امامية فالمرتب سيتراوح ما بين 8 إلى 10 آلاف.
في حال كان مستواك Fresh فربما يتم عرض مرتب أقل.
وأنصحك بالبحث عن الشركة في جروب Don't work there على الفيسبوك وسترى أيضًا المرتبات.
-
 1
1
-
-
حاول استخدام دالة exit لإنهاء البرنامج بعد تنفيذ الكود كالتالي:
num = int(input("enter the num: ")) exit() # إنهاء البرنامج
-
1- يوجد موقع Microsoft Docs وهو هو موقع الوثائق الرسمي لـ .NET Framework و .NET Core، ويوفر وثائق شاملة للمكتبات والإطارات الأساسية في .NET، وتستطيع العثور على معلومات مفصلة وبرامج تعليمية وأمثلة لمكتبات وواجهات برمجة التطبيقات المختلفة في لغة C#.
2- أيضًا NuGet Gallery هو مستودع لمكتبات .NET من الطرف الثالث، ويحتوي على مجموعة واسعة من المكتبات التي يمكنك استخدامها في مشاريع C# الخاصة بك. يتضمن الموقع خاصية البحث، مما يتيح لك البحث عن المكتبات بناءً على الأسماء أو الكلمات الرئيسية أو الفئات، وبمجرد العثور على مكتبة تهمك، يمكنك الوصول إلى وثائقها وتعليمات التثبيت.
3- بالإضافة إلى موقع Nuget must haves ويحتوي على أفضل الحزم وأشهرها.
وإليك بعض النصائح الإضافية للعثور على وثائق المكتبات في لغة C#:
- استخدم التوجيه using لاستيراد فضاء الأسماء (namespace) الخاص بالمكتبة التي تهتم بها، مما سيمنحك الوصول إلى وثائق المكتبة في نافذة IntelliSense في برنامج Visual Studio.
- ابحث عن وثائق المكتبة على موقع المكتبة نفسه، فالعديد من المكتبات لديها مواقع خاصة بها توفر معلومات أكثر تفصيلاً من وثائق Microsoft Docs.
- تحقق من وثائق المكتبة على موقع GitHub، فأغلب المكتبات مستضافة على GitHub، وغالبًا ما يتم تخزين وثائقها في ملف README.md في مستودع المشروع.
-
 1
1
-
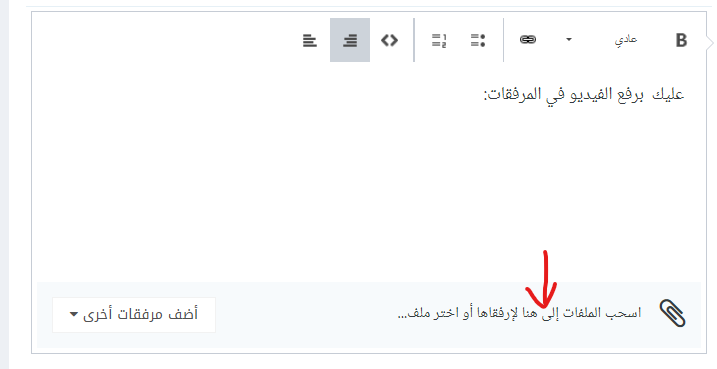
عليك برفع الفيديو في المرفقات:

-
 1
1
-
-
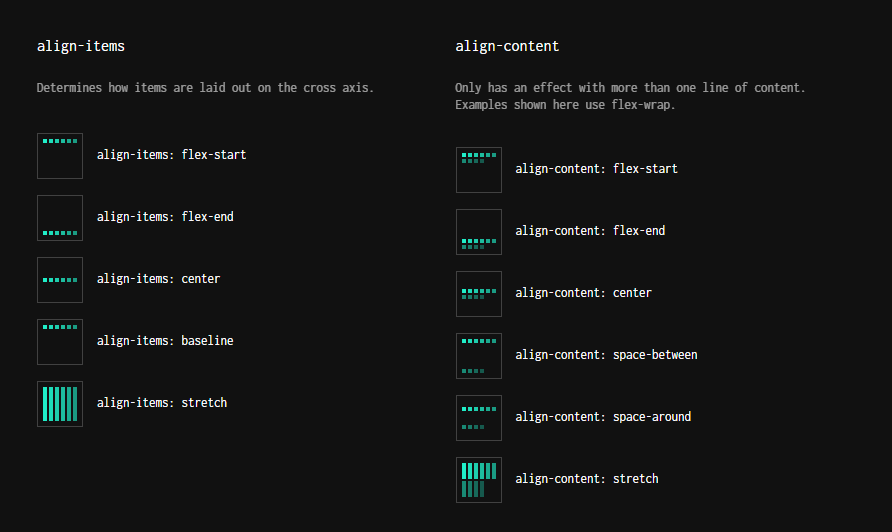
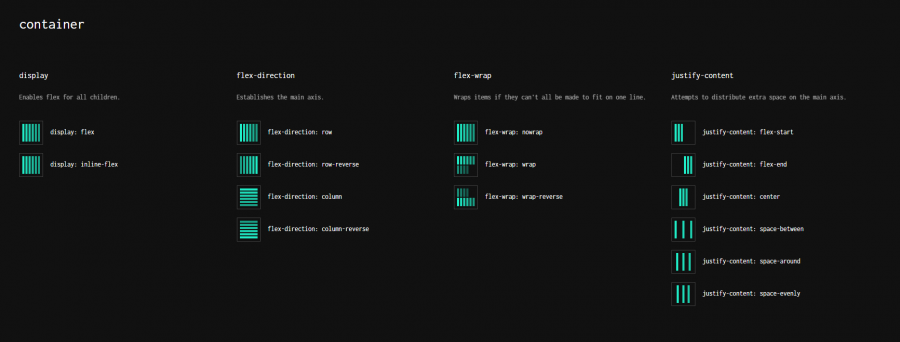
بالطبع لا، إلا إذا أردت توزيع العناصر داخل حاوية Flexbox، حيث نستخدم justify-content لتوزيع العناصر أفقيًا بينما نستخدم align-items لتوزيع العناصر رأسيًا.
لكن انتبه إلى أنه عندما نحدد خاصية flex-direction بقيمة column أي تحويل إتجاه العناصر من أفقي إلى رأسي، يتم عكس استخدام justify-content حيث تصبح خاصة بتوزيع العناصر رأسيًا، بينما تصبح خاصية align-items خاصة بتوزيع العناصر أفقيًا ونفس الأمر بالنسبة لخاصية align-content.
لكن فرق بين align-items و align-content حيث أن الأولى خاصة بتوزيع خط واحد من العناصر، بينما الثانية خاصة بتوزيع أكثر من خط كالتالي:

وأنصحك باستخدام الموقع التالي للتعرف على خواص Flexbox أنثاء تعلمك وسيسهل عليك الأمر كثيرًا:
-
لأكون واضحًا معك، لن تفهم الأمر بشكل واضح إلا إذا قمت بدراسة الدالة البانية Constructor والسياق والنطاق Context and Scope وPrototype والتعرف على الطرق المختلفة لاستدعاء الدوال في جافاسكريبت، مثل استدعاء الدوال من كائنات، واستدعاءها كدوال عادية، واستدعاءها باستخدام الدوال السهمية، واستدعاءها باستخدام الـapply والـcall والـbind.
و "this" ببساطة هي كلمة محجوزة تشير إلى الكائن الحالي الذي يتم تنفيذ الكود فيه، ونستخدم "this" داخل الوظائف والأساليب والأحداث للإشارة إلى الكائن الحالي الذي تم استدعاء الوظيفة أو الأسلوب منه.
أما فائدة "this" تكمن في القدرة على الوصول إلى الخصائص والأساليب الخاصة بالكائن الحالي، فعندما تستدعى الوظيفة أو الأسلوب باستخدام "this"، يتم تمرير الكائن الحالي كوسيط للعمليات التي يجريها الكود.
مثلاً لنفترض أن لدينا كائنًا يُمثل سيارة، ولديه خاصية "السرعة" وأسلوب "تشغيل"، وعند استدعاء أسلوب "تشغيل"، تستخدم "this" للإشارة إلى الكائن الحالي (السيارة) وتغيير خاصية "السرعة" بناءًا على الإجراء المناسب.
وفي جافاسكريبت، قيمة "this" تختلف بين الدوال العادية (Regular Functions) والدوال السهمية (Arrow Functions):
الدوال العادية:
قيمة "this" تشير إلى الكائن الذي يتم استدعاء الدالة منه، أو الكائن الذي يحتوي على الدالة، أي تعتمد قيمة "this" في الدوال العادية على سياق الاستدعاء وطريقة استدعاء الدالة.
والتوضيح من خلال الكود أفضل، ولنبدأ باستخدام "this" في الوظائف المنفصلة:
const person = { name: "John", age: 30, greet: function() { console.log("Hello, my name is " + this.name); } }; person.greet(); // الناتج: "Hello, my name is John"
قمت بتعريف دالة greet داخل كائن person، وعند استدعاء الدالة باستخدام person.greet()، تستخدم "this" للإشارة إلى الكائن الحالي (person) والوصول إلى خاصية name لطباعة رسالة تحتوي على اسم الشخص.
الدوال السهمية:
قيمة "this" ليست مرتبطة بسياق الاستدعاء ولا تتأثر بطريقة الاستدعاء، ولكنها تستمد قيمتها من النطاق الذي تم تعريف الدالة فيه كالتالي:
const person = { name: "John", age: 30, greet: () => { console.log("Hello, my name is " + this.name); } }; person.greet(); // الناتج: "Hello, my name is undefined"
وكما ترى بغض النظر عن كيفية استدعاء الدالة person.greet()، قيمة "this" في الدالة السهمية تشير إلى النطاق العلوي (lexical scope) الذي تم تعريف الدالة فيه، وفي هذه الحالة قيمة this.name ستكون غير معرفة (undefined).
2- استخدام "this" في الأحداث (Events)
const button = document.getElementById("myButton"); button.addEventListener("click", function() { console.log("Button clicked by " + this.textContent); });
تم تعيين حدث النقر (click event) لزر HTML بواسطة addEventListener. عند حدوث النقر، تستدعى الوظيفة المنفذة، وهنا يتم استخدام "this" للإشارة إلى العنصر الذي تم النقر عليه (الزر) وطباعة نص الزر في الكونسول.
3- استخدام "this" في الأشياء الموروثة (Inheritance)
والمثال التالي يفترض أنك على دراسة بالـ prototype.
function Animal(name) { this.name = name; } Animal.prototype.greet = function() { console.log("Hello, I'm " + this.name); }; function Dog(name, breed) { Animal.call(this, name); this.breed = breed; } Dog.prototype = Object.create(Animal.prototype); Dog.prototype.constructor = Dog; const myDog = new Dog("Max", "Labrador"); myDog.greet(); // الناتج: "Hello, I'm Max"
عرفت الدالة Animal وتأخذ معلمة name، ثم قمت بإنشاء دالة greet باستخدام النمط الأساسي للوظائف الموروثة (prototype inheritance).
بالمثل، تعريف الدالة Dog التي ترث من Animal وتضيف خاصية breed، وعند إنشاء كائن Dog واستدعاء الدالة greet، تستخدم"this" للإشارة إلى الكائن الحالي (myDog) واستدعاء greet من النمط الأساسي.
-
من الأفضل فهم طريقة استخدام مشغل باقي القسمة % Remainder وهو يعتمد على العملية الحسابية المعروفة باسم "العملية الباقية" أو "العملية الباقية المعدلة"، وهي تقوم بحساب الباقي المتبقي عند قسمة رقمين.
ولحساب باقي القسمة في جافاسكريبت، نستخدم عامل العملية "%" كما هو موضح أدناه:
let dividend = 10; let divisor = 3; let remainder = dividend % divisor; console.log(remainder);
ونقوم بقسمة العدد 10 على 3، وحساب باقي القسمة بواسطة العملية المعروفة "%" وتخزين النتيجة في المتغير remainder. وستظهر النتيجة 1 في وحدة التحكم.
وعند قسمة رقم على رقم آخر، ما يحدث هو حساب الباقي عن طريق تحديد المبلغ المتبقي بعد القسمة، ولاحظ أن باقي القسمة يكون أقل من المقسوم عليه ويتواجد بين 0 والقيمة المقسوم عليه.
وفي المثال، نقوم بقسمة العدد 10 على العدد 3، وعند قسمة 10 على 3، الناتج هو 3 مع باقي 1، وذلك يعني أن 3 هي الناتج الصحيح للقسمة، والباقي هو 1.
أي أنه تم قسمة 9 على 3 وتبقى لنا 1 من الـ 10.
-
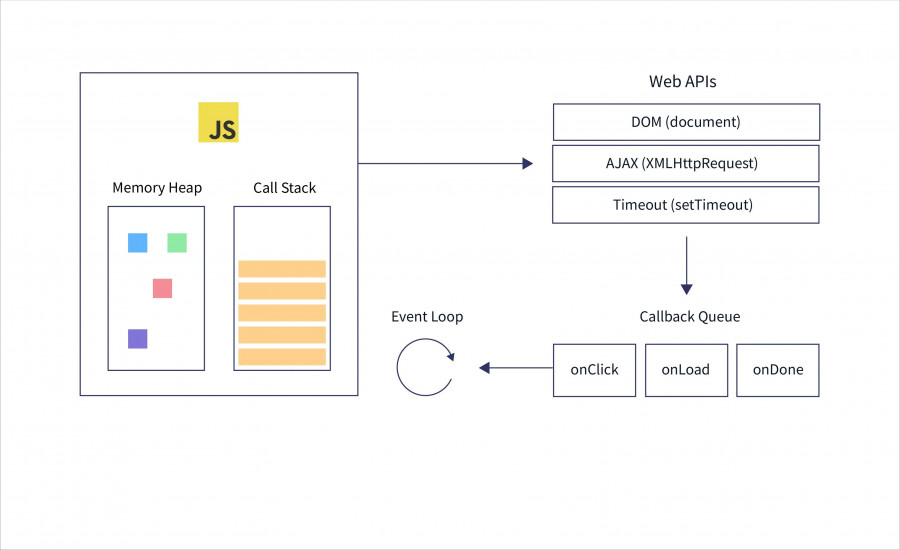
ببساطة وبدون تعقيد في JavaScript، يستخدم مصطلح "دالة callback" للإشارة إلى دالة يتم تمريرها كوسيط إلى دالة أخرى، وعندما تكون الدالة الأصلية قادرة على الانتهاء من تنفيذ مهمتها الرئيسية، تستدعى الدالة callback لتنفيذ بعض الإجراءات الإضافية.
والأمر يتم من خلال المترجم (Compiler) أو محرك JavaScript وهو لا يتعرف بشكل مباشر على الدالة الممررة كـ callback function، لكنه يعتمد تحديد الدالة كـ callback function على كيفية استخدامها في سياق معين في الكود.
ويوجد مفهوم الـ callback queue (طابور الاستدعاءات) والذي يتعلق بنظام المحدثات (event loop) في محرك JavaScript، وهو جزء من عمل المحرك نفسه.
وعند تمرير دالة callback إلى دالة معينة، مثلما هو الحال في مثالك app.listen، يتم تسجيل تلك الدالة في callback queue، والcallback queue هو عبارة عن هيكل بيانات يحتوي على مجموعة من الدوال الممررة كـ callbacks، وتكون تلك الدوال جاهزة للاستدعاء عند حدوث حدث معين.
وسأوضح الأمر على المثال الذي طرحته:
تُستخدم دالة callback في دالة app.listen، وتعمل على استماع التطبيق على منفذ محدد (port) للطلبات الواردة من المتصفح، وتحتوي على معاملين، الأول هو رقم المنفذ (port) الذي ترغب في استخدامه، والثاني هو الدالة callback التي ستتم استدعاؤها عندما يكون التطبيق جاهزًا للاستماع وتلقي الطلبات.
وتمرر دالة callback بواسطة السهم البسيط () => {} بعد معامل المنفذ (port)، ويتم تنفيذ تلك الدالة callback عندما يبدأ التطبيق في الاستماع على المنفذ المحدد، أي يتم رسالة في وحدة التحكم تقول "Example app listening on port" تليها قيمة المنفذ الذي تم تمريره.
بمعنى آخر، عند تشغيل التطبيق ويب، سيبدأ في الاستماع على المنفذ المحدد، وعندما يكون جاهزًا، ستستدعى الدالة callback المحددة وطباعة رسالة توضح أن التطبيق جاهز للاستخدام على المنفذ المحدد.
-
 1
1
-
-
ستحتاج إلى تعديل الكود كالتالي:
<html> <body> <button onclick="samah();">تسجيل صوتي</button> <button onclick="stops();">stop</button> <a id="a"></a> <script> let audioChunks = []; let mediaRecorder = null; let audioBlob = null; let mainStream = null; function samah() { navigator.mediaDevices.getUserMedia({ audio: true }) .then(stream => { mainStream = stream; mediaRecorder = new MediaRecorder(stream); mediaRecorder.start(); mediaRecorder.addEventListener("dataavailable", event => { audioChunks.push(event.data); }); }); } async function stops() { mediaRecorder.addEventListener("stop", async () => { audioBlob = new Blob(audioChunks, { type: mediaRecorder.mimeType }); mainStream.getTracks().forEach(track => track.stop()); // إنشاء كائن FormData لإرسال البيانات إلى السيرفر const formData = new FormData(); formData.append("audio", audioBlob, "recording.webm"); try { // إرسال البيانات إلى السيرفر باستخدام Fetch API و async/await const response = await fetch("URL_TO_SERVER_ENDPOINT", { method: "POST", body: formData }); const data = await response.json(); console.log("تم رفع التسجيل الصوتي بنجاح!", data); // هنا يمكنك التحكم في البيانات المرتدة من السيرفر } catch (error) { console.error("حدث خطأ أثناء رفع التسجيل الصوتي:", error); } }); mediaRecorder.addEventListener("stop", stops); mediaRecorder.stop(); } </script> </body> </html>
وآلية عمل الكود هي:
- عند النقر على زر "تسجيل صوتي"، تستدعى الدالة samah().
- تتم مطالبة المستخدم بالإذن للوصول إلى الميكروفون باستخدام navigator.mediaDevices.getUserMedia().
- بمجرد الحصول على الإذن، يتم تشغيل التسجيل باستخدام MediaRecorder، وتبدأ المكونات الصوتية في الاحتفاظ بالبيانات المسجلة في المصفوفة audioChunks.
- عند النقر على زر "stop"، يتم استدعاء الدالة stops().
- استدعاء حدث "stop" على mediaRecorder باستخدام mediaRecorder.addEventListener("stop", stops) للتأكد من استدعاء الدالة عند إيقاف التسجيل.
- إنشاء كائن Blob من المكونات الصوتية المسجلة.
- يتم إيقاف جميع المسارات في mainStream باستخدام mainStream.getTracks().forEach(track => track.stop()).
- إنشاء كائن FormData لتكوين بيانات الصوت المراد إرسالها إلى السيرفر.
- استخدام fetch لإرسال بيانات الصوت إلى السيرفر بطريقة غير متزامنة باستخدام طريقة POST.
- التعامل مع الاستجابة من السيرفر باستخدام response.json() ومن ثم استخدام البيانات المرتجعة كما تحتاج.
-
 1
1
-
أولاً افتح مشروع Flutter لديك في محرر الأكواد الذي تفضله (مثل Android Studio أو Visual Studio Code).
ثم قم بتنفيذ الأمر التالي في وحدة الطرفية (Terminal) للتحقق من أن كل شيء يعمل بشكل صحيح:
flutter doctorوسيقوم الأمر السابق بفحص إعدادات Flutter المحلية والتحقق من توافر أدوات التطوير اللازمة لبناء تطبيق Flutter على منصتي Android و iOS.
بعد التأكد من أن Flutter مثبت بشكل صحيح وأن جهازك معتمد على النحو الصحيح، بإمكانك بناء تطبيق Android بتشغيل الأمر التالي:
flutter build apkوالأمر سيعمل على بناء ملف APK الخاص بتطبيقك، وستجد الملف المُنشأ في المسار التالي: [مسار مشروع Flutter]/build/app/outputs/apk/release/app-release.apk
ولبناء تطبيق iOS، قم بتشغيل الأمر التالي:
flutter build iosوما سيحدث هو إنشاء مجلد ios في مشروع Flutter لديك وباستطاعتك فتحه باستخدام Xcode وبناء التطبيق من هناك، ويجب أن يكون لديك Xcode مثبتًا على جهاز الكمبيوتر خاصتك للقيام بذلك.
وأنصحك بقراءة التالي :
-
لإنشاء آلية تصنيف Many-to-Many بين المنشورات والتصنيفات في تطبيق الويب يتوجب علينا التالي:
1- قاعدة البيانات
- إنشاء جدول للمنشورات (Posts) وجدول للتصنيفات (Categories).
- لإنشاء العلاقة Many-to-Many، تستطيع إنشاء جدول وسيط (Intermediate table) يربط بين المنشورات والتصنيفات، والجدول يحتوي على مفتاح أساسي خارجي للمنشور (post_id) ومفتاح أساسي خارجي للتصنيف (category_id).
2- الجانب الخلفي (Backend)
- في الجانب الخلفي، يجب عليك تنفيذ نماذج (models) لكل جدول في قاعدة البيانات.
- في نموذج المنشور (Post model)، تستطيع استخدام علاقة Many-to-Many مع نموذج التصنيف (Category model) باستخدام وسيط مثل Django's ManyToManyField أو أي أداة مشابهة، وذلك الحقل سيقوم بإنشاء العلاقة بشكل تلقائي بين المنشورات والتصنيفات.
- في النهاية، يجب عليك إنشاء نقاط نهاية API (API endpoints) لإنشاء وتحديث وحذف المنشورات والتصنيفات.
3- الجانب الأمامي (Frontend)
- في الواجهة الأمامية، عليك عرض نموذج لإنشاء منشور جديد يتيح للمستخدم اختيار التصنيفات المناسبة للمنشور.
- ومن الممكن أن تعتمد على حقل اختيار متعدد (multi-select field) أو حقل تصنيفات منفصل (separate category fields) حسب التصميم الذي ترغب فيه.
- عند إرسال البيانات إلى الخادم، قم بتضمين معرفات التصنيفات المختارة للمنشور في طلب الإنشاء أو التحديث.
وباستخدام تلك الآلية، يمكن للمنشورات أن تنتمي إلى العديد من التصنيفات والتصنيفات يمكن أن تحتوي على العديد من المنشورات، وتأكد من تحديث العلاقات بشكل صحيح عند إنشاء وتحديث المنشورات والتصنيفات لضمان الاتصال الصحيح بينهما في قاعدة البيانات.
-
ما الفرق بين Next.js و Nuxt.js و ما الفائدة منهم ؟
Next.js و Nuxt.js هما إطاري عمل حديثين للجافاسكربت يمكن استخدامهما لبناء تطبيقات الويب الحديثة، ولكن، هناك بعض الاختلافات الرئيسية بين الإطارين.
Next.js هو إطار عمل مبني على React ويعتمد على Node.js، يوفر مجموعة من الميزات التي يمكن أن تساعد في تحسين أداء وتحسين محركات البحث لتطبيق الويب الخاص بك، مثل تقديم الخادم (SSR) وتوليد المواقع الثابتة (SSG)، وهو أيضًا خيار شائع لبناء تطبيقات full-stack، حيث يمكن استخدامه لإنشاء الكود الأمامي والخلفي للتطبيق.
أما Nuxt.js هو إطار عمل يعتمد على Vue ويعتمد أيضًا على Node.js، ويوفر مجموعة من الميزات المشابهة لـ Next.js، مثل SSR وSSG، ويحتوي Nuxt.js أيضًا على عدد من الميزات الإضافية، مثل نظام التوجيه المدمج ونظام الوحدات، مما يجعل Nuxt.js خيارًا جيدًا لبناء تطبيقات الويب المعقدة والقابلة للتوسع.
فوائد Next.js:
- يستخدم Next.js SSR لتوليد HTML لصفحاتك على الخادم قبل إرسالها إلى العميل، وبالتالي يحسن ذلك الأداء لتطبيق الويب، خاصةً للصفحات التي لا تُحدَّث بشكل متكرر.
- يولِّد Next.js أيضًا صفحات ثابتة لتطبيق الويب، مما يُحسِّن من ترتيب الموقع في جولج، حيث يمكن لمحركات البحث فهرستة صفحاتك وزيارتها بسهولة أكبر.
- تستطيع استخدام Next.js لتوليد الكود الأمامي والخلفي لتطبيق الويب الخاص بك.
فوائد Nuxt.js:
- خيار جيد لبناء تطبيقات الويب المعقدة والقابلة للتوسع، ونظام التوجيه المدمج ونظام الوحدات يجعل من السهل تنظيم الكود الخاص بك والحفاظ على قابلية صيانة تطبيق الويب.
- قابل للتخصيص بشكل كبير، وباستطاعتك استخدام الوحدات المدمجة لإضافة ميزات إلى تطبيق الويب، أو يمكنك كتابة وحدات خاصة بك.
-
 1
1
-
الأمر غير واضح، هل يمكنك تصوير فيديو للمشكلة، أو حاول حذف vscode وتثبيت آخر إصدار من الرابط التالي:
-
 1
1
-
-
-
أنت تقصد الكود وليس البرنامج، أرجو منك توفير الكود الذي يوجد به مشكلة لتفقده، وما المطلوب تنفيذه؟
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، يمكن توفير خطوات الحل وتستطيع محاولة كتابة الكود وطرح الأسئلة بخصوص المشاكل التي تواجهها.
أنت لم تحدد اللغة المطلوب الحل بها، لذلك سأذكر خطوات الحل بشكل عام:
1- قم بإنشاء ملف نصي يحتوي على بيانات الموظفين، ويجب أن يحتوي كل سطر في الملف على اسم الموظف وعدد ساعات العمل في الأسبوع ومعدل الأجر الساعي.
مثال على تنسيق الملف:
John Smith 40 10.5 Emily Johnson 37 12.0 ...2- كتابة وظيفة لقراءة البيانات من الملف وتخزينها في المصفوفات المناسبة، ويجب أن تكون هناك مصفوفة واحدة لتخزين أسماء الموظفين ومصفوفة ثنائية الأبعاد بحجم 10 صفوف و 3 أعمدة لتخزين عدد ساعات العمل الأسبوعية ومعدل الأجر الساعي والأجر الأسبوعي لكل موظف.
3- كتابة وظيفة لحساب الأجر الأسبوعي لكل موظف، ويجب أن تأخذ هذه الوظيفة مصفوفة العدد الساعات الأسبوعية ومعدل الأجر الساعي وتقوم بحساب الأجر الأسبوعي لكل موظف وتخزينه في المصفوفة ثنائية الأبعاد.
4- كتابة وظيفة لحساب المعدل الأسبوعي للأجور لجميع الموظفين، ومن المفترض أن تستلم تلك الوظيفة مصفوفة الأجور الأسبوعية للموظفين وتحسب المعدل الأسبوعي لجميع الموظفين.
5- كتابة وظيفة لطباعة أسماء الموظفين الذين يحصلون على راتب أسبوعي أعلى من أو يساوي المعدل الأسبوعي للأجور، ويجب أن تأخذ هذه الوظيفة مصفوفة أسماء الموظفين ومصفوفة الأجور الأسبوعية والمعدل الأسبوعي وتقوم بطباعة أسماء الموظفين الذين يستوفون الشرط.
6- كتابة وظيفة لطباعة بيانات كل موظف، ويجب أن تأخذ هذه الوظيفة مصفوفة أسماء الموظفين ومصفوفة العدد الساعات الأسبوعية ومصفوفة معدل الأجر الساعي ومصفوفة الأجور الأسبوعية وتطبع بيانات كل موظف.
7- كتابة دالة رئيسية تنفذ الخطوات السابقة بالترتيب الصحيح وتقوم بتحميل البيانات من الملف وحساب الأجور وطباعة النتائج.
-
من الأفضل أن تقوم بمشاركة مجلد المشروع بعد ضغطه لتفقد الكود، حيث أنه لا يمكن معرفة المشكلة بدون رؤية الكود.
-
أنت تقصد مهارة الـ Problem Solving، صحيح؟
هي مهارة هامة بلا شك، ولن تمتلكها بين يوم وليلة بل أنت بحاجة إلى الدراسة بشكل يومي أو شبه يومي وكتابة الكود وتنفيذ المشاريع وحل المشاكل البرمجية التي تواجهك أثناء ذلك، أيضًا تحتاج إلى حل مسائل برمجية باللغة التي تفضلها من أجل تنمية مهارة Problem Solving لديك، وتستطيع الإعتماد على مواقع مثل Codewars وHackerRank وأيضًا Leetcode.
لكن قبل استخدام تلك المواقع ولكي لا تصاب بالإحباط الغير ضروري، عليك بالتركيز أولاً على تعلم أساسيات لغة البرمجة الأولى التي قررت تعلمها ثم التطبيق على تلك الأساسيات من خلال نماذج بسيطة ثم التعمق وإنشاء مشاريع متقدمة بتلك اللغة وحاول ألا تستخدم أي مكتبة إن أمكن.
وستجد الكثير من المشاريع على يوتيوب بمستويات مختلفة، وبعد التمكن من اللغة بشكل جيد واكتساب الثقة، تستطيع البدء في تنمية مهارة الـ Problem Solving وتخصيص نصف ساعة أو ساعة لكل مسألة وإذا تعذر عليك الحل تستطيع رؤية الحل وفهم الكود لا حفظه بل فهم الطريقة التي تم الحل بها، ثم قم بتنفيذ ذلك بمفردك أو بطريقة أخرى لكونك فهمت كيفية حل المشكلة الآن، ففي بعض الأحيان يوجد أكثر من حل لنفس المسألة البرمجية.
-
عليك بتفهم أن الفيديوهات على يوتيوب يتم تقليل الجودة الخاصة بها عند رفعها على المنصة وجودة 720p ليست HD بل جودة 1080p هي HD، بينما فيديوهات الدورة في أكاديمية حسوب لا يتم تقليل جودتها عند رفعها بل يتم رفعها بالجودة الأصليةبعد عملية المونتاج.
وذلك قد تجد أن حجم الفيديو كبير نسبيًا مقارنًة بيوتيوب والجودة أعلى أيضًا، أنصحك بمشاهدة الفيديو على جودة 1080p لكي ترى سطور الكود بشكل جيد إذا كان لديك إنترنت ومساحة بيانات جيدة، وحاول تجربة متصفح آخر أو تحديث المتصفح لديك فربما هناك إضافة أو ما شابه تسبب تلك تأخر التحميل.
-
هل يمكنك توضيح الأمر بصورة أو بفيديو لكي يتم فهم المشكلة، فالأمر غير واضح من الشرح النصي.
-
 1
1
-
-
أحسنت في التجربة والتغيير فتلك هي الطريقة الصحيحة لتعلم البرمجة وستتعلم من أخطائك الكثير على عكس كتابة الكود كما هو، وبجانب ما قمت به تستطيع استخدام بنية الشرط المتعددة (elif) بطريقة أكثر اختصارًا باستخدام العمليات المنطقية في الشروط كالتالي:
grade = int(input("Enter the grade: ")) if grade >= 101: print("The grade is out of range. It should be between 0 and 100.") elif 90 <= grade <= 100: print("A") elif 80 <= grade < 90: print("B") elif 70 <= grade < 80: print("C") elif 60 <= grade < 70: print("D") elif 50 <= grade < 60: print("E") elif 0 <= grade < 50: print("F-") else: print("Error")
وتلك الطريقة تقوم بدمج بعض الشروط المتشابهة واستخدام عمليات المقارنة المتعددة لتحقيق الاختصار فبدلاً من كتابة:
grade >= 80 and grade<= 89
نستطيع استخدام التعبير المختصر:
80 <= grade< 90
ويتم تكرار هذا النمط للشروط الأخرى أيضًا.
-
أنت تقصد تدريبات خاصة بحلقات التكرار في جافاسكريبت، صحيح؟ إليك بعض التدريبات إذن:
تدريبات بسيطة
- اكتب برنامج يستخدم حلقة تكرار لطباعة أعداد من 1 إلى 10.
- اكتب برنامج يستخدم حلقة تكرار لحساب مجموع الأعداد من 1 إلى 100.
- اكتب برنامج يستخدم حلقة تكرار لطباعة أعداد زوجية من 2 إلى 20.
- اكتب برنامج يستخدم حلقة تكرار لطباعة التواريخ من العام 2020 إلى العام 2030.
تدريبات متوسطة
- اكتب برنامج يستخدم حلقة تكرار لطباعة جدول الضرب لعدد محدد.
- اكتب برنامج يستخدم حلقة تكرار لإيجاد أكبر عنصر في مصفوفة (مصفوفة مكونة من أعداد).
- اكتب برنامج يستخدم حلقة تكرار لطباعة قائمة بالأرقام الأولية (الأعداد الأولية) من 1 إلى 100.
- أكتب برنامج يستخدم حلقة تكرار لإيجاد متوسط قيمة المصفوفة (مصفوفة مكونة من أعداد) باستخدام حساب.
تدريبات متقدمة
- اكتب برنامج يستخدم حلقة تكرار لطباعة الأعداد الأولى في سلسلة فيبوناتشي حتى عدد محدد.
- اكتب برنامج يستخدم حلقة تكرار لفرز عناصر مصفوفة بالترتيب التصاعدي.
- اكتب برنامج يستخدم حلقة تكرار لطباعة الأعداد الأولية في نطاق معين، حيث يتم تحديد النطاق من قبل المستخدم.
- اكتب برنامج يستخدم حلقة تكرار لإيجاد أكبر قيمة في كل صف من مصفوفة ثنائية الأبعاد (مصفوفة متكونة من أرقام) وطباعتها.
وإذا واجهت مشكلة حاول التفكير أولاً وقسم تلك المشكلة إلى أجزاء أصغر ثم اعمل على تنفيذها، وبعد التفكير تستطيع البحث عن كيفية تنفيذ ذلك والمراجعة على ما سبق، ثم السؤال إذا واجهت صعوبة ولا تتردد في السؤال.
-
 1
1
-
في دورة PHP سيتم شرح كيف يتم بناء لوحة تحكم وكيفية بناء نظام مصادقة وتسجيل دخول وتخصيص الصلاحيات، فلا تقلق بخصوص ذلك الأمر.
أما Laravel Nova ببساطة هي حزمة إدارة لوحة التحكم (Admin Panel) تم تطويرها بواسطة Laravel، وتوفر واجهة مستخدم جاهزة وقابلة للتخصيص لإدارة التطبيقات المبنية باستخدام إطار عمل Laravel.
وفائدة Laravel Nova تكمن في توفير أدوات قوية لإدارة تطبيقك بسهولة وكفاءة بدلاً من القيام بعملية تطوير واجهة المستخدم الخاصة بلوحة التحكم من الصفر، وتستطيع استخدام Laravel Nova للحصول على واجهة جاهزة ومتكاملة تتضمن ميزات مثل إنشاء وتحرير وحذف السجلات، وإدارة المستخدمين والصلاحيات، وتوليد تقارير، وغيرها الكثير.
وهي أحد الخيارات الشائعة لإدارة لوحة التحكم في تطبيقات Laravel، وبالطبع توجد أيضًا بدائل أخرى لـ Laravel Nova مثل Backpack for Laravel وAdminLTE وVoyager وغيرها، وباستطاعتك استكشاف تلك البدائل واختيار الأداة التي تناسب احتياجاتك ومتطلبات مشروعك بشكل أفضل، أي عليك تقييم ميزات ووظائف كل أداة وقدرات التخصيص وسهولة الاستخدام لتحديد الأفضل بالنسبة لك ولما تريد تنفيذه.
-
بخصوص منصة Wix فهى تعتمد على لغات الويب الأساسية وهي HTML, CSS, JS، وبخصوص الواجهة الخلفية فهى تستخدم بايثون وnode وscala، ولديها برمجة خاصة بواسطة تلك اللغات من توفير:
محرر Wix وبيئة التطوير:
والذي يوفر واجهة سحب وإسقاط تسمح للمستخدمين بتصميم وتخصيص مواقعهم بسهولة دون الحاجة للبرمجة.
Wix Corvid (سابقًا Wix Code):
Wix Corvid هو منصة تطوير تقدمها Wix تسمح للمستخدمين الأكثر تقدمًا ببناء تطبيقات ويب مخصصة وإضافة وظائف على الجانب الخادم باستخدام JavaScript، ويتيح للمطورين الوصول إلى واجهات برمجة التطبيقات (APIs) التي يوفرها Wix، وإنشاء مجموعات قواعد بيانات، وتنفيذ نماذج مخصصة، والمزيد.
وأمور أخرى مثل سوق تطبيقات Wix وWix Velo وأيضًا تعمل Wix على بنية سحابية تضمن التوسع والأداء والأمان لمواقعها وبيانات المستخدمين، حيث تتيح البنية السحابية استضافة المواقع والوصول إليها من أي مكان دون الحاجة لإدارة الخوادم أو البنية التحتية.
وبالطبع يوجد قاعدة بيانات وتعتمد Wix على نوعين وهما MySQL من أجل البيانات العلائقية، وMongoDB من أجل البيانات الغير علائقية.
بالإضافة إلى MySQL وMongoDB، تستخدم Wix أيضًا عددًا من قواعد البيانات الأخرى لأغراض محددة. مثل، Memcached لتخزين البيانات التي يتم الوصول إليها بشكل متكرر في الذاكرة، مما يجعل الوصول إليها أسرع للمستخدمين، وأيضًأ Redis لتخزين بيانات الجلسة، مما يتيح للمستخدمين البقاء مسجلين في حساباتهم عبر الصفحات المختلفة.
أما بخصوص منصة ووردبريس فهى تعتمد على لغات الويب الأساسية أيضًا وهم HTML, CSS, JS أما في الواجهة الخلفية فهى تعتمد على PHP وقاعدة بيانات MySQL.
وستحتاج إلى بناء نظام إدارة محتوى CMS، وهناك منصات جاهزة توفر ذلك مثل strapi، وتستطيع البحث عن how to build CMS.






استدعاء الخطوط في الموقع
في أسئلة البرمجة
نشر
الأمر يعتمد على ما تريد فعله وعلى الأماكن الجغرافية لزوار الموقع، فاستدعاء الخطوط عن طريق CDN من خلال جوجل يتيح لك الآتي:
أما تحميل الخطوط وإضافتها عن طريق CSS فيتيح لك:
أي أن استخدام CDN مناسب عندما تهتم بأداء الموقع وسرعة التحميل، وتفضل عدم التعامل مع الصيانة الدورية للخطوط، أما إذا كنت تحتاج إلى مرونة أكبر وتحكم دقيق في الخطوط، وتفضل الاستقلالية عن الاتصال بالإنترنت، فقد يكون تحميل الخطوط وإضافتها عن طريق CSS هو الخيار الأنسب لك.