-
المساهمات
9904 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
300
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
بتاريخ 4 دقائق مضت قال Atheer Bis:
جربت ولا ضبط / الملف package.json و composer.json موجودة داخل الـ cm
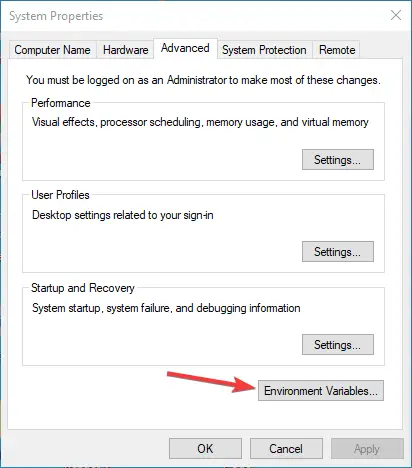
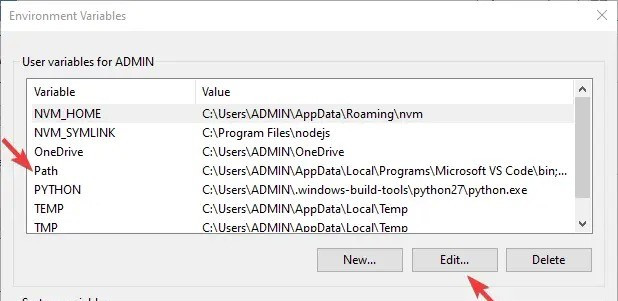
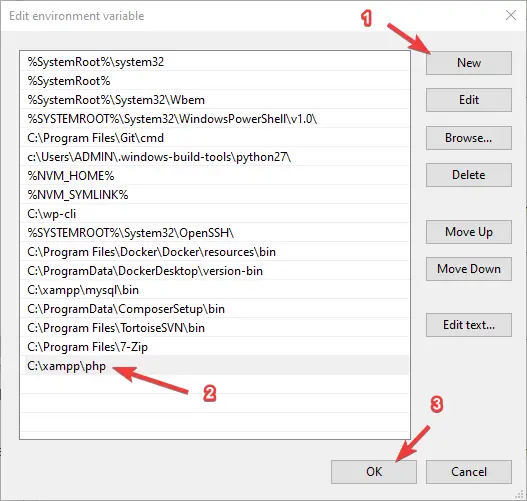
لديك مشكلة في مسار متغير البيئة لمترجم php لديك، حيث لا يتم التعرف على أمر php، عليك إضافة مجلد php الذي يقع في المسار التالي:
c:\xampp\phpإلى System variables كالتالي:
نبحث عن System variables في شريط البحث بالأسفل في الويندوز، ثم:



ثم غلق منفذ الأوامر في vscode من خلال الضغط على أيقونة سلة المهملات وإعادة تشغيله لقراءة متغيرات البيئة الجديدة.
-
 1
1
-
-
بتاريخ 8 دقائق مضت قال Atheer Bis:
فين اكتب الامر هذا الامر php artisan lang:publish ؟
أي أوامر خاصة بالمشروع نقوم بتنفيذها في منفذ الأوامر (التيرمنال) في مسار المجلد الرئيسي للمشروع الذي يوجد به ملف package.json و composer.json
-
 1
1
-
-
أولاً الـ spread operator عبارة عن مشغل يستخدم لفرد عناصر مصفوفة أو كائن إلى قائمة منفصلة ونستخدمه في أي مكان يمكن فيه استخدام قائمة منفصلة.
const arr1 = [1, 2, 3]; const arr2 = [...arr1, 4, 5]; console.log(arr2); // [1, 2, 3, 4, 5]
أما array.push ببساطة هي طريقة method تابعة للمصفوفات في جافاسكريبت تضيف عنصرًا أو أكثر إلى نهاية مصفوفة.
أي نستخدمها فقط مع المصفوفات.
const arr1 = [1, 2, 3]; arr1.push(4, 5); console.log(arr1); // [1, 2, 3, 4, 5]
وبالتالي استخدام spread operator عام أكثر ومختلف أيضًا، لحالات دمج مصفوفات أو كائنات، إنشاء نسخة جديدة من مصفوفة مع تغييرات طفيفة أو تمرير عناصر مصفوفة كوسيطات لوظيفة.
أيضًا نستطيع من خلاله تحديث خواص الكائن لاحظ المثال التالي:
const person = { name: "mahmoud", age: 30, }; const updatedPerson = { ...person, age: 31, city: "Cairo", }; console.log(updatedPerson); // { name: "mahmoud", age: 31, city: "Cairo" }
لاحظ كيف تم تغيير خاصية age في الكائن الثاني رغم أنها كانت 30 في البداية.
وذلك المُشغل نستخدمه في React لتحديث الحالة State بنفس الكيفية.
-
الأمر غير قانوني بالطبع، لكن لمعلوماتك فقط، لتعلم إختراق شيء عليك تعلم كيف تم صنعه صحيح؟
إذن تعلم اللغات المستخدمة في تطوير الألعاب والتعمق في كيفية التلاعب بالقيم بالذاكرة العشوائية، عامًة اللغات المستخدمة للألعاب هما C++ وC#.
-
 1
1
-
-
بواسطة دالة _ يتم ترجمة الرسالة من ملف اللغة المحدد (lang/en) لأنها تُمرر اسم الرسالة كـ argument، ثم يتم استبدال أي متغيرات موجودة في الرسالة بقيمها باستخدام الدالة __.
و @error('email') is-invalid @enderror هو عبارة عن تحقق من صحة حقل البريد الإلكتروني فلو كان هناك خطأ في البريد الإلكتروني الذي أدخله المستخدم، فإن الكلاس is-invalid يُضاف إلى الحقل لتغيير مظهره وإظهار أن هناك خطأ، كما أنه يُعالج الخطأ بوضع <span> يعرض رسالة الخطأ المحددة بواسطة {{ $message }}.
ويتعرف على الرسائل الخاصة بالأخطاء من خلال استخدام المجموعة اللغوية المناسبة، أي عند استدعاء دالة @error في النموذج، يُمرر اسم الحقل المرتبط بالخطأ إليها، وتستخدم Laravel هذا الاسم للبحث عن الرسالة المناسبة في ملفات المجموعات اللغوية.
مثل خطأ في حقل البريد الإلكتروني تستدعى @error('email')، يبحث Laravel في ملف lang/en للعثور على الرسالة المناسبة لهذا الخطأ.
كمثال:
'custom' => [ 'email' => [ 'required' => 'Please enter your email address.', 'email' => 'Please enter a valid email address.', ], ],
-
 1
1
-
-
بتاريخ On 27/2/2024 at 15:10 قال naif:
اخي ياسر مسكين
هل توجد فيدوهات تشرح ذالك او هل يمكنك عمل مثال حتا افهم
أسهل طريقة لمعرفة كيفية تنفيذ ذلك هو بتفقد الكود المصدري لووردبريس نفسه، وستجد الكود المصدري هنا:
الأمر سيستغرق وقت بالتأكيد لكنك ستتعلم الكثير أثناء ذلك، ولا تستعجل قم بحصر الجزء الخاص بالقوالب وتفقده، أي لا أقصد قراءة كامل الشيفر لمشروع ووردبريس بالطبع.
قم بتحميل المشروع على حاسوبك وابحث عن كلمات مثل theme وتفقد الملفات المجلدات التي بها ذلك.
-
إذا أردت الأفضل من حيث الأمان بخصوص الذاكرة العشوائية فاستخدم Rust.
وبخصوص بايثون فلها مزايا ولها عيوب، فمن ضمن مزاياها أنها تتعامل تلقائيًا مع إدارة الذاكرة باستخدام آلية "جمع القمامة" حيث تحدد الآلية الكائنات غير المستخدمة وتستعيد ذاكرتها، مما يمنع تراكم الذاكرة الميتة وتسريبات الذاكرة.
أيضًا توفر أدوات لإدارة الذاكرة المُؤقتة بكفاءة، مثل مكتبة collections.lru_cache، مما يساعد على تقليل استخدام الذاكرة وتحسين الأداء، وتفرض بايثون أنواعًا صارمة على البيانات، وبالتالي منع الأخطاء التي ربما تؤدي إلى تلف الذاكرة أو الوصول غير المصرح به.
لكن قد تؤدي الدورات المرجعية إلى تسريبات الذاكرة، حيث تستمر الكائنات في الاحتفاظ ببعضها البعض في الذاكرة حتى بعد انتهاء الحاجة إليها، وتتطلب بعض المهام، مثل برمجة الشبكة أو معالجة البيانات، استخدام الذاكرة المُخصصة، والتي يمكن أن تكون عرضة لأخطاء الذاكرة إذا لم تتم إدارتها بشكل صحيح.
-
 1
1
-
-
في حال تواصلت مع مركز المساعدة بخصوص ذلك، فأرجو الإنتظار وسيتم الرد عليك بخصوص ما تريده، ولا تقلق بخصوص الرد.
إن لم تقم بذلك، أرجو التواصل مع مركز المساعدة.
-
 1
1
-
-
من خلاله نستطيع تحديد من يمكنه الوصول إلى أجزاء مختلفة من التطبيق وبالتالي يمكن إنشاء حراس مختلفين بمستويات مختلفة من الوصول.
وبالتبعية تستطيعي عرض محتوى مختلف للمستخدمين المُصادق عليهم اعتمادًا على الحارس الذي يستخدمونه.
-
 1
1
-
-
بشكل بسيط:
- من المفترض أن يكون لديك رابط في أحد عروضك ينتقل إلى صفحة "admin.profile".
- عند النقر على هذا الرابط، سيتم تنفيذ طريقة info() في وحدة التحكم "AdminController".
- ستقوم طريقة info() بالحصول على المستخدم المُصادق عليه من الحارس "admin".
- ستقوم طريقة info() بعد ذلك بعرض "admin.profile" مع إرسال المستخدم المُصادق عليه إلى العرض.
حيث أنّ auth() عبارة دالة مساعدة موجودة في Laravel تُستخدم للوصول إلى واجهة المستخدم المُصادق عليها، وguard() هي طريقة على واجهة المستخدم المُصادق عليها تُستخدم لتحديد الحارس الذي يجب استخدامه وهو "admin".
أما user() هي طريقة على الحارس تُستخدم للحصول على المستخدم المُصادق عليه.
والهدف هو الحصول على المستخدم المُصادق عليه من الحارس "admin" واستخدام المستخدم المُصادق عليه بعد ذلك في عرض "admin.profile".
ويُفترض أن يكون لديك حارس مُسمى "admin" مُعرّف في ملف config/auth.php، ويجب أن يكون المستخدم المُصادق عليه مُسجلاً في قاعدة البيانات.
-
 1
1
-
بتاريخ 40 دقائق مضت قال Soluk Gulumseme:
نعم فعلت كل ذلك ولكنه مازل يظهر البيانات على انها علامة استفهام
حاول تنفيذ الاستعلام التالي لتحويل قاعدة البيانات إلى UTF8:
ALTER DATABASE db CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
-
بتاريخ 7 دقائق مضت قال Ail Ahmed:
طيب مممكن افهم الخورزميات المستخدم في ال numpy
يعني ال dot بتستخدم افضل خورزميات ضرب المضفوفات زي خورزميات سنه 2020 لعلماء Alman , Williams
تستخدم NumPy مجموعة متنوعة من الخوارزميات لضرب المصفوفات، اعتمادًا على خصائص المصفوفتين:
- الخوارزمية الساذجة: هي أبسط طريقة لضرب المصفوفات، وهي مناسبة للمصفوفتين الصغيرة وتقوم بحساب كل عنصر في المصفوفة الناتجة عن طريق ضرب العناصر المتناظرة من المصفوفتين.
- خوارزمية Strassen: وهي خوارزمية أكثر كفاءة من الخوارزمية الساذجة، خاصة للمصفوفتين الكبيرتين وتتضمن تقسيم المصفوفتين إلى أجزاء أصغر، ثم ضرب كل جزء باستخدام خوارزمية Strassen أو الخوارزمية الساذجة.
- خوارزمية Winograd: خوارزمية أكثر كفاءة من خوارزمية Strassen في بعض الحالات وتعمل على تحويل المصفوفتين إلى شكل آخر، ثم ضربها باستخدام خوارزمية أكثر كفاءة.
في عام 2020، طور Alman و Williams خوارزمية جديدة لضرب المصفوفات تسمى "Alman-Williams" وتُعد الخوارزمية أكثر كفاءة من الخوارزميات السابقة في بعض الحالات، ويعتمد اختيار الخوارزمية الأفضل على خصائص المصفوفتين.
-
 1
1
-
بتاريخ 26 دقائق مضت قال Soluk Gulumseme:
نعم الترميز محدد على أنه UTF8
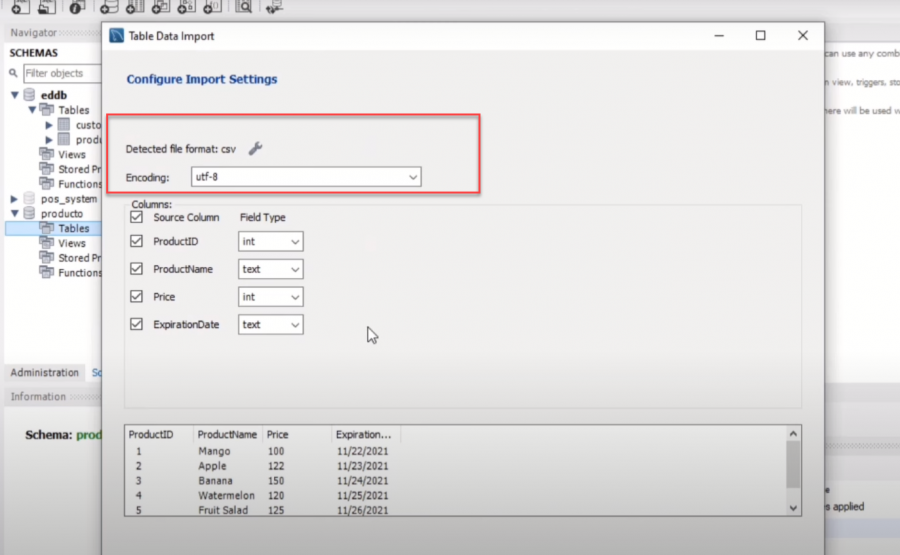
الاستيراد من خلال الواجهة
أثناء الاستيراد هل حددت الترميز كالتالي؟
في حال قمت بذلك تأكد من أنّ قاعدة البيانات الترميز الخاص بها هو UTF8 من خلال الضغط على status and system variables من الجانب الأيسر.
ثم في خانة البحث ابحث عن Collation وتأكد من أن الترميز بالكامل هو utf8 أيضًا ابحث عن character ثم تأكد من نفس الترميز.
-
 1
1
-
-
لذلك سنحتاج مكتبة numpy فهي خاصة بمثلك تلك الأمور والعمليات الرياضية المعقدة على المصفوفات.
بالطبع عليك تثبيت المكتبة
pip install numpyثم استيرادها كالتالي:
import numpy as np
وكمثال لنقوم بإنشاء مصفوفتين:
A = np.array([[1, 2], [3, 4]]) B = np.array([[5, 6], [7, 8]])
لضرب المصفوفتين نستخدم دالة dot() ونطبع النتيجة:
C = np.dot(A, B) print(C)
-
 1
1
-
-
يجب تحديد الترميز على أنه UTF8 عند الاستيراد، لكن ما هي الطريقة التي تقوم بالاستيراد من خلالها؟ هل من خلال الواجهة أم من خلال استعلام SQL؟
-
 1
1
-
-
الأمر طبيعي بالفعل على Xcode، ولحل المشكلة عليك استخدام النسخة المجمعة مسبقًا pre-compiled من Firestore iOS SDK.
وستجد أن وقت البناء انخفض بشكل كبير.
وذلك بسبب أن النسخة الغير مجمعة مسبقًا من Firestore iOS SDK بها 500+ ألف سطر برمجي تخيلي أن ذلك يتم تجميعه في وقت البناء؟
في ملف ios/Podfile.lock تفقد نسخة Firebase iOS SDK وكمثال هنا هي نسخة 9:
PODS: - cloud_firestore (3.2.1): - Firebase/Firestore (= 9.2.0) - firebase_core - Flutter
عليك تفقد هل يوجد نسخة مجمعة لذلك الإصدار أم لا وحاليًا متوفر حتى الإصدار 10.21.0.
ثم تغيير النسخة في ios/Podfile لتشير للنسخة المجمعة كالتالي:
pod 'FirebaseFirestore', :git => 'https://github.com/invertase/firestore-ios-sdk-frameworks.git', :tag => '10.19.0'
-
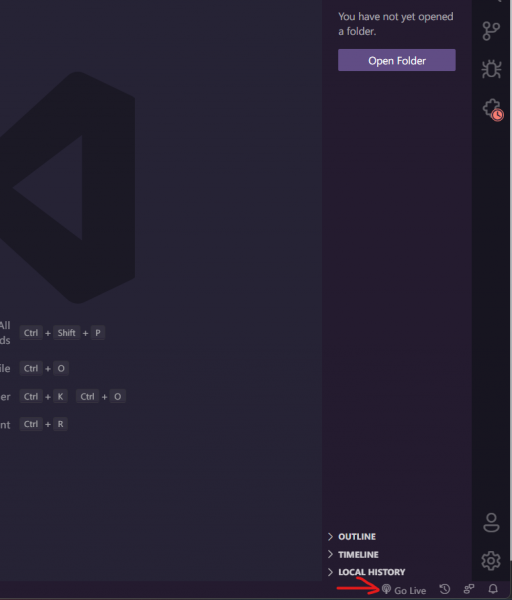
ربما المشكلة هي أنك لم تقم بحفظ التغييرات عن طريق CTRL + S.
وإن استمرت المشكلة أسهل طريقة، هي حذف إضافة Live server ثم إعادة vscode ثم تثبيت الإضافة مرة أخرى.
وسيظهر لك زر Go Live بالأسفل عند الضغط عليه سيتم تشغيل السيرفر، ويجب وجود ملف باسم index.html فهو الملف الرئيسي للمشروع لديك، وإلا سيظهر لك نافذة تخبرك بإختيار الملف الرئيسي للمشروع.

-
بالطبع تستطيع إزالتها ذلك للتأكد من أنك صاحب الموقع بالفعل بعد التأكيد يمكنك حذفها لا مشكلة.
-
بتاريخ 8 دقائق مضت قال Kayo Mikami:
السلام عليكم، نحن بالغد و قد مرت 20 ساعة و لا يوجد رد منذ آخر رسالة.
أتفهم قلقك بخصوص ذلك، وبخصوص أنك تريد التقدم للإختبار ففي تلك الحالة يتم مراجعة المشاريع والرد على كافة استفساراتك، في حال لم توفر روابط المشاريع من الأفضل توفيرها لتسريع العملية، ولا تقلق بخصوص الرد فذلك أمر طبيعي عند التقدم للإختبار.
شكرًا لتفهمك.
-
 1
1
-
-
عليك كتابة الإعدادات التالية في .htaccess
RewriteEngine On RewriteCond %{QUERY_STRING} id=(.*) RewriteRule ^page.php$ /page-%1.html? [R=301,L]
وذك لتحويل الروابط من page.php?id=الاستعلام إلى page-الاستعلام.html بشكل تلقائي.
لكن عليك توضيح ما تريده بالضبط لتوفير إعداد أفضل، فإعدادات htaccess ستسبب لك مشكلة في حال كانت غير مناسبة لما تريد تنفيذه.
-
 1
1
-
-
ما تقصده الفرق بين وحدة string والكائن str في لغة بايثون
فوحدة string هي وحدة مدمجة في لغة بايثون تقدم مجموعة من الوظائف للتعامل مع السلاسل النصية وتشمل الوظائف عمليات مثل البحث عن الأحرف أو الكلمات، وتغيير حالة الأحرف، ودمج النصوص، والتحقق من صحة البيانات النصية.
حيث تعتبر وحدة string قديمة نوعًا ما، وبدأت وظائفها تندمج مع الكائن str في الإصدارات الحديثة من لغة بايثون.
أما الكائن str هو نوع بيانات أساسي في لغة بايثون يمثل سلسلة من الأحرف وتستطيع إنشاء كائن str باستخدام علامات الاقتباس المفردة أو المزدوجة أو باستخدام دالة str() كالتالي:
str(3) '3'
ويوفر مجموعة من الطرق (methods) للتعامل مع محتوى السلسلة النصية، وتلك الطرق (ميثودز) أكثر حداثة وسهولة في الاستخدام من وظائف وحدة string.
وستجد توضيح بالأمثلة هنا:
وتم إيقاف استخدام وحدة string في الإصدار 3.9 من لغة بايثون، ولكن لا يزال من الممكن استخدامها في الإصدارات القديمة.
-
 1
1
-
-
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل في حال كان السؤال متعلق بمحتوى الدورة.
وإجابًة على سؤالك، لأنه في حال استخدام بيئة لاراجون، منفذ الأوامر الإفتراضي في تلك البيئة هو Cmder فعند تشغيله يتم فتح المسار ضمن مجلد www الذي يتضمن المشاريع.
والغرض من استخدام منفذ الأوامر المضمن في لاراجون، هو بسبب أن متغيرات البيئة يتم حقنها مباشرًة عند تغيير إصدار PHP أو إصدار Node.js وغيرهم من خلال واجهة PHP، حيث ستجد أن Cmder يتعرف على الإصدار الذي تم الإنتقال إليه مباشرًة ولا حاجة إلى إعادة تشغيل منفذ الأوامر للتعرف على متغيرات البيئة الجديدة.
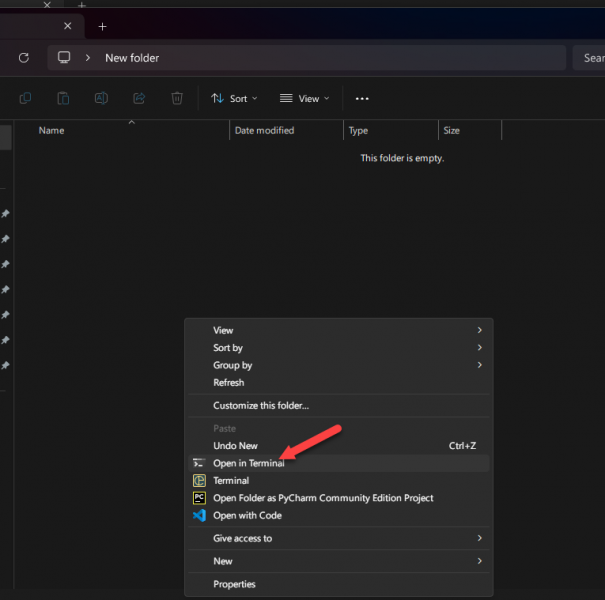
وبالطبع تستطيع استخدام أي منفذ أوامر آخر وتستطيع فتحه في مجلد www بالضغط بزر الفأرة الأيمن في مكان فارغ بالمجلد ثم إختيار open in terminal كالتالي:
ولا تنسى استخدام تطبيق التيرمنال التالي للويندوز:
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ولكن إرشادك لخطوات الحل، المطلوب في الإختبار هو:
أولاً: كتابة برنامج بايثون يحول بين القدم (foot) وال متر (meter)، مع الأخذ بعين الاعتبار أن 1 متر يساوي 3.28084 قدم.
ثانياً: إضافة تعليمة if-else للبرنامج.
- إذا كان الطول (المدخل) أقل من 50 مترًا، اعرض الرسالة "الطول قصير".
- إذا كان الطول بين 50 و 150 مترًا، اعرض الرسالة "الطول طبيعي".
- إذا كان الطول أكثر من 150 مترًا، اعرض الرسالة "الطول طويل".
ثالثاً: كتابة البرنامج بطريقة منظمة وواضحة.
رابعاً: اختبار البرنامج والتأكد من عمله بشكل صحيح.
خامساً: تسليم البرنامج مع لقطة شاشة للنتائج في نافذة وحدة التحكم.
ويوجد نقاط التقييم:
- تعريف المتغيرات المناسبة: 1 نقطة
- كتابة العمليات الحسابية والتحويل: 2 نقطة
- عرض النتيجة المتوقعة في نافذة وحدة التحكم: 2 نقطة
- تعليمة if-else مع الترتيب الصحيح: 5 نقاط
الدرجة الكلية: 10 نقاط
والأمر بسيط، بمجرد دراسة أساسيات بايثون والجمل الشرطية ستتمكني من حل الإختبار، وإليك شرح:
-
بتاريخ 47 دقائق مضت قال Alan Dawud:
شاهدت هذا المحتوى
ولكن سؤالي كان عن أساليب الكتابة وطرق تحرير المقالات
أرى أنه يجب على موقع أكاديمية حسوب نشر سلاسل تعليمية حولها
بالفعل يوجد قسم مخصص للكتابة في الأكاديمية وهو قسم العمل بكتابة المحتوى، أيضًا يوجد قسم العمل بالترجمة.
أيضًا الدليل التالي مفيد:
بالإضافة إلى مقالات متفرقة في منصات حسوب:
- كيفية كتابة مقال احترافي في 8 خطوات
- دليلك إلى كتابة مقال احترافي يحصد ملايين الزيارات
- للمبتدئين: خطوات تعلم كتابة المقالات باحترافية
أقسام التسويق الرقمي بالمحتوى:





سؤال عن logincontroller
في PHP
نشر
دالة showLoginForm تقوم بعرض نموذج تسجيل الدخول.
وفي البداية يتم إنشاء خدمة جديدة:
ثم الحصول على أنواع المستخدمين $service->types().
بعد ذلك التحقق من وجود حراس متعددين:
وفي حال العثور على حراس متعددين، يتم إعادة توجيه المستخدم إلى الصفحة الرئيسية.
وإن لم يتم العثور على حراس متعددين، يتم إرجاع عرض نموذج تسجيل الدخول:
مع إرسال قائمة بأنواع المستخدمين ($types) إلى العرض.
ثم تأتي الدالة redirectTo والتي تعيد قيمة return '/home' أي تحدد مسار إعادة التوجيه بعد تسجيل الدخول بنجاح لإعادة توجيه المستخدم إلى الصفحة الرئيسية (/home).
ثم الدالة username التي تعيد قيمة return 'username'; لتحديد اسم المستخدم الذي سيُستخدم لتسجيل الدخول أي اسم المستخدم الافتراضي هو username.
أخيرًا الدالة logout التي تستخدم فئة Auth لتسجيل خروج المستخدم من النظام بواسطة Auth::logout(); وحذف بيانات جلسة المستخدم باستخدام فئة Session:
ثم إعادة توجيه المستخدم إلى الصفحة الرئيسية (/) بعد تسجيل خروجه من النظام.