-
المساهمات
13195 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
365
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الحل الأول: الضغط على ctrl + shift + p داخل كود المشروع ثم Index workspace حل آخر: تثبيت laravel-ide-helper package من خلال كتابة الأمر التالي composer require --dev barryvdh/laravel-ide-helper و تقوم هذه الحزمة بإنشاء ملفات مساعدة تمكّن IDE الخاص بك من توفير إكمال تلقائي دقيق. يتم الإنشاء بناءً على الملفات الموجودة في مشروعك ، لذا فهي محدثة دائمًا. وهي تدعم Laravel 8+ و PHP 7.3+ حل آخر: قم بوضع الكود التالي في أسفل ملف settings.json "intelephense.telemetry.enabled": false, "intelephense.completion.triggerParameterHints": true, "intelephense.completion.insertUseDeclaration": true, "intelephense.trace.server": "messages", "intelephense.diagnostics.undefinedClassConstants": false, "intelephense.diagnostics.undefinedFunctions": false, "intelephense.diagnostics.undefinedConstants": false, "intelephense.diagnostics.undefinedProperties": false, "intelephense.diagnostics.undefinedTypes": false, "intelephense.diagnostics.undefinedMethods": false,
-
خاصية additionalData تقبل الدوال أيضًا يمكنك كتابة الشروط التي تريدها، وإليك شرح الكود بعد التعديل: الكود هو عبارة عن دالة JavaScript تستخدم في تعريف قواعد تحميل الملفات من نوع SASS (بامتداد .scss) في مشروع webpack. ويقوم الكود بالتالي: يأخذ المحتوى وسياق التحميل كمدخلات (content, loaderContext). يقوم بقراءة مسار الملف المستهدف (resourcePath) ومجلد العمل الأساسي (rootContext) من loaderContext. يقوم بحساب المسار النسبي للملف المستهدف من مجلد العمل الأساسي باستخدام الدالة path.relative(). يقوم بفحص ما إذا كان المسار النسبي للملف المستهدف ينطبق على النمط "src\store" باستخدام الدالة match(). إذا كان المسار النسبي ينطبق على النمط "src\store" يتم إرجاع المحتوى دون تغيير. إذا لم ينطبق المسار النسبي على النمط "src\store"، يتم إضافة سلسلة نصية تحتوي على عبارات import لملفات scss داخل مشروع webpack، وتتبع ذلك بالمحتوى الأصلي للملف المستهدف. بشكل عام، يمكن استخدام الكود لتحميل ملفات SASS في مشروع webpack، مع إضافة عبارات import لملفات أخرى داخل المشروع المتعلقة بالموضوع المستخدم في SASS. additionalData = (content, loaderContext) => { const { resourcePath, rootContext } = loaderContext; const relativeFilePath = path.relative(rootContext, resourcePath); const isExcluded = relativeFilePath.match(/^src\\store\\.*/); return isExcluded ? content : '@import "sass/_themes.scss";@import "sass/_variables.scss";' + content; };
-
رسالة الخطأ تشير إلى أن وضع الصورة غير معترف به أو غير مدعوم بواسطة مكتبة PIL (Python Imaging Library). في هذه الحالة ، الوضع '1' ليس وضعًا صالحًا لفتح صورة باستخدام الأمر Image.open (). لحل هذه المشكلة ، يجب عليك تحديد وضع صالح للصورة عند فتحها. على سبيل المثال ، يمكنك استخدام الوضع 'r' لقراءة الملف في وضع البايتات الثنائية binary و 'RGB' لفتح صورة ملونة: from PIL import Image im = Image.open('C:/Users/titanic/Desktop/photo/50.jpg').convert('RGB') في المثال أعلاه ، تم استخدام الأمر convert() لتحويل الصورة إلى الوضع 'RGB' ، وهو وضع الألوان الصالح المدعوم بواسطة مكتبة PIL. وبالنسبة للكود الخاص بك، الخطأ في الكود هو أنه يتم استخدام cv2.IMREAD_COLOR مع Image.open من مكتبة PIL ، والتي لا يدعمها. يمكن حل هذه المشكلة عن طريق تحميل الصورة مع مكتبة PIL فقط عن طريق تعيين مسار الصورة كمعامل لـ Image.open. هنا هو الكود الصحيح: from PIL import Image from PIL import ImageStat im = Image.open('C:/Users/titanic/Desktop/photo/50.jpg') stat = ImageStat.Stat(im) avg = stat.mean() total = sum(avg) red_percentage = avg[0]/total * 100 green_percentage = avg[1]/total * 100 blue_percentage = avg[2]/total * 100 print("Red: %f%%, Green: %f%%, Blue: %f%%" % (red_percentage, green_percentage, blue_percentage)) بالإضافة إلى ذلك ، الكود يعاني من مشكلة في استخدام avg، لأنه لم يتم استدعاء الدالة. يمكن حل هذه المشكلة بإضافة "()" بعد stat.mean، كما تلاحظين في الكود.
- 5 اجابة
-
- 1
-

-
في الكود المعدّل هذا، يتم استخدام wx.TextAttr لإنشاء كائن خاص بصفة النص text attribute object باللون المطلوب. ثم يتم استخدام طريقة SetDefaultStyle() لتعيين هذه الصفة attribute الخاصة بصفة النص كصفة افتراضية لعنصر التحكم بالنص self.verify. في النهاية، يتم استخدام طريقة write() لكتابة النص إلى عنصر التحكم بالنص self.verify باللون المحدد. def onsend(self, event): self.result = self.userwrite.GetValue() if self.result == self.letter: # Set text color to blue for correct answer text_attr = wx.TextAttr(wx.BLUE) self.verify.SetDefaultStyle(text_attr) self.verify.write(f'''صحيح {self.letter}\n''') winsound.PlaySound('data\\yes.wav', 1) if self.lettern == 25: self.lettern = 0 else: self.lettern = self.lettern + 1 self.letter = enletters[self.lettern] self.wt.SetLabel(f"اكتب حرف {self.letter} ") self.userwrite.SetFocus() self.userwrite.SetValue("") elif self.result != self.letter: # Set text color to red for incorrect answer text_attr = wx.TextAttr(wx.RED) self.verify.SetDefaultStyle(text_attr) self.verify.write(f'''خطأ: المطلوب كتابته: {self.letter}, المكتوب: {self.result}\n''') winsound.PlaySound('data\\no.wav', 1) self.userwrite.SetFocus() self.userwrite.SetValue("")
-
لحل تلك المشكلة عليك باتباع الخطوات الآتية: من خلال الـ terminal قم بكتابة الأوامر التالية بالترتيب: flutter channel stable. flutter upgrade --force flutter pub cache repair بعد ذلك تأكد من أنك في المسار الخاص بالتطبيق من خلال كتابة cd وبجانبها اسم الفولدر الخاص بالمشروع مثال لو كان على سطح المكتب cd my-app. 4. وأخيرًا كتابة أمر flutter clean. بعض الخطوات الأخرى التي من شأنها حل المشكلة إن لم تفي الخطوات السابقة بالغرض: قم بحذف ملف pubspec.lock. توجه إلى ملف pubspec.yaml ثم قم بكتابة أمر Pub get لتوليد ملف pubspec.lock مجددًا، والآن قم بعمل build لمشروعك للتأكد من حل المشكلة. حل أخر تأكد من حذف الـ modules المستوردة الغير مستخدمة كمثال import 'dart:js'; أو import 'dart:developer'; قم بحذفها إن لم يتم استخدامها في الكود، وبإمكانك الضغط على CTRL + Alt + O داخل الكود ليتم عمل Optimize Imports أي تهيئة للملفات المستوردة وحذف الغير مستخدم وترتيب الاستيراد. في بعض الأحيان يتم استيراد import 'dart:html'; في VSCode بدلاً من import 'dart:io' فتأكد من حذف الاستيرادات الغير صحيحة.
- 6 اجابة
-
- 1
-

-
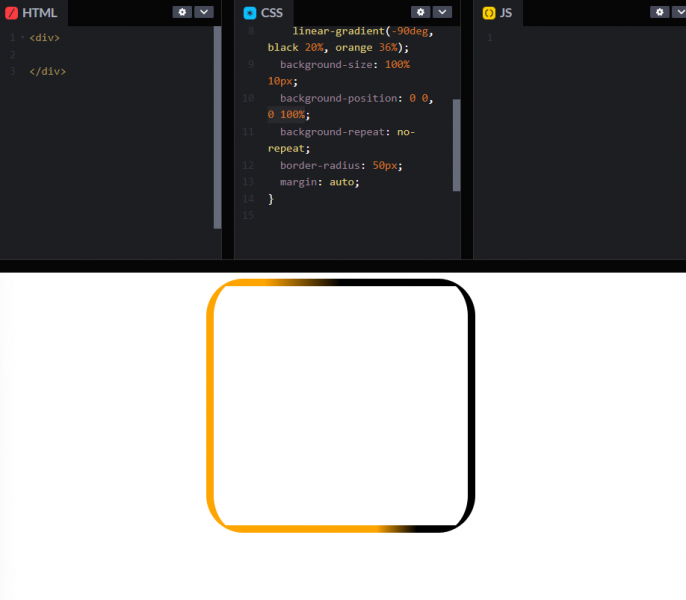
يمكن تنفيذ ذلك من خلال خاصية background-image في CSS حيث سيتم تعيين border يمين ويسار، ثم background-image للأعلى وللأسفل ولكن يجب ضبط الـ background-position لوضع خلفية في الأسفل وبالأعلى. وإليك الكود بالكامل كمثال: div { width: 300px; height: 300px; padding: 20px; border-left: 10px solid orange; border-right: 10px solid black; background-image: linear-gradient(-90deg, black 50%, orange 80%), linear-gradient(-90deg, black 20%, orange 36%); background-size: 100% 10px; background-position: 0 0, 0 100%; background-repeat: no-repeat; border-radius: 50px; margin: auto; } لاحظ أن درجة التدرج الخاصة بالـ background-image هي -90 ويمكن أن تصبح 90 درجة لا مشكلةحيث دائرة الميل هي 360 درجة وليست 180، بمعني أن 90 هنا تعني التدرج أفقيًا، و في حالة 90 درجة بالموجب ستقوم بعكس تدرج اللون، ففي المثال الأسود أولاً ثم البرتقالي، . بعد أن قمت بتحديد خلفيتان متدرجتي اللون (كمثال الأسود حتى 50% من العرض ثم يتلاشي ليبدأ البرتقالي من 80% من العرض)، قمت بتحديد حجم الخلفية background-size ليكون 100% أفقيًا و 10 بكسل رأسيًا. بعد ذلك موضع الخلفية background-position، قمت بتحديد موضع الخلفية الأول 0 0 أي بالأعلى ثم 100% و 0 للثانية أي بالأسفل، فالرقم الأول هو أفقيًا والثاني رأسيًا. وهذا رابط codepen لمشاهدة المثال والتعديل عليه.
-
الموقع المذكور يستخدم الخواص التالية من لغة CSS: CSS Flexbox CSS Grid Layout CSS Positioning والتي تتضمن 5 خيارات مختلفة: static, relative, absolute, fixed, and sticky. ويتم استخدام الثلاث خواص السابقة لتشكيل هيكل أو الـ Layout الخاص بصفحة الموقع التي تريد إنشائها، وكمثال يمكن استخدام خاصية position: absolute لتحريك عنصر من الصفحة ووضعه بشكل عائم فوق بقية العناصر. ويمكن استخدام Flexbox و Grid لتصميم أي هيكل تريده للصفحة من خلال الخواص الخاصة بكل منهما، مثال إذا أردت إنشاء قسم خاص لعرض المقالات بالموقع بحيث يتم تحديد طول وعرض للصندوق أو البطاقة الخاصة بالمقالة سنستخدم الـ Grid للقيام بذلك. .wrapper { display: grid; grid-template-columns: repeat(auto-fill, minmax(min(100%, 250px), 1fr)); grid-gap: 1rem; } هذا الكود ينطبق على عنصر HTML يحمل كلاس "wrapper". وتعني الخاصية "display: grid" أن العنصر سيتم عرضه كشبكة، حيث يمكن تحديد عدد الأعمدة والصفوف فيها باستخدام الخاصية "grid-template-columns" والتي تحدد عدد الأعمدة وعرضها بالبكسل، مع إمكانية استخدام القيمة "auto-fill" لجعل العنصر يتكيف مع حجم الشاشة وعرض الأعمدة بناءً على ذلك. كما تم استخدام الدالة "minmax" لتحديد الحد الأدنى والأقصى لعرض الأعمدة. حيث يجب أن لا تقل عرض العمود عن 250 بكسل في حالة عرض الموقع على الديسكتوب أو 100% من العرض في حالة تصفح الموقع من أجهزة الموبايل، وإذا كان حجم الشاشة أكبر سيزيد عرض العمود إلى "1fr" وهي قيمة تعني أن العرض سيتكيف بناءً على المساحة المتبقية في الشبكة. وأخيرًا، يتم تحديد فراغ بين العناصر في الشبكة باستخدام خاصية "grid-gap" والتي تحدد الفراغ بالبكسل بين عناصر الشبكة، في هذا الكود تم تحديد فراغ بحجم 1rem وهي تعني 100% من الحجم الإفتراضي للخط وهو 16px إلا إذا تم تغيير الحجم الإفتراضي من خلال الكود أو من خلال عمل zoom داخل الصفحة. ويمكنك قراءة المقالي التالي.
-
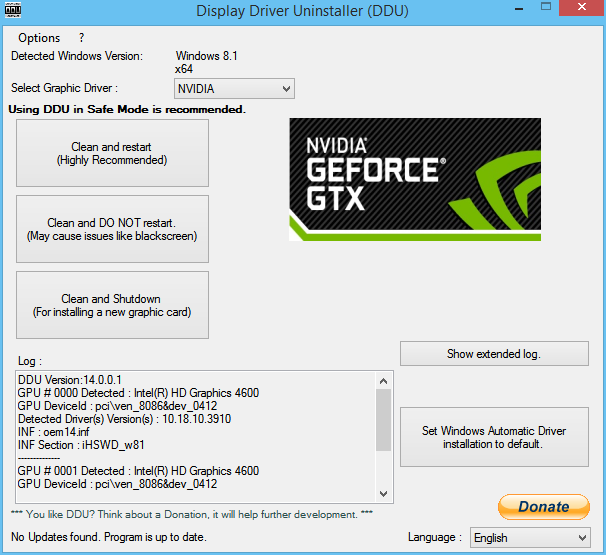
في البداية يجب إتباع بعض الخطوات لضمان تثبيت تعريف كرت الشاشة بشكل سليم: تحميل أداة Display Driver Uninstaller بعد الدخول ستجد الرابط أسفل الصفحة اضغط على أي رابط للتحميل. بعد ذلك سنحتاج لتفعيل وضع Safe mode والخطوات واحدة سواء لويندوز 10 أو 11: اضغط على خانة البحث في شريط المهام بالأسفل، ثم ابحث عن Command Prompt. ستجد خيار باسم Run as Administrator قد ظهر لك اضغط عليه. قم بنسخ الأمر التالي bcdedit /set {default} bootmenupolicy legacy والصقه في نافذة منفذ الأوامر Command Prompt الآن قم بإعادة تشغيل اللاب توب أو الحاسوب من خلال عمل Reboot ثم قبل أن يظهر أي شيء على الشاشة استمر في الضغط بشكل متكرر على زر F8 حتى تظهر لك نافذة خيارات الإقلاع Boot Options. اختر منها Safe Mode. الآن حاسوبك من المفترض أن يقلع في الوضع الآمن، وبإمكانك الخروج من ذلك الوضع بإعادة تشغيل جهازك مرة أخرى. والآن لنقم بعمل حذف كامل لتعريف كرت الشاشة: من خلال تثبيت أداة Display Driver Uninstaller ثم الضغط على Clean and restart، انتظر بعض الوقت لحين حذف التعريف وإعادة تشغيل الجهاز. بعد ذلك سنحتاج إلى تحميل تعريف كرت الشاشة الخاص باللاب توب أو الحاسوب: من خلال التوجه إلى صفحة تعريفات إنفيديا واختيار كرت الشاشة الخاص بجهازك (ستجد بجانبه كلمة notebooks بالنسبة لأجهزة اللاب توب) ثم تحميله وتثبيته، وتأكد من اختيار تعريف Game ready driver في خانة download type في صفحة تعريفات إنفيديا. وكملاحظة، من الطبيعي أن تنطفيء أو تصبح الشاشة سوداء لبضع ثواني أو ربما دقيقة أثناء تثبيت التعريف، ولا أنصح بتثبيت تعريفات كرت الشاشة من الصفحة الخاصة بشركة اللاب توب، ففي أغلب الأحيان تكون غير محدثة.
-
لتفعيل الـ Add-Ins أو الإضافات في برامج وتطبيقات Microsoft 365 عليك بامتلاك حساب يسمح لك بذلك، فالحساب الجامعي الخاص بك تم منعه من تلك الخاصية بواسطة مدير الحساب - Adminstrator، ولحل مشكلة: عليك بالتواصل مع قسم الـ IT في الجامعة سواء عبر البريد الإلكتروني أو الذهاب شخصيًا إلى القسم الخاص بهم، ثم السؤال عن إمكانية تفعيل خاصية الإضافات - Add-Ins للحساب الخاص بك. في الحالة العادية يتم التفعيل من خلال الذهاب إلى: النقر فوق File ثم options أو الوظائف الإضافية ثم اضغط على Add-ins. اضغط على Update لتحديث قائمة الإضافات، ثم انقر فوق الإضافة التي تريدها لعرض التفاصيل الخاصة بها، او نقر مزدوج لتثبيت الإضافة. علمًا بأنّ الخطوات السابقة خاصة ببرامج Word أو Excel أو PowerPoint. وبالنسبة لبرنامج Outlook: اضغط على Get Add-ins أعلى جهة اليمين في شريط الأدوات. ستجد قائمة بكافة الإضافات المتاحة ويمكنك البحث عن إضافة معينة أو الضغط على Add لتثبيت الإضافة.
-
وعليكم السلام، الأفضل نشر سؤالك مباشرةً لتتلقي إجابة سريعة عليه، ما هي المشكلة التي تواجيها حاليًا؟ أرجو توفير نص كامل للخطأ أو صورة للمشكلة.
-
إذا كان ملف التصميم تم على فيجما فيمكنك الاستعانة بمنصة فيجما للقيام بذلك بل وتوفير كود CSS لك: اضغط على أي عنصر في التصميم وستجد في النافذة جهة اليمين خيار code <> قم بالضغط عليه وانسخ كود الـ CSS أما إذا كانت صور فقط وتريد استخراج الـ design system الخاص بالموقع من خلالها، فيمكنك الإعتماد على: اضافة PixelZoomer على المتصفح، من خلالها يمكنك استخراج الألوان من الصور والقياسات بين عناصر التصميم. بالنسبة للخطوط هناك مواقع كثيرة مثل whatfontis و بالنسبة للخطوط العربية أنصحك بموقع Arafonts وهناك مواقع توفر لك تحويل الصور إلى CSS code إذا أردت تصميم صورة من خلال CSS فقط قم بالبحث عن image to css وبالنسبة لعناصر أي موقع هناك إضافة باسم css peeper من خلالها باستطاعتك الضغط على أي عنصر وسيظهر لك كافة تفاصيل كود CSS الخاص بذلك العنصر. وإذا أردت استخراج نصوص من الصور فهناك إضافة OCR - image reader من خلالها باستطاعتك استخراج النصوص من الصور لكن لا تدعم العربية.
-
أرجو أن توفر رسالة أو صورة كاملة للخطأ الذي حدث أثناء التشغيل. وقبل ذلك هل تأكدت من: تثبيت أحدث إصدار من python قم بعمل import للـ sdk الخاصة بالـ firebase من خلال اتباع التعليمات الخاصة بمنصة unity على موقع فاير بيز، ثم كتابة السكريبت التالي: using Firebase.Database; using System.Collections; using System.Collections.Generic; using UnityEngine; public class FirebaseDatabaseManager : MonoBehaviour { string userId; DatabaseReference reference; void Start() { userId = SystemInfo.deviceUniqueIdentifier; reference = FirebaseDatabase.DefaultInstance.RootReference; CreateNewUser(); } public void CreateNewUser() { reference.Child("users").Child(userId).SetValueAsync("John Doe"); Debug.Log("New User Created"); } } ثم الذهاب إلى الإعدادات من خلال الضغط على edit ثم preference ثم الضغط على external tools ستجد خيارات مفعلة خاصة بالـ JDK و SDK أسفل كلمة android قم بإلغاء تفعيلها بالكامل، ثم أعد تفعيلها مرة أخرى. بعد ذلك اضغط على assets بالأعلى ثم external dependencies manager ثم android resolver أو ios ثم اضغط على force resolve
-
أهلا بك يا إبراهيم. من خلال هذا المثال يمكنك إنشاء dialog box لإدخال 3 أرقام أو أحرف لتفعيل رمز الـ PIN. import wx class PinDialog(wx.Dialog): def __init__(self, parent, title): wx.Dialog.__init__(self, parent, title=title) self.pin = "" # create the text entry boxes self.pin_textctrl1 = wx.TextCtrl(self, style=wx.TE_PASSWORD) self.pin_textctrl2 = wx.TextCtrl(self, style=wx.TE_PASSWORD) self.pin_textctrl3 = wx.TextCtrl(self, style=wx.TE_PASSWORD) # create the OK and Cancel buttons self.ok_button = wx.Button(self, label="OK") self.cancel_button = wx.Button(self, label="Cancel") # bind the buttons to their event handlers self.ok_button.Bind(wx.EVT_BUTTON, self.on_ok) self.cancel_button.Bind(wx.EVT_BUTTON, self.on_cancel) # create a sizer to layout the widgets sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(wx.StaticText(self, label="Enter your PIN:"), flag=wx.CENTER|wx.TOP, border=10) sizer.Add(wx.StaticLine(self), flag=wx.EXPAND|wx.TOP|wx.BOTTOM, border=10) sizer.Add(self.pin_textctrl1, flag=wx.CENTER|wx.ALL, border=5) sizer.Add(self.pin_textctrl2, flag=wx.CENTER|wx.ALL, border=5) sizer.Add(self.pin_textctrl3, flag=wx.CENTER|wx.ALL, border=5) sizer.Add(wx.StaticLine(self), flag=wx.EXPAND|wx.TOP|wx.BOTTOM, border=10) button_sizer = wx.BoxSizer(wx.HORIZONTAL) button_sizer.Add(self.ok_button, flag=wx.CENTER|wx.ALL, border=5) button_sizer.Add(self.cancel_button, flag=wx.CENTER|wx.ALL, border=5) sizer.Add(button_sizer, flag=wx.CENTER|wx.ALL, border=10) self.SetSizer(sizer) sizer.Fit(self) def on_ok(self, event): # get the values from the text entry boxes self.pin = self.pin_textctrl1.GetValue() + self.pin_textctrl2.GetValue() + self.pin_textctrl3.GetValue() self.EndModal(wx.ID_OK) def on_cancel(self, event): self.EndModal(wx.ID_CANCEL) def get_pin(self): return self.pin # create the wx.App object app = wx.App() # create the main window frame = wx.Frame(None, title="Pin Dialog") # create the dialog box and show it pin_dialog = PinDialog(frame, "Enter Your PIN") result = pin_dialog.ShowModal() # get the PIN value and print it to the console if result == wx.ID_OK: pin = pin_dialog.get_pin() print("PIN entered:", pin) # clean up pin_dialog.Destroy() frame.Destroy() # start the main event loop app.MainLoop()
-
أهلا بك يا محمد. المشكلة تكمن في ضبط إعدادات الـ file-loader أو url-loader. يتم استخدام أداة تحميل الملفات أو url-loader للتعامل مع ملفات الأصول مثل الصور والخطوط وملفات الوسائط الأخرى. عندما يصادف webpack ملف أصل ، فإنه يمرره إلى أداة تحميل الملفات أو url-loader ، مما ينشئ ملفًا جديدًا باسم فريد ويضعه في دليل الإخراج. إذا قمت بتحديد خيار publicPath غير صحيح ، فقد لا يتم تحميل الصور بشكل صحيح. تحتاج إلى التأكد من أن خيار publicPath يشير إلى الدليل الصحيح الذي يتم تخزين الصور فيه. على سبيل المثال ، إذا تم تخزين صورك في دليل "assets/images" ، يجب أن تبدو إعدادات webpack على النحو التالي: module.exports = { // ... other config options output: { // ... publicPath: "/assets/images/", }, module: { rules: [ { test: /\.(png|jpg|gif|svg)$/, use: [ { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'assets/images/' } } ] } ] } }; أي أنه يجب إضافة خيار publicPath ويتم ضبطه للإشارة إلى مسار الصور في ملف المشروع الخاص بك، وتأكد من استخدام absolute path '/' وليس relative path '/.' output: { // ... publicPath: "/assets/images/", }