-
المساهمات
10066 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
303
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
عليك بتنفيذ الأمر التالي في MySQL إذا كان هناك إمكانية لذلك:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'admin';
وهو يستخدم لتعديل حساب المستخدم 'root' على المضيف 'localhost' في قاعدة البيانات MySQL، وتحديد أنواع المصادقة المدعومة في هذا الأمر على أنها 'mysql_native_password'، و تعيين كلمة المرور الجديدة للحساب على 'admin'.
ثم تنفيذ الأمر التالي:
FLUSH PRIVILEGES;
وهو يقوم بإعادة تحميل وإعادة تقديم قائمة الامتيازات الخاصة بالمستخدمين والأدوار، وعند تنفيذه، يتم تحميل أي تغييرات حديثة تم إجراؤها في جداول الامتيازات وإعادة تحميل الامتيازات في الذاكرة لتكون سارية المفعول.
-
أولاً أنا لا أنصحك بشراء لاب توب إلا في حالة كنتي ستتنقلين به خارج المنزل، وأنصحك بشراء PC والسبب أن الحاسوب منخفض التكلفة مقارنًة باللاب توب وأيضًا مواصفاته مرتفعة مقابل السعر المنخفض.
وعلى العكس اللاب توب سعره مرتفع ومواصفاته منخفضة، مقارنًة إذا قمتي بشراء حاسوب بنفس السعر.
وأيضًا الحاسوب أفضل من حيث الإنتاجية والتركيز، بسبب وجود شاشة وماوس منفصل ولوحة مفاتيح، ويتحمل العمل الشاق وعمره طويل وأعطاله أقل.
وبخصوص المواصفات تم النقاش حول ذلك في النقاشات التالية:
-
الخطأ يعني أن الجدول 'posts' موجود بالفعل في قاعدة البيانات ولا يمكن إنشاؤه مرة أخرى، وذلك أمر طبيعي يحدث عندما تحاول تشغيل عملية إنشاء جدول عن طريق التهجير والجدول بالفعل موجود في قاعدة البيانات.
لذلك الأمر الصحيح هو التالي:
php artisan migrate:fresh --seedفهو يستخدم في Laravel لإعادة إنشاء وتحديث قاعدة البيانات بالجداول والبيانات الأولية، و يتكون من عدة أجزاء:
- "php artisan": يشير إلى تشغيل أمر Laravel عبر واجهة سطر الأوامر.
- "migrate:fresh": يعني أنه سيتم إعادة إنشاء كل الجداول في قاعدة البيانات، ويتم حذف جميع الجداول الموجودة في قاعدة البيانات وإعادة إنشائها بناءًا على ملفات الترحيل (migrations) الموجودة في مشروع Laravel.
- "--seed": يشير إلى أنه سيتم تشغيل ملفات بزر البيانات الأولية (seeds) بعد إعادة إنشاء الجداول، وملفات البزر تستخدم لإضافة بيانات افتراضية أو تجريبية إلى قاعدة البيانات بعد إعادة إنشاء الجداول.
-
 1
1
-
دالة xxxValue() في جافا تستخدم لتحويل قيمة كائن من النوع xxx إلى قيمة بدائية من النوع المناسب، حيث xxx هو نوع الكائن الأصلي.
مثلاً، في الكود الخاص بك، f.longValue() يقوم بتحويل قيمة الكائن f من النوع Integer إلى قيمة بدائية من النوع long.
والدالة xxxValue() توجد في العديد من أنواع الكائنات في جافا، مثل Integer, Double, Float, Long, Boolean, وغيرها، وتستخدم للتحويل بين هذه الأنواع المختلفة.
أما بالنسبة للاختلاف بين استخدام الدالة xxxValue() وعدم استخدامها في الحالة التي ذكرتها، في حالة قام الكود بالتحويل المباشر مثل long g = f;، يتم تنفيذ عملية التحويل ضمن عملية التجاوز الضمني (implicit casting)، والتي تتم بشكل تلقائي من قبل جافا، وذلك لأن الكائن f من النوع Integer يمكن تحويله بشكل ضمني إلى long.
بالنسبة لأيهما أسرع، فلا يوجد اختلاف كبير في الأداء بين الطريقتين، فتتم عملية التحويل في حالة استخدام الدالة xxxValue() ضمن الدالة نفسها، بينما تتم عملية التحويل بشكل ضمني في حالة استخدام عملية التجاوز الضمني.
عمومًا، الفرق في الأداء بين الطريقتين غير ملحوظ وغالبًا لا يؤثر على أداء البرنامج.
-
 1
1
-
-
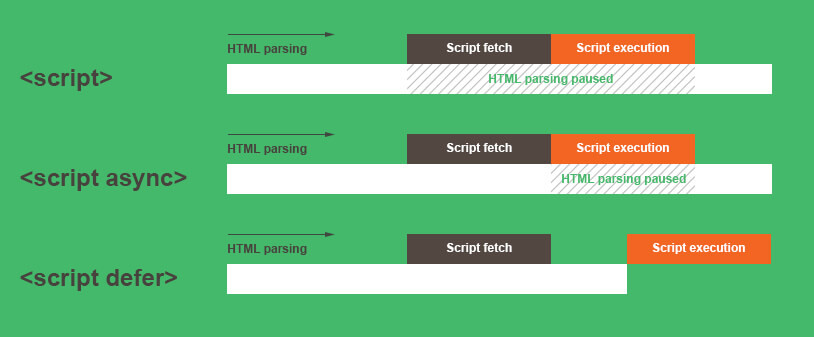
عليك بتحميل السكريبت بشكل Deferred حيث سيتم الإنتظار لحين تحميل الـ DOM بشكل كامل، ثم سيتم تشغيل السكريبت مما يعني أن العناصر ستكون موجودة داخل الـ DOM، وذلك باستخدام خاصية defer كالتالي:
<script src="index.js" defer></script>
وأيضًا هناك خاصية باسم async ويتم تنفيذ السكريبت بشكل موازي (غير متزامن)، وهذا يعني أنه يتم تنفيذ السكريبت بمجرد تحميله دون أن يتوقف تنفيذ العناصر الأخرى في الصفحة عن العمل، أي تنفيذ السكريبت في الوقت الذي يتوفر فيه.
وانتبه إلى أن تنفيذ السكريبتات بشكل موازي يمكن أن يؤدي إلى ترتيب تنفيذ غير متسلسل للسكريبتات إذا كانت معتمدة على بعضها البعض.
وبالطريقة العادية لاستخدام الوسم <script>، يتم تشغيل السكريبت فور تحميله، ويتوقف تنفيذ عناصر HTML الأخرى في الصفحة حتى يتم تنفيذ السكريبت بالكامل، وقد يتسبب في تأخير تجهيز وعرض المحتوى الأساسي للمستخدمين.
ومن المهم ملاحظة أن تنفيذ السكريبتات بشكل مؤازر يمكن أن يؤدي إلى ترتيب تنفيذ غير متسلسل للسكريبتات إذا كانت معتمدة على بعضها البعض.
أما defer فيتم تأجيل تنفيذ السكريبت حتى بعد تحميل صفحة الويب بالكامل، وتنفذ السكريبتات بترتيب الظهور في الصفحة بعد العناصر الأخرى، مما يسمح بتنفيذ السكريبت بعد استكمال تنفيذ الصفحة، ويضمن ذلك أن جميع العناصر الأخرى متاحة وجاهزة للاستخدام.
فإذا كان لديك سكريبت يتطلب الوصول إلى DOM (نموذج الكائنات القابلة للوصول) أو العناصر الأخرى في الصفحة، فيفضل استخدام defer لضمان توافر هذه العناصر قبل تنفيذ السكريبت.

-
تم توضيح ذلك بشكل مفصل مع أمثلة في النقاشات التالية:
-
حاول القيام بالتعديلات التالية
عليك بتعديل الدالة app.get() للحصول على البيانات المحدثة من Google Sheet، باستخدم googleSheets.spreadsheets.values.get للحصول على الصفوف المحدثة بدلاً من الصفوف الكاملة، وتستطيع استخدام علامة الوقت (timestamp) لتتبع آخر تحديث للبيانات.
app.get('/', async (req, res) => { try { // كود الاستدعاء والتحقق من المصادقة والترخيص لخدمة Google Sheets API هنا const spreadsheetsId = "19Z6XyZSTDvGt1VwL17znI8GoRUvTP0OMwckHujP312E"; const range = "Sheet1!A:E"; // تعديل نطاق البيانات حسب الاحتياج const getRows = await googleSheets.spreadsheets.values.get({ auth: auth, spreadsheetId: spreadsheetsId, range: range, }); const updatedData = getRows.data.values; // قم بتحديث البيانات في قاعدة بيانات MongoDB هنا // يمكنك استخدام مكتبة Mongoose لتحديث البيانات في موديل User for (const data of updatedData) { const user = { userName: data[0], // تأكد من تعديل الفهرس بناءً على هيكلة البيانات في جوجل شيت // قم بتحديث المزيد من الحقول إذا لزم الأمر وفقًا لهيكل البيانات في جوجل شيت }; await User.findOneAndUpdate({ userName: user.userName }, user, { upsert: true, // إضافة السجل إذا لم يكن موجودًا }); } res.send(); } catch (error) { console.log(error); res.status(500).send(); } });
وتأكد من تعديل المدى (range) لتناسب هيكلة البيانات في Google Sheet، وفي الكود السابق، استخدمت "Sheet1!A:E" كمثال، حيث يتم افتراض وجود 5 حقول (من A إلى E) في كل صف.
وفي حلقة for، قم بتحويل البيانات المستلمة من Google Sheet إلى كائنات user واستخدم findOneAndUpdate لتحديث السجلات الموجودة في قاعدة البيانات أو إضافة سجل جديد إذا كان غير موجود (upsert: true).
-
 1
1
-
-
السبب هو أنك لم تقم بإنشاء ملف باسم .gitignore والذي يتجاهل كافة الملفات والمجلدات ما عدا الكود المصدري الخاص بالمشروع، أي لا يتم رفع مجلد venv مثلاً فبه البيئة الإفتراضية الخاصة بك وأيضًا المكتبات التي تم تثبيتها.
ولذلك عليك بإنشاء ملف بالاسم التالي في مجلد المشروع:
.gitignoreولاحظ وجود نقطة في بداية الاسم، أي ذلك الملف يتم إنشائه بجوار مجلد venv لديك ومجلد taskaty الخاص بالمشروع.
وضع به التالي:ولكن يجب التوضيح نص الملف gitignore التالي خاص ببايثون، وسأقوم بإرفاق ملف خاص بمشاريع الويب في المرفقات أي التي تستخدم HTML, CSS, JS.
### Python ### # Byte-compiled / optimized / DLL files __pycache__/ *.py[cod] *$py.class # C extensions *.so # Distribution / packaging .Python build/ develop-eggs/ dist/ downloads/ eggs/ .eggs/ lib/ lib64/ parts/ sdist/ var/ wheels/ pip-wheel-metadata/ share/python-wheels/ *.egg-info/ .installed.cfg *.egg MANIFEST .history/ # PyInstaller # Usually these files are written by a python script from a template # before PyInstaller builds the exe, so as to inject date/other infos into it. *.manifest *.spec # Installer logs pip-log.txt pip-delete-this-directory.txt # Unit test / coverage reports htmlcov/ .tox/ .nox/ .coveage .coverage.* .cache nosetests.xml coverage.xml *.cover *.py,cover .hypothesis/ .pytest_cache/ pytestdebug.log # Translations *.mo *.pot # Django stuff: *.log local_settings.py db.sqlite3 db.sqlite3-journal # Flask stuff: instance/ .webassets-cache # Scrapy stuff: .scrapy # Sphinx documentation docs/_build/ doc/_build/ # PyBuilder target/ # Jupyter Notebook .ipynb_checkpoints # IPython profile_default/ ipython_config.py # pyenv .python-version # pipenv # According to pypa/pipenv#598, it is recommended to include Pipfile.lock in version control. # However, in case of collaboration, if having platform-specific dependencies or dependencies # having no cross-platform support, pipenv may install dependencies that don't work, or not # install all needed dependencies. #Pipfile.lock # PEP 582; used by e.g. github.com/David-OConnor/pyflow __pypackages__/ # Celery stuff celerybeat-schedule celerybeat.pid # SageMath parsed files *.sage.py # Environments .env .venv env/ venv/ ENV/ env.bak/ venv.bak/ pythonenv* # Spyder project settings .spyderproject .spyproject # Rope project settings .ropeproject # mkdocs documentation /site # mypy .mypy_cache/ .dmypy.json dmypy.json # Pyre type checker .pyre/ # pytype static type analyzer .pytype/ # profiling data .prof # Virtualenv # http://iamzed.com/2009/05/07/a-primer-on-virtualenv/ .Python [Bb]in [Ii]nclude [Ll]ib [Ll]ib64 [Ll]ocal [Ss]cripts pyvenv.cfg .venv pip-selfcheck.json
ثم عليك بتنفيذ الأمر التالي:
git rm -r --cachedمن أجل إزالة التعقب عن الملفات والمجلدات التي لا نريد تعقبها كما أشرنا إليها في الملف .gitignore وبعد ذلك قم بإعادة أوامر رفع المشروع وهي:
1- قم بإضافة كل ملفات المشروع لرفعها من خلال الأمر التالي:
git add .2- عمل commit من خلال الأمر التالي:
git commit -m "Upload files"3- إضافة العنوان البعيد (remote URL) لمستودع GitHub الخاص بك مع الأمر التالي:
git remote add origin https://github.com/moazzant226/react.gitأخيرًا، استخدم الأمر التالي لرفع التحديثات إلى مستودع GitHub الخاص بك:
git push -u origin main-
 1
1
-
-
نعم قم بإنشاء المجلدات المطلوبة
-
ألف مبروك يا منتصر، وسنك صغير ما شاء الله عليك صراحة، واصل إجتهاد وهتحقق أكتر بكتير إن شاء الله، وركز إنك تتعلم الأساسيات كويس ومتستعجلش إنت لسة صغير وحاول تشتغل على مشاريع بعد الأساسيات ومتركزش أوي على تعلم إطارات العمل والمكتبات وتتجاهل الأساسيات.
لأنها هي اللي هتخليك تتعلم وتستخدم أي لغة وإطار عمل أو مكتبة بسهولة بعد كدة، وتتعلم أسرع.
حاول بناء مشروع كبير باللغات الأساسية التي تعلمتها، مثل تنفيذ تطبيق SPA باستخدام HTML, CSS, JS فقط وستتعلم الكثير من ذلك.
-
 1
1
-
-
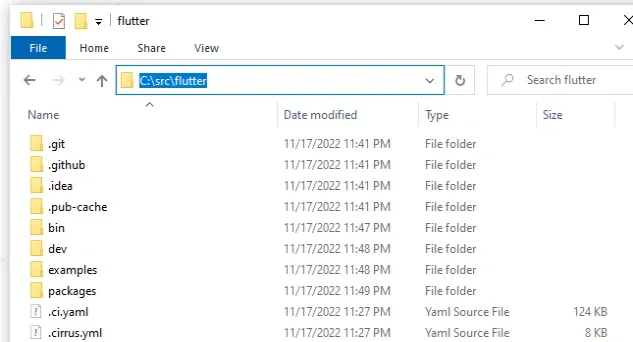
حاول استخدام المسار التالي في متغيرات البيئة:
C:\src\flutter\bin
والذي بداخله ملف flutter.bat وذلك هو ما نريده، وعليك بالتوجه لذلك المسار والتأكد من وجود ذلك الملف، فإن كان في مسار آخر فعليك بتعديل المسار في متغير البيئة للمسار الصحيح للمجلد الذي يوجد به ذلك الملف.
الآن قم بالحفظ، ثم تأكد من إغلاق منفذ الأوامر تمامًا وإعادة فتحه مرة أخرى وتشغيل الأمر التالي:
flutter doctorومن المفترض أن تجد لديك شكل كالتالي:

وإذا لم يفلح الأمر فعليك بتحميل Flutter SDK للويندوز من الرابط التالي:
ثم قم بفك الضغط عن الملف الذي قمت بتحميله، ونقل مجلد flutter الذي نتج من عملية فك الضغط إلى المسار التالي على قرص الـ C :
C:\src\flutterأي أن مجلد flutter يجب أن يكون داخل مجلد باسم src داخل قرص الـ C.

-
أهلاً بك @أبو سلمان Farouk
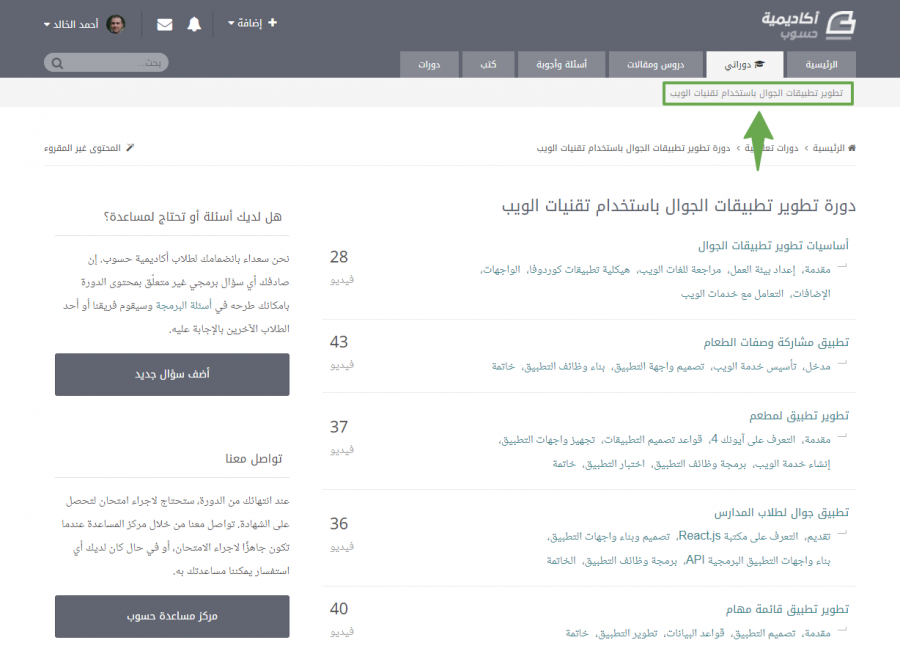
نعتذر عن أي مشكلة تواجهك، في البداية أرجو منك تفقد الدورة في حسابك عن طريق تسجيل الدخول لحسابك الذي قمت منه بشراء الدورة، ثم البحث عن خانة دوراتي كما بالصورة:
وعند الضغط على دوراتي من المفترض أن تجد الدورات الخاصة بك، وإن لم تجدها أرجو منك التحدث إلى مركز المساعدة الخاص بأكاديمية حسوب، وستجد نافذة تطلب منك إدخال بريك إلكتروني.
فأدخل البريد الذي قمت بشراء الدورة من خلاله أي الحساب الذي به الدورة، وسيصلك كود على بريدك الإلكتروني قم بإدخاله وستجد نافذة المحادثة أمامك وأخبرهم بتفاصيل المشكلة وأرجو الإنتظار لـ 24 ساعة.
-
تم شرح ذلك بشكل وافي في النقاش التالي وإذا واجهت أية مشكلة أرجو منك البحث أولاً وتستطيع السؤال هنا:
ولا تنسى وضع ملف gitignore قبل إنشاء المستودع على حاسوبك أو رفع الكود.
-
مثلما أشار إليك عمر أنت بحاجة إلى التلاعب بالـ DOM من أجل عرض قيمة الزر الذي تضغط عليه على شاشة الآلة الحاسبة في المكان المخصص لها، وإليك مثال بسيط تستطيع تجربته بنفسك:
<!DOCTYPE html> <html> <head> <title>آلة حاسبة</title> <style> .calculator { width: 200px; padding: 10px; border: 1px solid #ccc; } </style> </head> <body> <div class="calculator"> <input type="text" id="screen" disabled> <br> <button id="btn1">1</button> <button id="btn2">2</button> <button id="btn3">3</button> <br> <button id="btn4">4</button> <button id="btn5">5</button> <button id="btn6">6</button> <br> <button id="btn7">7</button> <button id="btn8">8</button> <button id="btn9">9</button> <br> <button id="btn0">0</button> </div> <script> const screen = document.getElementById("screen"); function appendToScreen(number) { screen.value += number; } const buttons = document.querySelectorAll("button"); buttons.forEach((button) => { button.addEventListener("click", (event) => { const number = event.target.innerHTML; appendToScreen(number); }); }); </script> </body> </html>
استخدمتquerySelectorAll بدلاً من getElementsByTagName أو getElementById للحصول على جميع الأزرار، ثم استخدمت forEach للتكرار عبر كل عنصر زر وإضافة الحدث click بداخله.
وعرفت المتغير number داخل الحدث للحصول على قيمة الزر، وبالمثل، عرفت الدالة المخصصة appendToScreen التي تقوم بإضافة القيمة الخاصة بالزر وعرضها على الشاشة بجانب الأرقام الأخرى التي تم إدخالها.
-
كلاً من load و with هما وظيفتان تستخدمان في التعامل مع العلاقات بين النماذج (Models) في قاعدة البيانات.
1- load
تُستخدم لتحميل العلاقات المرتبطة (Eager Loading) مع نموذج محدد، وعندما تقوم بتحميل العلاقات، يتم استعادة البيانات المرتبطة مسبقًا من قاعدة البيانات وتعيينها مع النموذج الأصلي.
مثلاً، لنفترض أن لدينا نموذجين User و Post، وبينهما علاقة "المستخدم لديه العديد من المنشورات" (User has many posts)، واستخدام load لتحميل المنشورات المرتبطة بمستخدم معين عند الحاجة.
إليك مثالًا:
$user = User::find(1); $user->load('posts');
وفيه يتم تحميل المنشورات المرتبطة بالمستخدم ذو الهوية 1 من قاعدة البيانات وتخزينها في النموذج.
2- with
تُستخدم لتحميل العلاقات المرتبطة (Eager Loading) مع الاستعلام الأساسي، وتساعد في تقليل عدد استعلامات قاعدة البيانات المنفصلة التي يتم إجراؤها عند الوصول إلى العلاقات.
بمعنى إذا كنت تريد استرداد قائمة المستخدمين مع منشوراتهم، تستطيع استخدام with لتحميل العلاقة في نفس الاستعلام.
مثال:
$users = User::with('posts')->get();
يتم استرداد قائمة المستخدمين من قاعدة البيانات مع تحميل المنشورات المرتبطة بهم.
أي تستخدم load عندما تحتاج إلى تحميل العلاقات بشكل فردي لنموذج محدد، بينما يُفضل استخدام with عندما تحتاج إلى تحميل العلاقات مع الاستعلام الأساسي للاستفادة من التحميل المسبق وتقليل استعلامات قاعدة البيانات.
-
1- لربط حساب جوجل في عملية تسجيل الدخول إلى الموقع، تستطيع استخدام خدمة تسجيل الدخول باستخدام جوجل (Google Sign-In)، وتلك الخدمة توفر واجهة برمجة التطبيقات (API) التي تسمح للمستخدمين باستخدام حسابات جوجل الخاصة بهم لتسجيل الدخول إلى موقعك.
وذلك من خلال الخطوات التالية:
- قم بإنشاء مشروع جديد في واجهة مطوري Google (Google Developers Console) وقم بتكوينه بحيث يكون لديك مفتاح API الخاص بك.
- استخدم واجهة برمجة التطبيقات (API) ومكتبة تطوير جوجل (Google API Client Library) المناسبة للغة البرمجة التي تستخدمها للتواصل مع خدمة تسجيل الدخول باستخدام جوجل.
- عليك بتضمين زر تسجيل الدخول باستخدام جوجل في واجهة المستخدم الخاصة بك وأضف الوظائف المطلوبة لمعالجة عملية تسجيل الدخول باستخدام جوجل.
- عندما يقوم المستخدم بالنقر على زر تسجيل الدخول باستخدام جوجل، سيتم إعادته إلى صفحة جوجل لتسجيل الدخول ومنح إذن لمشاركة معلومات حسابه. بعد ذلك، ستتلقى تطبيقك رمزًا مؤقتًا (authorization code) يمكنك استخدامه لاسترداد معلومات المستخدم الخاصة به من خلال خدمة تسجيل الدخول باستخدام جوجل.
وهناك مكتبات شائعة تستخدم لإضافة ميزة إنشاء الحساب وتسجيل الدخول عن طريق جوجل وغيرها، مثل Firebase Authentication وPassport.js وauth0.
2- لإضافة المعلومات مثل الصور والعنوان والسعر إلى موقعك، بإمكانك استخدام نموذج (Form) في واجهة المستخدم الخاصة بك لجمع هذه المعلومات من المستخدمين، وتستطيع استخدام تقنيات متعددة للسماح للمستخدم بتحميل الصور وإدخال المعلومات الأخرى:
- رفع الصور: عن طريق عنصر إدخال نوع الملف (File Input) في نموذجك للسماح للمستخدمين بتحميل الصور، وعند تلقي النموذج، باستطاعتك استخدام لغة البرمجة التي تستخدمها للتعامل مع الملفات المرسلة وحفظها على الخادم الخاص بك.
- العنوان والسعر: من خلال حقول الإدخال (Input Fields) في نموذجك لجمع العنوان والسعر من المستخدم، مثل حقول نص (Text Fields) أو حقول رقمية (Numeric Fields) حسب الحاجة.
بعد جمع هذه المعلومات من المستخدم، يمكنك معالجتها وتخزينها في قاعدة البيانات الخاصة بك أو تنفيذ أي إجراءات أخرى بناءًا على متطلبات موقعك.
3- عندما يتم تسجيل دخول المشرف (أو المستخدم ذو الصلاحيات الإضافية) إلى الموقع، عليك بتوفير واجهة إدارة (Admin Interface) مخصصة له، وعليك أن تقرر فإما أن تكون هذه الواجهة مستقلة عن واجهة المستخدم العادية أو جزءًا منها، حسب متطلباتك وتصميم الموقع، وهناك عدة خيارات:
- واجهة إدارة منفصلة: بتطوير واجهة إدارة مستقلة عن واجهة المستخدم العادية، تحتوي هذه الواجهة على العناصر والوظائف الإضافية التي يحتاجها المشرف، مثل إضافة وحذف العناصر وإضافة الأعضاء وغيرها، والوصول إلى هذه الواجهة من خلال تسجيل دخول المشرف.
- تعديل الواجهة الحالية: بدلاً من إنشاء واجهة إدارة منفصلة، تستطيع توسيع واجهة المستخدم الحالية لتضم الوظائف والعناصر الإضافية التي يحتاجها المشرف، وإظهار هذه العناصر والوظائف إما بشكل دائم للمشرف أو بناءً على صلاحياته للتحكم في رؤية ووصول المستخدمين.
- تبديل الصلاحيات: بتوفير خيار للمشرف لتبديل صلاحياته بين وضع المشرف ووضع المستخدم العادي، في حالة التبديل إلى وضع المشرف، يتم عرض الوظائف والعناصر الإضافية ويتمكن المشرف من إجراء التعديلات اللازمة، وذلك يسمح للمشرف بالتنقل بسهولة بين الأدوار المختلفة دون الحاجة إلى واجهة مستخدم منفصلة.
4- هناك إمكانية للمتاجر السماح بعمليات الشراء بدون تسجيل الدخول، ولكن العديد منها يعتبر تسجيل الدخول أمرًا مطلوبًا لأسباب الأمان والتجربة الشخصية للمستخدم.
- فمن خلال تسجيل الدخول، يتم التحقق من هوية المستخدم وضمان أن العمليات المتعلقة بالطلب والدفع تتم بشكل آمن وصحيح، واستخدام بيانات المستخدم لتتبع الطلبات وإرسال التحديثات والتنبيهات المتعلقة بالطلبات.
- أيضًا يتاح للمستخدمين الاحتفاظ بتفاصيلهم الشخصية وعناوين التوصيل بشكل مريح، مما يتيح لهم إتمام عملية الشراء بسرعة في المرات اللاحقة دون إدخال المعلومات مرة أخرى.
- بعد تسجيل الدخول، بإمكان المتجر تخصيص تجربة التسوق بناءً على تفضيلات المستخدم وتاريخ الطلبات السابقة، ويتاح للمستخدمين حفظ العناصر في سلة التسوق والرجوع إليها لاحقًا وتجهيز الطلب بسهولة.
-
 1
1
-
في دالة onSave التي قمت بتعريفها في المثال السابق في RichTextField، قم بتنفيذ الخطوات التالية لحفظ النص والصور والروابط في Firebase:
- استخدم Firebase Auth للتحقق من هوية المستخدم والتأكد من أنه مسجل دخوله.
- استخدم Firebase Firestore لإنشاء وثيقة جديدة وحفظ النص والصور والروابط في حقول مناسبة، وباستطاعتك تخزين الصور في تخزين Firebase Storage وتخزين روابطها في Firestore، وتخصيص الطريقة التي تحفظ بها البيانات في Firebase حسب طبيعة تطبيقك.
مثلاً، لحفظ محتوى المحرر (النص والصور والروابط) في Firebase Firestore، من الممكن تعريف حقول كالتالي:
- حقل "نص" (Text field) لتخزين النص الذي يتم إدخاله أو تحريره.
- حقل "صورة" (Image field) لتخزين الصورة المحملة من المحرر.
- حقل "روابط" (Links field) لتخزين الروابط المدخلة.
-
ما تبحث عنه هو Rich Text Editor وتستطيع إضافة تلك الميزة إلى تطبيقك باستخدام مكتبات مختلفة، مثل حزمة rich_text_editor المتاحة في مستودعات حزم الـ Flutter، وتلك الحزمة توفر واجهة مستخدم جاهزة لتحرير النصوص وإضافة الصور والروابط، وإليك الطريقة:
1- قم بتحديث ملف pubspec.yaml الخاص بمشروعك لتضمين حزمة rich_text_editor، وأضف السطر التالي تحت تبويب dependencies:
dependencies: rich_text_editor: ^0.5.02- تشغيل الأمر التالي لتثبيت الحزمة
flutter pub get3- افتح ملف الشاشة التي ترغب في إضافة محرر النصوص إليها واستيراد الحزمة.
import 'package:rich_text_editor/rich_text_editor.dart';
4- قم بإنشاء عنصر RichTextField في واجهة المستخدم الخاصة بالشاشة.
RichTextField( decoration: InputDecoration( labelText: 'Text Editor', border: OutlineInputBorder(), ), onSave: (text) { // يتم استدعاء هذا الدالة عند حفظ النص المحرر // يمكنك استخدام النص الذي تم حفظه بالطريقة التي تحتاجها هنا print('Saved text: $text'); }, ),
وهناك مكتبات أخرى مثل flutter_quill وsuper_editor وzefyrka وhtml_editor_enhanced، وأنصحك برؤية القائمة من هنا:
-
هناك طريقتين شائعتين للقيام بذلك:
1- استخدام بروتوكول الواتساب لإنشاء رابط يفتح نافذة محادثة جديدة مع رابط محدد. يكون الرابط بهذا التنسيق:
https://wa.me/<رقم الهاتف المستلم>/?text=<رسالتك المخصصة>يجب أن يتم استبدال <رقم الهاتف المستلم> برقم هاتف المستخدم الذي تريد مشاركة الرابط معه (مع رمز البلد)، واستبدال <رسالتك المخصصة> بالنص الذي ترغب في إرساله مبدئيًا.
مثال:
https://wa.me/1234567890/?text=مرحبًا، شاركت معك صفحة الويب هذه المثيرة للاهتمام.وبالطبع عليك استخدام جافاسكريبت لإنشاء الروابط بشكل ديناميكي ومشاركة رابط الصفحة الحالية.
2- استخدام بروتوكول الماسنجر لإنشاء رابط مشاركة لصفحة ويب على تطبيق الماسنجر، بهذا التنسيق:
<a href="fb-messenger://share/?link= https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fsharing%2Freference%2Fsend-dialog&app_id=123456789">رسالتك هنا</a>
وستحتاج إلى كود جافاسكريبت بالطبع وإليك مثال:
window.open('fb-messenger://share?link=' + encodeURIComponent(link) + '&app_id=' + encodeURIComponent(app_id));
وتلك الروابط المشاركة تعتمد على تطبيق الواتساب أو الماسنجر على الهاتف الذكي، وقد يختلف تنفيذها على أنظمة التشغيل المختلفة.
وتستطيع قراءة المزيد من هنا:
وعندما يتم النقر على الرابط على جهاز كمبيوتر سطح المكتب، سيتمكن المستخدم من مشاركة الرابط عبر تطبيق Facebook Messenger، ويتعين عليك استبدال app_id بمعرف تطبيقك الخاص لكي يعمل الرابط بشكل صحيح.
-
الفرق بين الطريقتين هو في عنوان الاستضافة (host) الذي يتم استخدامه للاتصال بقاعدة بيانات MongoDB.
في الطريقة الأولى، يستخدم عنوان IP "127.0.0.1" للاتصال بقاعدة البيانات، وذلك العنوان يشير إلى جهاز الكمبيوتر الحالي (local host)، ويشير إلى نفس الجهاز الذي يتم تشغيل السكربت عليه، ودائمًا يعمل بشكل صحيح إذا كنت تقوم بتشغيل قاعدة البيانات على نفس الجهاز الذي تقوم فيه بتشغيل التطبيق.
أما في الطريقة الثانية، يستخدم "localhost" كاسم الاستضافة، ويشير "localhost" إلى نفس جهاز الكمبيوتر الذي يتم تشغيل السكربت عليه. وغالبًا ما تكون هذه الطريقة متوافقة وتعمل بشكل صحيح على معظم الأنظمةk ولكن الأفضل هو استخدام عنوان الـ ip.
فعند استخدام الـ IP، فإنك تحدد عنوان IP بشكل صريح للاتصال بقاعدة البيانات، بينما عند استخدام "localhost"، يتم تحويلها بشكل ضمني إلى عنوان IP الخاص بجهاز الكمبيوتر الحالي، وبالتالي، في بعض الأحيان يتم تفسيره بشكل خاطيء ولتجنب تلك المشاكل من الأفضل استخدام عنوان الـ IP.
-
 1
1
-
-
بتاريخ 22 دقائق مضت قال Hanan Fahad2:
يطلع لي كذا ليش
تلك الرسالة تعني أن تم إنشاء مستودع فارغ بنجاح في المسار في مجلد Movie، وعليك إتباع باقي الخطوات لرفع المشروع، وقد تم شرحها باستفاضة هنا:
-
الدالة WINDOW في SQL تستخدم لتنفيذ عمليات تحويل البيانات في نطاق معين مع الاحتفاظ بالصلة بين الصفوف في الجدول الأصلي، وتتكون الدالة WINDOW من ثلاثة أجزاء رئيسية: OVER ، PARTITION BY ، و ORDER BY.
دعنا نشرح كل منها بالتفصيل ونقدم أمثلة لتوضيح الفكرة.
1- OVER
تحدد عملية التجميع أو الوظيفة التحليلية التي ستُطبق على مجموعة الصفوف المحددة بواسطة النافذة، ويمكن أن تكون هذه الوظيفة مثلاً SUM ، AVG ، ROW_NUMBER ، وما إلى ذلك.
مثال:
لنفترض أن لدينا جدولًا يحتوي على أسماء الموظفين ورواتبهم، ونريد حساب المجموعة الكلية للرواتب ومعرفة رتبة كل موظف في الجدول.
SELECT Name, Salary, SUM(Salary) OVER () AS TotalSalary, ROW_NUMBER() OVER (ORDER BY Salary DESC) AS Rank FROM Employees;
2- PARTITION BY
يُستخدم لتقسيم البيانات في النافذة إلى مجموعات فرعية (بارتشن) استنادًا إلى قيمة محددة في العمود، ويتم تطبيق الوظيفة التحليلية المحددة بواسطة OVER على كل بارتشن بشكل منفصل.
مثال:
لنستخدم نفس الجدول من المثال السابق ولكن نريد حساب المجموع الكلي للرواتب داخل كل قسم بدلاً من الجدول ككل.
SELECT Name, Salary, SUM(Salary) OVER (PARTITION BY Department) AS DepartmentTotalSalary FROM Employees;
هنا ، استخدمت PARTITION BY مع عمود القسم (Department) لتقسيم الصفوف في النافذة إلى بارتشنات.
3- ORDER BY
تُستخدم لترتيب الصفوف داخل كل بارتشن في النافذة وفقًا للترتيب المحدد، وبالإمكان تحديد الترتيب بناءً على عمود واحد أو أكثر.
مثال:
لنستخدم نفس الجدول من المثال السابق ونريد حساب مجموع رواتب القسم وترتيب الموظفين في القسم وفقًا للرواتب.
SELECT Name, Salary, SUM(Salary) OVER (PARTITION BY Department ORDER BY Salary DESC) AS DepartmentTotalSalary, RANK() OVER (PARTITION BY Department ORDER BY Salary DESC) AS Rank FROM Employees;
استخدمت PARTITION BY مع عمود القسم (Department) لتقسيم الصفوف في النافذة إلى بارتشنات.، و ORDER BY مع عمود الرواتب (Salary) لترتيب الصفوف داخل كل بارتشن بناءً على الرواتب، ثم حساب مجموع رواتب القسم وترتيب الموظفين في القسم وفقًا للرواتب.
باستخدام الدالة WINDOW بشكل صحيح مع OVER و PARTITION BY و ORDER BY، تستطيع تنفيذ عمليات تحليلية معقدة وحسابية على البيانات في نطاقات محددة وبشكل مرتب ومجمع.
-
 1
1
-
-
بتاريخ 6 دقائق مضت قال Roog Roog:
0..01234567
1..01234567
2..01234567
...... till
7..01234567
هل هذا المقصود؟
في كل دورة يتم طباعة كل الارقام وبالمحصلة النهائية يكون لدينا ثمان تكرارات من كل رقم .
لا يتم طباعة الرقم 8 مرات في كل دورة بالشكل التالي:
0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 2 2 2 2 2 2 2 2 3 3 3 3 3 3 3 3 4 4 4 4 4 4 4 4 5 5 5 5 5 5 5 5 6 6 6 6 6 6 6 6 7 7 7 7 7 7 7 7 -
المشكلة لديك كما في وصفتها في الفيديو هي أنه تطبيق Flutter ويعمل بشكل سليم، لكن عندما يتم النزول لأسفل الشاشة في التطبيق والصعود لأعلى تختفيFeaturedBooksListvViewBlocConsumer ويظل مكانها فارغ.
وعلى الأرجح المشكلة تكمن في استخدامك لعنصر SliverList في SliverPadding، وعندما تقوم بالتمرير لأسفل الشاشة والصعود لأعلى، يتم إعادة بناء عناصر SliverList و SliverPadding بشكل متكرر، ومن المعروف أن SliverPadding لا يتفاعل جيدًا مع إعادة البناء المتكررة، مما يؤدي إلى اختفاء العناصر.
لذلك حاول استخدام عنصر SliverToBoxAdapter بدلاً من SliverPadding، ويقوم عنصر SliverToBoxAdapter بتغليف واحدة من نفس عناصر الطفل (child) التي يمكن استخدامها في SliverPadding.
أي بتحديث الجزء المتعلق بـ SliverPadding في الـ build() الخاص بك إلى الشكل التالي:
SliverToBoxAdapter( child: Padding( padding: const EdgeInsets.symmetric(horizontal: 10, vertical: 5), child: Column( children: [ const FeaturedBooksListvViewBlocConsumer(), const SizedBox(height: 50), const Text( 'Newest Books', style: Styles.textStyle18, ), const SizedBox(height: 20), const NewestBooksListViewBlocConsumer() ], ), ), ),




هل يجب تعلم C++/C في بداية تعلم البرمجة؟
في تطوير الواجهات الأمامية
نشر
هذا الكلام غير صحيح بالمرة، عليك أولاً بتحديد المجال الذي تريد العمل به بناءًا على المطلوب في سوق العمل لديك أي تستطيع العمل به بخبرة سنة أو مستوى Fresh، ولديك مثلاً مجال تطوير الويب أو تطبيقات الهاتف أو .NET
فإذا اخترت مجال الويب فدائمًا ما أن تصبح Full-stack في البداية وذلك سيتيح لك الكثير من الفرص ثم التخصص في الواجهة الخلفية أو الأمامية بعد سنتين إلى ثلاث من الخبرة العملية.
وإذا كان لديك الوقت، فأنصحك بتعلم أساسيات البرمجة عن طريق C++ ثم تعلم أساسيات بايثون بشكل سريع، ثم دراسة المسار الخاص بالمجال الذي اخترته.
وإذا كان مستواك في علوم الحاسب ضعيف نسبيًا، فأنصحك بتعلم الأساسيات من خلال بايثون.
وقد تم النقاش بالتفصيل عن سؤالك في النقاشات التالية: