-
المساهمات
10061 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
303
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
تستطيعي الحصول على مجموعات البيانات (Data sets) من مصادر مختلفة، ومنها:
1- توجد العديد من المواقع التي توفر مجموعات البيانات المفتوحة والتي يمكنك استخدامها مجانًا، بعض المواقع الشهيرة تشمل Kaggle وUCI Machine Learning Repository وGitHub.
وإليك الروابط:
- https://www.kaggle.com/datasets
- https://archive.ics.uci.edu/ml/datasets.php
- https://github.com/awesomedata/awesome-public-datasets
- https://github.com/datasets
2- بإمكانك العثور على العديد من مجموعات البيانات عبر البحث في المواقع الأكاديمية والمؤسسات البحثية. مثل Google Scholar وarXiv وIEEE Xplore.
3- بعض المشاريع البحثية والمنظمات العامة توفر مجموعات البيانات التي يمكن استخدامها لأغراض التدريب، وقد تكون هناك منظمات محددة لمجالات معينة مثل الطب أو الروبوتيات أو السيارات الذاتية. عليك فقط البحث عبر الإنترنت للعثور على المشاريع المناسبة في مجال اهتمامك.
4- هناك بعض المنصات التي توفر خدمات استضافة وتوزيع مجموعات البيانات، وتمكنك من تنزيل البيانات بشكل مريح وبسيط، بعض الأمثلة على ذلك هي AWS Open Data Registry وGoogle Dataset Search وMicrosoft Research Open Data.
-
 1
1
-
-
تستطيع الإعتماد على الطريقة pre_save في نموذجك لتحديد عدد السجلات التي سيتم إضافتها، وذلك من خلال إضافة حقل في النموذج لتعقب عدد السجلات المضافة في اليوم الحالي وتحديثها بناءً على ذلك.
from django.db import models from django.utils import timezone class Flashcard(models.Model): # تعريف حقول النموذج الأخرى هنا created_at = models.DateTimeField(auto_now_add=True) day_count = models.PositiveIntegerField(default=0) def save(self, *args, **kwargs): if not self.pk: # إذا كان السجل جديدًا today = timezone.now().date() # الحصول على عدد السجلات المضافة في اليوم الحالي flashcard_count = Flashcard.objects.filter(created_at__date=today).count() # التحقق مما إذا كان عدد السجلات المضافة يساوي 10 if flashcard_count >= 10: raise ValueError("You have reached the maximum number of flashcards for today.") # زيادة عدد السجلات المضافة في اليوم الحالي بمقدار واحد self.day_count = flashcard_count + 1 super(Flashcard, self).save(*args, **kwargs)
هنا يتم إضافة حقل day_count لتعقب عدد السجلات المضافة في اليوم الحالي، وتحديد الحد الأقصى لعدد السجلات هو 10، وإذا تمت محاولة إضافة المزيد من السجلات، سيتم رفع استثناء ValueError.
-
مصطلح "الرفع إلى قوة" في جافاسكريبت مثلاً أو في الرياضيات عامةً يعني عملية رفع عدد معين إلى قوة أخرى.
ويستخدم الرمز التالي * في جافاسكريبت للتعبير عن هذه العملية.
مثلاًإذا كان لدينا العدد 2 ونريد رفعه إلى قوة 3، فسيكون الناتج هو 2 مضروبًا في نفسه ثلاث مرات (2 * 2 * 2)، أي 8.
مثال:
let number = 2; let power = 3; let result = Math.pow(number, power); console.log(result); // سيتم طباعة القيمة 8 في وحدة التحكم
استخدمت الدالة Math.pow() للقيام بعملية الرفع إلى قوة، وتستقبل هذه الدالة اثنين من الوسائط: العدد الذي نريد رفعه إلى القوة والقوة ذاتها، وتُرجع الدالة قيمة الناتج النهائي.
-
أرجو منك توضيح السؤال وذكر الكود المراد توضيحه أو السياق واللغة المستخدمة أو إطار العمل.
وإذا كان السؤال خاص بأحد دورات أكاديمية حسوب فأرجو منك طرح السؤال أسفل فيديو الدورة، وطرح الأسئلة العامة هنا.
وعلى أي حال، غالبًا ما تقصده هو @guest و@endguest، في إطار العمل Laravel، وهو إطار تطوير ويب قائم على لغة PHP.
حيث تستخدم هذه العلامات للتحقق مما إذا كان المستخدم قد قام بتسجيل الدخول أم لا.
أي كود يوضع بين هاتين العلامتين سيتم عرضه فقط للمستخدمين الذين لم يقموا بتسجيل الدخول، أي المستخدمين الزوار أو الضيوف.
بمعنى أنه يستخدم هذا النوع من الكود في تنظيم عرض المحتوى في صفحات الويب بناءً على حالة تسجيل الدخول للمستخدم.
مثلاً، بالإمكان استخدام @auth و@endauth لعرض محتوى خاص بالمستخدم المسجل، مثل البيانات الشخصية أو الصفحة الشخصية.
واستخدام @guest و@endguest لعرض محتوى محدد للمستخدمين الزوار، مثل نموذج تسجيل الدخول أو صفحة التسجيل.
-
المشكلة ما زالت أنه لا يتم العثور على الملف الصوتي في المسار :
C:\Users\User\Desktop\al kouds.mp3لذلك عليك بالتأكد من كتابة الاسم الملف بشكل صحيح والتأكد من المسافات في اسم الملف.
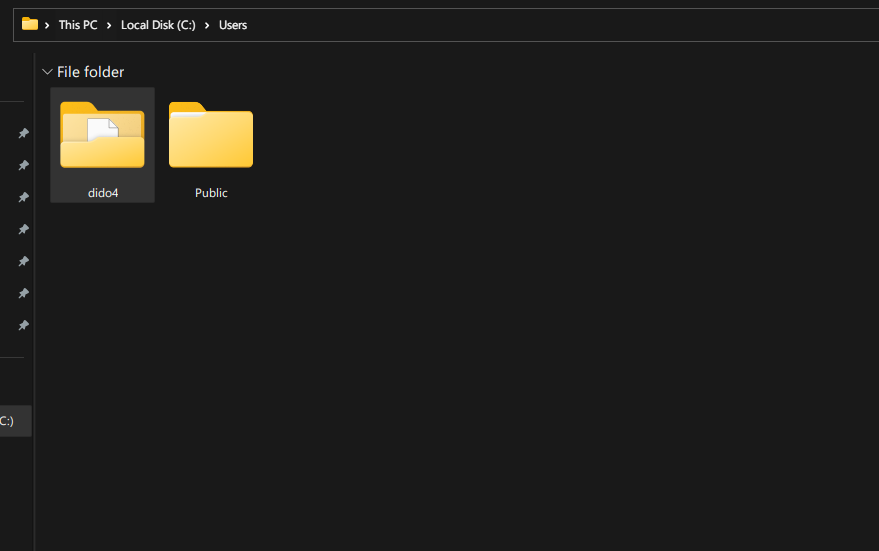
وهل اسم المستخدم لديك هو User؟ فلاحظي المسار حيث أنه يبحث داخل المستخدم User، أرجو منك التوجه إلى مجلد Users في قرص الـ C وتأكدي من وجود اسم مستخدم باسم User فأنا مثلاً لدي مستخدم باسم dido4 وبداخله مجلد Desktop.

ففي حالة لم يكن هناك مجلد باسم Userحاولي كتابة المسار بشكل مباشر للملف بالشكل التالي، وتأكدي من المسافة في اسم الملف والأفضل تجنب وضع أي مسافات في اسم الملف أنصحك بتغيير اسمه.
File file = new File("C:\\Users\\اسم_المستخدم\\Desktop\\al kouds.mp3");
-
اولاً عليك إنشاء صفحة HTML تحتوي على نموذج (form) لإدخال اسم المستخدم وكلمة المرور:
<!DOCTYPE html> <html> <head> <title>تسجيل الدخول</title> <style> .error { color: red; } </style> </head> <body> <h2>تسجيل الدخول</h2> <form method="POST" action="login.php"> <label for="username">اسم المستخدم:</label><br> <input type="text" id="username" name="username"><br> <label for="password">كلمة المرور:</label><br> <input type="password" id="password" name="password"><br> <input type="submit" value="تسجيل الدخول"> </form> </body> </html>
بعد ذلك في ملف PHP يسمى "login.php"، يتم التحقق من اسم المستخدم وكلمة المرور في قاعدة البيانات وتوجيه المستخدم إلى صفحته الشخصية في حالة النجاح، وإظهار رسالة خطأ في حالة الفشل:
<?php // تفاصيل الاتصال بقاعدة البيانات $servername = "اسم الخادم"; $username = "اسم المستخدم"; $password = "كلمة المرور"; $dbname = "اسم قاعدة البيانات"; // اسماء حقول جدول المستخدمين في قاعدة البيانات $userField = "اسم حقل اسم المستخدم"; $passField = "اسم حقل كلمة المرور"; // استلام قيم اسم المستخدم وكلمة المرور من النموذج $enteredUsername = $_POST['username']; $enteredPassword = $_POST['password']; // إنشاء اتصال بقاعدة البيانات $conn = new mysqli($servername, $username, $password, $dbname); // التحقق من وجود خطأ في الاتصال if ($conn->connect_error) { die("فشل الاتصال بقاعدة البيانات: " . $conn->connect_error); } // استعلام للتحقق من اسم المستخدم وكلمة المرور $query = "SELECT * FROM users WHERE $userField = '$enteredUsername' AND $passField = '$enteredPassword'"; $result = $conn->query($query); // التحقق من نتيجة الاستعلام if ($result->num_rows > 0) { // اسم المستخدم وكلمة المرور صحيحة، يتم توجيه المستخدم إلى صفحته الشخصية header("Location: صفحة_المستخدم.php"); } else { // اسم المستخدم أو كلمة المرور غير صحيحة، يتم عرض رسالة خطأ في النموذج echo '<h3 class="error">خطأ: اسم المستخدم أو كلمة المرور غير صحيحة.</h3>'; echo '<script>document.getElementById("username").style.borderColor = "red";</script>'; echo '<script>document.getElementById("password").style.borderColor = "red";</script>'; } // إغلاق اتصال قاعدة البيانات $conn->close(); ?>
وانتبهي إلى أنه يجب استبدال "اسم الخادم" و "اسم المستخدم" و "كلمة المرور" و "اسم قاعدة البيانات" بمعلومات الاتصال الفعلية لقاعدة البيانات الخاصة بك.
كما يجب استبدال "اسم حقل اسم المستخدم" و "اسم حقل كلمة المرور" بأسماء الحقول الصحيحة في جدول المستخدمين خاصتك.
-
 1
1
-
-
عليك بالإنتباه إلى بعض الأمور الهامة بالحماية وهي:
1- لا يجب أبدًا تخزين الـ token في مكان عام مثل عنوان URL أو في ملفات JavaScript قابلة للعرض في المتصفح.
2- يُفضل تخزين الـ token في مكان آمن مثل مساحة تخزين محلية (مثل Local Storage) أو ملفات تعريف الارتباط (Cookies)، ولكن يجب الانتباه إلى النقاط التالية:
- في حالة استخدام Local Storage: انتبهي إلى أنها قابلة للوصول عن طريق البرمجة النصية في الجانب العميل وقد تتعرض للهجمات مثل Cross-Site Scripting (XSS)، لذلك ينبغي التأكد من تأمين التطبيق بشكل جيد وتجنب الثغرات الأمنية المعروفة.
- في حالة استخدام ملفات تعريف الارتباط (Cookies): يفضل استخدام الكوكيز مع خاصية HttpOnly التي تمنع الوصول إليها من خلال البرمجة النصية في الجانب العميل، مما يقلل من خطر الاختراق الناتج عن هجمات XSS، كما يجب تشفير الـ token وتوقيعه بشكل صحيح لتجنب الاستيلاء عليه.
3- يُنصح باستخدام أدوات التخزين الموجودة في إطار العمل الذي تستخدميه، حيث قد توفر خيارات أمان أكثر لتخزين الـ token.
4- من الجيد تنفيذ إجراءات أمان إضافية مثل تحقق الهوية المزدوج (Two-Factor Authentication) وفحص الـ token بانتظام وتجديده بشكل دوري.
وأسهل طريقة لتخزين الـ token بشكل آمن هي استخدام ملفات تعريف الارتباط (Cookies) مع خاصية HttpOnly.
فعند تعيين الـ token كقيمة لملف تعريف الارتباط، يتم تأمينها من الوصول الغير المصرح به عن طريق البرمجة النصية في الجانب العميل، مما يعني أن الـ token لن يكون متاحًا للعميل من خلال JavaScript، وبالتالي يقلل من فرص استغلاله من قبل هجمات Cross-Site Scripting (XSS).
بالإضافة إلى ذلك، يمكن تشفير الـ token وتوقيعه باستخدام أدوات تشفير وتوقيع الملفات التعريفية لزيادة الأمان.
ومع ذلك، يجب عليك أيضًا مراعاة بعض النقاط الأخرى لضمان أمان عملية تسجيل الدخول بشكل عام، مثل تطبيق إجراءات متقدمة للمصادقة مثل التحقق الثنائي للهوية، وتجديد الـ token بشكل دوري، وتنفيذ إجراءات حماية إضافية لمنع الوصول غير المصرح به إلى البيانات الحساسة.
-
الأفضل إتاحة المجال للمبرمج والسماح له بالدخول على السيرفر لكي يتم تنفيذ العمل بشكل دقيق وبدون أخطاء وأيضًا ستريح بالك أنت.
وهناك إمكانية لرفع التطبيق بعدة طرق، ولا يشترط بالضرورة أن يقوم المبرمج بالدخول من كمبيوتر الشركة لرفع ملفات التطبيق، لكن ذلك يعني تصعيب عملية رفع المشروع على السيرفر.
وإليك بعض الخيارات المتاحة:
1- الوصول عن بُعد (Remote Access) (أفضل حل)
تستطيع منح المبرمج الوصول عن بُعد إلى السيرفر الداخلي باستخدام بروتوكولات الوصول عن بُعد مثل SSH أو RDP، أي من خلال برامج مثل TeamViewer أو غيرها.
وسيكون المبرمج قادرًا على الاتصال بالسيرفر من بلده ورفع ملفات التطبيق إلى السيرفر بشكل مباشر، وستكون أنت حاضر وتستطيع رؤية ما يفعله على الشاشة.
2- نقل الملفات
يمكن إرسال ملفات المشروع إليك، ويخبرك هو بطريقة تشغيل المشروع على السيرفر، عن طريق مثلاً مشاركة الشاشة في إجتماع Google meet ويخبرك بالطريقة.
3- تصوير فيديو لشرح طريقة تشغيل المشروع
إن أمكن قم بطلب تصوير فيديو يوضح لك كيف تقوم بتشغيل المشروع على السيرفر لديك.
4- إنشاء حاوية Docker لتطبيق الويب
هناك حل جيد وهو إنشاء حاوية Docker لتطبيق الويب الخاص بك.
حيث أن Docker هو منصة افتراضية تسمح لك بتعبئة التطبيقات وجميع مكوناتها (الأكواد والإعدادات والتبعيات) داخل حاويات مستقلة وقابلة للنقل.
ثم تشغيل حاوية Docker على أي نظام يدعم Docker، بما في ذلك السيرفر الداخلي للشركة الذي تمتلكه.
ويعتبر Docker من الأدوات الشائعة والمفيدة لنشر وإدارة تطبيقات الويب، حيث يوفر إمكانية عزل التطبيق وتوفير بيئة موحدة وقابلة للتكرار في أي مكان ترغب به لتشغيل التطبيق.
5- استضافة خارجية (External Hosting)
بدلاً من رفع التطبيق على السيرفر الداخلي، لما لا تستخدم خدمات الاستضافة الخارجية إن أمكن مثل Amazon Web Services (AWS) أو Microsoft Azure أو غيرها من الاستضافات حسب حجم المشروع.
وفي تلك الحالة، يستطيع المبرمج رفع التطبيق مباشرة على السيرفر الخارجي ومن ثم يكون التطبيق متاحًا عبر الإنترنت.
-
 1
1
-
-
وظائف الـ Machine Learning متاحة في المنطقة العربية، ولكن بشكل أكبر في الدول الأجنبية.
ولكن المجال ليس سهل، وبحاجة إلى وقت ليس بالقصير لتعلمه وإحترافه، وبخصوص مواقع العمل الحر العربية فالوظائف للمجال غير موجودة تقريبًا.
وعن بعد تستطيع العمل مع الشركات في دول مختلفة بالطبع.
لذلك ما تبحث عنه هو الشركات المتخصصة في ذلك، أو التي لديها منتج يستفاد من الذكاء الإصطناعي.
فعليك بالبحث على LinkedIn عن الوظائف الخاصة بالـ Machine Learning وقراءة الوصف الوظيفي وماهي المهارات المطلوبة واعمل على تعلمها من خلال مسار تعليمي منظم وإلتزم به.
والمجال واعد جدًا بالطبع، لكن عليك بإختيار المجال المناسب لظروفك ووقتك ومستواك البرمجي، وتستطيع القراءة والتعلم لفترة لتقرر بشكل سليم.
-
 1
1
-
-
عليك بتفقد سجل الأخطاء stack trace لرؤية سبب المشكلة بالضبط.
والخطأ الذي يظهر لك هو خطأ في نظام التشغيل iOS وليس بالضرورة خطأ مرتبطًا بتطبيق React Native نفسه. وقد يحدث الخطأ عندما يتم استدعاء الدالة dealloc في صفحة التطبيق وتحاول إيقاف توليد إشعارات توجيه الجهاز قبل تدمير الكائن.
حاول أن تستدعي الدالة endGeneratingDeviceOrientationNotifications في المكان الصحيح وفي الوقت المناسب.
ويُفضل أن تقوم بإيقاف توليد إشعارات توجيه الجهاز في مكان مناسب في دورة حياة التطبيق، مثل viewWillDisappear أو deinit للصفحة التي تحتوي على الكود المشار إليه.
وتأكد من أن لديك تحديثات مستقرة لنظام التشغيل iOS على جهازك، فقد يكون الخطأ مرتبطًا بمشكلة في إصدار سابق من نظام التشغيل، وقد تم إصلاحها في التحديثات الحديثة.
وإذا لم تستخدم أحدث إصدار من React Native، فقد ترغب في تحديثه إلى الإصدار الأحدث، حيث قد تكون هناك تحسينات وإصلاحات لمشاكل سابقة.
-
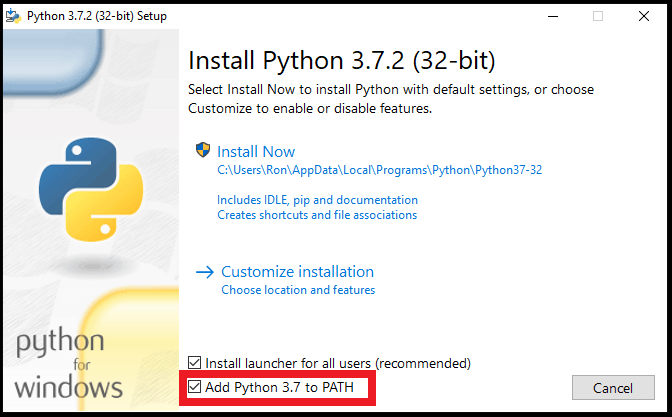
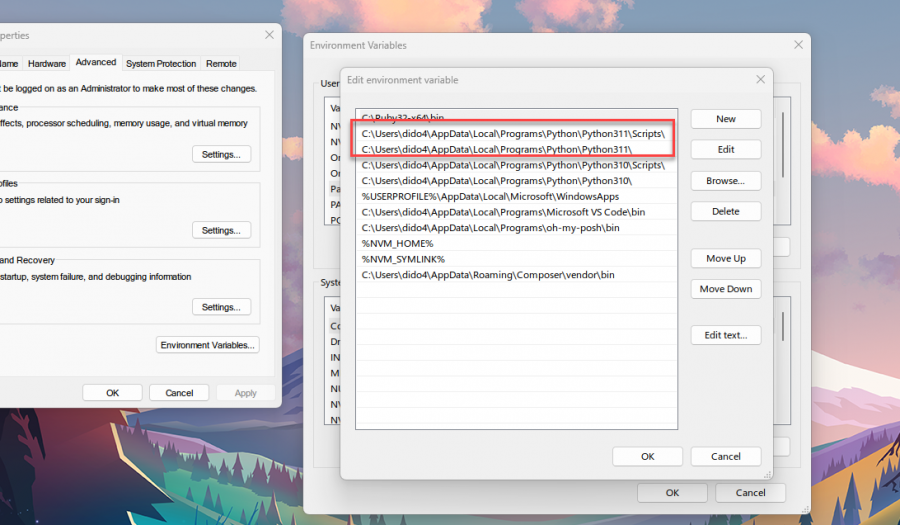
عليك بإعادة التثبيت وتأكد من إختيار الخيار التالي كما في الصورة لإضافة بايثون لمتغيرات البيئة:

أو خيار باسم add python to environment variables.
وأيضًا تم شرح كيفية التثبيت وتفاصيل أخرى مثل كيفية الإضافة لمتغيرات البيئة بشكل يدوي وأيضًا محرر بايثون على الإنترنت في النقاش التالي:
وبعد تنفيذ الشرح عليك بغلق منفذ الأوامر تمامًا وإعادة تشغيله وتنفيذ أمر بايثون، وأيضًا تأكد في متغيرات البيئة أن لديك مثل المتغيرات التالية:
وتستطيع الوصول إليها عن طريق البحث عن environment variables في شريط البحث بالأسفل ثم إخيار environment variables والضغط على path وستجد تلك المتغيرات.
وإليك شرح وافي أيضًا:
-
 1
1
-
-
إذا كان السؤال خاص بأحد الدورات، فأرجو منك طرح السؤال أسفل فيديو الدورة الخاص به، وطرح الأسئلة العامة هنا.
والسؤال الخاص بك غير واضح، ولكن علي أي حال الخاصية "name" تستخدم في اللغات والتقنيات المختلفة لتعيين اسم لكائن معين أو عنصر في النظام البرمجي.
أي استخدامها للإشارة إلى الهوية أو التعرف على الكائن والوصول إليه بسهولة.
وفي html تستخدم للتعرف على اسم حقل الاستمارة في جافاسكريبت بعد عمل submit لها، وأيضًا بالنسبة لعناصر أخرى تلك الخاصية متاحة.
بالنسبة لعنصر <iframe> تستخدم الخاصية لاستهداف تقديم النموذج.
وبالنسبة لعنصر <map>، ترتبط خاصية الاسم بسمة usemap في عنصر <img> وتُنشئ علاقة بين الصورة والخريطة.
بالنسبة لعنصر <meta>، تُحدد خاصية الاسم اسمًا لمعلومة/قيمة السمة المحتوى (content).
بالنسبة لعنصر <param>، يتم استخدام خاصية الاسم بالتزامن مع سمة القيمة (value) لتحديد المعلمات للوحدة الإضافية المحددة بواسطة علامة العنصر <object>.
والخاصية name متاحة للعناصر التالية:
- <button>
- <fieldset>
- <form>
- <iframe>
- <input>
- <map>
- <meta>
- <object>
- <output>
- <param>
- <select>
- <textarea>
وأرجو توضيح السؤال لمساعدتك بشكل أفضل.
-
 1
1
-
بالإضافة إلى ما تم ذكره، تستطيع استخدام إشارات Django لتنفيذ العملية الحسابية وعرض الرسالة المناسبة عند وصول تاريخ محدد في حقل التاريخ في نموذج Django.
وإليك مثال لكيفية تنفيذ ذلك باستخدام إشارات Django:
1- في ملف models.py الخاص بالمشروع، استورد الإشارات والمكتبة datetime:
from django.db import models from django.db.models.signals import post_save from django.dispatch import receiver from datetime import date class YourModel(models.Model): date_field = models.DateField() @receiver(post_save, sender=YourModel) def check_date(sender, instance, **kwargs): if instance.date_field == date.today(): # تنفيذ العملية الحسابية next_day = instance.date_field + timedelta(days=1) # عرض الرسالة print("تاريخ اليوم هو اليوم!")
قمت باستيراد الإشارات والمكتبة datetime. ثم تعريف نموذج (YourModel) الذي يحتوي على حقل التاريخ (date_field).
ثم تعريف دالة إشارة (signal function) باستخدام الديكورات (decorators) @receiver و @post_save للتأكيد على أن الدالة تستجيب لحدث حفظ النموذج بعد الحفظ.
وفي تلك الدالة، يتم التحقق مما إذا كان حقل التاريخ في النموذج يساوي تاريخ اليوم، وإذا كان الأمر كذلك، تنفذ العملية الحسابية المطلوبة (وفي المثال تم طباعة اليوم التالي) وعرض الرسالة.
تأكد من تسجيل الإشارة في ملف المشروع (apps.py) للتأكد من استدعائها عند تشغيل المشروع.
-
أرجو منك نسخ رسالة الخطأ بالكامل ولصقها هنا بشكل نصي حتى أتمكن من قرائتها وأيضًا مشاركة مجلد المشروع الخاص بك بعد التعديل.
-
عليك بكتابة الصيغة الخاصة بالملف وهي .mp3 وسأشرح لك الكود:
- System.getProperty("user.home"): يستخدم للحصول على مسار مجلد المستخدم الرئيسي. هذا الجزء يعيد سلسلة النص التي تمثل مسار المجلد الرئيسي للمستخدم.
- File.separator: هو فاصل الدليل الذي يستخدم لتجنب مشاكل التوافق بين أنظمة التشغيل المختلفة. يتم استخدامه هنا لتحديد فاصل الدليل في المسار.
- "Desktop": يشير إلى اسم المجلد المستهدف، وهو مجلد سطح المكتب.
- "al kouds.mp3": اسم الملف الصوتي الذي يتم تحديده في المسار.
وما يحدث هو دمج جميع هذه الأجزاء لإنشاء المسار الكامل إلى الملف الصوتي، والمسار النهائي يعتمد على مسار المجلد الرئيسي للمستخدم واسم المجلد المستهدف واسم الملف الصوتي.
-
 1
1
-
يوجد استثناء FileNotFoundException في رسالة الخطأ وهذا يعني أن الملف الذي تحاولي قرائته للتشغيل الصوتي غير موجود في المسار المحدد، ويجب التأكد من أن الملف الصوتي المطلوب موجود في المسار الصحيح.
أي تحققي من المسار الذي تم تحديده للملف في الكود التالي، والأفضل تسمية الملف باسم بسيط باللغة الإنجليزية.
File file = new File(System.getProperty("user.home") + File.separator + "Desktop" + File.separator + "أغنيه الأرض لنا والقدس لنا بدون موسيقى وبدون ايقاع (256 kbps) (shabakngy.com).mp3");
وإذا كان الملف غير موجود في المسار الصحيح، عليك بتحديد المسار الصحيح للملف الصوتي أو بنقل الملف إلى المسار الحالي المحدد في الكود.
-
 1
1
-
-
ارفق مجلد المشروع بالكامل، واذكر الملف الذي به المشكلة إن أمكن.
-
 1
1
-
-
بتاريخ 10 ساعة قال Mohamed Boumlik:
السلام عليكم
لقد حاولت و وجدت بان مشكلتي شائعةالا ان كل مايطلبونه اعمله لاكن بدون جدوى
فجميع links موجودة الا ان شيءا ما لا يجعلها تظهر فالتنسيقات موجودةوهدا ملف index.html ب public ,لا اعلم ان يخصني شيء اخر
----------------------
حتى اني مسحت build و branch of gh-pages واعدت الخطوات التي قراتها لدى هده المقالات التي ارسلت لي
لاكن نفس النتيجة
سأشرح لك الخطوات من البداية:
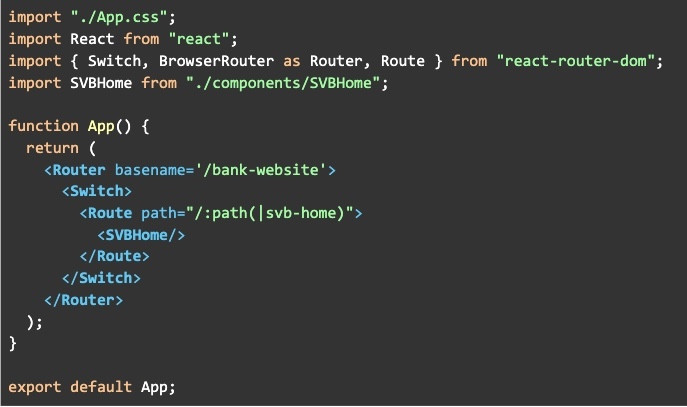
عليك بتعديل ملف المشروع الرئيسي وهو لديك index.jsx بحيث تقوم بتعديل الـ Router وتضع بداخله basename له قيمة مماثلة تمامًا لاسم المستودع الخاص بمشروعك كالتالي:

بعد ذلك عليك بتثبيت الحزمة التالية:
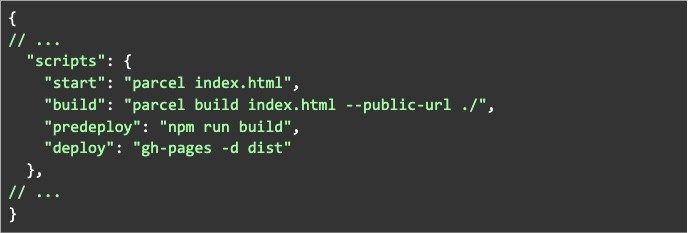
npm i gh-pagesوالآن قم بإضافة سكريبت predeploy وdeploy إلى ملف package.json أي بجانب سكريبتات start وbuild لديك كالتالي:

ولكن لاحظ اسم dist في الكود خاص بالمجلد النهائي الذي يتم عمل build له فإذا كان مختلف لديك فيجب تعديله، ولديك أنت في مشروعك اخترت dist كاسم للمجلد في إعدادات Webpack فلا مشكلة إذًا.
والآن قم برفع مشروعك على GitHub كما تفعل ومن الأفضل أن تقوم بإنشاء مستودع جديد وحذف القديم وإليك طريقة حذف المستودع:
وبعد رفع المشروع قم بتنفيذ الأمر التالي في مشروعك داخل منفذ الأوامر في محرر الأكواد VScode:
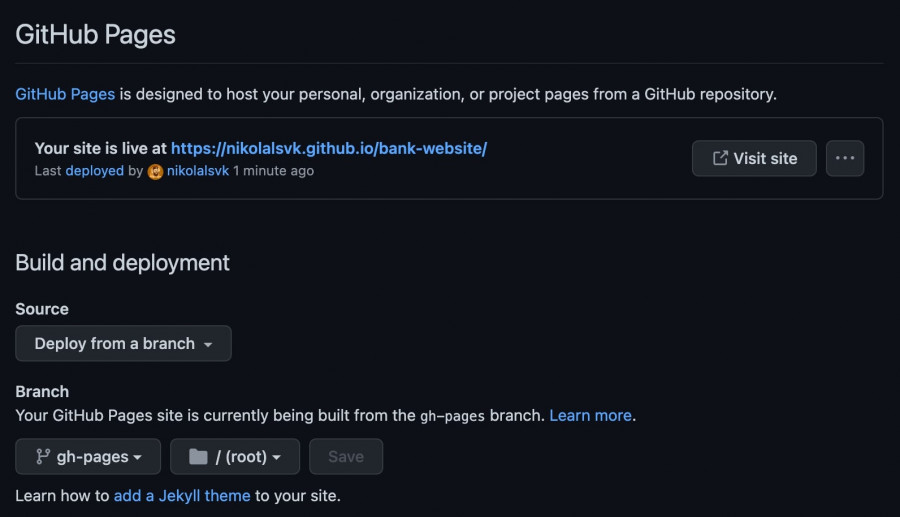
npm run deployوالكود سينفذ أمر npm run buld بمفرده وسيتم إنشاء فرع جديد به الملفات الخاصة بمجلد dist لديك باسم فرع gh-pages ونشر مشروعك به وستجد به رابط Github pages كما بالصورة:
وإذا استمرت المشكلة لديك استخدم استضافات أخرى مثل render وrailway.app وvercel، وأيضًا لديك Netlify.
-
 1
1
-
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ولكن سأرشدك لطريقة الحل، وإذا واجهتك مشكلة بالكود يمكن المساعدة بذلك.
خطوات الحل بشكل عام:
1- قومي بفتح محرر الأكواد لديك مثل (Eclipse أو IntelliJ).
2- إنشاء ملف جديد وتسميته بـ "Main.java" (يجب أن يتطابق اسم الملف مع اسم الكلاس الرئيسي في البرنامج).
3- وسأوضح لك بداية الكود الذي عليك كتابته داخل الملف "Main.java":
import java.util.Scanner; public class Main { public static void main(String[] args) { //باقي الكود {
وبالنسبة لباقي الكود عليك بالتالي:
- نقوم بتضمين فئة Scanner من مكتبة Java للسماح لنا بقراءة الإدخال من المستخدم.
- تعريف دالة main التي هي نقطة البداية لتنفيذ البرنامج.
- إنشاء كائن Scanner باستخدام new Scanner(System.in) للقراءة من وسيلة الإدخال القياسية (المستخدم).
- تعريف متغير number لتخزين العدد المدخل من المستخدم.
- نستخدم حلقة do-while للتأكد من أن المستخدم يدخل عددًا صحيحًا في النطاق المحدد.
- داخل الحلقة، نطلب من المستخدم إدخال رقم بين 10 و 50 باستخدام System.out.print و input.nextInt() لقراءة الرقم المدخل.
- إذا كان الرقم خارج النطاق المحدد، سيتم عرض رسالة خطأ باستخدام System.out.println.
- إذا كان الرقم داخل النطاق المحدد، سيتم طباعة رسالة الترحيب باستخدام System.out.println.
4- بعد الانتهاء من كتابة الكود، قومي بحفظ الملف "Main.java".
5- تشغيل المترجم لتحويل الكود إلى صيغة قابلة للتنفيذ، استخدمي مترجم سطر الأوامر (javac) لذلك، وافتحي نافذة الأوامر أو الطرفية وانتقلي إلى المجلد الذي يحتوي على الملف "Main.java" ثم أدخلي الأمر التالي:
javac Main.java
وسيقوم الأمر بتحويل الملف "Main.java" إلى ملف تنفيذي بامتداد ".class" يحمل نفس الاسم "Main.class".
6- بعد أن يتم تنفيذ الخطوة السابقة بنجاح، عليك بتشغيل البرنامج بإدخال الأمر التالي في نافذة الأوامر:
java Mainوستظهر رسالة تطلب من المستخدم إدخال عدد بين 10 و 50. إذا قام المستخدم بإدخال عدد خارج هذا النطاق، ستعرض رسالة الخطأ ويُطلب منه إدخال عدد جديد.
وعندما يقوم المستخدم بإدخال عدد في النطاق المحدد (10-50)، ستظهر رسالة الترحيب وينتهي البرنامج.
- وهناك قسم كامل للدروس والشروحات الخاصة بلغة جافا في أكاديمية حسوب.
-
 1
1
-
الأمر يتوقف على الوقت المتاح لك والحالة المادية والسن ومستواك الحالي في علوم الحاسوب، وأيضًا اللغة الإنجليزية وهل تريد العمل على مواقع العمل الحر أم السوق المحلي في بلدك؟
وأولاً عليك بتعلم أساسيات علوم الحاسب أو تعلم أساسيات البرمجة لمدة شهر على الأقل قبل أن تقرر أي مجال تختار.
ومجال الويب مناسب في البداية وقد شرح سبب ذلك في النقاشات المرفقة.
حيث تم الشرح بشكل مفصل حول هذا الأمر في النقاشات والمقالات التالية:
-
 1
1
-
-
اعذرني لو بدى لك الأمر قاسيًا بعض الشيء، ولكن لمصلحتك، فتلك الأسئلة تراود أي شخص ليس لديه خبرة في البرمجة أو مبتدأ في البرمجة ويشتت نفسه بتلك الأسئلة بدلاً من تعلم أساسيات البرمجة ثم إختيار المجال الذي يريد التخصص به.
وسيجد الإجابة بنفسه، وهي أن تلك الأسئلة تطرح منذ سنوات، بل وبعضها خاص بلغة مثل PHP فكل عام يتم الإشاعة أن لغة PHP في طريقها للإندثار وهو ما لا يحدث، بل يزداد استخدامها بفضل إطار لارافيل.
وبالنسبة لمجال الويب حاليًا، الأمر أصبح أسهل وأصعب في نفس الوقت عن ذي قبل.
فهو أسهل من حيث إزدياد سهولة إنشاء وواجهة مستخدم بسيطة أو إعتيادية في وقت قصير، من خلال المكتبات ومنصات الـ Low code أو بدون كود عن طريق السحب والإفلات.
وهو أمر جيد وله استخداماته، لكن أصعب من حيث إنشاء واجهة مستخدم مخصصة ومعقدة، حيث سيتطلب منك الأمر تعلم استخدام العديد من المكتبات لتنفيذ المشروع، فمثلاً عند استخدام React ستقوم بتعلم مكتبات أخرى مثل Redux وReact Router لإدارة حالة التطبيق وتوجيه المسارات، أيضًا تعلم CSS frameworks مثل Bootstrap أو Material-UI لتنسيق وتصميم العناصر الواجهة، أو استخدام مكتبة styled-components لكتابة تنسيقاتك بنفسك في مشروع React.
وأيضًا استخدام مكتبة AXios لإدارة طلبات Ajax والتعامل مع الـ APIs، إلخ.. من المكتبات الأخرى، وناهيك أن بعض المشاريع تحتاج إلى استخدام إطار عمل Next.js.
لذلك الأمر يصبح أسهل من ناحية لكن أكثر تعقيدًا من ناحية أخرى، وعليك باستخدام كافة الأدوات التي تسهل عليك المهمة وإنجاز مهامك بشكل أسرع، لكن اختر الأدوات بعناية وكلما كانت أقل كان أفضل لك حتى لا تتشتت.
-
 1
1
-
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، وسأرشدك لطريقة الحل لتستفيد:
أولاً قبل البدء في تصميم النماذج المختلفة، يجب عليك فهم المتطلبات والاحتياجات المحددة للنظام الذي تعمل على تصميمه، مما سيساعدك في تحديد الكائنات والعلاقات التي يجب تمثيلها في النماذج.
بعد ذلك البدء بتصميم Class Diagram باستخدام أدوات رسم الـ Class Diagram مثل UML تطبيقات تحرير النماذج مثل:
- drawio
- smartdraw
- Visual Paradigm
- Lucidchart
- excalidraw
أو أدوات برمجة متكاملة مثل Eclipse واستخدام الإضافات المتوفرة لرسم النماذج.
بعدها عليك رسم Usecase Diagram باستخدام نفس الأدوات التي استخدمتها في الخطوة السابقة لرسم Use Case Diagram، وقم بتحديد الحالات الاستخدام الرئيسية للنظام وتمثيلها في النموذج.
الآن لنرسم Sequence Diagram و Activity Diagram بواسطة نفس الأدوات لرسم هذه النماذج أيضًا، وعليك بتحديد الثلاثة حالات استخدام الرئيسية التي اخترتها ورسم Sequence Diagram و Activity Diagram لكل حالة استخدام.
أخيرًا ارسم State Diagram بالأداة التي اخترتها وقم باختيار كائن رئيسي داخل النظام ورسم State Diagram الخاص به.
وقبل كل ذلك عليك بفهم الـ UML والـ Class Diagram وإليك مصادر ستفيدك:
-
بحثت عن البرنامج وكل ما وجدته هو النسخة التالية:
وتكلفته 19 دولار.
وهناك برنامج آخر باسم Amicus18 Compiler وهو مجاني وقد يفيدك.
وأيضًا هناك موقع عبارة عن محرر أكواد باسم protonide تفقديه وهو مجاني أيضًا.
وهناك بعض البدائل ولا أدري إذا كانت ستفيدك أم لا:
- MPLAB X IDE: يعتبر MPLAB X IDE منتجًا قويًا وشهيرًا في عالم برمجة الميكروكنترولر.
- Arduino IDE: يستخدم Arduino IDE في برمجة الأجهزة المبنية على منصة Arduino، وسهل الاستخدام ويحتوي على محرر برمجة مبسط ومكتبة واسعة من الأمثلة والموردين.
- PlatformIO: بيئة تطوير مفتوحة المصدر ومتعددة الأغرا، و يدعم العديد من منصات الميكروكنترولر والأجهزة واللغات المختلفة مثل Arduino وESP8266 وESP32 وRaspberry Pi وغيرها.
- Code::Blocks: بيئة تطوير متعددة الأغراض وقابلة للتوسعة، ويدعم العديد من لغات البرمجة مثل C وC++ ويوفر واجهة سهلة الاستخدام ومجموعة من الميزات.
-
 1
1



.thumb.png.4233fb59d21ee4c09b421cb1ac31ec19.png)


مشكلة جلب الصور من خلال pickImage في flutter
في جافا سكريبت
نشر
هناك بعض الأمور التي يجب مراعاتها عند استخدام pickImage في Flutter.
أولاً، تأكد من أنك قمت بإضافة الاعتمادية الصحيحة لحزمة image_picker في ملف pubspec.yaml الخاص بمشروعك.
ثانياً، تأكد من أنك قمت بمعالجة صورة المعاينة التي تم اختيارها بنجاح، وتستطيع استخدام مكتبة معالجة الصور مثل flutter_image_compress لضغط الصورة وتحسين أدائها.
ثالثاً، في الكود الحالي، يتم تخزين مسار الصورة المحلية المحددة في حقل imageUrls كقيمة واحدة في قائمة الصور filteredUsers، ولكن العرض المتوقع يتطلب أن يحتوي كل عنصر في القائمة filteredUsers على قائمة من الصور المختارة، لذا يجب تعديل بعض الأجزاء في الكود.
في دالة _captureImage، عند إضافة الصورة المحلية الجديدة إلى filteredUsers، قم بتعديل الكود لإنشاء قائمة جديدة من الصور بدلاً من تخزين الصورة المحددة بمفردها، وبإمكانك تحقيق ذلك بتغيير السطر:
إلى:
وذلك للإ شارة أن هذه الصورة هي صورة محلية.
ثم في دالة build، قم بتعديل جزء إنشاء عناصر الصور داخل ListView.builder كما يلي:
وتلك التغييرات تتيح لك عرض الصور المحلية التي تم اختيارها من خلال pickImage بشكل صحيح بجانب الصور الأخرى التي تأتي من Firebase.