-
المساهمات
986 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد Fahmy
-
أنا أتفق جداً مع إجابة مصطفي. وأحب أن أضيف تجربة لصديق لي تعلم البرمجة بدون تعلم الأساسيات وعمل في شركة(لكي تعمل في شركة يجب أن يكون مغك شهادة الجيش لأن أغلب الشركات تطلبها وأغلبها أيضأ لا يوظف الطلاب) وهو يأخذ راتب 4000 جنية و بعد أن عمل في الشركة بدأ بتعلم الأساسيات (كان يعمل مطور واجهات مستخدم). الغرض من هذه القصة هو أنك يمكنك أن تعمل بدون تعلم الأساسيات ولكن لن تستطيع أن تعمل في الخارج بدون هذه الأساسيات لذلك يمكنك أن تعمل في شركة وبعدها تأخد وقتك في تعلم الأساسيات. ولكن إذا كانت تستطيع تعلم الأساسيات من البداية فهذا أفضل بالطبع. ولكن تختلف الطريقة علي حسب ظروف كل شخص. أما بالنسبة للراتب ، فيمكن الحصول على رواتب أعلى من ذلك ، لكن يتعلق ذلك بمؤهلاتك وخبراتك التي تكتسبها على مدى الوقت.
- 5 اجابة
-
- 1
-

-
نعم، يمكن إدراج البيانات باللغة العربية أو أي لغة أخرى بطريقة عادية جداً عند بناء قواعد البيانات. وبالإضافة إلى ذلك، يمكن أن تحتوي نفس القاعدة على بيانات مختلفة في اللغة. على سبيل المثال، يمكن إضافة الأسماء والمعلومات الشخصية للأفراد باللغة العربية والإنجليزية في نفس قاعدة البيانات، كما يمكن إضافة معلومات مالية وإدارية باللغة الإنجليزية فقط. وهناك الكثير من الأمثلة التي يمكن استخدامها لتوضيح هذا الأمر، مثل قاعدة بيانات لموظفي أحد الفنادق، حيث يمكن أن تحتوي على معلومات متعددة بمختلف اللغات مثل الأسماء الشخصية والعناوين وأعمال الخدمة والمرتبات. هناك بعض الأمور التي يجب مراعاتها بشأن قواعد البيانات التي تحتوي على بيانات باللغة العربية. أولا، يجب أن تتأكد من أن نظام قواعد البيانات الذي تستخدمه يدعم الترميز المناسب للغة العربية، مثل UTF-8 أو Windows-1256. ثانيا، يجب أن تتبع نفس القواعد والمعايير التي تستخدمها لإدراج البيانات باللغة الإنجليزية، مثل استخدام علامات التنصيص والفواصل والأقواس وغيرها. ثالثا، يمكنك أن تحتوي نفس قاعدة البيانات على بيانات مختلفة في اللغة، بشرط أن تحدد لكل عمود أو حقل نوع البيانات واللغة التي يحتويها. مثلا، يمكنك أن تضع عمود اسم بالإنجليزية وآخر اسم بالعربية في نفس الجدول، وتحدد لكل منهما نوع VARCHAR والترميز المناسب.
-
إذا كنت قد انقطعت عن الدورة لفترة طويلة، فقد تحتاج إلى إعادة النظر في بعض المواد التي تعلمتها من قبل. يمكنك العودة إلى المسار الذي كنت فيه أو البدء من البداية حسب مستوى معرفتك. لا يمكن تحديد عدد الساعات اللازمة لإتمام الدورة، حيث يعتمد ذلك على مستوى معرفتك بالموضوع وقدرتك على التعلم والاستيعاب. ولكن يُنصح بالتركيز على جودة التعلم وفهم المفاهيم بشكل صحيح بدلاً من الانشغال بالوقت، ولكن بشكل عام فإنه من الأفضل أن تحدد لنفسك ساعات محددة للدراسة والتدريب في اليوم وتحاول أن تلتزم بها, مثلاً أنصحك أن تخصص ساعة واحدة على الأقل من الدراسة في اليوم، وأن تتابع التقدم الذي تحققه. بالنسبة للطريقة الصحيحة للتعلم تختلف من شخص لآخر، ولكن بشكل عام، ينصح بتسجيل المعلومات التي تستوعبها من خلال كتابة ملاحظات أو إجراء ملخصات أو حل تمارين. كما يمكنك مشاهدة الفيديو أكثر من مرة إذا شعرت بأنك بحاجة إلى توضيح أو تعميق أكثر. ، ثم بعد ذلك يمكنك التدرب عن طريق التطبيق عمليا على ماتعلمته من خلال القيام بتمارين عملية وتطبيق الأفكار التي تم تعلمها. التطبيق يعتمد على نوعية المهارات التي تريد اكتسابها. إذا كانت دورة تطوير واجهات المستخدم، فقد تستفيد من مشاهدة الفيديو والقيام بالخطوات نفسها التي يقوم بها المحاضر، ومن ثم محاولة إضافة بعض التغييرات أو التحسينات على عملك. أو يمكنك مشاهدة الفيديو مرة واحدة والانطلاق في تصميم واجهات خاصة بك باستخدام المفاهيم والأدوات التي تعلمتها. و يفضل متابعة الفيديوهات أكثر من مرة ، لضمان فهم مفاهيم الدورة جيدًا، ويفضل أيضًا أن تقوم بالتطبيق العملي لما تعلمته فور انتهاء كل فيديو وذلك لتثبيت المفاهيم وتطوير مهاراتك العملية. وهذا النقاش قد يساعدك.
- 4 اجابة
-
- 1
-

-
إذا كنت تريد حساب دقة ملف الإكسل الخاص بك، فهناك طريقة بسيطة يمكنك استخدامها. الدقة هي نسبة عدد العينات المصنفة بشكل صحيح إلى إجمالي عدد العينات. الصيغة الرياضية لحساب الدقة هي 1 - (عدد العينات المصنفة بشكل خاطئ / إجمالي عدد العينات). يمكنك استخدام لغة برمجة مثل بايثون لتطبيق هذه الصيغة على ملف الإكسل الخاص بك. مثلا، لو كان لديك ملف إكسل به 35 عينة و Feature واحد و Labels بها 0 أو 1، ولو كانت قراءات Labels هي: [0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 0، 1، 0، 0، 0، 0، 0، 0، 0، 0، 0، 1، 0، 0، 0، 1، 0، 0] ولو كانت توقعات Feature هي: [1، 1، 1، 1، 1، 1، 1، 1، 1، 1، 1، 1، 1، 1،1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1] فإن عدد العينات المصنفة بشكل خاطئ هو (35 -3) =32 وإجمالي عدد العينات هو (35) وبالتالي فإن دقة الملف هي: accuracy = (35 -32) /35 =3 /35 =0.0857 هذا يعني أن دقة الملف منخفضة جدا وأن Feature لا يمثل Labels بشكل جيد. يمكنك تحسين دقة الملف بإضافة Features أخرى أو استخدام نموذج تصنيف آخر.
-
بالتأكيد، يمكنك الانتقال مباشرة إلى تطوير وردبريس بعد انتهاءك من كورس الPHP. و إذا كنت مطور ورد برس وترغب في تطوير مهاراتك فيه، فهناك بعض الخطوات التي يمكنك اتباعها لتحقيق هذا الهدف. أولاً، يجب عليك تعلم لغة PHP بشكل جيد، فهي اللغة الأساسية التي يعتمد عليها وورد برس في بناء المواقع والإضافات والقوالب. يمكنك متابعة كورس PHP من أي مصدر موثوق، سواء كان على الإنترنت أو في مراكز تدريبية. ثانياً، يجب عليك التعرف على هيكل وورد برس وطريقة عمله، وذلك بالاطلاع على الوثائق الرسمية المتوفرة على موقع wordpress.org، و بالتجربة العملية على نسخة محلية من وورد برس على جهازك. ثالثاً، يجب عليك تطوير مهاراتك في استخدام الإضافات والقوالب الجاهزة، وذلك بالبحث عن الحلول المناسبة لمتطلبات مشاريعك، وتعديلها حسب الحاجة، والتأكد من جودتها وأمانها. رابعاً، يجب عليك تطوير مهاراتك في إنشاء الإضافات والقوالب الخاصة بك، وذلك باتباع المعايير والأفضليات التي تحددها وورد برس، واستخدام أدوات التطوير المناسبة، مثل المحررات النصية. خامساً، يجب عليك تطوير مهاراتك في التعامل مع قواعد البيانات، وذلك حتي تفهم طريقة تخزين وورد برس للمحتوى والإعدادات، واستخدام دوال PHP المخصصة للتلاعب بها. سادساً، يجب عليك تطوير مهاراتك في تحسين أداء وأمان مواقع وورد برس، وذلك باتباع الممارسات الجيدة في الترميز والتخزين المؤقت والضغط والحماية من الهجمات. سابعاً، يجب عليك تطوير مهاراتك في التعامل مع الأخطاء والمشاكل التي قد تواجهها أثناء تطوير مشاريع وورد برس، وذلك بتفعيل خاصية التصحيح debug mode ومتابعة سجلات الأخطاء error logs ، والبحث عن حلول مناسبة. بالنسبة Laravel، فهو إطار عمل PHP شامل يستخدم لتطوير تطبيقات الويب، ولا يعتبر ضرورياً لتطوير مهارات وردبريس.
-
بالنسبة لسؤالك حول زيادة الرام زيادة مساحة الرام يمكن أن تساعد في تحسين أداء الجهاز وتقليل البطء، ولكن لا يمكن التأكد من أنها ستحل المشكلة بالضبط. من الممكن أن يكون هناك مشكلة أخرى في جهاز الكمبيوتر الخاص بك، مثل مشكلة في المعالج وسرعة القرص الصلب وغيرها. قبل البدء في ترقية الرام، ينبغي التحقق من أن الجهاز يستوعب أي مساحة إضافية من الرام. يجب أيضا التأكد من توافق أي رام إضافية مع الرام الموجودة بالفعل في الجهاز. لحل مشكلتك الأساسية يجب أن نتبع هذه الخطوات: يجب أن نفهم سبب بطء الجهاز عند تشغيل البيئتين معا. يجب أن نبحث عن حلول ممكنة لتحسين أداء الجهاز والبيئتين. سبب بطء الجهاز عند تشغيل البيئتين معا السبب هو نقص في الموارد المتاحة لكل بيئة. كل بيئة وهمية تحتاج إلى مساحة من الذاكرة العشوائية (RAM) والمعالج (CPU) والقرص الصلب (HDD) لتعمل بشكل صحيح. عند تشغيل بيئتين معا، يتم تقاسم هذه الموارد بينهما، مما يؤدي إلى تقليل كفاءة كل منهما. خصوصا إذا كان حجم الموارد المخصصة لكل بيئة قليل جدا مقارنة بالحد الأدنى المطلوب لتشغيل نظام التشغيل المستخدم فيها. في حالتكم، أعطيتم كل بيئة أقل من 2 غيغابايت من الذاكرة العشوائية، وهذا قد يكون غير كاف لتشغيل نظام لينكس وخادم أوبونتو بشكل سلس. حلول ممكنة لتحسين أداء الجهاز والبيئتين هي - زيادة حجم الذاكرة العشوائية في جهازكم، إذا كان ذلك ممكنا. هذا سيسمح لكم بزيادة حجم الذاكرة المخصصة لكل بيئة وهمية، مما سيحسن من استجابتها وسرعتها. - تقليل حجم الذاكرة المخصصة لخادم أوبونتو، إذا كان ذلك كافيا لتشغيل الخدمات التي تحتاجون إليها. هذا سيسمح لكم بإعطاء المزيد من الذاكرة لبيئة لينكس، مما سيحسن من أدائها. - استخدام قرص صلب من نوع SSD: يوفر القرص الصلب SSD سرعة فائقة في قراءة وكتابة البيانات، ويتحمل الصدمات والاهتزازات بشكل أفضل من الأقراص الصلبة العادية، كما أنها لا تحتوي على قطع متحركة مما يتيح لها العمل بكفاءة وهدوء أكبر، ويعتبر أقل استهلاكًا للطاقة مما يؤدي إلى توفير الطاقة والحفاظ على بطارية اللابتوب وعمرها الافتراضي. في النهاية، إذا كنت تشعر بأنه مشكلة متكررة ولا ترغب في اتباع الخطوات المذكورة أعلاه، يمكن النظر في تحديث جهاز الكمبيوتر بشكل عام لتلبية المتطلبات الحالية.
- 4 اجابة
-
- 1
-

-
نعم، يمكن عمل تطبيق هاتف متكامل باستخدام الجافاسكريبت، ولكن يجب أن تستخدم إطارات عمل مخصصة لهذا الغرض، مثل React Native أو Ionic أو Cordova. هذه الإطارات تسمح لك بكتابة كود جافاسكريبت واستخدام تقنيات الويب مثل HTML و CSS لإنشاء واجهات مستخدم أصلية أو هجينة تعمل على نظامي Android و iOS. كفاءة هذه التطبيقات تعتمد على عوامل عديدة، مثل جودة الكود وأداء السيرفر. بشكل عام، يمكن أن تكون التطبيقات المبنية على الجافاسكريبت أقل كفاءة من التطبيقات المبنية على لغات أخرى مثل Java أو Kotlin أو Swift، لأنها تحتاج إلى استخدام محرك جافاسكريبت لتفسير الكود في وقت التشغيل، بدلا من ترجمته إلى كود آلة مسبقا. لذلك، قد تواجه بعض التحديات في التعامل مع المهام المعقدة أو الموارد المحدودة أو التفاعل مع خصائص الجهاز الأصلية. لكن هذا لا يعني أن التطبيقات المبنية على الجافاسكريبت غير قابلة للاستخدام أو ذات جودة منخفضة، فهناك العديد من التطبيقات الناجحة والشهيرة التي تم إنشاؤها بهذه الطريقة، مثل Facebook و Instagram و Skype و Uber و Airbnb وغيرها. إذا كنت ترغب في تعلم كيفية إنشاء تطبيق هاتف باستخدام الجافاسكريبت، و هناك العديد من المصادر والدورات المتاحة على الإنترنت تعلم هذه التقنيات، نعم، يمكنك ربط كود بايثون مع كود React Native من خلال سيرفر مثل Flask أو Django, يمكنك كتابة API بلغة بايثون وتشغيل سيرفر ، ومن ثم تستخدم لغة الجافاسكريبت للإتصال بالAPI والتواصل مع السيرفر في تطبيق React Native. و يمكن ايضاً ربط كود بايثون مع كود React Native باستخدام مكتبات مثل Native Modules. يمكن استخدام هذه المكتبة للاتصال بتطبيق Python واستدعاء الوظائف من خلال تطبيق React Native. يمكن استخدام هذه التقنية لإضافة مزايا إضافية إلى تطبيق React Native أو لتحسين أداء التطبيق.
- 4 اجابة
-
- 1
-

-
لطباعة جدول بشكل مرتب في بايثون، هناك أكثر من طريقة يمكن استخدامها. إحدى الطرق هي استخدام الوحدة tabulate والتي تسمح بتنسيق البيانات في شكل جدولي بسهولة.لاستخدام هذه الوحدة، لاستخدام هذه الوحدة، يجب تثبيتها أولاً من خلال كتابه هذا الأمر في سطر الأوامر: pip install tabulate ثم يمكن استيرادها في البرنامج باستخدام الأمر: from tabulate import tabulate لطباعة جدول، يجب تحديد قائمة من القوائم تحتوي على البيانات، وتمريرها إلى دالة tabulate مع بعض المعاملات الاختيارية، مثل headers لتحديد عناوين الأعمدة، وtablefmt لتحديد شكل الجدول. مثال على ذلك: # استيراد وحدة tabulate from tabulate import tabulate # تحديد قائمة من القوائم تحتوي على بيانات الطلاب data = [ ["Ahmed", 90, 85, 95], ["Fatima", 80, 75, 88], ["Ali", 92, 81, 89], ["Sara", 86, 79, 91] ] # طباعة جدول باستخدام دالة tabulate print(tabulate.tabulate(data, headers=["Name", "Math", "Science", "English"], tablefmt="grid")) # ناتج الطباعة +--------+------+---------+---------+ | Name | Math | Science | English | +========+======+=========+=========+ | Ahmed | 90 | 85 | 95 | +--------+------+---------+---------+ | Fatima | 80 | 75 | 88 | +--------+------+---------+---------+ | Ali | 92 | 81 | 89 | +--------+------+---------+---------+ | Sara | 86 | 79 | 91 | +--------+------+---------+---------+ طريقة أخرى لطباعة جدول بشكل مرتب في بايثون هي استخدام وحدة prettytable والتي توفر كلاس PrettyTable لإنشاء وتنسيق جداول,لاستخدام هذه الوحدة، يجب تثبيتها أولاً من خلال كتابه هذا الأمر في سطر الأوامر: pip install prettytable ثم يمكن استيرادها في البرنامج باستخدام الأمر: from prettytable import PrettyTable لطباعة جدول، يجب إنشاء كائن من كلاس PrettyTable، وإضافة عناوين الأعمدة باستخدام خاصية field_names، وإضافة صفوف البيانات باستخدام دالة add_row أو add_rows. مثال على ذلك: # استيراد وحدة prettytable from prettytable import PrettyTable # إنشاء كائن من كلاس PrettyTable table = PrettyTable() # إضافة عناوين الأعمدة table.field_names = ["Name", "Math", "Science", "English"] # إضافة صفوف البيانات table.add_row(["Ahmed", 90, 85, 95]) table.add_row(["Fatima", 80, 75, 88]) table.add_row(["Ali", 92, 81, 89]) table.add_row(["Sara", 86, 79, 91]) #طباعة الجدول باستخدام الكائن table print(table) # ناتج الطباعة +--------+------+---------+---------+ | Name | Math | Science | English | +--------+------+---------+---------+ | Ahmed | 90 | 85 | 95 | | Fatima | 80 | 75 | 88 | | Ali | 92 | 81 | 89 | | Sara | 86 | 79 | 91 | +--------+------+---------+---------+
-
هناك عدة طرق لمعرفة جميع الأوامر التي كتبتها في الترمينال، ومن بين هذه الطرق: 1- استخدام أمر history: يتيح لك هذا الأمر عرض جميع الأوامر التي تم إدخالها في الترمينال، وذلك بكتابة الأمر history في سطر الأوامر. history 2- استخدام أمر grep: يساعد هذا الأمر على البحث عن نص محدد داخل سجلات التاريخ، وذلك بكتابة الأمر history | grep "النص المطلوب" في سطر الأوامر. history | grep "النص المطلوب" 3- استخدام مفاتيح التحكُّم: يساعد استخدام مفاتيح التحكُّم (Ctrl + R) على إظهار قائمة بجميع الأوامر المستخدَمة سابقًا، وذلك بالضغط على هذه المفاتيح وإدخال جزء من اسم الأمر المطلوب. 4- استخدام برامج خاصة: تتوفَّر بعض البرامج التي تساعد على تتبُّع جميع الأوامر المستخدَمة في الترمينال، مثل Termtosvg و Bashhub.
-
إذا كنت تعمل على الموبايل وتريد فتح ملف HTML , CSS, JavaScript وتشغيلهم مع بعض كمشروع واحد فهناك بعض الخطوات التي يجب اتباعها: - أولاً، تحتاج إلى تحميل تطبيق محرر نصوص يدعم لغات البرمجة الثلاثة، مثل VS Code أو Atom أو Sublime Text. هذه التطبيقات تساعدك على كتابة وتنسيق الكود بشكل سهل وسريع. - ثانياً، تحتاج إلى إنشاء مجلد folder جديد على ذاكرة الموبايل الخارجية أو الداخلية، وتسميه باسم المشروع الذي تريد إنشائه. في هذا المجلد، تنشئ ثلاث ملفات files جديدة باسم index.html وstyle.css وscript.js. هذه الملفات تحتوي على الكود الخاص بكل لغة من لغات البرمجة الثلاثة. - ثالثاً، تحتاج إلى ربط الملفات الثلاثة مع بعضها في ملف index.html. لذلك، تستخدم عنصر link لربط ملف style.css، وتستخدم عنصر script لربط ملف script.js. هذه العناصر توضع في قسم head من ملف index.html. مثال: index.html <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- من خلال هذا السطر نستدعي ملف CSS --> <link rel="stylesheet" href="./style.css"> <title>مشروعي</title> </head> <body> <!-- هنا تضع كود HTML الخاص بالمحتوى --> <!-- من خلال هذا السطر نستدعي ملف JavaScript --> <script src="./script.js"></script> </body> </html> - رابعاً، تحتاج إلى كتابة الكود الخاص بك في كل ملف من الملفات الثلاثة. في ملف index.html، تستخدم عناصر HTML لإنشاء بنية structure صفحة الويب. في ملف style.css، تستخدم قواعد CSS لإضافة التنسيق style والتخطيط layout لصفحة الويب. في ملف script.js، تستخدم أوامر JavaScript لإضافة التفاعل interactivity والديناميكية dynamicity لصفحة الويب. - خامساً، تحتاج إلى تحميل تطبيق متصفح ويب web browser يدعم عرض صفحات HTML المحلية local، مثل Chrome أو Firefox أو Opera أو Brave. هذه التطبيقات تساعدك على فتح وتجربة المشروع الذي أنشأته. هناك العديد من تطبيقات محررات الأكواد المتاحة على منصات الأندرويد والأيفون وبعض أفضل هذه التطبيقات هي: 1- "Codeanywhere": هذا التطبيق متاح للأندرويد والأيفون، ويمكن استخدامه لتحرير الأكواد وإدارة المواقع. كما يتضمن العديد من المميزات الإضافية مثل خدمات التخزين السحابية ودعم FTP. 2- "DroidEdit": هذا التطبيق متاح فقط على الأندرويد، ولكنه يعتبر واحداً من أفضل محررات الأكواد المتوفرة. يدعم العديد من لغات البرمجة ويتضمن خاصية التعديل الذكي وظهور التلوين المفيد لتحرير الأكواد. 3- "Textastic": هذا التطبيق متاح فقط على الأيفون، ويتيح تحرير الأكواد بشكل مريح وسريع. يتضمن أيضاً ميزة البحث والاستبدال ومزود بميزات الخط. 4- "Sublime Text": هذا التطبيق متاح فقط على الأندرويد، ويتيح تحرير الأكواد بسلاسة. يوفر أيضاً خيارات التحكم في الألوان والتنسيق للنصوص. 5- "Coda": هذا التطبيق متوفر فقط على الأيفون. ويتيح للمستخدمين تعديل الأكواد من أي مكان، كما يحتوي على عدد من الميزات الإضافية مثل خدمات التخزين والسحابية ودعم FTP. وأنصحك بتصفح هذه النقاشات فهي تتكلم عن نفس الموضوع. تعلم البرمجة عن طريق الموبايل - حسوب I/O (hsoub.com)
-
وعليكم السلام @Abdraouf Laifa لأي مشكلة بخصوص الحصول علي الدورات التدريبية قم بالتواصل مع مركز مساعدة أكاديمية حسوب من هنا وسوف يتم الرد عليك في أسرع وقت. وهذه الصفحة توضح لك كيف تصل للدورات التي اشتركت بها.
-
Double Precision هو مصطلح يستخدم في الحوسبة لوصف دقة الأرقام العشرية المستخدمة في الحسابات. يشير Double Precision إلى أن الأرقام المستخدمة تتكون من 64 بت (8 بايت) بدلاً من 32 بت (4 بايت) التي تستخدمها الأرقام ذات الدقة المفردة (Single Precision). يستخدم Double Precision عادة في التطبيقات التي تتطلب دقة عالية في الحسابات، مثل التطبيقات العلمية والهندسية والاقتصادية. Syntactic Sugar هو مصطلح يشير إلى تغطية لغوية لكود برمجي معين، حيث يتم استخدام تعبيرات أكثر سهولة ووضوحًا لإظهار نفس المعنى. على سبيل المثال، في بعض لغات البرمجة، يمكن استخدام "for each" بدلاً من "for" لإظهار أنه سيتم تكرار على كل عنصر في قائمة. لا يمكن معرفة syntactic sugar بشكل دائم، حيث أنه يختلف من لغة برمجة إلى أخرى. ومع ذلك، يمكن العثور على مثال على syntactic sugar في الوثائق الرسمية للغة البرمجة المستخدمة.
- 4 اجابة
-
- 2
-

-
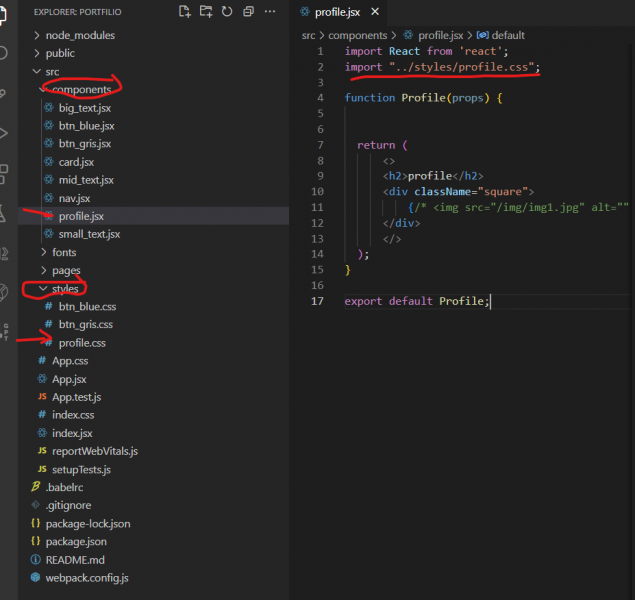
نعم, هناك طريقة وهي من خلال استدعاء الصورة من خلال import و from هكذا. import React from 'react'; import "../styles/profile.css" import img from "../img/img1.jpg" function Profile(props) { return ( <> <h2>profile</h2> <div className="square"> <img src={img} alt="" /> </div> </> ); } export default Profile;
- 3 اجابة
-
- 1
-

-
المشكلة في مسار ملف profile.css فهو ليس موجود في مجلد styles بل موجود في مجلد components (نفس المجلد الذي يوجد فيه هذا المكون). لذلك قم بنقل profile.css إلي مجلد style. هذه الصورة ما يجب أن يكون. ولكي تعمل معك الصورة الموجودة في ملف profile.css, يجب عليك نقل مجلد img إلي داخل مجلد src. ويجب أن يكون مسار الصورة هكذا. background-image: url("../img/img1.jpg"); وهذه ملفات المشروع بعد كل التعديلات. portfilio.rar
- 3 اجابة
-
- 1
-

-
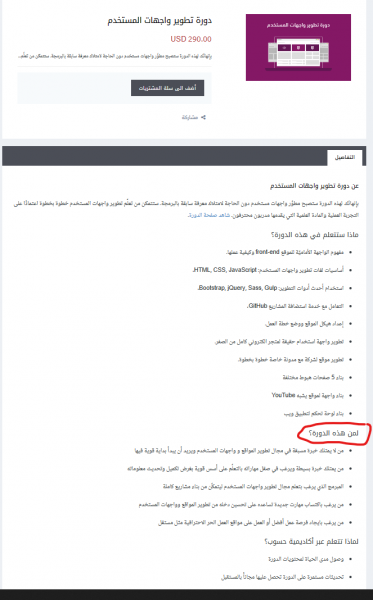
سوف أجيب عليك بشكل عام, دورات أكاديمية حسوب تخبرك في صفحة الدورة ما المعرفة التي يجب أن تكون لديك لكي تبدأ هذه الدورة ولنأخذ علي سبيل المثال دورة تطوير واجهات المستخدم. أنظر إلي هذه الصورة. سوف تجد أن متطلبات هذه الدورة هي: من لا يمتلك خبرة مسبقة في مجال تطوير المواقع و واجهات المستخدم ويريد أن يبدأ بداية قوية فيها من يمتلك خبرة بسيطة ويرغب في صقل مهاراته بالتعلّم على أسس قوية بغرض تكميل وتحديث معلوماته المبرمج الذي يرغب بتعلم مجال تطوير واجهات المستخدم ليتمكّن من بناء مشاريع كاملة من يرغب باكتساب مهارت جديدة تساعده على تحسين دخله من تطوير المواقع وواجهات المستخدم من يرغب بايجاد فرصة عمل أفضل أو العمل على مواقع العمل الحر الاحترافية مثل مستقل مثال أخر لدورة تطوير تطبيقات الويب باستخدام لغة PHP. متطلبات هذه الدورة هي (لمن هذه الدورة؟): لمن لا يمتلك خبرة مسبقة في مجال البرمجة ويريد الدخول في هذا المجال الشيق لمن يمتلك خبرة بسيطة في البرمجة ويرغب في تطوير مهاراته ليصل إلى الاحترافيّة لمن يرغب باكتساب مهارات برمجية جديدة تساعده على تحسين دخله لمن يتقن لغة البرمجة PHP ويريد تعلّم إطار العمل Laravel أي أنك لا يجب عليك التسجيل في هذه الدورة وانت غير متقن للغة PHP (مع أنك سوف تتعلم في هذه الدورة أساسيات لغة PHP ولكن ليس أساسيات البرمجة).
-
أولاً، يجب أن تعرف أن الحصول على وظيفة في مجال البرمجة ليس سهلاً، ولكن إذا كانت لديك الإرادة والعزيمة والمثابرة، فستتمكن من تحقيق هدفك. ثانياً، يجب أن تعلم أن React و Vue ليست المهارات الوحيدة التي يجب علي مطوري الواجهات الأمامية تعلمها. هناك العديد من المهارات الأخرى التي يمكن أن تساعدك في الحصول على وظيفة، مثل AngularJS و EmberJS و BackboneJS وغيرها. لذلك أنصحك بتصفح مواقع التوظيف ومعرفة التقنيات المطلوبة وتعلمها(الموضوع بهذه البساطة). ثالثاً، إذا كانت لديك خبرة جيدة في HTML و CSS و JavaScript ، فإن ذلك سوف يساعدك كثيرًا في تطوير مهارات React أو Vue. بالإضافة إلى ذلك، يمكنك التطبيق على مشاريع صغيرة باستخدام React أو Vue لتحسين مهاراتك. رابعًا، يجب عليك دائمًا تطوير مهاراتك وتحديث نفسك بأحدث التقنيات. يمكنك الاستفادة من الموارد المجانية على الإنترنت، مثل Coursera و YouTube وغيرها. أخيرًا، يمكنك التسجيل في دورة حسوب لتحسين مهاراتك وزيادة فرص حصولك على وظيفة. كما يمكنك البحث عن فرص التدريب أو العمل التطوعي لتحسين مهاراتك وزيادة خبرتك.
- 4 اجابة
-
- 1
-

-
إنها قرار صعب لا يمكنني اتخاذه بالنيابة عنك، ولكن من الأفضل أن تتبع شغفك واهتماماتك في البرمجة وتطوير مهاراتك في هذا المجال. إذا كنت تحب كتابة الأكواد، فمثلاً يمكنك العمل على تعلم لغة البرمجة الخاصة بتطوير الذكاء الاصطناعي مثل Python. في النهاية، القرار هو لك ويجب عليك اتخاذه بناءً على ما تراه الأفضل لمستقبلك الوظيفي. بشكل عام أغلب الشركات لا توظف الطلاب و تطلب شهادة الجيش, لذلك يفضل أن تنهي فترة الجيش في أقرب فرصة, وقتها سوف يكون باستطاعتك العمل في أي شركة (بما انك لديك شهادة الجيش). بالنسبة لسؤالك عن كيفية تطوير مستواك في الجيش فالشئ الوحيد الذي يمكنك فعله هو أن تعمل علي تطوير مهارات البرمجة في الإجازات من خلال التطبيق علي ما تعرفه (حتي لا تنسي) وتعلم تقنيات جديدة. وبالنسبة لعملائك فسوف يكون من الصعب جداً متابعتهم وأنت في فترة الجيش, لذلك يفضل أن تخبر عملائك أنك سوف تنقطع عن العمل في هذه المدة, وعندما تنتهي فترة الجيش يمكنك التواصل معهم مجددا والبدء في العمل.
- 4 اجابة
-
- 1
-

-
قبل أن تقرر أن تؤجل سنة من الكلية وتشتغل في هذا المجال، عليك أن تفكر جيدًا في مزايا وعيوب هذا القرار. فالبرمجة مهارة مطلوبة ومفيدة في عصر التقنية، ولكنها تحتاج إلى التفاني والصبر والتحديث المستمر. كما أن سوق العمل للبرمجة متنافس جدًا، ولا يكفي أن تتعلم لغة برمجة واحدة أو تطور تطبيقًا بسيطًا، بل يجب أن تثبت قدراتك وخبراتك بأعمال سابقة. بالإضافة إلى ذلك، قد يؤثر قرار التأجيل على مستقبلك الأكاديمي والوظيفي، فقد تفقد الحافز لإكمال دراستك أو تواجه صعوبات في إعادة التسجيل أو التحويل. كما قد يشترط بعض أصحاب العمل شهادة جامعية أو خبرة محددة لقبولك في فرص عمل. من وجهة نظر أخري الإجابة على هذا السؤال تعتمد على عدة عوامل، مثل: هل لديك خطة واضحة لجمع المال وشراء الدورات التدريبية؟ هل تعتقد أن الدورات التدريبية ستساعدك في الحصول على فرص عمل أفضل في المستقبل؟ هل تشعر بالقدرة على العمل والتعلم في نفس الوقت دون التأثير سلبًا على دراستك في المستقبل؟ هل تشعر بالثقة في قدراتك في مجال البرمجة وأنه يمكنك تحقيق نجاح كبير بهذا المجال؟ إذا كانت إجاباتك إيجابية على جميع هذه الأسئلة، فإن تأجيل الدراسة لفترة والعمل لجمع المال لشراء دورات تدريبية قد يكون خيارًا جيدًا. ومن خلال اختيار دورات تدريبية ذات جودة عالية، يمكن أن تزيد من فرص حصولك على فرص عمل أفضل في المستقبل. وبالنسبة للبرمجين الذين لا يجدون عملاً، فإن هذا يعتمد على العديد من العوامل، مثل مهاراتهم وخبراتهم والطلب على المهارات التي يتقنونها في سوق العمل. لذا، إذا كانت لديك خبرة ومهارات جيدة في مجال البرمجة، فإنك قد تحتاج إلى تحسين شبكتك الاجتماعية والانضمام إلى مجتمعات المطورين والشركات التي تبحث عن المبرمجين, غير أن مجال البرمجة بالتأكيد يتغير بسرعة كبيرة. ومع ذلك، فإن العديد من الشركات الكبرى والشركات الناشئة لا تزال تبحث عن المهارات المتخصصة في مجال البرمجة. لذا، من المهم الحصول على مهارات جيدة ومتخصصة في مجال البرمجة، تسويق نفسك بشكل جيد والاستعداد لفرص العمل التي قد تظهر.
-
هل برمجة التطبيقات بلغة جافا سكربت تكون مهددة في ظل وجود التطوير والذكاء الاصطناعي؟ هذا سؤال لا يمكن الإجابة عليه بشكل قاطع، فالتكنولوجيا تتغير بسرعة كبيرة، ولا يمكن التنبؤ بما سيحدث في المستقبل. ولكن يمكن القول أن جافا سكربت لديها مزايا كثيرة تجعلها لغة قوية ومرنة وسهلة التعلم، وأن هناك مجتمع كبير من المطورين والشركات التي تستخدمها وتدعمها. كما أن هناك مكتبات وأطر عمل (frameworks) كثيرة تسهل على المطورين إنشاء تطبيقات متقدمة وإبداعية بلغة جافا سكربت. أما بالنسبة لسؤال أيهما أفضل لبرمجة التطبيقات بلغة بايثون أم جافا سكربت فهذا يعتمد على الهدف والحالة الخاصة بكل مطور. فلا يوجد لغة برمجة مثالية تناسب جميع الحالات، بل كل لغة لديها مزايا وعيوب، ويجب على المطور اختيار اللغة التي تتوافق مع متطلبات المشروع وخبرته وإمكاناته. ولكن إذا كانت المقارنة بين لغة PYTHON و JavaScript بالطبع سوف تكون JavaScript هي الأفضل في برمجة تطبيقات الموبيل بسبب وجود إطار العمل React Native. ولكن أشهر إطار عمل لبرمجة تطبيقات الموبيل الأن هو Flutter من حيث سوق العمل في الشركات أو مواقع العمل الحر فهو الأكثر طلباً.
-
سيتم أرسال الشهادة بعد مراجعة مشروع التخرج من قبل المدرب. وهذه التفاصيل كاملة عن الامتحان والحصول على الشهادة: شروط التقدم للامتحان يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا خطوات الامتحان 1. تواصل معنا أخبرنا برغبتك باجراء الامتحان مع تزويدنا بروابط مشاريعك التي طبقتها أثناء الدورة. يجب أن تكون قد طبقت المشاريع مع المدرب أثناء الدورة، ولا يمكن اجراء امتحان بمشاهدة المحتوى فقط. 2. محادثة صوتية سنحدد لك موعد لاجراء محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة ويناقش معك ما نفذته خلالها. 3. مشروع التخرج سيحدد لك المدرب مشروعًا مرتبطًا بما تعلمته أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. 4. مراجعة المشروع والتخرج سيراجع المدرب المشروع الذي أنجزته، وإن سارت جميع الخطوات السابقة بشكل صحيح، ستتخرج وتحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد.
-
الفيديوهات الحالية لا تزال صالحة ومفيدة، وأن الأساسيات لا تختلف كثيرا بين النسختين. أنصحك أن تتابعة الدورة التدريبية بثقة، وإذا كان لديك أي استفسار أو مشكلة، فلا تتردد في سؤال المدربين من خلال وضع السؤال في التعليقات أسفل كل درس. بالنسبة لسؤالك عن نسخة إطار العمل Next، فإنه يوجد حالياً نسخة جديدة هي Next 12 و Next.js 13، والتي تحتوي على العديد من التحسينات والإضافات على نسخ سابقة، مثل دعم TypeScript بشكل أفضل، وإستخدام Rust لزيادة سرعة التجهيز، وإضافة Middleware لإنشاء طبقات متوسطة للتحكم في طلبات HTTP، وغيرها من المزايا. ويمكنك معرفة مميزات كل نسخة من خلال مدونة Next الرسمية. Next.js 12 Next.js 13 ولكن هذا لا يعني أن النسخ السابقة من إطار العمل Next غير مستخدمة أو غير مفيدة، فهناك الكثير من المشاريع التي تستخدم نسخ أقدم من Next، لذلك، فإنه من المستحسن لشخص مبتدئ أن يبدأ بتعلم أساسيات إطار العمل Next باستخدام نسخة حديثة، ولكن أيضاً أن يكون على دراية بالفروقات والتغيرات التي حصلت في نسخ سابقة، حتى يستطيع التعامل مع أي مشروع يستخدم إطار العمل Next. و يمكن ايضاً استخدام الإصدارات القديمة لتعلم الأساسيات، ومن ثم التحديث إلى الإصدار الجديد لتعلم المميزات الجديدة بشكل مفصل.
-
من الواضح أنك تريد كتابة كود CSS لتغيير لون الخلفية حسب عرض الشاشة. هذا يسمى التصميم المتجاوب أو Responsive Design. لكن يبدو أن هناك خطأ في كودك الحالي. أولاً، عليك استخدام min-width بدلاً من min-wigth. ثانياً، عليك إغلاق القوس المفتوح بعد كل قاعدة. ثالثاً، عليك تحديد العنصر الذي تريد تغيير لون خلفيته، مثلاً body أو div. رابعاً، عليك استخدام # أو rgb أو rgba لتحديد الألوان بدلاً من Ex. خامساً، عليك ترتيب القواعد حسب تنازلي العرض، أي من الأكبر إلى الأصغر. سادساً، لا يهم إذا كتبت only أو and في Visual Studio Code، فهذه كلمات اختيارية ولا تؤثر على النتيجة. إذن، كود CSS صحيح قد يبدو مثل هذا: للتحكم في العرض بين الموبايل والتابلت والويندوز باستخدام CSS media queries يجب استخدام الأكواد التالية: /* للموبايل */ @media only screen and (min-width: 320px) and (max-width: 480px) { /* الخصائص هنا */ } /* للتابلت */ @media only screen and (min-width: 768px) and (max-width: 1024px) { /* الخصائص هنا */ } /* للويندوز */ @media only screen and (min-width: 1025px) { /* الخصائص هنا */ } وتحديد الخصائص التي تريد تغييرها لكل قياس، مثلاً: /* للموبايل */ @media only screen and (min-width: 320px) and (max-width: 480px) { body { background-color: red; } } /* للتابلت */ @media only screen and (min-width: 768px) and (max-width: 1024px) { body { background-color: yellow; } } /* للويندوز */ @media only screen and (min-width: 1025px) { body { background-color: blue; } } أما بالنسبة لسؤالك عن اختلافات الطرق، فهذه مسألة تطور وتحديث لغة CSS. في الماضي، كانت هناك طرق قديمة لكتابة التصميم المتجاوب، مثل استخدام @import أو device-width. لكن هذه الطرق لم تعد مستحسنة أو مدعومة من قبل المتصفحات. لذلك، يجب عليك دائماً اتباع المعايير الحديثة والمستندة إلى min-width و max-width. و يمكنك التعمق أكثر من خلال توثيق CSS الموجود في موسوعة حسوب: القاعدة @media - موسوعة حسوب (hsoub.com)
-
أنت تسأل عن إمكانية تعلم PHP وإيجاد عمل بعد إنهاء الدورة. هذا سؤال جيد ويعتمد على عدة عوامل. أولاً ، يجب أن تعلم أن HTML و CSS و Javascript هي لغات أساسية لتطوير الويب الأمامي (Front-end) ، أي الجزء الذي يراه المستخدم في المتصفح. PHP هي لغة برمجة تستخدم لتطوير الويب الخلفي (Back-end) ، أي الجزء الذي يتعامل مع قواعد البيانات والمنطق والأمن وغيرها من الوظائف التي لا تظهر للمستخدم. لذلك ، إذا كنت ترغب في تعلم PHP ، فأنت تخطط لأن تصبح مطور ويب كامل (Full-stack) ، أي قادر على التعامل مع كلا الجانبين. ثانياً ، يجب أن تعلم أن PHP هي لغة شائعة ومطلوبة في سوق العمل (بالذات سوق الوطن العربي في الشركات و مواقع العمل حر) ، خاصة في المشاريع الصغيرة والمتوسطة بالطبع مع إطار العمل لارافيل. ومع ذلك ، فهي لغة قديمة نسبيا وتواجه منافسة من لغات أخرى مثل Python و Node.js ، التي توفر مزايا مثل سهولة الكتابة والقراءة والصيانة والتوافق مع التقنيات الحديثة. لذلك ، إذا كنت ترغب في تعلم PHP ، فأنت بحاجة إلى مواكبة التحديثات والإطارات (Frameworks) التي تساعدك على كتابة كود أفضل وأسرع و أفضلهم إطار العمل لارافيل. ثالثاً ، يجب أن تعلم أن تعلم PHP و إطار العمل لارافيل ليس كافيا لإيجاد عمل. عليك أيضا إثبات قدراتك وخبراتك في مشاريع حقيقية. هذا يعني أنك بحاجة إلى بناء مواقع تستخدم PHP و إطار العمل لارافيل, وهناك بعض المفاهيم الأساسية في علوم الحاسوب مثل الخوارزميات والهياكل البيانية والأمن والاختبار وغيرها يجب تعلمها. رابعاً ، يجب أن تعلم أن تعلم PHP ليس سهلا. هذه لغة معقدة وغير منظمة في بعض الأحيان ، وتحتوي على الكثير من الاستثناءات والقواعد. ستحتاج إلى ممارسة كثيرا والبحث عن المصادر الموثوقة التي تشرح لك كيفية استخدامها بشكل صحيح. خامسأً, بما أنك تعلمت HTML و CSS و JavaScript فأنت تحتاج إلي تعلم إطار عمل حتي تنتهي من مسار Frontend (ولكن هذه هي التقنيات الرئيسة فقط فأنت سوف تتعلم الكثير من التقنيات في هذا المجال في المستقبل), أنصحك بتعلم إطار العمل VueJs فهو من أشهر إطر العمل في السوق الأن (وأنصحك بتعلمه من خلال اليوتيوب). سادساً, بالنسبة لعرض رمضان أنصحك بشراء هذه الدورات. دورة علوم الحاسوب دورة تطوير تطبيقات الويب باستخدام لغة PHP بعد أتمام هذه الدورات مع تعلم إطار العمل VueJs أنت الأن مطور شامل Full Stack Web Developer. وبهذه المهارات سوف يصبح لديك فرصة كبيرة لكي تحصل علي عمل في الشركات و في مواقع العمل الحر مثل مستقل.
-
إذا كنت تريد إنشاء موقع سياحي يقدم رحلات موجهة ومجموعات سفر حول العالم، فقد تستفيد من الاطلاع على بعض البرمجيات والأدوات التي تسهل عليك إدارة موقعك وتحسين تجربة عملائك. من بين هذه البرمجيات والأدوات: - تخزين وإدارة الرحلات: يمكنك استخدام نظام إدارة المحتوى (CMS) مثل ووردبريس لإنشاء وتحديث صفحات الرحلات على موقعك بسهولة وسرعة. يمكنك أيضا استخدام إضافات مثل WP Travel أو Jomres لإضافة مزايا مثل الحجز عبر الإنترنت، والتقويم، والخرائط، والتقييمات، وغيرها إلى صفحات الرحلات. - إدارة الحجوزات والطلبات: يمكنك استخدام نظام إدارة العلاقات مع العملاء (CRM) مثل HubSpot أو Zoho لتتبع ومتابعة حجوزات وطلبات عملائك بشكل فعال وآلي. يمكنك أيضا استخدام نظام إدارة المشاريع (PM) مثل Asana أو Trello لتنظيم وتخطيط مهام فريقك والتواصل معه بشكل سلس. - أي شيء آخر قد يفيد الموقع: يمكنك استخدام أدوات مثل Google Analytics أو Hotjar لتحليل سلوك زوار موقعك وتحسين أدائه وتحويله. يمكنك أيضا استخدام أدوات مثل Mailchimp أو Constant Contact لإرسال رسائل بريد إلكتروني تسويقية وإخبارية لعملائك الحاليين والمحتملين. في النهاية, أنصحك بشراء قالب وردبريس من موقع ThemeForest المتخصص في بيع قوالب وردبريس عالية الجودة وسوف تجد الكثير من القوالب المتخصصة في مواقع الرحلات, وذلك حتي توفر وقت تعلم البرمجة وتعلم جميع التقنيات المذكورة.
-
البرمجة مهارة مفيدة ومطلوبة في عالمنا المتغير. لكن لا تنسى أن دراستك الأكاديمية أيضا مهمة لتحقيق أهدافك وطموحاتك. لذلك، أنصحك بالتوازن بين الخيارين اللذين ذكرتهما: دراسة البرمجة ودراسة المواد الأخرى. في هذه الفترة التي تسبق سنة البكلوريا، يمكنك أن تستغل وقت فراغك لتعلم أساسيات البرمجة، مثل لغات البرمجة والخوارزميات والبيانات. هناك العديد من المصادر المجانية على الإنترنت التي تساعدك على ذلك، مثل موقع كورسيرا أو يوداسيتي. لكن لا تجعل هذا يؤثر على دراستك للمواد الأخرى، فهي تحضرك لامتحان البكلوريا الذي يحدد مستقبلك. بعد البكلوريا، يمكنك أن تقرر ما هو أفضل لك بحسب درجتك وإمكاناتك. إذا كانت درجتك مرتفعة، فقد تفتح لك فرصة للدراسة في الخارج، حيث ستجد جامعات ذات مستوى عالٍ في علوم الحاسوب والبرمجة. إذا كانت درجتك قليلة، فلا تقلق، فهناك خيارات أخرى في بلدك أو في دول مجاورة. لا تستسلم لفكرة أن الدراسة في بلدك سيئة لابعد الحدود، فهناك دائما استثناءات وفرص للتطور. أهم شيء هو أن تحافظ على شغفك بالبرمجة وأن تستمر في تعلمها وتطبيقها. فالبرمجة ليست مجرد دراسة نظرية، بل هي عملية تحتاج إلى ممارسة وتجربة. كلما زادت خبرتك في البرمجة، كلما ازدادت قدراتك وثقتك بنفسك. ولا تنسى أن تستفيد من شبكات التواصل الاجتماعي والانضمام إلى مجتمعات البرمجة التي تساعدك على التعلم والتحسين والحصول على فرص عمل. من وجهة نظري أن تعلم البرمجة ذاتياً أفضل بكثير من تعلمها في الجامعات العربي (ولكن هناك استثناءات بالطبع). وهذه بعض النقاشات التي تتكلم حول إمكانية تعلم البرمجة ذاتياً وما الفرق بين هذه الطريقة وبين التعليم الجامعي. استفسار ... الفرق بين تعلم البرمجة في الجامعة والانترنت - حسوب I/O (hsoub.com) هل من الممكن ان ينجح شخص في احتراف البرمجة دون اي تعليم جامعي او دعم معنوي معتمدا فقط ع الانترنت ؟؟ - حسوب I/O (hsoub.com) ايهما افضل دراسه مهندس برمجيات او اتعلم البرمجه من الدورات والكتب والاطلاع - حسوب I/O (hsoub.com)
- 4 اجابة
-
- 1
-


.jpeg.e0224128dcd78b9919f989930412b462.jpeg)