-
المساهمات
986 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد Fahmy
-
وعليكم السلام، يمكن استخدام CSS لتنسيق scrollbar في جميع المتصفحات. هناك عدة خصائص CSS التي يمكن استخدامها لتغيير مظهر scrollbar، مثل width و height و background-color و border-radius وغيرها. فيما يلي مثال بسيط على كيفية تغيير لون scrollbar باستخدام CSS: ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background-color: #f1f1f1; } ::-webkit-scrollbar-thumb { background-color: #888; } وهذا المثال يستخدم البادئة -webkit- لأن هذه الخصائص تعمل فقط في متصفحات WebKit (مثل Google Chrome و Safari). لجعل التغييرات تعمل في جميع المتصفحات، يجب استخدام البادئة المناسبة حسب المتصفح. خطوات مهمة عند تنسيق scrollbar. أولاً، يجب عليك إضافة خاصية overflow إلى عنصر HTML الذي تود إضافة شريط التمرير إليه. هذه الخاصية تحدد كيفية التعامل مع المحتوى الزائد داخل العنصر. فإذا كان قيمة هذه الخاصية هي auto أو scroll، فسوف يظهر شريط التمرير. ثانيًا، يجب استخدام خاصية ::-webkit-scrollbar لإضافة تنسيقات لشريط التمرير في متصفحات Webkit-based (Chrome, Safari, Opera). ولاستخدام هذه الخاصية بشكل صحيح، يجب استخدام اسماء (Pseudo-elements) ::-webkit-scrollbar-track و::-webkit-scrollbar-thumb و::-webkit-scrollbar-button. وهذه بعض تنسيقات CSS لإضافة لل scrollbar: 1- ::-webkit-scrollbar { height: 8px; } ::-webkit-scrollbar-track { background-color: #f2f2f2; } ::-webkit-scrollbar-thumb { background-color: #888; border-radius: 20px; } 2- ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background-color: #F5F5F5; } ::-webkit-scrollbar-thumb { background-color: #000000; } 3- ::-webkit-scrollbar { width: .4em } ::-webkit-scrollbar-track-piece { background-color: #fff } ::-webkit-scrollbar-thumb { height: .5em; background-color: #999 } 4- ::-webkit-scrollbar { width: .4em } ::-webkit-scrollbar-track-piece:start{ background-color:#fff; border-top-left-radius:.5em; border-top-right-radius:.5em; } ::-webkit-scrollbar-thumb { height:.3em; width:.3em; border-radius:.15em; }
-
مستواك في تطوير و هذا شئ جيد. لدي تعليق واحد هو يخص الخاصية border-radius يجب أن تضع جميع البدائات حتي تعمل الخاصية في جميع المتصفحات. بدلاً من: border-radius: 50%; قم بوضعها هكذا. -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%;
- 4 اجابة
-
- 1
-

-
وعليكم السلام، أنا سعيدة بأنك تطرح هذا السؤال. فيما يتعلق بدراسة CSS و HTML، فهما جزء أساسي من تصميم وتطوير صفحات الويب. لذلك، يجب عليك دراسة هذه اللغات إذا كنت ترغب في أن تصبح مطور ويب محترف. أما بالنسبة لـ React، فهو إطار عمل جافاسكريبت يستخدم لتطوير واجهات المستخدم. إذا كان هدفك هو تطوير تطبيقات الويب المعقدة، فإن دراسة React ستكون ضرورية. لا يجب أن تعتبر HTML مثل JSX، حيث أن HTML هي لغة وصفية لتحديد بنية صفحات الويب، في حين أن JSX هو اختصار لـ JavaScript XML وهو جزء من React. إذا كان لديك الوقت والإمكانية، فأقترح عليك دراسة CSS و HTML قبل التحول إلى دراسة React. وإذا كان هدفك هو التخصص في React، فلا بأس بالانتقال مباشرة إلى دراسة React مع التأكد من فهم أساسيات JavaScript. أخيرًا، يجب عليك دائمًا طرح الأسئلة والاستفادة من خبراء المجال لضمان التقدُّم في مجال تطوير صفحات الويب.
- 3 اجابة
-
- 1
-

-
التطيقات الاصلية هي تطبيقات مكتوبة بالغة الاصلية لنظام التشغيل مثلا للاندرويد اللغة الاصلية هي Java وبالنسبة لنظام ال IOS فهي لغة سويفت Swift. وهذا تعرف مفصل أكثر. التطبيقات الأصلية Native Apps التطبيقات الهجينة Hybrid Apps ولتفصيل أكثر أنصحك بتصفح هذه المقالات. كل ما تحتاج إلى معرفته عن برمجة تطبيقات الجوال - مدونة مستقل (mostaql.com) دليلك لبناء التطبيقات الهجينة Hybrid Mobile Apps - مدونة مستقل (mostaql.com) وهذه بعض النقاشات التي تتكلم عن نفس الموضع. https://io.hsoub.com/programming/79886-هل-تفضل-ان-تكون-مطور-تطبيقات-اصلية-او-هجينة-و-لماذا https://io.hsoub.com/webdev/147-تطبيقات-الهواتف-الذكية-الطبيعي-native-أم-الهجين-hybrid
- 4 اجابة
-
- 1
-

-
يبدو أنك تتعلم من قناة Elzero Web School وتقوم بحل التكليفات و هذا التكليف رقم 2 في تكلفيات الدروس التي من 30 إلى 33. بصراحة هذه القناة من أفضل القنوات في المحتوي العربي المجاني (أختيار جيد). ولكن يوجد بعض التعديلات علي كود CSSحتي يصبح منظم. إذا لحظت فهناك خاصية متشابة في الكلاسات مثل (top-left) و (bottom-left) وهي border-right: solid red; وكذالك في الكلاسات مثل (top-right) و (bottom-right) وهي. border-left: solid red; و أنظر إلي الكود بعد التنظيم. .top-left,.bottom-left{ border-right: solid red; } .top-right, .bottom-right{ border-left: solid red; } .top-left { top: -10px; left: -13px; } .top-right { top: -10px; left: 428px; } .bottom-left { top: 105px; left: -15px; } .bottom-right { top: 105px; right: -15px; }
-
يوجد أكثر من طريقة لتعلم البرمجة منها الطريقة الأكاديمية وطريقة التعليم الذاتي, وبما أنك تتعلم بالطريقة الذاتية فهذه بعض النصائح لك. أنا لا أظن أن هذه الطريقة جيدة سوف أشرح لك لماذا, البرمجة كائن متكامل بمعني لا يجب عليك التطبيق علي الfunctions بمفردها و ال classes بمفردها بل يجب عليك التطبيق علي مشاريع متكاملة تستخدم فيها functions و classes و variables و إلخ. أنا أشبه البرمجة باللغة الأنجليزية, في اللغة الأنجليزية من الخطأ أن تتعلم الكلمة بمفردها بل يجب عليك وضعها في جملة حتي يتضح معناها وكذالك في البرمجة لا يجب عليك التطبيق علي جزء معين فقط بل من الأفضل أن تطبيق علي مشروع كامل حتي لو كان صغير. أري أن هذه الطريقة أفضل من الطريقة الأخري ولكن يفضل أن تشاهد الكورس كاملاً وليس أول كام فيديو. سوف أشرح لك طريقتي في تعلم الكورسات البرمجية. أشاهد الكورس كاملاً حتي أفهم كل ما فيه حتي إذا احتجت إلى مصادر خارجية (المهم أن أخرج من الدرس وأنا قد فهته بالكامل). أقوم بالتطبيق علي كورس (من خلال كورس أخر أو من خلال نفس الكورس إذا كان الكورس يقوم بعمل تطبيق ) مثلا أنا أتعلم الأن لغة PHP بعد تعلمها سوف أبحث عن كورس يقوم بعمل مشروع بسيط بال PHP فقط, سوف أقوم بالتطبيق مع هذا الكورس. سوف أقوم بعمل مشروع مثل المشروع الذي قمت بالتطبيق عليه مع إضافة ميزة أو أثنان (حتي لا أقع في حفرة Tutorial hell). وفي النهاية أقول أنه لايوجد طريقة خطأ ولكن هناك طريقة أفضل من أخري.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته، بالتأكيد يمكن لتطوير تطبيقات الهواتف الذكية أن يكون مصدرًا جيدًا للدخل، خاصة إذا كانت لديك فكرة جيدة ومبتكرة. يمكن نشر التطبيق في متجر قوقل بلاي أو متجر آبل. والحصول على دخل من خلال الإعلانات الموجودة في التطبيق أو من خلال بيع التطبيق نفسه. ومن المهم أن تسوق التطبيق بشكل جيد لزيادة عدد المستخدمين وزيادة الإيرادات. وبشأن كمية الأرباح، فإن ذلك يعتمد على عدة عوامل مثل عدد المستخدمين وعائدات الإعلانات وسعر بيع التطبيق. لذا يجب دراسة سوق التطبيقات جيدًا قبل الشروع في تطوير التطبيق. وهذه بعض النقاشات المفيدة في هذا الموضوع. https://io.hsoub.com/culture/1085-هل-تطوير-تطبيقات-الاندرويد-مربح-من-ناحية-الاعلانات https://io.hsoub.com/programming/56484-تجربتي-في-ربح-من-مجال-تطبيقات-قد-يغير-حياتك-كما-فعل-بي
-
لا يجب عليك أن تتعلم البرمجة طوال اليوم إذا لم تكن ترغب في ذلك. ومع ذلك، إذا كنت ترغب في أن تصبح مبرمجًا محترفًا، فسيكون من الضروري أن تخصص وقتًا كافيًا لتعلم البرمجة والتدرب على المهارات المطلوبة. يجب عليك أن تحدد أولوياتك وأهدافك وفقًا لذلك. ولكي أكون صادق معك فالأمر صعب و البرمجة مجال يحتاج من الوقت الكثير لتعلمه و المشاكل البرمجية تحتاج إلى الكثير و الكثير من الوقت لحلها. ولذلك فأن أغلب يومك كمبرمج سوف يكون أما في تعلم تقينات جديدة أو حل مشاكل برمجية, ولذلك سوف تحتاج إلى وقت للراحة حتي أن كنت لا تريد أن ترتاح فهناك مقولة تقول "أن لجسدك عليك حق". من وجهة نظري لا أري أن ترك أغلب النشاطات الأجتماعية مشكلة ومع ذلك يمكنك مثلا تخصيص يوم في الأسبوع لكل هذه النشاطات الأجتماعية. وهذه بعض المصدار المفيدة في هذا الموضوع. https://io.hsoub.com/programming/46646-كم-من-الوقت-احتجت-لتعلم-أساسيات-برمجة-المواقع https://io.hsoub.com/webdev/16776-كم-احتاج-من-سنة-للتعلم-لغة-البرمجه https://io.hsoub.com/programming/11694-كم-أخذ-منك-وقت-تعلم-البرمجة-وماهي-اول-لغة-تعلمتها-او-ما-زلت-تتعلمها https://io.hsoub.com/programming/53893-كم-ساعة-اخصص-لتعلم-البرمجة-في-اليوم
-
الفرق بين الأكواد هو أن الأولى تستخدم ReactDOM.render() لتقديم عنصر واحد في نهاية المطاف إلى عنصر HTML موجود في الصفحة. بينما الثانية تستخدم ReactDOM.createRoot() لإنشاء جذر جديد لتطبيق React وتقديم عناصر متعددة داخله. يعتبر استخدام ReactDOM.createRoot() أكثر كفاءة في بعض الحالات حيث يسمح بإعادة التقديم التلقائي (automatic re-rendering) والتحسينات الأخرى في React 18. والدالة ReactDOM.render() غير مدعومة في React 18. تصفح هذا النقاش.
- 3 اجابة
-
- 1
-

-
هل يمكنك مشاركة الكود حتي نستطيع مساعدتك
- 4 اجابة
-
- 1
-

-
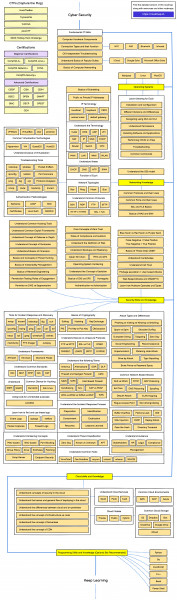
في البداية يجب أن تتقن أساسيات البرمجة, وللأسف فالمصادر والكورسات في مجال الأمن السيبراني و الهكر الأخلاقي قليلة في الحتوي العربي. لذلك أنصحك بتعلم اللغة الأنجليزية حتي تجد مصادر جيدة تتعلم منها. وهذه Roadmap لكي تصبح Cyber Security Expert من هنا. وهذه بعض النقاشات التي تتكلم عن نفس الموضع. https://io.hsoub.com/Security/135402-التعلم-الذاتي-للأمن-السيبراني
-
يفضل أن تتصفح هذا النقاش يوجد به بعض الإجابات المفيدة. مصادر لتعلم Github. مجموعة من المقالات في أكاديمية حسوب لتعليم Git و GitHub من هنا.
-
صديقي الفكرة نفسها خطأ, لا يتم أختيار تقنيات المشروع بهذا الشكل بل نختار التقنيات الأفضل للمشروع. أنت الأن تريد عمل موقع و تطبيق Android و تطبيق IOS و برنامج Desktop للويندوز وللماك وكل هذا بنفس الكود المصدري صحيح. ولكن نصيحيتي لك أن تختار أفضل تقنية لك مجال من هذه المجالات. مجال تطوير تطبيقات Android و IOS من أفضل إطر العمل الأن في مجال تطوير التطبيقات هو إطار العمل Flutter حيث يمكنك عمل تطبيق لنظام Android و IOS بنفس الكود المصدري. ويوجد ايضاً إطار العمل React Native و من مميزات هذا الإطار انه مبني علي لغة JavaScript و يمكنه عمل تطبيق لنظام Android و IOS بنفس الكود المصدري. يمكنك معرفة الفرق بين إطار العمل React Native و إطار العمل Flutter من خلال هذه المناقشات. مجال تطوير المواقع يمكن تطوير المواقع باستخدام إطار العمل Flutter، ولكن يعتمد ذلك على احتياجات المشروع ومتطلباته. فإذا كان المشروع يتطلب تطوير تطبيقات موبيل ومواقع ويب في نفس الوقت، فإن Flutter يمكن أن يكون خيارًا جيدًا لأنه يسمح بإنشاء تجربة مستخدم متسقة عبر جميع المنصات. ولكن إذا كان المشروع يركز بشكل أساسي على تطوير موقع ويب، فإنه من الأفضل استخدام إطار عمل آخر مثل React أو Angular أو Vue. في النهاية، يجب اختيار الإطار الأفضل للاحتياجات المحددة لكل مشروع. مجال تطوير برامج سطح المكتب (Desktop Application) يمكنك تطوير برامج سطح المكتب للمويندوز وماك باستخدما إطار العمل Electron.js فهو مبني علي لغة JavaScript. وفي النهاية إذا مازلت تريد استخددام لغة واحدة أو إطار عمل واحد لكافة المنصات أنصحك ب JavaScript وأنصحك بتصفح هذا النقاش الذي بعنوان "سؤال: عن اللغة الأنسب لتطبيق عابر للمنصات ؟".
- 3 اجابة
-
- 1
-

-
لإضافة زر يقوم بإعادة تحميل الصفحة داخل المتصفح باستخدام لغة الجافاسكريبت، يمكن استخدام الكود التالي: <button onclick="location.reload()">إعادة التحميل</button> سيقوم هذا الزر بإعادة تحميل الصفحة عند الضغط عليه. يتم ذلك باستخدام دالة `reload()` المتاحة في لغة الجافاسكريبت والتي تقوم بإعادة تحميل الصفحة الحالية.
-
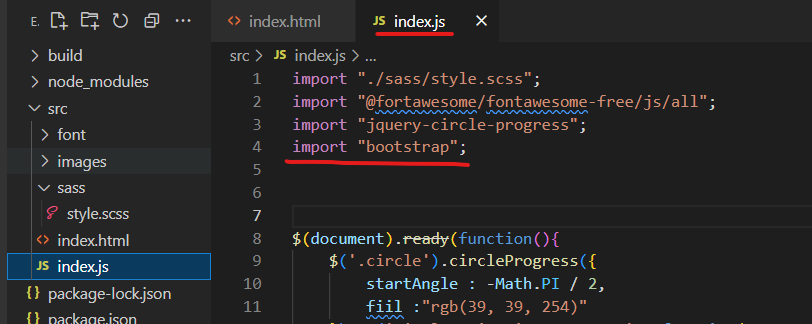
الكود الخاص بك صحيح ولكن سبب عدم عمل ال carousel هو أنك لم تقم بأستدعاء ملف الJS المسؤال عن تحريك الcarousel ويمكنك فعل ذلك من خلال أستدعاء bootstrap في ملف index.js كما في هذه الصورة. ويفضل أن تصفح هذه الصفحة من توثيق bootstrap في موسوعة حسوب لمعرفة تفاصيل أكثر.
- 4 اجابة
-
- 1
-

-
الفرق بين null و undefined هو أن null يعني عدم وجود قيمة، بينما undefined يعني عدم تعريف القيمة. بمعنى آخر، إذا كانت قيمة متغير معين تساوي null، فهذا يعني أنه لا يوجد أي قيمة مخصصة لهذا المتغير، في حين أن undefined يشير إلى أن المتغير لم يتم تعريفه بشكل صحيح ولا يحتوي على أية قيمة. وهذا مثال للتوضيح. var name = null; // متغير ليس له قيمة console.log(name) // null var age;// متغير لم يتم تعين قيمة له console.log(age) // undefined
-
JavaScript هي لغة برمجة تستخدم على نطاق واسع في تطوير تطبيقات الويب وتطبيقات الموبايل. يتم استخدامها لإنشاء وظائف مثل التحقق من صحة الإدخالات والتفاعل مع المستخدم. بالإضافة إلى ذلك، يمكن استخدام JavaScript لتصميم وتطوير تطبيقات الموبايل باستخدام إطار عمل مثل React Native. Flutter هي إطار عمل لتطوير تطبيقات الموبايل، وهي مفتوحة المصدر وتسمح بإنشاء تجارب مستخدم جذابة وسريعة. يستخدم Flutter لغة Dart، التي تشبه في بعض الأحيان JavaScript. يسمح Flutter أيضًا بإنشاء تطبيقات متعددة المنصات باستخدام نفس الشفرة. في النهاية، كلا الأدوات قادرة على إنشاء تطبيقات جذابة وفعالة من حيث التكلفة. يجب اختيار الأداة التي تناسب احتياجات المشروع والفريق المسؤول عنه. يتم استخدام إطار العمل React Native لتطوير تطبيقات الجوال باستخدام لغة JavaScript، بينما يتم استخدام إطار العمل Flutter لتطوير تطبيقات الجوال باستخدام لغة Dart. يتميز Flutter بأنه يحتوي على مكتبة واسعة من عناصر واجهة المستخدم التي تساعد على تصميم واجهات مستخدم جذابة وسلسة، كما أنه يحتوي على محرك رسومات خاص به يساعد على تحقيق أفضل أداء في التطبيقات. من ناحية أخرى، يتفوق React Native في سهولة التعلُّم والإنشاء، كذلك فإنه يُعَدُّ أكثر شعبيةً بشكلٍ عامٍ. في النهاية، فإن اختيار إطار العمل المناسب يعتمد على احتياجات المشروع. سوف أوضح لك الفكرة بمثال أخر, في مصر أكثر التقنيات المطلوبة في backend هي إطار العمل Laravel اما في الدول الغربية(عالميًا) المهارت المطلوبة لمطور الواجهات الخلفية Backend developer هي NodeJs و ExpressJs. سبب من اسباب استخدام الشركات لل Laravel هو وجود الكثر من المشاريع و لأكواد الجاهزة مكتوبة ب Laravel لذلك يفضلون استخدام إطار العمل Laravel. ويتميز Flutter بوجود مجتمع قوي لذلك عند البحث عن أي مشاكل سوف تجد الكثير من الحلول, غير أن Flutter مدعوم من شركة جوجل. سوف يفيدك هذا النقاش في هذا الموضوع. ما هي تجاربكم مع إطار عمل فلاتر Flutter؟
- 3 اجابة
-
- 1
-

-
لقد قام عمر بحل المشكلة ولكن سوف أعطيك بعض النصائح حتي لا تقع في هذه المشكلة مرة أخر. يفضل أن تحدد عناصر HTML من خلال id وليس class وإذا قمنا بهذا التعديل سوف يكون الكود علي الشكل التالي. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h1 id="title"></h1> <p id="content"></p> <p id="descrition"></p> <script> let heading = document.getElementById("title"); let paragraphs = document.getElementById("content"); let allparagraphs = document.getElementById("descrition"); console.log(heading); heading.innerHTML = "this is the title"; console.log(paragraphs); paragraphs.innerHTML = "Mohamed"; console.log(allparagraphs); allparagraphs.innerHTML = "This is the second Paragraph"; </script> </body> </html> في هذه الحالة لن تحتاج إلى تحديد العنصر من مصفوفة كما فعلت في الكود الخاص بك لأن الدلة getElementsByClassName تقوم بأرجاع مصفوقة اما الدالة getElementById تقوم بأرجاع عنصر واحد فقط . و من مميزات تحديد عناصر HTML من خلال id هو أنك لن تستطيع تكرار هذا ال id علي أي عنصر أخر ولكن يحدث العكس عند استخدام class في تحديد عناصر HTML لأنك يمكنك استخدام نفس ال class علي أكثر من عنصر. وهذه بعض المصادر المفيدة في هذا الموضوع.
- 2 اجابة
-
- 1
-

-
CSS Wave Animation هو تقنية تستخدم في تصميم صفحات الويب لإضافة حركة موجية إلى العناصر المختلفة على الصفحة. يتم استخدام خاصية CSS transform و animation لتحقيق هذه الحركة، حيث يتم تطبيق تأثيرات مختلفة على العناصر المستهدفة لإنشاء موجات بشكل دائري أو مستقيم. يمكن استخدام CSS Wave Animation لإضافة جاذبية وحيوية إلى التصميم. ويمكنك بدل استخدام المواقع التي تعطيك الكود جاهز او تحميل صورة لل wave التي تريد, تعلم كيفية عمل Wave Animation من الصفر. يمكنك تعلم ذلك من خلال اليوتيوب فقط قم بكتابة هذه الجملة في محرك بحث اليوتيوب "كيفية عمل تأثر الموجة باستخدام css" وإذا أردت فيديوهات باللغة الأنجليزية قم بكتابة هذه الجملة "how to make wave animation with css". ويمكنك تصفح هذا الرابط من هنا فهو يحتوي علي مثال عملي لتأثر الWave.
- 6 اجابة
-
- 1
-

-
سوف اشرح كل بعض الطرق البسيطة لكيفية وضع عنصر Div في منتصف الصفحة(يفضل أن يكون في منتصف Div أخر حتي يكون الكود منظم). 1- باستخدام Flexbox and margin: auto HTML <div id="parent"> <div id="child"></div> </div> CSS #parent { display: flex; } #child { margin: auto; } يمنحنا Flexbox قدرات توزيع الفراغ والمحاذاة القوية جدًا، يتيح margin: auto للمتصفح اختيار هامش مناسب لعنصر الطفل(child) وهذا يعني أن تعيين حاوية (parent) كـ flex وإعطاء الطفل margin: auto يسمح للمتصفح بتوزيع المسافة المتبقية بالتساوي على كلا الاتجاهات الرأسية والأفقية. 2- باستخدام الخواص (position, top, left, right, bottom) HTML (نفس الكود المذكور في المثال السابق) CSS #parent { position: relative; } #child { position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; } كما قلنا في المثال السابق يسمح margin: auto للمتصفح باختيار هامش مناسب للعنصر الطفل(child), و إذا ذكرنا top: 0، bottom: 0 و margin: auto فقط، فإنه يركز على عنصر الطفل(child) رأسيًا بالمثل، إذا ذكرنا left: 0، right: 0 و margin: auto فقط، فإنه سيركز على عنصر الطفل(child) أفقيًا وإذا ذكرنا جميع الخصائص كما هو في الكود أعلاه، فإنه سيركز على div متوسط تمامًا في كلا الاتجاهات أفقيًا ورأسيًا.
-
بالنسبة لسؤالك الأول فلقد تم الإجابة عليه بالتفصيل في الإجابات السابقة, لذلك سوف أقوم بشرح السؤال الثاني بتفصيل أكثر. السؤال الثاني. سوف أشرح فائدة أستخدام ال JavaScript DOM بدل وضع الأكواد مباشر في ملف HTML. لنفترض أنك لديك زر وتريد عند الضغط عليه أن يتحول لون الزر إلى اللون الأحمر, إذا فكرت في الأمر لن تستطيع فعل ذلك بأستخدام HTML و CSS فقط. هنا سوف تحتاج إلى أستخدام JavaScript DOM, أنظر إلى هذا الكود. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button onclick="func()" id="btn">hello</button> <script> // دالة تقوم بتغير لون الزر function func(){ // نقوم بحديد الزر من خلال DOM document.getElementById("btn").style.backgroundColor = "red"; } </script> </body> </html> في هذا المثال قمنا بتعريف دالة باسم func يتم تنفيذها عند الضغط علي الزر الذي يحمل المعرف(id) btn. تقوم هذه الدالة بتغير لو الخلفية الخاص بالزر إلى الون الأحمر من خلال تحدد الزر بواسطة JavaScript DOM وأعطاء الزر الون الأحمر. من خلال هذا الكود. document.getElementById("btn").style.backgroundColor = "red"; وهذه بعض المصادر المفيدة.
- 3 اجابة
-
- 1
-

-
أنصحك أن تستخدم Bootstrap مع react فلقد تم شرحه في دورة تطوير واجهات المستخدم. ويمكنك أن تعرف الفرق بين Bootstrap و Tailwind من خلال هذه المصادر. ويمكنك معرفة كيفية تثبيت bootstrap مع react من خلال هذه الإجابة.
-
لنفرض أن لدينا هذا الكود. var v1 = "omar"; console.log(v1[1]) // m console.log(v1.charAt(1)) // m console.log(v1[45]) // undefined console.log(v1.charAt(45)) // "" يوجد أختلاف بين v1[1] و v1.charAt(1) سوف أوضح الأختلافات في الاسطر القادمة. الأختلاف الأول الدالة charAt() تستخدم فقط مع النصوص string, وطريقة bracket notation تستخدم من النصوص و المصفوفات arrays. الأختلاف الثاني لنفترض أنك قمت بإدخال رقم index خطأ, في حالة كنت تستخدم الدالة charAt() كما في المثال السابق فسوف يكون ال return عبارة عن نص فارغ "", إذا كنت تستخددم طريقة bracket notation سوف يكون undefined return.
-
إذا كنت في بداية تعلمك للغة PHP لا أنصحك أن تبدأ من خلال الكتب لأنك سوف تجد بعض الصعوبة في فهم هذه الكتب. لذلك أنصحك أن تبحث عن دورات تدريبية علي اليوتيوب, أبحث من خلال الجملة "دورة لتعليم php" وسوف تجد الكثير من الدورات العربية الجيدة. وإذا كنت تفضل أن تتعلم من خلال القراءة أنصحك بالتعلم من خلال موسوعة حسوب فلقد قامت شركة حسوب بترجمة التوثيق الرسمي للغة PHP. https://wiki.hsoub.com/PHP وبالنسبة لتعلم PHP من خلال كتاب فلقد تم سؤال نفس سؤالك علي موقع حوسب I/O, لذلك سوف أضع لك روابط هذه الاسئلة وسوف تجد في الأجابات علي هذه الاسئلة الكثير من الكتب الجيدة. https://io.hsoub.com/php/24782-كتاب-لتعليم-البرمجة-الكائنية-oop-في-php-باللغة-العربية https://io.hsoub.com/php/16039-أفضل-6-كتب-لتعلم-لغة-php-صادرة-في-عام-2014 https://io.hsoub.com/php/11539-كتاب-php-and-mysql-web-development-4th-edition-free-download-ebook-pdf-كتاب-رائع-لتعلم-php https://io.hsoub.com/php/19249-ماهو-افضل-كتاب-لتعلم-لغة-php

.jpeg.e0224128dcd78b9919f989930412b462.jpeg)