-
المساهمات
2633 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
26
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Kais Hasan
-
مرحبًا، تستعمل return للقيام بإرجاع قيمة من دالة ما، أي أنها تستعمل مع الدوال فقط. كما أنها يمكن أن تستعمل للقيام بالخروج من الدالة فقط بدون إرجاع قيمة. مثلًا لنفترض أنك تكتب تابع يقوم بحساب مربع عدد معطى، عندها حتى يمكن لهذا التابع أن يقوم بذلك عليه أن يرجع النتيجة، و هنا تستعمل ال return. و هي بالشكل التالي في لغة جافا سكربت: function square(x) { return x*x; } و بالشكل التالي في لغة بايثون: def square(x): return x*x تحياتي.
- 3 اجابة
-
- 2
-

-

-
و عليكم السلام، مكتبة المحولات هي مكتبة متخصصة في التعامل مع المحولات كما هو مذكور في الاسم الخاص بها، و هي تتبع ل Hugging Face التي توفر بشكل عام نماذج اللغات الكبيرة LLMs، مثل GPT و غيرها. بشكل عام المحولات هي عبارة عن نماذج متقدمة و قد استعمالها في البداية فقط في مجال اللغات الطبيعية و لكن لاحقًا تم تطوير نسخة منها لمجال الرؤية الحاسوبية. تعتمد هذه النماذج بشكل كبير على ما يدعى ب "تقنية الانتباه" Attention و هي تشبه في مخططها الشبكة العصبية البسيطة الخطية و لكن تختلف عنها في أن الأوزان الخاصة بها ديناميكية تتغير بتغير الدخل. و لذلك جاء اسمها كذلك، فهي تقوم بالتركيز على جزء من الدخل أكثر من غيره. بالطبع هذا شرح بسيط عنها، ستتعلم هذه التقنية في مراحل متقدمة، فهي تحتاج إلى معرفة بالكثير من أساسيات التعلم العميق حتى يمكن فهمها، خاصة أن النسخة التي شرحتها هي النسخة الأساسية فقط، و قد تم تطويرها و إضافة الكثير من الأمور الأخرى إليها في السنوات القليلة السابقة. تحياتي.
- 2 اجابة
-
- 1
-

-
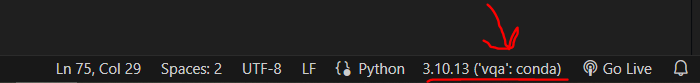
و عليكم السلام، قد لا تكون بيئة التطوير قد تم ربطها بالبيئة الافتراضية التي تحوي على مكتبة keras لديك، مما يسبب تلك المشكلة. للقيام بتحديد البيئة الافتراضية يمكنك الضغط على المكان الموضح في الصورة، و ستظهر لك قائمة بالبيئات، فقط قم باختيار البيئة التي قمت بتنزيل keras عليها. عليك الانتظار بعدها ثانية أو أكثر (حسب سرعة جهازك) و يجب أن يعمل كل شيء بنجاح. طبعًا في حال كان جهازك بطيء قد تكون خاصية الإكمال التلقائي غير مجدية فقد تأخذ كل عملية إكمال وقتًا أطول من ثانية واحدة و عندها تصبح غير مفيدة. تحياتي.
- 2 اجابة
-
- 1
-

-
نعم بالطبع هذا طبيعي جدًا، فهذا المجال ليس بالسهل و تحتاج إلى فترة ليست بالقصيرة لفهمه. إن ال regression و ال classification هما طرق للتنبؤ، بالتالي يمكنك استعمالهما مع شبكة عصبية أو مع تقنيات أخرى. بشكل عام أنت تقوم ببناء الشبكة العصبية أو أي نموذج ذكاء اصطناعي و تقوم بوضع رأس هذا النموذج بما يناسب المهمة، مثلًا في حال تريد توقع سعر بيت فالأنسب هو ال regression بينما في حال كنت تريد تحديد فيما إذا كانت صورة تحوي كلب أم لا، فهنا تريد classfication. هذا يعتمد على التطبيق، و لكن بشكل عام توفر keras خيارات تدريب كثيرة لا توفرها مكتبة sklearn، بالتالي هذا لا علاقة له بعدد البيانات، فيمكنك أيضًا في keras بناء شبكة عصبية ليست عميقة و بالتالي لا تحتاج بيانات كثيرة. keras هي إطار عمل، لماذا يجب أن يكون هناك معادلة خاصة بها؟ لم أفهم سؤالك. تحياتي.
- 7 اجابة
-
- 1
-

-
و عليكم السلام علي، بشكل عام يمكنك القيام بالكثير من المشاريع باستعمال keras، و لكن tensorflow توفر خيارات أوسع بكثير من keras. خاصة من ناحية سرعة التنفيذ فهي توفر إمكانية تصدير النموذج إلى الكثير من الصيغ التي تسرع من أداءه. كما أنه في التطبيقات المعقدة فهي تمنحك مرونة في التعديل أكثر من keras التي تعد في الغالب قوالب جاهزة. بكافة الأحوال لغاية الدراسة فإن keras تكفي، و أنصحك بالمتابعة فيها حتى فهم الأفكار كافة من ثم يمكنك تعلم tensorflow ، فتعلم إطار العمل سهل في الذكاء الاصطناعي في حال كنت تفهم الأفكار النظرية جيدًا. تحياتي.
- 7 اجابة
-
- 1
-

-
مرحبًا حسين، يمكنك تحديد عدد من الشيتات للقيام بعملية الجمع عن طريق وضع مجال الشيتات المراد الجمع منه ضمن علامتي تنصيص و من ثم وضع إشارة تعجب، تليها مجال الخلايا التي تريد الجمع منها. مثال على ذلك، لنفترض أنه لدينا 4 شيتات أسماءها من Q1 Sheet إلى Q4 Sheet، و تريد جمع الخلايا من B2 إلى D2 في كل خلية. يمكن القيام بذلك كما يلي: =SUM('Q1 Sales:Q4 Sales'!B2:D2) تحياتي.
-
و عليكم السلام علي، في حال كنت تريد فقط استعمالها، فكافة المكتبات المتعلقة بالذكاء الاصطناعي توفر هذا التابع، مثل PyTorch و Tensorflow. و يمكنك استعمال numpy أيضًا للقيام بذلك. أما في حال كنت تريد كتابته من الصفر (و هذا أمر لا أنصح به إلا في حال كنت تريد التجربة) فكل ما ستحتاجه هو تابع exp في بايثون، فقط ابحث عن هذا التابع و عن معادلة ال tanh و ما تبقى سيكون عمليات طرح و تقسيم لا أكثر. حاول القيام بذلك فهذا يساعدك أكثر من إعطاءك الحل مباشرة، و لكن كما أخبرتك يفضل استعمال التوابع الجاهزة فهي تقوم ببعض عمليات التحسين الرياضي. تحياتي.
- 4 اجابة
-
- 1
-

-
مرحبًا علي، ليس واضح ما هو المقصود من سؤال، أي رأيت أنه يوجد أولمبياد رياضيات للذكاء الصنعي؟ في حال كان قصدك عما هو موجود على kaggle فهذا ليس عبارة عن أولمبياد و إنما مسابقة لبناء نموذج قادر على حل مسائل أولمبياد الرياضيات. تحياتي.
- 2 اجابة
-
- 1
-

-
مرحبًا، أغلب العناوين هي عبارة عن خوارزميات قديمة و حاليًا أغلبها غير مستعمل، و إنما تعطى بسبب أنها تساعد على فهم الطرق المتقدمة و الهدف منها و المشاكل التي تحلها. كما أنه من الواضح أن الكورس مختصر جدًا، فكما ترى فإن عنوان Neural Network يأخذ فقط 8 دقائق و هو وقت قصير جدًا بالنسبة لموضوع كبير جدًا. يمكنك الإطلاع على دورة أكاديمية حسوب فهي تتضمن كافة المواضيع المهمة في هذا المجال، كما أنها تحوي على مواضيع حديثة و الكثير من التطبيقات مما يساعدك على إنشاء بروفايل فيه بعض المشاريع و اكتساب معلومات نظرية و مهارات عملية كافية حتى تصبح بإمكانك التقدم لوظيفة. تحياتي.
-
مرحبًا، السبب هون أنك تقوم بطباعة name كل مرة و ليس x، لذلك يتم طباعة كامل العناصر في كل مرة. عليك تغيير تعليمة الطباعة بحيث تطبع x. أيضًا من أجل مرات أخرى، عليك القيام بالتعليق أسفل الدرس في حال كان سؤالك متعلق بأحد دروس الدورات. تحياتي.
-
و عليكم السلام محمود، البرمجيات كخدمة لا تعني أنه سيتم تطوير برنامج بناء على احتياجتك، و إنما سيكون هناك برنامج معين موجود و يمكنك استعماله بدون تنزيله، بحيث يعمل البرنامج على السحابة cloud. أحد أشهر الأمثلة عليها هو microsoft office، بالطبع يوجد برنامج يمكنك تنزيله منه و لكن هناك أيضًا نسخة تعمل على السحابة و لا داعي لتنزيل شيء على جهازك. لا توجد لغة برمجة أشهر أو أفضل، كل تطبيق يقوم باستعمال ما يناسبه. تحياتي.
- 3 اجابة
-
- 1
-

-
مرحبًا، يمكنك الاستعانة بموقع kaggle فهو يوفر الكثير من مجموعات البيانات التي يمكنك تطبيق ما تعلمتيه عليها. و لكن بشكل عام من الصعب إيجاد مشروع واحد لتطبيق ال sql و ال excel في نفس الوقت، لأنه بشكل عام يتم تخزين البيانات في إحداهما و ليس كليهما، و لكن يمكنك تطبيق مشروعين لحل هذه المشكلة. مثلًا هذا أحد المشاريع على كاغل يقوم بأمر مشابه لما تريدينه https://www.kaggle.com/code/sheokhand/data-analysis-project يمكنك الإطلاع عليه و محاولة تطبيق أمور مماثلة أو حتى أمور إضافية مما تعلمتيه على مجموعة بيانات أخرى. تحياتي.
-
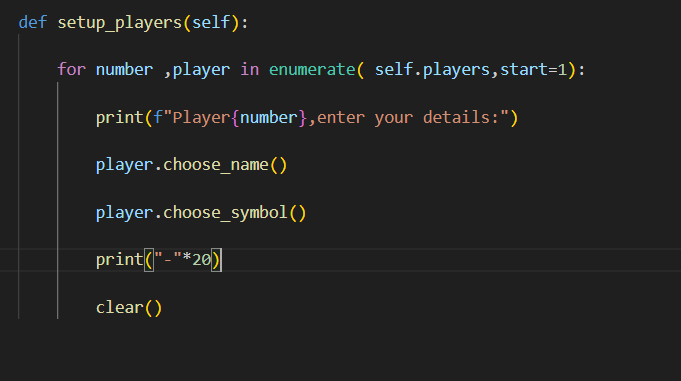
سأخبرك بالفكرة فمن الجيد أن تحاول هذا يساعدك على التحسن بشكل أسرع. في الكود التالي: أنت تقوم بالمرور على اللاعبين و تجعلهم يختارون الرمز. يمكنك وضع شرط قبل كود اختيار الرمز، في حال كان اللاعب الأول تجعله يختار الرمز. أما في حال كان اللاعب التاني، فيمكنك تحديد الرمز عن طريق جلب رمز اللاعب الأول و اختيار الرمز المعاكس. يمكنك اختيار الرمز المعاكس بسهولة عن طريق تعريف المصفوفة الخاصة بالرموز و إزالة رمز اللاعب الأول منها. هكذا يمكنك بسهولة إعطاء هذا الرمز للاعب الثاني. تحياتي.
-
لقد أخبرتك بالحل الصحيح في تعليقي. تحياتي.
-
الكود فيه أخطاء أخرى غير التي ذكرتها، فمثلًا تعليمة الطباعة التي تخبر بها الشخص أن يختار أحد الرموز، فقد قمت بوضع علامتي تنصيص داخل سلسلة نصية فيها علامتي تنصيص "" ، يجب أن تستعمل علامات تنصيص مغايرة كما يلي: symbol=input(f"{self.name},choose your symbol ({'/'.join(h)})") بعد القيام بذلك تبدأ اللعبة بالعمل بشكل صحيح نسبيًا، و لكن هناك خطأ منطقي آخر لديك و هو أنه يمكن للاعبين اختيار نفس الرمز، عليك جعل اللاعب الأول فقط يختار الرمز و يكون الرمز الخاص باللاعب الثاني هو الرمز الآخر. يبدو أنك ظننت أن الدالة remove لا تعمل بسبب أن اللاعب الثاني يظهر له الخيارين و السبب ليس مشكلة في الدالة remove، فأنت تقوم بإنشاء المصفوفة الخاصة بالخيارات في بداية التابع و بالتالي كل لاعب سيكون لديه الخيارين. يمكنك جعل المصفوفة معطى يمرر للدالة الخاصة بالاختيار، بحيث عندما يقوم اللاعب الأول باختيار أحد الخيارات يقوم بإزالتها من المصفوفة فتكون المصفوفة الممررة للاعب الثاني تحوي خيار واحد فقط. و لكن الطريقة الأولى أفضل فهي منطقية أكثر، فلا فكرة من جعل اللاعب الثاني يختار و هو ليس لديه إلا خيار واحد. تحياتي.
-
مرحبًا، في حال كان المقصود هو التمارين البسيطة، فالخوارزمية ستكون عبارة عن مجموعة خطوات لا أكثر، أي فكر كيف ستحل المشكلة التي لديك بدون كتابة كود ثم اكتب على ورقة الخطوات بشكل عام بدون ذكر تفاصيل الكود، و آخر خطوة هي كتابة الكود، هذا يساعدك على فصل التفكير في حل المشكلة عن كتابة الكود الخاص بها. بالطبع تحتاج إلى تدريب و خبرة و لن تتمكن من ذلك في يوم واحد فقط فعليك بالمثابرة على حل الكثير من التمارين. أما في حال المشاريع الكبيرة، فهنا عليك تقسيم الميزات التي يجب للمشروع أن يتضمنها، و ما هو الأساس للمشروع. مثلًا لنفترض أنك تريد بناء مشروع متجر الكتروني، بالطبع قد يكون هناك الكثير من الميزات مثل عمليات البيع، إظهار عمليات البيع السابقة التي قام بها المستخدم، إظهار بعض الأغراض المشابهة لغرض ما و غيرها الكثير. لكن من المستحيل أن تبدأ بها كلها، فعليك وضع مخطط بسيط لهيكلية المشروع و الصفحات التي يحويها، من ثم البدء بتنفيذ الأساسيات و إضافة ميزة تلو الأخرى. الأمر يختلف من مشروع لآخر و لكن هذه هي الفكرة العامة. في حال كان سؤالك عن شيء محدد من فضلك اذكره حتى يمكنني مساعدتك بشكل أدق. تحياتي.
-
مرحبًا، لا تحتاج إلى معرفة برمجية مسبقة فكما تلاحظ في وصف الدورة فقد تم ذكر أنك ستتعلم "كل ما تحتاجه من لغة Python لتطبيقات الذكاء الاصطناعي". أما فيما يخص الرياضيات، فبشكل عام يتم شرح كافة الأمور الرياضية التي لها أهمية في آلية العمل، و لكن بالطبع من المفترض أن يكون لديك معرفة ببعض الأمور البسيطة مثل معادلة المستقيم. و لكن هذا لن يشكل حاجز يمنعك من متابعة الدورة، يمكنك بكل بساطة البدء بها و في حال كان هناك شيء لم تفهمه يمكنك البحث عنه. كما أننا سنكون جاهزين لمساعدتك في أي مفهوم لم تفهمه و له علاقة بالرياضيات أو لأي سبب آخر. فقط قم بالتعليق أسفل الدرس و سيتم الرد عليك مباشرة. تحياتي.
-
كما سبق و ذكرت في تعليقي، هناك مسابقات تعليمية لن تكسب منها أي أرباح فالهدف منها تعليمك. و هناك مسابقات بجوائز، و لكن الجوائز تكون غالبًا لأول 3 متسابقين و ليس للجميع، و للوصول إلى هذه المراكز عليك أن تكون خبيرًا فهناك أشخاص بخبرات سنين يقومون بالمشاركة. مسابقة titanic هي تعليمية.
- 4 اجابة
-
- 1
-

-
و عليكم السلام، فرص العمل الحر المرتبطة بتعلم الآلة أقل من المجالات الأخرى كالويب و تطبيقات الموبايل، و لكن في نفس الوقت المنافسة أقل بكثير. لكن ستجد أن أغلب المشاريع التي تطلب في حالة العمل الحر هي مشاريع بسيطة حيث أن المشاريع المعقدة غالبًا ما تحتاج إلى فريق عمل و سيرفرات تدريب و هذا غير ممكن في حالة العمل الحر. يوجد على كاغل الكثير من المسابقات التعليمية و التي يمكنك المشاركة فيها متى ما تعلمت أساسيات تعلم الآلة و التعلم العميق، و هناك تدرج في هذه المسابقات. من الجيد أن تشارك بها، و من الجيد أن تقوم برؤية حلول الأشخاص الآخرين فهي ستساعدك على معرفة طرق أفضل لحل كل مسابقة و بالتالي تعلم المزيد. بالطبع هذه المسابقات التعليمية لن تكسب منها المال، و من الصعب كسب المال من المسابقات قبل أن تصبح خبيرًا في هذا المجال. بشكل عام التعلم العميق تطبيقاته أكثر بكثير. حيث من الصعب أن تجد تعلم الآلة يطبق إلا في الحالات التعليمية، أو بعض الحالات الخاصة التي تطلب استعمال تقنيات لا تستهلك موارد كثيرة أو في حال لم توجد بيانات كثيرة، حيث أن التعلم العميق يحتاج إلى بيانات كثيرة لتدريبه بشكل عام على عكس تعلم الآلة. تحياتي.
- 4 اجابة
-
- 1
-

-
مرحبًا، أول مصطلح و هو segment tree، بشكل عام تعتبر من أنواع الأشجار و هي بنى معطيات تستعمل لتخزين البيانات بحيث يمكن القيام بعمليات التعديل و البحث على مجالات من هذه البيانات بشكل سريع. أي مثلًا لنفترض أنه لديك مصفوفة تحتوي على قيم ما، و تريد تحديث كافة عناصر المصفوفة ضمن المجال i, j إلى قيمة معينة. الطريقة البسيطة هي عبارة عن المرور بشكل خطي (أي عنصر عنصر) على البيانات و تحديث كل منها. بينما في ال segment tree يتم استعمال العقد الأب التي تحتوي على المجال كاملًا أو جزء منه لتحديث البيانات، و يمكن اثبات أن عدد هذه الأجزاء هو صغير جدًا لذلك فهي تعطي أداء سريع. بالطبع الشرح الكامل لهذه الخوارزمية يحتاج درسًا كاملًا و من الصعب شرحه بتعليق واحد و لكن هذه فكرة بسيطة عنها و متى يمكن استعمالها. يمكن الإطلاع على هذا المقال في حال أردت معرفة المزيد: https://cp-algorithms.com/data_structures/segment_tree.html أما بالنسبة لل dynamic programming فهي عبارة عن تقنية و ليس خوارزمية، حيث أن الخوارزمية خطواتها محددة بينها هنا لدينا آلية عمل عامة و تختلف الخوارزمية المطبقة باختلاف التطبيق. بشكل عام تستعمل هذه التقنية عندما يكون حساب قيم ما هو عبارة عن تابع على قيم سابقة. من أجل توضيح الجملة السابقة، يمكننا اخذ مثال متتالية فيبوناتشي الشهيرة، ففي هذه المتتالية أول قيمتين هما 0 و 1، و بعدها يتم حساب قيمة كل عنصر عن طريق جمع قيم العنصرين الذين يسبقاه، بالتالي هنا أصبح لدينا العلاقة التي تحدثت عنها، لذلك يمكن تخزين هذه القيم بمصفوفة لتجنب حسابها في كل مرة و الاستفادة منها. بشكل عام ليس لهاتين الخوارزميتين علاقة ببعض، هناك بعض التطبيقات المقدمة التي يمكن فيها استعمالهما سويًا و لكن ذلك ليس بسبب ارتبطاهما ببعض و إنما بسبب طبيعة المسألة التي يمكن تجزئيها إلى مسألتين تحل كل واحدة منهما إحداها. هذه الخوارزميات متقدمة بعض الشيء، و بشكل عام لن تستعملها في حال كان مجال عملك في الويب أو غيره، و لكن من الجيد القراءة عنها و فهمها. تحياتي.
-
يمكنك الضغط بالزر الأيمن داخله و يجب أن يظهر لك خيار خاص بغلقه.
-
يبدو أنك اخترت خيار خاطئ لعملية ال run، يمكنك القيام بذلك بالشكل التالي: أولًا نضغط على run، ستظهر لنا قائمة نختار Run without debugging، هنا قد يعرض لك خيار أن تختار من بين بضعة خيارات، في حال حدث ذلك اختر python debugger. بعد ذلك يجب أن يعمل كل شيء بالشكل المطلوب. كما أنه هناك طريقة أخرى للقيام بذلك، في النافذة التي في الأسفل على اليسار (أي terminal) يمكنك كتابة ما يلي لتشغيل الكود: python MM.py تحياتي.
-
مرحبًا تمام، هذا أمر طبيعي، فحسب غوغل من الممكن أن يتأخر كل تحديث 4 أو حتى 5 أيام. لذلك ليس عليك القيام بشيء الآن و فقط انتظر حتى نهاية هذه المدة. تحياتي.
- 2 اجابة
-
- 1
-

-
مرحبًا أيمن، last name يعني الكنية الخاصة بك. بينما ال middle name يعني اسم الأب. تحياتي.
- 2 اجابة
-
- 1
-