-
المساهمات
9395 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
134
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
كما وضحت لك سيتوجب عليك الإنتظار قليلا حتي يتم الموافقة على الصورة لتظهر في جميع حسابات موقع حسوب .
- 9 اجابة
-
- 1
-

-
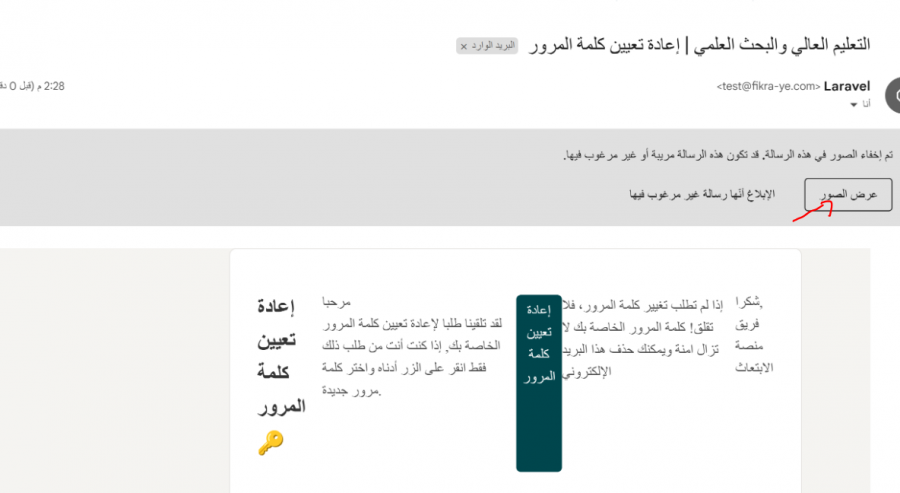
يرجى الضغط على زر عرض الصور حتي تظهر الصور التي في البريد و التنسيقات : حيث يشتبه google بأن هذا البريد هو بريد غير مرغوب فيه (spam) لذها لا يقوم بتحميل أى راوبط فيه.
- 6 اجابة
-
- 1
-

-
لا يوجد أى حد أقصي للسحب من موقع مستقل . يمكنك سحب جميع أرباحك المتاحة لديك على الموقع مرة واحدة سواء إلى باي بال أو إلى الحساب البنكي الخاص بك.
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يرجى زيارة الرابط التالي : https://accounts.hsoub.com/settings وقم بتسجيل الدخول بحسابك إذا طلب منك تسجيل الدخول وبعد ذلك يمكنك رفع الصورة التي تريدها. ولكن سيتوجب عليك الإنتظار قليلا حتي يتم الموافقة على الصورة لتظهر في جميع حسابات موقع حسوب .
- 9 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إن التعلم العميق يحتاج إلى غالبا إلى حجم بيانات كبير جدا لكي يعطي نتائج فعالة وإذا كان لديك بيانات كافية مثل الآلاف أقل شئ فإن التعلم العميق يكون الأفضل في تلك الحالة. أما إذا كانت البيانات محدودة كالتي لديك فالأفضل هو الخوارزميات التقليدية حيث ستكون أكثر فاعلية. و لذلك التفضيل بينهما أولا يكون على حسب عدد البيانات التي لديك وبعد ذلك في حجم تلك البيانات فلو كانت البيانات معقدة مثل الصور والنصوص أو البيانات التي تحتوي على إرتباطات معقدة فالأفضل هنا التعلم العميق ولكن سيحكمك الإمكانيات التي لديك لأنه يستهلك معالجات (GPUs) كثيرة وأيضا وقت كبير في التدريب.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إذا كان العمود مهم جدا فبالطبع ستحدث مشكلة حيث أنه أكثر من نصف البيانات غير موجودة ولهذا إذا كانت البيانات لديك قليلة وليست كثيرة فلن يكوم النموذج ذو دقة جيدة . ويجب عليك محاولة البحث عن مصادر أخرى للبيانات . أو يمكنك محاولة وضع قيمة إفتراضية أو إستخدام المتوسط إذا كانت البيانات عددية ولكن هذا ليس حلا جيدا.
- 5 اجابة
-
- 1
-

-
نعم غالبا ما يتم تخفيض السعر و نزول عروض في شهر رمضان وغالبا ما يكون سعر دورتين بسعر دورة واحدة . والأكاديمية هنا لا توفر سوى الدورات فأى عروض سيتضمن جميع الدورات المتاحة هنا. والأفضل سؤال مركز المساعدة في هذه الأمور حيث الأمور المالية هو المسؤول عنها.
-
بخصوص العروض والتخفيضات فللأسف آخر عرض كان متاح هو عرض العطلة الصيفية 2024 ولكنه حاليا قد إنتهى و كان يمكنك من شراء دورتين بسعر دورة واحدة أما حاليًا فتستطيع السؤال عن الكوبونات والعروض المتاحة من خلال مركز المساعدة.
-
بما أنه يظهر بشكل صحيح في mailtrap أعتقد أن سبب المشكلة أن الرسالة تصل إلى البريد الغير مرغوب فيه . يرجى نقل الرسالة من البريد ال spam إلى البريد الأساسي وأنظر هل يظهر البريد بالشكل الصحيح أم لا.
-
هل تقوم بتضمين ملفات ال css من روابط خارجية ؟ إذا كان كذلك فغالبا هذا هو سبب المشكلة حيث لن يقوم ال gmail أو أى بريد أخر بتحميل تلك الملفات الخاصة بالتنسيقات ولن يتم تطبيقها ، حيث يجب أن تكون التنسيقات (inline) في البريد نفسه. لذلك إذا كنت تستخدم view خاص بك يجب تضمين التنسيقات هكذا مثلا : <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>عنوان البريد</title> <style> body { font-family: Arial, sans-serif; direction: rtl; } .container { background-color: #f9f9f9; padding: 20px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); } .content { margin-bottom: 20px; } </style> </head> <body> <div class="container"> <h2>مرحبا،</h2> <div class="content"> <p>نص البريد</p> </div> </div> </body> </html> أما إذا كنت تستخدم القوالب الخاصة بلارافيل وأردت إضافة تنسيقات يمكنك تحقيق ذلك أولا من خلال تنفيذ الأمر التالي : php artisan vendor:publish --tag=laravel-mail ستجد أنه قد تم إضافة مجلد resources/views/vendor/mail لديك وبداخله ملفات المكونات والتنسيقات . ولتعديل التنسيق ستجد ملف resources/views/vendor/mail/html/themes/default.css وهو الملف الإفتراضي الذي يستخدمه لارافيل في التنسيق الخاص بالإيميلات لذلك يمكنك إستخدام هذا الملف لتعديل التنسيقات. أما إذا أردت إستخدام تنسيقات خاصة بك يمكنك إنشاء ملف في مجلد resources/views/vendor/mail/html/themes وفي ملف config/mail.php قم بتغير theme إلى إسم الملف الجديد الذي أنشأته.
-
وعليكم السلام ورحمة الله وبركاته. نعم ما تقوله صحيح فإن التخصص في أمر معين سيعطيك الأفضلية في ذلك و ستممكن من التطور فيه سريعا . ولكن الأفضل هنا في الدورة مشاهدة جميع المسارات بما أنك حاليا مستت ولا تعرف المجال الذي تريد أن تكمل فيه سواء تطبيقات الهاتف أو الويب أو سطح المكتب . ولهذا يمكنك حتي ولو مشاهدة تلك المسارات سريعا وحتى يكون لديك خلفية بسيطة عن ذلك. بخصوص المسارات الخاصة بالويب . فأولا يجب دراسة الأساسيات وهي مهمة لجميع المجالات وهي أساسيات لغة JavaScript و أساسيات React.js . ومسار أساسيات Node.js إذا أردت التخصص في الواجهات الخلفية ويوجد مسار تطبيق حجز مناسبات باستخدام GraphQL و تطبيق دردشة يشبه WhatsApp وهي مسارات عبارة عن تطبيق عملي للواجهات الخلفية . ويوجد مسار إنشاء تطبيق أسئلة وأجوبة باستخدام Next.js و تطبيق تعلم اللغات باستخدام Next.js وتقنيات الذكاء الاصطناعي ويوجد بهما الجزء الخاص بالواجهة الخلفية والواجهة الأمامية معا وهو ك full stack . ويمكنك قراءة الإجابة التالية لشرح الفرق بين مجالات الويب :
-
أولا لنتفق أن مشاريع المحاسبة هي مشاريع كبيرة ولن تتمكن بمفردك من إكمالها في وقت قصير . حيث إذا كنت ستقوم بذلك العمل بمفردك فالموضوع سيطول كثيرا . وأيضا تحتاج إلى معرفة قوية بالحسابات وغيرها والتي تتطلب شخصا ذا خبرة واسعة في المجال سواء كنت أنت أو كنت تستشير محاسب في تلك الأمور ومتمكن و يقوم هو بعمل الإختبارات اللازمة للتطبيق بعد إنهاءه و أثناء تطوريه لضمان أن كل شئ يعمل بالشكل الصحيح. لذلك إذا كان المشروع كبيرا و توجد به خائص كثيرة مثل إدارة الموظفين HR و والمحاسبات وغيرها من ال modules الأخرى الخاص بالحسابات وكان العميل يريد المشروع في وقت قريب ولا يوجد معك فريق ليساعدك في التطوير فالأفضل هو البحث عن تطبيقات مشابهة لما يريده العميل وتمكنك من التعديل عليها وتخصيصها . لذلك يجب عليك تحديد متطلبات العميل بدقة وإما إختيار فريق ليساعدك في التطوير أو البحث عن تطبيقات مثل تطبيقات ال ERP systems أو نظام odoo وغيرها فغالبا هذه الأنظمة ستكون هي الأفضل لك بناء على متطلبات العميل
-
أولا يجب عليك تحديد المجال الذي تريد العمل فيه في الويب حيث يوجد أكثر من مجال وهم : تطوير الواجهات الأمامية (Front end) تطوير الواجهات الخلفية (back end) تطوير الويب (Full Stack) ويمكنك قراءة الإجابة التالية لمزيد من التفاصيل أكثر حول تلك المجالات وأيضا أفضل التقنيات المستخدمة بهم : بعد تحديد المجال الذي تريد العمل عليه يمكنك بعدها البحث عن التقنية المناسبة لك وتجدها سهلة وومتعة لك وأيضا تتوافر بها وظائف متاحة سواء في مدينتك أو على مواقع العمل الحر إذا أردت العمل كمستقل (freelancer). بعد تحديد التقنية المناسبة الآن لديك عدة طرق منها أنك يمكنك التقدم لدورة مدفوعة و التأكد من أن هذه الدورة شاملة وتؤهلك بعدها للتقدم في سوق العمل . أو يمكنك مذاكرة الدروس على اليوتيوب وقراءة الدروس والمقالات على الإنترنت.
-
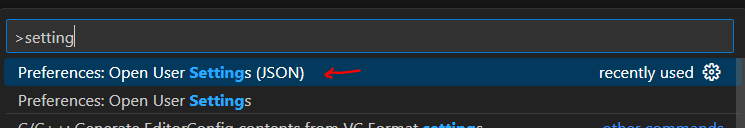
يرجى تشغيل برنامج vs code كمسؤول (run as administrator) . بعد ّلك يرجى الضغط على زر CTRL + SHIFT + P ومن ثم قم بالبحث عن settings وقوم بإختيار التالي : بعد ذلك يمكنك وضعك السطر التالي في بداية الملف : "terminal.integrated.defaultProfile.windows": "Command Prompt", وقم بحفظ الملف وإعادة فتح ال terminal
-
يمكنك فتح ال task Manager في ويندوز وإغلاق ال terminal من خلاله يبدوا أنه توجد مشكلة تمنعه من الإغلاق . أو يمكنك إعادة تشغيل الجهاز والمحاولة مرة أخرى.
-
يرجى تجربة وضع ملف trips.html بداخل مجلد src وأنظر هل تختفي التحذيرات أم لا و أيضا قم بحذف مجلد dist وانظر هل يتم إنشاء ملف trips.html بداخله بعد إعادة تشغيل الخادم أم لا . أعتقد المشكلة لديك أنه يوجد مشروع أخر يعمل لديك على نفس ال port أو أن ال IDE الذي تعمل عليه من الممكن وجود مشكلة به . يرجى إغلاق ال IDE سواء vs code أو اى برنامج أخر وتشغيل المشروع من خلال ال cmd وانظر هل تظل المشكلة أم لا.
-
هل يوجد لديك في ملف webpack.config.js إعدادات خاصة بملف trips.html ؟ مثل المشاريع السابقة التي كنت ترفقها ؟ new HtmlWebpackPlugin( { title: "fLandPage", filename: "trips.html" , template: "./src/trips.html" } ), لقد لاحظت أنه في المشاريع السابقة الكود هذا كان موجودا ولكنه غير موجود الآن. إذا كان موجودا فيرجى حذفه وحذف مجلد dist وإعادة تشغيل الخادم من جديد . إذا لم يوجد الكود السابق فيبدوا أنك قد قمت بحذف هذا السطر ولم تقم بإعادة تشغيل الخادم لهذا تحدث المشكلة يرجى حذف dist وإعادة تشغيل الخادم ويجب أن لا تظهر لك تلك المشكلة مرة أخرى.
-
وعليكم السلام ورحمة الله وبركاته. يوجد العديد من الطرق منها التي ذكرتها ومنها التي لم تذكرها وكل طريقة لها مميزات وعيوب وأيضا لها خصائص يجب توافرها لتنفيذها وأيضا تعتمد بشكل كبير على الخصائص التي تريدها في مشروعك. فأولا لو أردت أن بيانات السلة تكون موجودة في حساب المستخدم أى إذا قام بتسجيل الدخول من أى مكان سواء الهاتف أو الحاسوب أو في أكثر من مكان وتريد تلك البيانات أن تكون متزامنة ومتاحة . أى نفرض أنه أضاف منتج من خلال الهاتف و من ثم فتح المتصفح على الحاسوب يجب حينها أن يرى المنتجات التي أضافها من خلال الهاتف . هنا يجب أن يتم تخزين تلك البيانات من خلال الخادم الخاص ب Laravel .أى يجب عليك هنا إستخدام قاعدة البيانات وتوفير API لإضافة المنتجات في السلة وإحضار تلك المنتجات. وهنا لن تنفع خاصية ال session أو ال cookies وغيرها والتي تعتمد على الجافاسكريبت . أما إذا أردت أن تكون السلة غير متزامنه فيمكنك إستخدام جميع ما قلته ولكن لكل طريقة حدود . فال API أرى أنه الأفضل وحينها فقط ستقوم بإنشاء المنطق مرة واحدة فقط في الخادم عند حفظ المنتجات ولو يوجد لديك تطبيق هاتف أو تطبيق ويب فقط ستقوم بعرض تلك البيانات لديك ولن تقوم بحفظها لديك في التطبيقين أى ستقوم بإنشا منطق عرض المنتجات فقط أما حفظها وإحضارها سيكون من خلال ال API. ويجب على ال API أن يكون سريعا أما إذا وجدت أن الوقت بين الطلب والإستقبال كبير فهنا أعتقد أن المشكلة لديك في طريقة حفظ البيانات أو في الكود الخاص بالحفظ لذلك يرجى التأكد من هذا الكود ومحاولة إكتشاف لماذا يأخذ وقتا كثيرا. أما ال cookies فيمكنك إيقاف تشفير تلك البيانات إذا أردت من خلال laravel ولكنها فقط لن تتجاوز 4096 بايت وهذا ليس جيدا ولا أنصح به. أما بخصوص ال session يمكنك إستخدامها ولكن سيتوجب حفظ ال id الخاص بال session في قاعدة البيانات وبذلك عندما يقوم المستخدم في أى وقت بستجيل الدخول سيمكنك إستخدام ال session_id وإسترجاع تلك البيانات مباشرة ولكنها أيضا طريقة لا أنصح بها. الأفضل لك هو إستخدام Local Storage حيث تقوم بحفظها في ال localstorage لديك ويمكنك إحضارها في أى وقت من خلال javascript ولا يتم مسحها إلا إذا إستخدمت كود جافاسكريبت أى لا تقلق من ناحية إنتهاء الوقت أو إغلاق المتصفح ولكن كما وضحت لك تلك الطريقة لن تجعل منتجات السلة متزامنة.
-
يمكنك حذفه إذا قمت بتثبيته عالميا (global) من خلال الأمر التالي : npm uninstall -g react بعد ذلك يمكنك إنشاء المشاريع الآن بكشل منفصل. أما إذا لم تقم بتحميله عالميا يكفي فقط حذف المشروع الذي أنشأته أو يمكنك إنشاء مشروع جديد الآن . ولكن لاحظ أن npx create-react تقوم بإنشاء مشروع بأحدث إصدار متاح من react ويمكنك حذفها من خلال الأمر التالي إذا كنت تستخدمها npm uninstall -g create-react-app
-
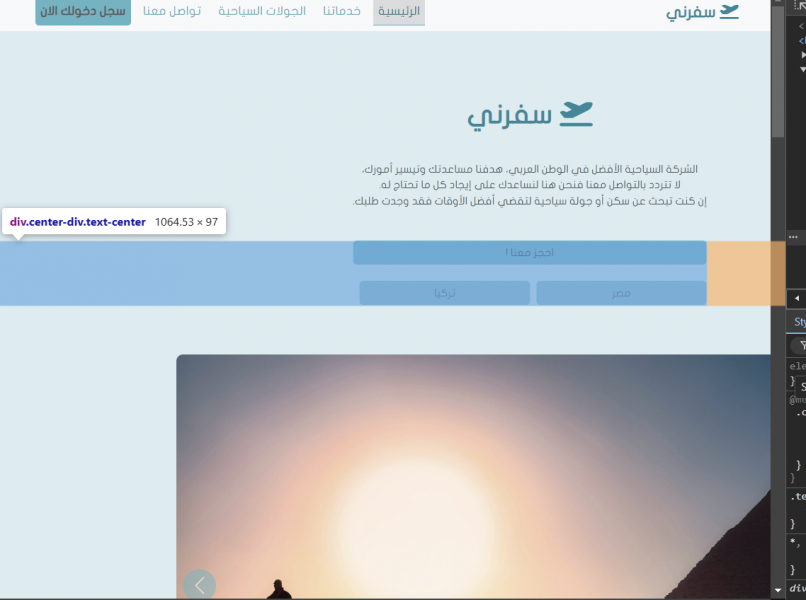
وعليكم السلام ورحمة الله وبركاته. المشكلة لديك في هذا العنصر : لاحظ كيف أنك تستخدم : margin-right: 50% !important; transform: translateX(25%); ولهذا فإنه يتم إزاحته كثيرا جهة اليسار مما يسبب تلك المسافة الزائدة. ويفضل لجعل العنصر في المنتصف إستخدام flexbox كالتالي . في ملف src\sass\index.scss سطر 389 يرجى إستبدال التنسيقات بالتالي : .center-div { display: flex; flex-direction: column; align-items: center; width: 100%; } أو إذا أردت إستخدام التنسيقات التي لديك يمكنك وضع خاصية overflow hidden للعنصر curve-contain كالتالي : .curve-contain{ overflow: hidden; }
-
لاحظ أن text-align: center تقوم فقط بوضع النص في المنتصف للحاوية التي يوجد بها . ولاحظ ان العنصر i لا يوجد بداخله نص بل هي صورة الأيقونة وهو يأخذ طول وعرض الأيقونة لهذا فإن text-align: center ستقوم بمحاذاة الأيقونة في منتصف العنصر i وبما أنه نفس عرض وطول الأيقونة فلن يؤثر في شئ . ولو قمت بوضع العرض ب 100% للأيقونة فستجد أنها بالفعل أصبحت في المنتصف : .fa-solid{ text-align: center; font-size: 50px; color: #ffffff; width: 100%; } ولكن إذا أردت فالأفضل هو وضع tex-align center لعنصر ال section كالتالي : section{ height: 300vh; width: 100%; text-align: center; }
-
وعليكم السلام ورحمة الله وبركاته. هذا الأمر على عدة خيارات بالنسبة لك . حيث كتابة الكود على جهازك أولا يعطيك حرية اختيار الأدوات والمكتبات التي تفضلها حيث ستساعدك البيئة التي لديك غالبا في كتابة الأكواد بسرعة وأيضا لا تحتاج إلى الإتصال بالإنترنت أثناء كتابة الكود وأثناء تنفيذه في كل مرة وأيضا إذا كانت إمكانيات جهازك عالية ولديك معالج قوي فإن كتابة الكود أولا لديك أفضل في تلك الحالة. ولكن من عيوب تلك الطريقة أنه من الممكن أن المكتبات التي تستخدمها على جهازك غير متوافقه مع Kaggle و أيضا من الممكن أن تواجه مشكلة في تنظيم الملفات والأكواد عند رفعها. أما عند كتابة الأكواد على Kaggle Notebook مباشرة حينها يمكنك الكتابة وتنفيذ الكود مباشرة على Kaggle بدون الحاجة للانتقال بين بيئات مختلفة وهذا يسرع وقت حلك للمسابقة فإذا كانت المسابقة تعتمد على الوقت فحينها ذلك الأمر أفضل. وأيضا في Kaggle يقومون بتوفير البيئة جاهزة مسبقا لهذا لن تحتاج إلى تثبيت المكتبات أو القلق بشأن الإصدارات أو التعارضات . وإذا كان جهازك إمكانياته ليست جيدة فهنا الأفضل العمل على Kaggle مباشرة. لذلك إذا كنت مبتدئ أو تبحث عن السهولة في المشاركة فمن الأفضل أن تستخدم Kaggle Notebooks مباشرة.
- 4 اجابة
-
- 1
-

-
SynthCity هي مكتبة مفتوحة المصدر تُستخدم لإنشاء بيانات صناعية (synthetic data) باستخدام التعلم الآلي. البيانات الصناعية يمكن إعبارها بديل آمن وفعال للبيانات الحقيقية في التطبيقات التي تتطلب الخصوصية أو عندما يكون من الصعب الحصول على بيانات حقيقية. ويمكنك زيارة مستودع الأداة على github لكيفية تثبيتها والتعامل معها : https://github.com/vanderschaarlab/synthcity
- 8 اجابة
-
- 1
-

-
لاحظ أنك تقوم بتنفيذ الأمر خارج مجلد المشروع الذي تم إنشاءه . يرجى الدخول إلى المجلد من خلال الأمر cd ثم إسم المشروع : cd cc بعد ذلك يرجى تنفيذ الحل السابق الذي وضحته لك. إذا كان هذا السؤال خاص بإحدي دروس الدورات ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.