-
المساهمات
9380 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
إن المسار الأول الخاص بسكراتش يستهدف بصفه أساسيه من لا يوجد لديه أي أساس برمجي ولم يتعامل مع البرمجه من قبل فهو عباره عن لغة برمجة مرئية صُممت أساسا لأغراض تعليمية و نظرًا لسهولة المبادئ التي تعمل وفقها سكراتش فهي ممتازه جدا لمن لم يكن لديه أي معرفه مسبقه بالبرمجه. وبما أنك متقن للغة Java وتعرف المفاهيم البرمجيه الأساسيه مثل الدوال والحلقات تكرار والجمل شرطيه والمتغيرات والعوامل وغيرها من الأساسيات فيمكنك تخطي هذا المسار ولكن أنصحك بمتابعه المسار سريعاً لربما تحصل علي معلومات جديده أو يكون هذا المسار كمراجعه لك علي بعض الأساسيات حتي تكون جاهز للمسار الذي يليه. وللحصول على الشاهدة ينبغي على الأقل إنهاء 4 مسارات . ولهذا لا مشكلة في تخطي سكراتش فتوجد العديد من المسارات الأخرى التي يمكنك متابعتها.
-
ما هو البرنامج الذي تعملين عليه ؟ عموما لحفظ أى تعديلات يمكنك الضغط على زر CTRL + S لحفظ الأكواد والتعديلات . ولو كنتِ تعملين على vs code يمكنك تفعيل الحفظ التلقائي من خلال قائمة file وإختيار التالي :
- 5 اجابة
-
- 1
-

-
في الأكاديمية هنا نحن لا نقوم بإجابة الأسئلة الخاصة بالإختبارات أو التقيميات ولكن يمكننا إرشادك إلى كيفية الحل . لاحظ هنا أنك تستقبل نص وهذا النص مكون من أحرف لا يوجد بها مسافات . وتوجد مصفوفة لديك طولها هو عدد الكلمات في ذلك النص . وكل عنصر في المصفوفة يخبرك بطول تلك الكلمة. لهذا الحل هو أنك تقوم بالتكرار من خلال حلقة for على تلك المصفوفة وتقوم بإستخدام طول الكلمة من خلال قيمة هذه المصفوفة ومن ثم تقوم بوضع مسافة بعد تلك الكلمة حتى تقوم بإعادة فك تشفير النص . يمكنك محاولة حل التمرين والرجوع إلينا بالحل لتقيمه أو مساعدتك به لو يوجد أخطاء فيه.
-
نعم، استخدام FormData هو الطريقة الأفضل والمعتمدة لإرسال ملفات وصور من الواجهة الأمامية إلى الخادم. أيضا السؤال غير واضح قليلا . هل عند تحديد ملف يتم رفعه مباشرة أم تقوم برفع الملف بمجرد الحذف ؟ هذا الأمر يعتمد على ما تريد تنفيذه ولكن أنا أرى من الأفضل تحديد الملفات وبعد ذلك يوجد زر لرفعها وليس كل ملف يتم تحديده يتم إرساله إلى الخادم وذلك لعدم الضغط وبطئ الخادم وأيضا لو أردت حفظ بيانات مع الصور هذه الطريقة أفضل لأنه سيتم إرسال جميع البيانات مع الصور في formData. ولكن تلك الطريقة لن تنفع إذا كانت الملفات كبيرة وكثيرة فالأفضل لو الملفات كثيرة يمكنك جعل كل تحديد للملف يتم رفعه ولو قام بإلغاءه يمكنك حذفه من الخادم أيضا . وأنصحك إذا أردت شئ متقدم يمكنك إستخدام مكتبات جافاسكريبت والتي توفر لك ذلك ومن تلك المكتبات هي مكتبة Dropzone.js والتي تساعدك في رفع الملفات من خلال إرسال الطلبات في الخلفية وتوفر لك رفع الصور مرة واحدة أو رفع كل صورة بمجرد تحديدها وأيضا توجد أحداث عند حذف ملف ما يمكنك إستخدامها لحذف الصور من الخادم. أما بخصوص الفرق بين fetch و XMLHttpRequest و Ajax . فإن XMLHttpRequest هي واجهة قديمة لإرسال طلبات HTTP لكن من الصعب إرسال ال API والأفضل لك تجنبها. أما fetch فهي واجهة حديثة لإرسال الطلبات وهي أسهل وأوضح ويفضل استخدامها. أما Ajax (jQuery) فهى اختصار ل "Asynchronous JavaScript and XML"، ويستخدم مع مكتبة jQuery وهي قديمة ولكنها سهلة إذا كنت تستخدم jQuery بالفعل. وإليك تفاصيل أكثر حول الفروقات بينهم:
-
نعم بالفعل يجب عليك تسجيل الدخول بالحساب الذي قمت منه بشراء الدورة والذي تقوم بإرسال السؤال الحالي منه . إذا نسيت كلمة المرور فيمكنك إعادة تعينها . ولكن أولا هل قمت بالدخول بحساب جوجل مباشرة أم قمت بإنشاء حساب عادي ؟ إذا كنت قد قمت بالدخول من خلال حساب جوجل يرجى الذهاب إلى الرابط التالي على حاسوبك : https://accounts.hsoub.com/login?source=academy&locale=ar ومن ثم إختيار الدخول بإستخدام جوجل وسيتم تسجيل دخولك بنجاح. أما إذا كنت قد قمت بتسجيل حساب من خلال بريد وكلمة المرور فيجب أن يكون لديك وصول إلى بريدك ومن ثم الدخول على الرابط التالي وكتابة بريدك الإلكتروني: https://accounts.hsoub.com/reset_password وسيتم إرساله بريد إلى بريدك الإلكتروني فيه رابط لإعادة تعين كلمة المرور يرجى تفقد بريدك الإلتكروني لهذا الأمر. بعد تعين كلمة المرور يمكنك تسجيل الدخول من الرابط الأول الذي أرفقته وكتابة بريدك وكملة السر الجديدة التي أنشأتها.
-
وعليكم السلام ورحمة الله وبركاته. لا داعي للقلق بعد إتمام الشراء من الممكن أن يأخذ بعض الوقت لحين ظهور قسم دوراتي في التبويبات في الأعلى . إذا لم تظهر بمفردها من فضلك يرجى محادثة مركز المساعدة من خلال الرابط التالي : https://support.academy.hsoub.com/conversations وسيقومون بمساعدتك وحل المشكلة لك إن شاء الله.
-
نعم في JavaScript يوجد مفهوم مشابه للخصائص مثل private و public و لكن تطبيقه وطريقة التنفيذ تختلف كثيرا عن اللغات الأخرى مثل Java و PHP وغيرها. قبل ES2022 لم يكن هناك أى إمكانية لجعل الخصائص للصنف خاصة (private) ولكن منذ ES2022 أصبحت JavaScript تدعمها . class Person { #name; // private constructor(name) { this.#name = name; } getName() { return this.#name; } } const p = new Person("Ali"); console.log(p.getName()); console.log(p.#name); لاحظ في المثال السابق لجعل الخاصية private نقوم بوضع علامة # قبلها مما يسمح لنا بإخفائها. وستجد أن أخر سطر في يعطيك رسالة خطأ أن #name هو private. أما protected فليست مدعومة حتى الآن.
- 5 اجابة
-
- 1
-

-
هل يمكنك توضيح الدوال التي تقصدها ولو بمثال في الكود ؟ حيث الداول تلك موجودة في قاعدة البيانات mongodb وفي javascript ولكل دالة إستخدامها بناء على مكان إستخدامها . نعم الإستخدام يختلف بناء على المكان الذي تستخدمهم فيه يرجى التوضيح أكثر ما اللغة التي تقصدها أو قاعدة البيانات. عموما الدالة find تستخدم للبحث عن أول عنصر في البيانات . فبناء على الشرط الذي يمرر لها ستعيد أو عنصر يطابق هذا الشرط وإلا ستعيد undifined. const products = [ { id: 1, name: 'لابتوب', price: 1200 }, { id: 2, name: 'ماوس', price: 25 }, { id: 3, name: 'كيبورد', price: 75 }, { id: 4, name: 'شاشة', price: 300 }, { id: 5, name: 'سماعات', price: 15 } ]; const cheapProduct = products.find(product => product.price < 20); console.log(cheapProduct); // الناتج { id: 5, name: 'سماعات', price: 15 } const nonExistentProduct = products.find(product => product.price > 5000); console.log(nonExistentProduct); // الناتج undefined (لأنه لا يوجد منتج سعره أكبر من 5000) كما في المثال السابق في أول جزء سيتم إعادة أول منتج سعره أقل من 20 . وفي ثاني جزء لن يتم إعادة شئ لأنه لا يوجد منتج سعره أكبر من 5000. أم الدالة findIndex تستخدم للبحث عن أول فهرس (index) في المصفوفة . حيث تعيد أول index للعنصر الذي يوافق الشرط بدلا من إعادة العنصر نفسه فيمكننا إستبدال المثال السابق بالتالي : const products = [ { id: 1, name: 'لابتوب', price: 1200 }, { id: 2, name: 'ماوس', price: 25 }, { id: 3, name: 'كيبورد', price: 75 }, { id: 4, name: 'شاشة', price: 300 }, { id: 5, name: 'سماعات', price: 15 } ]; const cheapProductIndex = products.findIndex(product => product.price < 20); console.log(cheapProductIndex); // الناتج 4 const nonExistentProductIndex = products.findIndex(product => product.price > 5000); console.log(nonExistentProductIndex); // -1 لاحظ في الجزء الأول تم إعادة 4 وهو الفهرس الخاص بالعنصر الذي سعره أقل من 20 . وفي الجزء الثاني تم إعادة -1 لأنه لم يتم العثور على ما نريد . حيث findIndex تعيد -1 إذا لم نجد ما نعثر عليه. أما findOne تستخدم في قواعد البيانات لتعيد أول عنصر في قاعدة البيانات يحقق الشرط . db.users.findOne({ name: 'أحمد' }) فمثلا هنا سيعيد أو قيمة في قاعدة البيانات لها إسم name يساوي "أحمد".
-
يوجد العديد من الخدمات التي توفر لك طرق إرسال رسائل المصادقة من خلال ال SMS . أولا Firebase Authentication : تدعم مباشرة إرسال رسائل المصادقة والتأكد من خلالها عن طريق SMS وأيضا تدعم العمل على الهواتف والويب من خلال ال SDKs التي توفرها وتدعم مباشرة Expo دون الحاجة إلى عمل Eject لها . وأيضا ستجد شروحات كثيرة لها على الإنترنت إذا حدثت مشكلة أو أردت المساعدة في شئ ما. من عيوبها : أن أسعار الرسائل تعتمد على مزود SMS التي ستستخدمه ومن الممكن أن تكون مكلفة في بعض الأوقات. وأيضا لا تدعم إرسال الرسائل للدول المحظورة من google. أيضا يوجد Twilio وهي ممتازة لإرسال الرسائل وتستطيع تحديد رقم الهاتف الذي تريد إرسال الرسائل منه وأيضا يمكنك جعل الهاتف الذي يرسل الرسائل بإسم موقعك أو الخدمه ولكن هذا الأمر يحتاج إلى تقديم أوراق إثبات . وتتم من خلال إرسال APIS بالرسائل التي تريد إرسالها ولكن سيتوجب عليك كتابة منطق الواجهة الخلفية بنفسك من خلال التحقق من الأكواد وإنشاءها. أيضا يوجد Auth0 وهي خدمة شاملة للمصادقة وتدعم رقم الهاتف باستخدام Twilio أو أى مزود خدمة SMS آخر . ولكن عيوبها أنها مرتفعة السعر وأغلى من Firebase وتحتاج إلى إعدادات أكثر . ولكن يوجد جزء مجاني منها ولكنها محدود أى لك عدد قليل من الرسائل . في النهاية لو أردت سهولة وسرعة في الدمج في المشروع ودعم لك يمكنك استخدام Firebase Auth. أما إذا أردت تحكم كامل ومرونة في الكود لديك وأنك تقوم بإنشاء كل شئ بنفسك فيمكنك استخدم Twilio.
- 3 اجابة
-
- 1
-

-
هل تقصد أنك أنشأت مسارين ؟ أى لإضافة المستخدم مسار ولإضافة الصور مسار ؟ إذا كان الأمر كذلك فهذا ليس جيدا يمكنك جعلهم مسار واحد بما أنه يتم إرسال البيانات من نموذج بيانات واحد أما لو كان هناك نموذجين يمكنك أولا إضافة المستخدم وبعد ذلك عند تحميل الصفحة للنموذج الثاني تقوم بوضع id المستخدم في action الخاص بالنموذج form . أما بخصوص التخزين في قاعدة البيانات فأفضل طريقة هي من خلال العلاقات relations في laravel . ففي نموذج User نضيف العلاقة التالية : class User extends Model { public function images() { return $this->hasMany(Image::class, 'fk_user_id'); } } وفي نموذج Image نضيف العلاقة التالية : class Image extends Model { public function user() { return $this->belongsTo(User::class, 'fk_user_id'); } } الآن عند إضافة المستخدم يمكنك ربط الصورة مباشرة به من خلال العلاقة التي أنشأناها هكذا : $user = User::create([ 'name' => 'user_name', 'email' => 'email@email.com', 'password' => Hash::make('password') ]); $path = $request->file('image')->store('user_images'); $user->images()->create([ 'path' => $path ]); وفي السطر الأخير هنا يمكنك إضافة بيانات الصورة التي تريد حفظها في قاعدة البيانات وسيتم ربطها مباشرة بهذا المستخدم.
-
وعليكم السلام ورحمة الله وبركاته. أولا إن في دروة تطوير واجهات المستخدم يتم شرح أساسيات Html و Css وJava Script و jquery و bootstrap والعديد من التقنيات الأخرى مثل webpack وغيرها حيث تؤهلك الدورة لتكون مطور واجهات مستخدم لمواقع ثابته حيث يمكنك تحويل اي تصميم الى موقع ثابت بإستخدام html و css و js . و jquery هنا يساعدك كثيرا في التلاعب بمحتوي الصفحات الثابته بدلا من إستخدام أطر العمل مثل react والتي تقوم ببناء مشاريع واجهات أمامية (frontend) كاملة. وبالنسبة للمبتدأين في مجال تطوير الواجهات الأمامية فإنه من الصعب أن يبدأو بتعلم المكتبات مباشرة مثل react دون تعلم الأساسيات حيث سيجدوا الكثير من الصعوبة في ذلك و أيضا هناك من يريد فقط أن يقوم بإنشاء مواقع ثابته و ثيمات دون التطرق للمكتبات المعقدة مثل react ولذلك هنا في الأكاديمية تم فصل ذلك الأمر إلى دورتين دورة تطوير واجهات المستخدم و دورة تطوير التطبيقات باستخدام JavaScript . لهذا الأمر يعتمد عليك يمكنك الإشتراك في دورة تطوير التطبيقات باستخدام JavaScript و مشاهدة أول مسار من دورة تطوير واجهات المستخدم الخاص بأساسيات Html و Css وJava Script و jquery وهذا سيكفي للبدأ في هذا الأمر . ولكن لو أردت تطبيق مشاريع عملية في التصميم وأيضا تعلم boostrap و webpack فيفضل الإشتراك في دورة تطوير واجهات المستخدم . وحاليا يوجد عرض دورتين بسعر دورة واحدة لهذا يمكنك إغتنام تلك الفرصة والإشتراك في هذا العرض وإختيار الدورتين معا .
- 4 اجابة
-
- 1
-

-
في الأكاديمية هنا للأسف لا يتم تقديم محتوى خاص بتطوير تطبيقات الأندرويد من خلال Java أو Kotlin . ولكن بالطبع يمكنك مراسلة الأكاديمية من خلال البريد الإلتكروني الخاص بها وهو البريد التالي : academy@hsoub.com يمكنك إرفاق السيرة الذاتية في البريد وإخبارهم بأنك تريد أن تصبح مدربا هنا.
-
قم بالنزول إلى أسفل وإختيار خيار continue
-
ما هو نظام التشغيل الحالي لديك ؟ إذا كان نظام ويندوز أيضا فيمكنك تثبيت نظام ويندوز 11 ك dual boot أى يكون لديك نظامي تشغيل على الجهاز وليس كنظام وهمي virtual box. أما إذا أردت تثبيت على Virtual Box فيجب أولا تنزيل ملف ISO للويندوز من خلال الرابط التالي : https://www.microsoft.com/en-us/software-download/windows11 بعد ذلك قم بفتح VirtualBox بعد بعد التثبيت. قم بالضغط على New من شريط الأدوات لديك واختار إسم للجهاز الافتراضي مثلا Windows 11 . و من ثم حدد نوع النظام على Microsoft Windows والإصدار إلى Windows 11 (64-bit) وقم بالضغط على Next. بعد ذلك قم باختيار حجم الذاكرة العشوائية (RAM) التي تريد تخصيصها والأفضل أن لا تكون أقل نت 4 جيجا ثم اضغط Next. ثم قم بإختيار Create a virtual hard disk now ثم اضغط Create. بعد إنشاء الجهاز الافتراضي قم باختياره من القائمة الرئيسية في VirtualBox و اضغط على Settings وقم باختيار Storage من الشريط الجانبي وفي القسم "Controller: IDE" اضغط على أيقونة Empty وثم إضغط على أيقونة CD/DVD واختر Choose a disk file وقم باختيار ملف ال ISO الذي قمت بتحميله من الرابط السابق و اضغط على OK. وأخيرا اضغط على Start لبدء تشغيل الجهاز الافتراضي وسيتم تحميل Windows 11 من ملف الـ ISO الذي اخترته. وقم بإتباع التعليمات على الشاشة لتثبيت ويندوز 11 كما لو أنك تثبته بشكل عادي.
-
وعليكم السلام ورحمة الله وبركاته. لا يوجد قسم منفصل خاص بإطار React بل هو مسار كامل في دورة "تطوير التطبيقات باستخدام JavaScript" . أما إذا أردت فقط React فيوجد العديد من المقالات هنا على الأكاديمية وأيضا يمكنك قراءة الدروس على موسوعة حسوب : React موسوعة حسوب مقالا React
-
نعم من الطبيعي جدا أن تجد صعوبات كثيرة عند بناءك متجر إلكتروني باستخدام React بمفردك وذلك خصوصا إذا كنت مازلت مبتدأ وإذا كنت تعمل عليه لأول مرة و ما زلت تتعلم. حيث بناء متجر إلكتروني ليس مجرد تصميم واجهات فقط بل يتطلب فهم عميق لمجموعة من الأمور المعقدة ويحوي العديد من المميزات الكثيرة التي لن يمكنك بناءها في وقت قصير وبسهولة بل الموضوع سيأخذ بعض الوقت منك بالفعل. حيث ستحتاج إلى إستخدام إدارة الحالة مثل Redux أو Zustand أو Context API وأيضا التعامل مع تسجيل الدخول وحماية المسارات وأيضا صلاحيات المستخدم. وأنصحك بما أنك مشترك هنا دورة "تطوير التطبيقات باستخدام JavaScript" أن تقوم بمتابعة المسارات العملية حيث يتم شرح الكثير من خصائص React والتي ستفيدك كثيرا وأنصحك بمشاهدة وتطبيق مسار "تطبيق دردشة يشبه WhatsApp".
-
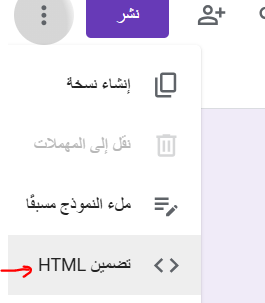
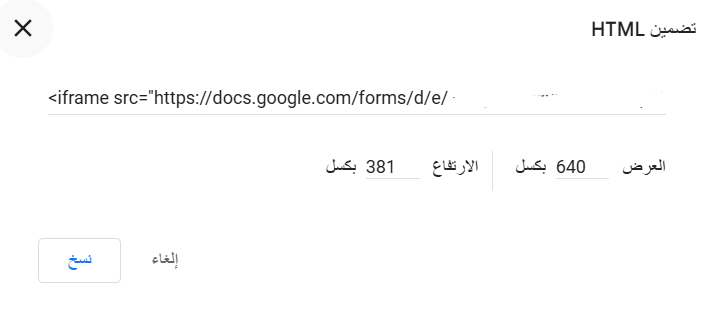
إذا أعتقد أنه لا توجد أى مشكلة في إستخدام formsubmit إذا كنت قد إستخدمتها بالفعل . أما طريقة google forms فهي أن تقوم بالدخول على الرابط التالي : https://docs.google.com/forms/ قم بتسجيل الدخول إلى حساب جوجل الذي تريد أن تظهر فيه البيانات لديك عند إرسالها . وبعد ذلك قم بإنشاء نموذج جديد . وبعد إنشاءه يمكنك إختيار "تضمين HTML" وسيتم توضيح عنصر iframe لك يمكنك نسخ هذا الكود ووضعه في الصفحة لديك :
- 7 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هل تقوم بإرسال بيانات حساسة في النموذج ؟ إذا كنت تقوم بإرسال بيانات حساسة فهذا الأمر ليس أفضل شئ بالطبع . بالرغم من أن خدمة formsubmit توفر لك الإتصال عن طريق بروتوكول HTTPS لنقل البيانات مما يضمن تشفير المعلومات أثناء الإرسال وهو معيار أساسي للحماية من التجسس أثناء النقل وأيضا من السياسات التي توضحها الخدمة أنها لا تقوم بتخزين بيانات النماذج على خوادمها بشكل دائم بل ترسل الطلبات مباشرة إلى البريد الإلكتروني المحدد وإذا كان الأمر هذا صحيحا كما تقول الخدمة فهذا يقلل من مخاطر إختراق البيانات على خوادم الخدمة . تأكد أيضا إذا إستخدمت تلك الخدمة أن تقوم بإخفاء بريدك الإلتكروني حيث تسمح لك الخدمة عند التسجيل بإنشاء سلسلة نصية يتم إرسال الطلب لها هكذا : <form action="https://formsubmit.co/your-random-string" method="POST" /> بدلا من أن تقوم بوضع بريدك مباشرة في النموذج والذي من خلاله سيستطيع أى شخص أن يرى بريدك ومن الممكن إرسال رسائل spam . وأيضا تأكد من تفعيل reCAPTCHA لعدم إرسال بريد عشوائي . لهذا إذا لم تكن البيانات التي ترسلها حساسة فغالبا لن تواجه مشاكل هنا حيث تلك الخدمة تقوم بإرسال رسائل البريد لك دون الحاجة إلى خادم خلفي من إنشاءك لتقوم من خلاله إرسال بريد إلكتروني . إذا أردت يمكنك إستخدام نماذج جوجل "Google Forms" وتضمينها في الصفحة لديك إذا كنت متخوف من خدمة formsubmit.
- 7 اجابة
-
- 1
-

-
هذه الرسالة تخبرك أن هناك نفس البرنامج يعمل . يبدوا أنك قد قمت بفتح البرنامج مرتين . تأكد من إغلاق البرنامج الأخر والضغط على أعد المحاولة . أو يمكنك إعادة تشغيل الجهاز وفتح الملف مرة واحدة فقط .
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
- 2 اجابة
-
- 1
-

-
هذا الأمر يعتمد على سياسات الشركة . فهناك بعض الشركات التي تطلب شرط أساسي الحصول على مؤهل عالي أو الحصول على شهادة في مجال الشبكات أو الحاسوب عموما . ولكن بالبطع يوجد شركات أخرى لا تطلب ذلك ولكن الأهم لديها هو الحصول على شهادة CCNA و CCNP للقبول بك بعد إجتيار مقابلة العمل . وأيضا هذا الأمر يعتمد على مهاراتك فلو كنت متقن للأمر بشكل كبير وكنت متمكن في عملك فمن الممكن أن تتغاضي بعض الشركات عن هذا الأمر . يمكنك البحث عبر مواقع الوظائف مثل LinkedIn وغيرها وأنظر إلى الشركات في نطاق تواجدك هل تطلب شرط أساسي الحصول على شهادة أم لا وأنظر إلى عدد الشركات التي تطلب هذا والتي لا تتطلب وبناء على عدد تلك الشركات يمكنك معرفة هذا الأمر .
-
لا يجب عليك تعلم Angular أو أكثر من إطار عمل للواجهة الأمامية بل يجب عليك التركيز على إطار عمل واحد حاليا والتمكن منه . حيث Angular و React هما أطر عمل للواجهات الأمامية ويستخدمان لإنشاء المشاريع الكاملة . لهذا يجب عليك الإختيار على أى إطار عمل تريد العمل عليه ويمكنك البحث في نطاقك عن الوظائف المتاحة هل هي تطلب React أو Angular ويمكنك الإختيار بناء على ذلك.
-
هل تقصد الدورات أم المسارات بداخل كل دورة ؟ فلو كنت تقصد المسارات فإن المسارات مرتبة بالفعل وتم تصميم الدروة لتناسب مستوى الطلاب ولهذا يجب مذاكرة المسارات بالترتيب الموضوع في الدورة. أما إذا كنت تقصد الدورات فما هي الدورة التي تحتاجها أو مجال العمل الذي تريده ؟ عامة إذا لم يكن لدى أى خبرة مسبقا فيفضل البدأ بدورة علوم الحاسوب.
- 2 اجابة
-
- 1
-