-
المساهمات
9369 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
أولا إذا كنت تقوم بتشغيل المتصفح من خلال sudo أو root فإن السحب والإفلات من مدير الملفات لن يعمل بسبب اختلاف صلاحيات المستخدم فيجب تشغيل المتصفح من المستخدم العادي وليس الجذر. من الممكن أن المشكلة في تثبيت المتصفح نفسه إذا كنت تعمل على Firefoxيمكنك تثبيته من خلال الأمر : sudo apt install firefox-esr ولو كنت تعمل على Chromium يمكنك تنزيله من خلال الأمر : sudo apt install chromium من الممكن أيضا أن يكون سبب المشكلة هو استخدام Wayland بدل من X11 قم بتسجيل الخروج ثم تسجيل الدخول بجلسة X11 حيث يجب اختيار "GNOME on X11" عند شاشة تسجيل الدخول.
-
في الواقع يتم شرح الأساسيات في HTML أو CSS ويتم التطبيق على كل درس من الدروس لفهم طريقة وإستخدام كل من تلك اللغات ولكن لا يتم التعمق بالكامل فيها .وفي المسار الأول يوجد في نهايته تطبيق عملي بإستخدام HTML و CSS و JQuery فقط للتطبيق على ما تم دراسته. بعد ذلك في المسارات التالية يتم أولا شرح أساسيات Bootstrap وإستخدام مكتبات مثل webpack وأيضا التطرق للغة SASS ومن ثم التطبيق العملي لمشاريع متكاملة حقيقية يتم إستخدام كل ما تم تعلمه من أساسيات CSS و Bootstrap. أيضا لا يجب دائما الإعتماد بشكل كامل على الدورات حيث يتم تطوير كل شئ بشكل سريع فتظهر مكتبات وأطر عمل سريعة أخرى وأيضا يفضل التطبيق بعد الإنتهاء من الدورة بنفسك من خلال البحث عن تصاميم ومحاولة إنشاءها وهنا ستتعرف على كثير من الأشياء والأمور المتقدمة وإليك المواقع الجيدة لذلك في الإجابات التالية :
-
أولا هذا يعتمد على الطريقة التي ستستخدمها . فمثلا لو إعتمدت على مزود الخدمة لديك (hosting) فهنا تفرض مزودين تلك الخدمة بعض القيود للعدد فمثلا : Namecheap: يسمح بما يصل إلى 150 نطاق فرعي على خطط BasicDNS/PremiumDNS/FreeDNS ولكن قد تكون هناك قيود إضافية إذا كنت تستخدم استضافة مشتركة. GoDaddy: لا يحدد عدد محدد للنطاقات الفرعية ولكنه يقتصر على إجمالي 500 سجل DNS للخطة العادية و 1500 للخطة المميزة. Cloudflare: لا يفرض حدود على عدد النطاقات الفرعية وخصوصا مع خطط مثل Cloudflare Pages ولكن قد تكون هناك قيود بناء على نوع الخطة التي أنت مشترك بها. لهذا يمكنك البحث عن الخطة التي أنت مشترك بها في ال (host) لديك وستعرف عدد النطاقات المسموح لك ولا توجد أى تكلفة زائدة للنطاقات فهي من ضمن الخطة التي أنت مشترك بها ولكن في تلك الطريقة إذا كنت تستخدم شهادة SSL سيتوجب عليك أيضا إضافة النطاقات لها لتعمل على جميع النطاقات الفرعية. ولكن بالطبع يمكنك إستخدام طريقة مجانية وعدد نطاقات غير محدود من خلا إنشاء سجل DNS من نوع Wildcard A Record أو CNAME مثل *.yourapp.com لتوجيه جميع النطاقات الفرعية إلى خادم التطبيق الخاص بك حيث يجب إضافة سجل Wildcard DNS من نوع A أو CNAME لتوجيه جميع النطاقات الفرعية إلى عنوان IP الخاص بخادمك. . بعد ذلك يمكنك تخصيص المشروع الخاص بك للتعامل مع تلك النطاقات وتوجيه المستخدم إلى الصفحة الصحيحة . فمثلا في laravel يمكنك بسهولة إستخدام ال Wildcard كالتالي : Route::group(['domain' => '{subdomain}.yourapp.com'], function () { Route::get('/', function ($subdomain) { $user = User::where('subdomain', $subdomain)->firstOrFail(); return view('user.profile', ['user' => $user]); })->name('user.profile'); }); فلاحظ كيف أنه يستطيع تلقائيا الحصول على النطاق الفرعي من العنوان من خلال تحديد ال {subdomain} وتستطيع بسهولة التعامل مع ذلك . ويمكنك البحث في اللغة التي تعمل عليها أو إطار العمل ومن الممكن أن تجد بالفعل أنها تدعم ذلك دون أى تكلفة إضافية.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الأمر يعتمد على طبيعة البيانات والمشكلة التي تعمل عليها ولكن بشكل عام فالأفضل هو معالجة القيم المفقودة أولا قبل استخراج الميزات. وإليك سبب معالجة القيم المفقودة أولا : جودة البيانات: حيث القيم المفقودة قد تؤثر بشكل كبير على عملية استخراج الميزات وإن العديد من خوارزميات استخراج الميزات مثل الخوارزميات التي تعتمد على الحسابات الرياضية تتطلب بيانات كاملة ونظيفة وإذا تم ترك القيم المفقودة دون معالجة قد تؤدي إلى نتائج غير دقيقة أو أخطاء في الخوارزميات. إذا قمت باستخراج الميزات قبل معالجة القيم المفقودة فقد تتسبب القيم المفقودة في إنشاء ميزات تحتوي على تحيز مما يؤثر على أداء النموذج. ومعالجة القيم المفقودة مثل الاستبدال بالمتوسط أو الوسيط أو استخدام خوارزميات مثل KNN Imputation تجعل البيانات جاهزة مباشرة لإستخراج الميزات وذلك يضمن لك أن الميزات المستخرجة تظهر الخصائص الحقيقية للبيانات. ولكن متى نستخرج الميزات أولا ؟ في حالات قليلة قد ترغب في استخراج الميزات قبل معالجة القيم المفقودة ولكن هذا الأمر يعتمد على المشكلة أو الشئ الذي تريد تحقيقه فإذا كانت الميزات المستخرجة لا تعتمد على القيم المفقودة مثلا لو كنت تستخرج ميزات من بيانات نصية أو من بيانات لا تتأثر بشكل مباشر بالقيم المفقودة. أو إذا كنت تستخدم خوارزميات معينة تتعامل مع القيم المفقودة تلقائيا فهناك بعض الخوارزميات مثل بعض نماذج الشجرة (Tree-based models) يمكنها التعامل مع القيم المفقودة بشكل داخلي مما قد يقلل من الحاجة إلى معالجتها أولا. ولذلك أولا يجب عليك فهم طبيعة القيم المفقودة لأن ذلك سيؤثر على طريقة المعالجة. وأيضا إذا كنت غير متأكد يمكنك تجربة الترتيبين معالجة القيم المفقودة أولا أو استخراج الميزات أولا وقارن أداء النموذج باستخدام مقاييس مثل الدقة أو F1-score.
- 7 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. فترة 7 أشهر هي فترة طويلة جدا للإنقطاع وحتى لو كنتِ سابقا بفهم الدروس جيدا فبالتأكيد ستكونين قد نسيتي الكثير من الأمور ولهذا من الأفضل مراجعة الدروس ولو سريعا وذلك فقط لنقوم بمراجعة وإستذكار ما قمتِ بمذاكرته سابقا. ولو لاحظتِ وجود درس قد نسيتينه تماما فهنا يمكنك مراجعة هذا الدرس والتطبيق عليه حتى تستطيعين تذكره وتثبيت المعلومة لديك . بعد المراجعة يمكنكِ البدأ من حيث توقفتِ . ولكن لو قمتي بالبدأ مباشرة دون المراجعة ستجدين صعوبة في فهم الدروس والتطبيق عليها لأن البرمجة معتمدة بشكل كبير على بعضها البعض.
- 6 اجابة
-
- 1
-

-
يمكنك تجربة الكود التالي بدلا من info : col_info = pd.DataFrame({ 'dtype': data_train.dtypes, 'missing': data_train.isna().sum() }) print(col_info)
- 11 اجابة
-
- 1
-

-
بما أنك وضحت أنك تعمل على Kaggle Notebook ودعني أوضح لك لما يعمل على Kaggle . إن head() تقوم بإعادة DataFrame، وبالتالي pandas تقوم بطباعة جدول كامل وفعلا إعداد display.max_columns = None يعمل هنا ويجعله يعرض كل الأعمدة مهما كان عددهم. أما في data_train.isna().sum() فالنتيجة هنا عبارة عن Series طويلة وليس DataFrame فحتى لو إستخدمت pd.set_option('display.max_columns', None) فهذا لن يؤثر على عدد الصفوف أو القيم في Series بل بيأثر على الأعمدة فقط. يمكنك تجربة الكود التالي ويجب أن يعمل معك إن شاء الله : import pandas as pd # عرض كل الأعمدة والصفوف pd.set_option('display.max_columns', None) pd.set_option('display.max_rows', None) #هنا لو أردت منع إختصار النصوص pd.set_option('display.width', None) pd.set_option('display.max_colwidth', None) print(data_train.isna().sum())
- 11 اجابة
-
- 1
-

-
لا هذه الطريقة لا تقتصر على head() فقط بل تعمل مع كل عمليات العرض في pandas حيث فكرة هذ السطر "أنك تخبر pandas أن تعرض كل الأعمدة لك مهما كان عددهم. هل يمكنك توضيح ما الذي ظهر لك عند إستخدام هذا الكود ؟
- 11 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أعتقد أن تريد إظهار جميع الأعمدة وليس 5 فقط . حيث يشكل افتراضي pandas تقوم بتلخيص العرض ولا تقوم بعرض كل الأعمدة إذا كان عددها كبيرا كما لديك هنا . وتوجد العديد من الحلول يمكنك حاليا إستخدام هذا الحل : import pandas as pd # لعرض جميع الأعمدة بدون تقييد pd.set_option('display.max_columns', None) data_train.isna().sum() هنا قمنا بتغير إعدادات pandas لتعرض جميع الأعمدة.
- 11 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أولا لا أحد يعلم علما اليقين ما الذي سيحدث وما الذي سيصل إليه مدى تطور الذكاء الإصطناعي ولكن ما نعرفه أن الذكاء الإصطناعي سيغير الوظائف تماما وستختفي وظائف موجودة حاليا وستظهر وظائف أخرى . وبخصوص المبرمجين فبالفعل إن الذكاء الإصطناعي بدأ يأخذ وظائف المبرمجين العاديين وحتى أيضا العاملين في الذكاء الإطناعي أنفسهم. فأحد المبرمجين الكبار في شركة جوجل قد صرح أنه في غضون 5 سنوات ستكون الأكواد المكتوبة في الشركة 95% منها من الذكاء الإصطناعي نفسه وليس من المهندسين وهذا يخبرك ما الذي سيتطور إليه الذكاء الإصطناعي وأن كتابة الأكواد من الممكن أن تكون من الماضي ويجب على المبرمجين أن يهتموا بتعلم بناء الأنظمة وهياكل البيانات والخوارزميات وغيرها وليس الإهتمام بالكود فقط. وأيضا حتى مجال الذكاء الإصطناعي نفسه ليس بعيدا عن ذلك الأمر . حيث أيضا شركة مايكروسوفت سرحت هذا الشهر العديد من المبرمجين ومن ضمنهم مبرمجين ذكاء إصطناعي حيث لم يعد لديهم حاجة حاليا. لهذا ينبغي عليك وعلى من يريد أن يستمر في هذا المجال أن يكون لديه علم كبير وأن يطور نفسه بإستمرار وأن يتعلم كيف يستخدم أدوات الذكاء الإصطناعي لتطوير نفسه وزيادة إنتاجيته. ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل :
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. هذا هو قسم التعليقات أسفل الدرس يرجى وضع سؤالك به مع رفع ملفات المشروع لمساعدتك.
-
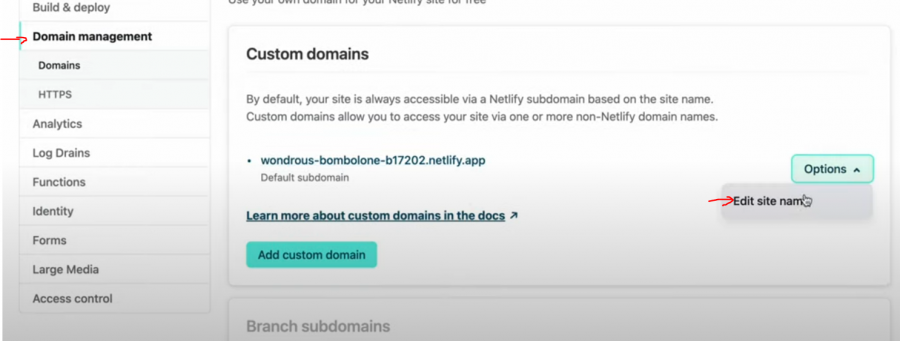
قم بالضغط على domains من القائمة اليسرى وأبتع الخطوات السابقة التي تم شرحها . ويمكنك محاولة إختيار المشروع الذي تريده في الصورة المرفقة وتغير إعدادات هذا المشروع مباشرة.
-
يمكنك تغيير الاسم في إعدادات الموقع . بعد رفع الموقع إذهب إلى لوحة تحكم Netlify و قم باختيار الموقع الذي تريد تعديله. قم بإختيار "Site settings" وابحث عن خيار "Change site name" وأدخل الاسم الجديد الذي تريده مثل myproj وسيصبح الرابط: https://myproj.netlify.app أو من خلال Domain settings وإختيار التالي :
-
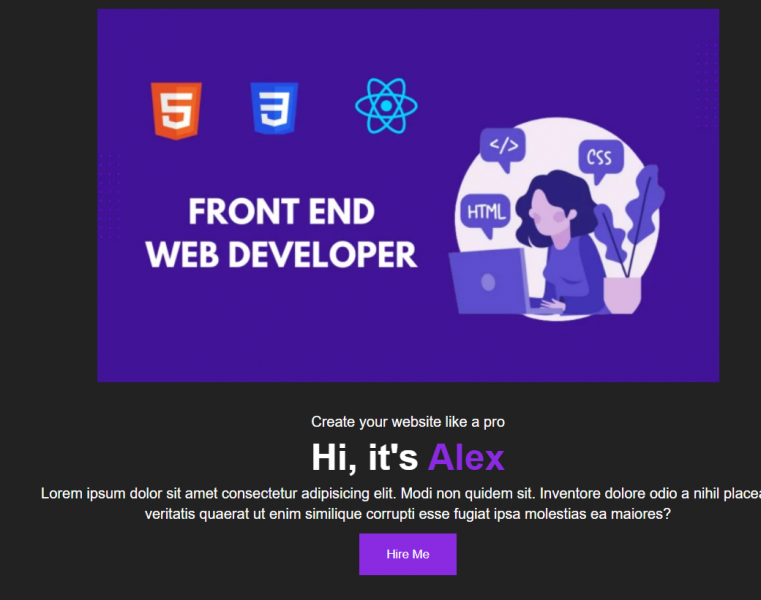
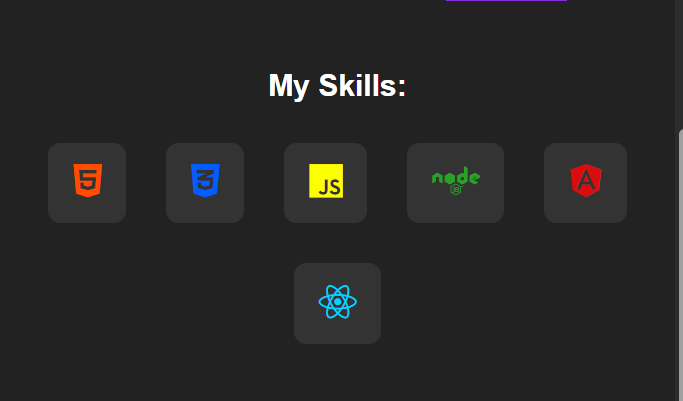
أولا يجب عليك تحديد شكل الموقع عند كل شاشة معينة تريدها . فيجب عليك تحديد كل قسم بشكل منفصل وتنظر كيف تريد أن تجلعه يظهر في الشاشات المختلفة . وبناء عليه يمكنك إستخدام ال Media query في css لتحديد تنفيذ الكود بداخله على أحجام شاشات معينة . فمثلا لجعل أول قسم "hero" يظهر متجاوب نجعل هنا الإتجاه الخاص ب flex أعمدة وليس صفوف ونرى أى حجم الشاشة الصحيح هو970px هكذا : @media (max-width: 970px) { .hero{ flex-direction: column; gap: 2rem; } .hero .text{ text-align: center; } } الآن أنظر كيف تغير التنسيق للشاشات الأصغر من 970px : ولجعل القسم الأخير أيضا متجاوب يمكنك إضافة الكود التالي : @media (max-width: 970px) { .skills { gap: 2rem; flex-wrap: wrap; } .skills .text{ width: 100%; } } وستجد الآن يظهر بشكل أفضل : وهكذا بناء على التصميم الذي لديك يمكنك تحديد كل قسم وأنظر كيف تريده أن يظهر وحينها تضع التنسيقات بداخل ال Media query . وإليك الدرس التالي لكيفية التعامل مع ال Media query :
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس مع إرفاق ملفات المشروع وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
أولا إن البدأ في تعلم HTML و CSS هو أمر جيد في البداية ولكن دراستهم بمفردهم لن يفيدوك بأى شئ حاليا . فهما يعتبران فقط لغات الويب الأساسية لكن غير كافية للعمل على مشاريع حقيقية وأيضا توجد العديد من أدوات الذكاء الإصطناعي حاليا تقوم بإنشاء هيكل المشاريع ب HTML و CSS بسهولة وسرعة جدا والتي من المؤكد أنها ستأخذ وظائف المبرمجين في هذا المجال لهذا تعلمهم هما فقط ليس مناسبا ويمكنك قراءة التالي : أيضا لا يستطيع شخص أن يجزم بشكل كامل أو شبه متأكد من مما إذا كان سيأخذ الذكاء الإصطناعي وظائف المبرمجين أم لا . ولكن حاليا الذكاء الإصطناعي يستطيع إستبدال المبرمجين الصغار والمبتدئين بسهولة . لهذا ما ينبغي على المبرمجين تعمله والإهتمام به هو مهارات حل المشكلات وتعلم الخوارزميات وهياكل البيانات وهندسة البرمجيات عموما . وأيضا في بداية التعلم لا ينبغي الإعتماد بشكل كامل على الذكاء الإصطناعي حيث ستؤثر بشكل كبير على فهمك وأيضا من الممكن أن يعطيك إجابات أو شرح ليس دقيقا أو صحيحا أو ممكن ليس كاملا مما سيجعل معلومات ناقصه أو خاطئة وهذا ليس بالأمر الجيد . لهذا إستخدام أدوات الذكاء الإصطناعي ينبغى على الشخص أن يكون لديه العلم الكافي الذي يمكنه من إستغلالها وإستخدامها بالشكل الصحيح وليس أن يتعلم منها بشكل كامل. الشهادات الجامعية حاليا ليست المقياس ولكنها ضرورية في بعض الوظائف وبعض الشركات تتطلبها بشكل أساسي . ولكن ما يهم هو الخبرة وكم المعلومات التي لديك . فلو أردت أن تعمل في مجال العمل الحر فالشهادات الجامعية ليست مطلوبة هنا بل المطلوب والتي يتحدث عنك هو خبرتك وكم المشاريع التي عملت عليها وأنجزتها. وإليك الإجابات التالية أيضا :
- 2 اجابة
-
- 2
-

-
الدورة تبدأ أولا بتدريس أساسيات البرمجة من خلال لغة بايثون لهذا هي لا تتطلب أى خبرة مسبقة . ولو ذهبت إلى صفحة تفاصيل الدورة ستجد تلك الملحوظة : لمن هذه الدورة؟ لمن يرغب بتعلم الذكاء الاصطناعي وتحليل البيانات من الصفر لمن يريد التعامل مع LLMs مثل GPT من OpenAI و LLaMA وغيرها لمن يعرف أساسيات الذكاء الاصطناعي ويريد التعمق بالأمور المتقدمة فيه لمن يعرف أي لغة برمجة ويرغب بتوسعة مجاله البرمجي وتعلم مهارات جديدة لمن يرغب بتطوير ودمج تقنيات الذكاء الاصطناعي مع مشروعه الذي يعمل عليه أى ستجد أنه يتم تدريس تحليل البيانات من الصفر . لهذا إذا لم ترد الإعتماد على Excel وأردت العمل مباشرة من خلال لغة البرمجة ومكتبات تحليل البيانات ورسم البيانات في رسومات بيانية فهذه الدورة مناسبة لك بالفعل. وهذه الدورة تعتمد على تدريس عدة مجالات وهذا من مميزات الأكاديمية حيث يممكنك دراسة المجال الذي تريده فلو أردت دراسة الذكاء الإصطناعي يمكنك مشاهدة مسارات الذكاء الإصطناعي ولو أردت تحليل البيانات فيمكنك دراسة مسارات تحليل البيانات فقط . ولو أردت تعلم الآلة يمكنك طبعا دراست مساراتها فقط . ولكن بالطبع لتحقيق أقصى إستفادة يمكنك دراسة الدورة بأكملها . أما بخصوص السؤال الثاني فإن تحليل البيانات هنا في هذه الدورة سيعتمد على البرمجة وإستخدام الأدوات والمكتبات البرمجية لهذا هذا الأمر يعتمد عليك . إذا أردت تعلم البرمجة فالدورة مناسبة لك وإذا لم ترد تعلمها فلن تستطيع بالطبع إستخدام أدوات ومكتبات التحليل .
-
ما الذي تقصده بأن تخصصك بعيد عن البرمجة والحاسوب ؟ إن تحليل البيانات يعتم بشكل كلي على البرمجة . هل يمكنك توضيح ما هي الدورة التي إشتركت بها وما هو التخصص الذي تريده؟
-
إن ال addEventListener هي دالة تستخدم لإضافة مستمع (Listener) للأحداث (events) مثل النقر على زر أو تحريك الفأرة أو الضغط على لوحة المفاتيح أو إرسال نموذج والأحداث الأخرى في جافاسكريبت. وصيغتها : element.addEventListener("event", function) حيث تستقبل أولا إسم الحدث الذي تريد الإستماع له . والدالة التي تريد تنفيذها عن حدوث هذا الحدث. const button = document.getElementById("btn"); button.addEventListener("click", function() { alert("تم النقر على الزر!"); }); فلاحظ في المثال السابق قمنا بالإستماع للحدث click ونريد تنفيذ الدالة وهي إظهار رسالة عند الضغط على الزر . نأتي الآن إلى preventDefault وهى هي دالة تستخدم داخل الحدث (event) لمنع السلوك الافتراضي الذي يحدث تلقائيا عند تنفيذ هذا الحدث. فمثلا عند الضغط على submit في النموذج form يتم أولا تنفيذ الحدث submit وبعدها يتم إرسال النموذج وإعادة تحديث الصفحة . فماذا لو لم نرد إرسال النموذج مباشرة ؟ أى لو أردنا تنفيذ تحقيق للبيانات كما تريد أنت هنا ؟ هنا يجب إستخدام preventDefault لمنع هذا السلوك الإفتراضي . <form id="form"> <input type="text" name="name" /> <button type="submit">إرسال</button> </form> <script> const form = document.getElementById("form"); form.addEventListener("submit", function(e) { e.preventDefault(); //يمنع إعادة تحميل الصفحة alert("تم إرسال النموذج!"); }); </script> يمكنك تجربة الكود السابقة مع حذف سطر e.preventDefault() ستجد أن الصفحة يتم تحديثها عكس عند إضافة هذا السطر ومنع هذا الحدث الإفتراضي. وإليك الدرس التالي لمزيد من التفاصيل :
-
لا يمكنك استخدام linear-gradient مباشرة كلون لنص الوسم <a> أو لأي نص آخر باستخدام خاصية color. وذلك لأنها لا تدعم التدرجات اللونية (gradients). ولكن هناك طريقة للتحايل على ذلك حيث يمكنك استخدامها لعمل تدرج لوني للنص سواء داخل الوسم <a> أو غيره باستخدام خاصيتي background و -webkit-background-clip. <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <style> a { font-size: 24px; font-weight: bold; background: linear-gradient(90deg, #f00, #00f); -webkit-background-clip: text; -webkit-text-fill-color: transparent; text-decoration: none; } </style> </head> <body> <a href="#">gradiant color text</a> </body> </html> حيث background تحدد تدرج اللون الذي نريده . و -webkit-background-clip: text يجعل الخلفية تقتصر على النص فقط . و -webkit-text-fill-color: transparent تجعل النص شفاف بحيث يظهر التدرج.
-
نعم هناك بالفعل العديد من الأدوات والمشاريع مفتوحة المصدر والتي تعتمد على الذكاء الاصطناعي في مجال الأمن السيبراني وتغطي مجالات واسعة من الاستخدامات مثل اختبار الاختراق التلقائي و الحماية ضد الهجمات و تحليل الثغرات وتقييم المخاطر للنظام. مثلا يوجد : Adversarial Robustness Toolbox (ART) وهي مكتبة بايثون تركز على حماية نماذج الذكاء الاصطناعي من الهجمات العدائية. Reaper وه إطار عمل مفتوح المصدر لاختبار أمان التطبيقات (Application Security Testing) بشكل آلي تماما. TARS وهو مشروع مفتوح المصدر يهدف إلى أتمتة أجزاء من اختبار الاختراق باستخدام وكلاء ذكاء اصطناعي. ويوجد العديد من الأدوات الأخرى مثل DeepExploit و YARA وغيرها من الأدوات الأخرى.
-
أولا لنعرف ما هو MCP : إن Model Context Protocol (MCP) هو بروتوكول أو نظام تنظيمي يتم إستخدامه لتغذية نموذج الذكاء الاصطناعي بمحتوى خارجي ديناميكي ومنظم حتى يتمكن النموذج من فهم السياق الكامل المطلوب بدقة. حيث تيح لنماذج ال LLMs التفاعل مع الأدوات الخارجية مثل قواعد البيانات والخدمات بطريقة موحدة. ويمكن اعتبار MCP مثل منفذ USB ل AI حيث يوفر طريقة موحدة لربط نماذج ال AI بمختلف مصادر البيانات والأدوات المتاحة. إذا ال MCP يسمح لك بتحديد ما الذي يجب أن يعرفه النموذج قبل أن يبدأ في التفاعل معك بطريقة منظمة، وقابلة للتحكم وقابلة للتوسعة. أما لماذا إنتشر بسرعه فهذا بسبب : أن ال MCP يسمح لك بالتحكم في ما يراه ويعرفه النموذج تكامل أفضل في التطبيقات فمثلا في copilots داخل أدوات مثل Notion أو Slack أو GitHub يجب أن يفهم النموذج البيئة قبل أن يتفاعل مع المستخدم . وإن ال MCP ليس بديلا لل APIs بل هو نظام يستخدم داخل التطبيقات أو داخل APIs لتنظيم البيانات المرسلة للنموذج والMCP قد يكون جزءا من الطلب request إلى ال API مثل /chat/completions.
- 3 اجابة
-
- 1
-

-
يوجد العديد من المنصات التي توفر مقالات وأخبار أخر التطورات في مجال الذكاء الإصطناعي . فللمصادر العالمية وهي باللغة الإنجليزية : توجد MIT Technology Review و TechCrunch AI وVentureBeat AI تنشر باستمرار مقالات وتحليلات عن أحدث التطورات في الذكاء الاصطناعي. وأيضا توجد منصة Hugging Face حيث تحتوي على مدونة وموارد تعليمية عن نماذج الذكاء الاصطناعي، وهي مثالية لمتابعة التطورات التقنية. يمكنك أيضا متابعة الخبراء والمتخصصين والشركات على منصة LinkedIn حيث يتم نشر تحديثات ومقالات بإستمرار وستجد مناقشات جيدة بخصوص هذا الأمر .
-
وعليكم السلام ورحمة الله وبركاته. أعتقد أنك تسأل عن مواقع لتعلم مهارة حل المشكلات . وتلك المواقع تقوم بتقديم العديد من الأسئلة لجميع المستويات المختلفة ويمكنك حل تلك المسائل بأى لغة برمجة ويمكنك حلها ب java script دون أى مشكلة . ومن تلك المواقع : Hackerrank و LeetCode: هذه المواقع تقدم تحديات برمجية تمكنك من تطبيق المفاهيم المختلفة بما في ذلك الأساسيات و الدوال، وتقديم الحلول الخاصة بك لهذه التحديات ولكن يفضل الدخول في المستويات المبتدئة. PyBites: يوفر PyBites تحديات يومية وأسبوعية لتطوير مهاراتك في Python. codeforces : وهو من المواقع الشهيرة جدا التى تقوم بعمل مسابقات عالمية يوميا وإسبوعيا حيث تكون تلك المسابقات عبارة عن مشاكل ويجب حلها عن طريق البرمجة وتختلف صعوبة المسابقات من مسابقة إلى أخرى و أيضا يعطيك نقاط عند دخول كل مسابقة وحل المشاكل لتتابع تقيمك وسط العديد من المبرمجين حول العالم . Codewars : يقدم تحديات برمجية مصنفة بمستويات مختلفة تتيح لك تطوير مهاراتك بشكل تدريجي. ويمكنك قراءة التالي لمزيد من التفاصيل : أما بخصوص المدونة الخاصة ب hsoub فأعتقد أنك تقصد حسوب io ويمكنك زيارتها من خلال الرابط التالي : https://io.hsoub.com/
- 4 اجابة
-
- 1
-

-
إن المسار الأول الخاص بسكراتش يستهدف بصفه أساسيه من لا يوجد لديه أي أساس برمجي ولم يتعامل مع البرمجه من قبل فهو عباره عن لغة برمجة مرئية صُممت أساسا لأغراض تعليمية و نظرًا لسهولة المبادئ التي تعمل وفقها سكراتش فهي ممتازه جدا لمن لم يكن لديه أي معرفه مسبقه بالبرمجه. وبما أنك متقن للغة Java وتعرف المفاهيم البرمجيه الأساسيه مثل الدوال والحلقات تكرار والجمل شرطيه والمتغيرات والعوامل وغيرها من الأساسيات فيمكنك تخطي هذا المسار ولكن أنصحك بمتابعه المسار سريعاً لربما تحصل علي معلومات جديده أو يكون هذا المسار كمراجعه لك علي بعض الأساسيات حتي تكون جاهز للمسار الذي يليه. وللحصول على الشاهدة ينبغي على الأقل إنهاء 4 مسارات . ولهذا لا مشكلة في تخطي سكراتش فتوجد العديد من المسارات الأخرى التي يمكنك متابعتها.