-
المساهمات
823 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
وعليكم السلام ورحمة الله وبركاته . من شروط الحصول على الشهادة رفع المشاريع على حسابك على GitHub لذلك يجب عليك رفع المشاريع التي قمت بها للحصول على الشهادة. نعم بالفعل أى مشاريع عملية حتى ولو بسيطة فمن الأفضل تسليمها ، ويمكنك إنشاء مجلد لديك للدورة وتقوم بتقسيمه إلى مجلدات بداخله كل مجلد خاص بمسار ونضع بداخل ذلك المجلد التطبيقات العملية للمسار ثم بعد ذلك تقوم برفع هذا المجلد كاملا إلى مستودع GitHub . لكن المشاريع العملية الكبيرة يجب وضعها في مجلد خاص بها ثم تقوم برفعها على مستودع GitHub يحوى فقط هذا المشروع .
-
نعم بالفعل ، يمكن لصاحب المشروع استخدام لوحة التحكم admin المدمجة في Django لعرض أو تعديل وحذف البيانات في قاعدة البيانات التي تم تسجيلها من خلال المشروع ولا يتطلب إنشاء واحده أخرى . لتفعيل لوحة التحكم admin، يمكنك اتباع الخطوات التالية: تعريف النماذج (Models): يجب عليك التأكد من أن النماذج التي تريد عرضها في لوحة التحكم admin قد تم تعريفها في المشروع يمكنك القيام بذلك في ملف models.py في كل تطبيق ومثال لذلك : from django.db import models class Student(models.Model): name = models.CharField(max_length=100) age = models.IntegerField() grade = models.CharField(max_length=10) def __str__(self): return self.name تسجيل النماذج في لوحة التحكم admin: يجب عليك تسجيل (Register) للنماذج في لوحة التحكم admin. يمكنك فعل ذلك عن طريق تحرير ملف admin.py في كل تطبيق واستيراد النماذج ثم تسجيلها باستخدام admin.site.register() هكذا . from django.contrib import admin from .models import Student admin.site.register(Student) ومن ثم تشغيل الخادم والدخول إلى لوحة التحكم admin عن طريق العنوان /admin وإستخدام كلمة مرور وبريد المستخدم super user . بعد الدخول إلى لوحة التحكم admin، يمكن الآن لصاحب المشروع عرض البيانات المسجلة أو تعديلها وحتى حذفها بسهولة من خلال الواجهة المستخدمة.
- 2 اجابة
-
- 1
-

-
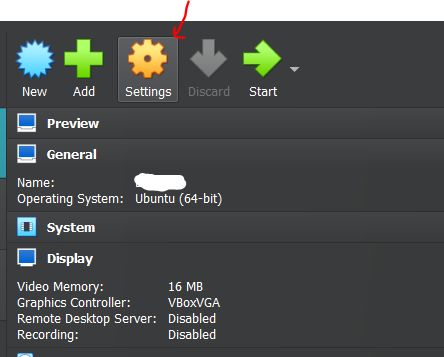
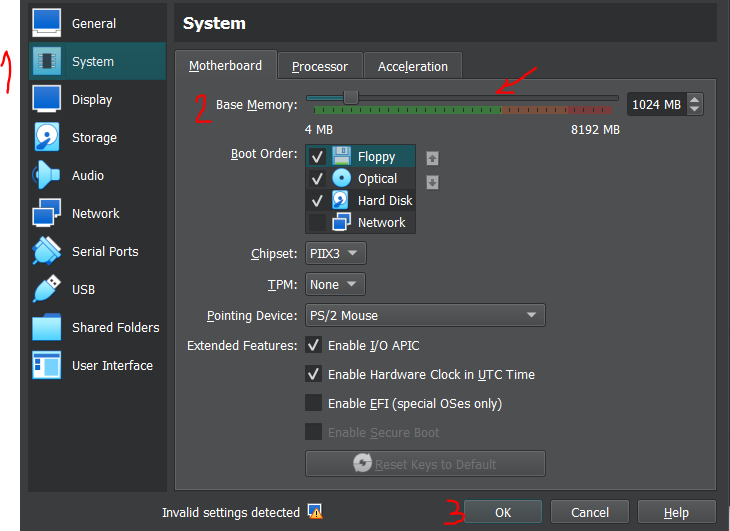
هل يمكنك إرسال صورة للصفحة التى تريد الخروج منها ؟ أما بالنسبة لطريقة زيادة الرامات فأولا يجب عليك إيقاف تشغيل ubunto وجعلها power off . ومن ثم الضغط على settings ثم ثم بالذهاب إلى System ثم قم بزيادة ال Base memory التى تريدها ثم الضغط على ok . كما فى الصور التالية . ومن الممكن أن تكون المشكلة من الرامات فيجب ألا تقل عن 2 جيجا حتى لا يحصل بطئ لديك ولذلك الحل الممكن هو زيادة سعة الرامات .
-
لا تقلق هذه مشكلة فى الخادم الخاص ب vmware فيبدو أنه إما تحت الإصلاح أو توجد مشكلة بالإتصال به حاليا و لكن يمكنك التجربة لاحقا . او البحث عن نسخة أخرى على الإنترنت ولكن الأفضل الإنتظار وتحميلها من الموقع الرسمى وهذا هو https://download3.vmware.com/software/WKST-PLAYER-1750/VMware-player-full-17.5.0-22583795.exe ولكن كما وضحت لك هو توجد به مشكلة الآن حتى لدى.
-
إن مجال هذه الدورة متقدم ويحتاج إلى معرفة سابقة أو أساسيات برمجية أي شخص لديه إلمام بأساسيات البرمجة وعلوم الحاسوب ، ولذلك فإن دورة علوم الحاسوب هنا في الأكاديمية هى الدورة المناسبة كبداية ، فهي ليست خاصة بمجال معين بل للتأهيل للدخول إلى مجال البرمجة عموما. ولكن أيضا في دورة الذكاء الاصطناعي تم مراعاة عدم وجود أى خبره ، حيث يتم الإفتراض أنه لا يوجد أي خبرة برمجية مسبقًا ويتم البدء من الصفر. ولا مشكلة في الإشتراك بدورة الذكاء الاصطناعي مباشرة دون الإحتياج إلى دورة علوم الحاسوب ، لكنك ستأخذ وقت كثير نسبيا لكي تستوعب بعض الأمور بها ، و يجب عليك في البداية عدم تخطي شرح أى أساسيات حيث يتم البدأ بشرح الأساسيات مثل لغة بايثون و قواعد البيانات ، لذا هي بها شرح جيد للأساسيات، لكن ستحتاج إلى البحث ودراسة بعض الأمور الأخرى خارج الدورة لكي تستوعب ما يتم شرحه.
- 1 جواب
-
- 1
-

-
أولا عنصر <header> : يستخدم <header> لتعريف رأس صفحة الويب, حيث يمكن أن يحتوي <header> على عناصر مثل شعار و إسم الموقع , وروابط التنقل الرئيسية والبحث، والمعلومات الأساسية عن الموقع. و غالبا ما يظهر في الجزء العلوي من الصفحة. ثانيا عنصر <nav> : يستخدم <nav> لتعريف مجموعة من الروابط التنقل داخل الموقع. يمكن أن يحتوي <nav> على قائمة رئيسية لروابط الموقع أو قائمة تنقل فرعية. حيث يساعد في تنظيم وترتيب الروابط لسهولة التصفح. ثالثا عنصر <section> : يستخدم <section> لتنظيم المحتوى داخل الصفحة إلى أقسام مختلفة .عادة ما يحتوي <section> على محتوى ذي صلة يمكن تجميعه معاً، مثل فصل المحتوى المتعلق بموضوع معين. رابعا Class: الـ Class هو سمة (Attribute) يمكنك إضافتها لعناصر HTML لتحديد مظهرها أو سلوكها بشكل مخصص. حيث يستخدم الـ Class لتطبيق نفس السمات على عناصر متعددة فى ملفات ال CSS , أو لتحديد عناصر معينة لتطبيق سمات فريدة عليها أو التلاعب بها فى ملفات ال JS .يمكن استخدامها في CSS لتحديد الأنماط التي تطبق على عناصر محددة. خامسا عنصر <footer> : يستخدم <footer> لتعريف تذييل صفحة الويب. حيث عادة ما يحتوي <footer> على معلومات الاتصال، وروابط إضافية، ومعلومات حول الموقع. و يظهر عادة في الجزء السفلي من الصفحة. هذه العناصر تساعد في تنظيم وتصميم صفحات الويب بشكل منظم وجذاب، وتسهل عملية التنقل والتفاعل مع المحتوى. ويمكنك قراءة تلك المقالات على موسوعة حسوب : header و footer و nav و section
- 3 اجابة
-
- 1
-

-
مرحبا إبراهيم . إذا لم يكن لديك أى خلفية مطلقا عن البرمجة أو التعامل مع الانترنت وفهم آلية عمله فإن دورة علوم الحاسوب هى المناسبة لك . ولكنك ستحتاج إلى دورة أخرى بعدها حيث إن هذه الدورة فقط للأساسيات وستساعدك على فهم المجال و يمكنك بعدها أن تقرر في أى مجال سوف تريد أن تعمل . سواء ك Full Stack او MERN Stack و Back-End و Front-End و أيضا يمكنك إختيار لغة البرمجة التى تحب أن تعمل بها . أما إذا كان لديك أساسيات بسيطة عن مجال البرمجة و معرفة ليست بالقوية فى مجال الانترنت فيمكنك إختيار أى دورة أخرى من الدورات المتاحة على حسب المجال الذى تريده و بعد الإنتهاء من واحدة أو أكثر من هذه الدورات ستكون لديك المعرفة والقدرة على البحث عن عمل ومزاولة مجال البرمجة , يمكنك الذهاب لهذا الرابط حيث توجد جميع دورات أكادمية حسوب ويمكنك قراءة ما يتم شرحه في كل دورة . وهذه بعض الأجوبة الأخرى يمكنك قرائتها بعناية حتى تقرر أى مجال تريد العمل فيه أو تحبه .
-
لا لا يمكن عمل casting فى flutter حيث أن السيرفر يتوقع بيانات معينة . من فضلك قم بمحاولة حذف <String, String> من ال body و حاول إرسال isActive ك boolean هكذا وأخبرنى بالنتيجة . body: jsonEncode({ "isActive":true }),
- 9 اجابة
-
- 1
-

-
نعم هو القيمة التى فيه هى int ولكن الدالة DictReader تقوم بقراءته كسلسلة نصية string وليس int كما الحال حينما نقوم بأخذ البيانات من المستخدم كما في دالة input
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . الخطأ أنك تحاول أن تقارن بين قيمة int وقيمة string و في بايثون إذا لم يكن المتغيران من نفس النوع لن يحدث تحقق للشرط . لذلك قم بإستبدال سطر رقم 13 بالسطر التالى : heart_disease = int(row['target'])
- 4 اجابة
-
- 1
-

-
هذا الخطأ من السيرفر وليس من flutter ويخبرك بأن هناك حقل ds مطلوب و الخطأ الأخر هو أنه لا يستطيع تحويل isActive إلى boolean . أعتقد أن الخادم هو مبرمج بلغة #c و ASP.NET لذلك يمكنك تغير السيرفر حيث يستقبل isActive ك string ويقوم بتحويلها إلى boolean أو قم بعمل casting لها .
- 9 اجابة
-
- 1
-

-
هل قمت بالدخول على الرابط السابق الخاص بالإجابة الذى أرسلته لك ؟ حيث بداخل الرابط ستجد طريقة التثبيت حيث أعتقد أنك قد أخطأت فى جزء ما . وستجد أيضا رابط لفيديو يتويب يمكنك الدخول عليه ويمكنك البحث على يوتيوب على طريقة تثبيت MacOs على vmware وستجد العديد من الشروحات يمكنك متابعة أى شرح لذلك وسيعمل معك إن شاء الله
-
هذا الخطأ يرجع من السيرفر لذلك قم بالذهاب إلى الكود الخاص بالسيرفر حيث يتم إرسال الطلب و أرسال صورة لى أو الملف لنرى أين المشكلة . حيث أعتقد أن السيرفر ينتظر الطلب من نوع application/json ولكن حين إستخدام flutter وإرسال <Map<String, String فإن نوع الطلب يكون application/x-www-form-urlencoded . لذلك لنقم بالتعديل التالى : لنقم بتحويل ال body إلى json هكذا . body: jsonEncode(<String, String>{ }), وبداخل الأفواس تقوم بوضع البيانات التي لديك. ثانيا نقوم بإضافة خاصية Content-Type الى ال header لتعريف نوع الطلب حتى يستقبله الخادم بطريقة صيحيحة headers: <String, String>{ 'Content-Type': 'application/json; charset=UTF-8', }, قم بتجربة التعديل السابق وأخبرنى بالنتيجة وإذا حدث خطأ فمن فضلك قم بارسال صورة الخطأ من ال cmd الخاص بالخادم
- 9 اجابة
-
- 1
-

-
إن http في flutter تتوقع أن تستقبل ال body على واحد من ثلاث هيئات . String <List<int <Map<String, String وبما أنك ترسل كائن فيجب أن يكون القيم من نوع String كما المفاتيح أيضا لذلك يجب وضع true أو false كسلسلة نصية string . وفى السيرفر سيستقبلها كسلسلة نصية دون أى مشاكل ويمكن مقارنة قيمتها بال boolean دون وجود أى مشاكل . لذلك قم بتغير true إلى "true" وإذا حدث خطأ في الخادم أرسل لي صورة للخطأ .
- 9 اجابة
-
- 1
-

-
إن فى لغة SQL عند كتابة جملة أو تنفيذ أمر معين يجب إنهاء ذلك الأمر بضوع علامة semicolon (;) لذلك بعد كل سطر يجب وضع علامة ; بعد كل جملة . والأفضل يمكنك إستخدام جملة INSERT واحدة مع عدة قيم وذلك بإضافة فاصلة (,) بين كل قيمة هكذا . INSERT INTO STUDENTS (FirstName, LastName, Age) VALUES ('Ali','Mohamed',10), ('Mohamed','Amr',20), ('Ahmed','Anas',25);
-
يمكنك وضع هذه الأكواد فى ملف php واستدعاءه فى المكان الذى تريد أن تسمح الوصول له من أى خادم آخر . header('Access-Control-Allow-Origin: *'); header('Access-Control-Allow-Methods: GET, POST'); header("Access-Control-Allow-Headers: X-Requested-With");
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . مشكلة ال cors هى مشكلة شائعه حيث تكمن تلك المشكلة في إرسال طلب من خادم إلى خادم أخر مختلف . فإذا لم يكن ذلك الخادم الذى يستقبل الطلب قد قام بتفعيل ال cors واضافة الخادم الذى يرسل الطلب فإن الطلب لن يتم تنفيذه وذلك لاضافة حمابة وأمان للسيرفرات من الإختراق والطلبات الوهمية . تعتمد حل المشكلة على نوع و لغة برمجة الخادم الذى يستقبل الطلب . ويوجد حل يتوفر على جميع السيرفرات وهو من خلال إنشاء ملف htaccess. ووضع هذه الأسطر بداخله . Header set Access-Control-Allow-Origin "*" Header set Access-Control-Allow-Methods "GET, PUT, POST, DELETE" Header set Access-Control-Allow-Headers "Content-Type, Authorization" ويمكن قراءة الإجابات فى السؤال التالى وستحل المشكلة معك إن شاء الله
-
مرحبا عبدالجبار . إذا كنت تقصد أنك تريد أن تكون مطور تطبيقات مثل تطبيقات الهاتف او تطبيقات سطح المكتب فإن الدورة المناسبة لك ليست ضمن ما تريد بل هى دورة تطوير التطبيقات باستخدام JavaScript ويمكنك قراءة محتوى الدورة من هنا حيث ضمن هذه الدورة ستتمكن من تعلم react وإنشاء تطبيقات تستخدم api موقع ويمكنك الربط بينهما و أيضا يمكنك إنشاء تطبيقات ويب وواجهات API لربط أى تطبيق بها . أما دورة php فهى فقط ستجعلك مطور واجهات خلفية ستستطيع خلالها إنشاء واجهات خلفية بلغة php وايضا إنشاء API مستعينا بإطار عمل لارافيل . أما دورة تطوير واجهات المستخدم هى فقط ستجعلك مطور واجهات أمامية وتنفيذ مشاريع مواقع ثابته. ويمكنك قراءة هذه الإجابة عن المسمى الوظيفى بعد الإنتهاء من كل دورة وهذه الإجابة لمعرفة الفرق بين Full Stack و MERN Stack و back and
-
الخطأ لديك ليس فى الكود بل لانك يبدو أنك قمت بتشغيل امر optimize ولذلك قد قام بعمل cache للملفات لديك . لذلك قم بتنفيذ الأمر التالى لإلغاء ذلك وستحل المشكلة إن شاء الله. php artisan optimize:clear
-
لا لن تعمل ال captcha الآن حيث قمنا بإيقافها لنختبر الكود . يمكنك التحقق من إعدادات captcha على جوجل من الممكن أن المشكلة أنك لم تقم بإضافة الموقع الجديد ليعمل على ال captcha
- 8 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . للأسف إذا لم يكن هذا الشخص قد قام بإعطائك نسخة من قاعدة البيانات فلن يمكن إسترجاعها ولكن من الممكن أن يكون قد قام بإستخدام المهجرات واذا كان فعل ذلك فإن أمر إسترجاعها سهل إن شاء الله . يمكنك الذهاب إلى هذا المسار database\migrations واذا وجدت بداخله العديد من الملفات فإذا قد قام هذا الشخص بإستخدام المهجرات ولكن لنأمل أن تكون تلك الملفات محدثة . بعد العثور على تلك الملفات يمكنك إستخدام SSH على الإستضافه وتنفيذ الأمر التالى : php artisan migrate والآن سيتم تنفيذ تلك الملفات وإنشاء قاعدة البيانات . إذا لم يكن لديك وصول لل SSH يمكنك وضع هذا الكود فى ملف web.php Route::get('sql_migrate', function () { \Artisan::call('migrate'); dd("migrated succesfully"); }); ومن ثم الذهاب إلى عنوان sql_migrate/ فى الموقع وهكذا سيتم إنشاء قاعدة البيانات ومن ثم قم بحذف الكود السابق .
-
يمكنك إستخدام الكود التالى : فى ملف ال html <p id="text-p">This is a paragraph Test Test Test.</p> هنا قمنا بإنشاء عنصر وقد أعطينا له id مخصص يساوى text-p . والآن فى كود js let p = document.getElementById('text-p'); let text = p.innerText; const textShort = `${text.substr(0,7)} ...` p.innerText = textShort; هنا فى أول سطر قمنا بإحضار العنصر الذى يحوى النص , ثم بعد ذلك إستخرجنا النص عن طريق الخاصية innerText . والآن أنشئنا متغير جديد يحوى النص المختصر وأعطينا قيمته `${text.substr(0,7)} ...` حيث هنا إستخدمنا الدالة substr وهى تقوم بأخذ جزء معين من النص وقمنا بتحديد 0 و 7 أى أننا نريد أن نأخذ من النص من أول حرف إلى الحرف رقم 7 مع إحتساب المسافات من ضمن النص ومن ثم وضع ثلاثة نقاط بعد النص أو أى شئ تريده . لذلك إذا أردت عدد أحرف معين قم فقط بتغير رقم 7 إلى الرقم الذى تريده . وأخيرنا قمنا بإسناد تلك القيمة إلى الخاصية innerText وبذلك سيتم إستبدال النص الحالى بالنص الجديد الذى هو جزء من النص الأساسي
-
هل يمكنك فتح ال console عن طريق الضغط على CTRL + SHIFT + J وإخباري هل يظهر خطأ عند محاولة إرسال ال form واذا كان يظهر خطأ هل يمكنك إرساله , وايضا هل يوجد خطأ فى ال log الخاص بالاستضافه ؟ من الممكن أن يكون الخطأ فى ال captcha لذلك حاول حذف هذين السطرين مؤقتا . وايضا قم بإستبدال هذ السطر بالكود التالي: if True: ومحاولة إرسال ال form مرة أخرى وإخبارى بالنتيجة
- 8 اجابة
-
- 1
-

-
يمكنك حذف سطر رقم 30 من ملف app.js وهذا هو السطر . app.use(express.static(path.join(__dirname, "images"))) والآن فى سطر رقم 41 ستجد أنك قمت بتعريف الملفات الثابتة وقد قمت بتوفير مسار public لذلك . ولذلك فان خادم node سيقوم بقراءة الملفات الثابتة بداخل هذا المسار دون الحاجة لكتابته فى العنوان . لذلك العنوان الجديد هو https://api.wesamelnagah.com/images/1715322534151.jpg وذلك بعد حذف api و public من المسار
- 2 اجابة
-
- 1
-