-
المساهمات
173 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Kawbal
-
لقد ارجعته ولم تحل المشكله
- 20 اجابة
-
- 1
-

-
السلام عليك لقد كمت بتجربه هاذا ولاكنه يتم اضافه مكون يتم ظهور المكون الجديد مع المكونات السابقه ولاكن المشكله في عدم ظهور البيانات في المكون const body ={ id : new Date(), amount : amount, notice : notice, data : data, type : type } const all = [...notes , body] try{ const value = await AsyncStorage.getItem("note") const n = JSON.parse(value) const allDa = [all ,...n] const da = JSON.stringify(allDa) const values = await AsyncStorage.setItem('note',da,(() => props.navigation.navigate("Selected"))) setNotes(allDa) وللمعرفه لقد قمت بازاله const allDa =[...parsed] من شاشه العرض .... فما هو الخطا وما المطلوب لذالك
-
لم افهم قصدك في نستورد المصفوفه القديمه في كل مره وتضعها داخل notes
- 20 اجابة
-
- 1
-

-
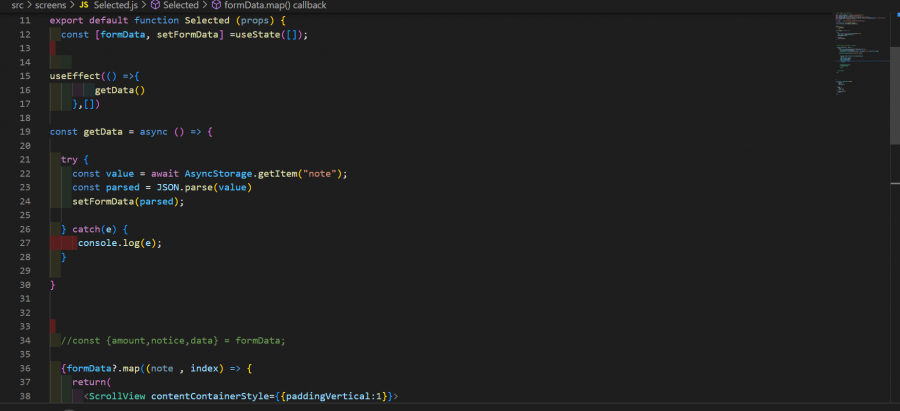
حسنا هاذول واحد من شاشات الادخال وشاشه العرض InsertInputMo.js Selected.js
- 20 اجابة
-
- 1
-

-
لقد عملت هاذا في شاشات الادخال وقمت بالتجربه ولاكن لا يوجد اي تغيير مزال يتم استبدال القديم بالجديد وقمت بتجربه عمل هاذا في شاشه العرض الاستيراد ولاكن نفس المشكله const value = await AsyncStorage.getItem("note"); const parsed = JSON.parse(value) const allDa =[...parsed] setFormData(allDa)
-
هل قصد هاكذا const allDa = [...notes , body] await AsyncStorage.setItem('note',allDa)
- 20 اجابة
-
- 1
-

-
نعم لقد فهمت لك لاكن اذا تفظلت اذا يوجد مثال لذالك لكي اعرف اكثر وشكرا جزيلا لك
- 20 اجابة
-
- 1
-

-
تقريبا الاختبار الاول ... كيف اعلاج هاذا المشكله
- 20 اجابة
-
- 1
-

-
نعم نجح هاذا ولاكن لدي مشكله ... عند الادخال والحفظ بالنسبه للشاشتان يتم ذالك يتم عرض معلومات الاتيه من الشاشتان ولاكن بعد الدخول للشاشه الثالثه والرجوع الى اي من الشاشتان الوله او الثانيه واضافه بيانات جديده يتم الحفظ والعرض في الثالثه ولاكن لا تبقى البيانات السابقه الخاصه بالشاشه التي تم فيها اخر عمليه حفظ او ادخال ... بامختصر .. اي انه لا تبقى البيانات السابقه في المصفوفه الخاصه بعمليه عند جلب البيانات الجديده من الذاكره هل ذالك بسبب انني اقوم بتشغيل البرنامج على هاتف خارجي عبر تطبيق expo اي انه لو تم تثبيته ك apk في الهاتف هل سوف تحل المشكله ام انه لا علاقه بذالك
-
نعم تم ذالك ولاكن عند كل مره اقوم باعاده التشغيل للتطبيق والدخول للشاشه لعرض الملاحظات يتم ظهور الخطا هاذا مره واحده فقط عند كل اعاده تشغيل للتطبيق
-
لدي ثلاث واجههات شاشات اثنتين يتم فيهن ادخال بيانات وحفظها في الذاكره المحليه للهاتف والواجهه الثالثه تقوم بعرض ماتم حفظه في الذاكره المحليه من الواجهتاهن السابقات .... ولكن المشكله .. عند ادخال بيانات من الواجهه الاولى وحفظها تظهر في الواجهه الثالثه بدون مشاكل ولاكن اذا ادخلت بيانات من الواجهه الثانيه وتم الحفظ تختفي البيانات التي تم حفظها الخاصه بالواجهه الاولى وتظهر البيانات الخاصه بالواجهه الثانيه فلم افهم ما السبب بالمناسبه الحفظ ب await AsyncStorage.setItem('note',da) للواجهتان بنفس الاسم للحفظ 'note' اما العرض في الشاشه الثالثه يتم بمكون فيه map لعرض البيانات تحت بعض كمصفوفه فماذا يجب عليا ان اعمل
-
لدي مكون يتم انشاءه بعمليه map ولاكن اريد العرض ان يكون عكس... مثل .... لدي ملاحظه واحده محفوظه في الذاكره المحليه يتم عرضها ولاكن عند انشاء ملاحظه جديد يتم عرضها اسفل الملاحظه السابقه ... انا اريد ان تكون الجديده في الاول اي بعد كل عمليه حفظ جديده تظهر في الاول اي الوقت الاحدث يظهر اول اي تصاعيا من الاسفل الى الاعلى بمعنى من الاحدث الى الاقدم هاذا في ReactNative
- 4 اجابة
-
- 1
-

-
-
لدي مكون مستخدم في شاشه يتم فيها جلب بيانات من الذاكره المحليه وعرضها في المكون ... ولاكن يتم عرض مكون واحد فقط في الشاشه .. انا اريد ان يتم عرض المعلومات في مكون جديد عند كل جلب بيانات جديده من الذاكره المحليه
-
احتاج المساعدة في حفظ مجموعة من الكائنات "الملاحظات" في الـ AsyncStorage واستدعائها، وكذلك عرض هذه البيانات في الصفحة. مثل.. عمليه كشف حساب يظهر لك كامله العمليات التي قمت بها وهكذا اريد ان يتم عرض جميع البيانات التي تم حفظها وليس واحد فقط.
- 2 اجابة
-
- 1
-

-
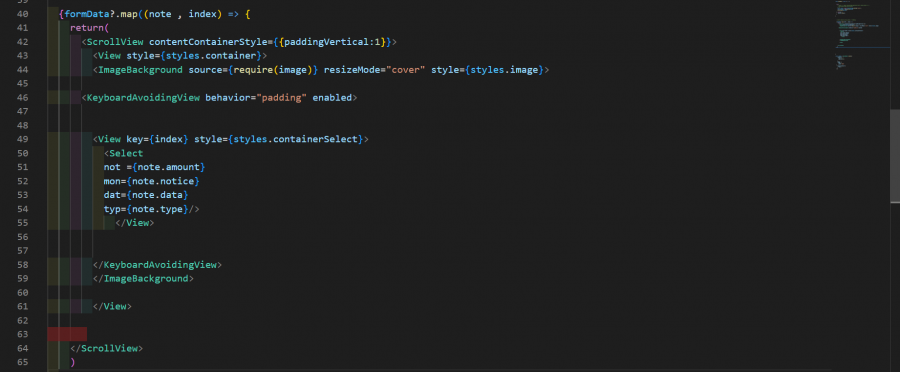
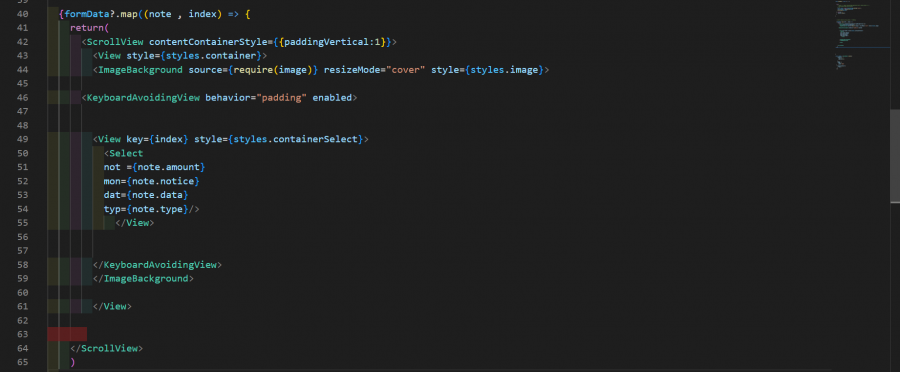
للتوضيح اكثر هاذا اكواد المكون وهاذا الاخر اكواد الشاشه للعرض وهاذا صوره من الشاشه الخاصه بعمليه الادخال والحفظ Select.js Selected.js كيف اقوم في اشاشه Selected.ja بعرض ماتم حفظه داخل المكون Select.js وكل صنف او نوع في الحقول المخصص له وهاذا عند عمل console.log {"id":"2022-11-13T18:17:36.930Z","amount":"82","notice":"Gry","data":"82","type":"ايداع"}
- 4 اجابة
-
- 1
-

-
كيف اقو م بتقسيم البيانات التي محفوظه في الذاكره الدخليه باستخدام AsyncStorage ... في مكون يوجد فيه حقول لعرض كل خاصيه في حقل مخصص مثل : قمت بحفظ الاسم والبريد الالكتروني وكلمه السر في الذاكره الحليه للهاتف ب AsyncStorage داخل Object مثل const user ={name:name, email:email, pass:password } وقمت بحفظه user .... وعند الاستيراد يتم ذالك بدون اي مشاكل ولاكن لا اعرف كيف اجعل كل حقل الذي في المكون تعرض المعلومه التي محدده مثل <View> <Text>{name}</Text> <Text>{email}</Text> <Text>{pass}</Text> </View> هاذا كمثال فقط علما ان الاستيراد والحرض في شاشه اخرى وليس في نفس الشاشه
- 4 اجابة
-
- 1
-

-
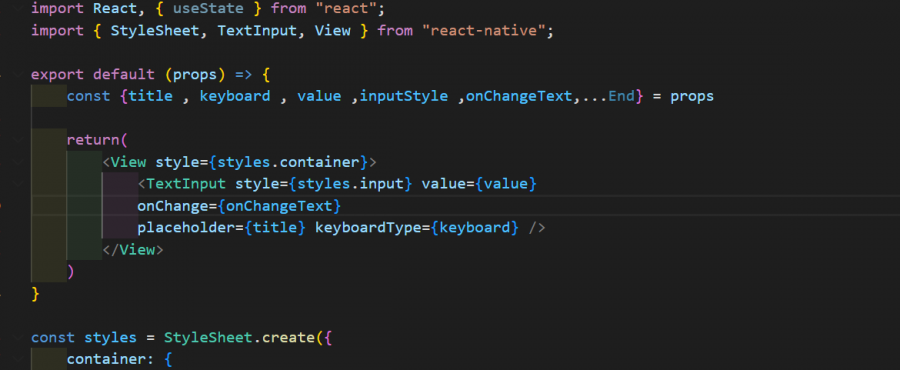
هي في الاصل في المكون onChange اما onChangeText فيهيا مجرد تسميه . وكذالك جربت ان استعمل onChangeText ولاكن نفس اللمخرج id فقط
-
InsertInputMo.js
- 6 اجابة
-
- 1
-

-
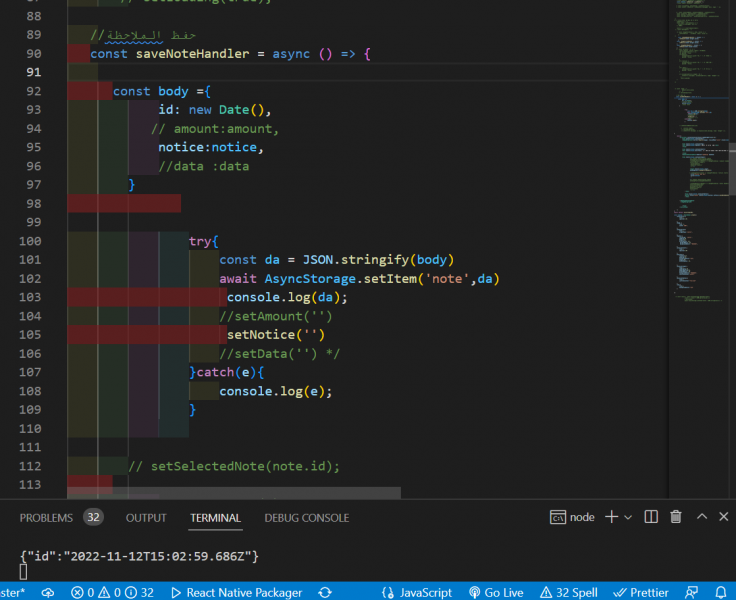
قمت بذالك ولاكن كما هو يظهر id فقط ثانيا : setNotice هي لارجاع حقل input فارغ الظهر في الجوال فارغ وقمت كذالك بحذف السطر 105 ولازال يظهر id فقط
-
لدي استفسار هو عند ما يتم الضغط على Button لحفظ المدخل من input {notice} عملت consol.log لاتاكد من اتمام عمليه الحفظ ولاكن لا يتم ظهر الذي تم ادخاله من input انما يظهر id فقط فماا هو الحل لهاذا
- 6 اجابة
-
- 1
-

-
اذا كنت اريد ان اقوم بحفظ الاسم والبريد وكلمه المرور في الذاكره المحليه عند كل عمليه انشاء حساب جديد حيث انه يمكن المستخدم الواحد انشاء اكثر من حساب واحد وكذالك اخد الحسابات الذي محفوظه في الذاكره وعرض كل حساب كمكون اي انه شاشه مخصصه لرؤيه الحسابات مع الاسم وكلمه المرور التي كمت بالانشاءها كامله معروضه لي فكيف اعمل ذالك........................ في React Native
-
حنسا قمت باستخدام طريقه اخرى ولاكن ظهر لي خطا اخر او اذا سمحت ان تكتب لي الاكواد الخاصه لعمليه الحفظ في الذاكره لثلاثه input اثنين ارقام وواحد نص
-
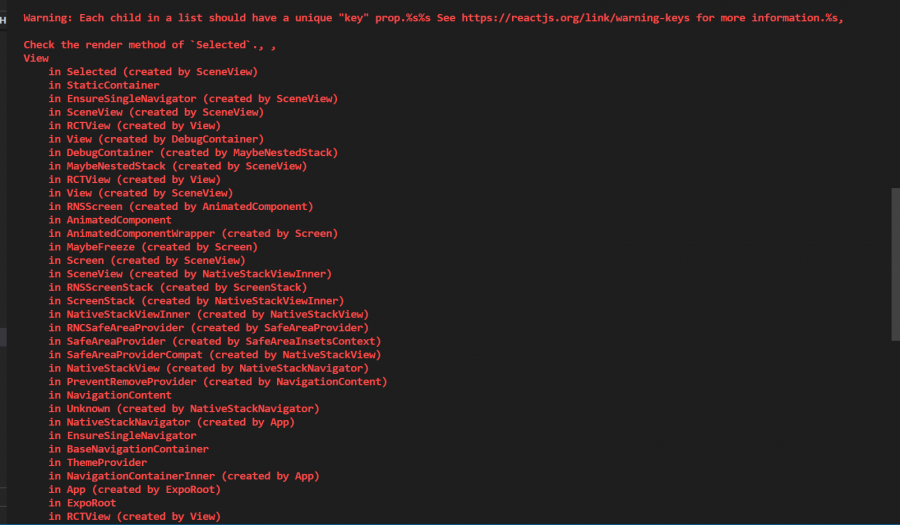
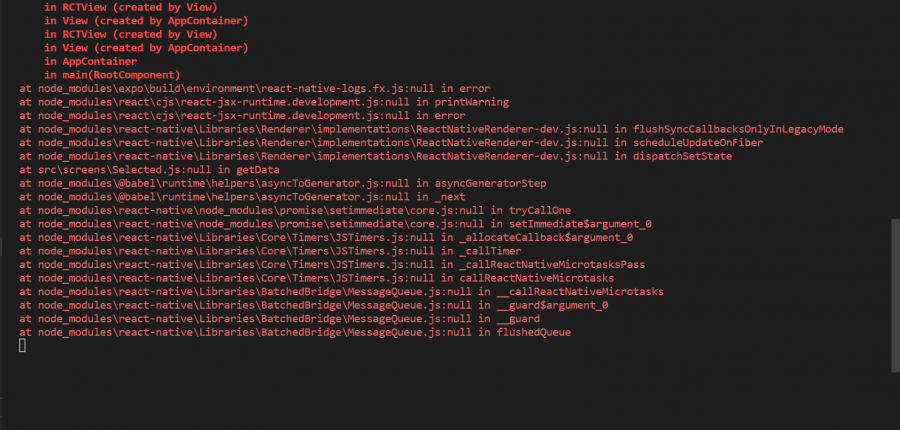
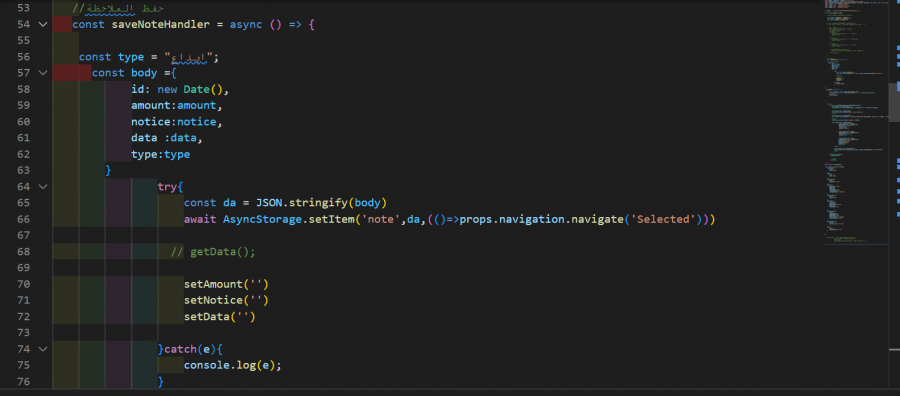
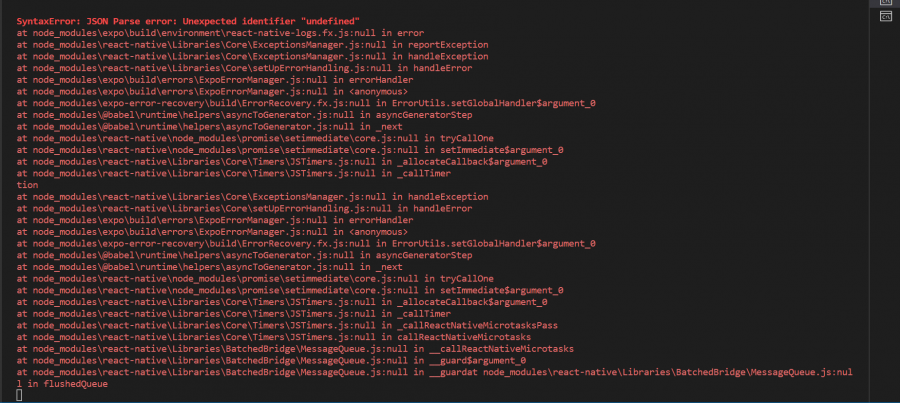
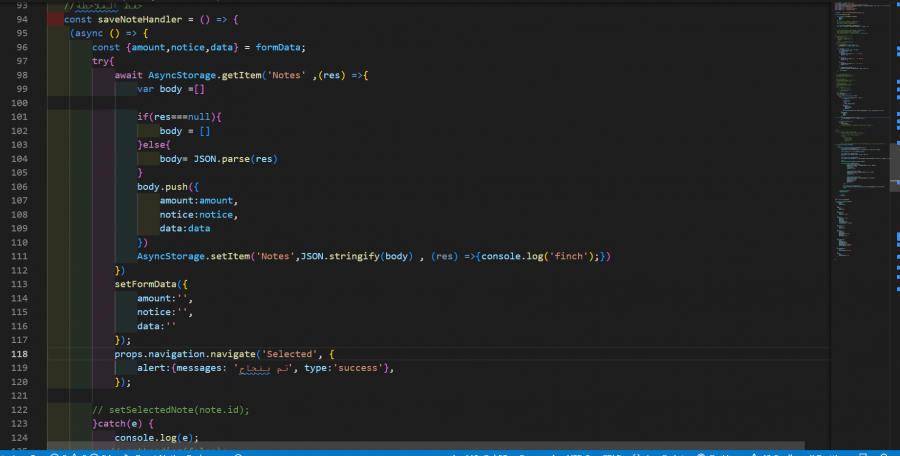
عند الضغط على button saveNoteHandler لكي يتم الحفط يتم ظهور الصوره الاوله ماذا يعني الذي فيها وكذالك الداله saveNoteHandler لا يتم تنفيذها كامله الى اخر امر