لقد قمت بجميع الخطوات وصولان الى الامر :
eas build --platform android
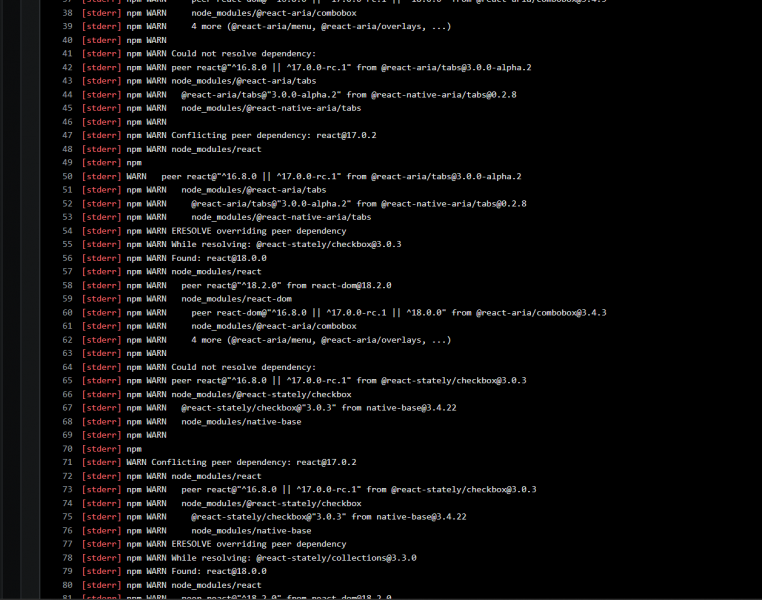
وعند الانتظار يتم ظهور المشكله هاذا
هاذه صوره من البدايه اما الباقي سوف اقوم نسخه ولصقه
Running "npm install" in the root dir of your repository
2[stderr] npm
3[stderr] WARN ERESOLVE overriding peer dependency
4[stderr] npm WARN
5[stderr] ERESOLVE overriding peer dependency
6[stderr] npm WARN While resolving: @react-aria/focus@3.2.3
7[stderr] npm WARN Found: react@18.0.0
8[stderr] npm
9[stderr] WARN node_modules/react
10[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
11[stderr] npm WARN node_modules/react-dom
12[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
13[stderr] npm WARN node_modules/@react-aria/combobox
14[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
15[stderr] npm WARN
16[stderr] npm WARN Could not resolve dependency:
17[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/focus@3.2.3
18[stderr] npm WARN node_modules/@react-aria/focus
19[stderr] npm WARN @react-aria/focus@"^3.2.3" from @react-native-aria/focus@0.2.7
20[stderr] npm WARN node_modules/@react-native-aria/focus
21[stderr] npm WARN 3 more (@react-native-aria/slider, ...)
22[stderr] npm WARN
23[stderr] npm WARN Conflicting peer dependency: react@17.0.2
24[stderr] npm WARN node_modules/react
25[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/focus@3.2.3
26[stderr] npm
27[stderr] WARN node_modules/@react-aria/focus
28[stderr] npm WARN @react-aria/focus@"^3.2.3" from @react-native-aria/focus@0.2.7
29[stderr] npm WARN node_modules/@react-native-aria/focus
30[stderr] npm WARN 3 more (@react-native-aria/slider, ...)
31[stderr] npm WARN ERESOLVE overriding peer dependency
32[stderr] npm WARN While resolving: @react-aria/tabs@3.0.0-alpha.2
33[stderr] npm WARN Found: react@18.0.0
34[stderr] npm WARN node_modules/react
35[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
36[stderr] npm WARN node_modules/react-dom
37[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
38[stderr] npm WARN node_modules/@react-aria/combobox
39[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
40[stderr] npm WARN
41[stderr] npm WARN Could not resolve dependency:
42[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/tabs@3.0.0-alpha.2
43[stderr] npm WARN node_modules/@react-aria/tabs
44[stderr] npm WARN @react-aria/tabs@"3.0.0-alpha.2" from @react-native-aria/tabs@0.2.8
45[stderr] npm WARN node_modules/@react-native-aria/tabs
46[stderr] npm WARN
47[stderr] npm WARN Conflicting peer dependency: react@17.0.2
48[stderr] npm WARN node_modules/react
49[stderr] npm
50[stderr] WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/tabs@3.0.0-alpha.2
51[stderr] npm WARN node_modules/@react-aria/tabs
52[stderr] npm WARN @react-aria/tabs@"3.0.0-alpha.2" from @react-native-aria/tabs@0.2.8
53[stderr] npm WARN node_modules/@react-native-aria/tabs
54[stderr] npm WARN ERESOLVE overriding peer dependency
55[stderr] npm WARN While resolving: @react-stately/checkbox@3.0.3
56[stderr] npm WARN Found: react@18.0.0
57[stderr] npm WARN node_modules/react
58[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
59[stderr] npm WARN node_modules/react-dom
60[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
61[stderr] npm WARN node_modules/@react-aria/combobox
62[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
63[stderr] npm WARN
64[stderr] npm WARN Could not resolve dependency:
65[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/checkbox@3.0.3
66[stderr] npm WARN node_modules/@react-stately/checkbox
67[stderr] npm WARN @react-stately/checkbox@"3.0.3" from native-base@3.4.22
68[stderr] npm WARN node_modules/native-base
69[stderr] npm WARN
70[stderr] npm
71[stderr] WARN Conflicting peer dependency: react@17.0.2
72[stderr] npm WARN node_modules/react
73[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/checkbox@3.0.3
74[stderr] npm WARN node_modules/@react-stately/checkbox
75[stderr] npm WARN @react-stately/checkbox@"3.0.3" from native-base@3.4.22
76[stderr] npm WARN node_modules/native-base
77[stderr] npm WARN ERESOLVE overriding peer dependency
78[stderr] npm WARN While resolving: @react-stately/collections@3.3.0
79[stderr] npm WARN Found: react@18.0.0
80[stderr] npm WARN node_modules/react
81[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
82[stderr] npm WARN node_modules/react-dom
83[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
84[stderr] npm WARN node_modules/@react-aria/combobox
85[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
86[stderr] npm WARN
87[stderr] npm WARN Could not resolve dependency:
88[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/collections@3.3.0
89[stderr] npm WARN node_modules/@react-stately/collections
90[stderr] npm WARN @react-stately/collections@"3.3.0" from native-base@3.4.22
91[stderr] npm WARN node_modules/native-base
92[stderr] npm WARN
93[stderr] npm WARN Conflicting peer dependency: react@17.0.2
94[stderr] npm WARN node_modules/react
95[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/collections@3.3.0
96[stderr] npm WARN node_modules/@react-stately/collections
97[stderr] npm WARN @react-stately/collections@"3.3.0" from native-base@3.4.22
98[stderr] npm WARN node_modules/native-base
99[stderr] npm WARN ERESOLVE overriding peer dependency
100[stderr] npm WARN While resolving: @react-stately/combobox@3.0.0-alpha.1
101[stderr] npm WARN Found: react@18.0.0
102[stderr] npm WARN node_modules/react
103[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
104[stderr] npm WARN node_modules/react-dom
105[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
106[stderr] npm WARN node_modules/@react-aria/combobox
107[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
108[stderr] npm WARN
109[stderr] npm WARN Could not resolve dependency:
110[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/combobox@3.0.0-alpha.1
111[stderr] npm WARN
112[stderr] node_modules/@react-stately/combobox
113[stderr] npm WARN @react-stately/combobox@"3.0.0-alpha.1" from native-base@3.4.22
114[stderr] npm WARN node_modules/native-base
115[stderr] npm WARN
116[stderr] npm WARN Conflicting peer dependency: react@17.0.2
117[stderr] npm WARN node_modules/react
118[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/combobox@3.0.0-alpha.1
119[stderr] npm WARN node_modules/@react-stately/combobox
120[stderr] npm WARN @react-stately/combobox@"3.0.0-alpha.1" from native-base@3.4.22
121[stderr] npm WARN node_modules/native-base
122[stderr] npm WARN ERESOLVE overriding peer dependency
123[stderr] npm WARN While resolving: @react-stately/radio@3.2.1
124[stderr] npm WARN Found: react@18.0.0
125[stderr] npm WARN node_modules/react
126[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
127[stderr] npm WARN node_modules/react-dom
128[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
129[stderr] npm WARN node_modules/@react-aria/combobox
130[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
131[stderr] npm WARN
132[stderr] npm WARN Could not resolve dependency:
133[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/radio@3.2.1
134[stderr] npm WARN node_modules/@react-stately/radio
135[stderr] npm WARN @react-stately/radio@"^3.2.1" from @react-native-aria/radio@0.2.5
136[stderr] npm WARN node_modules/@react-native-aria/radio
137[stderr] npm WARN 1 more (native-base)
138[stderr] npm WARN
139[stderr] npm WARN Conflicting peer dependency: react@17.0.2
140[stderr] npm WARN node_modules/react
141[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/radio@3.2.1
142[stderr] npm WARN node_modules/@react-stately/radio
143[stderr] npm WARN @react-stately/radio@"^3.2.1" from @react-native-aria/radio@0.2.5
144[stderr] npm WARN node_modules/@react-native-aria/radio
145[stderr] npm WARN 1 more (native-base)
146[stderr] npm WARN ERESOLVE overriding peer dependency
147[stderr] npm WARN While resolving: @react-stately/slider@3.0.1
148[stderr] npm WARN Found: react@18.0.0
149[stderr] npm WARN node_modules/react
150[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
151[stderr] npm WARN node_modules/react-dom
152[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
153[stderr] npm WARN node_modules/@react-aria/combobox
154[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
155[stderr] npm WARN
156[stderr] npm WARN Could not resolve dependency:
157[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/slider@3.0.1
158[stderr] npm WARN node_modules/@react-stately/slider
159[stderr] npm WARN @react-stately/slider@"^3.0.1" from @react-native-aria/slider@0.2.5-alpha.2
160[stderr] npm WARN node_modules/@react-native-aria/slider
161[stderr] npm WARN 1 more (native-base)
162[stderr] npm WARN
163[stderr] npm WARN Conflicting peer dependency: react@17.0.2
164[stderr] npm WARN node_modules/react
165[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/slider@3.0.1
166[stderr] npm WARN node_modules/@react-stately/slider
167[stderr] npm
168[stderr] WARN @react-stately/slider@"^3.0.1" from @react-native-aria/slider@0.2.5-alpha.2
169[stderr] npm WARN node_modules/@react-native-aria/slider
170[stderr] npm WARN 1 more (native-base)
171[stderr] npm WARN ERESOLVE overriding peer dependency
172[stderr] npm WARN While resolving: @react-stately/tabs@3.0.0-alpha.1
173[stderr] npm WARN Found: react@18.0.0
174[stderr] npm WARN node_modules/react
175[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
176[stderr] npm WARN node_modules/react-dom
177[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
178[stderr] npm WARN node_modules/@react-aria/combobox
179[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
180[stderr] npm WARN
181[stderr] npm WARN Could not resolve dependency:
182[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/tabs@3.0.0-alpha.1
183[stderr] npm WARN node_modules/@react-stately/tabs
184[stderr] npm WARN @react-stately/tabs@"3.0.0-alpha.1" from @react-native-aria/tabs@0.2.8
185[stderr] npm WARN node_modules/@react-native-aria/tabs
186[stderr] npm WARN 1 more (native-base)
187[stderr] npm WARN
188[stderr] npm WARN Conflicting peer dependency: react@17.0.2
189[stderr] npm WARN node_modules/react
190[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/tabs@3.0.0-alpha.1
191[stderr] npm WARN node_modules/@react-stately/tabs
192[stderr] npm WARN @react-stately/tabs@"3.0.0-alpha.1" from @react-native-aria/tabs@0.2.8
193[stderr] npm WARN node_modules/@react-native-aria/tabs
194[stderr] npm WARN 1 more (native-base)
195[stderr] npm WARN ERESOLVE overriding peer dependency
196[stderr] npm WARN While resolving: @react-stately/toggle@3.2.1
197[stderr] npm WARN Found: react@18.0.0
198[stderr] npm WARN node_modules/react
199[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
200[stderr] npm WARN node_modules/react-dom
201[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
202[stderr] npm WARN node_modules/@react-aria/combobox
203[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
204[stderr] npm WARN
205[stderr] npm WARN Could not resolve dependency:
206[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/toggle@3.2.1
207[stderr] npm WARN node_modules/@react-stately/toggle
208[stderr] npm WARN @react-stately/toggle@"^3.2.1" from @react-native-aria/button@0.2.4
209[stderr] npm WARN node_modules/@react-native-aria/button
210[stderr] npm WARN 3 more (@react-native-aria/checkbox, ...)
211[stderr] npm WARN
212[stderr] npm WARN Conflicting peer dependency: react@17.0.2
213[stderr] npm WARN node_modules/react
214[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/toggle@3.2.1
215[stderr] npm WARN node_modules/@react-stately/toggle
216[stderr] npm WARN @react-stately/toggle@"^3.2.1" from @react-native-aria/button@0.2.4
217[stderr] npm WARN node_modules/@react-native-aria/button
218[stderr] npm WARN 3 more (@react-native-aria/checkbox, ...)
219[stderr] npm WARN ERESOLVE overriding peer dependency
220[stderr] npm WARN While resolving: @react-types/tabs@3.0.0-alpha.2
221[stderr] npm WARN Found: react@18.0.0
222[stderr] npm WARN node_modules/react
223[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
224[stderr] npm WARN node_modules/react-dom
225[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
226[stderr] npm WARN node_modules/@react-aria/combobox
227[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
228[stderr] npm WARN
229[stderr] npm WARN Could not resolve dependency:
230[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-types/tabs@3.0.0-alpha.2
231[stderr] npm
232[stderr] WARN node_modules/@react-types/tabs
233[stderr] npm WARN @react-types/tabs@"3.0.0-alpha.2" from @react-aria/tabs@3.0.0-alpha.2
234[stderr] npm WARN node_modules/@react-aria/tabs
235[stderr] npm WARN 3 more (@react-stately/tabs, @react-native-aria/tabs, @react-stately/tabs)
236[stderr] npm WARN
237[stderr] npm WARN Conflicting peer dependency: react@17.0.2
238[stderr] npm WARN node_modules/react
239[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-types/tabs@3.0.0-alpha.2
240[stderr] npm WARN node_modules/@react-types/tabs
241[stderr] npm WARN @react-types/tabs@"3.0.0-alpha.2" from @react-aria/tabs@3.0.0-alpha.2
242[stderr] npm WARN node_modules/@react-aria/tabs
243[stderr] npm WARN 3 more (@react-stately/tabs, @react-native-aria/tabs, @react-stately/tabs)
244[stderr] npm ERR! code ERESOLVE
245[stderr] npm ERR! ERESOLVE could not resolve
246[stderr] npm ERR!
247[stderr] npm ERR! While resolving: react-native-elements@3.4.2
248[stderr] npm ERR! Found: react-native-safe-area-context@4.3.1
249[stderr] npm ERR! node_modules/react-native-safe-area-context
250[stderr] npm ERR! react-native-safe-area-context@"4.3.1" from the root project
251[stderr] npm ERR! peer react-native-safe-area-context@">= 3.0.0" from @react-navigation/drawer@6.5.0
252[stderr] npm ERR! node_modules/@react-navigation/drawer
253[stderr] npm ERR! @react-navigation/drawer@"^6.5.0" from the root project
254[stderr] npm ERR! 3 more (@react-navigation/elements, ...)
255[stderr] npm ERR!
256[stderr] npm ERR! Could not resolve dependency:
257[stderr] npm ERR! peer react-native-safe-area-context@"^3.1.9" from react-native-elements@3.4.2
258[stderr] npm ERR! node_modules/react-native-elements
259[stderr] npm ERR! react-native-elements@"^3.4.2" from the root project
260[stderr] npm ERR!
261[stderr] npm ERR! Conflicting peer dependency: react-native-safe-area-context@3.4.1
262[stderr] npm ERR!
263[stderr] node_modules/react-native-safe-area-context
264[stderr] npm ERR! peer react-native-safe-area-context@"^3.1.9" from react-native-elements@3.4.2
265[stderr] npm ERR! node_modules/react-native-elements
266[stderr] npm ERR! react-native-elements@"^3.4.2" from the root project
267[stderr] npm ERR!
268[stderr] npm ERR! Fix the upstream dependency conflict, or retry
269[stderr] npm ERR! this command with --force, or --legacy-peer-deps
270[stderr] npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
271[stderr] npm ERR!
272[stderr] npm ERR! See /home/expo/.npm/eresolve-report.txt for a full report.
273[stderr]
274[stderr] npm ERR! A complete log of this run can be found in:
275[stderr] npm ERR! /home/expo/.npm/_logs/2023-01-12T15_36_09_585Z-debug-0.log
276npm exited with non-zero code: 1
Fail build
1s
1Build failed npm exited with non-zero code: 1