-
المساهمات
2501 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أسامة زيادة
-
قم بمحاولة جعل type الخاص في في audio بدلاً من audio/mpeg type="audio/mpeg" استخدم x-m4a بهذا الشكل type="audio/x-m4a" أولا ًتأكد من حفظك لصفحة .وقم بتحديث الصفحة باستخدام ctrl + f5 ثم أخبرنا بالنتيجة ملاحظة ، في حال كان لديك أسئلة تخص الدورات أرجو منك إرفاق السؤال أسفل الدرس في التعليقات .
-
دورة تطوير واجهات المستخدم هي الدورة التي يتم فيها شرح اللغات HTML , CSS , JavaScript . وتوجد فيها عدّة مسارات وهي كالتالي :- أساسيات تطوير الويب بناء واجهة مستخدم تشبه موقع YouTube بناء صفحات هبوط تطوير متجر الكتروني تطوير موقع شركة تطوير لوحة تحكم بناء مواقع ثابتة باستخدم Hugo في المسار الأول سوف نتعلم أساسيات اللغة وفي باقي المسارات سوف نقوم ببناء تطبيقات عملية على اللغات التي سوف نتعلمها خلال الدورة . أما عن باقي الدورات فيمكنك ملاحظة في اسم الدورة الغة التي سوف يتم شرحها في الدورة ، يمكنك الإطلاع على صفحة الدورات من هنا
-
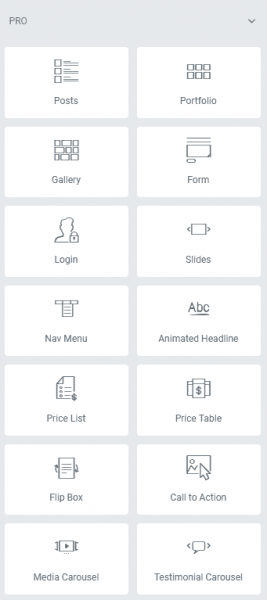
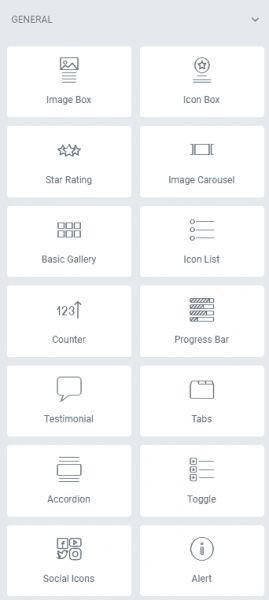
في الوردبريس يوجد ما يسمى في Elementor ويستخدم في إنشاء مواقع الويب من خلال السحب والإفلات مع وضع إستجابة مع مختلف أحجام الشاشات ، وتكمن الفكرة هنا وجد عدد من التصاميم و العناصر Widgets المستخدمة كثيراً في المواقع ، بحيث يمكنك سحب هذه العناصر ووضعها على الصفحة ويمكنك التعديل عليها من خلال بعض التنسيقات الموجودة على العناصر ، كما يوجد محرر لكتابة الأكواد في حال احتجت لكتابة بعض الأكواد البرمجية الخاصة بك . وفي الوقت الأخير أصبحت هناك كثير من المواقع التي توفر لك هذه الطريقة من برمجة المواقع عن طريق السحب والإفلات مثل wix ، Squarespace ، Zyro وغيرها من المواقع . وهي مساوية لتصاميم المواقع من خلال الكود ، وغالب تكون الشيفرات HTML , CSS , JS . هذه الصور بعض من العناصر التي تكون موجودة في Elementor التي يمكنك من خلالها إنشاء المواقع . للإطلاع أكثر حول هذا الموضوع يمكنك الإطلاع على هذه المقالات والأسئلة :-
- 3 اجابة
-
- 1
-

-
يمكنك إنشاء كلاس class جديد في header في الصفحة الرئيسية فقط ، مثلاً ليكون باسم header-border-bottom . <div class="header header-border-bottom"> وإعطائه التنسيقات المناسبة في CSS .header-border-bottom{ border-bottom: 2px solid black; } ويمكنك إضافة التنسيق في ملف التنسيقات دون إنشاء ملف جديد .
- 3 اجابة
-
- 1
-

-
يمكن تعريف Landing Page على أنها الصفحة التي يتم تحويل الزائرين إليها بعد النقر على الإعلانات التي ينشرها أصحاب المواقع لترويج عن منتجاتهم وتكون منفصلة عن الموقع ، وبشكل عامل الهدف منها جذب الزائر وجعله يقوم بعمل يصب في مصلحة أصحاب الموقع مثل شراء المنتج . وفي الغالب تتكون الصفحة من HTML , CSS , JavaScript بحيث تتعبر صفحات الهبوط من عمل مطورين الواجهات الأمامية غالبًا.
-
بشكل عام لا يوجد هيكلية معينة لبناء المواقع ، بحيث ممكن أن يحتوي الموقع على عدّة أقسام مختلفة ، لكن المتعارف عليه في البداية يتم وضع قسم header الذي ممكن أن يحتوي على القائمة الرئيسية وشعار الموقع أو معلومات أخرى ، وممكن ألا يحتوي على القائمة الرئيسية للموقع بيحث تكون القائمة بعد قسم header . ثم بعد ذلك يأتي قسم أو ممكن أن نسميه (جسم الصفحة) الذي يحتوي على الكثير من الأقسام المختلفة ويتم إضافة هذه الأقسام حسب الفكرة العامة للموقع إذا كان موقع إخباري أو رياضي أو تعليمي ، ... إلخ . ثم في نهاية الصفحة يوضع footer الذي يوضع به بعض Links أو بيانات التواصل وحقوق الملكية ، أو إضافة ملخص تعريفي عن الموقع ،..إلخ . ممكن أن يحتوي الموقع على شريط جانبي sidebar ممكن أن يحتوي على معلومات وإقتباسات أو قوائم وصور ،..إلخ . لو قمت بالبحث على محرك البحث جوجل website ui design سوف تظهر لك العديد من نتائج البحث ويمكنك أن تأخذ تغذية بصرية عن كيفية بناء هيكلية الموقع وما هي الأقسام التي يتم وضعها في الغالب .
- 3 اجابة
-
- 1
-

-
لا أعلم بصراحة إذ أمكن تنفيذ هذه الطريقة بحيث يظهر النص منسق عند كتباته بتنسيقات معينة ، لكن ما يفعله المبرمجين وما أره هو إضافة التنسيقات بالأعلى محرر النصوص لإضافتها على النص ، مثل المجودة في الأكاديمة كما ترى
- 4 اجابة
-
- 1
-

-
لا يمكن حفظ التنسيقات التي تكتبها من خلال أدوات المطور في المتصفح ، إنما عليك نسخها و العودة إلى ملف التنسيقات ولصقها عند الأصناف التي قمت باعطائها التنسيقات من خلال أدوات المطور ، هذه هي الطريقة الوحيدة من أجل حفظ التنسيقات التي تكتبها في أدوات المطور .
- 4 اجابة
-
- 1
-

-
عندما يتم طرح هذا السؤال فأكثر من ننصح به هو الممارسة والتطبيق مع المدرب خلال الشرح ، ممكن أن تفعل التي في البداية قم بمشاهدة الدرس ورؤية ما يتم شرحه فيه وان احتاج الشرح تدوين بعض المعلومات قم بتدوينها حتى لا تنسها . ثم في المرة التانية قم بتطبيق مع المدرب وبعدها يفضل ان تقوم بتطبيق ما تم شرحه بالدرس دون الإطلاع على الدرس وفي النهاية مقرانة التطبيق الخاص بك مع المدرب وفي حال وجدت أخطاء قم بمعالجتها . وفي كل مرة تكتسب فيها معلومة جديدة قم بالبحث عنها على محرك البحث جوجل بحيث تتطلع على كل شيء يخص هذه المعلومة .
- 2 اجابة
-
- 3
-

-
في حال كنت تقصد الدفع للإشتراك بالدورات ،أعتقد أنه لا ، لا يتم الدفع من خلال العملات الرقمية ، لكن يمكنك التواصل مع مركز المساعدة إخبارهم وبالتأكيد سوف يخبرونك بالطرق المتاحة لدفع .
- 1 جواب
-
- 2
-

-
يفضل عندما يطلب أحد العملاء منك التواصل خارج المنصة أن تخبر القائمين على المنصة ، أولاً سوف تخبر العميل أن التواصل خارج المنصة غير مسموع ومخالف لساسية المنصة وفي حال كان الإجتماع ضرورياً مثل إجتماع فيديو عليك إخبار القائمين على المنصة ، مثلاً تخبرهم أن العميل صاحب المشروع يريد الإجتماع عن طريق الفيديو معي خارج المنصة هل يوجد مانع أو لا في ذلك ، وبالتأكيد سوف يجيبون عليك ويخبروك في حال يسمح ذلك أو لا ، مع توثيق ما يتم التحدث به خارج المنصة لضمان حقوقك في حال حدث أمر ما . ولا تقوم بإرسال بيانات مثل رقم الجوال أو الإيميل أو ما يتعلق بالتواصل الخارجي إلا أن تخبر المنصة في ذلك وإن لم تفعل في الغالب سوف يتم حظر حسابك لأنه يخالف شروط المنصة . كما يجب أن يكون العمل والدفع على المنصة أي يفضل أن تبدأ عملية التواصل خارج المنصة بعد أن يختارك العميل للمشروع وليس قبل . يمكنك التواصل مع مركز المساعدة الخاص في منصة مستقل من هنا ، من خلال الضغط على تحدث معنا يمكن إخبارهم بأن العميل يريد التواصل معك خارج لفهم المشروع أو ما يتطلبه المشروع وهم سوف ينظرون في الامر إن كان الأمر يحتاج بالفعل التواصل خارج المنصة أو لا وتوثيق ما يتم التحدث به خارج المنصة وبشكل عام عليك الإلتزام بشروط المنصة حتى لا يحظر حسابك .
-
يوجد في الجافا سكربت attribute يسمى *-data وفي هذا attribute يمكننا تخزين البيانات لتعامل معها في شيقرات الجافا سكربت أنا بخصوص color بنحن بعد هذا attribute يمكننا إضافة أي كلمة توحي على نوع البيانات التي سوف يتم تخزينها . لذلك أصبح attribute باسم data-color وفيه سوف يتم حفظ اللون . يمكنك البحث في جوجل عن *-data وسوف تظهر لك عدّة نتائج بحث يمكنك قراءة المزيد حول attribute .
-
GitHub يعتبر خدمة استضافة أو يمكن وصفه بالمستودع يتم تجميع الملفات والمشاريع عليه وبيستخدم لعدّة أغراض منها ، مشاركة الملفات بين فريق العمل وتتبع إنجاز المشاريع و استخدامه في السيرة الذاتية بعد وضع الأعمال والمشاريع عليه ، ولرفع المشاريع عليه يتم استخدام أوامر Git ومن أجل تعلمها لو قمت بالبحث في محرك البحث جوجل عن (تعلمGitHub ) سوف تجد عدّة شروحات يمكنك الإستفادة منها ، ولا يمكنني وصفه على أنه بيئة عمل ولرؤية الموقع الخاص في GitHub من هنا . ولرؤية كيفية نشر المشاريع عليه يمكنك الإطلاع على الإجابات التالية :-
- 3 اجابة
-
- 1
-

-
نعم يمكنك رؤية الأكواد البرمجية لأي مشروع منشور على GitHub دون تنزيله ، من هنا يمكنك الإنتقال إلى أحد المشاريع التي تم شرحها في الدورات يمكنك أن ترى الأكواد البرمجية دون تنزيل الملف . كما تعلم أن شروط التقديم اللإمتحان كتالي :- اتمام اربعة مسارات تعليمية على الاقل من الدورة المشترك بها . ارسال المشاريع العملية المطبقة خلال المسارات. رفع هاته المشاريع على حسابك في GitHub. يمكنك إنجاز أربع مسارات وتقديم الإمتحان وبعد الإمتحان والنجاح به يمكنك العودة واكمال باقي المسارات . أيضاً الممارسة والتطبيق المستمر لما تعلمته في الدورة سوف يجعلك تستذكر المعلومات ولن تنساها ولن تواجه مشكلة في وقت تقديم الإمتحان . لإطلاع أكثر حول الامتحان من هنا بحيث يوجد تفاصيل أكثر حول الإمتحان .
- 4 اجابة
-
- 1
-

-
في سؤالك السابق لقد قمت بالإجابة إليك أنه يوجد في أعلى الصفحة يوجد في القائمة قسم يسمى دوراتي بلون الأخضر يمكنك إيجاد محتوى الدورة الذي قمت بالإشتراك بها في هذا القسم . وفي حال أنه لم يظهر لك هذا القسم يمكنك مراجعة مركز المساعدة ، وأخبرهم بالمشكلة وبتأكيد سوف يتم معالجة المشكلة لك . أرجو منك في حال كان لديك استفسار حول هذا الموضوع قم بالرد في التعليقات
-
يمكنك قبل الدخول في تعلم الجافا سكربت التطبيق على عدّة أفكار باستخدام HTML , CSS وليس تطبيق واحد مع زيادة المهارات في كل تصميم ،حتى تتمكن من فهمهم بشكل جيد وتصبح المهارات لديك قوية حتى تدخل سوق العمل بكل سهولة دون وجود عقبات . سوف أقدم لك عدّة أفكار لتطوير مواقع :- موقع ويب أسئلة وأجوبة موقع ويب يمثل متجر إلكتروني موقع ويب عن السياحة والسفر موقع ويب عن الرياضة موقع ويب عن الأخبار موقع ويب عن الموضة والأزياء موقع ويب مختص بالطب و الصحة موقع ويب متخصص في وساطة الخدمات مثل (خمسات ومستقل وغيرها) موقع ويب عن الكورسات ولرؤية المزيد حول الأفكار قم بزيارة المواقع المختصة في الأعمال مثل بيهانس أو يمكنك تصفح معرض أعمال المستقلين ورؤية أعمالهم ، وأخذ أفكار لتطبيقها والتدريب عليها . ويوجد على مدونة خمسات مقال رائع في جلب أفكار لتطوير المواقع ، ويعرض 30 فكرة مميزة ، يمكنك الإطلاع عليه من هنا يمكنك الإطلاع على هذا المقال للإستفادة من أفكار تطوير المواقع
- 3 اجابة
-
- 1
-

-
المدربون الذين يشرحون الدورات من جنسيات مختلفة وليسوا جميعهم مصرين .
-
لا ينصح أبداً في تعلم البرمجة من الجوال ، استخدام الحاسوب أفضل بكثير عند تعلم البرمجة لأن الإمكانيات سوف تكون لديك أفضل بكثير من تعلم البرمجة من خلال الجوال وبالتأكيد سوف تواجه غلبة وصعوبات كثيرة لو قمت بتعلم البرمجة من خلال الجوال ، يوجد تطبيقات للجوال يمكنك من خلالها تعلم البرمجة لكن ليست عملية كثيراً مثل برامج ومحررات الحاسوب الذي يمكنك أن تفعل أي شيء تريده ورؤية الناتج بعد التطبيق بسهولة جداً ، من خلال الجوال يمكنك قراءة مقالات مفيدة حول البرمجة والإطلاع على كتب PDF لكن في التطبيق العملي سوف تواجه صعوبة جداً وربما هذه الصعوبة تجعلك تفقد الشغف في تعلم البرمجة .
-
لا ، ليس هذا المقصد لو أنتِ سوف تختارِ دورة تطوير واجهات المستخدم للإشتراك بها ، بداخل هذه الدورة يوجد عدّة مسارات وهي كالتالي :- أساسيات تطوير الويب بناء واجهة مستخدم تشبه موقع YouTube بناء صفحات هبوط تطوير متجر الكتروني تطوير موقع شركة تطوير لوحة تحكم بناء مواقع ثابتة باستخدم Hugo بداخل هذه المسارات يوجد شروحات ودروس مقسمة إلى أجزاء ، فيجب أن تقومِ بإنهاء أربعة مسارات من هذه المسارات التي بداخل الدورة حتى تسطيعِ التقدم للإمتحان والحصول على الشهادة . للإطلاع حول دورة تطوير واجهات المستخدم من هنا
- 6 اجابة
-
- 1
-

-
العفو صحيح لقد لاحظت أن الموقع متجاوب مع مختلف أحجام الشاشات ، ولا يوجد مشاكل بالتجاوبية .
- 3 اجابة
-
- 1
-

-
قبل الحصول على الشهادة سوف تقوم بتقديم إمتحان وشروط الإمتحان كتالي :- اتمام اربعة مسارات تعليمية على الاقل من الدورة المشترك بها . ارسال المشاريع العملية المطبقة خلال المسارات. رفع هاته المشاريع على حسابك في GitHub. ثم في حال نجاحك يمكنك الحصول على الشهادة من أكاديمية حسوب . وفي حال كنت جاهز لتقديم الإمتحان يمكنك تقديم طلب من خلال مركز المساعدة لتقديم الإمتحان لإطلاع أكثر حول الامتحان والحصول على الشهادة من هنا بحيث يوجد تفاصيل أكثر حول الإختبار والشهادة
-
أرى بأن الموقع مستوى رائع من الإنجاز كمبتدئ بالبرمجة بالفعل قمت بالتسجيل بالموقع وقبل الحساب ودخلت له وقمت بتجربة المميزات التي في الموقع مثل إضافة لسلة وإضافة للمفضلة وهي تعمل بنجاح ، ولقد قمت بالبحث وأظهر نتائج ، بالنسبة لتصميم الموقع يحتاج إلى تحسينات كثيرة ليظهر كمواقع التسويق ويكون مريح للمستخدم وأنا متأكد أنه يمكنك أن تصميم شيء جميل ، ولقد قمت بالإطلاع على أكود التصميم الأكواد واضحة ومفهومة . الإقتراحات تحسين تصميم الموقع وإنشاء عدّة أقسام بناء صفحة السلة والمفضلة (يوجد هنا عدّة أوامر برمجية مثل الحذف والإضافة والتعديل) سوف تساعدك بتحسين المهارات . بشكل عام تحتاج إلى بناء الصفحات (مثل صفحة تفاصيل المنتج وغيرها ) . أيضاً تحتاج إلى تنسيق بالألون بحيث تكون ألوان الموقع مشابهة لألوان الشعار . المهارات في الموقع مطبقة بشكل رائع ويمكنك الإستمرار على هذا النحو
- 3 اجابة
-
- 1
-

-
يمكنك تعديل عرض الوسم option من خلال الخاصية width بهذه الطريقة option { width: 50px; } أو لتحكم في أحد وسوم option يمكنك إستخدام selector فمثلاً لو استخدمنا first-child هنا سوف يتم تحديد option الأول option:first-child { width: 250px; } أو لتحكم في أي وسم من وسوم option يمكنك استخدام nth-of-type ، فهنا الخيار الثاني سوف يظهر بخلفية حمراء وعرض 250 option:nth-of-type(2) { background: red; width: 250px; } تأكد من الوصول جيداً للوسم option عند كتابة التنسيقات . في حال كانت هذه المشكلة لديك يمكنك معالجتها بهذه الطريقة وفي حال لم تعالج يمكنك إرفاق الشيفرة التي تتوقع بها المشكلة لرؤيتها ومحاولة معالجتها لك
-
نعم يؤثر تضمين إثنين من ملفات بوتستراب الخاصة في التنسيقات في الصفحة ويسبب في مشاكل في التصميم ، يمكنك الإستغناء ملف bootstrap.rtl.css وكتابة الخاصية lang , dir لتعديل اتجاه الصفحة ، بهذا الشكل . <html lang="ar" dir="rtl">
- 3 اجابة
-
- 1
-

-
وعليكم السلام تأكد من أنك قمت بتنزيل ملفات بوتستراب الإصدار الخامس ، لقد قمت بإستعمال cdnالخاص في الإصدار الخامس وظهر Carousel أي أنك قمت بتضمين أكواد Carousel لكن لديك مشكلة في الوصول إلى ملفات البوتستراب ، cdn css <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> cdn script <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script> وتأكد من أن المسارات صحيحة لديك بأن ملف bootstrap.css داخل مجلد CSS وهذا المجلد داخل مجلد layout ، وأيضاً يفضل أن تضمن ملف واحد وليس الإثنبن وكذلك مسارات الجافا سكربت <link href="layout/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="layout/css/bootstrap.rtl.css" rel="stylesheet" type="text/css"> وأخبرنا بالنتيجة هل قمت بحل المشكلة أو لا
- 3 اجابة
-
- 1
-