-
المساهمات
118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Ramzi2
-
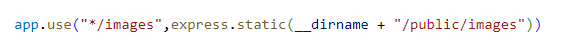
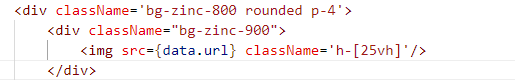
احاول التطبيق وتعلم vite المشكلة في عرض الصورة في الواجهة الامامية مع العلم ان الصورة ترفع بنجاح في الواجهة الخلفية bookStore - Copy.zip
- 1 جواب
-
- 1
-

-
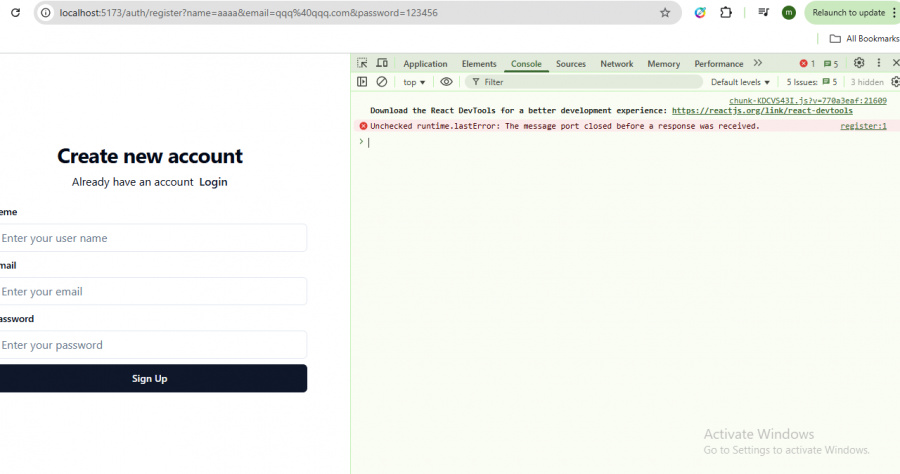
اريد تعلم jsx قمت ببعض الخطوات والان لدي مشكلة عدم استجابة عند ارسال الطلب في الواجهة الامامية import CommonForm from "@/components/common/form"; import { registerForm } from "@/config"; import { registerUser } from "@/srore/auth-slice"; import { useState } from "react"; import { useDispatch } from "react-redux"; import { Link, useNavigate } from "react-router-dom"; const initialState = { name: "", email: "", password: "", }; function AuthRegister() { const [formData, setFormData] = useState(initialState); const Navigate = useNavigate() const dispatch = useDispatch() function onSubmit(event){ event.preventDefault() dispatch(registerUser(formData)).then(() => Navigate("/auth/login")); } return ( <div className="mx-auto w-full max-w-md space-y-6"> <div className="text-center"> <h1 className="text-3xl font-bold tracking-tight text-foreground"> Create new account </h1> <p className="mt-2"> Already have an account <Link className="font-medium ml-2 text-primary hover:underline" to="/auth/login"> Login </Link> </p> </div> <CommonForm formControls={registerForm} buttonText={"Sign Up"} formData={formData} setFormData={setFormData} onSubmit={onSubmit} /> </div> ); } export default AuthRegister; import {createAsyncThunk, createSlice} from "@reduxjs/toolkit"; import axios from "axios"; //معلومات المستخدم const initialState = { isAuthenticated: false, isLoading: true, user: null, }; export const registerUser = createAsyncThunk( "/register", async (formData) => { const response = await axios.post( "http://localhost:3000/register", formData, { withCredentials: true, } ); return response.data; } ); const authSlice = createSlice({ name:"auth", initialState, reducers: { setUser: (state, action) => {}, }, extraReducers:(builder) =>{ builder .addCase(registerUser.pending, (state) => { state.isLoading = true; }) .addCase(registerUser.fulfilled, (state, action) => { state.isLoading = false; state.user = null; state.isAuthenticated = false; }) .addCase(registerUser.rejected, (state, action) => { state.isLoading = false; state.user = null; state.isAuthenticated = false; }) } }) export const { setUser } = authSlice.actions; export default authSlice.reducer; frontendjsx.zip backend.zip
- 1 جواب
-
- 1
-

-
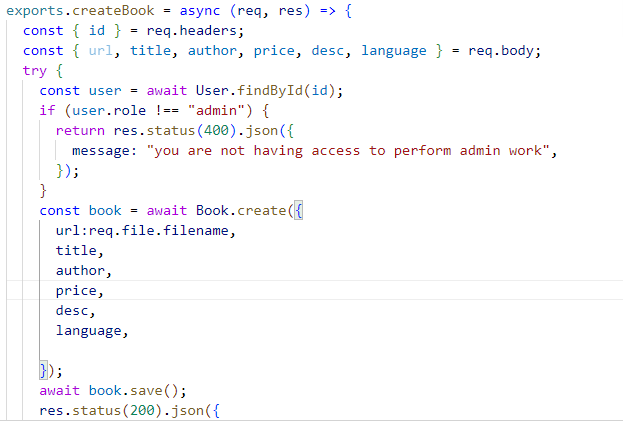
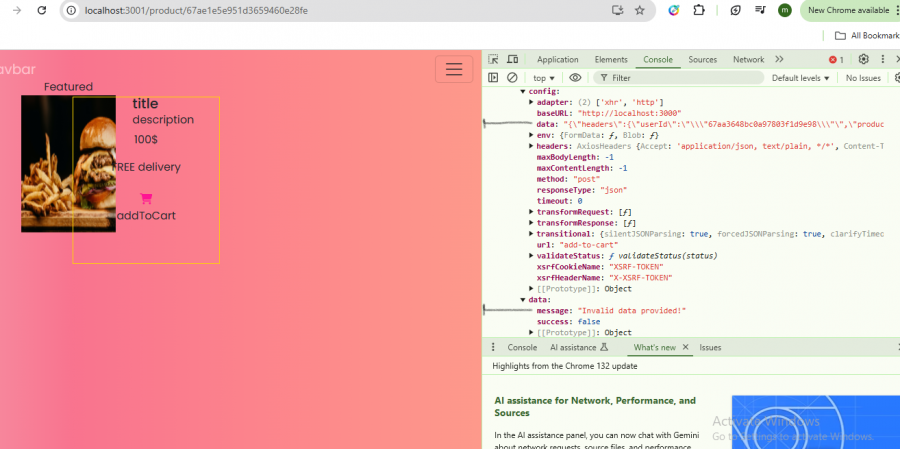
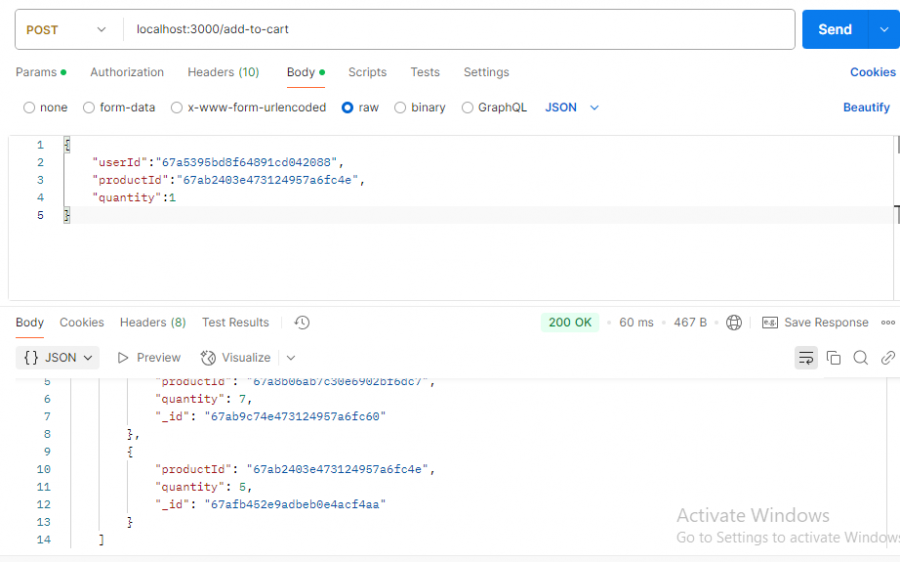
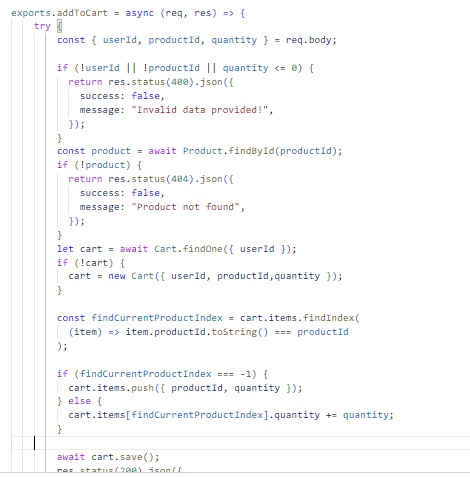
حاولت كثيرا في ايجاد حل لاضافة المنتج الى سلة الشراء ورفع صورة ولم استطيع فعل ذلك import axios from "../config/axios"; import { GET_PRODUCT_URL,ADD_TO_CART } from "../config/urls"; import { useEffect, useState } from "react"; import "../styles/getProduct.css"; import Navbar from "./navbar/navbar"; import { useParams } from "react-router-dom"; function GetProduct() { const [product, setProduct] = useState(""); const [image, setImage] = useState(""); const [title, setTitle] = useState(""); const [description, setDescription] = useState(""); const [price, setPrice] = useState(""); const id = window.location.pathname.split("/")[2]; console.log(id); const cartid = useParams() useEffect(() => { getProduct(); }, []); const headers = { userId:localStorage.getItem("id"), productId:id, quantity:1 } const addToMyCart = async () => { try { const tokenValue = localStorage.getItem("token"); let token = JSON.parse(tokenValue); await axios .post(ADD_TO_CART ,{headers:headers}, { headers: { Authorization: token, }, } ) .then((res) => { console.log(res); }); } catch (e) { console.log(e); } }; const getProduct = async () => { try { const tokenValue = localStorage.getItem("token"); let token = JSON.parse(tokenValue); await axios .get(GET_PRODUCT_URL + "/" + id, { headers: { Authorization: token, }, }) .then((res) => { console.log(res); setProduct(res.data); setImage(res.data.image); setTitle(res.data.title); setDescription(res.data.description); setPrice(res.data.price); }); } catch (e) { console.log(e); } }; return ( <> <Navbar /> <div class="container "> <div class="grid text-center"> <div class="row align-items-start"> <div class="col"> <div class="card-header">Featured</div> <img src={image} class="card-img-top" alt="..." height="200px" /> </div> <div class="col" style={{ textAlign: "left" }}> <div class="card-body mt-4"> <h5 class="card-title">{title}</h5> <p class="card-text" style={{ width: "50%" }}> {description} </p> </div> </div> <div class="col edit-col-3"> <div className="edit-div"> <p>{price}$</p> <p>FREE delivery</p> <small class="text-body-secondary d-flex float-end"> <button class="btn" onClick={() => { addToMyCart() }} > <i class="fa-solid fa-cart-shopping" style={{ color: "deeppink" }} ></i> addToCart </button> </small> </div> </div> </div> </div> </div> </> ); } export default GetProduct; وفي الواجهة الخلفية كل شيء يعمل على مايرام test.zip
- 1 جواب
-
- 1
-

-
- 1 جواب
-
- 1
-

-
قمت بعمل مشروع واجهة امامية باستخدام weback... ارغب باضافة دومين ورفع المشروع في سيرفر ما هو افضل مواقع تقدم الاستضافة مجانا؟
- 2 اجابة
-
- 1
-

-
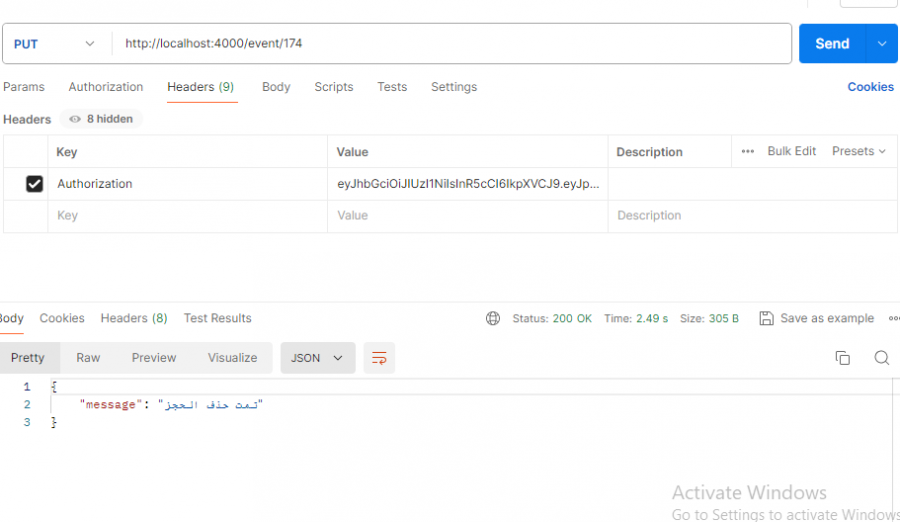
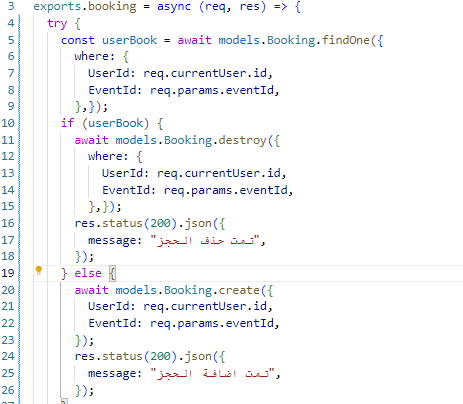
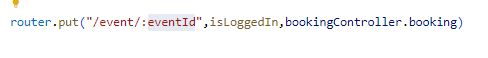
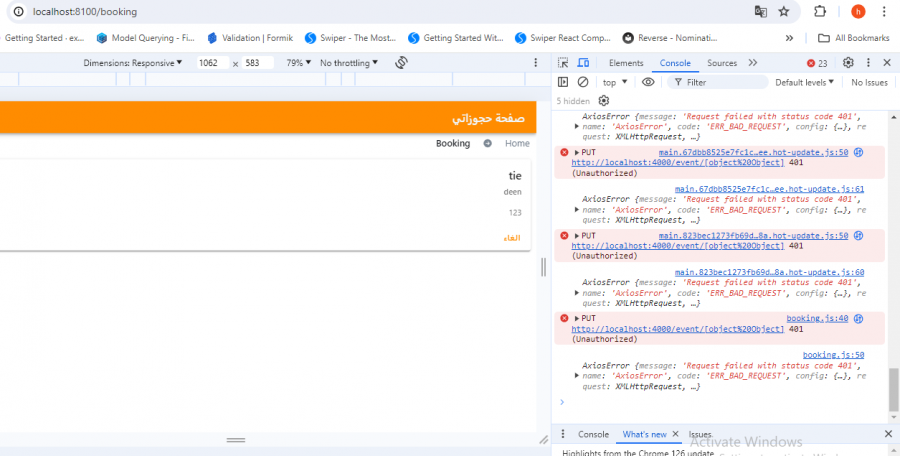
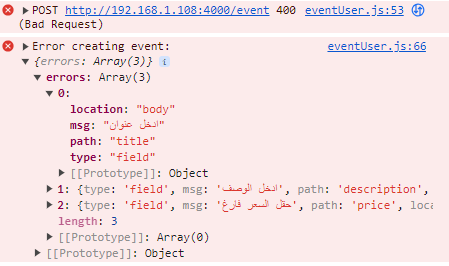
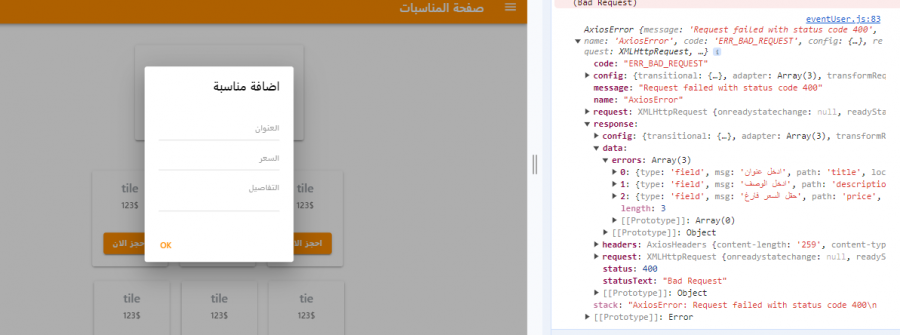
قمت بعمل تطبيق حجز مناسبات عند الغاء او اضافة الحجز يعمل التطبيق في poatman وفي الواجهة الامامية حاولت كثيرا ولم اعرف السبب import React, { useContext, useEffect, useState } from "react"; import { IonContent, IonHeader, IonLoading, IonPage, IonTitle, IonToolbar, } from "@ionic/react"; import axios from "../config/axios"; import { AuthContext } from "../context/AuthContext"; import { CREATE_EVENT_URL, GET_MYBOOKING_URL } from "../config/urls"; import { IonButton, IonCard, IonCardContent, IonCardHeader, IonCardSubtitle, IonCardTitle, IonBreadcrumb, IonBreadcrumbs, IonIcon, } from "@ionic/react"; import { arrowForwardCircle } from "ionicons/icons"; import { useParams } from "react-router"; const Booking = () => { const [booking, setBooking] = useState([]); const [showLoading, setShowLoading] = useState(false); const { jwt } = useContext(AuthContext); const eventId = useParams(); useEffect(() => { getBooking(); }, []); const onSubmit = async () => { try { await axios .put(CREATE_EVENT_URL + "/" + { eventId }, { headers: { Authorization: jwt, }, }) .then((res) => { console.log("Event is deleted:", res.data); }); } catch (e) { console.log(e); } }; const getBooking = async () => { setShowLoading(true); try { await axios .get(GET_MYBOOKING_URL, { headers: { Authorization: jwt, }, }) .then((res) => { setBooking(res.data.getBookings[0].Events); setShowLoading(false); }); } catch (e) { console.error("Error creating event:", e.response ? e.response.data : e); setShowLoading(false); } }; return ( <IonPage> <IonBreadcrumbs> <IonBreadcrumb href="/events"> Home <IonIcon slot="separator" icon={arrowForwardCircle}></IonIcon> </IonBreadcrumb> <IonBreadcrumb href="/booking">Booking</IonBreadcrumb> </IonBreadcrumbs> {showLoading ? ( <IonLoading isOpen={showLoading} duration={1000} /> ) : ( booking && ( <> <IonHeader> <IonToolbar color="primary"> <IonTitle>صفحة حجوزاتي </IonTitle> </IonToolbar> </IonHeader> <IonContent> {booking.length > 0 ? ( booking.map((Events) => { return ( <IonCard key={Events.id}> <IonCardHeader> <IonCardTitle>{Events.title}</IonCardTitle> <IonCardSubtitle>{Events.description}</IonCardSubtitle> </IonCardHeader> <IonCardContent>{Events.price}</IonCardContent> <IonButton fill="clear" onClick={() => onSubmit()}> الغاء </IonButton> </IonCard> ); }) ) : ( <IonCardContent>لا يوجد حجوزات</IonCardContent> )} </IonContent> </> ) )} </IonPage> ); }; export default Booking;
- 2 اجابة
-
- 1
-

-
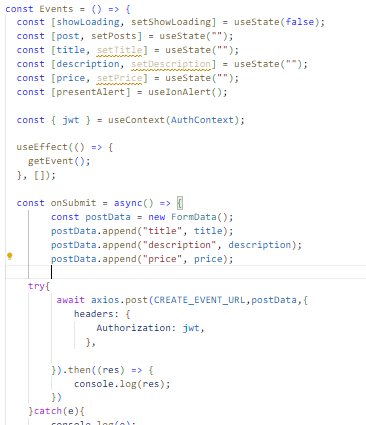
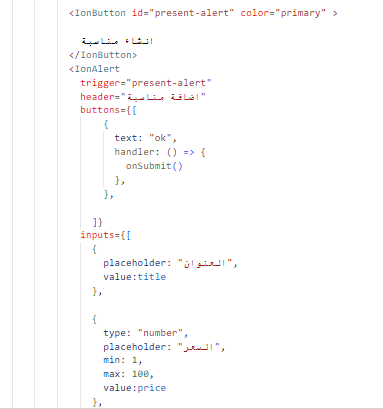
import { IonMenuButton, IonHeader, IonTitle, IonToolbar, IonButtons, IonGrid, IonRow, IonCol, IonCard, IonCardHeader, IonCardTitle, IonButton, IonLoading, IonContent, IonCardSubtitle, useIonAlert, IonAlert, } from "@ionic/react"; import { IonPage } from "@ionic/react"; import "../css/event.css"; import axios from "../config/axios"; import { CREATE_EVENT_URL, EVENTS_URL } from "../config/urls"; import { useContext, useEffect, useState } from "react"; import { AuthContext } from "../context/AuthContext"; import React from "react"; const Events = () => { const [showLoading, setShowLoading] = useState(false); const [post, setPosts] = useState([]); const [title, setTitle] = useState(""); const [description, setDescription] = useState(""); const [price, setPrice] = useState(""); const [presentAlert] = useIonAlert(); const { jwt } = useContext(AuthContext); useEffect(() => { getEvent(); }, []); const onSubmit = async() => { const postData = new FormData(); postData.append("title", title); postData.append("description", description); postData.append("price", price); try{ await axios.post(CREATE_EVENT_URL,postData,{ headers: { Authorization: jwt, }, }).then((res) => { console.log("Event created successfully:", res.data); setTitle("") setDescription("") setPrice("") getEvent() }) }catch(e){ console.error("Error creating event:", e.response ? e.response.data : e); } } const getEvent = async () => { setShowLoading(true); try { await axios .get(EVENTS_URL, { headers: { Authorization: jwt, }, }) .then((res) => { console.log("Events fetched successfully:", res.data.getEvent); setPosts(res.data.getEvent); setShowLoading(false); }); } catch (e) { console.error("Error fetching events:", e.response ? e.response.data : e); setShowLoading(true); } }; return ( <IonPage id="main-content"> {showLoading ? ( <IonLoading isOpen={showLoading} duration={1000} /> ) : ( post && ( <> <IonHeader> <IonToolbar color="primary"> <IonTitle>صفحة المناسبات</IonTitle> <IonButton fill="clear" slot="end" color="tertiary" routerLink="/login" > مرحبا </IonButton> <IonButtons slot="start"> <IonMenuButton></IonMenuButton> </IonButtons> </IonToolbar> </IonHeader> <IonContent> <IonGrid> <IonRow> <div className="col-center"> <IonCol sizeLg="4"> <IonCard className="edit-card"> <IonCardHeader> <IonCardTitle color="primary"> شارك مناسبتك الخاصة! </IonCardTitle> <IonButton id="present-alert" color="primary" > انشاء مناسبة </IonButton> <IonAlert trigger="present-alert" header="اضافة مناسبة" buttons={[ { text: "إلغاء", role: "cancel", cssClass: "secondary", }, { text: "ok", handler: () => { onSubmit() }, }, ]} inputs={[ { name:"title", value:title, placeholder: "العنوان", onIonChange:(e) => setTitle(e.target.value) }, { name:"price", type: "number", placeholder: "السعر", min: 1, max: 100, value:price, onIonChange:(e) => setPrice(e.target.value) }, { name:"description", type: "textarea", placeholder: "التفاصيل", value:description, onIonChange:(e) => setDescription(e.target.value) }, ]} ></IonAlert> </IonCardHeader> </IonCard> </IonCol> </div> </IonRow> </IonGrid> <IonGrid> <IonRow className="col-edit"> <IonCol> {post.length > 0 ? ( post.map((post) => { return ( <IonCard key={post.id}> <IonCardHeader src={post}> <IonCardTitle color="secondary"> {post.title} </IonCardTitle> <IonCardSubtitle>{post.price}$</IonCardSubtitle> </IonCardHeader> <IonButton color="primary" onClick={() => presentAlert({ header: "تفاصيل المناسبة", subHeader: "قم بتسجيل الدخول وسارع بالحجز", message: `${post.description}`, buttons: ["اغلاق"], }) } className="btn-edit" id="present-alert" > احجز الان </IonButton> </IonCard> ); }) ) : ( <IonCard> <IonCardHeader> <IonCardTitle color="secondary">no</IonCardTitle> </IonCardHeader> </IonCard> )} </IonCol> </IonRow> </IonGrid> </IonContent> </> ) )} </IonPage> ); }; export default Events; قمت باضافة ion change ولم ترسل البيانات عن طريق alert
-
كيف يمكنني ارسال البيانات الى الخادم باستخدام alert؟ const onSubmit = async() => { const postData = new FormData(); postData.append("title", title); postData.append("description", description); postData.append("price", price); try{ await axios.post(CREATE_EVENT_URL,postData,{ headers: { Authorization: jwt, }, }).then((res) => { console.log(res); }) }catch(e){ console.log(e); } } console.log(jwt); const getEvent = async () => { setShowLoading(true); try { await axios .get(EVENTS_URL, { headers: { Authorization: jwt, }, }) .then((res) => { console.log(res.data.getEvent); setPosts(res.data.getEvent); console.log(res.data.getEvent[0].title); setShowLoading(false); }); } catch (e) { console.log(e.response); setShowLoading(true); } }; return ( <IonPage id="main-content"> {showLoading ? ( <IonLoading isOpen={showLoading} duration={1000} /> ) : ( post && ( <> <IonHeader> <IonToolbar color="primary"> <IonTitle>صفحة المناسبات</IonTitle> <IonButton fill="clear" slot="end" color="tertiary" routerLink="/login" > مرحبا </IonButton> <IonButtons slot="start"> <IonMenuButton></IonMenuButton> </IonButtons> </IonToolbar> </IonHeader> <IonContent> <IonGrid> <IonRow> <div className="col-center"> <IonCol sizeLg="4"> <IonCard className="edit-card"> <IonCardHeader> <IonButton id="present-alert" color="primary" > انشاء مناسبة </IonButton> <IonAlert trigger="present-alert" header="اضافة مناسبة" buttons={[ { text: "ok", handler: () => { onSubmit() }, }, ]} inputs={[ { placeholder: "العنوان", value:title }, { type: "number", placeholder: "السعر", min: 1, max: 100, value:price }, { type: "textarea", placeholder: "التفاصيل", value:description }, ]} ></IonAlert> </IonCardHeader> </IonCard> </IonCol> </div> </IonRow> </IonGrid> ) backend.zip mybooking.zip
-
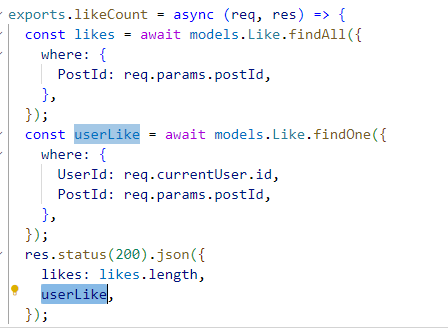
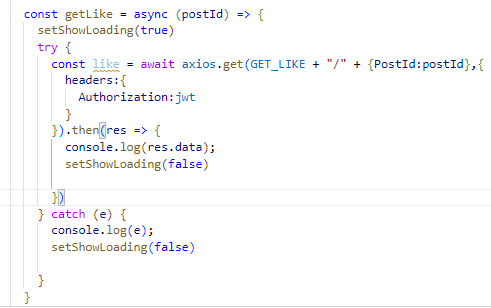
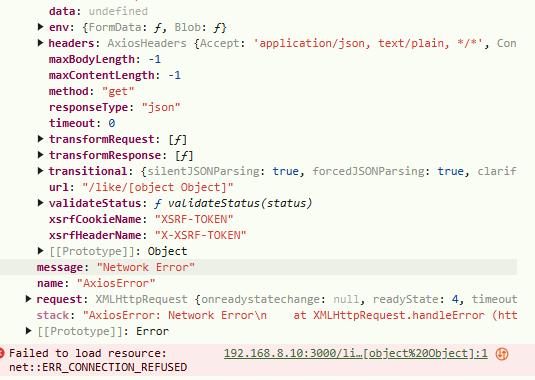
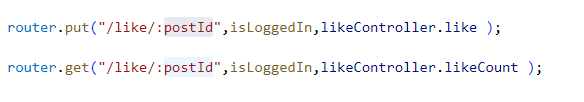
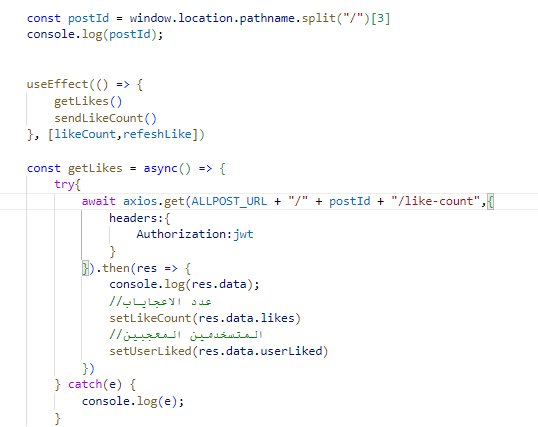
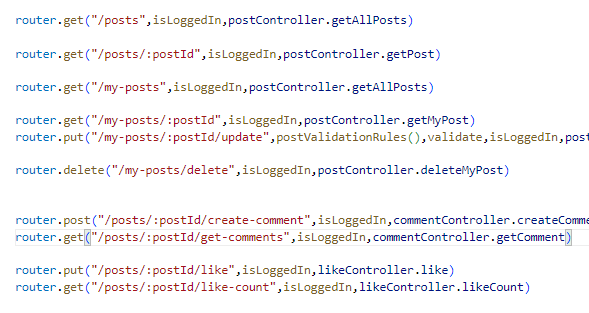
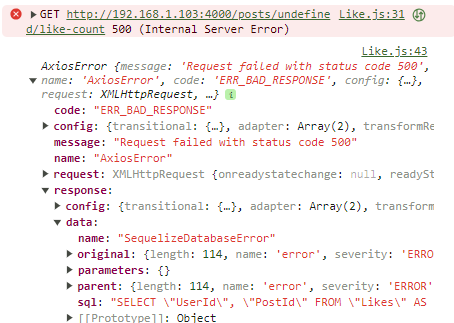
اواجه مشكلة في جلب بيانات like في الصفحة الرئيسية ويعمل في postman بشكل صحيح ولاكن يظهر خطا في console كيف يمكنني جلب البيانات بنجاح ionic.zip my-recipe-app-main.zip
- 3 اجابة
-
- 1
-

-
try { const user = await axios .post(REGISTER_URL,values) } شكرا...قمت بتعديل طلب الارسال وحلت المشكلة
-
قمت بذلك مسبقا
-
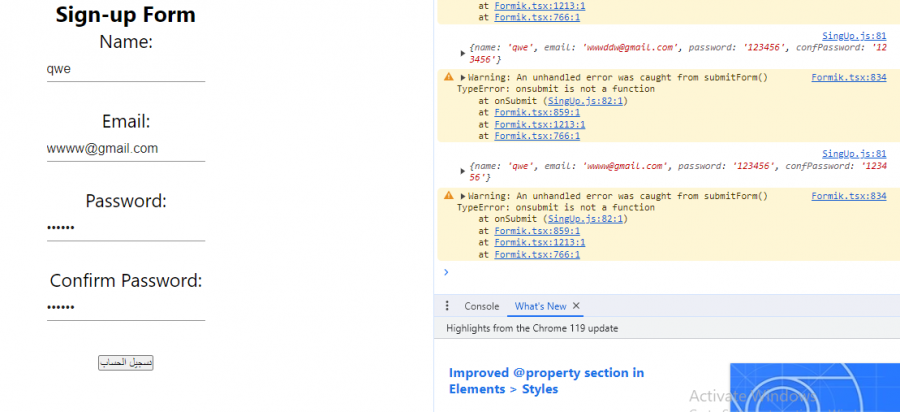
function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="confPassword" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <br /> <Button type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); } حاولت حل المشكلة ولم استطيع ارسال النموذج server-main.zip test-main.zip
- 6 اجابة
-
- 1
-

-
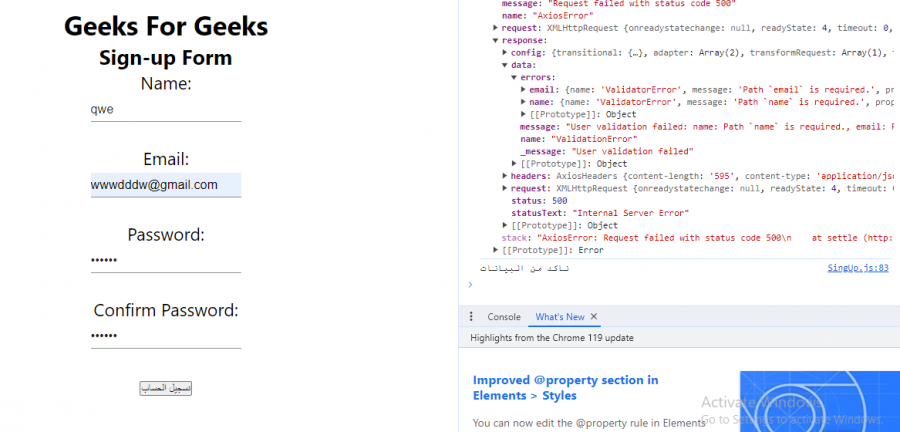
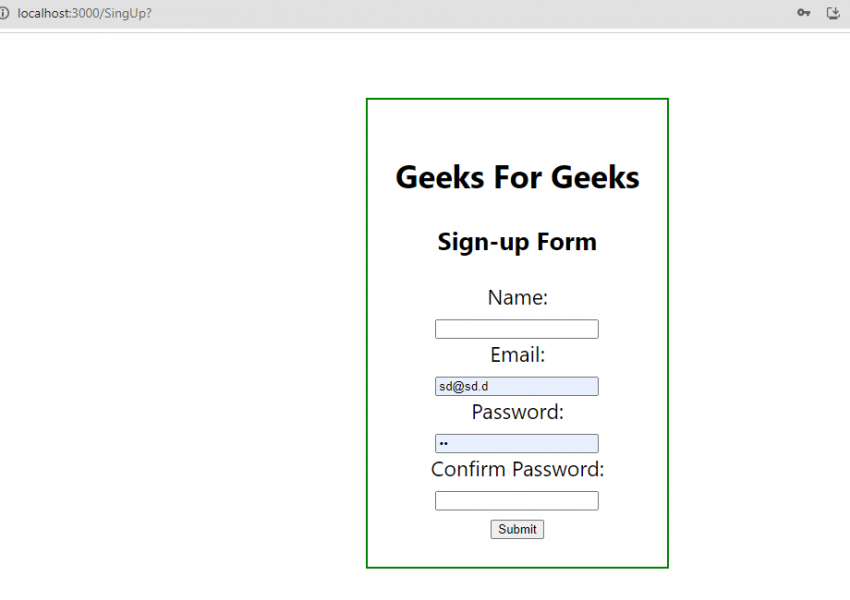
function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const handleNameChange = (e) => { setName(e.target.value); }; const handleEmailChange = (e) => { setEmail(e.target.value); }; const handlePasswordChange = (e) => { setPassword(e.target.value); }; const handleConfPasswordChange = (e) => { setConfPassword(e.target.value); }; const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h2> Geeks For Geeks </h2> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="password" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> <br /> <Button onClick={onSubmit} type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); } قمت بالتجربة عدة مرات وسبب الخطا في onChange كيف يمكنني حل المشكلة
-
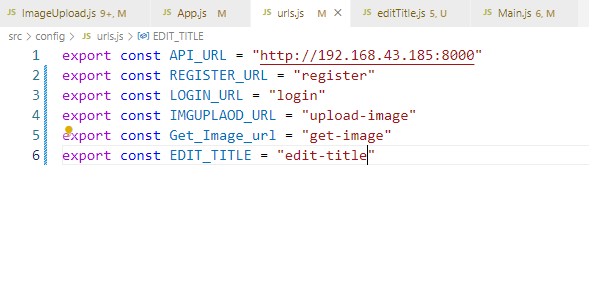
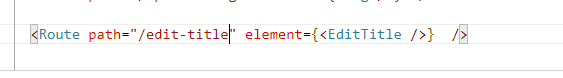
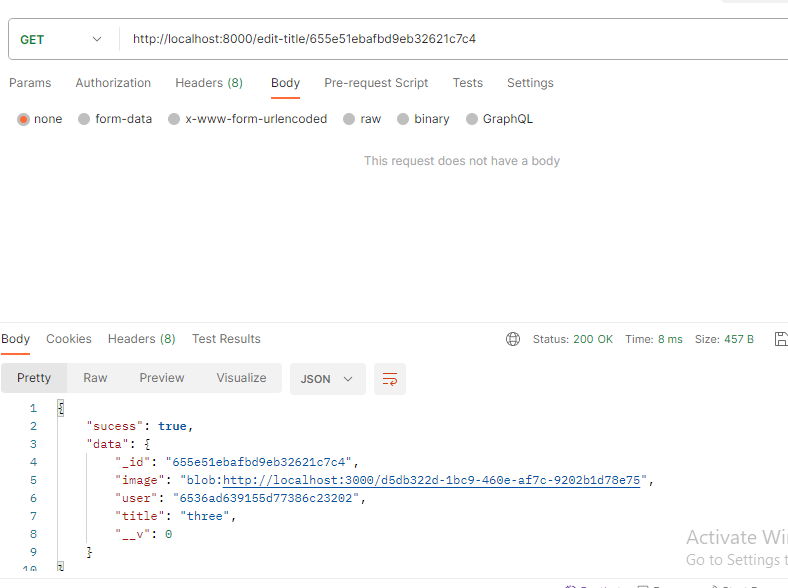
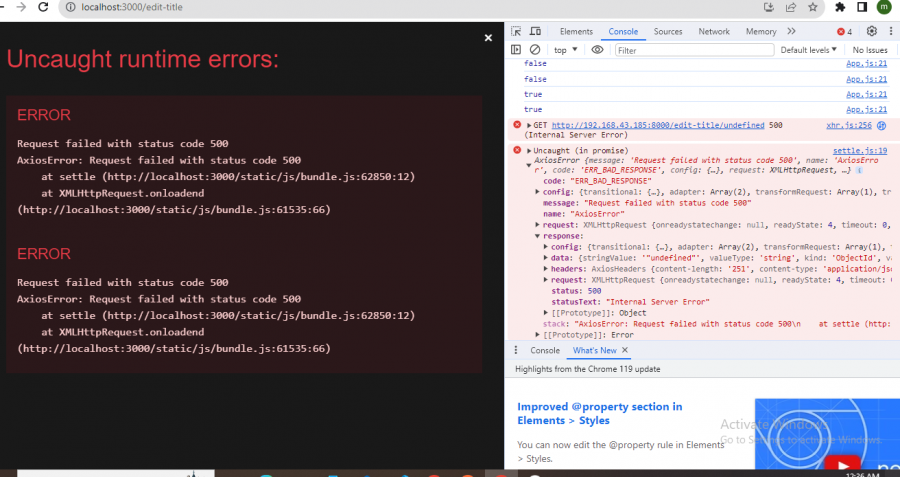
import React, { useContext } from "react"; import { useState } from "react"; import axios from "../config/axios"; import { EDIT_TITLE } from "../config/urls"; import { useEffect } from "react"; import { useParams } from "react-router-dom"; function EditTitle() { const {id} = useParams(); useEffect(() => { getImage(); }, []); const getImage = async () => { try { const tokenValue = localStorage.getItem("token"); let token = JSON.parse(tokenValue); const img = axios.get(EDIT_TITLE + "/" + id, { headers: { authorization: token, }, }) .then((res) => { console.log(res.data); }); } catch (e) { console.log(e); } }; } export default EditTitle; //server exports.getImgTitle = async (req,res) => { const { id } = req.params; try { const getTitle = await Image.findById(id) res.json({ sucess:true, data:getTitle }) } catch (e) { res.status(500).json(e); } } //route router.get("/edit-title/:id",isLoggedIn,controller.getImgTitle); تجلب البيانات بمعرفid في postman ولكن في الصفحة تظهر خطا لم افهم سببه
-
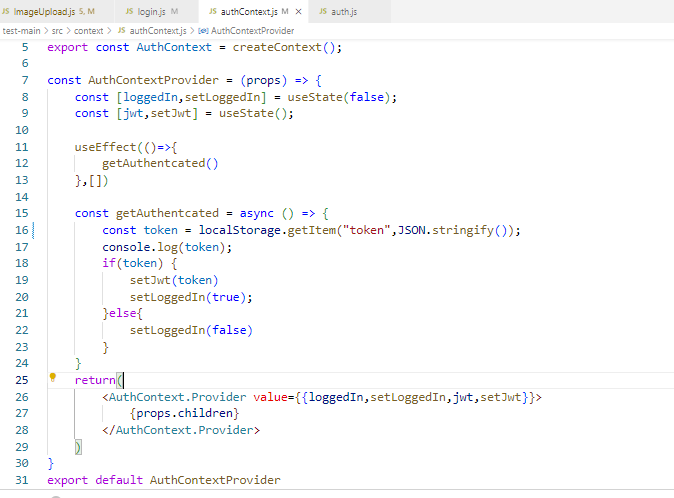
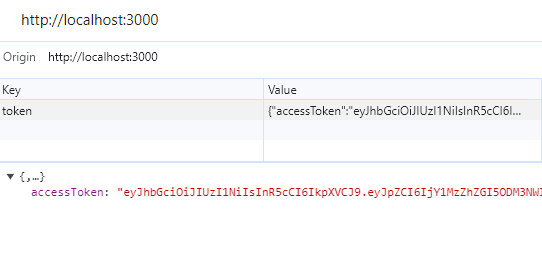
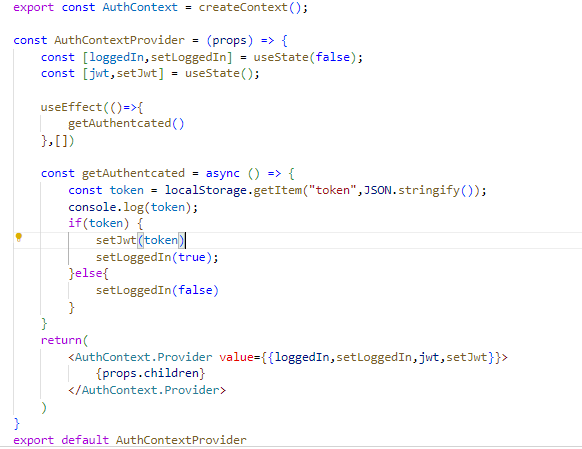
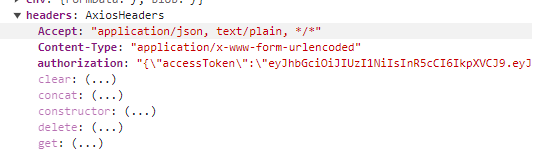
اريد الحصول على رمز المصادقة فقط قمت بذلك عن طريق slice نجح الامر ولكن تظهر اخطاء في بعض لاحيان هل توجد طريقة اخرى؟
- 1 جواب
-
- 1
-

-
- 11 اجابة
-
- 1
-

-
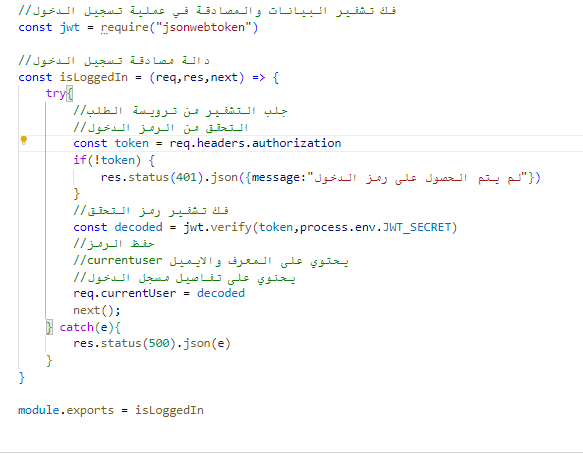
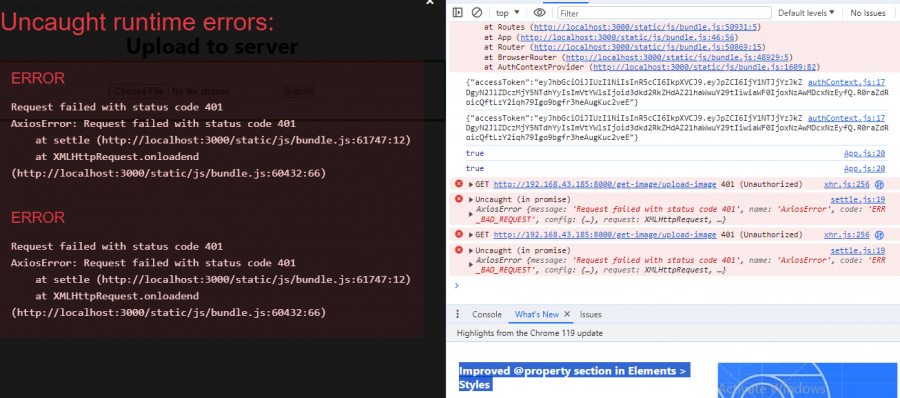
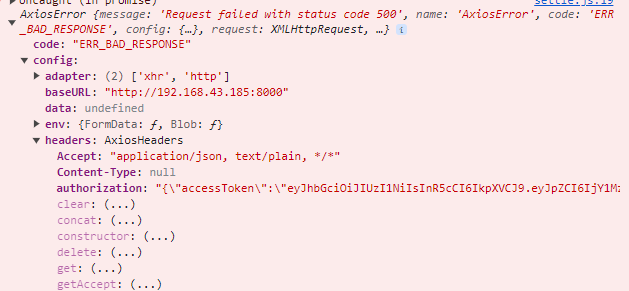
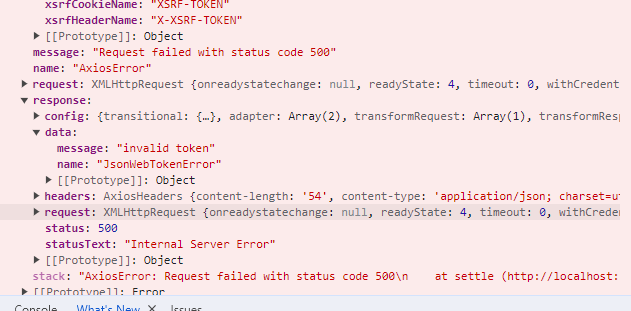
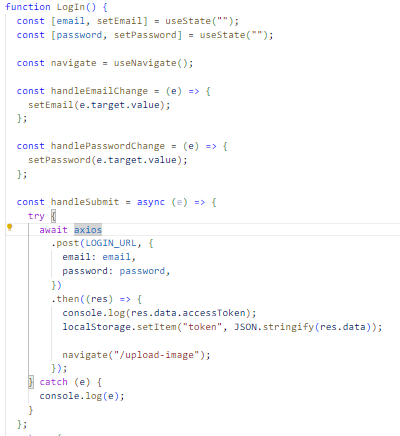
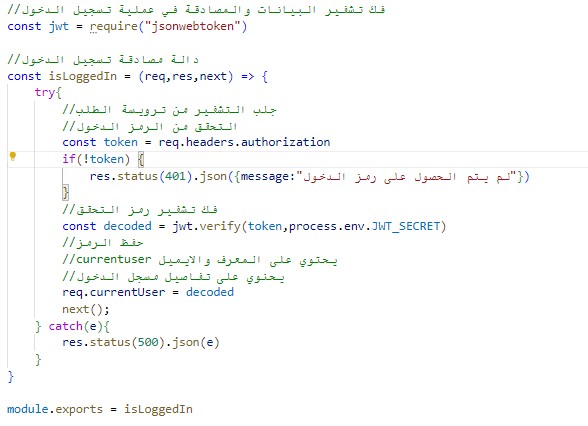
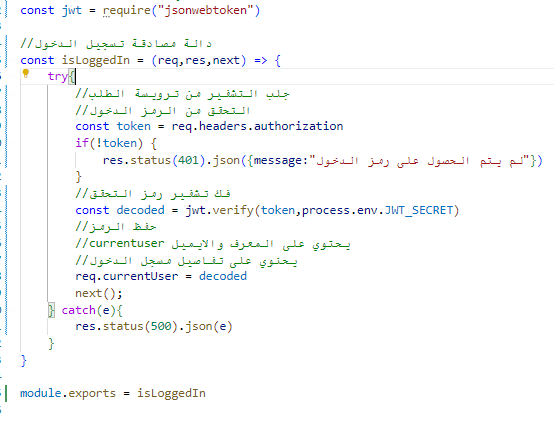
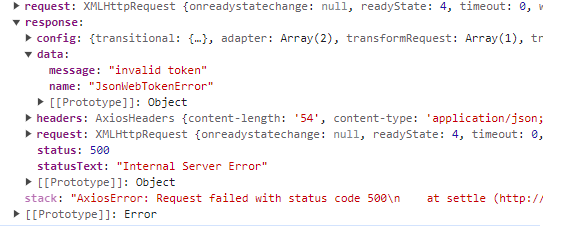
ترسل المعلومات في postman لاكن عند ارسالها في frontend يظهر خطا في json web token لم استطيع حل المشكلة server-main.zip test-main.zip
-
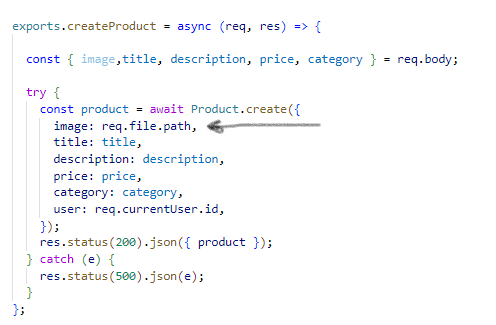
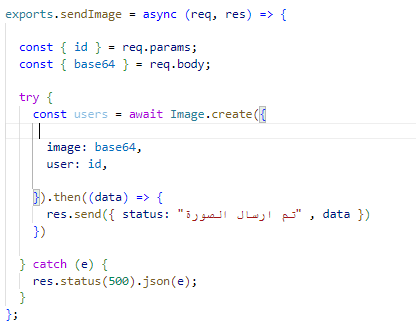
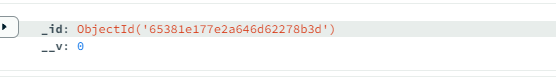
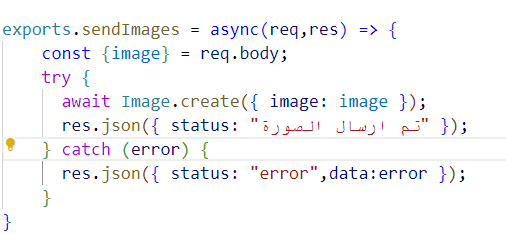
قمت بتحديث الملف مجددا قمت بعرض الصورة ولكن عند ارسال المعلومات تظهر فارغة في قواعد البيانات كيف يمكنني حل المشكلة server-main.zip test-main.zip
-
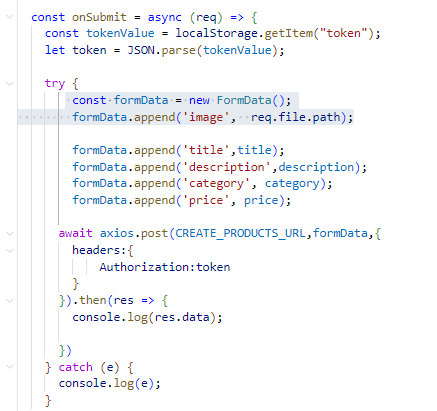
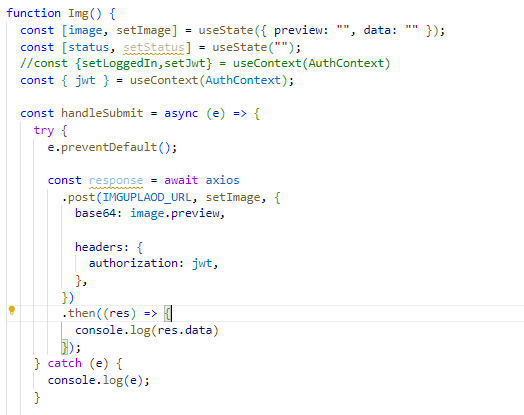
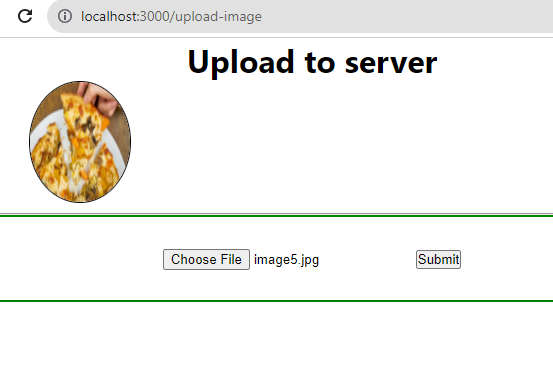
قمت بتحديث الملف لا استطيع عرض الصورة في الصفحة واسم الصورة لاتظهر في قاعدة البيانات server-main.zip test-main.zip
-
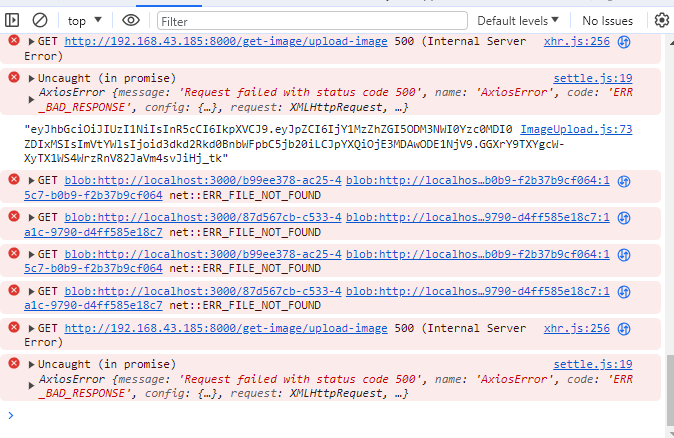
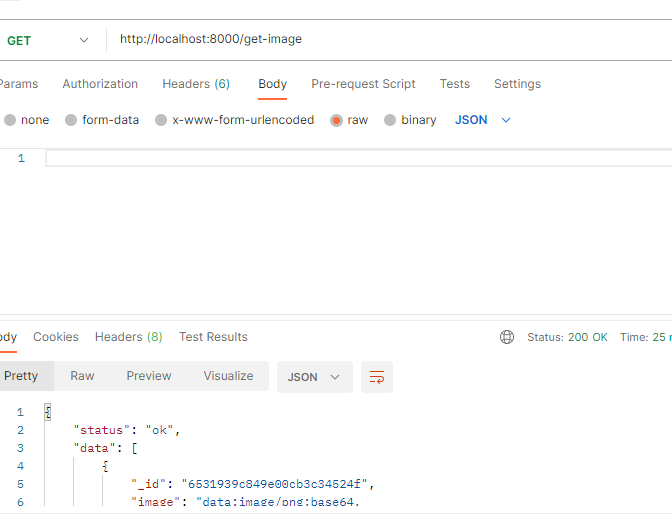
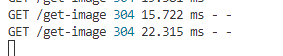
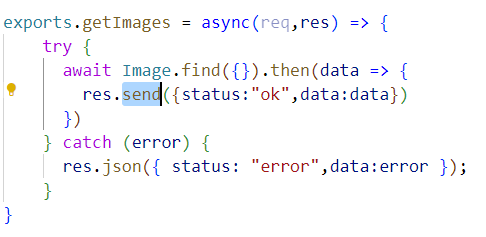
ترسل الصور بنجاح في قاعدة البيانات ولكن عند جلبها لاتظهر في الصفحة يظهر خطا304....ماهي طريقة ربط المستخدم بالصورة التي قام برفعها في mongodb؟ share_photo.zip serverForExam-main.zip
-
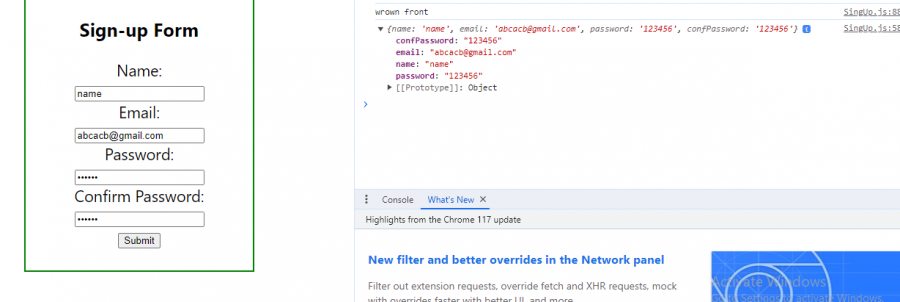
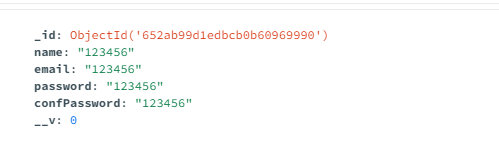
تتم ارسال البيانات بنجاح ولكن تظهر خطا تكرار في الحقول قاعدة البيانات كما هو موضح في الصورة فكيف يمكنني تصحيح الخطأ server.zip share_photo.zip
-
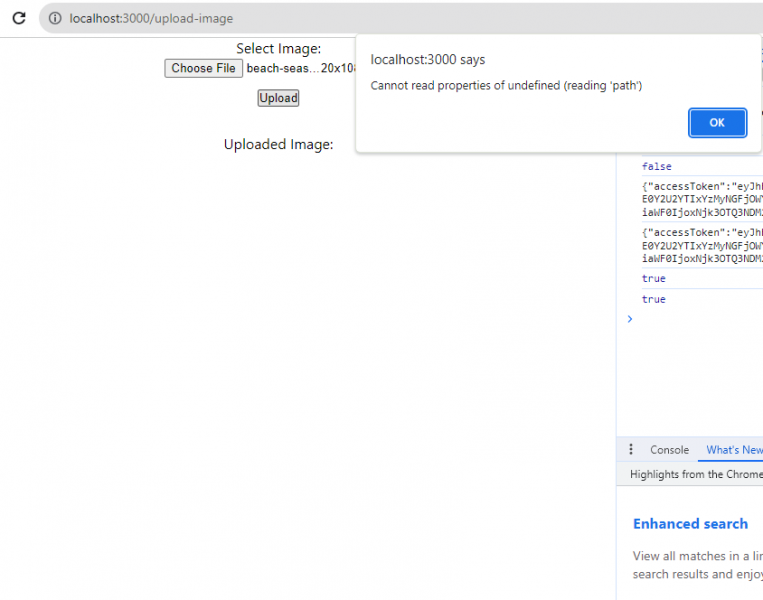
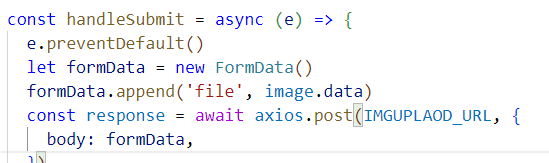
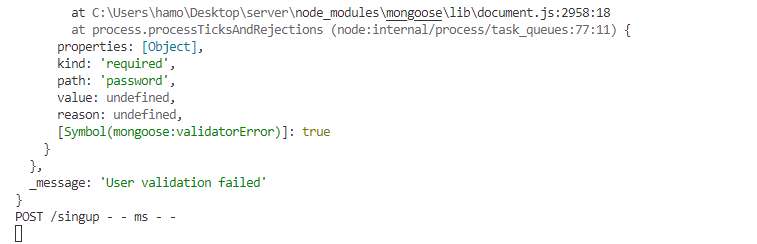
عند ارسال البيانات من poatman بتم ارسال البيانات بنجاح ولكن عند ارسال الفورم من الصفحة تظهر رسالة خطأ server.zip share_photo.zip
- 2 اجابة
-
- 1
-

-
في دورة تطوير التطبيقات في javaScript اواجه مشاكل بصورة متكررة بسبب اختلاف الاصدارات هل سيتم تحديث الدورة قريبا؟ ام اكمل المسار
- 1 جواب
-
- 1
-