-
المساهمات
307 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Samer Alashqar
-
اريد ان اضيف مسافة بعد الرقم الدولي في اضافة intlTelInput : var phone_number = window.intlTelInput(document.querySelector("#phone"), { separateDialCode: true, preferredCountries:["sa","kw", "ae" , "dz", "iq", "ma", "bh","ye", "qa", "eg", "jo", "sy", "lb","ly" ,"tn","om","ps"], hiddenInput: "full", formatOnDisplay: true, utilsScript:"/js/utils.js" }); $(document).on('click' , '.button' ,function() { var phoneNumber = phone_number.getNumber(); console.log(phoneNumber) })
- 1 جواب
-
- 1
-

-
السلام عليكم.. اواجه مشكلة مع اضافة intl-tel-input مشكلتي هي ان intlTelInput يتطلب queryselector العنصر الذي يحوي ال id المتواجد داخل queryselector لم اقم بوضعه من البداية في صفحة html و انما سأقوم بحقنه بعد ان يتم المستخدم بعض الخطوات ، لكن يظهرلي هذا الخطأ و الذي مفاده انه لايوجد id بهذا الاسم (لانني لم اقم بحقن العنصر بعد): intlTelInput.min.js:7 Uncaught TypeError: Cannot read properties of null (reading 'getAttribute') at new c (intlTelInput.min.js:7:10123) at intlTelInput.min.js:8:1579 at ajaxer.js:4:27 هذه الشيفرة الخاصة ب intlTelInput: var phone_number = window.intlTelInput(document.querySelector("#phone"), { separateDialCode: true, preferredCountries:["sa","kw", "ae" , "dz", "iq", "ma", "bh","ye", "qa", "eg", "jo", "sy", "lb","ly" ,"tn","om","ps"], hiddenInput: "full", utilsScript:"/js/utils.js" }); window.iti = phone_number; function getValue(){ var number = phone_number.getNumber(); alert(number); } اي حلول ؟ شكرا .
- 1 جواب
-
- 1
-

-
ما قصدته في رسالة الخطأ هو undefined تحديدا .. اما رسالة خطأ ك Error: 500 في ال console. فا لا يتم ارسال رسالة خطأ ابدا فقط يظهر undefined دون رسالة خطأ
-
قمت بالتجربة لكن رسالة ال err لا تظهر الا اذا قمت بالذهاب لنفس route علما انني استخدم ajax .. قمت بانشاء ajax جديد و route جديد للاختبار لكن كل ما يتم ارجاعه من هذه الشيفرة هو undefined req.session.save((err) => { console.log(err); if(err) res.status(500).send(err.message); else res.send('success !') }) هذا الروت الجديد : // عملية ارسال ajax $.ajax("http://localhost:8080/session/viaCode",{ type: 'GET', xhrFields: { withCredentials: true }, crossDomain: true, success: (res) => { console.log('success !') }, error: (err) => { console.log(err) } }) //الروت app.get('/session/viaCode' ,userController.sessionViaCode); //controller exports.sessionViaCode = (req,res) => { req.session.num = 5; req.session.save((err) => { console.log(err); if(err) res.status(500).send(err.message); else res.send('success !') }) }
- 11 اجابة
-
- 1
-

-
//تخزين الجلسة app.use(session({ secret: process.env.SECRET_KEY, resave: false, saveUninitialized: true, cookie: { secure: false }, })) //التحقق من وجود البيانات ضمن الجلسة app.get('/' , (req,res) => { console.log(req.session.token) // ملاحضة: هذا السطر لا اقوم باضافته الا بعد عملية تخزين البيانات ضمن الجلسة res.sendFile(path.join(__dirname , './views/index.html')) }) //تخزين البيانات ضمن الجلسة exports.viaCode = (req,res) => { try { //انشاء كائن يحوي رقم عشوائي var payload ={ number:randomNum (), } //انشاء توكين const token = jwt.sign(payload, process.env.VERIFY_TOKEN , {expiresIn: '10m'}); var user = new User ({ isVerified: false, }) //تخزين البيانات ضمن الجلسة const newUser = user.save(); req.session.token = token; req.session.save((err) => { console.log(err); }) } catch (error) { console.log(error) res.status(500).send() } }
- 11 اجابة
-
- 1
-

-
ان فهمتك .. فأنت تقصد كيف اتحقق ان تم تخزين البيانات ضمن الجلسة .. كل ما اقوم به هو console.log() عدا ذلك انا لا اعرف كيف اتحقق (ان كانت هناك طريقة اخرى) .
-
للاسف لم تحل المشكلة ..
-
لا يتم حفظ اي شيء اقوم بوضعه في حفظ الجلسة app.use(session({ secret: process.env.SECRET_KEY, resave: false, saveUninitialized: true, })) req.session.token = token; req.session.save((err) => { console.log(err); }) //returns undefined
- 11 اجابة
-
- 1
-

-
لماذا لا استطيع ان احفظ Token في قاعدة البيانات و اعطيه مدة زمنية ثم عند تفعيل الرمز من قبل المستخدم اقوم بحذف Token من قاعدة البيانات و اقوم بتعديل isVerified: false; الى: isVerified: true; اليست هذه الطريقة ابسط ؟
-
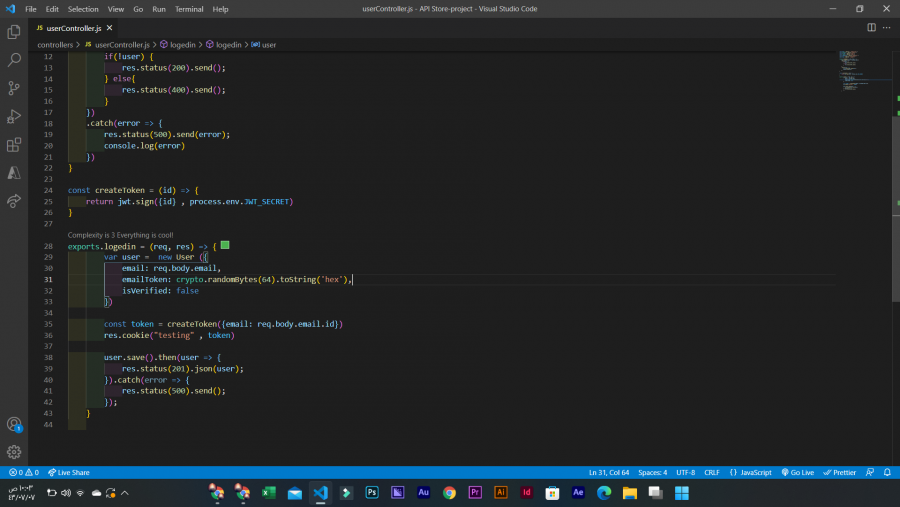
شكرا لك اخي لكن انا اريد ان ارسل رمز تفعيل لا ان يقوم المستخدم بالضغط على زر التفعيل ، كيف احقق هذا ؟ هذه ابعد نقطة توصلت اليها وهي ارسال الرمز .. (لا اعلم ان كانت امنة 100%) exports.viaCode = (req,res) => { try { //انشاء كائن يحوي رقم عشوائي var payload ={ number:randomNum (), } //انشاء توكين const token = jwt.sign(payload, process.env.VERIFY_TOKEN , {expiresIn: '10m'}); // تخزين التوكين في قاعدة البيانات var user = new User ({ emailToken: token, isVerified: false, }) const newUser = user.save(); //فك التشفير من التوكين var decoded = decode(token); //محتويات البريد var userEmail = req.body.email var mailOption ={ from: `"مرحبا" <${process.env.EMAIL}>`, to: userEmail, subject: 'رمز التحقق', html: `<p> ${decoded.number} رمز التحقق هو </p>` } //ارسال البريد transporter.sendMail(mailOption, function(error, info) { if(error) { console.log(error) res.status(500).send() } else { console.log('via email has been sent !') res.status(200).send(); } }) } catch (error) { console.log(error) res.status(500).send() } }
-
اريد ارسال كود تفعل للمستخدم عن طريق الايميل عند انشائي لهذا الكود اريد تخزينه ثم ارساله للمستخدم لكي اقارن الكود الذي تم ادخاله مع الكود الذي تم انشائه ، سؤالي هو كيف اخزن هذا الكود تخزين مؤقت ثم بعد ذلك حذفه ؟ قمت بتجربة ان اخزنه في متغير لكن شعرت انها ليست طريقة امنة هل هناك طريقة افضل ؟
- 5 اجابة
-
- 1
-

-
var num = ''; var ob = { number: `${num=randomNum()} your number !` } console.log(num) اريد طباعة قيمة الدالة ()randomNum من خلال object لا اريد ان اخزن القيمة في متغير ثم اقوم بطباعة المتغير هل هناك طريقة لفعل ذلك ؟
- 3 اجابة
-
- 1
-

-
اريد ان اخفي بعض العناصر على سبيل المثال : <div class="via-page"> <h5 class="enter-code" style="text-align: right;"><span style="color: red;">*</span> رمز التحقق</h5> <input type="text" name="text" autocomplete="off" onkeypress="preventNonNumericalInput(event)" maxlength="4" pattern="^0[1-9]|[1-9]\d$" class="code-input" required placeholder="رمز التحقق"> <input type="submit" id="enter-btn" class="form-control text-light enter-btn"> </div> اقوم بعملية ajax لتسجيل الدخول لكن لا اريد اي مخترق ان يصل لهذه العناصر دون اتمام بعض الخطوات اللازمة ، مشكلتي هي انني استخدم ajax ولا استطيع اخفاء العناصر بطريقة امنة ، قمت بتجربة ان احقن هذه العناصر في الصفحة بعد اتمام بعض الخطوات لكن لا اراها طريقة امنة 100% هل هناك اي حل ؟ هذا ما قمت به: const viaCode = ` <div class="via-page"> <h5 class="enter-code" style="text-align: right;"><span style="color: red;">*</span> رمز التحقق</h5> <input type="text" name="text" autocomplete="off" onkeypress="preventNonNumericalInput(event)" maxlength="4" pattern="^0[1-9]|[1-9]\d$" class="code-input" required placeholder="رمز التحقق"> <input type="submit" id="enter-btn" class="form-control text-light enter-btn"> </div> ` $('#via-code').css({'display': 'block'}).append(viaCode);
- 1 جواب
-
- 1
-

-
//authentication && authorization exports.loginRequired = (req,res,next) => { // get tokens const refreshToken = req.cookies['refresh-token'] const token = req.cookies['access-token']; // check if refreshToken exist ? if(refreshToken === null) res.status(401).sendFile(path.join(__dirname, "../views/index.html")) // check if refreshToken verified ? jwt.verify(refreshToken, process.env.REFRESH_TOKEN_SECRET, function(exp) { if(exp) { const refAcToken = createToken(User.email); res.cookie('refresh-token' , refAcToken); } else{ //check if token exist ? if(token === null) res.status(401).sendFile(path.join(__dirname, "../views/index.html")); //check if token verified ? jwt.verify(token, process.env.ACCESS_TOKEN_SECRET, function (exp) { if(exp) { const accessToken = createToken(User.email); res.cookie('access-token' , accessToken); next() } else{ next() } }); } }); }
-
السلام عليكم.. هذه اول مرة اتعامل بها مع Tokens وهذا ما قمت بانشائه باستخدام Refresh token && Access token لذلك لا اعلم هل ما قمته به جيد بحيث ان يتصدى لهجمات الاختراق ولو بشكل بسيط ؟ ام توجد به بعض الثغرات ؟
-
لماذا يتوجب علي استخدام refresh token ؟ وكيف بدوره يقوم بمنع المخترقين ؟ وعند اعطاء عمر معين لهذا token على سبيل المثال 5 دقائق و يتم بعدها تحديث token الن يجبر المستخدم بعدها من تسجيل الدخول (المستخدم نفسه لا اقصد من يقوم باختراق الموقع ) ؟
- 1 جواب
-
- 1
-

-
اعتذر لعدم توضيحي للسؤال .. عند ارسالي لطلبية post لكي انشاء المستخدم اريد في نهاية العملية ان ارسل بالرد cookie لكي يتخزن في المتصفح لكن لايتم ارسال ال cookie من الاساس .. هل المشكلة هو انني اقوم بالعملية باستخدام post ؟ لانني قمت بتجربة get ونجح الامر ، لكن اذا كان ينبغي ان انشاء cookie عن طريق get هذا يعني انني سأقوم بعملية ajax اخرى.
-
اقوم بعمل تسجيل الدخول و اريد ان اخزن cookie لدي مشكلة و هو cookie لا يتم تخزينه لا اعلم لماذا و لا يقوم بارجاع خطأ لكي اعلم ما سبب عدم تخزين cookie حتى .. للتو قمت بالبحث و وجدت ان المشكلة ربما انني لا اقوم بتخزين ال cookie من طرف العميل هل هناك طريقة لفعل ذلك؟ وهل فكرة تخزين ال cookie من طرف العميل طريقة امنة؟. شكرا
- 4 اجابة
-
- 1
-

-
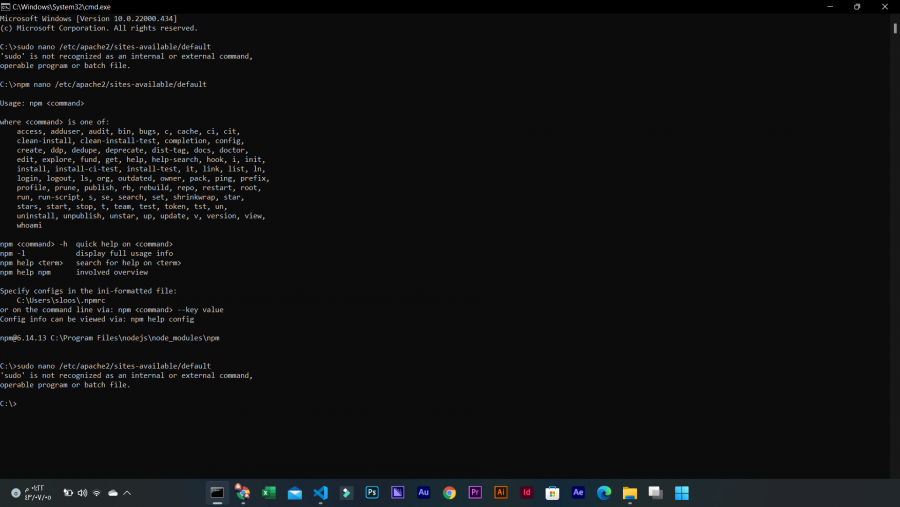
قمت بتجربة wamp server في الواقع لا اشعر بالارتياح في استخدامي له هل يجب على كل مطور ان يستخدم نظام apache في تطويره للمواقع (عن طريق wamp server ) ؟ هل عند اطلاقي للموقع (دون استخدام apache) سيعمل ملف htaccess ؟ لانني رايت اشخاص يشرحون عن htaccess وعند تطبيقهم يقومون برفع ملف htaccess الى موقعم عن طريق filezilla ويعمل الملف .
-
هل استطيع ان اعرف ما هي فائدة wamp تحديدا ؟ اعلم انه مثل السيرفر او شيء كهذا لكن لماذا يجب علي تحميله لكي افعل htaccess ؟ و انا امتلك live server
-
هل هناك طريقة اخرى لكي احقق ما اريده عن طريق htaccess ؟ او ان اقوم بتنزيل apache ؟ ماذا افعل
-
-
لا استخدم WAMP او اي شيء في الواقع لا اعلم ماهو WAMP في الاصل و انما اقوم بتجربة موقعي على live server
-
لم اجد مجلد apache هل يجب ان اقوم بتنزيل apache ؟



.thumb.png.31f41422acb8407712d1271711c995b4.png)
.thumb.png.1911d786663a2e024129602904a1cd5b.png)
.thumb.png.4f5854bf1357ffc9897b2d7f79cab396.png)


.thumb.png.824743914be50e527d4a6173bbcf6c72.png)