-
المساهمات
307 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Samer Alashqar
-
السلام عليكم.. لدي محتوى عبارة عن فيديو او صوت مخزن في Google cloud storage، لكي اقوم بجلب الملف للموقع اقوم بعمل stream في ال backend للكلاود من خلال Signed url، واقوم بجلب فقط 1MB من الملف سواء كان مقطع او صوت، ثم اقوم بنقلها الى ال frontend.. ببساطة اقوم بعمل stream نفس فكرة مقاطع اليوتيوب، لكن انا قلق انه من الممكن ان يؤثر عمل stream للملف من خلال ال backend الخاص بي، مع الاخذ بالحسبان ان ال stream يتم عن طريق route واحد فقط اسمه audio/ يقوم بعمل stream لملفات الصوت.. اذا كان هناك مئات المستخدمين يقومون بالاستماع للصوت في نفس الوقت او اوقات مختلفة هل هذا سيؤثر على عمل ال backend؟ وماذا تنصحون افعل ان كان هناك اي تعديلات استطيع فعلها. شكراً
- 3 اجابة
-
- 1
-

-
السلام عليكم.. انا استخدم google cloud storage لتخزين الملفات مثل الفيديو والصوت، المشكلة هنا ان هذه الملفات عبارة عن محتوى مدفوع.. عندما يشتري المستخدم المحتوى اقوم بجلب المحتوى له من ال cloud storage عن طريق signed url، لكن المشكلة هنا اذا قام المستخدم بفتح ال Inspector الخاص بالمتصفح ونسخ ال signed url يستيطع تحميل المحتوى.. بالمختصر اريد طريقة لجعل المحتوى فيديو او صوت يعمل فقط على موقعي واذا قام المستخدم بنسخ الرابط وفتحه في نافذة اخرى لايفتح معه، تماما نفس ما تعمل اكاديمية حسوب مع فيديوهاتها عن طريق استخدام Blob url كيف اقدر اسوي شي مشابه ؟
- 1 جواب
-
- 1
-

-
السلام عليكم.. لدي موقع يحتوي على صفحة marketplace وهذه الصفحة يستطيع اي شخص مصرح له باضافة منتج فيها عن طريق صورة المنتج. المشكلة هي انني لا اريد ارسال request للسيرفر باستمرار لجلب صورة المنتج لكل شخص يدخل هذه الصفحة، بل اريد تخزينه بال cache. حاولت ان اخرج بحل لكن لم اعرف والسبب هو انه من الممكن اضافة منتج في اي وقت من قبل المستخدمين. بالاضافة عند اضافة اي منتج اريد جلبه مباشرة الى ال marketplace لذلك لا اريد استخدام expiration time لل cache. هل هناك حل ؟
-
السلام عليكم.. للتو سمعت عن ال Connection pooling وانه يساعد على تحسين الاداء، لكن اريد ان اسأل كيف يعمل تحديداً وكيف يمكن ان يساعدني ؟
- 4 اجابة
-
- 1
-

-
السلام عليكم.. ارجو المساعدة في هذه المشكلة التي لم تحل، اقوم بارسال request من app script sheet file الى السيرفر الخاص بين لكن المشكلة انني لا اتلقى اي طلب App script: function onEdit(event) { // Get the URL of the localhost server. var url = 'http://localhost:3000/user'; // Get the data that will be sent to the server. var data = { sheetId: event.range.sheet.id, cell: event.range.address, value: event.value }; // Make the request to the server. var response = UrlFetchApp.fetch(url, { method: 'POST', body: JSON.stringify(data) }); // Check the response from the server. if (response.status === 200) { // The request was successful. } else { // The request failed. } } server side; // Vercel // const express = require('express'); // const app = express(); // app.use((req, res, next) => { // res.setHeader('Access-Control-Allow-Origin', 'https://647aae30086f2535c0c8e9ef--leafy-snickerdoodle-3d8d90.netlify.app/'); // res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS'); // res.setHeader('Access-Control-Allow-Headers', 'Content-Type'); // next(); // }); // app.use(cors()); // app.get('/', (req, res) => { // console.log("Hello there") // res.send('Home Page Route') // }); // app.get('/user', (req, res) => { // console.log('recived a ntefication'); // res.send("DJL") // }); // app.get('/portfolio', (req, res) => res.send('Portfolio Page Route')); // app.get('/contact', (req, res) => res.send('Contact Page Route')); // const port = process.env.PORT || 3000; // app.listen(port, () => console.log(`Server running on ${port}, http://localhost:${port}`)); const express = require("express") const app = express(); const mongoose = require("mongoose"); const { urlencoded } = require("express"); const { google } = require("googleapis"); require("dotenv").config(); const User = require("./Models/user"); //db connection mongoose .connect(process.env.MONGODB_URL, { useNewUrlParser: true, useUnifiedTopology: true, }) .then(() => { console.log("Successfully connected to the database"); }) .catch((error) => { console.log("Could not connect to the database", error); process.exit(); }); app.use((req, res, next) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.header( "Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept" ); next(); }); app.use(urlencoded({ limit: "50mb", extended: true })); app.use(express.json({ limit: "50mb", extended: true })); app.post('/user', (req, res) => { console.log("Hello there") res.send('Home Page Route') }); const port = process.env.PORT || 3000; app.listen(port, () => console.log(`Server running on ${port}, http://localhost:${port}`)); ارجو المساعدة في هذه المشكلة لم اعد اعرف الحل.
-
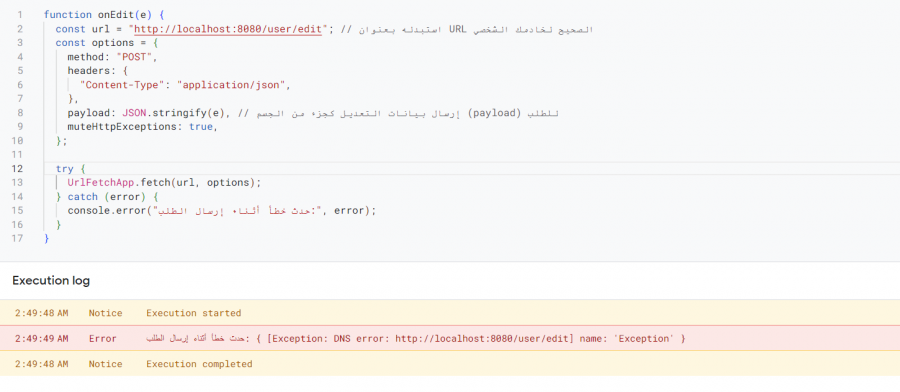
كل شي لدي صحيح لكن مازلت لا اتلقى اي استجابة من ال APP script: full code server side: const express = require("express"); const app = express(); const mongoose = require("mongoose"); const { ObjectId } = require("mongodb"); const { urlencoded } = require("express"); const { google } = require("googleapis"); require("dotenv").config(); const User = require("./Models/user"); app.use(urlencoded({ limit: "50mb", extended: true })); app.use(express.json({ limit: "50mb", extended: true })); app.use((req, res, next) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.header( "Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept" ); next(); }); app.post("/edit", async (req,res) => { console.log('Incoming request:', req); console.log("hi") } ) //db connection mongoose .connect(process.env.MONGODB_URL, { useNewUrlParser: true, useUnifiedTopology: true, }) .then(() => { console.log("Successfully connected to the database"); }) .catch((error) => { console.log("Could not connect to the database", error); process.exit(); }); require("./Router/userRoute")(app); const PORT = process.env.PORT || 8000; app.listen(PORT, () => { console.log(`Listening on port ${PORT}`); }); App script: function onEdit(e) { const url = "http://localhost:8000/edit"; // استبدله بعنوان URL الصحيح لخادمك الشخصي const options = { method: "POST", headers: { "Content-Type": "application/json", }, payload: JSON.stringify(e), // إرسال بيانات التعديل كجزء من الجسم (payload) للطلب muteHttpExceptions: true, }; try { UrlFetchApp.fetch(url, options); } catch (error) { console.error("حدث خطأ أثناء إرسال الطلب:", error); } }
-
السلام عليكم.. لدي هذا الكود في App Script function onEdit(e) { //console.log("Old value: " + e.oldValue); //console.log("New value: " + e.newValue); const url = "http://localhost:8000/edit"; // Replace with your localhost URL const options = { "method": "POST", "muteHttpExceptions": true }; UrlFetchApp.fetch(url, options); } الذي يقوم بعمل requist الى السيرفر الخاص بي: app.use((req, res, next) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.header( "Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept" ); next(); }); app.post("/edit", async (req,res) => { console.log('Incoming request:', req); console.log("hi") res.send('Hello World!'); } ) لكنني لا اتلقى اي طلب على ال endpoint خاصتي.
- 3 اجابة
-
- 1
-

-
السلام عليكم.. اقوم بجلب البيانات من google sheet ووضعها في قاعدة البيانات، لكن مشكلتي هي اذا كانت هناك قيمة لاي صف في ملف الشيت وبعد ذلك تم تعديل هذه القيمة الى قيمة جديدة، فإن الكود لدي الذي كتبته لا يقوم بتعديل البيانات القديمة الى بيانات جديدة في قاعدة البيانات، بل يتم تخزين البيانات المعدلة على شكل document جديد دون استبدال القديمة.. ارجو المساعدة. ملفات المشروع: package.jsonuser.jspackage-lock.jsonindex.js
-
يعطيك العافية اخي الكود يعمل جيداً.. لكن مشكلتي هي عند اضافة او تعديل اي بيانات في قوقل شيت، لايتم وضع البيانات في قاعدة البيانات الا عند الذهاب لصفحة الموقع وعمل Refresh للصفحة، اعلم ان السبب هو المسار / في ()app.get لان الاكواد لا يتم تنفيذها الا عند الذهاب لهذا المسار ==> '/'.. هل هناك حل ؟ ارجو المساعدة
-
االسلام عليكم.. لدي قاعدة بيانات MongoDb وقمت بجلب بيانات ملف google sheet لكن المشكلة هي عند تحديث البيانات في google sheet، اريد ان اقوم بتحديث البيانات المحدثة في الشيت او التي تم اضافاتها ووضعها في قاعدة البيانات.. يعني بمجرد ما يقوم المستخدم بتحديث البيانات في ملف الشيت، اريد تلقائيا وضعها في قاعدة البيانات. ملف المشروع: user.jsindex.jspackage.jsonpackage-lock.json
-
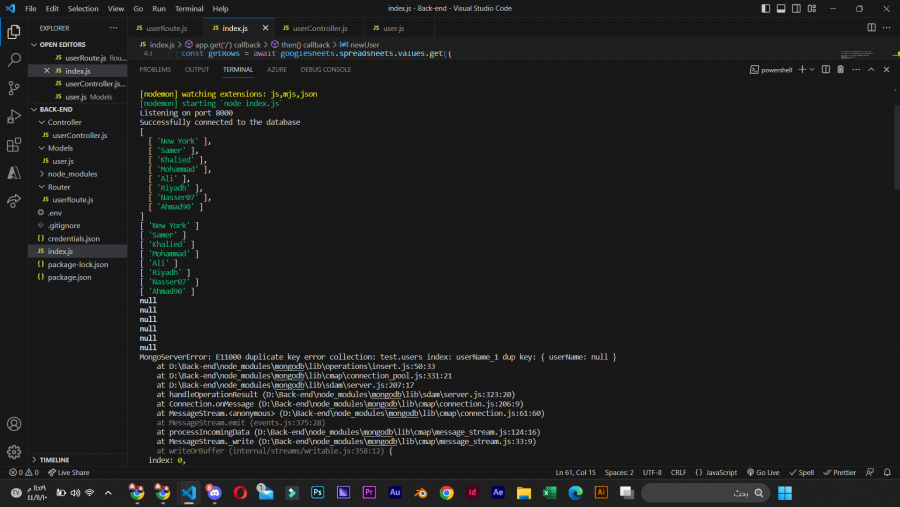
user.jsالسلام عليكم.. اقوم باستقبال array بداخل array اخرى، واريد تخزين كل عنصر في المصفوفة على حدى في MongoDB لكن المشكلة يظهر لي هذا الخطأ هذا الخطأ الذي يظهر مجدل المشروع index.jspackage.jsonpackage-lock.jsonuser.js
-
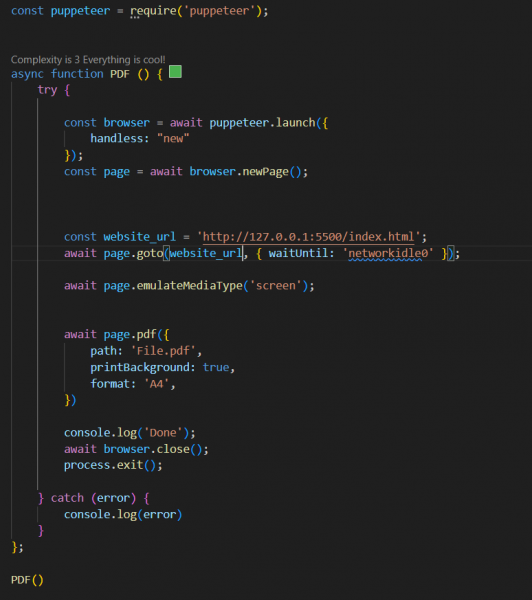
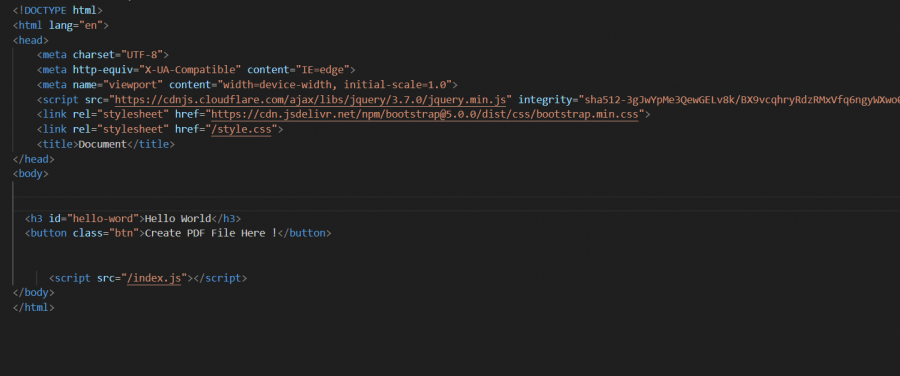
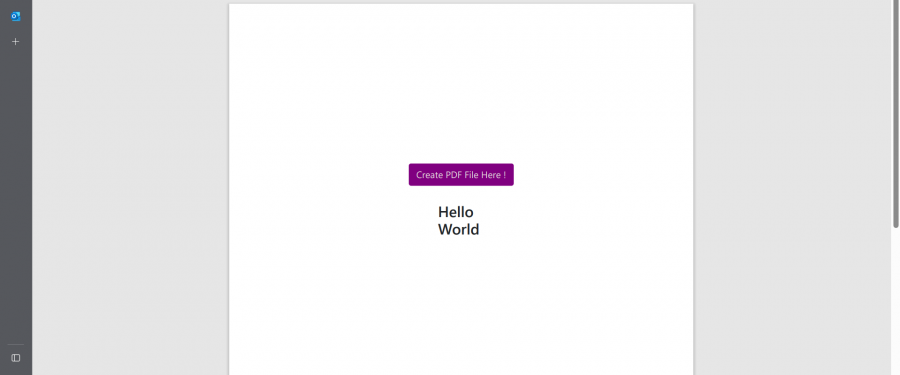
السلام عليكم.. عند تحويل صفحة html الى pdf باستخدام node js وتحديدا مكتبة puppeteer، كل شيء يعمل جيد لكن المشكلة في ملف css العناصر لا تأتي في ملف pdf كما هي في الموقع.. اريد حل لمشكلة ال css صفحة html PDF
- 5 اجابة
-
- 2
-

-
السلام عليكم.. اريد ان انشأ موقع عن الكتب، يستطيع المستخدم قراءة وتصفح الكتب ايضاً يمتلك صاحب الموقع لوحة تحكم بإضافة وازالة الكتب، كم سأحتاج مساحة في قاعدة البيانات لتخزين هذه الكتب على شكل ملف pdf ؟ هل سأحتاج على سبيل المثال 40gb ؟ وهل استطيع اتباع فكرة تخزين الصور مع الملفات وهي تخزين مسار الملف فقط في قاعدة البيانات ؟
- 2 اجابة
-
- 1
-

-
السلام عليكم.. اريد ان اجعل الموقع يناسب الهواتف لكن لا اريد ان اقوم بتصميم معين لكل مقاس شاشة، لذلك اريد ان اعمل zoom out بمجرد ما يدخل العميل الى الموقع بحيث الشاشة تناسب حجم الموقع ككل ماهي الطريقة ؟
- 2 اجابة
-
- 2
-

-
السلام عليكم.. كم هي تكلفة انشاء موقع تجاري الكتروني خاص بالقهَوة، ايضاً يملك جميع وسائل الدفع بالإضافة الى وحدة تحكم خاصة بصاحب الموقع؟
- 1 جواب
-
- 1
-

-
السلام عليكم.. اريد ان اعرف هل تكاليف البرنامج اعلى من تكاليف الموقع ؟ اعلم انه يعتمد على نوع الموقع او البرنامج لكن هنا انا اتحدث عن مجرد مدونة تم تحويلها الى برنامج اياً منهم سيكون تكاليفه اعلى من ناحية الاستضافة ورفع البرنامج على قوقل بلاي ومشاكل الصيانة ؟
- 1 جواب
-
- 1
-

-
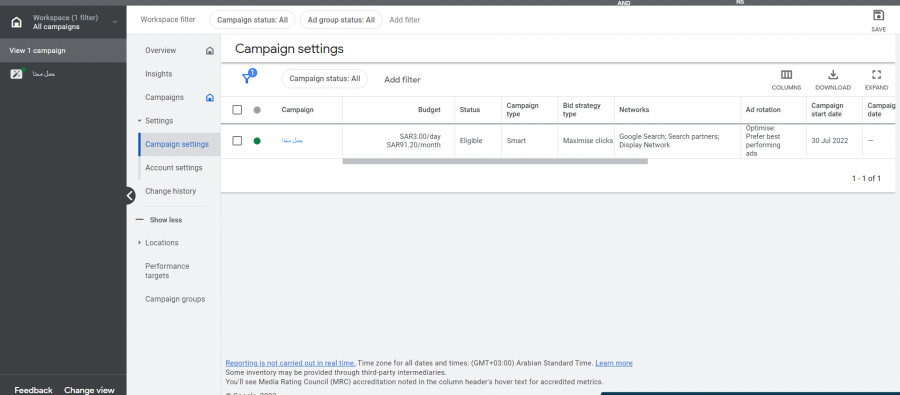
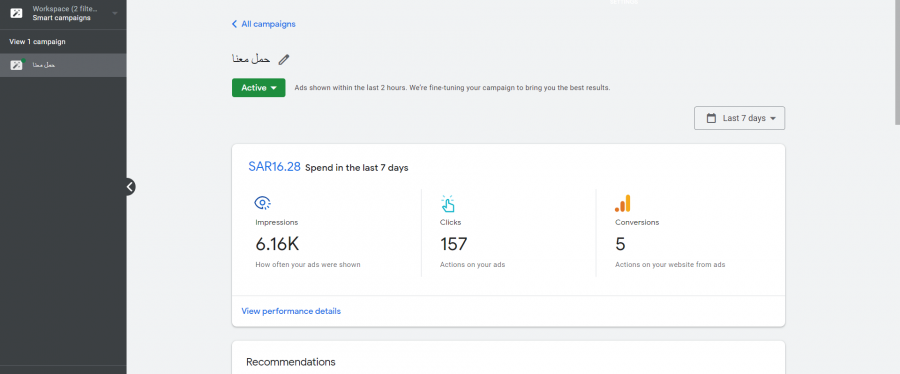
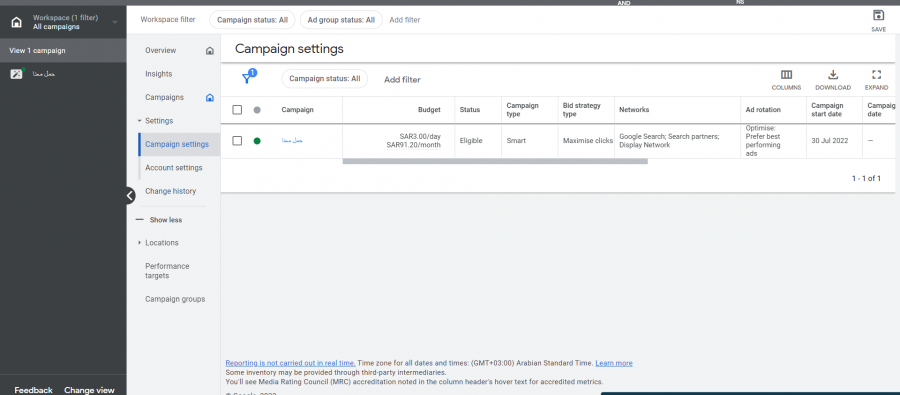
السلام عليكم.. قمت بإختيار smart campaign واريد ان اقوم بتغييرها الى search campaign كيف اقوم بذلك ؟ قمت بالسؤال في قسم البرمجة ويبدو انني سألت في القسم الخطأ.
-
يعطيك العافية.. الهدف من الاعلان لموقعي هو زيادة الزوار للموقع لكن من دون Google Ads كيف استطيع ان اجعل موقعي يظهر على الأقل في نتائج البحث اذا لم استطع استخدام Google ads بسبب محتوى الموقع ؟
- 3 اجابة
-
- 1
-