-
المساهمات
307 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Samer Alashqar
-
هذا ما قمت بفعله .. هل ما قمت به جيد ؟ ام انه معقد بعض الشيء وهل هناك اي اضافات من الممكن ان تفيدني ؟ js : $.ajax({ type: 'GET', url: `${serverAddress}/product/getAll`, success: (Products) => { for(let i = 0; i < Products.length; i++) { const product = Products[i]; // تشفير ال id الخاص بالمنتج var proId = btoa(product._id) var putPro = ` <div class="col-xs-6 col-lg-3 col-6 gy-3 product" data-product-id="${product._id}"> <a href="${serverAddress}/product-page?id=${proId}" class="text-dark show-product"> show me ! </a> </div> ` $('#product-our-offers').append(putPro); } }, error: (err) => { } }) js : if(window.location.href.indexOf('id') >-1) { var proId = new URLSearchParams(window.location.search).get('id'); // فك التشفير ال id الخاص بالمنتج var id = atob(proId) $.ajax({ type: 'POST', url: `${serverAddress}/product/proInfo`, data: {id:id}, success: (Product) => { var product = Product var showPro = ` <div class="col-6"> <a class="zoom-proImg"> <img width="100%" class="product-img" src="${serverAddress}${product.proImg}" alt=""> </a> </div> ` $('#pro-info').append(showPro) }, error: (err) => { alert('err') } }) } node js module.exports = (app) => { const path = require('path'); app.get('/product-page', (req,res) => { res.sendFile(path.join(__dirname, "../public/views/category/product-page.html")); }) } node js module.exports = (app) => { const productController = require('../controllers/productController'); const path = require('path'); app.post('/product/add' , productController.addProduct); app.post('/product/proInfo',productController.proInfo); app.get('/product/getAll' , productController.getAll); } node js productController exports.proInfo = async (req,res) => { var id = req.body.id await Product.findOne({_id:id}) .then(product => { res.status(200).send(product); }).catch(err => { res.status.send(500) }) } شكرا .
-
في المواقع الاخرى عند النقر على منتج معين يتم الذهاب الى صفحة ذات URL عشوائي مميز وهذا العنوان يقوم بعرض بيانات المنتج ، هل استطيع تحقيق ذلك ؟
- 4 اجابة
-
- 1
-

-
السلام عليكم .. اريد حقن بعض العناصر عند الانتقال الى صفحة اخرى عن طريق الخاصية append في jquery لكن لايحدث ذلك ويتم تجاهل الخاصية append .. ما احاول فعله هو عند الضغط على منتج معين اقوم بجلب بيانات هذا المنتج من قاعدة البيانات ثم اقوم بنقل المستخدم الى صفحة اخرى و اقوم بحقن بيانات هذا المنتج الذي تم النقر عليه في الصفحة لكن لايحدث ذلك .. HTML : الصفحة التي عن طريقها سيتم الانتقال الى صفحة اخرى <div class="col-xs-6 col-lg-3 col-6 gy-3 product" data-product-id="..."> <a href="/product-page" class="text-dark show-product"> <div class="card"> <img src="..." class="card-img-top"> <div class="card-body" dir="rtl"> <h5 class="card-title">test</h5> <span class="card-text text-decoration-line-through" style="color: #5c585885;"> 99 </span> <span class="current-price">99</span> <span class="currency">ر.س</span> <a class="add-to-cart text-light"> <svg xmlns="http://www.w3.org/2000/svg" width="25" height="25" fill="currentColor" class="bi bi-cart3 d-none d-lg-block" viewBox="0 0 16 16"> <path d="M0 1.5A.5.5 0 0 1 .5 1H2a.5.5 0 0 1 .485.379L2.89 3H14.5a.5.5 0 0 1 .49.598l-1 5a.5.5 0 0 1-.465.401l-9.397.472L4.415 11H13a.5.5 0 0 1 0 1H4a.5.5 0 0 1-.491-.408L2.01 3.607 1.61 2H.5a.5.5 0 0 1-.5-.5zM3.102 4l.84 4.479 9.144-.459L13.89 4H3.102zM5 12a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm7 0a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm-7 1a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm7 0a1 1 0 1 1 0 2 1 1 0 0 1 0-2z" /> </svg> اضافة للسلة</a> </div> </div> </a> </div> HTML : الصفحة التي اريد حقن العناصر بها <div class="container mt-5" dir="rtl"> <div class="row" id="pro-info"> </div> </div> js : $(document).on('click', '.show-product', function() { var product = $(this); var currentProduct = product.parents('.product'); var productId = currentProduct[0].dataset.productId; $.ajax({ type: 'POST', url: `${serverAddress}/product/getProduct`, data: {productId:productId}, success: (product) => { var showPro = ` <div class="col-6"> <p> test </p> </div> ` $('.pro-info').append(showPro) }, error: (err) => { } }) })
- 1 جواب
-
- 1
-

-
السلام عليكم.. كيف اجعل mongoDB يقوم بتجاهل تخزين القيم الفارغة و عبارات null في قاعدة البيانات ؟ proQuantity:null proPrice:null proDisPrice:null proDescription:"" هذا ما قمت بفعله لكن لا اشعر انها الطريقة الصحيحة 100% هل يوجد حل افضل ؟ userSchema.pre('save', function(next) { this.proPromoName = this.proPromoName ? this.proPromoName: undefined; this.proDisPrice = this.proDisPrice ? this.proDisPrice: undefined; this.proQuantity = this.proQuantity ? this.proQuantity: undefined; next(); })
- 1 جواب
-
- 1
-

-
نتيجة ال log /9j/4RWURXhpZgAASUkqAAgAAAAMAAABAwABAAAAgAcAAAEBAwABAAAAgAcAAAIBAwADAAAAngAAAAYBAwABAAAAAgAAABIB طبعا السلسة النصية اطول من هذا لكن جلبت اول سطر منها فقط استدعاء التابع write : exports.addProduct = (req,res) => { const {proName, proQuantity, proPrice, proDisPrice, proDescription, proPromoName, proClassification} = req.body; const product = new Product ({ proName, proQuantity, proPrice, proDisPrice, proDescription, proPromoName, proClassification, }); const imagePath = fileWriter.write(req.body.proImg, product._id) ; product.proImg = imagePath; product.save().then(product => { res.status(201).send(); }).catch(error => { console.log(error) res.status(500).send(); }); }
- 5 اجابة
-
- 1
-

-
ايضا لم تحل .. $('#add-product').submit(function(e) { e.preventDefault() var image = $("#img").get(0); var img = image.files[0]; let imageBase64 = null; var reader = new FileReader(); reader.onloadend = function() { imageBase64 = reader.result.split(',')[1] } reader.readAsDataURL(img); $.ajax({ type: 'POST', url: `${serverAddress}/product/add`, cache: false, contentType: false, processData: false, data: imageBase64, success: (res) => { alert('success'); }, error: (er) => { alert('err'); } }) })
- 5 اجابة
-
- 1
-

-
السلام عليكم.. عند حفظي للصورة باستخدام buffer يظهر هذا الخطأ : TypeError [ERR_INVALID_ARG_TYPE]: The first argument must be of type string or an instance of Buffer, ArrayBuffer, or Array or an Array-like Object. Received undefined at Function.from (buffer.js:330:9) تحويل الصورة الى base64 : $('#add-product').submit(function(e) { e.preventDefault() var image = $("#img").get(0); var img = image.files[0]; var reader = new FileReader(); reader.onloadend = function() { reader.result.split(',')[1] } reader.readAsDataURL(img); $.ajax({ type: 'POST', url: `${serverAddress}/product/add`, cache: false, contentType: false, processData: false, data: reader, success: (res) => { alert('success'); }, error: (er) => { alert('err'); } }) }) كتابة الملف : const fs = require('fs'); const path = require('path'); exports.write = (base64String, fileName) => { var buffer = Buffer.from(base64String, 'base64'); fs.writeFile(`${__dirname}/images/${fileName}.jpg`, buffer, (error) => { if(error) { console.log(error) } }); // الملف الذي تخزن فيه الصور return `/images/${fileName}.jpg`; } شكرا .
- 5 اجابة
-
- 1
-

-
السلام عليكم.. اعلم ان عند تخزين الصور في قاعدة البيانات يجب ذكر مسار الملف للحفاظ على المساحة ، قمت في دورة سابقة بفعل نفس الشيء وهو تخزين الصورة في قاعدة البيانات عن طريق ذكر رابط المسار .. سؤالي هو كل مرة يتم تخزين صورة في قاعدة البيانات يتم حفظها في مسار الملف لدي على جهاز الحاسب (يتم تخزينها في الحاسب) و انا لا اريد ذلك لانه ستتم تخزين كمية مهولة من الصور على حاسبي هل هناك طريقة لكي لاتقوم الصور بالتخزين على جهازي ؟ على سبيل المثال: const fs = require('fs'); const path = require('path'); exports.write = (base64String, fileName) => { var buffer = Buffer.from(base64String, 'base64'); fs.writeFile(`${__dirname}/images/${fileName}.jpg`, buffer, (error) => { if(error) { console.log(error) } }); // الملف الذي تخزن فيه الصور return `/images/${fileName}.jpg`; } شكرا.
- 5 اجابة
-
- 1
-

-
لدي موقع وهو عبارة عن متجر بيع منتجات ، في جميع المواقع الاخرى عند النقر على منتج معين يتم الذهاب الى صفحة هذا المنتج كيف استطيع تحقيق ذلك دون اضافة صفحات كثيرة ؟ لانه من الغير منطقي ان اضيف صفحة لكل منتج .
- 1 جواب
-
- 1
-

-
السلام عليكم .. لدي موقع وهو عبارة عن متجر توجد به الكثير من المنتجات ، هل يجب ان اخزن هذه المنتجات في قاعدة البيانات ؟ اعلم ان المنتج ربما يتم استخدامه فيما بعد لكن عند تخزيني لهذه المنتجات في قاعدة البيانات ستأخذ مساحة كبيرة بالاضافة الى الصور التي تمثل المنتج.. هل لابأس من تخزيني لها في قاعدة البيانات ؟ شكرا.
- 4 اجابة
-
- 1
-

-
السلام عليكم .. اريد عند بحث المستخدم عن عنصر اقوم بحقن العناصر التي تطابق بحثه لا اريد ان اضعها في الصفحة و اقوم باخفائها ثم اظهر العناصر التي تطابق بحثه لانها ربما ستجعل الموقع ابطأ اخذ بعين الاعتبار ان ال search box سيقوم بالبحث في الموقع باكمله <input type="text" class="search-box"> <ul id="myList"> <li>welcom</li> <li>helo</li> <li>test</li> </ul> $(document).ready(function(){ $(".search-box").on("keyup", function() { var value = $(this).val(); $('#myList li').filter(function() { $(this).toggle($(this).text().indexOf(value) > -1) }); }); });
- 1 جواب
-
- 1
-

-
ماذا عن indexOf(value) > -1 لماذا قمنا بتحديد 1- وليس رقم اكبر من ذلك او اصغر ؟
- 5 اجابة
-
- 1
-

-
يعطيك العافية اخي لكن هل بامكانك شرح اخر سطر بالتحديد ؟ لانني لم افهمه $(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
- 5 اجابة
-
- 1
-

-
السلام عليكم .. اريد ان اضيف search bar داخل موقعي بحيث يقوم بالبحث عن المنتجات بداخل الموقع الخاص بي لكن لا اعرف كيف اقوم بذلك تحديدا .. بالاضافة الى انني اريد عند بداء كتابة المستخدم و وصوله للحرف الثاني يتم البحث مباشرة دون الانتقال الى صفحة اخرى مثال على ما اقصده : https://mohaja-uod.com/ اخر ما توصلت اليه : <form role="search" id="form"> <input type="search" id="query" name="q" placeholder="Search..." > <button> search </button> </form> $('#form').submit(function(e) { const q = $('#query').val() const site = 'http://localhost:8080/'; e.preventDefault(); const url = site + q; const win = window.open(url); win.focus(); })
- 5 اجابة
-
- 1
-

-
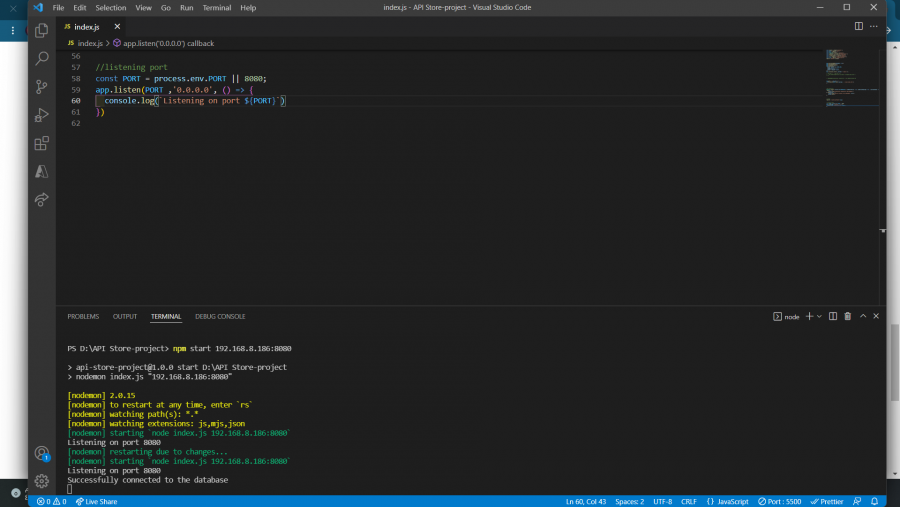
يعطيك العافية اخي حلت مشكلتي بالكامل بمجرد تغييري للمنفذ (PORT) من 8080 الى 80 هل استطيع ان اعرف لماذا عند تغييري للمنفذ عمل الموقع على الهاتف ؟ اول مرة يحصل معي هذا الشيء
- 11 اجابة
-
- 1
-

-
app.use(cors({ origin: '*' })); const PORT = process.env.PORT || 8080; app.listen(PORT ,'0.0.0.0', () => { console.log(`Listening on port ${PORT}`) }) قمت باضافة (*) لكي يتم السماح باي مصدر بالوصول ال localhost الخاص بي لكن ايضا لم تحل وقمت بتجربة اضافة ال ip الخاص بي ايضا لم يتغير شيء ايضا قمت بالتجربة
-
اريد فتح الموقع الخاص بي (localhost server ) على الهاتف لكن لا يقوم بالفتح عالرغم من انني على نفس اتصال الشبكة في كلا الجهازين .. هذا الرابط الذي احاول فتحه : http://192.168.8.186:8080/ لكن اذا قمت بادخال نفس هذا الرابط على الحاسب (الذي اعمل عليه المشروع) يعمل دون مشاكل
- 11 اجابة
-
- 1
-

-
هذا ما اقوم به : res.cookie('access-token' , accessToken)
- 5 اجابة
-
- 1
-

-
السلام عليكم.. ال cookies التي وضعتها في المتصفح على سبيل المثال access-token يتم وضعه لكن ان قمت مثلا باطفاء الجهاز ثم تشغيله مرة اخرى و اقوم بتشغيل السيرفر لا اجد ال cookies التي وضعتها لماذا ؟ عالرغم اذا قمت باعادة تشغيل السيرفر دون اطفاء الجهاز اجد ال cookie لكن عند اعادة تشغيل الجهاز لا اجد ال cookies او حتى اذا قمت باطفاء السيرفر لمدة 10 دقائق وعند تشغيله ايضا لا اجد ال cookies ما السبب ؟.
- 5 اجابة
-
- 2
-




.thumb.png.965ed6ce02f7012dee36feb1234b8666.png)