-
المساهمات
307 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Samer Alashqar
-
السلام عليكم .. قمت بجلب اسماء المناطق التي في دولتي عن طريق API لكن اسماء المدن اتتني باللغة الانجليزية هل هناك طريقة لترجمتها للغة العربية ؟ var data = { iso2: "SA" }; $.ajax({ type: 'POST', url: "https://countriesnow.space/api/v0.1/countries/cities", data: data, success: (res) => { console.log(res) // log => //101: "Turabah" //102: "Najrān" }, error: (er) => { alert('err') } })
- 4 اجابة
-
- 1
-

-
السلام عليكم.. قمت بالبحث عن api ليقوم بجلب جميع المدن التي في دولتي لكن لم استطع ان اجد هل هناك طريقة من الممكن ان تساعدني ؟
- 3 اجابة
-
- 1
-

-
السلام عليكم .. لنقل انني اشتركت في منصة Telr للدفع الإلكتروني او اي منصة اخرى كيف بعدها سأقوم بإضافة طريقة الدفع ؟ اي هل سيتم اعطائي API key على سبيل المثال واقوم باضافته لموقعي ؟ اتمنى التوضيح .
- 1 جواب
-
- 1
-

-
السلام عليكم .. هل هناك اضافة او مكتبة تمكنني من انشاء selectpicker يحوي جميع المدن (باللغة العربية ) ؟
- 1 جواب
-
- 1
-

-
شيفراتي تعمل بشكل جيد لكن اريد ان اتأكد هل طريقة استخدامي ل id token صحيحة ام لا لان هناك الكثير من الطرق لاستخدام google sign in ارجو المساعدة .. html page <script src="https://accounts.google.com/gsi/client" async defer></script> <div id="g_id_onload" data-client_id="743547246544-5f2v4jrmg8s9abjq1ogi43revha82mfs.apps.googleusercontent.com" data-context="signin" data-callback="handleCredentialResponse" data-auto_select="true" data-nonce=""> </div> <div class="g_id_signin" data-type="standard" data-shape="rectangular" data-theme="outline" data-text="signin_with" data-size="large" data-locale="ar" data-logo_alignment="left"> </div> js file function handleCredentialResponse(tokenId) { console.log(tokenId) $.ajax(`${serverAddress}/user/googleLogin`,{ type: 'POST', xhrFields: { withCredentials: true }, crossDomain: true, data: {token: tokenId.credential}, success: (res) => { alert('success') }, error: (er) => { } }) } node js var token = req.body.token async function verify() { const ticket = await client.verifyIdToken({ idToken: token, audience: CLIENT_ID, }); const payload = ticket.getPayload(); User.findOne({email: payload.email}) .then(user => { if (user){ res.cookie('identity' , token , { expires: new Date(Date.now() + 999999999999) }); res.status(300).send() } else { res.status(200).send() } }).catch(err => { console.log(err) }) } verify().catch(console.error);
-
عندما يقوم المستخدم بتسجيل الدخول عن طريق قوقل اقوم بإرسال id token الى ال server وعندها اقوم بتوثيقه عن طريق هذه الشيفرات .. var token = req.body.token const ticket = await client.verifyIdToken({ idToken: token, audience: CLIENT_ID, }); const payload = ticket.getPayload(); res.cookie('identity' , token , { expires: new Date(Date.now() + 999999999999) }); res.cookie('is-auth' , true) هذا ما اقوم به .. هل يجب ان استخدم refresh token في حالتي هذه ؟ ليس لدي خبرة في التعامل مع google api
-
في تسجيل الدخول العادي الذي اقوم به بطلب بيانات المستخدم يدويا عند انتهاء المستخدم من تسجيل الدخول اقوم بإنشاء access-token و refresh-token خاص بالعميل ، هل عند تسجيل الدخول عن طريق قوقل اقوم بعمل refresh-token للمستخدم ؟ وهل هناك طريقة مختلفة لانشاء refresh-token للمستخدم عن طريق google sign in ام انه نفس انشاء ال token العادي ؟
-
يعطيك العافية اخي قمت بحل المشكلة .. فقط قمت بإضافة هذه الشيفرة window.gapi.load('client:auth2', () => { window.gapi.client.init({ clientId: '****.apps.googleusercontent.com', scope: "email", plugin_name: 'App Name that you used in google developer console API' //اسم عميل OAuth 2.0 الخاص بك }) })
- 2 اجابة
-
- 1
-

-
السلام عليكم .. يظهر خطأ عند اضافة الزر الخاص بتسجيل الدخول لقوقل <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <script src="https://apis.google.com/js/platform.js" async defer></script> <meta name="google-signin-client_id" content="743547246544-mvd9309107489q6iet8rbbhiu3irl7k9.apps.googleusercontent.com"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="stylesheet" type="text/css" href="../css/intlTelInput.css"> <link rel="stylesheet" href="./lib/font-icons/css/all.css"> <script src="./lib/jquery.min.js"></script> <link rel="stylesheet" href="./lib/bootstrap-5.1.0-dist/css/bootstrap.min.css"> <script src="/lib/bootstrap-5.1.0-dist/js/bootstrap.bundle.min.js"></script> <link rel="stylesheet" href="../css/index1.css"> <div class="g-signin2" data-onsuccess="onSignIn"></div> <a href="#" onclick="signOut();">Sign out</a> <script> function signOut() { var auth2 = gapi.auth2.getAuthInstance(); auth2.signOut().then(function () { console.log('User signed out.'); }); } </script> <script> function onSignIn(googleUser) { var profile = googleUser.getBasicProfile(); console.log('ID: ' + profile.getId()); console.log('Name: ' + profile.getName()); console.log('Image URL: ' + profile.getImageUrl()); console.log('Email: ' + profile.getEmail()); // error : error: 'idpiframe_initialization_failed', details: 'You have created a new client application that use…i/web/guides/gis-migration) for more information.'} } </script>
-
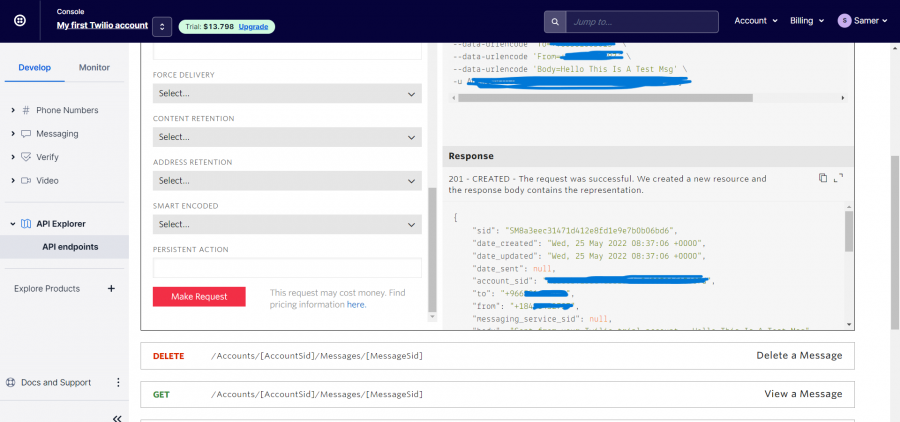
يعطيك العافية اخي سأقوم بالبحث لكن لدي سؤال .. من الغريب انني اتلقى رمز تفعيل على هاتفي كرسالة نصية عندما اقوم بالتسجيل في موقع twilio وهذه الخدمة لاتتوفر في بلدي
- 8 اجابة
-
- 1
-

-
السلام عليكم .. يتم ارسال الرسالة النصية لكن لا اتلقى شيء على هاتفي var twilio = require('twilio')(process.env.ACCOUNT_SID_SECRET,process.env.AUTH_TOKEN_SECRET) twilio.messages.create({ from: "+184////", to: "+966////", body: "this is a test message !" }) .then(res => { console.log('message sent !') }) .catch(err => { console.log(err) }) بالاضافة الى انني قمت بانشاء رقم على twilio وقمت بتوثيق رقمي الشخصي على twilio للاحتياط
-
- 2 اجابة
-
- 1
-

-
السلام عليكم .. لدي حقلين من input file و lable الذي يمكنني من اظهار الصورة ، المشكلة انه عند الضغط على خانة الصورة الثانية واختيار الصورة تظهر الصورة في الخانة الأولى ولا استطيع ان اظهر الا صورة واحدة فقط في احدى الخانات كيف استطيع حل المشكلة واظهار صورة مختلفة في كل خانة ؟ <input type="file" id="img" onchange="imageToBase64(this),image(event)"style="display: none; visibility: none;"> <label class="btn img-lable float-end" for="img"> <img src="/img/empty2.jpg" id="product-img" width="430" class="product-img-add" class="mt-3"> <input style="width:300%;" hidden type="text" name="proImg" class="input-add-pro" id="proImg"> <svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="add-product-img bi bi-plus-circle-fill" viewBox="0 0 16 16"> <path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8.5 4.5a.5.5 0 0 0-1 0v3h-3a.5.5 0 0 0 0 1h3v3a.5.5 0 0 0 1 0v-3h3a.5.5 0 0 0 0-1h-3v-3z" /> </svg> </label> <input type="file" id="img" onchange="imageToBase64(this),image(event)"style="display: none; visibility: none;"> <label class="btn img-lable float-end" for="img"> <img src="/img/empty2.jpg" id="product-img" width="430" class="product-img-add" class="mt-3"> <input style="width:300%;" hidden type="text" name="proImg" class="input-add-pro" id="proImg"> <svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="add-product-img bi bi-plus-circle-fill" viewBox="0 0 16 16"> <path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8.5 4.5a.5.5 0 0 0-1 0v3h-3a.5.5 0 0 0 0 1h3v3a.5.5 0 0 0 1 0v-3h3a.5.5 0 0 0 0-1h-3v-3z" /> </svg> </label> // image to base64 function imageToBase64 (image) { var img = image.files[0]; base64 = null; var reader = new FileReader(); reader.onloadend = function() { base64 = reader.result.split(',')[1] $('#proImg').val($('#proImg').val() + base64); } reader.readAsDataURL(img); } function image (event) { var image = document.getElementById('product-img'); image.src = URL.createObjectURL(event.target.files[0]); };
- 2 اجابة
-
- 1
-

-
السلام عليكم .. اريد ان اقوم بإضافة طريقة دفع لموقع على سبيل المثال الدفع بواسطة الفيزا او باي بال ، كيف استطيع ان احقق ذلك ؟
- 1 جواب
-
- 1
-

-
السلام عليكم .. كم هي المدة الزمنية التقريبية التي يحتاجها المبرمج لانهاء مشروع كامل لعميل معين على سبيل المثال 3 اشهر اكثر او اقل ؟ وهل عمل المبرمجين كوظيفة حرة مقتصر فقط على انشاء المواقع ؟ شكرا..
- 1 جواب
-
- 1
-

-
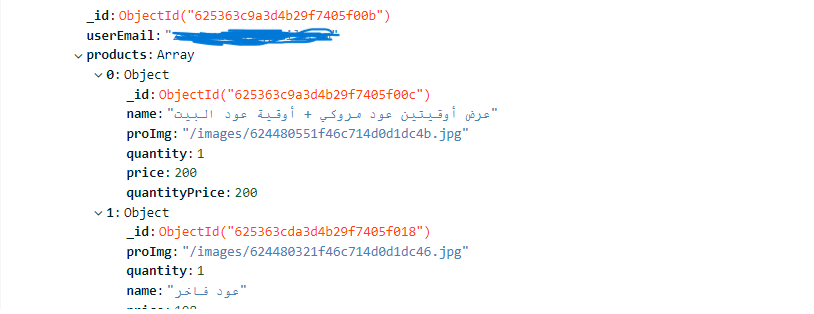
السلام عليكم .. لدي هذه المصفوفة في mongodb واريد ان اقوم بتعديل متغير الكائن price :198 الى 300 من مصفوفة products : _id: ObjectId ("6252911686465f30a89dbcbd") userEmail://// products: Array 0: Object _id:ObjectId ("6252911686465f30a89dbcbe") name:عود فاخر proImg:/images/624480321f46c714d0d1dc46.jpg quantity:1 price:198 quantityPrice:198 __v:0 كيف استطيع تحقيق ذلك ؟ عن طريق express node js
- 2 اجابة
-
- 1
-

-
exports.addProduct = (req,res) => { var proClassification = req.body.proClassification; //returns undefined console.log(proClassification) const product = new Product ({ proClassification, }); product.save().then(product => { res.status(200).json(product); }).catch(error => { console.log(error) res.status(500).send(error); }); } قمت بتجربة الرد ب 200 لكن نفس المشكلة
-
قمت بالتجربة بالفعل لكن المشكلة في server-side حيث انه لايقوم بتخزينها و انما يرد ب مصفوفة فارغة ..
- 7 اجابة
-
- 1
-

-
السلام عليكم.. اريد ان اخزن مصفوفة في mongoDB لكن عندما اضع log يتم ارجاع undefined .. ajax : $('#add-product').submit(function(e) { e.preventDefault() var proClassification = $('.selectpicker').val(); //returns ['جميع المنتجات', 'عروضنا'] console.log(proClassification) $.ajax({ type: 'POST', url: `${serverAddress}/product/add`, data: {proClassification:proClassification }, success: (res) => { alert('success'); }, error: (er) => { alert('err'); } }) }) mongoose modules : const mongoose = require('mongoose'); const productSchema = new mongoose.Schema({ proClassification:{ type:[String] }, }); module.exports = mongoose.model('Product', productSchema); controller: exports.addProduct = (req,res) => { const {proClassification} = req.body; const product = new Product ({ proClassification, }); product.save().then(product => { res.status(201).json(product); }).catch(error => { console.log(error) res.status(500).send(error); }); }
- 7 اجابة
-
- 1
-

-
السلام عليكم.. لقد وصلت في ملف js الخاص بي الى 1000 سطر هل هذا امر عادي و استطيع الاكمال ؟ ام انه سيؤثر على موقعي ويجب علي تقسيم شيفراتي على عدة ملفات ؟
- 3 اجابة
-
- 2
-