-
المساهمات
800 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد ربيع زليول
-
الحل كالتالي: نقوم في البداية بإنشاء المتغيرات التالية: totalOfEvenNumbers لحفظ قيمة مجموع الأعداد الزوجية. totalOfOddNumbers لحفظ مجموع الأعداد الفردية. number لحفظ الرقم الذي سيدخله المستخدم ثم نقوم بعمل loop for لقراءة 10 أرقام من المستخدم. في كل مرة نقوم بقراءة رقم. إذا كان الرقم فرديًا، نقوم بتربيعه وإضافته إلى مجموع الأعداد الفردية. إذا كان الرقم زوجيًا، نقوم بكعيبه وإضافته إلى مجموع الأعداد الزوجية. نقوم بطبع مجموع الأعداد الفردية ومجموع الأعداد الزوجية. كود الحل: #include <iostream> #include <math.h> using namespace std; int main() { int number; int totalOfEvenNumbers = 0; int totalOfOddNumbers = 0; for ( int i = 0; i < 10; i++ ) { cout<<"Enter the number: "<< endl; // طلب إدخال الرقم من المستخدم cin >> number; // قراءة الرقم if( (number % 2) != 0 ){ // إن كان الرقم فرديًا number = pow(number, 2); // تربيع الرقم إذا كان فرديًا totalOfEvenNumbers = totalOfEvenNumbers + number; } else { number = pow(number, 3); totalOfOddNumbers = totalOfOddNumbers + number; // تكعبيب الرقم إذا كان فرديًا } } cout << "Total Of even Numbers:" << totalOfEvenNumbers << endl; // مجموع الأعداد الزوجية cout << "Total Of odd Numbers:" << totalOfOddNumbers << endl; // مجموع الأعداد الفردية return 0; }
- 5 اجابة
-
- 1
-

-
بإستعمال أي لغة برمجية؟
-
من خلال الأسئلة الشائعة في منصة مستقل نجد هذا السؤال وإجابته: السؤال: اخترت عرض أحد المستقلين لكن لم أتمكن من توظيفه، لماذا؟ الإجابة: لن تتمكن من توظيف أي مستقل أو اختيار أحد العروض لمشروعك إلا بعد شحن حسابك بقيمة هذا العرض. أيضًا في صفحة ضمان حقوقك في الفقرة المتعلقة بمنفد المشروع أو المستقل نجد التالي: بعد أن يقوم صاحب المشروع بقبول عرضك سيتم حجز مبلغ المشروع من رصيد حسابه في موقع مستقل، وسيصلك المبلغ عندما يتم استلام المشروع من قبل صاحبه. تستطيعين التحقق من الأمر عن طريق مراسلة فريق الدعم وفترة تذكرة من خلال الرابط التالي: الرابط.
- 3 اجابة
-
- 1
-

-
عليك اغلاق معقوفة الدالة في آخر الملف. كما أن هنالك خطأ في السطر 10. في PHP ، تكون أسماء المتغيرات والثوابت حساسة لحالة الأحرف، بمعنى أنه $description ليس هي $DESCRIPTION، في حالة استخدمت $description في السطر 10 عليك استخدمها في السطر 13 أيضًا. ليصبح الكود الخاص بك كالتالي: <?php require "config.php"; function validate($date_string) { if ($_SERVER['REQUEST_METHOD'] == 'POST') { //اختبار عدم فراغ حقلي وصف المهمة والتاريخ if ((!empty($_POST['task_name'])) and (!empty($_POST['due_date']))) { //اختبار صحة التاريخ if ($due_date = validate_date($_POST['due_date'])) { //تخزين المهمة داخل قاعدة البيانات $description = $_POST['task_name']; $due_date = date('Y-m-d H:i;s', $due_date); $connection->query("INSERT INTO tasks(description, dur_date,user_id) VALUES ('" . $description . "','" . $due_date . "','" . $_SESSION['user_id'] . "')"); } } //التاريخ المدخل غير صحيح else { //تظهر رسالة للمستخدم اعادة ادخال التاريخ } } }
-
أعتقد أن إسم الملف في السطر الثاني هو config وليس congig؟ هناك خطأ بسيط في السطر الثالث، نسيت فتح معقوفة الدالة. كود السطر الثالث الحالي: function validate ($date_string) عليك تعديله ليصبح كالتالي: function validate ($date_string) { في السطر 12، عليك إضافة query لمتغير $connection بالإضافة لأن هنالك بعض الأخطاء في الفواصل والفواصل المنقوطة: ليصبح السطر كالتالي: $connection->query("INSERT INTO tasks(description, dur_date, user_id) VALUES ('".$DESCRIPTION."', '".$due_date."' , '".$_SESSION['user_id']."') ");
-
ليس بالضرورة. إستثمار مبلغ 25 دولارًا لإنشاء الحساب لا يضمن لك الحصول على أية أرباح. لفهم الموضوع علينا أولًا معرفة مصدر الربح من التطبيقات. يربح المبرمجون من واحدة من الطرق التالية أو بإستخدام أكثر من طريقة معًا والطرق هي: بيع تطبيقاتهم بالنسبة للتطبيقات المدفوعة. وضع إعلانات بتطبيقاتهم بالنسبة للتطبيقات التي تعتمد على الإعلانات. من خلال عمليات الشراء داخل التطبيق، مثلًا: بعض الألعاب تبيع بعض الشخصيات أو الأسلحة مقابل مال. بعض التطبيقات تتيح خاصيات لمن قام بالإشتراك في نوع معين من الإشتراكات. وغيرها من طرق الربح ... إذن الخلاصة: تختلف الأرباح من مبرمج لآخر ومن تطبيق لآخر. عدد مستخدمي التطبيق أمر مهم أيضًا، وطريقة وضع الإعلانات، طريقة التسويق وإقناع المستخدمين بالشراء من التطبيق أو الإستمرار في إستخدامه هي العوامل التي تحدد ما سيربحه المبرمج، وهي نفس العوامل التي تجعل من تطبيق مربحًا أو غير مربح وهي نفس العوامل التي تحدد هل سيربح المبرمج الكثير من المال أو لن يربح شيء.
- 2 اجابة
-
- 1
-

-
يمكنك التواصل مع فريق الدعم من هذا الرابط افتح تذكرة , و سوف يتم التواصل معك في اقرب وقت للإجابة على سؤالك ومساعتك .
-
صراحةً، أنا لم أهتم لموضوع الشهادة، لأنني حاولت تعلم اللغة الإنجليزية فقط، ولا أعتقد أن الشهادة معترف بها على الأقل حاليًا في مختلف الدول، لكن ما أعرف عن الشهادة هو أنك تأخدها بعد إجتيازك لجميع الإختبارات بالتطبيق، أو من خلال إجتيازك لإختبار المستوى. إن كنت تبحثين عن الحصول على شهادات أعتقد أن الخيار الأمثل هو مدارس اللغة الإنجليزية الرسمية، أو بعد التعلم الذاتي التوجه لإحدى مراكز الإختبار وإجتيازه.
- 4 اجابة
-
- 1
-

-
يحصل هذا المشكل في بعض الأحيان عند التثبيت: أعتقد أن عليك الذهاب لمجلد mysql وبالضبط ملف my.ini وإضافة هذا السطر: skip-grant-tables للجزء [mysqld] ليصبح الملف كالتالي: [mysqld] port=3306 skip-grant-tables إن كنت تستخدم برنامج xampp فيمكن متابعة الفيديو التالي:
-
هناك مصادر عديدة لتعلم اللغة الإنجليزية. شخصيًا إستفدت من قناة zAmericanenglish باليوتوب، قناة تقدم محتوى جيد، مرتب، يبدأ من الأشياء البسيطة للأكثر تعقيدًا، كما أنه يقدم دروس في مختلف المواضيع ( الكتابة، المحادثة، الصوتيات، الإستماع ...). كما أنني إستخدمت تطبيقات ك Duolingo و Memrise لتعلم الكلمات الجديدة.
-
إعتقدت أن سؤلك عن طريقة إنشائها بجافا. المهم في الفيديو ستجد طريقة إضافة صورة متحركة من خلال Netbeans ( الرابط ). أما إن كنت تريد إضافة الصورة مستخدمًا الكود فالكود أسفله يوضح الطريقة: أنشئ كائن من كلاس ImageIcon وقم بإعطائه مسار الصورة. ثم أضف الصورة لكائن من نوع JLabel. وأخيرا قم بإضافة label الخاص بك للفريم frame. JFrame frame = new JFrame("Frame"); Icon imgIcon = new ImageIcon(this.getClass().getResource("photo.gif")); // 1) JLabel label = new JLabel(imgIcon); // 2) frame.getContentPane().add(label); // 3/ كود كامل: public class Main { private JFrame frame; private JLabel label; private Icon icon; public Main() { initGUI(); } private void initGUI() { frame = new JFrame("Frame"); icon = new ImageIcon(this.getClass().getResource("photo.gif")); label = new JLabel(icon); frame.add(label); frame.pack(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public void loadApplication() { frame.setVisible(true); } public static void main(String[] args) { Main a = new Main(); a.loadApplication(); } }
- 4 اجابة
-
- 1
-

-
من تطبيق الإعدادات، أنقر على الخصوصية لرؤية جميع الصلاحيات المتاحة على هاتفك. أنقر على أي صلاحية من الصلاحيات لمعرفة التطبيقات التي تم منحها هذه الصلاحية. قم بتفعيل الصلاحية للتطبيق.
-
لعمل صور متحركة GIF في Java يمكنك إستخدام الكلاس بالرابط التالي. يحتوي الكلاس على الدوال التالية: class GifSequenceWriter { public GifSequenceWriter( ImageOutputStream outputStream, int imageType, int timeBetweenFramesMS, boolean loopContinuously); public void writeToSequence(RenderedImage img); public void close(); } يمكنك إستخدامه كالتالي: public static void main(String[] args) throws Exception { BufferedImage first = ImageIO.read(new File("/tmp/photo1.jpg")); ImageOutputStream output = new FileImageOutputStream(new File("/tmp/example.gif")); GifSequenceWriter writer = new GifSequenceWriter(output, first.getType(), 250, true); writer.writeToSequence(first); File[] images = new File[]{ new File("/tmp/photo1.jpg"), new File("/tmp/photo2.jpg"), new File("/tmp/photo3.jpg"), }; for (File image : images) { BufferedImage next = ImageIO.read(image); writer.writeToSequence(next); } writer.close(); output.close(); } يقوم الكلاس بإنشاء صورة GIF إنطلاقًا من مجموعة من الصور عليك القيام بإدخال 4 مدخلات: مسار الصورة المتحركة التي سيتم توليدها. نوع الصور التي ستقوم بتكوين الصورة المتحركة عن طريقها. المدة بين ظهور كل صورة وأخرى بأجزاء الثانية. الخيار الرابع ضعه true لتظهر للتكرار بما أن الصورة GIF.
-
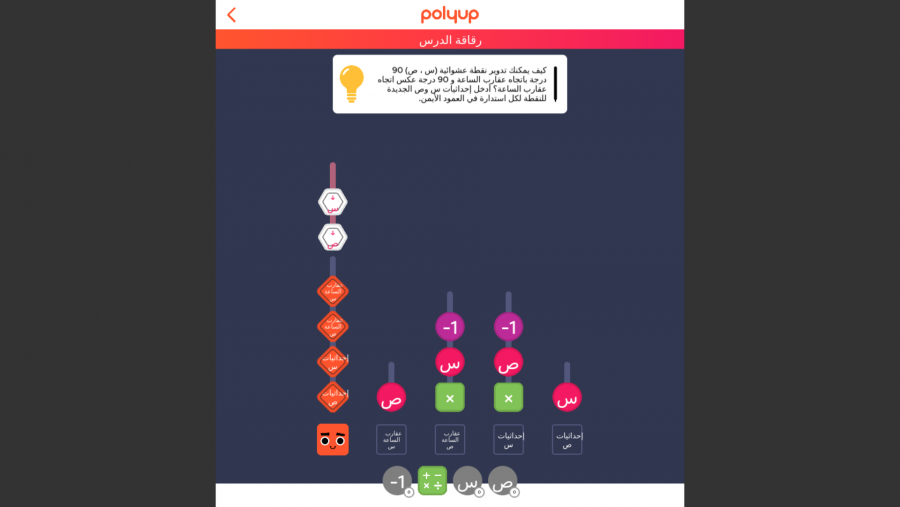
المسألة هنا تتحدث عن تدوير نقطة ذات إحدثيات ((س), (ص))، مرة في إتجاه عقارب الساعة، ومرة في إتجاه عكس عقارب الساعة بزاوية 90 درجة. لتدوير نقطة في إتجاه عقارب الساعة تتحول الإحداثيات من ((س), (ص)) إلى ((ص)-، (س)). ولتدوير نقطة عكس عقارب الساعة تتحول الإحدائيات من ((س), (ص)) إلى ((ص)، (س)-). ملاحظة: إن لم تكن الأحرف العربية مفهومة: نستبدل (x، y) بـ (−y، x) لتدوير النقطة 90 درجة عكس اتجاه عقارب الساعة. ونستبدل (x، y) بـ (y، −x) لتدوير النقطة في اتجاه عقارب الساعة. إذن بما أن العمودين على اليمين هما لحالة عكس عقارب الساعة: - العمود الأول على اليمين يأخد قيمة (س) - العمود الثاني على اليمين يأخد قيمة -(ص) العمودين على اليسار: - العمود الأول يأخد قيمة -(س) - العمود الثاني يأخد قيمة (ص) لتصبح النتيجة كالتالي:
-
أنا لا أعلم طريقة عمل البرنامج، وهل البرنامج يعمل بنفس الطريقة على الأندرويد و IOS، لكني أنصحك بالتحقق من الصلاحيات المقدمة للتطبيق، من المكان المخصص للصلاحيات بإعدادات الهاتف، يحتاج التطبيق إلى صلاحية تخزين الملفات، ليستطيع حفظ الصور أو الفديوهات. إذن على العموم، إن كان التطبيق يحتوي على زر للحفظ، ولكن الزر لا يعمل، فغالبًا تكون المشكلة هي أن صلاحيات حفظ الملفات لم تقدم للتطبيق، إلا إن كان الزر لا يعمل برمجيًا، وهنا عليك مراسلة مبرمجي التطبيق وإخبارهم بهذا الأمر لإصلاحه. أما إن كان الزر يظهر في الأندرويد ولا يظهر في IOS فهذا يعني أن هذه الخاصية غير متاحة على نسخة IOS الخاصة بالتطبيق.
-
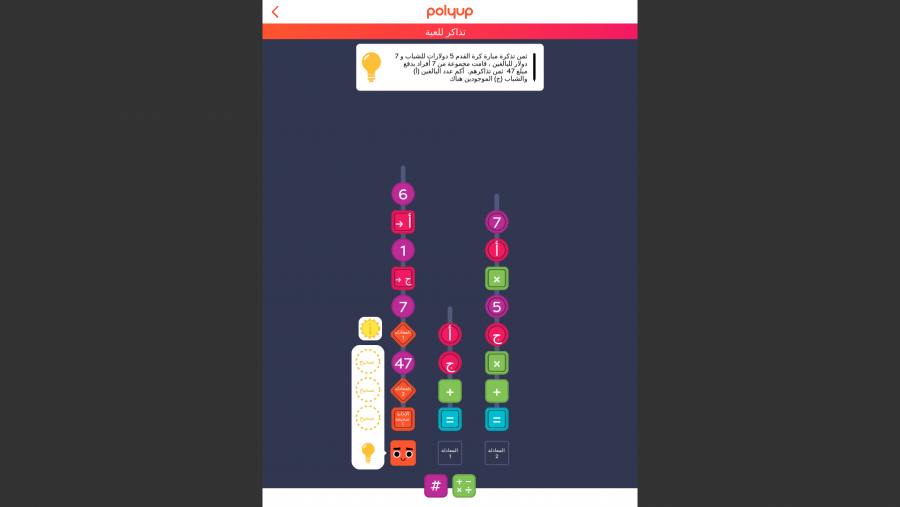
للوصول إلى الناتج الصحيح، نطبق العمليات التالية: أولًا: (أ): هو عدد البالغين (ج): هو عدد الشباب إذن: (أ) * 7 = هو المبلغ الازم أدائه من طرف البالغين (ج) * 5 = هو المبلغ الازم أدائه من طرف الشباب إذن: المعادلة الأولى هي: (أ) + (ج) = 7. ( بمعنى مجموع البالغين (أ) + مجموع الشباب (ج) = 7 أشخاص ) أما المعادلة الثانية فهي: 7 * (أ) + 5 * (ج) = 47 مجموع المبلغ المدفوع من طرف الشباب + مجموع المبلغ المدفوع من طرف البالغين يساوي 47 دولارًا.
- 1 جواب
-
- 1
-

-
هناك خطأ بسيط في سطر التالي: private static void setURL(){ url = "jdbc:mysql://localhost:3306/" // الخطأ هنا عليك إضافة إسم قاعدة البيانات. تخيل مثلًا أن إسم قاعدة بيانات هو database سيتحول الكود إلى: private static void setURL(){ url = "jdbc:mysql://localhost:3306/database" // أضفنا اسم قاعدة البيانات
-
لو ممكن مشاركة كود الإتصال بقاعدة البيانات، لأستطيع مساعدتك.
- 3 اجابة
-
- 1
-

-
لم أفهم سؤلك جيدًا. ما هو نوع التطبيق؟ هل هو كود جافا سكربت ضمن كود HTML؟ أم هو تطبيق معد ب React أو Angular مثلًا؟ أم أنك تريدين كتابة أكواد جافا سكربت مباشرة على متصفحك؟ في الحالة الأولى: فجافاسكربت مدعومة إفتراضيًا على أي متصفح ( لا تحتاجين لعمل أي شيء من أجل تشغيلها على جهازك )، إذن يكفي فقط ربط ملف جافا سكربت بملف HTML الخاص بك عن طريق وسم <script>، ثم النقر على ملف HTML لفتحه بالمتصفح. أما في الحالة الثانية: يجب عليك أولًا تحميل برنامج Node.js من على الموقع الرسمي للبرنامج من هنا. ثم تقومين بتشغيل npm i لتحميل المستودعات. ثم تقومين بعمل npm start ( غالبًا ) وسيفتح التطبيق الخاص بك. أما في الحالة الثالثة: ففي حالة إستخدامك لمتصفح: Google Chrome يكفي الضغط على الزر الأيمن وإختيار Inspect، ثم الإنتقال إلى تبويب console. Safari فعليك القيام بتفعيل قائمة المطور: عن طريق الذهاب إلى Safari ثم Preferences. ثم الذهاب إلى تبويب Advanced. وتشغيل خيار Show Develop menu in menu bar. ثم الضغط بالزر الأيمن وستجدين خيار Inspect Element.
-
أنصحك بإستخدام أداة Lighthouse. Lighthouse هي أداة مقدمة من جوجل لتحسين جودة صفحات الويب وسرعتها، يمكنك تشغيلها على أي صفحة ويب. تحتوي الأداة على عمليات تدقيق للأداء وإمكانية الوصول وتحسين محركات البحث والكثير. ستساعدك الأداة في معرفة مكامن الخلل، وأسباب بطئ الأداء، كما أنها ستقدم لك نصائح، إن قمت بتطبيقها سيتحسن الأداء وسرعة الموقع الخاص بك. إذن قم بتحميل الأداة Lighthouse من هنا، ثم قم بتشغيلها على الموقع الخاص بك، ستقدم لك الأداة تقريرًا بجميع المشاكل بالصفحة مع نصائح لتطوير، طبقها ومبروك عليك تحسين سرعة وأداء موقعك. إن كانت صفحاتك موضوعة على إستضافة ما، يمكنك الحصول على التقرير مباشرة على الرابط التالي، في نفس الموقع ستجد العديد من النصائح لتسريع الموقع وتحسين الأداء.
-
هناك خطأ بسيط في السطر الثاني، نسيت إغلاق المعقوفة ( ] ) وإضافة علامة النقطة فاصلة ( ; ) إذن السطر الخاص بك هو التالي: <?php $mark=["anhar"=>["math"=>10,"history"=>8] // الخطأ هنا foreach ($mark["anhar"]as$sb=> $mr){ echo "$sb : $mr \n"; } ?> يصبح بعد إغلاق المعقوفة وإضافة علامة النقطة فاصلة كالتالي: <?php $mark=["anhar"=>["math"=>10,"history"=>8] ]; // <-- foreach ($mark["anhar"]as$sb=> $mr){ echo "$sb : $mr \n"; } ?> يمكنك الإطلاع على نتيجة الكود من هنا.
-
تحتوي القائمة التالية على أشهر مكتبات C++ لعمل تحرير لمختلف الوسائط: للصور يمكنك إستعمال: opencv: وهي مكتبة تحتوي على العديد من خورزميات رؤية الكمبيوتر. Magick++: وهي API لمكتبة ImageMagick لإنشاء أو تحرير الصور. يمكنك ImageMagick من تغيير حجم الصور، التدوير، قص الصور وضبط ألوان الصور والكثير ... dlib: وهي عبارة عن مجموعة أدوات تحتوي على خوارزميات وأدوات التعلم الآلي لإنشاء برامج معقدة في C++، ومن بين إستخدماتها تعديل الصور. للفيديو والصوت هناك: libopenshot: هي مكتبة تحرير الأوديو والفيديو قوية، بها العديد من الأدوات، أذكر على سبيل المثال: تغير حجم المقاطع، تدوير المقطع، تقطيعه، إضافة علامة مائية وعمل إنتقالات بين المقاطع. Video++: وهي مكتبة لإنشاء مقاطع فيديو سريعة.
-
المرجو توضيح السؤال.