-
المساهمات
506 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
آخر يوم ربح فيه ابراهيم الخليل سماني هو يوليو 6 2022
ابراهيم الخليل سماني حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
الماضِي ماتّ ، والقادم قد كُتبّ ، وَالذي رحلْ لَن يَعُود ، فقط إبتسم وَقُلْ الحمدلله .
- الموقع
آخر الزوار
3211 زيارة للملف الشخصي
إنجازات ابراهيم الخليل سماني
-
السلام عليكم، أعمل حاليًا على مشروع يستخدم Laravel كمنصة رئيسية لإدارة البيانات، مع التكامل مع موقع خارجي يوفر خدمات متنوعة عبر API. أواجه تحديًا في تصميم آلية المزامنة بين Laravel والموقع الخارجي، بحيث تكون Laravel هي المصدر الأساسي للبيانات، ولكن لضمان التكامل، أحتاج إلى إنشاء نفس البيانات في الموقع الخارجي أيضًا. الإشكالية الرئيسية التي أواجهها هي اختلاف المعرفات (IDs) بين النظامين. عند إنشاء مستخدم جديد في Laravel، أحتاج أولاً إلى إرسال البيانات إلى الموقع الخارجي عبر API، ثم استرجاع المعرف الخاص بالسجل الذي أنشئ هناك (ID) لتخزينه في عمود إضافي في جدول المستخدمين داخل Laravel، بحيث يمكنني استخدامه لاحقًا للمزامنة أو تحديث البيانات. أتمنى منكم اقتراح أفضل الممارسات للتعامل مع هذه الحالات، مع الأخذ في الاعتبار: 1. معالجة اختلاف المعرفات بين Laravel والنظام الخارجي. 2. ضمان تنفيذ عملية إنشاء السجل بنجاح في كلا النظامين مع تقليل زمن الاستجابة. 3. التعامل مع الأخطاء المحتملة أثناء إنشاء البيانات أو استرجاع المعرف من النظام الخارجي. 4. ضمان التزامن الكامل بين النظامين في العمليات المستقبلية (تحديث أو حذف البيانات). شكرًا لكم على وقتكم ومساعدتكم
-
Ayman Naser بدأ بمتابعة ابراهيم الخليل سماني
-
هذا سؤال يراودني رغم امكانيات شركه حاسوب الكبيره ورغم نجاح مستقل وخمسات لكنني لا ارى ان لها تطبيقات جوال تسهل على المستقلين واصحاب المشاريع التعامل فيما بينهم لماذا ؟
- 1 جواب
-
- 1
-

-
أعمل على برمجة تطبيق ضخم يضم عدة خدمات مختلفة، مثل توصيل الطعام والركاب والطرود وغيرها. السؤال: هل من الممكن تقسيم العمل في برمجة التطبيق إلى قسمين؟ القسم الأول: يتضمن برمجة جميع الوظائف العامة مثل إدارة المستخدمين، الحسابات الشخصية، المحفظة الإلكترونية، وغيرها من البيانات المشتركة في جميع الخدمات. القسم الثاني: يتضمن برمجة كل خدمة على حدة، مع التركيز على الوظائف الخاصة بكل خدمة. هدف التقسيم: تسهيل عملية البرمجة والصيانة. إتاحة إمكانية العمل على الخدمات بشكل مستقل. ملاحظات: سنقوم ببرمجة جميع الوظائف العامة في القسم الأول بشكل كامل قبل البدء ببرمجة القسم الثاني. سنستخدم نفس تقنية البرمجة ونفس قاعدة البيانات لكلا القسمين. أرجو منكم مشاركة آرائكم حول إمكانية تقسيم العمل بهذه الطريقة، مع ذكر أي ملاحظات أو نصائح قد تفيدنا في عملية البرمجة. شكرًا لكم.
- 2 اجابة
-
- 1
-

-
السلام عليكم مشكلة واجهتها كثيرا ولا ادري سببها, وذلك ببساطة لأنني أجهل التقنية التي يعمل بها vite بشكل جيد و المشكلة هي مثلا عندما اعمل نشر لتطبيق laravel على النت المرة الأولى يتم العمل بشكل جيد لكن بعد التعديل و التطوير في التنسيقات و توليد ملفات جديدة بدل القديمة الآن المفروض كل ما أعمله أن أستبدل build/ بالجديد الذي تم توليده عن طريق الأمر npm run build ولكن أنا لما أستبدل الملفات مكانها المفروض كل شيء يعمل لكن لما ازور الموقع أجد أنه إستخدم هذه الروابط http://127.0.0.1:5173/@vite/client بهذا الشكل و كأنني على local علما أن هذا يظهر فقط عند التحديث شكرا
- 2 اجابة
-
- 1
-

-
@Adnane Kadri شكرا لك أخي عدنان مبدع كعادتك’ ولكن في هذه الحالة سأضع أغلب الدوال في public ولن يتم تجميعهم من طرف vite كن أظن أن كل ملفات js من الأحسن تجميعها عبر vite بهذه الطريقة import { defineConfig } from 'vite'; import laravel, { refreshPaths } from 'laravel-vite-plugin'; export default defineConfig({ plugins: [ laravel({ input: [ // 'resources/css/app.css', 'resources/scss/tailwind.scss', 'resources/js/app.js', 'resources/js/easy_background.js', 'resources/js/plugins.init.js', 'resources/libs/tiny-slider/tiny-slider.css', 'resources/libs/tobii/css/tobii.min.css', 'resources/libs/tobii/css/tobii.min.css', 'resources/libs/tiny-slider/min/tiny-slider.js', 'resources/libs/feather-icons/feather.min.js', 'resources/libs/@mdi/font/css/materialdesignicons.min.css', ], refresh: [ ...refreshPaths, 'app/Http/Livewire/**', ], }), ], }); هل هذا خطأ .؟
- 6 اجابة
-
- 1
-

-
شكرا لك أستاذ @بلال زيادة لكن ليس المكتبات فقط بل حتى الدوال أعطيك مثال واجهتني مثلا مشكلة في استخدام الدالة التالية بحيث لم تكن معرفة في app.blade function toggleMenu() { document.getElementById('isToggle').classList.toggle('open'); var isOpen = document.getElementById('navigation') if (isOpen.style.display === "block") { isOpen.style.display = "none"; } else { isOpen.style.display = "block"; } }; إلا أنه لما حولتها عالمية window.toggleMenu = function () { document.getElementById('isToggle').classList.toggle('open'); var isOpen = document.getElementById('navigation') if (isOpen.style.display === "block") { isOpen.style.display = "none"; } else { isOpen.style.display = "block"; } }; تمت إستخدامها بشكل عادي هل هذا يعني أنني سأمر على كل المتغييرات و أحولها global ؟
-
السلام عليكم أردت أن أسأل عن الفرق بين gulp js و vite
- 5 اجابة
-
- 2
-

-
السلام عليكم, واجهت مشكلة وهي عند تثبيت حزمة معينة و إستدعائها في app.js مثلا : import Swal from 'sweetalert2' و الأن أريد أن أستخدم هذه الحزمة في app.blade.phpبعد أنضمنت app.js @vite(['resources/css/admin.css', 'resources/js/app.js']) هكذا <script> document.addEventListener("DOMContentLoaded", function() { window.addEventListener('clicked', function(e) { console.log("from blade after clicked"); Swal.fire({ title: 'Error!', text: 'Do you want to continue', icon: 'error', confirmButtonText: 'Cool' }) }); }); </script> ولكنه يطبع لي في الكونسل أن Swal غير معرفة أضفت مؤخرا فقط DOMContentLoaded قلت ربما لم يتم تحميل app.js ولكن لايبدو ان المشكلة منها
- 6 اجابة
-
- 1
-

-
السلام عليكم جربت انزل composer من خلال ssh hostehger يخبرني ان اصدار php 7.4 رغم اني قمت بتحديثه من خلال لوحة التحكم لكن يبدوا ان الذي على سطر الأوامر ssh منفصل كيف يمكن تحديثه ؟
-
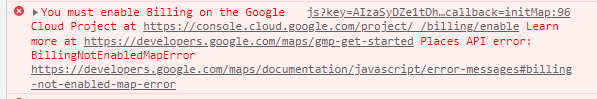
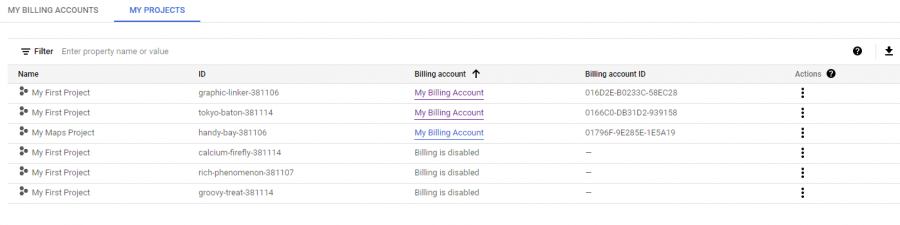
السلام عليكم ورحمة الله تعالى وبركاته, أنا أعاني من مشكلة في إضافة ميزة الملء التلقائي إلى موقعي، حيث أنه عندما أحاول استخدام Places API من خلال Google Cloud Platform، تظهر لي رسالة خطأ تفيد بأن الفواتير غير مفعلة على مشروعي، على الرغم من أنني قمت بتمكين الفواتير على حساب تجريبي وربط حساب الفواتير الخاص بي بالمشروع. الخطأ : js?key=AIzaSyDZe1tDhwLYNt4iXa7jDifnhgSZneE2hcI&libraries=places&callback=initMap:96 You must enable Billing on the Google Cloud Project at https://console.cloud.google.com/project/_/billing/enable Learn more at https://developers.google.com/maps/gmp-get-started Places API error: BillingNotEnabledMapError https://developers.google.com/maps/documentation/javascript/error-messages#billing-not-enabled-map-error يتمثل هدفي في إضافة ميزة الملء التلقائي إلى نموذج الادخال على موقعي، حيث يقوم المستخدم بإدخال المكان الذي يريد البحث عنه، وليس المكان الحالي الذي يتواجد فيه المستخدم. أرجو مساعدتي في حل هذه المشكلة وشرح الإجراءات اللازمة لتفعيل الفواتير على مشروعي وإضافة ميزة الملء التلقائي بنجاح. شكرًا لكم على المساعدة. ياخذني بشكل متكرر الى هذه الصفحه رغم انني كل مره ادخل بيانات بطاقه الائتمانيه ويطلبها مني مره ثانيه وثالثه ورابعه وينشئ مشاريع جديده ولكن نفس الشيء لا ادري لماذا هل من اللازم إجراء هذه الخطوات فقط للحصول على الملأ التلقائي للأماكن ؟
-
السلام عليكم مرحبا أخي محمد, ربما المشكلة هي أن رسائل الأخطاء لم تظهر في نموذج تسجيل الدخول. وذلك لأن الأخطاء لم يتم تمريرها للعرض في الصفحة بطريقة صحيحة. لعرض رسائل الأخطاء في الصفحة بطريقة صحيحة، يجب تمرير المتغير $errors من الكونترولر إلى الصفحة. ويمكن القيام بذلك عن طريق التحقق من نجاح التحقق من الصحة لتنفيذ الإجراءات اللازمة. وفي حالة فشل التحقق، يجب تمرير رسالة الخطأ للعرض في الصفحة. ويمكن القيام بذلك عن طريق إضافة الكود التالي : public function login(Request $request) { $validator = Validator::make($request->all(), [ 'email' => 'email|max:90|required', 'password' => 'required|min:6', ]); if ($validator->fails()) { return redirect('login')->withErrors($validator)->withInput(); } if (Auth::attempt($request->only('email', 'password'), true)) { $accessToken = auth()->user()->createToken('authToken')->plainTextToken; return redirect('/home')->withCookie('auth_token', $accessToken); } else { $notification = 'L\'email ou le mot de passe est incorrecte'; return back()->with('status', $notification); } } وأخيرا لعرض أخطاء التحقق أضف هذا @if ($errors->any()) <div class="alert alert-danger"> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif ولعرض أخطاء بيانات المستخدم بعد التحقق منها : @if (Session::has('status')) <div class="alert alert-danger"> {{ Session::get('status') }} </div> @endif أتمنى أكون أفدتك
-
السلام عليكم, على ما فهمت من خلال الكود الذي قدمته أخي محمد أنك قدمت لنا ما داخل حلقة تكرارية ولهذا يطبع لك كل القيم’ و أنت تريد الحصول على القيمة الأخيرة فقط من النتائج المعروضة، وليس من المهم معرفة قيمتها الفعلية. يمكنك استخدام الشيفرة التالية للحصول على هذه القيمة: // نفترض أن $data_to_go و $obj قد تم تعريفهما مسبقاً وملؤهما بالبيانات المناسبة $last_total_days_present = null; foreach ($data_to_go as $data) { $last_total_days_present = $data[$obj->fk_employe]['totaldayspresent']; } // عرض القيمة الأخيرة من 'totaldayspresent' echo $last_total_days_present . '<br>'; //النتيجة في حالتك هذه ستكون 21
-
السلام عليكم، أود أن أشكر جميع المدربين في أكاديمية حسوب على محاولتهم في مساعدتي حل مشكلتي التي واجهتني في صفحة الاختبارات. كانت المشكلة تتمثل في عدم تحديث الصوت عند الانتقال من سؤال لآخر في اختبار الاستماع، وكنت أشتبه بأن المشكلة تكمن في ذاكرة التخزين المؤقت (Cache). بعد البحث والتجربة، توصلت إلى الحل عن طريق استخدام خاصية emit() في Livewire. هذه الخاصية تسمح بإرسال بيانات من component إلى مكون آخر في الصفحة. في حالتي، قمت بإصدار emit() في component الخاص بالاختبارات لإرسال بيانات الصوت الجديدة إلى مكون audio element الموجود في صفحة الاختبارات. وبعد إعداد الكود وتمرير الصوت باستخدام الأحداث ، تم حل مشكلة تحديث الصوت في اختبار الاستماع في صفحة الاختبارات بنجاح. اليكم الكود النهائي للحل: $this->emit('questionChanged', ['currentQuestionIndex' => $this->currentQuestionIndex]); document.addEventListener('livewire:load', function() { Livewire.on('updated', (data) => { // Get the current question index from the data var currentQuestionIndex = data.currentQuestionIndex; // Get the audio element var audioElement = document.getElementById('question-audio'); // Update the audio source var audioSource = '{{ asset('audio/') }}/' + data.question.question_text + '?v=' + data.question.updated_at.timestamp; audioElement.src = audioSource; // Play the audio audioElement.play(); }); }); أتمنى أن يساعد هذا الحل من يواجهون مشكلة مماثلة. شكراً لكم جميعاً على المحاولة في المساعدة.
- 8 اجابة
-
- 1
-

-
السلام عليكم , لم أجد أي حل لتخزين الكاش هذه لهذا قررت أستخدم هذه الطريقة مؤقتا ... ولمن لديه أي حل أرجو ان يساعدني فيه وشكرا لكم @elseif($questions[$currentQuestionIndex]->type == 'record_voice') {{-- قمت بهذا لأتخلص من مشكلة تخزين الكاش بحيث كان يتغيير الرابط ولا يتغيير الملف الصوتي --}} @foreach ($questions as $key => $question) @if ($question->type == 'record_voice' ) <audio {{$key !== $currentQuestionIndex ? 'hidden' : ''}} --plyr-badge-background id="question-audio" controls> <source src="{{ asset('audio/' . $question->question_text) }}?v={{ $question->updated_at->timestamp }}" type="audio/mpeg"> Your browser does not support the audio element. </audio> @endif @endforeach @endif
-
السلام عليكم , اتعبتكم معي المعذرة رجاءا للأسف لم تحل المشكلة بعد’ المشكلة على ما أعتقد سببها أنه لا يتم تنفيد شيفرة جافاسكريبت إلا مرة واحدة فقط لأنه لا يتم تحديث صفحة عرض <<Livewire>> فيديو صغير يوضح المشكلة : Screen Recording (3-10-2023 10-06-03 PM).wmv
- 8 اجابة
-
- 1
-