-
المساهمات
7009 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
يجب عليك أولاً معرفة إذا كان هناك خطأ في نشر المشروع على مستقل نقص الميزانية لديك نسبة توظيف منخفضة نقص في التفاصيل المطلوبة للموقع والعديد من العوامل الأخرى بالطبع يظهر معرض الأعمال مدى خبرة المبرمجة وتستطيع من خلاله تقييم المستقل وإذا كان مبتدأ أو محترف لذلك يمكنك تجربة طريقة أخرى على موقع مستقل وهي تصفح معرض الأعمال والبحث عن مشروع مشابه لموقعك ويلقى العديد من الإعجابات ثم قم بالدخول للملف الشخصي لذلك المبرمج ويمكنك التواصل معه مباشرة
-
يعتبر التجاوبية أصبحت أسهل من قبل بفضل استخدام التقنيات الجديدة مثل استخدام نظام شبكي grid system أو ال flexbox لترتيب العناصر بشكل منظم ومرن من خلال استخدامهما يمكنك بكل سهولة جعل التصميم متجاوب بدون كتابة media query واحدة . استخدام وسائط الإعلام media queries لتطبيق قواعد CSS مختلفة بناء على خصائص الجهاز، مثل العرض والارتفاع. استخدام صور وأيقونات vector-based أو responsive images لضمان جودة عالية وحجم مناسب على كافة الشاشات. استخدام وحدات القياس النسبية حيث تساعد بشكل كبير في تحسين تجاوبية الموقع دراسة الخطوات السابقة بشكل مفصل يمكن أن يجعلك لا تستخد أي media query أبداً أي سيصبح الموقع متجاوب بدون تعديل منك النقاشات التالية بها العديد من الحلول
- 6 اجابة
-
- 1
-

-
كما في التعليقات السابقة توضح أن طريقة التعلم تختلف من شخص لأخر أي بالنهاية لا توجد إجابة صحيحة إنما يمكن توضيح طريقة مختلفة عن التي تستخدمها فيمكنك الإستفادة منها بالطبع لا يمكنك مشاهدة عدة دروس معاً في وقت واحد إذا كانت هذه الدروس تحتوي على مفاهيم صعبة ولا يمكنك إستعابها بشكل كبير لذلك تحتاج للتطبيق وإعادة الدرس للفهم بشكل أكبر ولا يهم هنا الوقت الذي تقضيه وهذا ليس به نقاش أما بالنسبة للدروس التي يمكنك تحصيل وفهم 90% من المعلومات الموجودة بها فيفضل تكملة الدروس في وقت واحد حتى يمكنك أن تجد تطبيق على هذه الدروس معاً فذلك يوضح لك الأهمية الفعلية للمفاهيم التي تقوم بدراستها فمثلاً ال spread operator يمكنك فهم أهميته وتعلم الحالات المستخدمة له من خلال التطبيق في مشروع كامل نسبياً لذلك إختصاراً للسؤال التالي يعتمد ذلك على نوع الفيديو والمهارة التي تريد تطبيقها.
-
هناك ملاحظتين بجانب التعليقات السابقة الأولى : يجب تسمية ملف ال html الرئيسي ل index.html هي أنه يعتبر الملف الرئيسي للموقع أو المجلد الذي يحتويه. عندما يطلب المستخدم عنوان موقع دون تحديد ملف معين، فإن المتصفح يبحث عن ملف index.html ويعرضه. لذا، يجب أن يحتوي هذا الملف على كود الصفحة الرئيسية للموقع أو رابط إلى ذلك. الثانية : هو ترتيب رابط ملفات ال css حيث يجب عليك جعل رابط استدعاء ملف ال css الخاص بك بالآخر حيث إذا كانت هناك عدة تنسيقات متشابهه بين الملفات يتم تنفيذ التنسيقات الموجودة بالملف الخاص بك وبالتالي سيصبح الكود كما يلي <!-- normalize the css --> <link rel="stylesheet" href="css/normalize.css"> <!-- icon css --> <link rel="stylesheet" href="css/all.min.css"> <!-- main css file --> <link rel="stylesheet" href="css/style.css">
-
كما في التعليقات السابقة فإن لا يمكن لدورة واحدة ومدة زمنية محددة أن تجعل منك مبرمج محترف حيث أن المبرمج المحترف هو تراكم خبرات عبر لسنوات ولكن سأتكلم عن هذه النقطة بالطبع إذا تابعت الدورة بشكل جيد مع التطبيق حتماً ستقوم قادر على تنفيذ جزء كبير من المشاريع المطروحة في مجالكفي مواقع العمل الحر مثلاً كما أن الدورة التي تقوم بدراستها تؤهلك للتقدم لأي وظيفة في مجالك كمبتدأ والعامل المؤثر في حصولك على وظيفة بأسرع وقت هو وجود مهارات لديك تساعد على إقناع العميل على توظيفك مثل التسويق لخدماتك بشكل يجعل العميل يطمئن لكفاءة العمل معك فن الإقناع والتأثير على العميل فن التفاوض العديد من المهارات الأخرى والمفيد في الدورات أنه يتم مساعدتك من خلال تقديم النصائح بواسطة خطوات عملية للإستفادة من المهارات السابقة
-
هل تقصد ال copywritting؟ الحصول على عمل في الكتابة الترويجية (Copywriting) يتطلب بعض الخطوات والمهارات. هنا بعض النصائح التي قد تساعدك: اكتب باستمرار لتحسين مهاراتك في الكتابة ولإظهار أمثلة على أعمالك لأي صاحب عمل محتمل. يمكنك كتابة نصوص ترويجية لنفسك أو لأصدقائك أو لشركات وهمية. اقرأ عن الكتابة الترويجية من الكتب أو المقالات أو المدونات التي تشرح قواعد وأساليب وأفضل الممارسات في هذا المجال. يمكنك تعلم كيفية كتابة نصوص ترويجية فعالة لأغراض مختلفة مثل البريد الإلكتروني أو فيسبوك أو المواقع الإلكترونية. قدِّم طلبات للحصول على وظائف في الكتابة الترويجية من خلال مواقع التوظيف أو المنصات المستقلة أو شبكات التواصل الاجتماعي. تجنَّب كتابة proposals طويلة، وركز على إظهار نماذج من كتاباتك. اختر مجالًا محددًا ترغب في التخصص فيه من مواقع العمل الحر موقع مستقل موقع خمسات WritersWanted.com اكتب لـ AWAI
-
لا يوجد جواب أفضل، فالأمر يعتمد على احتياجاتك وتفضيلاتك. والفرق بين الطريقتين كالتالي الطريقة الأولى إذا قمت بتشفير الصورة بتشفير base64 وحفظها في قواعد البيانات، فإن هذا يزيد من حجم البيانات ويستهلك مساحة أكبر على القرص. كما أنه يؤثر سلبًا على أداء قواعد البيانات وسرعة استجابة التطبيق. ومع ذلك، فإن هذه الطريقة تسهل نقل ونسخ الصور دون الحاجة إلى ملفات خارجية يساعد على تقليل عدد طلبات HTTP، خاصة للصور الصغيرة. كما أنه يجعل تضمين الصور في ملفات CSS أكثر سهولة. فإن هذه الطريقة تجعلك تفقد بعض المزايا مثل استخدام قواعد بيانات أو خدمات متخصصة في تخزين هذه الأنواع من الملفات (مثل Amazon S3) أو تقديم الصور عبر شبكة توزيع المحتوى (CDN) بطريقة مطابقة الطريقة الثانية إذا قمت بحفظ اسم الصورة فقط في قواعد البيانات وجلبها باستخدام API برابط الملف في الخادم فإن هذا يقلل من حجم البيانات ويحسن من أداء قواعد البيانات. كما أنه يسمح بضغط وتحسين جودة الصور دون التأثير على تشفير base642. ومع ذلك، فإن هذه الطريقة تتطلب إدارة الملفات على مستوى نظام الملفات والتأكد من تزامنها مع قواعد البيانات فإن هذا يسمح بتخزين المؤقت للصور على مستوى المستعرض . كما أنه يسهل تغيير أو حذف أو نقل الصور دون التأثير على قواعد البيانات. ومع ذلك، فإن هذه الطريقة تزيد من عدد طلبات HTTP، خاصة للصور الكثيرة أو الكبيرة. كما أنها تتطلب مزامنة بين نظام الملفات وقواعد البيانات فإن هذا يسمح لك باستخدام قواعد بيانات أو خدمات متخصصة في تخزين هذه الأنواع من الملفات (مثل Amazon S3) أو تقديم الصور عبر شبكة توزيع المحتوى (CDN) بطريقة مطابقة قي الأخير يمكنك المقارنة بينهما وأختيار الحل المناسب بالنسبة لك
- 4 اجابة
-
- 1
-

-
يمكنك استخدام الدالة clamp حيث تعتبر تغنيك عن استخدام ال media query كالمثال التالي h1{ font-size : clamp(2rem, 10vw, 5rem); } هنا الدالة clamp يحتوي على 3 معاملات . الأول هو الحد الأدنى المسموح به لحجم الخط. الثالث هو الحد الأقصى المسموح به لحجم الخط. الوسيطة الثانية هي حجم الخط الذي تريده دائمًا. يجب أن تكون وحدتها نسبية (vw ، vh ، ch) وليست مطلقة (أي ليست بكسل ، مم ، نقطة). الوحدة النسبية ستجعلها تغير حجمها مع تغيير أحجام الشاشة.
-
أبسط طريقة لحساب تكلفة المشروع كالتالي وبالطبع كما في التعليقات السابقة فإن التكلفة تعتمد على العديد من العوامل اختر سعر الساعة. سيختلف هذا المعدل من بلد إلى آخر. النطاق في أوروبا على سبيل المثال هو 50-150 يورو للساعة. ثم قم بتقدير مقدار الوقت الذي ستحتاجه لهذا المشروع. لا تكتفي بتقدير المدة التي ستستغرقها - لا تنس أن العملاء لديهم آراء أيضًا وسيرغبون في تغيير شيء ما. قد تتمكن من إنشاء موقع ويب في غضون أسبوع ، ولكن ليس مع عميل يريد بالتأكيد بعض التغييرات. لذا اجعله 1.5 أسبوع. 8 ساعات يوميًا لمدة 7 يومًا ونصف تساوي 60 ساعة. اضرب ذلك في أسعارك بالساعة وستحصل على السعر الذي تريده.بهذه الطريقة ستربح أحيانًا (عندما لا تحتاج إلى هذا الوقت الطويل) وأحيانًا تخسر (عندما يستغرق الأمر وقتًا أطول) ، لكنني أعتقد أنه أفضل حل. وبالطبع في البداية يجب عليك البحث عن تكلفة المواقع المشابه لمشروع ومحاولة التقدير بشكل مقارب لها وبعد إكتساب الخبرات سيصبح أمر تقدير التكلفة بسيط بالنسبة لك سعر الساعة يعتمد كليا على مهاراتك وعدد المشاريع التي قمت بها. يمكن للمطور ذي الخبرة الجيدة مع وجود تقييمات جيدة في ملفه الشخصي زيادة المبلغ بسهولة.ولكن بالنسبة للمبتدئين ، يجب أن تبدأ دائمًا بمعدل منخفض نسبياً . قد تكون مطورًا رائعًا ، ولكن إذا كان ملفك الشخصي جديدًا في القسم ، فليس لديك أي مراجعات للعملاء. لذلك قد لا يجد الناس أنك شخص ماهر. ولكن بسعر منخفض ، قد يحاولون مع خدمتك مع الاستفادة من الميزانية المنخفضة.بعد الانتهاء من بعض المشاريع والحصول على تقييمات جيدة ، يمكنك أيضًا زيادة السعر بشكل كبير. قم بقراءة المقالة التالية للمزيد من المعلومات
- 8 اجابة
-
- 1
-

-
الإحتمال الأكبر لهذه المشكلة هو حجم البيانات التي تقوم بجلبها حيث أنك تقوم بجلب بيانات جميع المنتجات 'https://fakestoreapi.com/products' لذلك يمكنك تجربة جلب عدد محدد من المنتجات عن طريق ال limit كما في الكود التالي const fetchProducts = async () => { const response = await fetch('https://fakestoreapi.com/products?limit=5') const data = await response.json() setProducts(data) } قم بقراءة توثيق ال API للمزيد من المعلومات
- 3 اجابة
-
- 1
-

-
نعم يمكنك تنفيذ برنامج يقوم بتحويل الصورة المرفقه لنص يمكنك تعديله وبالطبع يمكنك بناء قالب للفاتورة السابقة ودمج النصوص التي بالصورة مع القالب وهذه التقنية تسمى ال OCRهو اختصار للتعرف البصري على الأحرف (Optical Character Recognition) وهو نوع من البرمجيات الحاسوبية التي تستطيع تحويل صور النصوص المكتوبة باليد أو بآلة إلى نصوص قابلة للتحرير والبحث. يستخدم ال ocr لاستخراج النص من مستندات مختلفة، مثل الكتب، والمجلات، والفواتير، والإيصالات، وغيرها. يعمل ال ocr على تحليل كل حرف في الصورة ومقارنته بقاعدة بيانات من المحارف المعروفة، ثم يقوم بإنشاء نسخة نصية منه ولتنفيذ برنامج يقوم بهذه المتطلبات من خلال لغة البرمجة ++C يمكنك استخدام مكتبات للمساعدة وأشهر هذه المكتبات Tesseract ولكن الأمر يحتاج لخبرة في البرمجة كما أنه يوجد برامج وخدمات جاهزة تقوم بهذا الأمر
-
يمكنك أيضاً استخدام ال svg sprites في الأيقونات. حيث لها بعض الفوائد هي: تقليل عدد الطلبات HTTP لتحسين أداء الموقع تغيير حجم ولون وتأثيرات الأيقونات بسهولة باستخدام CSS تحسين جودة الصورة على جميع أحجام الشاشة دون فقدان التفاصيل دعم ألوان غنية وسجلات ألوان متوافقة ولاستخدام ال svg sprites يمكنك فقط إضافة الملفات ال sprites إلى أي مجلد لديك مثل مجلد الصور مثلاً الملفات التالية حسبة التنسيق المستخدم solid.svg regular.svg brands.svg الملفات السابقة هي المجانية فيمكنك إضافة الملف الذي ترغب باستخدامه والخطوة الأخيرة هو كتابة مسار الأيقونة كالتالي <svg> <use xlink:href="/المسار للملف/fa-brands.svg#facebook"></use> </svg> نكتب مسار الملف ثم اسم الملف ثم اسم الأيقونة فقط كما في المثال السابق
- 5 اجابة
-
- 1
-

-
يوجد العديد من الطرق والمواقع التي يمكنك التطبيق من خلالها ولكن الطريقة الأفضل هو إختيار موقع يعجبك ومحاولة تقليده ويمكنك أيضاً البداية بتطبيقات صغيرة حتى لا تمل من تكملة موقع كامل ويمكنك التطبيق كالتالي إعطي نفسك مهامًا صغيرة لتقوم بها: سأقوم اليوم بعمل slideshow تفاعلي سأتعلم اليوم كيفية صنع forms جميلة سأقوم اليوم بإنشاء نظام grid بعد ذلك يمكنك إيجاد مواقع كاملة لتقليدها أو تصميم لموقع يعجبك ومحاولة تنفيذه ويمكنك أن تجد العديد من التصميمات من خلال المواقع التي تم ذكرها في التعليقات السابقة كما يمكنك أيضاً ممارسة ال css من خلال الألعاب والتحديات مثل موقع CSSBattle بحيث تستخدم مهارات CSS الخاصة بك لتكرار الأهداف بأصغر كود ممكن ومن هذه المواقع CSSBattle Guess CSS! codingfantasy ومن المواقع التي توفر لك تطبيقات على ال html و ال css بحث توفر لك الصور والألوان والخطوط المستخدمة في التطبيق Codewell CodePen Challenges frontend mentor devChallenges.io
-
بما أنك تريد تعلم إطار العمل django فإنك تريد تعلم ال backend أو تطوير الواجهات الخلفية ولتعلم تطوير الواجهات الخلفية يوجد الكثير من المسارات التي يمكنك تعلهما وبما أنك قمت بتحديد python أو javascript فيفضل قراءة المقارنة التالية nodejs أو python أسلوب بناء : تم تصميم Node.js كبيئة مدفوعة بالحدث ، والتي تتيح الإدخال / الإخراج غير المتزامن. يتم استدعاء عملية معينة بمجرد حدوث الحدث المعني ، مما يعني أنه لا توجد عملية تمنع الخيط. تعد بنية Node.js القائمة على الأحداث مناسبة تمامًا لتطوير تطبيقات الدردشة وألعاب الويب. لم يتم تصميم بايثون بهذه الطريقة. يمكنك استخدامه لإنشاء تطبيق غير متزامن وقائم على الأحداث بمساعدة أدوات خاصة. تجعل الوحدات النمطية مثل asyncio من الممكن كتابة تعليمات برمجية غير متزامنة في Python كما هو الحال في Node.js. السرعة كل من Python و JavaScript هي لغات مفسرة ، وهي عمومًا أبطأ من اللغات المترجمة ، مثل Java. تم التغلب على Python بواسطة Node.js في هذه الحالة.على عكس Node.js ، فإن Python ذات تدفق أحادي ، وتتم معالجة الطلبات بشكل أبطأ بكثير. لذا ، فإن Python ليست الخيار الأفضل للتطبيقات التي تعطي الأولوية للسرعة والأداء أو تتضمن الكثير من العمليات الحسابية المعقدة. لذلك ، فإن تطبيقات الويب Python أبطأ من تطبيقات الويب Node.js. قابلية التوسع يوفر لك Node.js الحاجة إلى إنشاء نواة متجانسة كبيرة. يمكنك إنشاء مجموعة من الخدمات الصغيرة والوحدات النمطية بدلاً من ذلك ، وسيتواصل كل واحد منهم بآلية خفيفة الوزن ويدير عمليته الخاصة. يمكنك بسهولة إضافة خدمة مصغرة ووحدة نمطية إضافية ، مما يجعل عملية التطوير مرنة. لتوسيع نطاق التطبيق ، يجب تمكين تعدد مؤشرات الترابط. لكن Python لا تدعم تعدد مؤشرات الترابط لأنها تستخدم Global Interpreter Lock (GIL).على الرغم من أن Python لديها libs لتعدد مؤشرات الترابط ، إلا أنها ليست تعدد مؤشرات "حقيقي". حتى إذا كان لديك العديد من الخيوط ، فإن GIL لا تسمح لمترجم Python بأداء المهام في وقت واحد ، بل يجعله يقوم بتشغيل مؤشر ترابط واحد فقط في كل مرة. يجب على Python استخدام GIL على الرغم من أنه يؤثر سلبًا على الأداء لأن إدارة ذاكرة Python ليست آمنة للخيط. المكتبات المتاحة في Node.js ، تتم إدارة المكتبات والحزم بواسطة NPM - مدير حزمة Node. إنه أحد أكبر مستودعات مكتبات البرامج. NPM سريع وموثق جيدًا ويسهل تعلم التعامل معه. في Python ، تتم إدارة المكتبات والحزم بواسطة Pip ، والتي تعني "Pip installs Python". Pip سريع وموثوق وسهل الاستخدام ، لذلك يجد المطورون أنه من السهل تعلم التعامل معه أيضًا. ذلك بالنسبة لتعلم مسار ال nodejs أو ال python ولا يتعلق الأمر بتعلم ال javascript حيث أن إذا كنت تريد الدخول في مجال التطوير الويب فلا يمكنك الإستغناء عن تعلم ال javascript هذه تعتبر قاعدة
-
توجد العديد من المسارات ولغات البرمجة المتاحة لتطوير تطبيقات سطح المكتب كما في التعليقات السابقة ولكن لتحديد المسار المناسب بالنسبة لك فيجب أن تعرف مميزات وعيوب كل مسار وهي كالتالي هناك 3 طرق التطبيق على شبكة الإنترنت: إذا كانت واجهة بسيطة ويمكن إجراؤها في المتصفح ، فإنني أنصح باستخدام إطار عمل جافا سكريبت الأساسي. يمكنك تطوير تطبيقات بسيطة وحتى ألعاب صغيرة. سيتم إطلاقها في متصفح إما عبر الإنترنت على أنها مضمنة في البرنامج الذي تقدمه. تحقق من هذه الأطر: Ionic, Cordova. المميزات : إنه أسهل التقنيات التي تم تعلمها سيكون من السهل جدًا بيعها واستخدامها في مشاريع أخرى. يمكن نشر تطبيقك في جميع الأنظمة الأساسية تقريبًا (الويب ، و windows ، و android ، و ios ، و linux ...) السلبيات: ستكون محدودًا بعض الشيءوقت الاستخدام: مثالي للتطبيقات القائمة على النموذج ، والألعاب ثنائية الأبعاد الصغيرة جافا:Java هي لغة مشتركة بين الأنظمة الأساسية ومتاحة على جميع الأنظمة الأساسية. من السهل جدًا البرمجة ، لست مضطرًا لإدارة الذاكرة وهي مهمة صعبة. المميزات : أسهل من C ++ السلبيات: أداء أقل من C ++متى تستخدم: إذا كنت بحاجة إلى الحصول علي االمزيد من الحرية مقارنة بتطبيق الويب (معالجة الملفات على المضيف) ، لكن C ++ تبدو صعبة للغاية بالنسبة لك. ال native : يمكنك استخدام إطار عمل QT. حيث أن ++c هي لغة قوية يمكنها الاستفادة من كل قوة الجهاز. QT عبارة عن إطار عمل عبر الأنظمة الأساسية يساعدك على نشر قاعدة بيانات واحدة في بيئة مختلفة دون القلق بشأن تفاصيل مثل "كيف تفتح نافذة ثم ترسم زرًا". المميزات: أقوى من جميع المسارات السابقة ، لا حدود له السلبيات: صعب التعلم ، يتطلب المزيد من العمل متى تستخدم: فقط إذا كان التطبيق يتطلب الكثير من الطاقة أو معالجة الصوت أو الفيديو أو لعبة الفيديو هناك خيارات أخرى لكنها إما ليست مجانية أو غير شائعة أو غير مشتركة بين الأنظمة الأساسية. C #: ليست منصة مشتركة حقًا ، وليست مجانية تمامًا (أفضل الأدوات ليست مجانية) RUST لغة برمجة قوية مثل C ++ وأكثر ملاءمة للتعلم والاستخدام. الشفرة المنتجة آمنة (لا توجد أخطاء في الذاكرة).
- 3 اجابة
-
- 1
-

-
لتتذكر الدروس التي قمت بدراستها في البرمجة بعد إنقطاع، يمكنك اتباع بعض الخطوات مثل: إعادة قراءة المصادر والكتب والمواقع التي استخدمتها للتعلم منها. إجراء تمارين وأسئلة متنوعة لتحدي نفسك وتحسين مهاراتك. إنشاء مشاريع صغيرة أو كبيرة تستخدم فيها مفاهيم وأدوات البرمجة التي تعلمتها إذا كنت تدون الملاحظات المهمة في الدروس فذلك جيد فقم بقراءتها وستتذكر معظم المعلومات تطبيق الخطوات السابقة هي أهم شئ حتى لا تنسى الأساسيات التي قمت بدراستها بعد ذلك قم بقراءة النصائح الموجودة في الإجابات التالية فهي مفيدة جداً
-
لتضيف زر تحكم في Godot هناك طريقة أخرى بالإضافة للتعليق السابق وهي كالتالي عليك أن تختار نوع الزر الذي تريده من قائمة العقد. يمكنك استخدام TextureButton إذا كنت تريد زرًا مع صورة، أو TouchScreenButton إذا كنت تريد زرًا يستجيب للمس. بعد إضافة الزر، عليك أن تضبط خصائصه حسب رغبتك. مثلاً، يمكنك اختيار الصورة التي ستظهر على الزر من خصائص Texture Normal و Texture Pressed و Texture Hover وغيرها. كما يمكنك تغيير حجم وشكل وموقع الزر من خصائص Rect. ثم عليك أن تجعل الزر يفعل شيئًا ما عند الضغط عليه. لذلك، عليك أن تستخدم الإشارات Signals التي هي طرق لإبلاغ البرنامج بأن شيئًا ما حدث. يوجد إشارات مختلفة لأزرار التحكم، مثل pressed و released و toggled وغيرها. يمكنك ربط هذه الإشارات بالدوال Functions التي تحددها في برنامج GDScript. كما يمكنك الإسفادة من التوثيق الرسمي للمحرك من هذا الرابط
-
تم تعريف التقنيتين بشكل رائع في التعليقات السابقة ويجب المقارنة بينهما بشكل مفصل لتختار التقنية المناسبة بالنسبة لك بالنسبة ل التوثيقات من السهل قراءة وثائق Flutter لأنها منسقة ومفصلة بشكل جيد. بالمقارنة ، وثائق React Native ليست مباشرة.تعتمد React Native أيضًا بشكل كبير على مكتبات التبعية التي طورها المجتمع ، لذا فإن توثيقها ليس منظمًا جيدًا. حجم المشروع تحتوي تطبيقات React Native على بيئة تشغيل JavaScript. في حين أنها عادة ما يكون لها حجم بناء أكبر ، يمكن تقليل هذا الحجم في React Native من خلال تمكين Hermes و ProGuard.من ناحية أخرى ، تميل تطبيقات Flutter إلى الحصول على أحجام ملفات أكبر. حتمًا ، ستشغل تطبيقات Flutter مساحة أكبر بأحجام بنائها الأكبر. تَخطِيط يستخدم Flutter نمط عنصر واجهة مستخدم لإنشاء واجهة المستخدم ، بينما يستخدم React Native الJavaScript و JSX.أدوات Flutter معدة مسبقًا ، لذا لا تحتاج إلى إنشاء أدواتك المخصصة إلا إذا كنت ترغب في ذلك. نظرًا لأن الأدوات تم إنشاؤها واختبارها بواسطة Google ، فلا داعي للقلق بشأن مشكلات التوافق.إذا كنت تستخدم لغة برمجة مثل Swift لتطوير تطبيقات الجوال ، فلن تتمكن عادةً من رؤية الرمز الذي استخدمته Apple لإنشاء مكونات واجهة المستخدم ، مثل الأزرار. على النقيض من ذلك ، يمكنك رؤية رمز أدوات Flutter لترى كيف قام مطورو Google بإنشائها.يستخدم كل من Flutter و React Native CSS Flexbox لإنشاء المخططات. تختلف الطريقة التي ينفذ بها كل إطار عمل ذلك ، ولكن طالما أنك تعرف Flexbox ، فلن تواجه أي مشاكل في إنشاء تخطيط لتطبيقك.عمل الفريق الذي عمل على Flutter أيضًا على أدوات المطور لمتصفح Google Chrome ، مما يجعل الانتقال سريعًا لأن أدوات تصحيح الأخطاء متشابهة تمامًا. Flutter مقابل React Native بالنسة للطلب : وقت كتابة هذا التقرير ، كانت React Native أكثر شيوعًا من Flutter ، ويرجع الفضل في ذلك جزئيًا إلى ارتباط React Native بإطار عمل الويب الشهير React. كانت React Native موجودة أيضًا لفترة أطول ، لذا فإن قاعدة مستخدميها أكبر.على هذا النحو ، يوجد حاليًا طلب أعلى على مطوري React Native مقارنة بمطوري Flutter. ومع ذلك ، هذا لا يعني أن Flutter لا تحظى بشعبية ؛ في الواقع ، يستمر Flutter في اكتساب شعبية بمرور الوقت. Flutter مقابل React Native في الأداء من الصعب تحديد ما إذا كان أداء تطبيق Flutter أو React Native أفضل. لن يكون هو نفسه لكل تطبيق ؛ هناك العديد من العوامل التي يجب مراعاتها ، مثل نوع التطبيق ، وقاعدة الشفرة ، والرسوم المتحركة ، والانتقالات ، وحجم التطبيق ، والتخطيط ، وتمرير البيانات ، وهاتف المستخدم النهائي ، والمزيد.كل من Flutter و React Native مفتوحان المصدر ومجانيان للاستخدام. كلاهما يتم صيانتهما جيدًا - كما تتوقع ، مع الأخذ في الاعتبار أنهما تم إنشاؤهما بواسطة Google و Facebook.
-
أول شئ بعد تعلم ال ال HTML , CSS ,JavaScript هو ال اصنع بعض المشاريع الممتعة والإبداعية باستخدام HTML و CSS و JavaScript لتحسين مهاراتك وإظهار قدراتك. بعد ذلك إذا أردت التطوير في مجال تطوير واجهات المستخدم يجب عليك إتباع الخطوات التالية وهي ليست فرضاً فإن هناك العديد من التقنيات الأخرى يمكنك إختيار المناسب بالنسبة لك تعلم إطار عمل frontend مثل React أو Angular أو Vue. هذه هي طرق حديثة وقوية وأسهل لإنشاء تطبيقات الويب المعقدة. تعلم مُعالِجات CSS مثل Sass أو Less. هذه هي طرق لكتابة CSS بلغة أنظف وأقوى. تعلم أساسيات تصميم الواجهات وتجربة المستخدم. هذه هي المهارات التي تساعدك على إنشاء مواقع ويب جذابة وسهلة الاستخدام. تعلم استخدام أدوات التطوير مثل Git أو NPM أو Webpack. هذه هي الأدوات التي تساعدك على إدارة وتنظيم وتحسين مشاريعك. تعلم إطار عمل خاص بال css مثل bootstrap
-
قم بتنفيذ ميزة إشعارات الدفع في تطبيق Laravel باستخدام WebPush. سوف نستخدم Vanilla Javascript بدون أطر عمل أو مكتبات. Push Notification هو سمة من سمات Service Workers Service Workers هو برنامج نصي داخل متصفح الويب يعمل في الخلفية. هناك الكثير من الميزات مثل التخزين المؤقت والمزامنة في الخلفية الخطوات التالية لتنفيذ المطلوب بشكل مختصر قم بتثبيت حزمة laravel-notification-channels/webpush عن طريق الأمر: composer require laravel-notification-channels/webpush1. أضف السمة NotificationChannels\WebPush\HasPushSubscriptions إلى نموذج المستخدم الخاص بك1. قم بإنشاء مفتاح عام وخاص لـ Webpush باستخدام الأمر: php artisan webpush:vapid1. قم بإضافة ملف service-worker.js إلى مجلد public وأضف فيه كود التسجيل لـ Webpush2. قم بإنشاء نوع جديد من الإشعارات باستخدام الأمر: php artisan make:notification PushDemo وأضف فيه كود إرسال الإشعارات لـ Webpush2. للمزبد من التفاصيل يمكنك الإطلاع على الحزمة من هذا الرابط
-
يعتبر مجال تطوير الويب من أكثر المجالات في البرمجة التي لا تحتاج لمواصفات جهاز حاسوب عالية حيث ستعمل من خلال متصفح مثل google chrome أو يمكنك العمل على متصفح آخر يكون أكثر سلاسة منه ومحرر أكواد مثل محرر vs code والمواصفات الخاصة به كالتالي هذه المواصفات من موقع microsoft الرسمي لذلك لا تنشغل بمواصفات الحاسوب الآن يمكنك العمل من خلال أي مواصفات وبالطبع إذا كانت المواصفات جيدة فستزيد إنتاجيتك
-
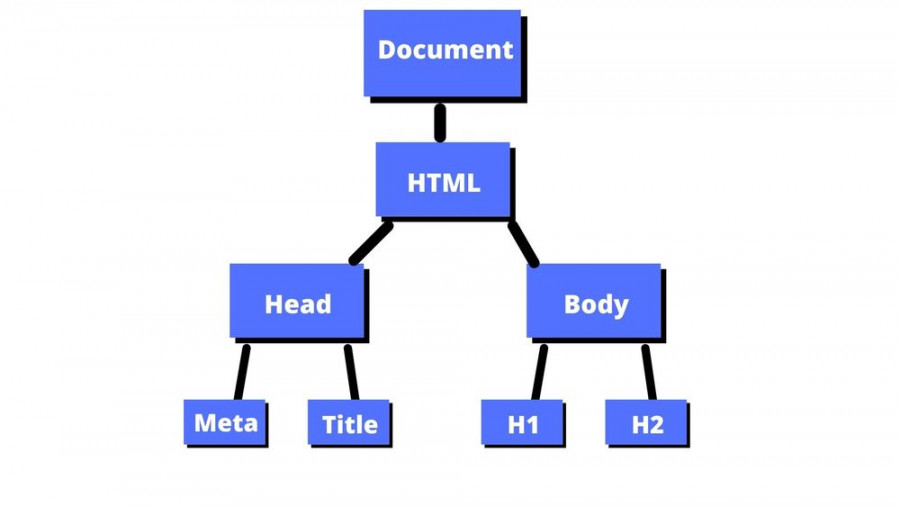
يعرض DOM مستند HTML على أنه شجرة من العقد. تمثل العقدة عنصر HTML. وللتوضيح أكثر تسمى وثيقتنا عقدة الجذر وتحتوي على عقدة فرعية واحدة وهي HTML . يحتوي HTML على طفلين هما <head> و<body> .كل من العنصري لهما أبناء.إليك طريقة أخرى لتصور شجرة العقد هذه. كما يمكن أن يكون ال DOM مختلف عن HTML في حالة أن توجد أخطاء في HTML وقد أصلحها المتصفح لك. لنفترض أن لديك عنصر <table> في HTML واستبعد عنصر <tbody> المطلوب. سيقوم المتصفح فقط بإدراج هذا <tbody> نيابة عنك. سيكون موجودًا في DOM ، لذا ستتمكن من العثور عليه باستخدام JavaScript وتصميمه باستخدام CSS ، على الرغم من أنه ليس في HTML. كما يلي قائمة مختصرة بواجهات برمجة التطبيقات الشائعة في البرمجة النصية لصفحات الويب و XML باستخدام DOM. document.querySelector(selector) document.querySelectorAll(name) document.createElement(name) parentNode.appendChild(node) element.innerHTML element.style.left element.setAttribute() element.getAttribute() element.addEventListener() window.content Window.onload window.scrollTo() وللمزيد من التفاصيل حول ال API السابقة يمكنك تصفح موسوعة حسوب
- 4 اجابة
-
- 1
-

-
يتم استخدام خصائص innerHTML و innerText للحصول على محتوى عنصر HTML أو تعيينه. وبالإضافة لتوضيح الفرق بينهما في التعليقات السابقة يوجد فروقات أخرى بينهما بعض الاختلافات: تقوم خاصية innerHTML بإرجاع أو تعيين رمز HTML بالكامل للعنصر ، بما في ذلك العلامات والتباعد. تقوم الخاصية innerText بإرجاع أو تعيين محتوى النص العادي فقط للعنصر وتوابعه ، باستثناء العلامات والنص المخفي. يمكن استخدام خاصية innerHTML لإدراج عناصر HTML جديدة في المستند . يمكن استخدام الخاصية innerText فقط لإدراج نص عادي . لا تؤدي خاصية innerHTML إلى إعادة التدفق (عملية تعيد حساب تخطيط المستند) عند الحصول على قيمتها . تقوم خاصية innerText بتشغيل إعادة التدفق عند الحصول على قيمتها ، مما قد يؤثر على الأداء
-
كما في التعليقات السابقة فإن في بداية تعلمك لا يفضل الإعتماد على chatgpt كثيراً أو بمعنى أصح تجعله الإختيار الأول لك حيث مشكلة ChatGPT في أن كل ما يفعله هو تجميع المعلومات عبر الإنترنت وإعطائك إجابة تبدو صحيحة. إذا قمت بفحصها قليلاً ، فسوف تخبرك حرفيًا أنها مجرد خوارزمية تستخدم لإنتاج نتائج تبدو واقعية.تكمن المشكلة في أن ChatGPT تبدو مقنعة ، لكنها ليست دائمًا صحيحة. والأسوأ من ذلك أنه نظرًا لأن استجابتها مبنية على مليارات النتائج ، فلا يمكنك التأكد من مصدر المعلومات. وكما أخبرك أحمد أن ChatGPT يعطيك إجابة ولكن ربما لا تكون الأفضل كما يتم تدريب الإصدار الحالي من ChatGPT فقط على البيانات حتى سبتمبر 2021. وهذا يعني أن chatbot لا يمكنه تفسير البيانات الأحدث. ولكن من المحتمل أن يكون هذا القيد قصير الأجل ؛ التطورات سريعة. لذلك الخلاصة هو عدم جعل ChatGPT هو الإختيار الأول لك
-
الآن ، لم نعد نعتمد على ال float لإنشاء صفحات الويب الخاصة بنا . وصل تطور الويب إلى نقطة أصبح لدينا الآن نظامان لتخطيط CSS يمكننا العمل بهما: Flexbox و CSS Grid. وبالطبع كما في التعليقات السابقة فإنه يعتبر في معظم الأحوال ستقوم باستخدام ال Flexbox و CSS Grid معاً ولكن السؤال هو متي تستخدم Flexbox ومتى تستخدم CSS Grid ؟ CSS Grid للتخطيط ؛ Flexbox للمحاذاة عندما تم إصدار Flexbox لأول مرة ، اعتقدنا أنه يمكن أن يكون أفضل نظام تخطيط يمكن استخدامه لبناء صفحات الويب الخاصة بنا ، ولكنه لم يكن كذلك. أتت CSS Grid لمساعدتنا في بناء تصميمات تخطيط أكثر تعقيدًا باستخدام طريقة ثنائية الأبعاد ، باستخدام كل من الصفوف والأعمدة. يجب أن نهدف إلى استخدامهما معًا ، ولكن لأغراض مختلفة. لتخطيطك ، استخدم CSS Grid ، لمحاذاة عناصرك ، استخدم Flexbox. متى تستخدم CSS Flexbox لديك تصميم صغير لتنفيذه: يعتبر Flexbox مثاليًا عندما يكون لديك تصميم تخطيط صغير لتنفيذه ، مع بضعة صفوف أو بضعة أعمدة تحتاج إلى محاذاة العناصر: Flexbox مثالي لذلك ، الشيء الوحيد الذي يجب علينا فعله هو إنشاء حاوية مرنة باستخدام العرض: flex ثم تحديد الاتجاه المرن الذي نريده أنت بحاجة إلى تصميم المحتوى أولاً: Flexbox هو نظام التخطيط المثالي لإنشاء صفحات الويب إذا كنت لا تعرف بالضبط كيف سيبدو المحتوى الخاص بك ، لذلك إذا كنت تريد أن يتلاءم كل شيء فقط ، فإن Flexbox مثالي لذلك متى تستخدم CSS Grid لديك تصميم معقد يجب تنفيذه: في بعض حالات الاستخدام ، لدينا تصميمات معقدة يجب تنفيذها ، وذلك عندما يظهر سحر شبكة CSS نفسه. يعد نظام التخطيط ثنائي الأبعاد هنا مثاليًا لإنشاء تصميم معقد. يمكننا استخدامه لصالحنا لإنشاء صفحات ويب أكثر تعقيدًا وقابلة للصيانةيجب أن يكون لديك فجوة بين عناصر الكتلة: شيء آخر مفيد جدًا في CSS Grid ، ليس لدينا في Flexbox ، هو خاصية الفجوة. يمكننا تحديد الفجوة بين صفوفنا أو أعمدتنا بسهولة شديدة ، دون الحاجة إلى استخدام خاصية الهامش ، والتي يمكن أن تسبب بعض الآثار الجانبية خاصة إذا كنا نعمل مع العديد من نقاط التوقف تحتاج إلى تداخل العناصر: يعد تداخل العناصر باستخدام CSS Grid أمرًا سهلاً للغاية ، فأنت تحتاج فقط إلى استخدام خصائص عمود الشبكة وصفوف الشبكة ويمكن أن يكون لديك عناصر متداخلة بسهولة بالغة. من ناحية أخرى ، مع Flexbox ما زلنا بحاجة إلى استخدام بعض الاختراقات مثل الهوامش أو التحويلات أو تحديد المواقع المطلق أنت بحاجة إلى التخطيط أولاً : عندما يكون لديك بالفعل بنية تصميم التخطيط ، يكون من الأسهل بناؤه باستخدام CSS Grid ، ويساعدنا نظام التخطيط ثنائي الأبعاد كثيرًا عندما نتمكن من استخدام الصفوف والأعمدة معًا ، ووضع العناصر بالطريقة التي نريدها