-
المساهمات
4358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
11
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبدالباسط ابراهيم
-
-
يتم تقديم التطبيقات العماية التي تكون في مساارات تطبيقات عملية أي تبدأ بجملة تطبيق عملي ولكن على أي حال يفضل التطبيق على جميع الدروس حتى تستطيع تثبيت المعلومة
شروط التقدم للامتحان
- إتمام أربعة مسارات تعليمية على الأقل
- التطبيق العملي مع المدرب (في مسارات التطبيقات عملية) ، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة
- رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا
وإذا أحتجت أي معلومات أو لديك أستفسارات أخرى يمكنك التحدث مع مركز المساعدة
-
 1
1
-
هناك حلول أخرى كثيره تتمثل في المكتبات مثل
- Recoil
- Jotai
- Redux
- Rematch
وغيرهم الكثير ولكن مع نمو تطبيقات React من حيث الحجم والتعقيد ، فإن إدارةال global state تمثل تحديًا.
لذلك عندما يصبح حجم التطبيق كبيراً فلن يجدي ال Context api نفعاً حيث أنه يستخدم في التطبيقات الصغيره عندما لا تريد استدعاء أي مكتبات خارجية لذلك لا يمكنك الإعتماد عليه
يعتبر Redux من أشهر المكتبات من زمن لذلك يمكنك استخدامها ولكن يفضل الإطلاع على المكتبات الأخرى حيث أن حديثه فتقوم بتقديم حلول أسهل من redux
قم بقراءة هذه الإجابات لمعرفة متى تستخدم ال Context api و مكتبات ال state management
-
 1
1
-
التعلم الآلي هو مسار وظيفي جيد حيث أن ال Machine Learning هي واحدة من أفضل الوظائف في الولايات المتحدة من حيث الراتب ونمو الوظائف والطلب العام.منذ عام 2015 ، زاد عدد الوظائف لمهندس التعلم الآلي بنسبة 350 في المائة تقريبًا مع وصول الراتب الأساسي إلى أكثر من 140 ألف دولار.
إذا كنت مهتماً بشأن علوم البيانات والأتمتة والخوارزميات ، فإن التعلم الآلي هو الخطوة المهنية المناسبة لك. ستقوم بنقل كميات كبيرة من البيانات الأولية ، وتنفيذ خوارزميات التعلم الآلي لمعالجة تلك البيانات ، ثم أتمتة عملية التحسين.
سبب آخر يجعل العمل في مجال التعلم الآلي جيداً؟ هناك العديد من المسارات الوظيفية التي يمكن لمتخصصي التعلم الآلي أن يختاروا اتباعها في الصناعة. مع خلفية في التعلم الآلي ، يمكنك الحصول على وظيفة ذات رواتب عالية كمهندس تعلم آلي أو عالم بيانات أو عالم البرمجة اللغوية العصبية أو مطور ذكاء إصطناعي أو مصمم تعلم آلي يركز على الإنسان.
جزء من سبب كون هذه الوظائف مربحة للغاية هو أن الأشخاص الذين لديهم مهارات التعلم الآلي في ارتفاع الطلب وانخفاض العرض.
-
ذلك لأنك تحاول حفظ المعلومات الموجودة في هذه الدروس وتركز على الحفظ بدلاً من فهم هذه المفاهيم
و الجواب البسيط هو "لا تفعل" ، خاصة عندما يتعلق الأمر بالتذكر.لا يتذكر المبرمجون الجيدون كل شيء تعرضوا له من قبل. ما يجعلهم جيدًا هو أن لديهم خبرة كافية ليتمكنوا من العثور على الأشياء وفهمها بسرعة - إما لأول مرة أو مرة أخرى.
لذلك الإستفادة من الدروس النظرية مثل الموجودة في مسار شرح الخوادم هي فهم ما هي الخوادم وطريقة عمل الويب وفهم آلية العمل ولكن ليس عليك حفظ جميع المعلومات التي تذكر أمامك إنما يكفي فهم هذه المصطلحات وطريقة عمل هذه التقنيات وعند التطبيق ستعرف ما تحتاج له وما ليس كذلك
لذلك بدلاً من التركيز الكبير على حفظ هذه المعلومات وتكرار الدروس لحفظها ، فإنك تركز على كتابة برنامج يعمل بشكل جيد وزيادة التطبيقات العملية . ويفضل أن يتضمن المشروع شيئًا لم تره من قبل - لغة جديدة ، مكتبة جديدة ، نوع جديد من الأشياء لم تفعله من قبل
كما أنه يفضل تدوين الأفكار الرئيسية في الدرس بحيث إذا رجعت لهذه المعلومات بمجرد قراءة هذه التدوينات ستتذكر كل شئ
-
 1
1
-
-
يبدو ن الصورة أنه يتم عمل تقسيم ل list إلى chuncks محدده بعدد معينة ويعتبر الجزء
numbers[i:i + size]
- مسئول عن عمل slice لل list عن طريق ال :
- وال i هو ال index ال list المدخلة
- أما بالنسبة لل size فهو حجم ال chunck المطلوبة
لذلك يتم قطع جزء من ال list يبدأ من ال i الحالي في ال loop حتى ال i الحالي في ال loop مع إضافة ال size
كما في المثال التالي النتيجة ستوضح الشرح السابق
my_list = [1, 2, 3, 4, 5, 6, 7, 8, 9] start = 0 end = len(my_list) size = 3 for i in range(start, end, size): x = i print(my_list[x:x+size])
وسيكون الناتج كالتالي
[1, 2, 3] [4, 5, 6] [7, 8, 9]
-
الأسباب التي تجعل المتخصصون في الإلكترونيك يحتاجون لغة بايثون هناك العديد من اللغات ، ولكن لماذا تختار بايثون فقط للأسباب التالية
- على عكس أي لغة برمجة أخرى ، فإن Python فعالة للغاية وسهلة للمبتدئين. Python قوية للغاية وهناك ميزة أخرى وهي إدارة الذاكرة.
- قد تفكر في ما ستفعله لغة البرمجة ، حيث يتم تضمين معالج دقيق؟ يمكن لبايثون القيام بعمل جيد هنا. مع العمليات الحسابية والوظائف المعقدة ، كونها جزءًا رئيسيًا ، يمكن أن تجعل بيثون العملية سلسة وبسيطة.
- على الرغم من أنك مهندس إلكترونيك، فإن معرفة لغة برمجة مثل Python يساعد في العمل على مشروعك بسهولة لأنه يمكنك التعامل مع مشكلات ال hardware و ال software بسهولة.
لذلك يعتبر تعلم Python بالنسبة لك أفضل بالتأكيد من تعلم ال javascript
أما بالنسبة لتغيير الدورة كما أخبرك محمد تحتاج للتحدث مع ال مركز الدعم وسيتم الوصو لأفضل حل
-
 1
1
-
يساعدك تعلم الخوارزميات وال data structure وممارسة البرمجة دائمًا على تنمية مهارة الProblem Solving و Logical Thinking .
بعض النصائح التي يمكن أن تساعدك على تحسين مهاراتك المنطقية بسهولة
- حاول تقسيم المشكلة الكبيرة إلى مشاكل جزئية
- تعلم ال modeling قبل البرمجة: سيساعدك تعلم نموذج الحلول لمشكلة ما في بناء المنطق الصحيح ، وتزويدك بصورة واضحة عن المشكلة ، والمساعدة في فهم أفضل لجميع الحلول التي يمكنك التفكير فيها.
- فكر في جميع الحالات: تتعلق البرمجة أساسًا بالحلقات والشروط ، لذا يجب أن تبدأ بالتفكير الشرطي ، أي إذا اختار المستخدم المسار الأول الذي سيصل إليه هنا وإذا اختار مسارًا آخر فستكون هناك نهاية مختلفة ، يجب أن تفكر عن جميع الشروط التي قد يتعرض لها التطبيق أو البرنامج حتى لا يقع في خطأ ما يمنعه من العمل
- الممارسة: أهم نقطة هي: الممارسة. عندما تريد أن تكون محترفًا في أي مجال ، عليك أن تفعل شيئًا واحدًا فقط: الممارسة ثم الممارسة ثم الممارسة. الممارسة تجعلك مثاليًا ، حاول حل الكثير من المشكلات التي يمكنك البحث عنها على الإنترنت ومعرفة حلها إن وجدت واستفد من المنطق الذي تم استخدامه في هذا الحل لتحسين تفكيرك المنطقي.
- الاستفادة من أكواد الأشخاص الآخرين: هناك العديد من الحلول لكل مشكلة قد تواجهها وربما تمكن شخص آخر من حل هذه المشكلة بطريقة مثالية وبسيطة. سيكون من المفيد جدًا لك رؤية هذا الحل والاستفادة منه. يمكنك أيضًا الاستفادة من طريقة تفكير المبرمج في حل المشكلات. يمكنك مشاهدة عدد كبير من المشاريع على منصة Github على سبيل المثال
قم بحل الكثير من المشاكل على العديد من المنصات المختلفة مثل موقع Codeforces كما تفعل ولكن قم بحل هذه المشكلات عن الطريقة اللغة التي تعمل بها بدلاً من c++ وذلك أفضل بدلاً من التشتيت
-
 1
1
-
يمكنك ممارسة لغة البرمجة javaScript عن طريق العديد من وسائل ولكن تبقى الطريقة الأفضل هي بناء المواقع حسب المجال الذي تتعلمه ولا يشترط أنه تكون مواقع كاملة فإذا كنت مبتدئًا ولا تعرف كيفية كتابة كود التطبيق بالكامل ، يمكنك إنشاء جزء بسيط من التعليمات البرمجية ، مثل وظيفة تغيير ألوان الأزرار في موقع مثلاً أو بناء موقع بسيط يعتمد على لغة البرمجة مثل موقع يعرض الطقس في مكان المستخدم ويمكنك إيجاد العديد من التطبيقات عن طريق البحث عن مشاريع جافاسكريب
إذا كنت قد تعلمت بعض الأشياء الأكثر تقدمًا ولديك فكرة عن كيفية تغيير ما قمت بإنشائه ، فافعل ذلك. جرب طرقًا مختلفة لحل نفس المشكلات ، وقياس الأداء ، وانتبه لأفضل ممارسات البرمجة، وبذلك يمكنك تعلم كيفية بناء حلول عالية الجودة.
قد تكون فكرة جيدة هي العثور على بعض المجموعات أو مواقع الويب حيث يمكنك حل تحديات البرمجة. من الممكن أيضًا العثور على هذه الأنواع من التحديات في منشورات المدونات والمقالات والمنتديات والتطبيقات عبر الإنترنت وموقع الويب وهي كثيره مثل موقع edabit.
-
هناك طريقتان يمكنك من خلالهما إدراج منتج في فئات متعددة
من شاشة Product Summary Screen
- انتقل إلى WooCommerce → Products
- ابحث عن المنتج الذي تريد تعيين فئة له وانقر فوق "تحرير سريع"
- حدد الفئات من القائمة
- اضغط على "تحديث"
من منشور المنتجات
إلى WooCommerce → Products
ابحث عن المنتج الذي تريده وانقر على "تعديل"على الجانب الأيمن من الشاشة
،سترى قسمًا يسمى"الفئات"حدد الفئات التي تريد أن يتم العثور على المنتج تحتها
اضغط على "تحديث" في أعلى يمين الصفحة
-
بتاريخ 29 دقائق مضت قال الحسين النح:
تغيير DNS لم يجدي نفعا
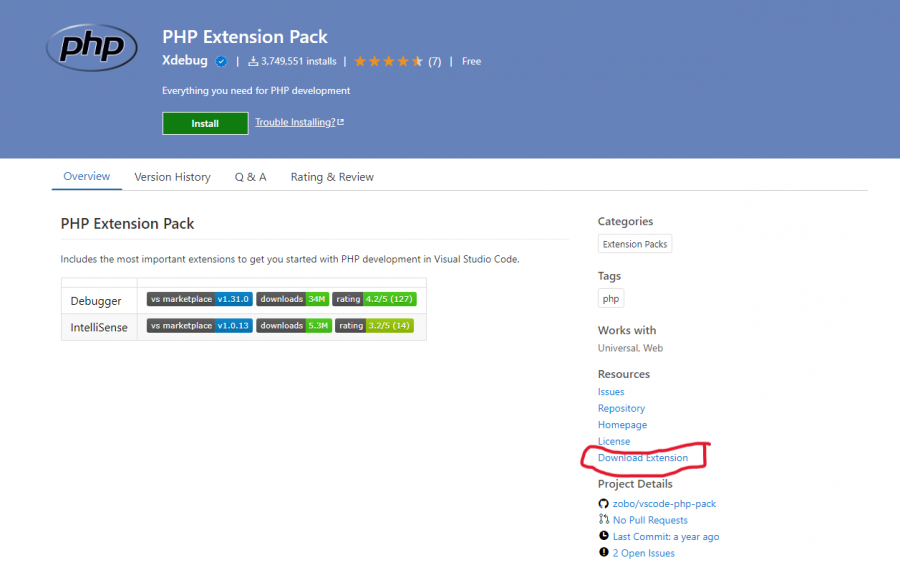
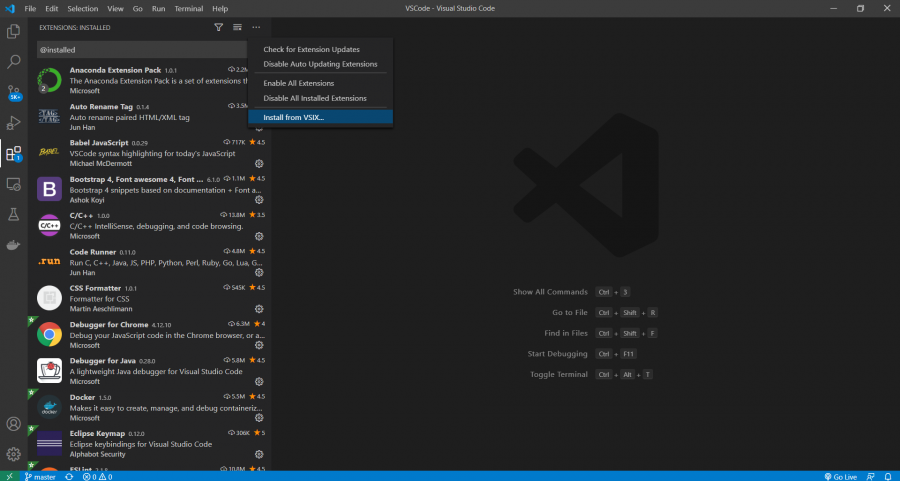
يمكنك تجربة تثبيت الإضافة من خلال ال VSIX من خلال إتباع الخطوات التالية
-
لا يحتاج أي شخص إلى أن يكون مبرمجًا فائقًا لبدء رحلة علم البيانات .ومع ذلك ، يجب أن يكون لديك فهم لكيفية كتابة رموز الكمبيوتر. قد تكون بعض المواد الأساسية:
- ما هي المتغيرات والثوابت؟
- ما هو المقصود بنوع البيانات؟
- ما المقصود بالحلقات / العبارات الشرطية؟
- ما المقصود بالمدخلات / المخرجات / الوظائف وما إلى ذلك؟
- ما المقصود بالعميل / الخادم / قواعد البيانات / API / الاستضافة / النشر وما إلى ذلك.
إذا كانت جيداً في هذه الأساسيات فيمكنك الدخول في مجال علم البيانات
كما أنه تحتاح للعديد من المهارات والمكتبات التي يجب عليك تعلمها لتصبح أكثر إحترافية في مجال علم البيانات مثل
- فهم الخوارزميات / المنطق
- فهم الإحصاء
- فهم طريقة عمل قواعد البيانات
-
بالإضافة للكتب الموجودة في التعليق السابق إذا كنت تريد كتب باللغة الإنجليزية يوجد الكتب التالية
يعتبر كتاب Eloquent JavaScript ممتاز كبداية لسببين:
- يركز على جميع المفاهيم الأساسية وراء JavaScript.
- يؤكد على كتابة كود نظيف ومقروء من البداية.
كما يوجد العديد من الكتب منها
- JavaScript and JQuery: Interactive Front-End Web Development, by Jon Duckett
-
JavaScript: The Definitive Guide, by David Flanagan
-
يمكنك بناء موقع إخباري من خلال ال
- بناء الواجهة الأمامية
- بناء الواجهة الخلفية
ويوجد العديد من التقنيات ولغات البرمجة لبناء هذا الموقع ولكن يجب عليك أولاً معرفة كيفية تطوير تطبيقات الويب من خلال هذه الإجابات على هذا السؤال
كما أنه يمكنك بناء هذا الموقع من خلال ال wordpress بسهولة ويوفر لك هذه المميزات
-
الووردبريس مجاني
-
الاستضافةلن تكون مشكلة بالنسبة لك
-
مجموعة متنوعة من السمات تجعل تصميم موقع الويب أمرًا سهلاً
-
تمكنك الإضافات من القيام بأي شيء على موقع الويب الخاص بك
-
 1
1
-
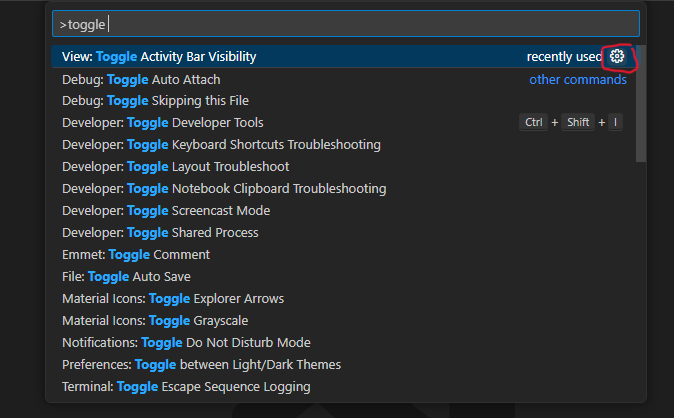
إذا كنت تستخدم هذا الأمر عادة أي تقوم بإخفائه وإظهاره أكثر من مرة يمكنك إضافة إختصار له ليسهل عليك تنفيذ هذا الأمر
يمكنك تنفيذ ذلك عن طريق الخطوات التالية
- قم بالضغط على (Ctrl + Shift + P Windows/Linux, CMD + Shift + P macOS) ثم أكتب "toggle activity bar"
-
سيظهر لك الإختيار ثم قم بالضغط على علامة الإعدادات كما في الصورة

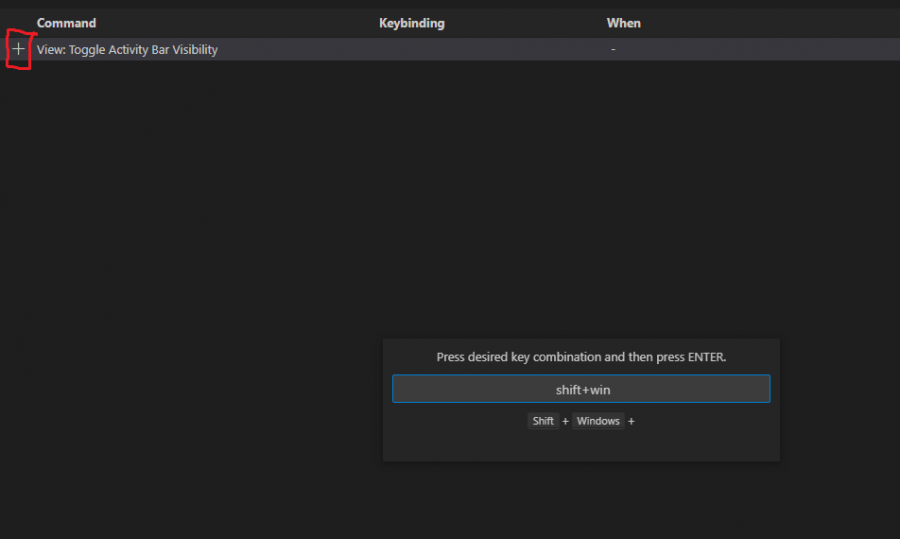
- بعد ذلك قم بإضافة الإختصار الذي يعجبك
-
بالإضافة لمقالات التي قام عمر بإقتراحها في التعليق السابق يمكنك أن تجد قسم كامل لشرح الخوارزميات و بنية المعلومات (data structure) في موسوعة حسوب حيث في هذا القسم يتم شرح البنية المعلومات (data structure)
- المصفوفات
- القوائم المترابطة و هناك عدة أنواع للقوائم المترابطة منها: القوائم المترابطة المفردة و القوائم المترابطة المزدوجة و القوائم المترابطة الدائرية
- المكادس
- الأرتال
إلى آخره
ثم بعد ذلك يتم شرح العديد من الخوارزميات مثل خوارزميات البحث والترتيب والرسم البياني والعديد من الأقسام الأخرى
يمكنك الإطلاع على هذا القسم من خلال هذا الرابط
-
يمكنك الـ gif لملف الـ pdf بعد تصديره من word بواسطة عدة خيارات مثل Acrobat أو DeftPDF والعديد من البرمجيات الأخرى
في حين أن هذه الطرق سهله للغاية ، ولكن وقد تؤدي إلى صورة ثابتة. إذا كنت تريد أن تكون GIF متحركة ، فسيتعين عليك القيام بإجراء آخر أولاً قبل إضافة الوسائط.
تقوم بتحويل صورة GIF المتحركة إلى ملف MOV أو (MP4 كما في التعليق السابق) باستخدام QuickTime (لاحظ أن QuickTime يقتصر الآن على مستخدمي Mac ولم يعد متاحًا في Windows بعد الآن) البديل لهذا التطبيق هو استخدام المواقع التي تقدم هذه الخدمة عبر الإنترنت أو Movie Maker في Windows
- افتح ملف GIF في QuickTime
- انقر فوق حفظ باسم ثم حدد "MOV" في نوع الملف.
- أدخل ملف MOV في ملف PDF باستخدام Adobe InDesign بالنقر فوق "كائن" ثم حدد "تفاعلي" وانقر فوق "خيارات النقر" ثم تضمينها في ملف PDF.
-
ال boolean هو نوع بيانات بدائي . يمكن أن تحتوي على قيمتين فقط: صواب أو خطأ. إنه مفيد في التحكم في بعض الأكواد باستخدام العبارات الشرطية مثل if else ، أو switch ، أو while loop ومثال على استخدامات هذا النوع من أنواع البيانات باستخدام لغة البرمجة JavaScript
var YES = true; var NO = false; if(YES) { alert("سيتم تنفيذ هذا الكود"); } if(NO) { alert("لن يتم تنفيذ هذا الكود"); }
يمكن أيضاً أن تقوم بتخزين قيمة boolean نتيجة مقارنة بين عددين مثلاً كما في المثال
var a = 10, b = 20; var result = 1 > 2; // false result = a < b; // true result = a > b; // false result = a + 20 > b + 5; // true -
كما في التعليقات السابقة فإن التسرع في تعلم الدروس للحصول على الشهادة مشكلة يمكن أن تؤدي إلى فشلك في تعلم البرمجة
لذلك حتى تتعلم البرمجة ومتابعة الدروس بشكل أفضل يجب عليك التركيز على هذه النصائح
- ركز على الأساسيات ولا تتسرع في تعلمها : كما هو الحال في أي مجال ، يعد الحصول على فهم جيد للأساسيات أمرًا بالغ الأهمية لتحقيق النجاح على المدى الطويل. ستسمح لك المعلومات التي تتعلمها في بداية تعليم البرمجة بفهم منطق الموضوعات الأكثر تعقيدًا بشكل أكبر.
- قم بالتطبيق على المعلومات والدروس التي تتعلمها : قد تتفاجأ كيف يمكن لشيء ما تقرأه أن يبدو بسيطًا جدًا حتى تحاول أن تفعله بنفسك. لذلك ، يجب أن تبدأ بالتطبيق بينما تتعلم. بهذه الطريقة تظل المعلومات معك بدون الحاجة لمراجعتها .
- خذ فترات راحة في بعض من الأحيان: عدم أخذ فترات راحة يقلل من إنتاجيتك ويبطئ من أدائك على الرغم من أنك قد لا تلاحظ ذلك. وبالتالي فإنك تنجز أشياء أقل.
- اسأل عن المشكلات التي تقابلك
- يجب أن تجرب إجراء تغييرات بسيطة في التطبيقات العملية والمواقع التي تقوم ببنائها ذلك يساعدك لتعلم المزيد من المعلومات
-
كما وضح لك حسن في التعليق السابق فإن هذه المواقع تسمى بالمواقع الديناميكية فمثلاً يتم إنشاء صفحة لكل سؤال حيث يتم حفظ واجهة للسؤال وهي نفس الشكل في جميع الأسئلة أي قالب واحد ولكن مع تغيير البيانات وهذه البيانات يتم إضافتها في قواعد البيانات
وهذا جزء من عمل ال backend
كما أنه ظهرت تقنية جديدة تسمى static site generator هي أداة تنشئ موقع ويب HTML ثابته كاملاً بناءً على البيانات الأولية ومجموعة من القوالب. بشكل أساسي ، يقوم منشئ الموقع الثابت بأتمتة مهمة ترميز صفحات HTML الفردية ويجعل هذه الصفحات جاهزة لتقديمها للمستخدمين في وقت مبكر. نظرًا لأن صفحات HTML هذه مبنية مسبقًا ، فيمكن تحميلها بسرعة كبيرة في متصفحات المستخدمين.تعد مولدات المواقع الثابتة بديلاً لأنظمة إدارة المحتوى (CMS) - وهي نوع آخر من الأدوات لإدارة محتوى الويب وإنشاء صفحات الويب وتنفيذ القوالب. (القالب هو تنسيق قابل لإعادة الاستخدام لمحتوى الويب ؛ يستخدم المطورون القوالب لتجنب كتابة نفس التنسيق مرارًا وتكرارًا.) تعد مولدات المواقع الثابتة عادةً جزءًا من نهج تطوير ويب JAMstack.
العديد من مولدات الموقع الثابتة موجودة جالياً ويعتبر الأفضل :
- Jekyll
- Gatsby
- Hugo
- Next.js
- Eleventy
-
حاول تثبيت الحزمة babel-cli كالتالي
npm install -g babel-cli
لاحظ أنه يتم تثبيتها global ثم بعد ذلك جرب تنفيذ الأمر
npm run start -
حاول القيام بتنفيذ الأمر
Set-ExecutionPolicy RemoteSigned
في نافذة powershell تقوم بفتحها ك administrator
حيث أن سبب هذه المشكلة هي سياسة ال powershell لذلك تغييرها حالياً ربما يحل المشكلة لذلك قم يتنفيض هذا الأمر ثم أعد تشغيل برنامج vs code وتنفيذ الأمر الذي تريده
-
 1
1
-
-
الكود ليس به أي خطأ ولكن لا ينفذ أي شئ نتيجة أنك لم تقم باستدعاء هذه الدوال لذلك حاول القيام باستدعاء أي من هذه الدوال عن طريق إضافة ()openNav مثلاً سيقوم الكود بفتح ال nav كما في الكود وهذا كتجربة لتتأكد من أن الكود يعمل ولكن بعدها يمكنك تعديله ليناسب طريقة عمل موقعك
أو إذا كان هناك زر في ملف ال html عند الضغط عليه ينفذ أحد هذه الدوال فيجب التأكد من ذلك
-
بالإضافة للمواقع التي إقترحها أسامة يمكنك بدلاً من البحث عن ملفات psd يمكنك الإنتقال إلى موقع ويب يعجبك ، خذ لقطة شاشة. . يمكنك أيضًا تنزيل ال assetsمن موقع الويب ، بدلاً من استخراج الأصول من PSD.
كما أن فحص كود مواقع الويب الحالية سيعلمك استخدام Firefox / Chrome Developer Tools ... مهارة أساسية.
بديل عن تنفيذ هذه الخطوات يمكنك الذهاب لموقع frontend mentor يوفر لك الكثير من التطبيقات في مجال ال frontend حيث يوفر لك صور الموقع والخط المستخدم والألوان وكل شئ يتعلق بالتطبيق
-
 1
1
-
-
كما وضح عمر في التعليق السابق فإن Node.js غير مدعوم في حزم الاستضافة المشتركة والسحابية. وإذا كنت ترغب في استخدام Node.js ، يمكنك تثبيت هذه الميزة المفيدة على خطط VPS
ويعتبر الإستضافة الأفضل وهي الالإختيار الأول
- Vercel تعتبر الإستضافة الأفضل لمشروع Next JS كما في التوثيق الرسمي ل Next JS وهي بواسطة منشئي Next.js ويمكنك إتباع الخطوات كما في التوثيق الرسمي ل Next JS من خلال هذا الرابط
-
Netlify ربما يكون Netlify هو المضيف الأكثر شعبية بين المطورين ، وأعتقد أن واجهة المستخدم البسيطة والبديهية والسريعة تلعب دورًا في ذلك.
يمكنك رفع المشروع على Netlify بسهولة عن طريقة الخطوات التالية
- قم برفع موقع Next.js على GitHub أو غيره
- قم بإنشاء موقع Netlify جديد من المستودع الخاص بموقع Next.js عن طريق ال Netlify CLI أو استخدام واجهة مستخدم تطبيق Netlify.
- أضف Next علىNetlify plugin لتمكين الميزات الديناميكية لـ Next بما في ذلك المسارات الديناميكية ومسارات API ووضع المعاينة.
يمكنك قراءة هذه المقالة على موقع netlify للمزيد من التفاصيل
يوجد العديد من الشركات الأخرى ولكن هذه هي أفضل إختيارات لديك
-
 2
2






هل توجد دروس لتعليم الهكر الأخلاقي في أكاديمية حسوب؟
في أسئلة البرمجة
نشر
كما في التعليق السابق فإنه لا توجد دورة مخصصة للهكر الأخلاقي
ولكن إذا لم تكن على دراية بالبرمجة من الأساس حتى يمكنك الدخول في هذا المجال تحتاج لتعلم العديد من المهارات مثل أساسيات البرمجة والشبكات وأيضاً يفضل تعلم الخورازميات وهذا كله موجود في دورة علوم الحاسوب في الأكاديمية
أما ما يختص بالهكر الأخلاقي في الأكاديمية فيوجد عدة مقالات في هذا القسم