-
المساهمات
4373 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
11
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبدالباسط ابراهيم
-
-
إذا كنت تريد أن تصبح مطور واجهة أمامية أو مطور ويب متكامل ، فأنت بحاجة ماسة إلى إتقان HTML و CSS قبل الانتقال إلى JavaScript - فهما الاساس في هذا المجال مثل javascript .
لذلك لا خلاف على أنه يجب أن تتقن ال html و ال css ولكن السؤال هل يجب أن تكون قبل تعلم ال javascript ؟
الأفضل هو التعمق في ال css قبل تعلم ال javascript حيث أن ال css ليست سهلة كما تبدو فيمكنك تنفيذ فكرة واحدة بالكثير من الطرق والوسائل المختلفة لذلك هناك مواضيع متعمقة يجب عليك تعلمها مثل
- جعل مواقع الويب أكثر استجابة بسهولة أكبر ، وبغض النظر عن نوع أو حجم الجهاز الذي يستخدمه شخص ما لعرض موقعك ، فإنه يبدو رائعًا ويعمل بشكل جيد. لا مزيد من الصور المتداخلة أو النصوص الصغيرة!
- هيكلة صفحات الويب الخاصة بك بشكل أكثر كفاءة. نعم ، هذا يعني أنه يمكنك أن تنسى ال float ولكن لا تزال تضع العناصر وتحاذيها بالطريقة التي تريدها تمامًا ويغير المحتوى الخاص بك الحجم أو الموقع بمرونة بالطريقة التي تريدها. أو يمكنك استخدام CSS لتخصيص موقع بالكامل من خلال تصميم عناصر معينة فقط أو تكييف المحتوى تلقائيًا.
- إنشاء وتصميم أنواع المواقع الأكثر طلبًا في الوقت الحاضر ، ويجب عليك القيام بذلك بسرعة وسهولة وكفاءة أكبر. ستكون قادرًا على إنجاز المزيد باستخدام كود أقل ، وستكون الشفرة التي تكتبها أكثر قابلية للفهم والتنظيم ، لذا ستتمكن من العمل بشكل أفضل سواء بمفردك أو ضمن فريق.
كما يمكنني كتابة العديد من تنسيقات ال css التي لا تعرفها مثل
- CSS masking
-
Shape Outside
-
Scroll Snap
-
توليد نص متحرك
-
Feature Query
-
استخدام ال grid و ال flexbox بشكل أكثر إحترافية
وهناك الكثير من التقنيات الأخرى في ال css لذلك لا تستهون بال css فيمكنك تنفيذ مواقع مبهرة بواسطة ال html و ال css فقط وبالنسبة ل
بتاريخ On 22/3/2023 at 04:59 قال Ayman Alrawy:انشاء موقع بدون ايفنتس وحركات js ممله
يمكنك تنفيذ ذلك بال css بالطبع ستكون أصبح من ال javascript ولكن للتعلم يفضل استخدام ال css كما يوجد مكتبات لل animation بال css فقطللتوضيح أنه يمكنك تنفيذ ما تريد من خلال ال css
الأفضل هو التعمق في ال css قبل تعلم ال javascript
-
يمكنك تحسين سرعة استعلامات sql والحد من استهلاك المواردبدرجة كبيرة ولكن هذا كله من خلال الكود النظيف واستخدام الكود المناسب حيث أن عملية تحسين الاستعلام هو عملية تحديد الطريقة والتقنيات الأكثر فعالية والأمثل التي يمكن استخدامها لتحسين أداء الاستعلام بناءً على الاستخدام الرشيد لموارد النظام ومقاييس الأداء. الغرض من ضبط الاستعلام هو إيجاد طريقة لتقليل وقت استجابة الاستعلام ، ومنع الاستهلاك المفرط للموارد ، وتحديد أداء الاستعلام الضعيف.
بشكل مختصر سأكتب لك العديد من الممارسات والنصائح الجيدة لتحسين الإستعلام
- تحسين استعلامات sql : قم بتحليل استعلامات sql لتحديد أي أوجه قصور أو اختناقات. استخدم عبارة "EXPLAIN " لتحديد خطة التنفيذ لاستعلامك وتحديد أي مجالات يمكن تحسين الأداء فيها.
- استخدام أنواع البيانات المناسبة: استخدم أنواع البيانات المناسبة لأعمدتك ، حيث يمكن أن يؤثر ذلك على أداء الاستعلام. على سبيل المثال ، يمكن أن يؤدي استخدام نوع بيانات رقمي بدلاً من نوع بيانات سلسلة إلى تحسين الأداء عند إجراء العمليات الحسابية.
- تجنب استخدام SELECT *: بدلاً من تحديد كل الأعمدة من جدول ، حدد فقط الأعمدة التي تحتاجها بالفعل. يمكن أن يؤدي ذلك إلى تحسين أداء الاستعلام عن طريق تقليل كمية البيانات التي يجب معالجتها.
- استخدام الاستعلامات الفرعية والصلات بفعالية: استخدم الاستعلامات الفرعية والصلات فقط عند الضرورة ، وتأكد من تحسينها للأداء. تجنب استخدام الاستعلامات الفرعية المتداخلة أو الصلات شديدة التعقيد التي يمكن أن تبطئ أداء الاستعلام.
- استخدم إستراتيجية الفهرسة المناسبة: اختر إستراتيجية الفهرسة المناسبة بناءً على مخطط قاعدة البيانات وأنماط الاستعلام وحجم البيانات. يمكن أن يشمل ذلك تحديد نوع الفهرس الصحيح مثل b-tree أو التجزئة أو الصورة النقطية ، باستخدام فهرس التغطية أو استخدام التقسيم.
-
يمكنكي استخدام أحد الأدوات التي تعمل على معرفة القالب المستخدم في الموقع مثل هذه الأدوات
ولكن كما في التعليق السابق فإن هذا الموقع برمجة خاصة
وللبحث عن أفضل القوالب في مجال التدريس يمكنكي البحث في المواقع التي تقدم هذه الخدمة مثل موقع بيكاليكا ومن خلال هذا الرابط يوجد العديد من القوالب كما يوجد العديد من المواقع الأخرى العالمية
يوجد القوالب التالية وهي من أفضل قوالب ال wordpress
- Eduma
- WPLMS
- Clever Course
- Guru
- Academia
- Social Learner
- Kalium
- Eikra
- Skillfully
- Superwise
- Divi
هناك بعض القوالب ليست متخصصة فقط في التعليم عن بعد إنما في الكثير من المجالات
-
حتى تقوم بدراسة مجال ال cyber security بشكل فعال وأكثر إحترافية يجب عليك تعلم الأساسيات التالية
- تعلم أساسيات البرمجة
- فهم كيفية عمل أنظمة التشغيل وبنيتها
- التعامل مع قواعد البيانات
- إتقان التعامل مع سطر الأوامر command line بمختلف أوامره البسيطة والمتقدمة.
- فهم كيفية عمل الشبكات وكيف تتواصل الأجهزة مع بعضها البعض وتتبادل البيانات باستخدام بروتوكولات الاتصال المختلفة.
- التعامل مع أحد توزيعات لينكس الموجهة للأمن السيبراني والاختراقات بتمرّس، ونذكر منها توزيعة ريدهات Redhat لإدارة الخوادم (التي ستمكنك من الحصول على شهادة RHCSA وشهادة RHCE) ولينكس كالي Kali Linux، إذ تحتوي هذه التوزيعات على أدوات أساسية للتعامل مع الشبكات ومهام الأمن السيبراني.
لاحظ أن من خلال قراءة محتوى الدورة التعليمية ستجد أن الدورة تقوم بتغطية هذه الأساسيات وأكثر
لذلك الجواب المختصر هو أن دورة علوم الحاسوب لأكايمية حسوب تساعدنك في تعلم الcyber security
بتاريخ 10 ساعة قال Youssef Yassine:هل تحتاج إلى مواصفات لإتقانها وماذا يجب علية ان اتعلم كمبتدئ من صفر حتى الإحتراف؟
إذا كنت تقصد تعلم ال cyber security فيمكنك قراءة الأجوبة في التعليق السابق وهذه الأجوبة توضح المسار الكامل لهذا المجال
-
أعتقد أنك تتحدث عن العمل بواسطة react ودمج هذه المكتبات مع react . تعد كل من Material UI و Tailwind CSS مكتبات واجهة مستخدم شائعة لبناء واجهات مستخدم ديناميكية وسريعة الاستجابة في React. تتمتع كلتا المكتبتين بنقاط القوة والضعف الخاصة بهما ويعتمد الاختيار بينهما في النهاية على احتياجاتك الخاصة ومتطلبات المشروع.
Material UI هي مكتبة واجهة مستخدم
- تستند إلى إرشادات تصميم المواد من Google.
- إنه يوفر مجموعة شاملة من المكونات المبنية مسبقًا وعناصر التصميم ، مما يجعل من السهل إنشاء واجهة مستخدم متسقة وجذابة بصريًا.
- توفر واجهة المستخدم المادية أيضًا مجموعة واسعة من خيارات التخصيص ، مما يسمح للمطورين بتعديل شكل ومظهر مكوناتهم لتتناسب مع علامتهم التجارية.
من ناحية أخرى ، فإن Tailwind CSS عبارة عن إطار عمل CSS أول أداة مساعدة يوفر
- مجموعة كبيرة من الفئات المصممة مسبقًا (ال classes) لتصميم عناصر HTML .
- إنه يركز على توفير خيارات تصميم منخفضة المستوى ، مما يسمح للمطورين بإنشاء مكونات مخصصة بسرعة وسهولة.
- يمكن تخصيص Tailwind CSS أيضًا بشكل كبير ، مع توفر عدد كبير من خيارات التكوين لضبط شكل ومظهر المكونات الخاصة بك.
إذا كنت تبحث عن مجموعة شاملة من المكونات المبنية مسبقًا وعناصر التصميم ، فقد تكون Material UI اختيارًا جيدًا. إذا كنت تفضل مكتبة واجهة مستخدم خفيفة الوزن وقابلة للتخصيص بدرجة كبيرة ، فقد يكون Tailwind CSS خيارًا أفضل.
-
 1
1
-
يمكن أن تكون المشكلة من ال theme كما شرح عمر في التعليق السابق ويمكنك حل هذه المشكلة من خلال فتح ال command palette من خلال الضغط على ctrl + shift + p وستظهر لك قائمة بالألوان قم بإختيار أي لون dark
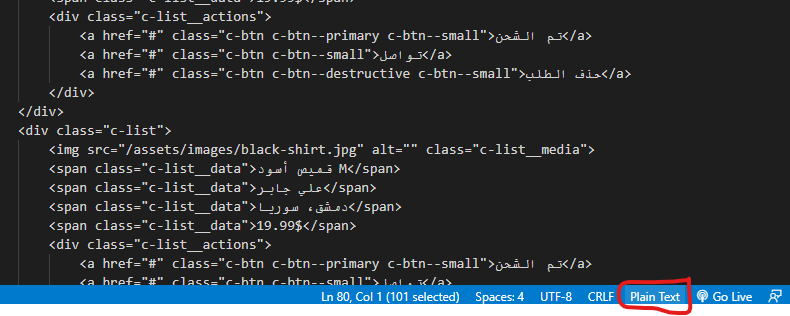
أو يمكن أن تكون المشكلة في أن البرنامج لم يتعرف على النص الموجود بالملف وتحديد لغة البرمجة لذلك سيظهر النص باللون الأبيض لذلكفي الجانب الأيمن السفلي من برنامج code vs الخاص بك ، سيكون هناك نص عادي (plain text) انقر فوقه يعرض لغة مختلفة ، حدد اللغة التي تتم كتابة الكود بها بعد تطبيق اللون تلقائيًا كما بالصورة التالية

-
هذه المشكلة من المحتمل أن يكون لها 3 أسباب:
- Android tools مسار
- JDK ثبيت
- JAVA_HOME مسار
PATH=$PATH:$HOME/Library/Android/Sdk/emulator PATH=$PATH:$HOME/Library/Android/Sdk/tools PATH=$PATH:$HOME/Library/Android/Sdk/tools/bin PATH=$PATH:$HOME/Library/Android/Sdk/platform-tools export ANDROID_HOME=$HOME/Library/Android/
هذه هي المتغيرات المطلوبة
أما بالنسبة لتثبيت JDK قم بقراءة الشروط التالية من التوثيق الرسمي ل cordova
اقتباسإذا كنت تستخدم cordova-android 10.0.0 أو إصدارًا أحدث ، فقم بتثبيت Java Development Kit (JDK) 11.إذا كنت تستخدم أي إصدار أدناه cordova-android 10.0.0 ، فثبّت Java Development Kit (JDK) 8.
وبالنسبة ل JAVA_HOME فمن خلال الصوره أعتقد أنك قمت بهذه الخطوة
كما أن يمكنك الإطلاع على التوثيق الرسمي لمتابعة الخطوات مرة أخرى إذا كانت هناك مشكلة من خلال هذا الرابط
-
 1
1
-
هل المشكلة طبيعية وحدثت مع أي مبرمج والحل لهذه المشكلة هو
- عند التطبيق وراء أي مدرب على موقع ما حاول تغيير أو استخدام التنسيقات بشكل مختلف عند المدرب بحيث تستطيع معرفة النتائج المختلفة لكل خاصية أمامك مباشرة فمثلاً يمكنك تغيير بعض التتنسيقات بدلاً من استخدام ال position لتحديد مكان عنصر ما حاول تنفيذ هذا الكود من خلال flexbox مثلاً وبدلاً من استخدام ال flexbox جرب استخدام ال grid هذه أمثلة فقط يمكنك تنفيذ المطلوب من خلال فهم المعنى هنا
- ربما شاهدت دورة لبناء موقع بال html و ال css حاول بدلاً من التطبيق وراء المدرب درس وراء الآخر التطبيق بعد عدة دروس مثلاً 10 دروس حتى تختبر نفسك في التطبيق بمفردك بدون الحاجة لإعادة الفيديو الكثير من المرات لتحاول نسخ ما يقوم المدرب بفعله بالضبط
- حاول بناء الموقع بنفسك ستجد أن هذه الخطوة صعبة بالنسبة لك ولكن حاول تنفيذ موقع كامل أو جزء بسيط مثل form ولكن بنفسك ستجد أن هناك بعض الأفكار لا تستطيع تنفيذها ولا يوجد مشكلة في ذلك قم بالبحث عن كيفية تنفيذ هذه الخطوة فمثلاً يمكنك البحث عن "كيفية توسيط عنصر بال css" إذا لم تكن قادر على ذلك مثلاً
قم بتنفيذ الخطوات السابقة وستجد أن طريقة التعلم أصبحت مختلفة وأكثر كفاءة
-
 1
1
-
بالطبع ما يحدث معك ربما حدث مع العديد من المبتدئين . يجب عليك أن تعرف أن عدم قدرتك على التطبيق هو نتيجة بعض الأخطاء في طريقة التعلم لذلك يجب علينا تطبيق الحلول التالية حتى ترجع لتعلم البرمجة بطريقة تعلم أفضل ولمعالجة الأخطاء السابقة
- مفاهيم البرمجة وال syntax . كلاهما مهم. لكن فهم المفاهيم يساعدنا بشكل أفضل من حفظ ال syntax
- تدرب بشكل تدريجي: الممارسة تجعلك مبرمجًا أفضل. عندما تبدأ في فهم مفاهيم JavaScript ، يجب أن تمارسها. تدرب بشكل تدريجي لجعل تعلمك ممتعًا ومستمرًا. ماذا تعني الممارسة الإضافية ، رغم ذلك؟في استراتيجية ممارسة تدريجية ، تبدأ بمثال رمز ممارسة لمفهوم ما. عندما تنتقل إلى المفهوم التالي في الخريطة الذهنية ، فإنك تبني مثال رمز الممارسة التالي أعلى المثال السابق.لنفترض أنك تتعلم وظائف JavaScript وتمارسها من خلال إنشاء مقتطفات التعليمات البرمجية. بعد ذلك ، عندما تتعرف على النطاق أو سلسلة النطاق ، قم بتوسيع نفس المثال الذي استخدمته للوظائف وضخ مفاهيم النطاق وسلسلة النطاق فيه.
- ربط المفاهيم بالمشاريع :أثناء ممارسة المفاهيم بشكل تدريجي ، من الضروري إنشاء المشاريع. عند متابعة دورة أو برنامج تعليمي ، ستتمرن على المشروع الدقيق الذي سيقوم معلمك بتدريسه. هذا جيد ، لكن يمكن أن يكون أفضل.بعد متابعة المدرب وإكمال المشروع ، حاول التوقف مؤقتًا. فكر ، ما الذي يمكنك بناءه بالمفهوم الذي تعلمته الآن؟ أنت على المسار الصحيح إذا كان بإمكانك التفكير في فكرة أو حالة استخدام للبناء باستخدام المفهوم. بعد ذلك ، حاول تنفيذه.قد تتعثر في مرحلة التنفيذ. ارجع إلى موضوع الخرائط الذهنية. ابحث عن المفاهيم التي تحتاج إلى صقلها لإزالة الحواجز. اقرأ عن هذه المفاهيم ، ومارسها بشكل تدريجي ، وابدأ من جديد في المشروع. هذه هي الطريقة التي تتعلم بها بشكل فعال!
وللخروج من المشكلة حالياً يمكنك تنفيذ التالي
- البحث عن دروس لبناء مشروع يطبق المفاهيم التي قمت بدراستها وحاول التطبيق وراء المدرب بهذه الطريقة يمكنك ربط المفاهيم بالمشاريع أي فهم الإستفادة من كل سطر في لغة البرمجة
-
من خلال التوثيق الرسمي لل nodejs يمكنك أن تجد
اقتباسيحتوي Node.js على نظامين للوحدات النمطية: وحدات CommonJS ووحدات ECMAScript.يمكن للمؤلفين إخبار Node.js باستخدام أداة تحميل وحدات ECMAScript عبر امتداد الملف .mjs أو حقل "النوع" package.json أو العلامة --input-type. خارج هذه الحالات ، سيستخدم Node.js أداة تحميل الوحدة النمطية CommonJS.
مما يعني أنك لأستخدام ال export & import كما تستخدم في الكود الخاص بك يجب عليك توفير اياً من الشروط التالية
- استخدام أداة تحميل وحدات ECMAScript عبر امتداد الملف .mjs
- أو حقل "type" كما في package.json كما في التعليق السابق
- العلامة --input-type.
كما في التوثيق الرسمي لل nodejs
-
إذا لم تكن لديكي خبرة تقنية ،من الأفضل البحث عن حلول الجهات الخارجية مثل Shopifyبمجرد أن ينمو عملك التجاري وتتحمل وجود فريق تقني كامل ، يجب أن تذهب إلى موقع من الصفر .
لذلك يوجد إختيارات جاهزة مثل
- Shopify :Shopify هي أفضل منصة للتجارة الإلكترونية إلى حد بعيد للشركات الصغيرة والمتوسطة الحجم التي بدأت للتو في متجر على الإنترنت. ستجد العديد من القوالب الجاهزة للاستخدام ولكن يمكن تخصيصها لتلبية متطلبات العمل. يسمح النظام ببيع البضائع المادية أو الرقمية. Shopify منصة التجارة الإلكترونية مرنة وسهلة الاستخدام وتتيح لك التوسع مع الميزات المطلوبة باستخدام الوظائف الإضافية أو تطبيقات الطرف الثالث.
- Magento
ويوجد العديد والكثير فقط قومي بالبحث عن هذه الخدمات
أما خطوات بناء متجر إلكتروني بواسطة laravel فيتطلب خبرة برمجية من خلال الخطوات التالية وهي مختصرة
- قم بإعداد بيئة التطوير: قم بتثبيت خادم تطوير محلي ، مثل XAMPP أو WAMP ، وقم بتنزيل وتثبيت Laravel على جهاز الكمبيوتر الخاص بك.
- تثبيت الحزم والمكتبات الضرورية: يستخدم Laravel Composer لإدارة حزمه وتبعياته. قم بتثبيت الحزم اللازمة لإنشاء موقع ويب للتجارة الإلكترونية ، مثل منصة التجارة الإلكترونية مثل Magento أو Shopify.
- صمم قاعدة البيانات: استخدم Eloquent ORM من Laravel لتصميم بنية قاعدة البيانات وإنشاء جداول للمنتجات والفئات والطلبات والعملاء ، إلخ.
- بناء الواجهة الأمامية: استخدم محرك قالب Blade المدمج في Laravel لإنشاء HTML و CSS وجافا سكريبت لواجهة مستخدم الموقع.
- بناء النهاية الخلفية: استخدم مسارات ووحدات تحكم ونماذج Laravel للتعامل مع منطق التطبيق ، بما في ذلك أوامر المعالجة وإدارة المخزون ومعالجة بيانات العميل.
- اختبار الموقع ونشره: اختبر الموقع محليًا ثم انشره على خادم مباشر ، مثل Amazon Web Services أو Heroku.
ضع في اعتبارك أن إنشاء موقع ويب للتجارة الإلكترونية يمكن أن يكون عملية معقدة ، وقد تحتاج إلى توظيف مطور أو البحث عن موارد إضافية إذا كنت جديدًا في تطوير الويب. ومع ذلك ، يوفر Laravel مجموعة قوية من الأدوات والميزات التي يمكنها تبسيط عملية إنشاء موقع ويب للتجارة الإلكترونية غني بالميزات.
-
Laravel هو إطار عمل ويب و ال nodejs هي وقت تشغيل. أعتقد أن المقارنة الأفضل ستكون بين Laravel و Expressjs وحتى بعد ذلك يمكنك القول بأن Express ليس إطار عمل MVC مميزًا بشكل كامل ، فإن المقارنة الأكثر قربًا في عالم JavaScript ستكون شيئًا مثل Adonis js أو Sails js لكنني سأساعدك وأجعل لك ومقارنتها للتعبير
Laravel: إطار عمل قائم على MVC ( model view controller) ، يحتوي على أي شيء وكل ما قد تحتاجه لإنشاء تطبيق ويب سريع مثل المصادقة المضمنة ، والنماذج ، والمساعدين وأكثر من ذلك ، ولكن كونه إطار عمل كامل الميزات ، يمكن أن يكون مبالغة في التطبيقات البسيطة
Expressjs: هو إطار عمل مصغر حسب التصميم مما يعني أنه لا يحتوي على أي من الميزات المضمنة التي ذكرتها مع Laravel ولكنك تفوز بالنمطية ، وهي ميزة إضافية كبيرة إذا كنت بحاجة إلى إنشاء تطبيق بالطريقة التي تريدها بالضبط لأنك تسحب الحزم الدقيقة التي تريدها من مستودعات الحزم مثل npmjs ، كما أن Express سهل الاستخدام للغاية إذا كنت بحاجة إلى وضع rest apis
بعض حالات الاستخدام المقنعة لـ Laravel
- تطبيقات الويب عالية الأداء
- يتميز تصميم الإطار المصغر من Laravel بكفاءة عالية لتطبيقات التجارة الإلكترونية. يتكون من وحدات متعددة تعمل بشكل مستقل وتدمج تطبيقات Laravel واسعة النطاق بناءً على كتل بناء فردية. نتيجة لذلك ، يصبح من السهل تقسيم برنامج طويل إلى أجزاء أصغر مستقلة.
- Prebuilt apps : يحتوي Laravel على العديد من التطبيقات المنشأة مسبقًا لتوفير الوقت للمطورين والمستخدمين
- تطبيقات الأمان عالية المستوى
بعض حالات الاستخدام المقنعة لـ nodejs
- Web streaming apps: تتضمن ال nodejs واجهة برمجة تطبيقات Native Stream يمكنها البث بفعالية باستخدام أنابيب Unix
- Real-time applications
- تطبيقات قابلة للتطوير بدرجة كبيرة
- Server-side rendering
لذلك تحتاج لمراجعة أهداف المشروع لتحديد التقنية التي تناسب المشروع
-
 1
1
-
بتاريخ منذ ساعة مضت قال Sayed Basha:
واعرف ازاى اصمم تطبيقات سواء للاندرويد او للايفون و مواقع الويب
يجب عليك أولاً معرفة أن مجال تطبيقات الويب مختلف بشكل كبير عن مجال تطبيقات المحمول وكل مجال من هذه المجالات يحتوي على مجالات عديدة يمكنك الدراسة بها لعديد من السنوات
لذلك يجب عليك أولاً تحديد المجال المناسب بالنسبة لك للعمل به من خلال قراءة المقال التالي
ولكن إذا كنت تريد تعلم تطبيقات سواء للاندرويد او للايفون و مواقع الويب إذا أفضل مسار بالنسبة لك هو تعلم لغة javascript حيث تعتبر اللغة الأساسية للويب كما أن يمكنك تصميم تطبيقات سواء للاندرويد او للايفون عن طريق أطر عمل من خلال لغة javascript
قم بقراءة المقالة التالية للتمييز بين تطبيقات المحمول
-
بالإضافة للفوائد التي تم ذكرها في التعليقات السابقة حول ملف ال package-lock.json هو تحسين الأمان الذي يأتي مع ملف package-lock.json . نظرًا لأنه يحتفظ بجميع تجزئة الحزم إذا قام شخص ما بالتلاعب بسجل npm العام وتغيير كود المصدر للحزمة دون تغيير إصدار الحزمة نفسها ، فسيتم اكتشافه بواسطة ملف package-lock.json .
كما أن ربما تتسائل حول مجرد استخدام package.json مع أرقام الإصدارات الدقيقة حيث أن ملف ال package.json بالفعل يقوم بحفظ الإصدارات
. ضع في اعتبارك أن package.json الخاص بك يحتوي فقط على تبعياتك المباشرة ، وليس تبعيات تبعياتك (تسمى أحيانًا التبعيات المتداخلة). هذا يعني أنه مع الحزمة القياسية. .
-
هناك العديد من الشهادات المتاحة في مجال الأمن السيبراني، ولكن بعضها أكثر شهرة ومطلوبة من غيرها. بعض أفضل الشهادات التي يمكنك الحصول عليها هي:
(CISSP)، والتي تثبت قدرتك على تصميم وإدارة برامج أمنية متقدمة.
(CISM)، والتي تبرز مهاراتك في إدارة أمن المعلومات.
(CEH)، والتي تؤهلك لاختبار نظام الأمن باستخدام نفس التقنيات التي يستخدمها المخترقون.
security +، والتي تغطي مجالات مثل التشفير والإدارة الهوية والشبكات.
GIAC (GSEC)، والتي تغطي مجالات مثل التحقق من حساسية نظام التشغيل
أما بالنسبة لتأثير الذكاء الإصطناعي على هذا المجال بالتحديد فمن غير المحتمل أن يتم استبدال مهندسي الأمن السيبراني بالكامل بالذكاء الاصطناعي. بينما يمكن أن يساعد الذكاء الاصطناعي في اكتشاف الهجمات الإلكترونية ومنعها ، لا تزال الخبرة البشرية ضرورية لمهام مثل تحديد نقاط الضعف ، وتطوير استراتيجيات الأمان ، والاستجابة للهجمات المعقدة. بالإضافة إلى ذلك ، يعد الأمن السيبراني مجالًا يتطور باستمرار ، وهناك حاجة إلى خبراء بشريين للبقاء على اطلاع بأحدث التهديدات والتقنيات. ومع ذلك ، يمكن للذكاء الاصطناعي بالتأكيد تعزيز قدرات محترفي الأمن السيبراني وجعل وظائفهم أكثر كفاءة.
ويعتبر مجال الأمن السيبراني من آخر وأقل المجالات التي يمكن أن تتأثر بشكل كبير بالذكاء الإصطناعي
حيث يستخدم بالفعل أتمتة ذكية كبيرة للعثور على نقاط الضعف والمهاجمين. لكن في مجال الأمن ، إذا تمكن المدافعون من العثور عليه تلقائيًا ، فيمكن للمهاجمين أيضًا ، والعكس صحيح. لذا فإن أي شيء يمكن لأجهزة الكمبيوتر العثور عليه بسهولة ليس مفيدًا جدًا للهجمات. لذلك سيكون للبشر أهمية بالغة للأمن حتى النهاية.
-
يجب عليك أولاً معرفة إذا كان هناك خطأ في نشر المشروع على مستقل
- نقص الميزانية
- لديك نسبة توظيف منخفضة
- نقص في التفاصيل المطلوبة للموقع
والعديد من العوامل الأخرى
بتاريخ On 16/3/2023 at 19:27 قال عبدالله الاحمد4:ولاكن اغلب المتقدمين ليسوا محترفين هذا ماتظهر معارض اعمالهم
بالطبع يظهر معرض الأعمال مدى خبرة المبرمجة وتستطيع من خلاله تقييم المستقل وإذا كان مبتدأ أو محترف لذلك يمكنك تجربة طريقة أخرى على موقع مستقل وهي تصفح معرض الأعمال والبحث عن مشروع مشابه لموقعك ويلقى العديد من الإعجابات ثم قم بالدخول للملف الشخصي لذلك المبرمج ويمكنك التواصل معه مباشرة
-
يعتبر التجاوبية أصبحت أسهل من قبل بفضل استخدام التقنيات الجديدة مثل
- استخدام نظام شبكي grid system أو ال flexbox لترتيب العناصر بشكل منظم ومرن من خلال استخدامهما يمكنك بكل سهولة جعل التصميم متجاوب بدون كتابة media query واحدة .
- استخدام وسائط الإعلام media queries لتطبيق قواعد CSS مختلفة بناء على خصائص الجهاز، مثل العرض والارتفاع.
- استخدام صور وأيقونات vector-based أو responsive images لضمان جودة عالية وحجم مناسب على كافة الشاشات.
- استخدام وحدات القياس النسبية حيث تساعد بشكل كبير في تحسين تجاوبية الموقع
دراسة الخطوات السابقة بشكل مفصل يمكن أن يجعلك لا تستخد أي media query أبداً أي سيصبح الموقع متجاوب بدون تعديل منك النقاشات التالية بها العديد من الحلول
-
 1
1
-
كما في التعليقات السابقة توضح أن طريقة التعلم تختلف من شخص لأخر أي بالنهاية لا توجد إجابة صحيحة إنما يمكن توضيح طريقة مختلفة عن التي تستخدمها فيمكنك الإستفادة منها
بالطبع لا يمكنك مشاهدة عدة دروس معاً في وقت واحد إذا كانت هذه الدروس تحتوي على مفاهيم صعبة ولا يمكنك إستعابها بشكل كبير لذلك تحتاج للتطبيق وإعادة الدرس للفهم بشكل أكبر ولا يهم هنا الوقت الذي تقضيه وهذا ليس به نقاش
أما بالنسبة للدروس التي يمكنك تحصيل وفهم 90% من المعلومات الموجودة بها فيفضل تكملة الدروس في وقت واحد حتى يمكنك أن تجد تطبيق على هذه الدروس معاً فذلك يوضح لك الأهمية الفعلية للمفاهيم التي تقوم بدراستها فمثلاً ال spread operator يمكنك فهم أهميته وتعلم الحالات المستخدمة له من خلال التطبيق في مشروع كامل نسبياً
لذلك إختصاراً للسؤال التالي
اقتباسهل يجب ان اقلل ام ازيد الوقت ام ابقى على هذا الحال
يعتمد ذلك على نوع الفيديو والمهارة التي تريد تطبيقها.
-
هناك ملاحظتين بجانب التعليقات السابقة
الأولى : يجب تسمية ملف ال html الرئيسي ل index.html هي أنه يعتبر الملف الرئيسي للموقع أو المجلد الذي يحتويه. عندما يطلب المستخدم عنوان موقع دون تحديد ملف معين، فإن المتصفح يبحث عن ملف index.html ويعرضه. لذا، يجب أن يحتوي هذا الملف على كود الصفحة الرئيسية للموقع أو رابط إلى ذلك.
الثانية : هو ترتيب رابط ملفات ال css حيث يجب عليك جعل رابط استدعاء ملف ال css الخاص بك بالآخر حيث إذا كانت هناك عدة تنسيقات متشابهه بين الملفات يتم تنفيذ التنسيقات الموجودة بالملف الخاص بك وبالتالي سيصبح الكود كما يلي
<!-- normalize the css --> <link rel="stylesheet" href="css/normalize.css"> <!-- icon css --> <link rel="stylesheet" href="css/all.min.css"> <!-- main css file --> <link rel="stylesheet" href="css/style.css">
-
كما في التعليقات السابقة فإن لا يمكن لدورة واحدة ومدة زمنية محددة أن تجعل منك مبرمج محترف حيث أن المبرمج المحترف هو تراكم خبرات عبر لسنوات ولكن سأتكلم عن هذه النقطة
اقتباسوان اجد وظيفة ان شاء الله بعد اتمامي لهذي الدورة؟
بالطبع إذا تابعت الدورة بشكل جيد مع التطبيق حتماً ستقوم قادر على تنفيذ جزء كبير من المشاريع المطروحة في مجالكفي مواقع العمل الحر مثلاً
كما أن الدورة التي تقوم بدراستها تؤهلك للتقدم لأي وظيفة في مجالك كمبتدأ
والعامل المؤثر في حصولك على وظيفة بأسرع وقت هو وجود مهارات لديك تساعد على إقناع العميل على توظيفك مثل
- التسويق لخدماتك بشكل يجعل العميل يطمئن لكفاءة العمل معك
- فن الإقناع والتأثير على العميل
- فن التفاوض
العديد من المهارات الأخرى والمفيد في الدورات أنه يتم مساعدتك من خلال تقديم النصائح بواسطة خطوات عملية للإستفادة من المهارات السابقة
-
هل تقصد ال copywritting؟
الحصول على عمل في الكتابة الترويجية (Copywriting) يتطلب بعض الخطوات والمهارات. هنا بعض النصائح التي قد تساعدك:
- اكتب باستمرار لتحسين مهاراتك في الكتابة ولإظهار أمثلة على أعمالك لأي صاحب عمل محتمل. يمكنك كتابة نصوص ترويجية لنفسك أو لأصدقائك أو لشركات وهمية.
- اقرأ عن الكتابة الترويجية من الكتب أو المقالات أو المدونات التي تشرح قواعد وأساليب وأفضل الممارسات في هذا المجال. يمكنك تعلم كيفية كتابة نصوص ترويجية فعالة لأغراض مختلفة مثل البريد الإلكتروني أو فيسبوك أو المواقع الإلكترونية.
- قدِّم طلبات للحصول على وظائف في الكتابة الترويجية من خلال مواقع التوظيف أو المنصات المستقلة أو شبكات التواصل الاجتماعي. تجنَّب كتابة proposals طويلة، وركز على إظهار نماذج من كتاباتك. اختر مجالًا محددًا ترغب في التخصص فيه
من مواقع العمل الحر
- موقع مستقل
- موقع خمسات
- WritersWanted.com
- اكتب لـ AWAI
-
لا يوجد جواب أفضل، فالأمر يعتمد على احتياجاتك وتفضيلاتك. والفرق بين الطريقتين كالتالي
الطريقة الأولى إذا قمت بتشفير الصورة بتشفير base64 وحفظها في قواعد البيانات،
- فإن هذا يزيد من حجم البيانات ويستهلك مساحة أكبر على القرص. كما أنه يؤثر سلبًا على أداء قواعد البيانات وسرعة استجابة التطبيق. ومع ذلك، فإن هذه الطريقة تسهل نقل ونسخ الصور دون الحاجة إلى ملفات خارجية
- يساعد على تقليل عدد طلبات HTTP، خاصة للصور الصغيرة. كما أنه يجعل تضمين الصور في ملفات CSS أكثر سهولة.
- فإن هذه الطريقة تجعلك تفقد بعض المزايا مثل استخدام قواعد بيانات أو خدمات متخصصة في تخزين هذه الأنواع من الملفات (مثل Amazon S3) أو تقديم الصور عبر شبكة توزيع المحتوى (CDN) بطريقة مطابقة
الطريقة الثانية إذا قمت بحفظ اسم الصورة فقط في قواعد البيانات وجلبها باستخدام API برابط الملف في الخادم
- فإن هذا يقلل من حجم البيانات ويحسن من أداء قواعد البيانات. كما أنه يسمح بضغط وتحسين جودة الصور دون التأثير على تشفير base642. ومع ذلك، فإن هذه الطريقة تتطلب إدارة الملفات على مستوى نظام الملفات والتأكد من تزامنها مع قواعد البيانات
- فإن هذا يسمح بتخزين المؤقت للصور على مستوى المستعرض . كما أنه يسهل تغيير أو حذف أو نقل الصور دون التأثير على قواعد البيانات. ومع ذلك، فإن هذه الطريقة تزيد من عدد طلبات HTTP، خاصة للصور الكثيرة أو الكبيرة. كما أنها تتطلب مزامنة بين نظام الملفات وقواعد البيانات
- فإن هذا يسمح لك باستخدام قواعد بيانات أو خدمات متخصصة في تخزين هذه الأنواع من الملفات (مثل Amazon S3) أو تقديم الصور عبر شبكة توزيع المحتوى (CDN) بطريقة مطابقة
قي الأخير يمكنك المقارنة بينهما وأختيار الحل المناسب بالنسبة لك
-
 1
1
-
يمكنك استخدام الدالة clamp حيث تعتبر تغنيك عن استخدام ال media query كالمثال التالي
h1{ font-size : clamp(2rem, 10vw, 5rem); }
هنا الدالة clamp يحتوي على 3 معاملات .
- الأول هو الحد الأدنى المسموح به لحجم الخط.
- الثالث هو الحد الأقصى المسموح به لحجم الخط.
- الوسيطة الثانية هي حجم الخط الذي تريده دائمًا. يجب أن تكون وحدتها نسبية (vw ، vh ، ch) وليست مطلقة (أي ليست بكسل ، مم ، نقطة). الوحدة النسبية ستجعلها تغير حجمها مع تغيير أحجام الشاشة.
-
أبسط طريقة لحساب تكلفة المشروع كالتالي وبالطبع كما في التعليقات السابقة فإن التكلفة تعتمد على العديد من العوامل
اختر سعر الساعة. سيختلف هذا المعدل من بلد إلى آخر. النطاق في أوروبا على سبيل المثال هو 50-150 يورو للساعة.
ثم قم بتقدير مقدار الوقت الذي ستحتاجه لهذا المشروع.
لا تكتفي بتقدير المدة التي ستستغرقها - لا تنس أن العملاء لديهم آراء أيضًا وسيرغبون في تغيير شيء ما. قد تتمكن من إنشاء موقع ويب في غضون أسبوع ، ولكن ليس مع عميل يريد بالتأكيد بعض التغييرات. لذا اجعله 1.5 أسبوع.
8 ساعات يوميًا لمدة 7 يومًا ونصف تساوي 60 ساعة.
اضرب ذلك في أسعارك بالساعة وستحصل على السعر الذي تريده.بهذه الطريقة ستربح أحيانًا (عندما لا تحتاج إلى هذا الوقت الطويل) وأحيانًا تخسر (عندما يستغرق الأمر وقتًا أطول) ، لكنني أعتقد أنه أفضل حل.
وبالطبع في البداية يجب عليك البحث عن تكلفة المواقع المشابه لمشروع ومحاولة التقدير بشكل مقارب لها وبعد إكتساب الخبرات سيصبح أمر تقدير التكلفة بسيط بالنسبة لك
سعر الساعة يعتمد كليا على مهاراتك وعدد المشاريع التي قمت بها. يمكن للمطور ذي الخبرة الجيدة مع وجود تقييمات جيدة في ملفه الشخصي زيادة المبلغ بسهولة.ولكن بالنسبة للمبتدئين ، يجب أن تبدأ دائمًا بمعدل منخفض نسبياً . قد تكون مطورًا رائعًا ، ولكن إذا كان ملفك الشخصي جديدًا في القسم ، فليس لديك أي مراجعات للعملاء. لذلك قد لا يجد الناس أنك شخص ماهر. ولكن بسعر منخفض ، قد يحاولون مع خدمتك مع الاستفادة من الميزانية المنخفضة.بعد الانتهاء من بعض المشاريع والحصول على تقييمات جيدة ، يمكنك أيضًا زيادة السعر بشكل كبير.
قم بقراءة المقالة التالية للمزيد من المعلومات
-
 1
1
-



لماذا live server لا يعمل معي على جافا سكريبت
في جافا سكريبت
نشر · تم التعديل في بواسطة عبدالباسط ابراهيم
خطأ إملائي
هل تقصد أن ال live server على يظهر في القائمة عن الضغط على ملف من ملفات ال javacsript ؟
إذا كنت تقصد ذلك فهو الطبيعي حيث أن ال javascript لا تظهر كما تظهر ملفات ال html في المتصفح ولكن إذا كنت تريد تنفيذ ملف javacsipt فقم بربط هذا الملف مع ملف html
ثم فتح ملف ال html في المتصفح