-
المساهمات
194 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
آخر يوم ربح فيه عبدالله غازي هو فبراير 21 2021
عبدالله غازي حاصل على أكثر محتوى إعجابًا!
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات عبدالله غازي

عضو نشيط (3/3)
199
السمعة بالموقع
-
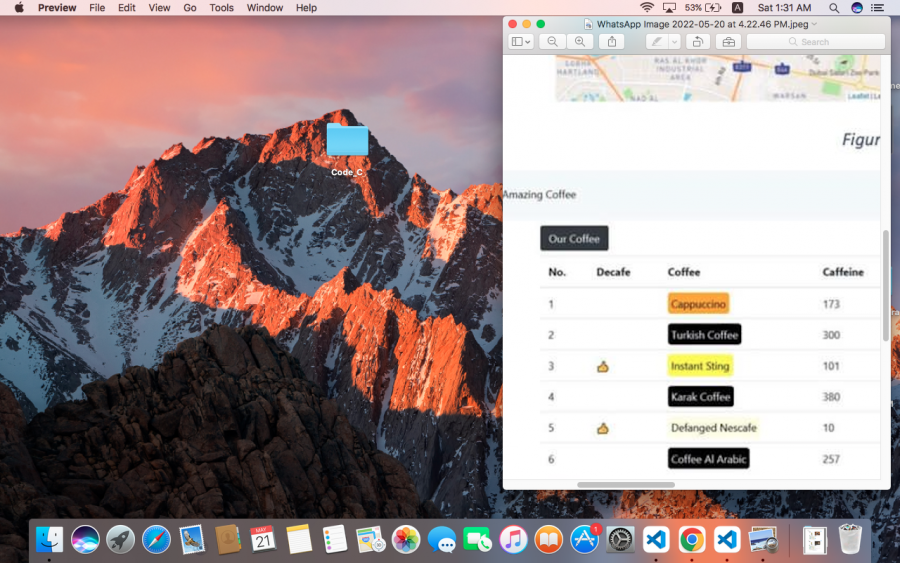
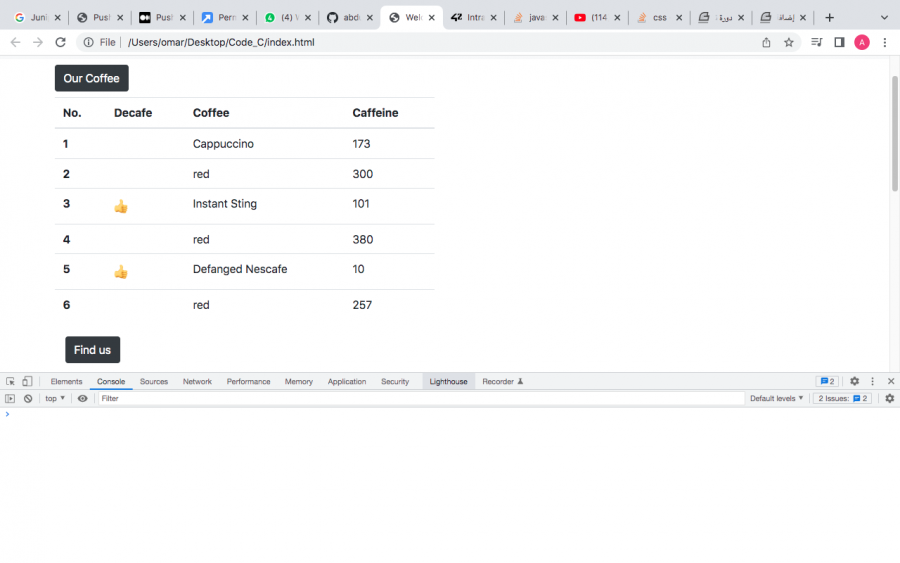
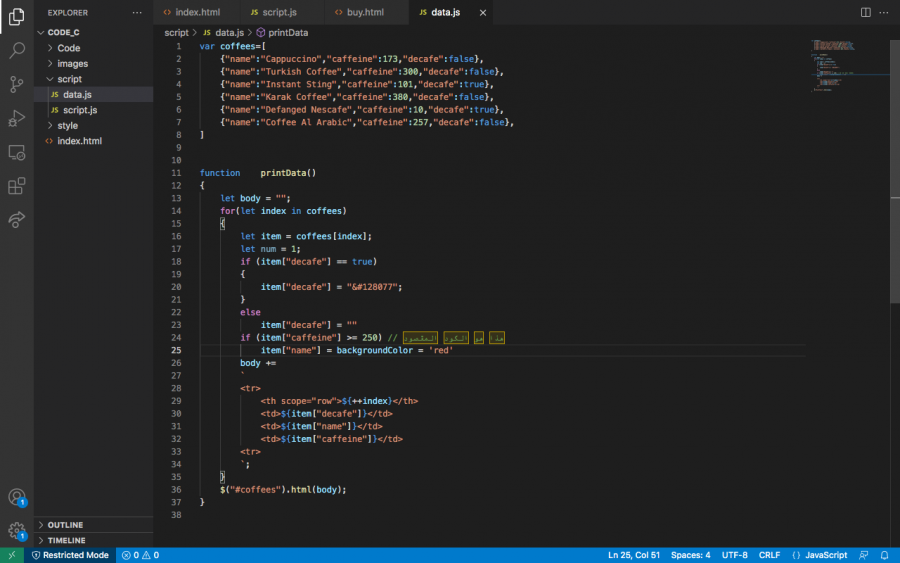
عندي مشكله ما لقيت لها حل صراحه وهو انه عندي JSON وحاب اغير لون ال background color للكلمه نفس ماهو موضح في الصوره قدرت اوصل لمطلوب بالكود الموجود وسوف احط له تعليق ولكن ما عرفت اغير لونه ال background color هذا هو المطلوب اريد نفس الجدول الي في الصوره هذي : اريد ال background نفس هذا الشكل وانا كودي هذا : var coffees=[ {"name":"Cappuccino","caffeine":173,"decafe":false}, {"name":"Turkish Coffee","caffeine":300,"decafe":false}, {"name":"Instant Sting","caffeine":101,"decafe":true}, {"name":"Karak Coffee","caffeine":380,"decafe":false}, {"name":"Defanged Nescafe","caffeine":10,"decafe":true}, {"name":"Coffee Al Arabic","caffeine":257,"decafe":false}, ] function printData() { let body = ""; for(let index in coffees) { let item = coffees[index]; let num = 1; if (item["decafe"] == true) { item["decafe"] = "👍"; } else item["decafe"] = "" if (item["caffeine"] >= 250) // هذا هو الكود المقصود item["name"] = backgroundColor = 'red' body += ` <tr> <th scope="row">${++index}</th> <td>${item["decafe"]}</td> <td>${item["name"]}</td> <td>${item["caffeine"]}</td> <tr> `; } $("#coffees").html(body); } وال output لكودي هو هذا : انا اريد مكان كلمه red ان. تظهر الكلمه التي موجوده في ال object ولكن ال backgroud color يمون اسود او احمر هذا ملف المشروع وشكرا اتمنى الرد في اسرع وقت ممكن Code_C.zip
- 1 جواب
-
- 1
-

-
اهلا اخي اسامه لا ادري اين سيكون الخطا وايضا ملف ال css طويل ولا ادري اين ممكن يكون الخطا ولذالك ارفقت الملفات كامله انا لدي مشكله ال scroll على محور x في صفحه ال index وايضا contact
- 3 اجابة
-
- 1
-

-
السلام عليكم , 1-لا ادري لماذا يوجد scroll في صفحه ال indexوايضا ال contact ؟؟ حاولت معرفه السبب ولكني لم استطع 2- في صفحه ال index اريد ان اجعل قسم ال hero في المنتصف القسم المحدد في الصوره index.html <!-- Start Header --> <header> <div> <a class="logo"> <!-- <img src="./images/scooter.png" width= "150" height="100" alt=""> --> <span class="firstL">S</span>COOTER </a> </div> <div> <a class="active" href="home.html">Home</a> <a href="about.html">About</a> <a href="contact.html">Contact</a> </div> </header> <!-- End Header --> <section class="hero"> <div class="left-part"> <!-- <div class=""><hr /></div> --> <h1>Buy the best Scooter ever</h1> <p>A scooter or motor scooter is a motorcycle with an underbone or step-through frame and a platform for the rider's feet, emphasizing comfort and fuel economy.</p> <div class="line"> <hr /> </div> </div> <div class="right-part"> <div class="shape"></div> <img src="./images/IMG_9593.PNG" height="300px" width="300px" alt="" /> </div> </section> contact.html <div class="contactBody"> <section class="info"> <h1> Contact Us </h1> <div class="con-img"> <img src="./images/IMG_9591.PNG" height="300px" width="300px" alt=""> </div> <form> <div class="name"> <!-- <label">Name</label> --> <input placeholder="Name" type="text"> </div> <div class="email"> <!-- <label">Name</label> --> <input placeholder="Email" type="email"> </div> <div class="number"> <!-- <label">Name</label> --> <input placeholder="Your phone number" type="text"> </div> <div> <input type="button" value="SUBMIT"> </div> </form> <!-- <div class="con-img"> <img src="./images/IMG_9591.PNG" height="300px" width="300px" alt=""> </div> --> </section> </div> style.css header { display: flex; width: 100vw; height: 3rem; justify-content: space-between; align-items: center; padding-left: 5rem; padding-right: 5rem; } .hero { margin-top: 5rem; display: flex; justify-content: space-around; align-items: center; width: 100vw; } /* Contact page */ .info { width: 100%; margin-left: 5rem; margin-top: 3rem; } وشكرا
- 3 اجابة
-
- 1
-

-
السلام عليكم، اريد ان اعرف الفرق بين module.export و export ؟ عندما نستخدم weback نقوم بعمل module.export فما الفرق بينهم ؟ وشكرا
- 2 اجابة
-
- 2
-

-
السلام عليكم ، انا عندي مشروع اسويه بال json مطلوب مني اني انشاء قاعده بيانات محلية وهميه عبارة عن مصفوفة من الكائنات ، وايضا مطلوب ايضا عندما يقوم العميل بادخال اسم المدينه يعرض له الحيونات الموجوده في المدينه انا هذا ما استطعت فعله ولكن عندما اكتب اي شي في الحقل تظهر لي الحيونات انا سويت ملف ال JSON لكن احس انه في شي ناقص او غلط اتمنى اني قدرت اوصل المعلومه وايضا ارجو عدم حله ولكن اعطائي تلميحات او مساعده خفيفه يعني hint نفس ما نقول ههههههههههههههههههههه عشان اعتمد على نفسي في الحل وشكرا لكم على ردكم السريع والله project2.rar
- 2 اجابة
-
- 1
-

-
نعم صحيح حلت المشكله ، شكرا جزيل لك جزاك الله الجنه
-
اهلا وسهلا ، شكرا لكم على تفاعلكم معي ، لكن جربت كل الطرق المذكوره ولكن لم يجدي لم تظهر النتيجه المرغوبه وبالمنااسبه لا اتسطيع ان اغير او اضيف كلاسات في ملف ال html لذالك واحهت صعوبة في تحديد العناصر ، وشكرا لكم
- 6 اجابة
-
- 1
-

-
السلام عليكم ، لدي مشكلة لم استطع حلها انا شغال على موقع تجريبي للتدريب والحمدلله انهيته وجعلته responsive لجميع الشاشات ، ولكن لدي مشكله في الشاشات الصغيره جدا التي تكون شاشات الهاتف ، في ال footer المشكله هي انه نفس ما نشوف في الصوره كل شي على ما يرام الا ال help us منزاح الي اليمين وانا اريده ان يكون تحت ال about us ولكن لم استطع فعلها ارجو المساعدة وشكرا project2.rar
- 6 اجابة
-
- 1
-

-
السلام عليكم ، لدي سوال يدور كثيرا في بالي ويقلقني بعض الشي ، لنفترض اني قد انهيت الدوره الخاصه بي وهي تطوير واجهات المستخدم واخذت الامتحان ونجحت وبعدها ذهبت الي مواقع العمل الحر ، وجائني عميل يريد مني موقع ويريد ان اصمم له موقه من البدايه وانا لست مصمم وانما مبرمج ماذا افعل ؟؟؟؟ ماذا على ان اتعلم ، ثانيا لنفترض بانه اتي الي عميل ولديه التصميم كامل ومصصم وفقط على انا احوله الي كود كيف لي ان اعرف المقاسات مثلا ال padding و ال margin ؟ وايضا قد قرات بانه يوجد مراحل لانشاء موقع 1- تصميم الموقع 2- تكويد الموقع 3- تطبيق ال business انا فاهم وعارف اول ثنتان اما الاخيره لم افهم ما معنى business
- 2 اجابة
-
- 2
-







_LI.thumb.jpg.b9c68a2f35935f3cd830a9bea1fc5bb5.jpg)
.thumb.png.f0634439f5185a17fa30478714cbbcff.png)