Marwan800
الأعضاء-
المساهمات
69 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Marwan800

عضو نشيط (3/3)
31
السمعة بالموقع
-
ربي يعطيك العافيه تفضل اخي المشروع مرفق flutter_apptests.rar
- 7 اجابة
-
- 1
-

-
لم تفهم قصدي اخي انا ارغب بتغير الكود الذي لدي لتكون مثلها ولكن لا اعلم ماذا يجب ان اقوم بتغيره
-
يعني ماذا يجب علي ان اغير اخي حتى تصبح بشكل الصوره الثانية؟
- 7 اجابة
-
- 1
-

-
مرحبا الغالي على ما يبدو انني قد طرحت السوال بشكل خاطى سابقا قمت بتعديل السوال من جديد وطرحه بشكل مختلف ياليت لو تكرمت تمر هنا وشاكر لك معلوماتك السابقه لك كل الموده
-
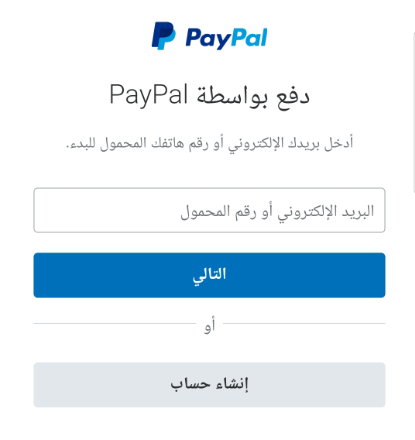
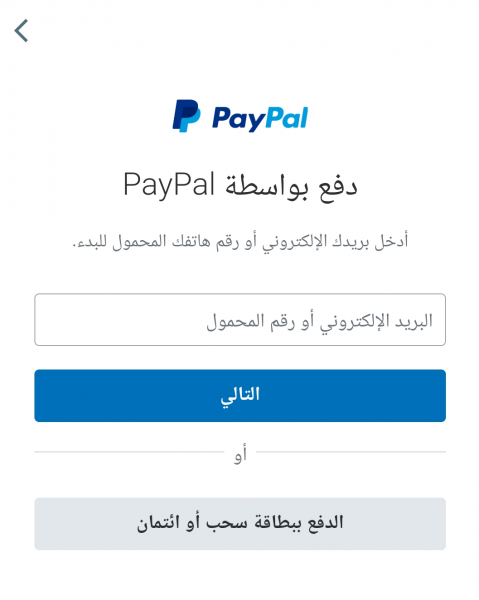
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع ي اخوان استعمل كود لدفع بواسطة بوابة PayPal شكل الصفحة كالتالي الان: وارغب بتغير شكل تصميم الصفحة الى النظام الجديد ل PayPal للحصول على الخيارات المتاحه مثل الشكل التالي: هذا هو تصميم الصفحه التي ارغب بتحول لها وهو يحتوي على خيارين لدفع ايضا وبشكل افضل من السابق ماذا يجب ان اغير في الكود الخاص فيني؟ الكود المستعمل كالتالي: import 'package:http/http.dart' as http; import 'dart:async'; import 'dart:convert' as convert; import 'package:http_auth/http_auth.dart'; class PaypalServices { String domain = "https://api.sandbox.paypal.com"; // for sandbox mode // String domain = "https://api.paypal.com"; // for production mode // change clientId and secret with your own, provided by paypal String clientId = '==============================='; String secret = '============================'; // for getting the access token from Paypal Future<String> getAccessToken() async { try { var client = BasicAuthClient(clientId, secret); var response = await client.post('$domain/v1/oauth2/token?grant_type=client_credentials'); if (response.statusCode == 200) { final body = convert.jsonDecode(response.body); return body["access_token"]; } return null; } catch (e) { print('sssssssssssss $e'); rethrow; } } // for creating the payment request with Paypal Future<Map<String, String>> createPaypalPayment( transactions, accessToken) async { try { var response = await http.post("$domain/v1/payments/payment", body: convert.jsonEncode(transactions), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 201) { if (body["links"] != null && body["links"].length > 0) { List links = body["links"]; String executeUrl = ""; String approvalUrl = ""; final item = links.firstWhere((o) => o["rel"] == "approval_url", orElse: () => null); if (item != null) { approvalUrl = item["href"]; } final item1 = links.firstWhere((o) => o["rel"] == "execute", orElse: () => null); if (item1 != null) { executeUrl = item1["href"]; } return {"executeUrl": executeUrl, "approvalUrl": approvalUrl}; } return null; } else { throw Exception(body["message"]); } } catch (e) { rethrow; } } // for executing the payment transaction Future<String> executePayment(url, payerId, accessToken) async { try { var response = await http.post(url, body: convert.jsonEncode({"payer_id": payerId}), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 200) { return body["id"]; } return null; } catch (e) { rethrow; } } } import 'dart:core'; import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'package:webview_flutter/webview_flutter.dart'; import 'PaypalServices.dart'; class PaypalPayment extends StatefulWidget { var onFinish; PaypalPayment({this.onFinish}); @override State<StatefulWidget> createState() { return PaypalPaymentState(); } } class PaypalPaymentState extends State<PaypalPayment> { GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>(); String checkoutUrl; String executeUrl; String accessToken; PaypalServices services = PaypalServices(); // you can change default currency according to your need Map<dynamic,dynamic> defaultCurrency = {"symbol": "USD ", "decimalDigits": 2, "symbolBeforeTheNumber": true, "currency": "USD"}; bool isEnableShipping = false; bool isEnableAddress = false; String returnURL = 'return.example.com'; String cancelURL= 'cancel.example.com'; @override void initState() { super.initState(); Future.delayed(Duration.zero, () async { try { accessToken = await services.getAccessToken(); final transactions = getOrderParams(); final res = await services.createPaypalPayment(transactions, accessToken); if (res != null) { setState(() { checkoutUrl = res["approvalUrl"]; executeUrl = res["executeUrl"]; }); } } catch (e) { print('exception: '+e.toString()); final snackBar = SnackBar( content: Text(e.toString()), duration: Duration(seconds: 10), action: SnackBarAction( label: 'Close', onPressed: () { // Some code to undo the change. }, ), ); _scaffoldKey.currentState.showSnackBar(snackBar); } }); } // item name, price and quantity String itemName = 'iPhone X'; String itemPrice = '1.99'; int quantity = 1; Map<String, dynamic> getOrderParams() { List items = [ { "name": itemName, "quantity": quantity, "price": itemPrice, "currency": defaultCurrency["currency"] } ]; // checkout invoice details String totalAmount = '1.99'; String subTotalAmount = '1.99'; String shippingCost = '0'; int shippingDiscountCost = 0; String userFirstName = 'Gulshan'; String userLastName = 'Yadav'; String addressCity = 'Delhi'; String addressStreet = 'Mathura Road'; String addressZipCode = '110014'; String addressCountry = 'India'; String addressState = 'Delhi'; String addressPhoneNumber = '+919990119091'; Map<String, dynamic> temp = { "intent": "sale", "payer": {"payment_method": "paypal"}, "transactions": [ { "amount": { "total": totalAmount, "currency": defaultCurrency["currency"], "details": { "subtotal": subTotalAmount, "shipping": shippingCost, "shipping_discount": ((-1.0) * shippingDiscountCost).toString() } }, "description": "The payment transaction description.", "payment_options": { "allowed_payment_method": "INSTANT_FUNDING_SOURCE" }, "item_list": { "items": items, if (isEnableShipping && isEnableAddress) "shipping_address": { "recipient_name": userFirstName + " " + userLastName, "line1": addressStreet, "line2": "", "city": addressCity, "country_code": addressCountry, "postal_code": addressZipCode, "phone": addressPhoneNumber, "state": addressState }, } } ], "note_to_payer": "Contact us for any questions on your order.", "redirect_urls": { "return_url": returnURL, "cancel_url": cancelURL } }; return temp; } @override Widget build(BuildContext context) { print(checkoutUrl); if (checkoutUrl != null) { return Scaffold( appBar: AppBar( backgroundColor: Theme.of(context).backgroundColor, leading: GestureDetector( child: Icon(Icons.arrow_back_ios), onTap: () => Navigator.pop(context), ), ), body: WebView( initialUrl: checkoutUrl, javascriptMode: JavascriptMode.unrestricted, navigationDelegate: (NavigationRequest request) { if (request.url.contains(returnURL)) { final uri = Uri.parse(request.url); final payerID = uri.queryParameters['PayerID']; if (payerID != null) { services .executePayment(executeUrl, payerID, accessToken) .then((id) { widget.onFinish(id); Navigator.of(context).pop(); }); } else { Navigator.of(context).pop(); } Navigator.of(context).pop(); } if (request.url.contains(cancelURL)) { Navigator.of(context).pop(); } return NavigationDecision.navigate; }, ), ); } else { return Scaffold( key: _scaffoldKey, appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: () { Navigator.of(context).pop(); }), backgroundColor: Colors.black12, elevation: 0.0, ), body: Center(child: Container(child: CircularProgressIndicator())), ); } } } import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart'; import 'PaypalPayment.dart'; void main() { runApp(MaterialApp( title: 'Navigation Basics', home: makePayment(), )); } class makePayment extends StatefulWidget { @override _makePaymentState createState() => _makePaymentState(); } class _makePaymentState extends State<makePayment> { var number; TextStyle style = TextStyle(fontFamily: 'Open Sans', fontSize: 15.0); final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>(); @override void initState() { super.initState(); number='1.99'; } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: new Scaffold( backgroundColor: Colors.transparent, key: _scaffoldKey, appBar: PreferredSize( preferredSize: Size.fromHeight(45.0), child: new AppBar( backgroundColor: Colors.white, title: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( 'Paypal Payment Example', style: TextStyle( fontSize: 16.0, color: Colors.red[900], fontWeight: FontWeight.bold, fontFamily: 'Open Sans'), ), ], ), ), ), body:Container( // width: MediaQuery.of(context).size.width, child: Container( child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RaisedButton( onPressed: (){ // make PayPal payment // Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) => PaypalPayment(onFinish: number) async { Navigator.push(context, MaterialPageRoute(builder: (context) => PaypalPayment(onFinish:number) // payment done // print('order id: '+number); // }, ), ); }, child: Text('Pay with Paypal', textAlign: TextAlign.center,), ), ], ), ) ), ) ); } } ياليت الذي لديه خبره في الامر يساعدنا
-
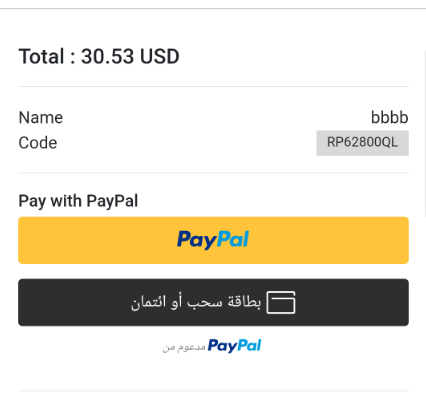
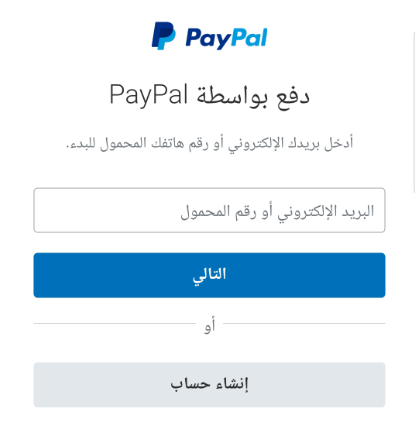
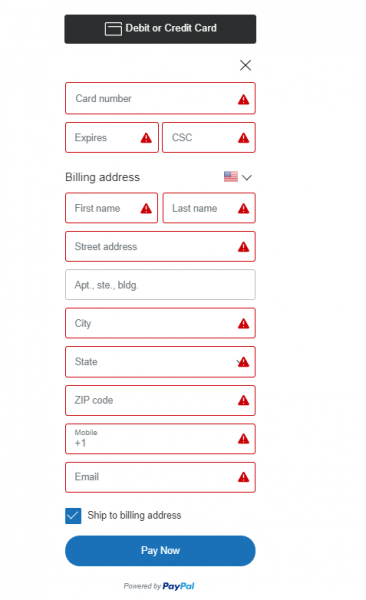
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي كود لدفع الى حساب الباي يبال او تحصيل الاموال من المستخدمين الى الباي يبال الان الكود يظهر لي الدفع بواسطة حساب الباي يبال فقط ولكني محتاج الى اضافة زر الدفع بواسطة Debit card المطلوب مثل الصوره المرفقة: اما الكود الذي لدي الان يظهر كالتالي: لا يوجد لدي الان خيار لدفع بواسطة الفيزا او ماستر كارد مثل الصوره الذي في الاعلى هل يعلم احد ماذا يجب علي ان اضيف حتى احصل على هذا الخيار؟ الكود المستعمل كالتالي: import 'package:http/http.dart' as http; import 'dart:async'; import 'dart:convert' as convert; import 'package:http_auth/http_auth.dart'; class PaypalServices { String domain = "https://api.sandbox.paypal.com"; // for sandbox mode // String domain = "https://api.paypal.com"; // for production mode // change clientId and secret with your own, provided by paypal String clientId = '==============================='; String secret = '============================'; // for getting the access token from Paypal Future<String> getAccessToken() async { try { var client = BasicAuthClient(clientId, secret); var response = await client.post('$domain/v1/oauth2/token?grant_type=client_credentials'); if (response.statusCode == 200) { final body = convert.jsonDecode(response.body); return body["access_token"]; } return null; } catch (e) { print('sssssssssssss $e'); rethrow; } } // for creating the payment request with Paypal Future<Map<String, String>> createPaypalPayment( transactions, accessToken) async { try { var response = await http.post("$domain/v1/payments/payment", body: convert.jsonEncode(transactions), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 201) { if (body["links"] != null && body["links"].length > 0) { List links = body["links"]; String executeUrl = ""; String approvalUrl = ""; final item = links.firstWhere((o) => o["rel"] == "approval_url", orElse: () => null); if (item != null) { approvalUrl = item["href"]; } final item1 = links.firstWhere((o) => o["rel"] == "execute", orElse: () => null); if (item1 != null) { executeUrl = item1["href"]; } return {"executeUrl": executeUrl, "approvalUrl": approvalUrl}; } return null; } else { throw Exception(body["message"]); } } catch (e) { rethrow; } } // for executing the payment transaction Future<String> executePayment(url, payerId, accessToken) async { try { var response = await http.post(url, body: convert.jsonEncode({"payer_id": payerId}), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 200) { return body["id"]; } return null; } catch (e) { rethrow; } } } import 'dart:core'; import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'package:webview_flutter/webview_flutter.dart'; import 'PaypalServices.dart'; class PaypalPayment extends StatefulWidget { var onFinish; PaypalPayment({this.onFinish}); @override State<StatefulWidget> createState() { return PaypalPaymentState(); } } class PaypalPaymentState extends State<PaypalPayment> { GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>(); String checkoutUrl; String executeUrl; String accessToken; PaypalServices services = PaypalServices(); // you can change default currency according to your need Map<dynamic,dynamic> defaultCurrency = {"symbol": "USD ", "decimalDigits": 2, "symbolBeforeTheNumber": true, "currency": "USD"}; bool isEnableShipping = false; bool isEnableAddress = false; String returnURL = 'return.example.com'; String cancelURL= 'cancel.example.com'; @override void initState() { super.initState(); Future.delayed(Duration.zero, () async { try { accessToken = await services.getAccessToken(); final transactions = getOrderParams(); final res = await services.createPaypalPayment(transactions, accessToken); if (res != null) { setState(() { checkoutUrl = res["approvalUrl"]; executeUrl = res["executeUrl"]; }); } } catch (e) { print('exception: '+e.toString()); final snackBar = SnackBar( content: Text(e.toString()), duration: Duration(seconds: 10), action: SnackBarAction( label: 'Close', onPressed: () { // Some code to undo the change. }, ), ); _scaffoldKey.currentState.showSnackBar(snackBar); } }); } // item name, price and quantity String itemName = 'iPhone X'; String itemPrice = '1.99'; int quantity = 1; Map<String, dynamic> getOrderParams() { List items = [ { "name": itemName, "quantity": quantity, "price": itemPrice, "currency": defaultCurrency["currency"] } ]; // checkout invoice details String totalAmount = '1.99'; String subTotalAmount = '1.99'; String shippingCost = '0'; int shippingDiscountCost = 0; String userFirstName = 'Gulshan'; String userLastName = 'Yadav'; String addressCity = 'Delhi'; String addressStreet = 'Mathura Road'; String addressZipCode = '110014'; String addressCountry = 'India'; String addressState = 'Delhi'; String addressPhoneNumber = '+919990119091'; Map<String, dynamic> temp = { "intent": "sale", "payer": {"payment_method": "paypal"}, "transactions": [ { "amount": { "total": totalAmount, "currency": defaultCurrency["currency"], "details": { "subtotal": subTotalAmount, "shipping": shippingCost, "shipping_discount": ((-1.0) * shippingDiscountCost).toString() } }, "description": "The payment transaction description.", "payment_options": { "allowed_payment_method": "INSTANT_FUNDING_SOURCE" }, "item_list": { "items": items, if (isEnableShipping && isEnableAddress) "shipping_address": { "recipient_name": userFirstName + " " + userLastName, "line1": addressStreet, "line2": "", "city": addressCity, "country_code": addressCountry, "postal_code": addressZipCode, "phone": addressPhoneNumber, "state": addressState }, } } ], "note_to_payer": "Contact us for any questions on your order.", "redirect_urls": { "return_url": returnURL, "cancel_url": cancelURL } }; return temp; } @override Widget build(BuildContext context) { print(checkoutUrl); if (checkoutUrl != null) { return Scaffold( appBar: AppBar( backgroundColor: Theme.of(context).backgroundColor, leading: GestureDetector( child: Icon(Icons.arrow_back_ios), onTap: () => Navigator.pop(context), ), ), body: WebView( initialUrl: checkoutUrl, javascriptMode: JavascriptMode.unrestricted, navigationDelegate: (NavigationRequest request) { if (request.url.contains(returnURL)) { final uri = Uri.parse(request.url); final payerID = uri.queryParameters['PayerID']; if (payerID != null) { services .executePayment(executeUrl, payerID, accessToken) .then((id) { widget.onFinish(id); Navigator.of(context).pop(); }); } else { Navigator.of(context).pop(); } Navigator.of(context).pop(); } if (request.url.contains(cancelURL)) { Navigator.of(context).pop(); } return NavigationDecision.navigate; }, ), ); } else { return Scaffold( key: _scaffoldKey, appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: () { Navigator.of(context).pop(); }), backgroundColor: Colors.black12, elevation: 0.0, ), body: Center(child: Container(child: CircularProgressIndicator())), ); } } } import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart'; import 'PaypalPayment.dart'; void main() { runApp(MaterialApp( title: 'Navigation Basics', home: makePayment(), )); } class makePayment extends StatefulWidget { @override _makePaymentState createState() => _makePaymentState(); } class _makePaymentState extends State<makePayment> { var number; TextStyle style = TextStyle(fontFamily: 'Open Sans', fontSize: 15.0); final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>(); @override void initState() { super.initState(); number='1.99'; } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: new Scaffold( backgroundColor: Colors.transparent, key: _scaffoldKey, appBar: PreferredSize( preferredSize: Size.fromHeight(45.0), child: new AppBar( backgroundColor: Colors.white, title: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( 'Paypal Payment Example', style: TextStyle( fontSize: 16.0, color: Colors.red[900], fontWeight: FontWeight.bold, fontFamily: 'Open Sans'), ), ], ), ), ), body:Container( // width: MediaQuery.of(context).size.width, child: Container( child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RaisedButton( onPressed: (){ // make PayPal payment // Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) => PaypalPayment(onFinish: number) async { Navigator.push(context, MaterialPageRoute(builder: (context) => PaypalPayment(onFinish:number) // payment done // print('order id: '+number); // }, ), ); }, child: Text('Pay with Paypal', textAlign: TextAlign.center,), ), ], ), ) ), ) ); } }
- 2 اجابة
-
- 1
-

-
والله ي غالي انا خبرتي شويه قليله في هذا الامر افتكرت لديك مثال على ذلك
-
اسعد الله صباحك اخوي اشكرك على الافاده ولكن لو تكرمت هل لديك كود الربط بين الباي يبال الزر والكود الذي ف الاعلى؟
-
اشكرك على التوضيح اخي استفسار بس لو تكرمت هل يمكني وضع قيم ثابته؟ بمعنى سوف اقوم بتعئبة الحقول الزايده في الخلفيه بدون تدخل المستخدم وان لا يعلم بهن هو فقط،سوف يشاهد بيانات الفيزا؟ برايك هذا الامر ينجح؟بحيث اني سوف اقوم بتثبيت بياناتي الشخصيه في كل الطلبات
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه استفسار لو تكرمتو ي اخوان مثلا لو كنت اعمل تطبيق لجمع التبرعات على سبيل المثال وقمت باستخدام بوابة paypal الدفع من خلال Smart Payment Buttons صورة لتوضيح: هذا الزر الذي من خلاله نستطيع الدفع عن طريق الفيزا الى الباي بيال سوالي كيف ممكن ادفع عن طريق بيانات الفيزا بدون ظهور او اجبار المستخدم على تعبئة الحقول الاخرى من غير المنطق ان اجعل المستخدم الذي اتى مثلا من اجل التبرع او شراء خدمه من تطبيقي ان يدخل بيانات شحن وهاتف نقال وعنوان الخ.. هو ليس في حاجه الى هذا البيانات لن ينقل شي ما هيا الطريقة لفعل ذلك ا ما هو الحل لتقليلل هذا الحقول الغير مطلوبه ؟
- 6 اجابة
-
- 2
-

-
ربي يعطيكم الف عافيه تم ايجاد الحل اضافة الكود التالي تحل كل المشكله : في المسار التالي:android/build.gradle subprojects { project.buildDir = "${rootProject.buildDir}/${project.name}" project.evaluationDependsOn(':app') afterEvaluate {project -> if (project.hasProperty("android") && project.property("android").compileSdkVersion.equals("android-R")) { android { compileSdkVersion 30 } } } }
- 6 اجابة
-
- 2
-

-
مرحبا اخي قمت بتغير الى 30 ولكن لم تحل المشكلة بنسبة الى الخيار الثاني هذا التقرير Doctor summary (to see all details, run flutter doctor -v): [√] Flutter (Channel stable, 1.22.5, on Microsoft Windows [Version 10.0.18363.1256], locale ar-OM) [√] Android toolchain - develop for Android devices (Android SDK version 30.0.2) [!] Android Studio (version 4.1.0) X Flutter plugin not installed; this adds Flutter specific functionality. X Dart plugin not installed; this adds Dart specific functionality. [√] VS Code (version 1.52.1) [√] Connected device (1 available) ! Doctor found issues in 1 category. هل تأكدت من تنزيل SDK Android 11.0 (R) ؟ أيضا كل شيء على ما يرام في التقرير, تحتاج إلى تشغيل الأمر flutter clean و من ثم تقوم بتشغيل التطبيق مرة أخرى.
- 6 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي استفسار لو تكرمتو اذا احد يعرف سبب المشكلة احاول تشغيل سورس كود لدي وتظهر المشكلة التالية: * What went wrong: Could not determine the dependencies of task ':app_settings:compileDebugAidl'. > Failed to find Platform SDK with path: platforms;android-R هل يعلم احد كيفية حلها؟ مع العلم ان : minSdkVersion 19 targetSdkVersion 28
- 6 اجابة
-
- 1
-

-
الغريب في الامر ان من طور الباكج قام برفع نسخة على github قمت بتجربتها وهيا تحتوي على نفس المشكلة
-
على ما يبدو ان الامر لن ينجح ابدا اخي اسمحلي تعبتك لدي استفسار فقط لو سمحت الا توجد طريقة للقيام بذلك بشكل مختلف؟ اقصد الدفع بواسطة الفيزا من خلال فلاتر الى paypal؟