-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
في Express 3.0 ، عادة ما تستخدم app.configure () أو app.use () لإعداد البرامج الوسيطة (middleware) المطلوبة التي تحتاجها. يتم تجميع تلك البرامج الوسيطة التي حددتها, على سبيل المثال var express = require('express'); var routes = require('./routes'); var user = require('./routes/user'); var http = require('http'); var path = require('path'); var app = express(); // all environments app.set('port', process.env.PORT || 3000); app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); app.use(express.favicon()); app.use(express.logger('dev')); app.use(express.compress()); app.use(express.json()); app.use(express.urlencoded()); app.use(express.methodOverride()); في n Express 4.0 تمت إزالة جميع البرامج الوسيطة بحيث يمكن صيانتها وتحديثها بشكل مستقل عن Core Express (باستثناء البرامج الوسيطة الثابتة) ، وبالتالي يجب استدعاؤها بشكل منفصل, يعمل الملف bin / كمكان حيث يمكنك تحديد البرامج النصية لبدء التشغيل (startup scripts) المختلفة. يعد www مثالا لتشغيل التطبيق كخادم ويب.
- 3 اجابة
-
- 1
-

-
أفضل طريقة لفعل ذلك هي كالتالي app.disable('x-powered-by'); يمكنك أيضا إنشاء برمجية وسيطة (middleware ) لإزالة أي ترويسة مثل: app.use(function (req, res, next) { res.removeHeader("X-Powered-By"); next(); });
- 4 اجابة
-
- 1
-

-
يمكنك استخدام numpy.full لفعل ذلك, تقبل هذه الدالة معاملان, المعامل الاول أبعاد المصفوفة, المعامل الثاني هو الرقم الذي تريد الحصول عليه, على سبيل المثال an_array = np.full((3, 5), 8) كما تلاحظ المعامل الأول هو أبعاد المصفوفة وقمت بتحديدها على ان تكون 3 صفوف و5 اعمدة , أما المعامل الثاني هو الرقم الذي تريد وانا اخترت الرقم 8, سوف يكون النانتج كالآتي [[8 8 8 8 8] [8 8 8 8 8] [8 8 8 8 8]]
-
يجب تعديل السطر التالي np.concatenate(a, b) ليكون كذلك np.concatenate([a,b]) يجب أن يتم تمرير المصفوفات التي تريد ربطهما على شكل تسلسل ، وليس كوسيطات منفصلة, لاحظ هذا الكود من التوثيق الرسمي ل NumPy numpy.concatenate((a1, a2, ...), axis=0) Join a sequence of arrays together. كان يحاول تفسير b كمعامل المحور ، ولهذا السبب اشتكى من أنه لا يمكنه تحويله إلى عدد قياسي.
-
flatten هي طريقة لكائن ndarray وبالتالي لا يمكن استدعاؤها إلا لمصفوفات عددية حقيقية. ravel هي وظيفة على مستوى المكتبة وبالتالي يمكن استدعاؤها على أي كائن يمكن تحليله بنجاح. على سبيل المثال ، ستعمل ravel على قائمة من ndarrays ، بينما لا تتوفر flatten لهذا النوع من الكائنات, وأيضا flatten تقوم دائما بإرجاع نسخةو بينما يعيد ravel عرضا للمصفوفة الأصلية كلما أمكن ذلك, هذا غير واضح عند الطباعة ولكن إذا قمت بتعديل المصفوفة التي تم إرجاعها بواسطة ravel ، فقد تقوم بتعديل المدخلات في المصفوفة الأصلية, إذا قمت بتعديل المدخلات في مصفوفة تم إرجاعها من flatten فلن يحدث هذا أبدا, غالبا ما يكون ravel أسرع نظرا لعدم نسخ الذاكرة.
-
يمكنك استخدام الدالة fromarray () لإنشاء ذاكرة صورة من كائن يقوم بتصدير المصفوفة. يمكننا بعد ذلك حفظ ذاكرة الصورة هذه في الموقع المطلوب من خلال توفير المسار المطلوب واسم الملف كالتالي import numpy as np from PIL import Image array = np.arange(0, 737280, 1, np.uint8) array = np.reshape(array, (1024, 720)) im = Image.fromarray(array) im.save("filename.jpeg") نقوم أولا بإنشاء مصفوفة تخزن رموز ألوان RGB ثم نقوم بتصديرها. يمكننا تحديد التنسيق المطلوب لصورتنا في اسم الملف. يمكن أن يكون هذا بتنسيق jpeg أو png أو أي تنسيق صورة آخر شائع الاستخدام. يمكنك أيضا استخدم الدالة imageio.imwrite () لحفظ مصفوفة Numpy كصورة كالتالي import imageio import numpy as np array = np.arange(0, 737280, 1, np.uint8) array = np.reshape(array, (1024, 720)) imageio.imwrite('filename.jpeg', array) ومن الممكن استخدام الدالة matplotlib.pyplot.imsave () لحفظ مصفوفة Numpy كصورة, حيث وحدة matplotlib تحتوي على مجموعة متنوعة من الوظائف المتاحة للعمل مع الصور, على سبيل المثال import matplotlib.pyplot as plt import numpy as np array = np.arange(0, 737280, 1, np.uint8) array = np.reshape(array, (1024, 720)) plt.imsave('filename.jpeg', array) وأيضا غالبا ما تستخدم وحدة OpenCV لمعالجة الصور في Python. يمكن للدالة imwrite () من هذه الوحدة تصدير مصفوفة عددية كملف صورة كالتالي import cv2 import numpy as np array = np.arange(0, 737280, 1, np.uint8) array = np.reshape(array, (1024, 720)) cv2.imwrite('filename.jpeg', array)
-
req هو كائن يحتوي على معلومات حول طلب HTTP الذي أثار الحدث. استجابة للطلب ، يمكنك استخدام res لإعادة إرسال استجابة HTTP المطلوبة, يمكن تسمية هذه المعلمات بأي شيء. لنفترض انه لدينا هذا المسار app.get('/Hello.json', function(request, response) { }); سيكون المتغير request كائن لديه هذه الخصائص على سبيل المثال: request.url: والذي سيكون "/Hello.json" عند طلب هذا الإجراء المحدد request.method: والذي سيكون "GET" في هذه الحالة ، ومن هنا يأتي استدعاء app.get (). request.headers: مصفوفة من HTTP headers ، تحتوي على عناصر مثل request.headers.accept ، والتي يمكنك استخدامها لتحديد نوع المتصفح الذي قدم الطلب ، ونوع الاستجابات التي يمكنه التعامل معها ، وما إذا كان قادر على فهم ضغط HTTP أم لا ، إلخ. request.query: مصفوفة من معاملات سلسلة طلب البحث ، إن وجدت, على سبيل المثال /Hello.json?foo=bar request.query.foo يحتوي على السلسلة "bar". للرد على هذا الطلب ، يمكنك استخدام كائن response لبناء ردك كالمثال الآتي app.get('/Hello.json', function(request, response) { response.contentType('application/json'); var users = [ { name: 'Mohammed', age: '20' }, { name: 'Ali', age: '19' }, { name: 'Sami', age: '18' } ]; var usersJSON = JSON.stringify(users); response.send(usersJSON); });
- 3 اجابة
-
- 1
-

-
يجب عليك أولا تحديد جميع المسارات الخاصة بالمشروع وفي النهاية تضيف المسار 404 كالتالي app.get('*', function(req, res){ res.status(404).send('404'); }); على سبيل المثال var express = require('express'), app = express.createServer(); app.use(express.static(__dirname + '/public')); app.get('/', function(req, res){ res.send('hello world'); }); app.get('*', function(req, res){ res.send('404', 404); }); app.listen(3000, '127.0.0.1');
- 3 اجابة
-
- 1
-

-
لإنشاء مصفوفة فارغة متعددة الأبعاد في NumPy على سبيل المثال ، مصفوفة ثنائية الأبعاد m * n فيمكنك القيام بالامر كالتالي import numpy as np n = 2 X = np.empty(shape=[0, n]) for i in range(5): for j in range(2): X = np.append(X, [[i, j]], axis=0) print X سوف يكون ناتج الطباعة كالتالي [[ 0. 0.] [ 0. 1.] [ 1. 0.] [ 1. 1.] [ 2. 0.] [ 2. 1.] [ 3. 0.] [ 3. 1.] [ 4. 0.] [ 4. 1.]]
-
نعم في Express ،يمكنك فعل ذلك ببساطة باستخدام req كالتالي var param = req.query.param; أما في NodeJS ، يمكنك الوصول إلى المتغيرات باستخدام وحدة url كالتالي var url = require('url'); var params = url.parse(request.url, true); var query = params.query; باستخدام التابع parse الموجود في الوحدة url تستطيع الحصول على جميع المتغيرات
-
يمكنك استخدام الدالة التالية import numpy as np def get_nearest(array, value): array = np.asarray(array) idx = (np.abs(array - value)).argmin() return array[idx] لنفترض لدينا هذه المصفوفة >>> array = np.random.random(10) >>> array array([0.98547232, 0.72307097, 0.74612579, 0.92416426, 0.56989436, 0.44332925, 0.76635451, 0.54613872, 0.42633231, 0.72585823]) وعلى فرض أن قيمة المعامل الثاني هي 0.5 فسوف يكون استدعاء الدالة كالتالي get_nearest(array, 5.0) وسوف تكون النتيجة كالتالي 0.54613872
-
يمكنك استخدام التابع confirm الذي يعرض على المستخدم سؤال ويمكنك اختيار اذا تريد الحذف أو لا, يمكنك استخدامها كالآتي, لنفترض لديك الكود التالي <button onclick="onclickDeleteUsers()">خذ</button> وهذا كود جافاسكربت function onclickDeleteUsers(){ var x=window.confirm('do?'); if(x){ console.log(x); } } عند الضغط على الزر سوف تظهر رسالة, ويوجد زران, الزر الاول Ok والزر الثاني Cancel, عند الضغط على Ok سوف يتم تنفيذ الكود الذي بداخل if , واذا ضغطت على Cancel لن يتم تنفيذ شيء, بداخل if قمت بطباعة قيمة المتغير x, أي سوف يرجع الي قيمة, هذه القيمة اما true او false , عند الضغط على Ok سوف يرجع true وعند الضغط Cancel سوف يرجع false , لتنفيذ هذا الامر على الكود الذي لديك يصبح هكذا function onclickDeleteUsers(keyuser){ if(confirm("Delete user?")){ dbUsersSearch.child(keyuser).remove() .then(function() { alert("Remove succeeded."); location.reload(); }) .catch(function(error) { alert("Remove failed: " + error.message); }); } } حاول تطبيق ذلك
-
هناك ثلاثة دوال تفيدنا في معرفة مسار وأسماء الملفات: realpath() : للحصول على المسار الدقيق للملف ، يمكنك استخدام realpath ()وبين الأقواس تكتبين اسم الملف. <?PHP $path = realpath("fileDir.php"); print $path; ?> dirname( ) : للحصول على أسماء المجلدات ، يمكنك استخدام dirname (). سيؤدي هذا إلى إزالة اسم الملف وإرجاع باقي النص بين الأقواس <?PHP $dir = dirname("folder/php/fileDir.php"); print $dir ; ?> basename() : إذا كنت بحاجة إلى الحصول على اسم الملف فقط ، فاستخدمي وظيفة basename (). عندما تكتب مسار ملف ما بين القوسين ، فسوف يزيل كل المسار ويترك اسم الملف فقط <?PHP $bas = basename("folder/myphp/fileDir.php"); print $bas; ?> يمكنك الاعتماد على هذه الوظائف لانجاز الأمر الذي تريدينه
-
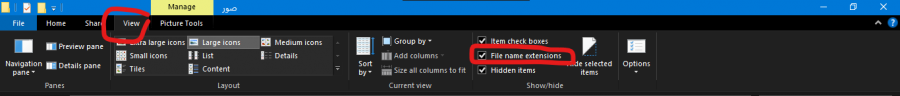
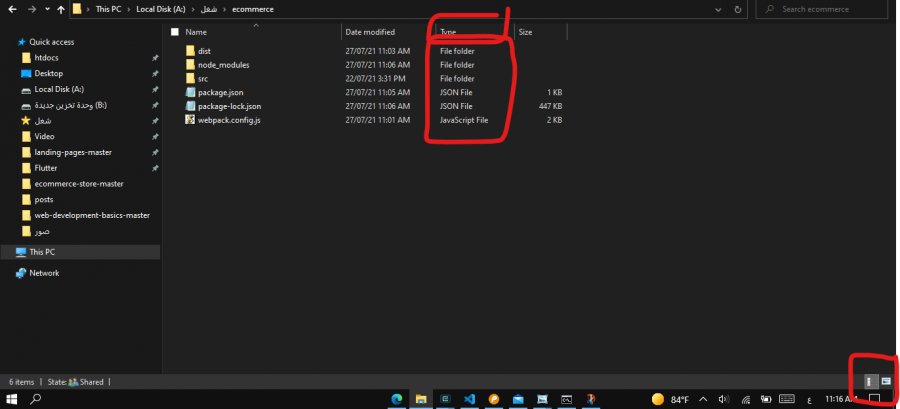
بداية تحتاج الى اظهار نوع امتداد الملفات لذلك تأكد من انك تضع علامة صح على المربع المدد في الصورة التالية بعد ذلك سوف يظهر امتداد جميع الملفات التي بداخل المجلد, وأيضا يمكنك معرفة نوع الملف من خلال الحقل type الموجود بداخل المجلد كما هو واضح في الصورة التالية الآن تأكد من نوع الملف هل هو txt ام js ؟ اذا كان txt يمكنك اعادة تسمية الملف وكتابة امتداد الملف js وتأكد بانه يظهر من نوع js اذا لم ينجح الأمر أرجو منك ارفاق صورة لشكل الملف
-
يتم منح الشهادة بعد اجتياز الامتحان الخاص بالدورة,بعد الإنتهاء من محتوى الدورة يمكنك التواصل مع مركز مساعدة أكاديمية حسوب من هنا للتقدم الى الامتحان, ولكن هناك بعض الشروط قبل التقدم للامتحان: يجب ان تكوني قد أنهيتِ أربعة مسارات تعليمية من الدورة التي سوف تقدمين الامتحان بها يجب ان تكوني قد طبقتي كل شيء عمليا مع المدرب والاحتفاظ بالمشاريع العملية لإرسالها للمراجعة أن تكوني قد رفعتي كل مشاريعك على github أولًا بأول لمشاركتها مع الاكاديمية بعد ذلك يمكنك التقدم للامتحان وهو عبارة عن عدة خطوات: بداية كما قلنا بالاعلى يجب ان تتواصلي مع الأكاديمية لتخبريهم بأنك ترغبين باجراء الامتحان مع تحقق الشروط التي تم ذكرها بالاعلى ثانيا محادثة صوتية تقوم الأكاديمية بتحديد وقتها يتم فيها طرح أسئلة متعلقة بالدورة ويناقش معك المدرب ما نفذتيه خلال الدورة ثالثا مشروع التخرج الذي سوف يحدده لك المدرب وهو مرتبط بما تعلمتيه أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين رابعا مراجعة المشروع والتخرج حيث سوف يقوم المدرب بمراجعة مشروع التخرج واذا سارت جميع الخطوات بشكل جيد يمكنك الحصول على الشهادة يمكنك قراءة المزيد عن الشهادة وطريقة الحصول عليها من هنا
-
TypeScript عبارة عن تحسين وتوسعة لjavascript فهي تدعم العديد من الميزات الغير مدعومة في javascript مثل دعم الانواع الأمر الذي يعمل على تجنب الكثير من الاخطاء وأيضا تتميز بسهولة قراءة الكود حيث يعتبر الكود الخاص بها سهل القراءة والفهم أكثر من javascript وأيضا من اهم المميزات التي تم اضافتها هو نمط OOP الامر الذي جعلها تتشابه مع لغات البرمجة الأخرى التي تتبع نفس النمط, فأصبح متوفر فيها مفهوم الواجهات (Interfaces), نقوم بإنشاء واجهة في TypeScript كالتالي interface User { firstName: string; } تساعدنا الواجهات في وضع بعض الخصائص التي يجب توفرها في الكائنات, وأيضا توفر مفهوم الأصناف (Classes) ويمكننا انشاء صنف كالتالي class Student implements User{ } وكذلك تدعم مفهوم الوحدات (Modules) , كما تلاحظ جميع هذه الميزات غير مدعومة في جافاسكربت وهذا هو سر قوة TypeScript , يمكنك قراءة المزيد عن TypeScript من أكاديمية حسوب من هنا
-
لقد عمل عندي دون أي مشاكل, ربما لديك مشكلة في الذاكرة التخزينية الخاصة بالمتصفح, أرجو منك استخدام متصفح اخر أو يمكنك تحطيث الصفحة بالضغط على الزرين ctrl+F5
-
هل يمكنك ارفاق الكود بعد التعديل؟
-
لاحظ أنك تضع فاصلة بجانب e , أرجو منك ازالتها ثم حاول مرة أخرى
-
يجب أن تقوم باستخدام الصنف Exception لانشاء كائن منه, فأنت لم تستخدمه, وأيضا أرجو منك حذف السطر التالي من الكود console.log(num1 + num2); لاحظ بعد التعديل كيف يصبح الكود const sum = (num1: number, num2: number) => { return num1 + num2; }; sum(5, 5); // Adding Try Cath Logic // sum(5, 'A'); // Log 5A Err under "A" becuse you put string console.log('===================================='); try { sum(5, 1); sum(8, 'A'); } catch (Exception e) { console.log('the type you entered is NaN'); } console.log('===================================='); لاحظ لقد قمت باستخدام الصنف Exception وأنشأت منه كائن اسمه e وذلك لكي يتم اكتشاف الاستثناءات بطريقة جيدة, الآن لو حاولت تنفيذ الكود سوف يكون الناتج كالآتي [LOG]: "====================================" [LOG]: "the type you entered is NaN" [LOG]: "====================================" من المفترض أن يقوم بطباعة ناتج السطرين sum(5, 5); sum(5, 1); ولكن لم يطبعهما لأننا حذفنا السطر المسؤول عن الطباعة, لطباعة النتيجة يمكنك وضع استدعاء الدالة بداخل جملة الطباعة كالآتي console.log(sum(5, 5)); console.log(sum(5, 1)); وبعد تنفيذ الكود بالكامل سوف تكون النتيجة كالآتي [LOG]: 10 [LOG]: "====================================" [LOG]: 6 [LOG]: "the type you entered is NaN" [LOG]: "===================================="
-
حسنا يمكنك رفع التعديلات الجديدة من خلال 3 اوامر فقط, الأمر الأول سوف نضيف الملفات الجديدة والتعديلات من خلال كتابة الامر التالي git add . أرجو منك أن لا تنسى النقطة فهي مهمة جدا, ثم نقوم بكتابة تعليق على الملفات التي سوف نرفعها رفعها من خلال الامر التالي git commit -m="أكتب التعليق هنا" ثم نقوم بدفع الملفات من خلال الامر التالي git push سوف يتم رفع آخر التعديلات
-
هل مشروعك مرفوع على github وتريد أن ترفع التعديلات؟
-
هل تقصد لغة جافاسكربت؟ اذا كنت تقصد لغة جافاسكربت يمكنك الانضمام الى دورة تطوير التطبيقات باستخدام لغة JavaScript فهي تحتوي على 26 ساعة فيديو تدريبية ولا تحتاج الى أي خبرة مسبقة حيث سوف يتم البدء في الدورة من الصفر وسوف تحصل على شهادة معتمدة من أكاديمية حسوب بعد اجتيازك للامتحان الخاص بالدورة وأيضا سوف يكون هناك متابعة أثناء الدورة من قبل فريق مختص, تحتوي الدورة على عدة مسارات, تبدأ من أساسيات لغة JavaScript ثم أساسيات مكتبة React.js ثم أساسيات بيئة Node.js تطوير بعض التطبيقات خلال عدة مسارات
- 2 اجابة
-
- 1
-

-
يجب أن تقوم بتحويل المصفوفة الى تنسيق JSON , يمكنك فعل ذلك كالتالي class NumpyEncoder(json.JSONEncoder): def default(self, obj): if isinstance(obj, np.ndarray): return obj.tolist() return json.JSONEncoder.default(self, obj) a = np.array([[1, 2, 3], [4, 5, 6]]) print(a.shape) json_dump = json.dumps({'a': a, 'aa': [2, (2, 3, 4), a], 'bb': [2]}, cls=NumpyEncoder) print(json_dump) وسوف يكون الناتج كالآتي (2, 3) {"a": [[1, 2, 3], [4, 5, 6]], "aa": [2, [2, 3, 4], [[1, 2, 3], [4, 5, 6]]], "bb": [2]} لاستعادتها الى شكل مصفوفة يمكنك استخدام الكود التالي json_load = json.loads(json_dump) a_restored = np.asarray(json_load["a"]) print(a_restored) print(a_restored.shape) سوف يكون شكل الناتج هكذا [[1 2 3] [4 5 6]] (2, 3)
- 3 اجابة
-
- 1
-