-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
تأكد من إنشاء مجلد قاعة البيانات ل mongo: mkdir -p /data/db ثم إعطاء صلاحية: sudo chown -R `id -un` /data/db ثم أعد التجريب. ربما عليك تشغيل الخدمة باستخدام: brew services start mongodb ثم للدخول ل mongo shell: mongo وطريقة أخرى: mongod --dbpath ~/data/db
- 2 اجابة
-
- 1
-

-
إن SQL مهمة عندما تريد التعامل مع قواعد البيانات MySQL أو SQL Server .. ويمكن أن تتعامل معها بواسطة أي لغة برمجة مثل PHP أو Python. Flutter هي إطار عمل يعتمد على لغة DART في بناء التطبيقات ومواقع الويب android-ios-web-windos..، أي للاستمرار ب Fluttre عليك التمكن من الأساسيات في DART. Flutter لادخل لها بقواعد البيانات إنما هي مسؤولة عن عرض التطبيق أي الواجهة الأمامية والتي في الويب تدعى Front End. أما بالنسبة للمخدم، أي البرنامج الذي يستجيب للطبيات مثل تحميل البيانات والصور للتطبيق فيتعامل مع لغات برمجة تعمل في Back End مثلPHP أو Pythonوجافا.. سوف تستفاد من SQL server بعمل قاعدة البيانات لتطبيقك الذي ستبرمجه بواسطة Flutter. بايثون هي لغة برمجة عالية المستوى يمكنك استعمالها في الكثير من الأماكن مثل المخدم - الحسابات و الذكاء الصنعي - برامج سطح المكتب وغيرها.
- 1 جواب
-
- 1
-

-
إن كنت تستخدم MySQL يمكن عد الرسائل الجديدة التي لها معرف أكبر من المعرف المحفوظ لدى المستخدم والذي يدل على آخر رسالة مقروءة: <?php $last_seen_id = get from cookies or session; // اجلب معرف آخر رسالة تمت قرائتها select count(*) as message_numbers, message, sender_id from messages where reciver_id = $id and message_id > $last_seen_id; نجلب معرف آخر رسالة مقروءة ثم نستعلم عن معلوملا الرسالة ممرين معرف المستقبل والذي هو معرف المستخدم الحالي و معرف آخر رسالة مقروءة. الفكرة تعتمد على كيفية تخزين البيانات لديك في القاعدة . لاحظ اسم الحقل الأول الذي يحوي عدد الرسائل ضمن الاستعلام حيث استخدمنا الدالة count لعد الحقول التي يعيدها الاستعلام
-
كما يمكن استخدام التعابير المنتظمة regular expression : import re num_str = '123456' chunks = re.findall('\d{2}',num_str) # بحث عن أي سلسلة جزئية من أرقام طول رقمين print(chunks) حيث d تعبر عن digit أي رقم 0-9
- 5 اجابة
-
- 1
-

-
يمكن استخدام المكتبة request وعمل قناة اتصال منها، وتحديد أجزاء صغير من الملف chunks ومن ثم تحميلها وتجميعها في ملف ثم كتابته على القرص المحلي: حيث أن هذه الطريقة المستخدمة لتحميل الملفات الكبيرة عن طريق تقسيمها.. def download_file(url): # جلب اسم الملف من الرابط local_filename = url.split('/')[-1] # تفعيل عمل قناة الاتصال stream=True with requests.get(url, stream=True) as r: r.raise_for_status() # رفع استثناء إن حصل أي مشكلة في الاتصال # تجهيز ملف محلي لتخزين البيانات with open(local_filename, 'wb') as f: # تحديد حجم جزء الملف for chunk in r.iter_content(chunk_size=8192): if chunk: # تحقق من تحميل الجزء # كابة الجزء المحمل من خلال قناة الاتصال f.write(chunk) return local_filename ولعمل مسار تقدم التحميل يمكن استخدام مكتبة "تقدم" tqdm وهي الأصل في التسمية لعمل progress bar: from tqdm import * import requests url = "https://path/to/file.mp4" name = "video" with requests.get(url, stream=True) as r: r.raise_for_status() # رفع استثناء إن حصل أي مشكلة في الاتصال with open(name, 'wb') as f: pbar = tqdm(total=int(r.headers['Content-Length']))#تهيئة عمودالتحميل بطول البيانات = حجم الملف for chunk in r.iter_content(chunk_size=8192): if chunk: # تحقق من تحميل الجزء f.write(chunk) pbar.update(len(chunk)) # تحديث التقدم في عمود التحميل كلما تم تحميل جزء من الملف، يتم حساب طول هذه الجزء من طول الملف الأصلي وتحرك المؤشر في عمود التقدم ليملأ فراغ بنفس الحجم.
- 2 اجابة
-
- 1
-

-
إن كنت تستخدم react-navigation 5.x يمكن استخادم الدالة: componentDidMount() { this.loadData(); this.focusListener = this.props.navigation.addListener('focus', () => { this.loadData(); }); } حيث نضيف مستمع لحدث التركيز و خلاله نعيد تحميل البيانات. إن كنت تستخدم functional component نستعمل useEffect ونعمل على تحديثها بتغيير Navigation: function Home({ navigation }) { React.useEffect(() => { const unsubscribe = navigation.addListener('focus', () => { loadData(); }); return unsubscribe; }, [navigation]); return <HomeContent />; } سيتم تحديث الصفحة بتغيير الرابط وعند التركيز على هذه الصفحة.
- 2 اجابة
-
- 1
-

-
القصد هو عمل ملف منفصل، يقوم هو باستيراد الملفات: <?php $path1 = "path\to\file1.php"; $path2 = "path\to\file2.php"; $path3 = "path\to\file2.png"; public function my_include($fileName) { if ($fileName == "file1") { include($path1); } elif ($fileName == "file2") { include($path2); } elif ($fileName == "file3") { return $path3; } } ?> حاول هذه الطريقة. توضيح: ضع الملف المساعد في المسار الجذر للمشروع و تكون المسارات نسبية لهذا الملف. ثم قم بتضمين الملف في بداية كل صفحة لديك، و استدعي الدالة في المكان المناسب. يمكنك جعل الدالة تعيد المسار فقط أو تقوم بتضمين الملف اختر الطريقة المناسبة لك حسب نوع الملف. لاحظ التضمين الثالث. '<a href=' <?= my_include("file3")?> '>'
-
يمكن تمرير أكثر من وسيط للدالة map ونضع بينهم فاصلة كالتالي: pool.map(test, x, y) في حالات أخرى، يمكن تمرير قائمة تحوي على tuple وبالمرور على القائمة يتم استدعاء دالة الجمع لكل عنصر tuple منها كالتالي: def multi_run_wrapper(args): return add(*args) # تمرير عناصر الوسيط كمتغيرات منفصلة def add(x,y): return x+y if __name__ == "__main__": from multiprocessing import Pool pool = Pool(4) # استدعاء دالة تقوم باستخلاص العناصر من القائمة results = pool.map(multi_run_wrapper,[(1,2),(2,3),(3,4)]) print results output:: [3, 5, 7]
- 3 اجابة
-
- 1
-

-
يمكن استخدام المكتبة: chardet التي تسمح لنا بمعرفة ماهو نمط الترميز الذي كتب فيه ملف ما. التثبيت: pip install chardet الاستخدام: # تضمين المكتبة import chardet # قراءة البيانات الخام بدون تحديد ترميز rawdata = open(file, "r").read() # معرفة الترميز من خلال استخدام المكتبة و الدالة detect result = chardet.detect(rawdata) # تخزين التركميز في متغير لاستخدامه لاحقا charenc = result['encoding'] ثم نقوم بتمرير نوع الترميز كوسيط لدالة قراءة الملف open: myfile = open('results.txt', 'r', encoding=charenc) ^^^^^^^^^^^^^^^^ بالعلم تدعم هذه المكتيبة العديد من أنواع الترميز: ASCII, UTF-8, UTF-16 (2 variants), UTF-32 (4 variants) Big5, GB2312, EUC-TW, HZ-GB-2312, ISO-2022-CN (Traditional and Simplified Chinese) EUC-JP, SHIFT_JIS, CP932, ISO-2022-JP (Japanese) EUC-KR, ISO-2022-KR (Korean) KOI8-R, MacCyrillic, IBM855, IBM866, ISO-8859-5, windows-1251 (Cyrillic) ISO-8859-2, windows-1250 (Hungarian) ISO-8859-5, windows-1251 (Bulgarian) windows-1252 (English) ISO-8859-7, windows-1253 (Greek) ISO-8859-8, windows-1255 (Visual and Logical Hebrew) TIS-620 (Thai)
- 2 اجابة
-
- 1
-

-
يمكن تحديد المنفذ port الذي يعمل بع التطبيق بطريقتين: في ملف package.json في قسم Scripts نحدد المنفذ كالتالي: "dev": "next dev -p 3005" ويمكن عن طريق الأمر مباشرة: npm run dev -- -p 3005 الشكل العام لقسم Scripts كالتالي: "scripts": { "dev": "next dev -p 8080", // for dev خاص بالتطوير "start": "next start -p 8080" // for prod خاص بالإنتاج }, إن كنت تستخدم yarn تصبح كالتالي: yarn dev -p PORT_YOU_LIKE
-
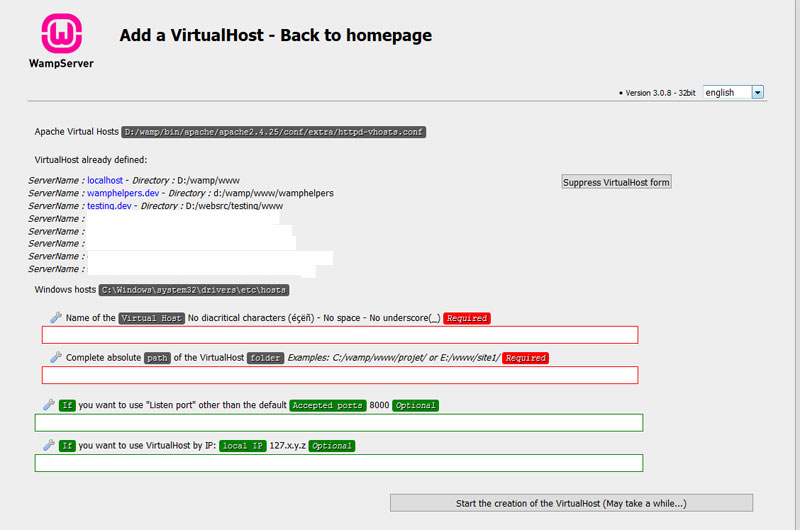
ما فهمته أنك تريد نضمين ملف/وضع رابط حيث يتم استدعائه من مسارين مختلفين، لذلك الرابط النسبي relative path لا يعمل بالشكل المطلوب، الحل هو استخدام المسار المطلق absolute path أي وضع الرابط بشكل كامل للملف addfabric. المسار المطلق يبدأ من اسم القرص C أو D ويحوي جميع المجلدات الفرعية التي ينتمي لها الملف: C:\wamp64\www\my_test\test.php لكي تعمل هذه الميزة، يجب أن تكون متوافقة مع مخدم الويب الخاص بك مثلا XAMPP أو WAMPP. لدي WAMMP ولإضافة هكذا مسار يتم تحديد رابطه ك Virtual Host. نفتح wampmanager->localhost من رابط localhost: ثم تابع تعبئة البيانات، يمكن البحث عن How to create a Virtual Host in WampServer لاتباع الخطوات من التوثيق وغيره من الشروحات. حل ثاني: يمكنك إنشاء ملف مساعد يحوي على استدعائات ملفات لها مسار نسبي محدد، مثلا تضع عدة دوال ضمنه و كل دالة تقوم بتضمين ملف ما، و عندها لتضمين ملف من دالة، نضمن الملف المساعد ثم نقوم باستدعاء الدالة المسؤولة عن تحميل الملف الفرعي.
-
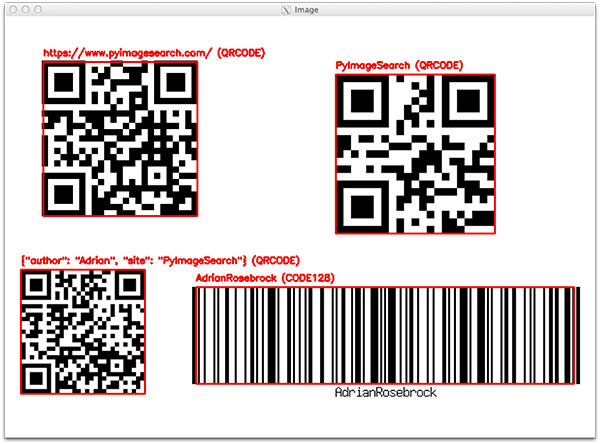
إن كلا من QR code و Barcode هما عبارة عن تمثيل صوري/بصري للنص بشكل ترميز ثنائي 0 - 1 يمكن قرائته باستخدام الكاميرة بعد عمليات الفلترة و التدوير للصورة الملتقطة. في Barcode: الأعمدة السوداء تمثل 0 و الفراغات البيضاء تمثل 1 وبتتالي الأعمدة و الفرغات تتشكل سلسلة 0001111 أصفار وواحدات وبعد معالجتها يمكن استخراج منها أرقام و أحرف.. في QR code: يوجد مصفوفة مربعة نقطية حيث يمكن ملاحظة أن الرمز هذا مكون من مربعات صغيرة، وبنفس الفكرة السابقة لكل مربع صغير قيمة 0 أو 1 وتتم قرائته بشكل تسلسلي وتجميع هذه الأصفار و الواحدات ثم معالجتها لتركيب النصوص. لكل سلسلة نصية فريدة يمكن تشكل رمز فريد (لكل نص يوجد ترميز وحيد له) في حال الاعتماد على نفس الإصدار من هذه الرموز حيث أن QR code له عدة إصدارات مثلا.. كمبرمج يمكنك استخدام أحد المكتبات التي تستطيع التعامل مع هذا الرمز، من قراءة الصورة حتى تعيد النص المخزن في هذا الرمز. أحد المكتبات: react-native-qrcode-reader موجوة على github. يمكن أخذ ناتج قراءة الرمز من خلال الدالة: onSucess_ _onSucess: function(result) { console.log(result); }, طبعا يوجد غيرها من المكتبات يمكنك تصفحهم و قراءة المزيات التي تقدمها كل منهم، ولكن أنت تريد استخلاص النص من أحد هذه الرموز بدون المرور بالتفاصيل.. لتجريب توليد رمز QR code يوجد العديد من المواقع ابحث عن qr code generator وقم بتوليد نص ما ثم حاول قرائته من خلال الهاتف بأحد البرامج..
- 3 اجابة
-
- 1
-

-
يمكن الاستعانة بالمكتبة numpy ثم استدعاء الدالة choice من random: numpy.random.choice(numpy.arange(1, 6), p=[0.3, 0.15, 0.25, 0.2, 0.1]) تم تمرير مصفوفة بطول 6 تم توليدها من خلال arange التي هي array of range كمعامل أول ل choice ثم قائمة بالاحتمالات لكل عنصر بالترتيب طول قائمة الاحتمالات بنفس عدد الأعداد المكونة. لاحظ أن مجموع الاحتمالات يساوي 1.
- 2 اجابة
-
- 1
-

-
يمكن استخدام الترتاتيب permetions لتوليد جميع السلاسل الممكنة من مجموعة من العناصر حيث تتوفر بايثون على المكتبة المساعدة itertools على المولد للتراتيب permutations ويمكن تمرير له قائمة بالعناصر مع طول القوائم الجزئية منها: from itertools import permutations string = "01234567890123456789" for i in permutations(string, 10): print (i) يمكن تمرير سلسلة نصية* لن يتم الحفاظ على ترتيب العناصر ضمن المصفوفة إنما تشكيل جميع الاحتمالات الممكنة
- 3 اجابة
-
- 3
-

-
هذه بنية برمجية غريبة بعض الشيئ وغير موجودة في باقِ اللغات المشهورة، لكنها تقوم بتعريف لبنة برمجية code block لتتنفذ مع بعضها، حيث أن الجزء الخاص ب else سيعمل دائما بعد إنتهاء الحلقة بشكل كامل (أي بدون وجود break قد تمت خلال تكرار الحلقة) وهي مخالفة لحالة if - else بالمنطق بالنسبة ل else. الشكل العام لها: for item in sequence: process(item) else: # no break suite كمثال لاستخدامها، إن أردنا طباعة نتيجة هل العدد أولي أم لا، حيث يجب التأكد من عدم وجود قاسم لهذا العدد ضمن المجال من 2 حتى n-1 حسب المثال، فإذا انتهت الحلقة بدون break (وجود قاسم للعدد) ستتم طباعة أن العدد أولي: >>> for n in range(2, 10): ... for x in range(2, n): ... if n % x == 0: ... print(n, 'equals', x, '*', n//x) ... break # عدد غير أولي لوجود قاسم ... else: ... # عدم كسر الحلقة أي عدم وجود قاسم فالعدد أولي ... print(n, 'is a prime number')
- 2 اجابة
-
- 1
-

-
نقوم في بايثون بفتح ملف للقراءة من خلال الدالة open، حيث نمرر الوسيط الأول مسار الملف، وفي الوسيط الثاني r للدلالة على read أي قراءة، وقمنا في المثال بتخزين مرجعية للملف المفتوح في المتغير f. ثم لقراءة محتوى الملف نطبق الدالة read على f f = open("D:\\path\to\file.txt", "r") print(f.read()) أما لقراءة الملف سطراً بسطر، يمكننا المرور عليه باستخدام حلقة: f = open("file.txt", "r") for x in f: print(x) كما يمكن استخدام الدالة readline لقراءة سطر فقط، يمكن تكرارها ضمن حلقة لقراءة عدة أسطر..
- 3 اجابة
-
- 1
-

-
أرجو عمل دالة تستقبل متغير باسم button تقوم بطباعة الشيفرة السابقة في الصفحة حيث تمرر لها متغير بأي اسم ..: function showButton(array $Button) { echo "<option type="button" img="<?php echo $button['image']; ?>" value="<?php echo $button['button_id']; ?>"> كود الزر : <?php echo 'R'.$button['button_id']; ?>-- الإسم الشائع للزر:- <?php if (!empty($button['name'])){ echo $button['name']; } else { echo 'لم يتم تسجيل إسماً شائعا لهذا الزر'; } " ?> } // الاستدعاء showButton($anyVarialble)
-
public FirstGraphics() هي الدالة البانية للصنف FirstGraphics حيث دائما، إسم الدالة البانية يطابق اسم الصنف الموافق لها. وهذه الدالة البانية هي بدون وسطاء صحيح، حيث لا يتم تمرير أي وسطاء دالخل أقواس هذه الدالة () وهي لا تقوم بإسناد قيم لخواص هذا الصنف. ولكن بما أنها ترث من الصنف JFrame، تم استدعاء الدالة super في الصنف الأب أي JFrame (دالة تستقبل نص لتعطي اسم للنافذة) وأيضا استدعاء الدوال setSize و setvisibel التي تم وراثتهم أيضا لتحديد أبعاد الإطار و الظهور ليتم عرضه. أرجو في المرة القادمة إرفاق الشيفرة بشكل نص (كود برمجي).
- 1 جواب
-
- 2
-

-
على ما يبدو يوجد مصفوفة باسم button تحوي على اسم الزر و المعرف الخاص به id و رابط صورة url. بتغيير القيم ضمن هذه المصفوفة سيتم تغيير ما يظهر على الشاشة عند تنفيذ الكود. مثلا لتظهر بيانات محددة يمكن إسناد القيم التالية: $button['button_id']= 1 $button['name'] = 'button 1' $button['image'] = 'http:\\local\path\to\img.png' كمثال. هل يمكنك توضيح السؤال بشكل أكبر إن كان قصدك شيئاً آخر؟
-
الشيفرة التي استخدمها أنا خاصة ب CSS يمكن وضعها ضمن العنصر STYLE في HEAD. ارجو تصفح العنصر textarea وارتباطه في جافاسكربت و ماهي الخواص التي يملكها إن نظرت لشيفرة المدرب غبد الباسط تلاحظين استخدام rows و cols وهنا نقزم بإسناد عدد الاسطر و الأعمدة بدل الخاصية value.