-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
كلا لايتغير SH1 إنما عليك إضافة المفتاح لديك و مفاتيح التشفير في google play console.. تابع هذا الحل:
- 3 اجابة
-
- 2
-

-
هل يمكنك إضافة تفاصيل أكثر عن البرنامج؟
- 2 اجابة
-
- 2
-

-
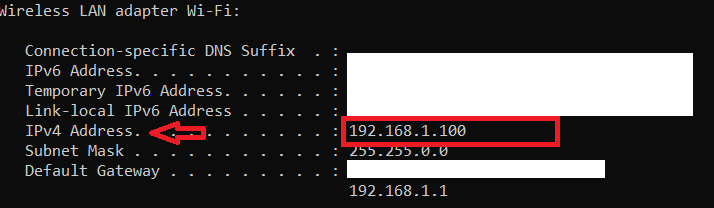
يجد طريقتين، إما تقوم بتخديم المشروع على 0.0.0.0 بتشغيل فلاسك كالتالي: flask run --host=0.0.0.0 حيث تم تحديد host. أو برمجيا: (يمكن وضع IP مكان 0000 حسب باقي الإجابة) if __name__ == '__main__': app.run(host='0.0.0.0', port=5000) أو تضع IPv4 الخاص بحاسوبك، يمكن عرضه بالتعليمة كما في الصورة ipconfig => Windows ifconfig => Linux and Mac. ثم تضع العنوان الظاهر مكان host: flask run -h 192.168.1.100 قد تضطر لتفعيل المنفذ على لينوكس ليدعم tcp: sudo ufw enable sudo ufw allow 5000/tcp كما يمكن إضافة ملف متغيرات البيئة وتشغيل المشروع بشكل عادي flaskenv. .flaskenv FLASK_APP=app.py # الملف التنفيذي FLASK_ENV=development FLASK_RUN_HOST=[dev-host-ip] # ip FLASK_RUN_PORT=5000 # port
- 1 جواب
-
- 2
-

-
إن SSD مناسب لإقلاع نظام التشغيل وتثبيت البرامج الثقيلة التي تتطلب قراءة بيانات كثيرة مثل برامج التصميم و البرمجية و المونتاج والألعاب أي يصبح إقلاع وتشغيل هذه البرامج سريعاً. وإن قرص SSD أخف وزناً وأقل استهلاكاً لطاقة من HDD. ولكن لا ينصح (أو ليس ضرورياً) تخزين ملفات الوسائط مثل الفيديوهات والصور على SSD بل تخزن على HDD، أي المزيج الأفضل هو قرصين تخزين
- 2 اجابة
-
- 1
-

-
عليك عمل التعديلات بنفسك، ليس هدفنا حل المشاكل إنما شرح افضل طريقة لعملها، ثم إصلاح الأخطاء إن ظهرت. خذ كامل وقتك في فهم الخطوات و حاول تطبيقها.
- 11 اجابة
-
- 2
-

-
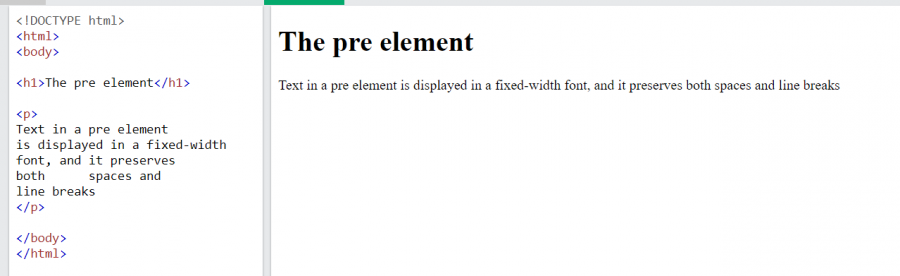
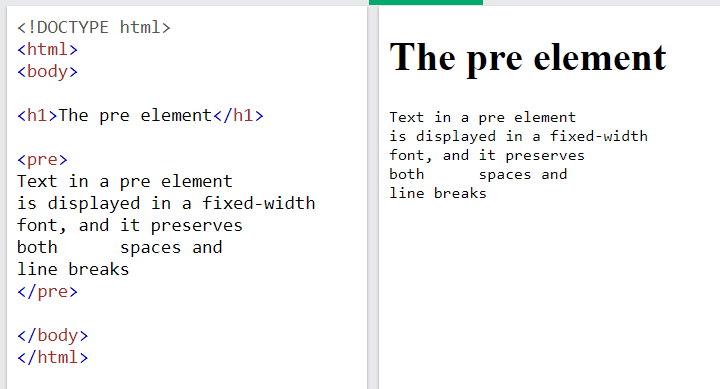
بعد حفظ دخل المستخدم كما هو مع الفراغات مثل إجابة شرف الدين، يتطلب أيضا تجهيز عنصر عرض مناسب لهذه الحالة وهو عنصر pre ضمن قالب HTML الخاص بالصفحة. إن pre هو وسم HTML مثل ال p لكن الفرق أن pre يحافظ على تنسيق format القديمة، أي لو احتوى النص على فراغات أو بداية سطر جديد سوف يتم الاحتفاظ بها وعرضها كما هي، أما في حال أي وسم آخر، ستلاحظ أن HTML تتخلص من الفراغات المتكررة (وجود أكثر من فراغ متتالي) سيتم عرض فراغ واحد، ولا تكترث لنهاية السطر أي ستعرض كل شيئ على نفس السطر.. يمكنك تجريب أي وسم آخر ولاحظ الفرق بالنسبة للفراغات و الأسطر. يمكنك ملاحظة أنن أحطنا بيانات الاستعلام بالوسم '<echo'<pre وبعد نهاية الجزء وضعنا '<echo'</pre pre: P: توثيق حسوب: العنصر pre بالتوفيق
- 4 اجابة
-
- 1
-

-
لتحديد عدد الأسطر ل text area يمكن من خلال HTML: <textarea rows="4" cols="50"></textarea> كما يمكن من خلال CSS: <textarea class="comments"></textarea> .comments { width: 300px; height: 75px } أو بالمجمل: <textarea rows="4" cols="50"> textarea { resize: none; white-space: nowrap; overflow-x: scroll; /* or hidden */ } بالإضافة للخاصيات التي تستعملينها، يمكنك اقتصاص عدد الأحرف المناسب للعرض، عن طريق تحديد عدد أحرف بحد أقصى ونضيف نقاط لنهاية النص.. function add3Dots(string, limit) { let dots = "..."; if(string.length > limit) { string = string.substring(0,limit) + dots; } return string; } والإستدعاء: add3Dots("Hello World xxxxxxxxx",9); يمكنك استخدام الدالة هذه لقص أي نص واستعمال ناتجها في أي جزء من المشروع
-
سبب هذه المشكلة أن النسخة الاحتياطة المرفوعة على google drive قديمة، لاتحوي الرسائل الجديدة. وعند عمل الاستعادة تم استرجاع تلك الرسائل القديمة فقط .. بدون الرسائل الجديدة لأن ليس لها نسخة احتياطية (عمل نسخة احتياطية جديدة أيضا تحذف النسخة الاحتياطية القديمة وتحفظ الرسائل التي يحفظها التطبيق حاليا) موضوع استعادة رسائل واتساب مختلف عن تخزين البيانات في القرص الصلب ووحدات التخيزن، إن كتابة بيانات جديدة فوق القديمة يحذف تلك البيانات للأبد.
-
هذه الأحداث غير متزامة، أرجو فصل موضوع تحديث الرسائل عن عمل إنزلاق للرسالة الحديثة واجعلها منفصلة مرتبطة بحدث نقر للمستخدم كما حاولت التوضيح في الإجابة السابقة.
- 11 اجابة
-
- 2
-

-
هذه الجزئية يجب أن تكون متاحة للتنفيذ بعد اكتمال عرض الصفحة و ضمان تحميل محتوى المحادثات القديمة أي نفذها بعد اكتمال جلب البيانات (دع الاستعلام يجلب آخر 20 رسالة مثلا) لايفضل تحريك الصفحة تلقائياً بعد ورود رسالة جديدة، إنما لاحظ فيسبوك تعرض رمز صغير وبالنقر عليه يتم عمل إنزلاق لنهاية المحادثة، أعتقد من الأفضل أن تضع زر أيقونة يظهر فقط في حالة لم يكن المستخدم يستعرض آخر رسالة وبالنقر عليه يتم الإنزلاق لتعرض آهخر رسالة (أضف action listener) لرسالة جديدة وضع فيها أن مكان عرض القسم ليس بكامل الارتفاع فيظهر الزر، وعند نقر الزر نعمل إنزلاق ***** أي تضع أيقونة مخفية بشكل افتراضي فوق شريط الكتابة ضمن المحادثة مع عرض مخفي display : none بعد ورود رسالة جديدة إن كان المستخدم في آخر جزء في أسفل قسم عرض الرسائل يتم تحميل الرسالة الجديدة فقط إن كان المستخدم في مكان آخر من المحادثة تظهر الأيقونة لتدل على ورود رسالة جديدة وبالنقر عليها تعمل إنزلاق لمعرفة ارتفاع التمرير للعنصر نقرأ القيمة من جيكويري: $('#div1').prop("scrollHeight") وبمقارنها مع ارتفاع العنصر الكامل نعلم هل المستخدم في آخر جزء من الصفحة أو كلا وعليه نضع باقي الشروط.. وقم بإخفاء الأيقونة بعد تنفيذ دالة الانتقال أو قبلها animate: $("#div1").animate({ scrollTop: $('#div1').prop("scrollHeight")}, 1000);
- 11 اجابة
-
- 1
-

-
حاولي تحديث أندرويد استديو، وكل لواحقه مثل gradle plugin. لملف gradle.properties تأكدي منهم android.enableJetifier=true android.useAndroidX=true وتوافق: compileSdkVersion 28 /// هذه defaultConfig { ...... minSdkVersion 21 targetSdkVersion 28 // هذه ...... } كما تعديل إصدار المكتبات التالية أو تعديل اسمها لتصبح لوجود بديل أحدث: ** android/build.gradle and changed * com.android.tools.build:gradle to version 3.3.0 * com.google.gms:google-services to version 4.2.0 **opened android/app/build.gradle and *changed compileSdkVersion to 28 * replaced android.support.test.runner.AndroidJUnitRunner to androidx.test.runner.AndroidJUnitRunner * replaced com.android.support.test:runner to androidx.test:runner:1.1.0 * replaced com.android.support.test.espresso:espresso-core to androidx.test.espresso:espresso-core:3.1.0 للأسف هكذا مشاكل يوجد العديد من الخطوات التي من الممكن لها حلا المشكلة وهذا يتطلب منك نسخ رسالة الخطأ وتجريب كل الحلول،
- 4 اجابة
-
- 1
-

-
خطوات لتثبيت الحزمة srmklive/laravel-paypal. أولا تنصيبها في المشروع وذلك حسب إصدار لارافل: For Laravel 5.1 to 5.8 قدمة composer require srmklive/paypal:~2.0 For Laravel 6, 7, & 8 أحدث composer require srmklive/paypal:~3.0 ثم الأمر: لنشر الملفات php artisan vendor:publish --provider "Srmklive\PayPal\Providers\PayPalServiceProvider" ثم نحدد إعدادات الاتصال مع خدمة باي بال حسب بيانات المستخدم المسجل في الخدمة ونضع البيانات في الملف env. مثل نمط التشغيل (تجريبي أو حقيقي) ورقم العميل المعرف و كلمة السر (رموز الاشتراك بالخدمة) .env file #PayPal API Mode # Values: sandbox or live (Default: live) PAYPAL_MODE= #PayPal Setting & API Credentials - sandbox PAYPAL_SANDBOX_CLIENT_ID= PAYPAL_SANDBOX_CLIENT_SECRET= #PayPal Setting & API Credentials - live PAYPAL_LIVE_CLIENT_ID= PAYPAL_LIVE_CLIENT_SECRET= ثم في مجلد config folder نعدل الملف paypal.php لضبط الإعدادات أيضا نفس بيانات env ولكن يمكن تحديد اللغة و العملية الافتراضية <?php return [ 'mode' => env('PAYPAL_MODE', 'sandbox'), // Can only be 'sandbox' Or 'live'. If empty or invalid, 'live' will be used. 'sandbox' => [ 'client_id' => env('PAYPAL_SANDBOX_CLIENT_ID', ''), 'client_secret' => env('PAYPAL_SANDBOX_CLIENT_SECRET', ''), 'app_id' => 'APP-80W284485P519543T', ], 'live' => [ 'client_id' => env('PAYPAL_LIVE_CLIENT_ID', ''), 'client_secret' => env('PAYPAL_LIVE_CLIENT_SECRET', ''), 'app_id' => '', ], 'payment_action' => env('PAYPAL_PAYMENT_ACTION', 'Sale'), // Can only be 'Sale', 'Authorization' or 'Order' 'currency' => env('PAYPAL_CURRENCY', 'USD'), 'notify_url' => env('PAYPAL_NOTIFY_URL', ''), // Change this accordingly for your application. 'locale' => env('PAYPAL_LOCALE', 'en_US'), // force gateway language i.e. it_IT, es_ES, en_US ... (for express checkout only) 'validate_ssl' => env('PAYPAL_VALIDATE_SSL', true), // Validate SSL when creating api client. ]; والاستخدام: تضمين الصنف إنشاء غرض التشغيل // Import the class namespaces first, before using it directly use Srmklive\PayPal\Services\PayPal as PayPalClient; $provider = new PayPalClient; // Through facade. No need to import namespaces $provider = \PayPal::setProvider(); ثم لضبط إعدادات API : setApiCredentials $config = [ 'mode' => 'live', 'live' => [ 'client_id' => 'some-client-id', 'client_secret' => 'some-client-secret', 'app_id' => 'APP-80W284485P519543T', ], 'payment_action' => 'Sale', 'currency' => 'USD', 'notify_url' => 'https://your-app.com/paypal/notify', 'locale' => 'en_US', 'validate_ssl' => true, ]; $provider->setApiCredentials($config); لتغيير العملة: $provider->setCurrency('EUR'); وللحصول على Token: $provider->getAccessToken(); وبنية الفاتورة كالتالي: تحوي العملة و قيمة المبلغ $provider->createOrder([ "intent"=> "CAPTURE", "purchase_units"=> [ 0 => [ "amount"=> [ "currency_code"=> "USD", "value"=> "100.00" ] ] ] ]);
- 5 اجابة
-
- 1
-

-
*** ربما تحتاج للخطوة التالية **** لديك مشكلة صلاحية في مجلد الجذر للمشروع، عليك تنفيذ الأوامر التالية إما من محرر أوامر الاستضافة إن وجد أو استعمل اتصال SSH سيمكنك من تنفيذ هذه الأوامر لتغيير الصلاحيات على المجلدات والملفات (ربما يمكنك عملها من لوحة التحكم ولكن لا أعلم إن كانت ممكنة) // استبدل المسار ل root المشروع sudo chown -R www-data:www-data /path/to/laravel sudo find /path/to/laravel -type f -exec chmod 644 {} \; sudo find /path/to/laravel -type d -exec chmod 755 {} \; cd /path/to/laravel sudo chgrp -R www-data storage bootstrap/cache sudo chmod -R ug+rwx storage bootstrap/cache إتاحة جميع الصلاحيات بغرض التجربة: sudo chmod -R 777 /"your files location" المسار للمجلد الجذر @Mounir Fasi
-
حتى هيروكو له ملف env خاص به، يمكنك الدخول للوحة تحكم تطبيقك و إضافة متغيرات البيئة يدوياً: dashboard.heroku.com يمكنك اتباع التوثيقين لإضافة بيانات البيئة: heroku-local config-vars
- 13 اجابة
-
- 1
-

-
سبب ذلك عدم ربط المجلد storage مع المجلد public عليك تنفيذ الأمر: php artisan storage:link وتأكد أن سواقة التخزين هي public في env.
- 13 اجابة
-
- 1
-