-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
إن عبارة عن مكتبة تصميم وبرمجة واجهات أمامية بلغة جافاسكربت، تساعد في بناء مكونات قابلة لإعادة الاستخدام و التحكم في تحديث أجزاء من الصفحة بكفاءة عالية، يتم تفسير الأكواد خاصتها في المتصفح بعد تحميلهم أي تحويلهم ل HTML والعملية تدعى render أما Next.js إطار عمل React لتطوير تطبيقات Javascript ذات الصفحة الواحدة. تتم عملية توليد الشيفرة بشكل مسبق أثناء البناء pre-rendered applications,أي يتم بناء الصفحات على الخادم و يتم إرسالها ك HTML للمتصفح الفروقات: بشكل أساسي NextJS يسرع التحميل الأولي الصفحات عند العميل حيث ان React يتوجب تحميل الجميع، ويساعد في تحسين SEO محسن محركات البحث عن الموقع
-
ربما سبب الخطأ عملك على أكثر من حزمة لتوفير بيئة افتراضية من مشاريع مختلفة، فأصبح هنالك تضارب في مكتبات تم تثبيتها من خلال pip وفي الكاش الخاص به. يمكن البدء بحذف الكاش من خلال الأمر: pip cache purge أو يدوياً: نحذف ما داخل المجلد: %LocalAppData%\pip\Cache و يمكن التحقق من مسار الكاش: pip cache dir ➜ pip3 cache dir /home/tawanda/.cache/pip بعدها نعود للمشروع ونحاول تفعيل البيئة الافتراضية. كحل جذري للمشكلة، أرجو فتح python installer من جديد ثم من خلاله نحذف التثبيت وجميع البيانات والكاش من خلال تحديد ذلك ضمن الواجهة الرسومية (عمل check على الخيار) نعيد تشغيل الحاسوب تثبيت بايثون و pip ونعود لمشروعك الذي تعملين عليه، هنا نعيد تثبيت المكتبات التي كنت تعملين عليها بعد تفعيل البيئة الافتراضية لنفس الحزمة التي تم استخدامها من قبل هل كانت pipenv أو غيرها؟ و حاولي تشغيل المشروع
- 3 اجابة
-
- 2
-

-
من خلال جهاز mac يمكنك برمجة أي شيء ترغبن به، أما في حال شراء جهاز مختلف (نظام ويندوز أو لينكس) ، فيكون مشكلة في بناء تطبيقات IOS و mac نفسها لأن شركة أبل لا توفر المكتبات البرمجية الخاصة بها (مكتبات وبرامج التطوير swift - xcode ..) خارج نظام mac أما مثلاً android و react native فهي متاحة لجميع الأنظمة. وبالنسبة لتطوير تطبيقات أندرويد وجود جهاز أندرويد هو شيء مفيد و جيد، بالرغم من القدرة على تثبيت برنامج emulator من خلال android studio يعمل كنظام تشغيل أندرويد على الحاسوب (تطبيق ضمن ويندوز حيث يصبح له نافذة) يمكنك البحث بشكل موسع عن المفردات المذكورة في الإجابة للمطالعة. ملخص: وجود حاسب mac يسهل عمليات بناء تطبيقات IOS لكن كلفته أغلى من حاسوب ويندوز في حال استخدام إطار EXPO مع react native لا يوجد دع لجهاز mac لأن لهم طريقة في تشغيل التطبيق على الهاتف بدون بناءه على الحاسوب
-
مرحبا اسماعيل، ضمن دورة PHP يوجد مسار تطبيق مشاركة فيدوهات هل اطلعت عليه؟ ربما فيه إجابة لتساؤلاتك فهو يحوي نفس الأمور التي طرحتها في السؤال مثل التخزين السحابي مثلاً خدمات أمازون مع توفير الفيديو بأكثر من دقة مختلفة حجم و سرعة تحميل الفيديو مرتبط بسرعة الانترنت في الاستضافة / حسب عدد المستخدمين للتطبيق في نفس الوقت يمكن من خلال خصائص خادم الويب زيادة مدة Timeout (فترة انتظار انتهاء رفع/تحميل الفيديو) لقيمة مناسبة للمستخدمين أي أكثر من القيم الافتراضية مثل إعداد PHP *** PHP configuration /etc/php/<phpversion>/fpm/php.ini => max_execution_time = 1800 # 30 min /etc/php/<phpversion>/fpm/pool.d/www.conf => request_terminate_timeout = 0 # no timeout و إعاداد خادم Nginx configuration /etc/nginx/sites-available/yoursite.conf location ~ \.php$ { # ... fastcgi_read_timeout 300; # ... } /etc/nginx/sites-available/yoursite.conf fastcgi_read_timeout = 2000; # 2000 secs وفي حال استخدام مكتبة في الواجهة الأمامية مثل dropzonejs لها خاصية timeout لزيادة وقت الانتظار var myDropzone = new Dropzone("#uploader", { // ... timeout: "4321", // ... });
- 1 جواب
-
- 1
-

-
هذا لأن لغة جافا تقوم بإنشاء دالة بانية افتراضية بدون وسطاء كحالة افتراضية لعدم إضافة أي دالة بانية من المبرمج. الدالة البانية الافتراضية تقوم بإنشاء كائن فارغ، أي الخواص فيه لاتحوي أي قيمة لكن هيكليته من نفس الصنف الذي تم إنشائه منه
- 1 جواب
-
- 1
-

-
مرحبا الياس، أرجو التواصل مع مركز المساعدة و طرح المشكلة أو ما تريده لهم فهم مخولين بهكذا مواضيع support.academy.hsoub.com شكرا لك
-
ذكرت انه على فرض لديك قائمة أغراض، عند النرور على القائمة سيمثل i الغرض الحالي (مثل حلقة for).. و يمكن منه الوصول لخواض العنصر الحالي (حسب دليل التكرار في الحلقة) where. نعم، إن كانت عناصر القائمة تحوي الخاصية name يمكن عمل فلترة حسبها. أنا ذكرت color حسب سؤالك، فأنت أرفقت خواص العناصر في القائمة و منها السعر أيضا، أي هو مثال يمكنك طباعة أول عنصر في القائمة ب print ل list[0] مثلا و سيتم عرض بنية هذه العناصر وهي نفسها ستكون نفس جدولك في قاعدة البيانات mysql
- 3 اجابة
-
- 1
-

-
يمكنك طرح المشكلة مباشرة فأغلب المدربين درسوا علوم الحاسب والرياضيات
-
البرنامج يرمي استثناء عند إدخال نص، بسبب فشل تحويل المدخلات النصية إلى رقم في الدالة int يمكن نقل try إلى داخل الحلقة، وفي حال حصول استثناء نتابع تنفيذ الحلقة while ب continue userInput = 0 while True: try: userInput = int(input("Enter something: ")) except ValueError: print("Not an integer!") continue يمكن أيضا استخدام الدوال isdigit و isnumeric لاختبار هل المدخل هو رقم أم لا if userinput.isdigit(): #do stuff ولا ختبار أن المدخل حرف نستخدم الدالة isalpha على المتغير بنفس الطريقة
-
السبب أنها تعمل return ضمن الحلقة وبذلك يتوقف تنفيذها، يمكنك عمل تجميع للنتائج $final_result = ""; while ($rows = mysqli_fetch_assoc($result)){ $final_result .= $rows[$data] . '<br>'; } return $final_result;
- 15 اجابة
-
- 1
-

-
على الأغلب لايوجد بيانات في الجدول user تأكد من اسمه، فيعيد الاستعلام result = false $result= mysqli_query($connect, $q); echo $result; // أضف هذا السطر if (!$result) { printf("Error: %s\n", mysqli_error($con)); exit(); } while ($rows = mysqli_fetch_assoc($result)){ return $rows[$data]; }
- 15 اجابة
-
- 1
-

-
المتغيرات التي يتم تعريفها داخل دالة غير مرئية خارجها، ما أقصده كالتالي: <?php function getData($table,$data){ $connect = mysqli_connect('localhost','root','','moh'); $q = "select * from $table"; echo $q; $result= mysqli_query($connect, $q); echo $result; while ($rows = mysqli_fetch_assoc($result)){ return $rows[$data]; } } echo 'result: ' . getData('user','id');
- 15 اجابة
-
- 1
-

-
سوف أضع أمثلة، بناء كائن واحد من صنف Computer Computer computer = new Computer(); class object class constructor دالة بانية عند بناء كائن من صنف نقوم باستدعاء الدالة البانية له. هذا الكلام لكائن واحد، نلاحظ أولاً تعريف نوع المتغير computer على اليسار وعلى اليمن عملية البناء الفعلي التي تقوم بإنشاء الكائن و حجز الذاكرة. مقدمة لمصفوفة الكائنات: مثال لتعريف مصفوفة أرقام: بناء المصفوفة بتحديد نوعها المرور على عناصر المصفوفة وإسناد قيمة لها int[] arr = new int[10]; for (int i = 0; i < arr.length; i++) arr[i] = i; } في مثال مصفوفة كائنات Computer الفرق هو أن كل عنصر عبارة عن كائن، لذلك يتوجب بناؤه بشكل منفصل Computer[] list = new Computer[5]; بناء المصفوفة | نوع المصفوفة for(int i=0; i<list.length; i++) list[i] = new Computer(); // بناء العناصر بشكل فردي
-
أرجو إرفاق ما يتم طباعته ضمن تنفيذ الدالة لأتمكن من تحديد المشكلة اطبع المتغيرات بعد تعريفهم وليس قبل.
- 15 اجابة
-
- 1
-

-
سيكون لديك قائمة من أغراض، أي عند المرور على القائمة، كل عنصر سيكون له عدة خواص يمكن عمل فلترة منهم _filteredArray = allItems.where((i) => i.price > 500 && i.color == "red").toList(); ^^^^^^^^^^^^^^ ^^^^^^^^ ^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^ ^^^^^^^^ بدل 500 وكلمة red يمكنك وضع متغيرات حالة يمكن للمستخدم إدخالهم وبذلك عند تعديلهم يتم الفترة عند تغيير الحالة ويمكنك وضع شرط مركب بأي عدد من المتغيرات. في حال أردت عمل فلترة لبعض الخواص، يمكن تطبيق أكثر من فلتر متتالي لأن وضع شرط مركب لن يعمل if (color !== "") _filteredArrayByColor = allItems.where((i) => i.color == color).toList(); ^^^^^^^^^^^^^^^^^^^^^^ if (price != 0) _filteredArrayByPrice = _filteredArrayByColor.where((i) => i.price > 500).toList(); ^^^^^^^^^^^^^^^^^^^^^ ...
- 3 اجابة
-
- 1
-

-
انتبه لما يلي: يوجد نوعين من طرق التعامل مع إجرائيات mysqli بناء الاتصال واستخدامه حاول البحث عن PHP mysqli query() Function في عملية الاتصال تقوم باستخدام Procedural style: mysqli_connect $con = mysqli_connect("localhost","my_user","my_password","my_db"); فعليه نتابع استخدام الإجرائيات بالشكل mysqli_query: $result = mysqli_query($con, $q) أي تمرير الاتصال مع كل دالة تستخدمه. مشكلتك: إن ما تحاول القيام به: $connect->query($q); هو من النوع Object oriented style: $mysqli = new mysqli("localhost","my_user","my_password","my_db"); ثم يمكن العمل ك $mysqli -> query(query, resultmode) الذي يستخدم الاتصال ك كائن برمجي نطبق من خلاله الدوال. عليك استخدام أحد الطريقتين
- 15 اجابة
-
- 1
-

-
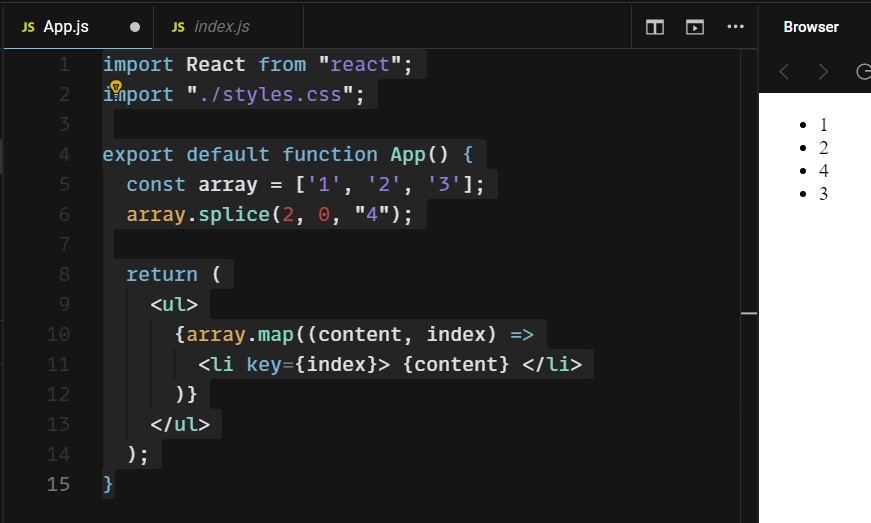
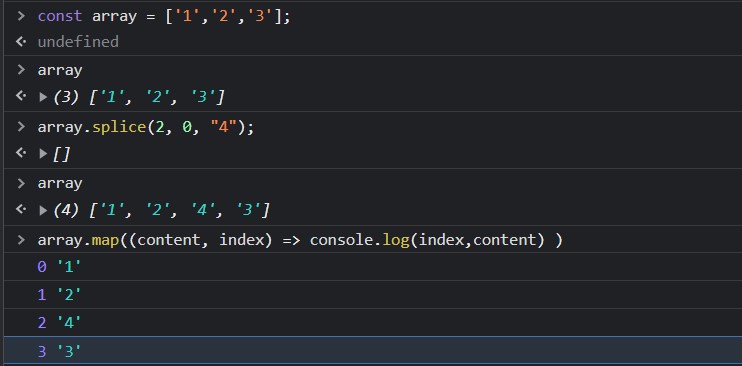
لقد جربت الشيفرة في المتصفح وتم المرور على العناصر بالترتيب الصحيح: جافاسكربت: const array = ['1','2','3']; array.splice(2, 0, "4"); // ['1', '2', '4', '3'] array.map((content, index) => console.log(index,content) ) 0 '1' 1 '2' 2 '4' 3 '3' تأكد من عدم قيامك بعملية ترتيب للمصفوفة ريأكت: import React from "react"; import "./styles.css"; export default function App() { const array = ['1', '2', '3']; array.splice(2, 0, "4"); return ( <ul> {array.map((content, index) => <li key={index}> {content} </li> )} </ul> ); } النتيجة: إن بقيت المشكلة، يمكنك حشر العنصر يدوياً باستخدام المنطق التالي: نزيح العناصر من دليل العنصر المصاف لآخر المصفوفة خطوة لليمين نخزن العنصر الجديد في الدليل المطلوب function insertElement(newElement, index) { for (i = arr.length; i > index; i--) { arr[i] = arr[i - 1]; } arr[index] = newElement; } يمكنك تجريب إعادة نشر المصفوفة قبل المرور عليها لتوزيع المفاتيح من جديد return [...array].map((content, index) => <li key={index}>{content}<li/> ) ^^^^^^^^^^^^
-
المشكلة تمرير وسيط يختلف عن الوسيط الذي تنتظره الدالة والسبب انه دجانغو تقوم بأنشاء ملفات تلقائية مثلا رسالة الخطأ الثانية : تنتظر سلسلة نصية لانه يوجد شرط في احدى الملفات التلقائية التي تم توليدها (هل قمت بتعديل نمط قاعدة البيانات)؟ قد يتم إنشاء ملفات تهجير مختلفة جزئياً مما يمنع وجود التوافق مع قاعدة البيانات المختارة) الحل: ان تقومي بحذفي جميع الملفات الموجودة ضمن مجلد migrations مع الاحتفاظ ب __pycache__ __init__ وإعادة تهجير البيانات python manage.py migrate واعلامي بالنتيجة
- 5 اجابة
-
- 1
-

-
حاول البحث عن how to save text and reload it onto ckeditor لقد ظهر محتوى من التوثيق الخاص بهذا المحرر حاول الاستفادة منه و تطبيقه، وفي حال بقي لديك مشكلة أخبرنا على الحل الذي اتبعته
- 5 اجابة
-
- 1
-

-
ما نوع التنسيق / النص الذي تحفظه و كيف حتى نستطيع البحث عن طريقة للحفاظ على المحارف ضمن النص بدون إزالتها من عمليات الفلترة قبل التخزين و العرض
- 5 اجابة
-
- 1
-

-
هل في حالتك يتم تخريب التنسيق و يظهر النص لوحده بدون تنسيق؟ أرجو توضيح المشكلة و إرفاق كيفية تخزينك للنص و كيفية استرجاعه،
- 5 اجابة
-
- 1
-