Shahad Mohammad
الأعضاء-
المساهمات
112 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Shahad Mohammad
-
شكرا.. لكن ما المقصود بهذهالجمله " إتمام أربعة مسارات تعليمية على الأقل " يعني مثلا مسار تطوير صفحات الهبوط فيها 5 مشاريع هل يجب تنفيذها كلها؟ هذا يعتبر مسار واحد فقط ؟
- 3 اجابة
-
- 1
-

-
ما المتطلبات والاجراءات للحصول على الشهادة؟ انا مشتركه ببرنامج front end
- 3 اجابة
-
- 1
-

-
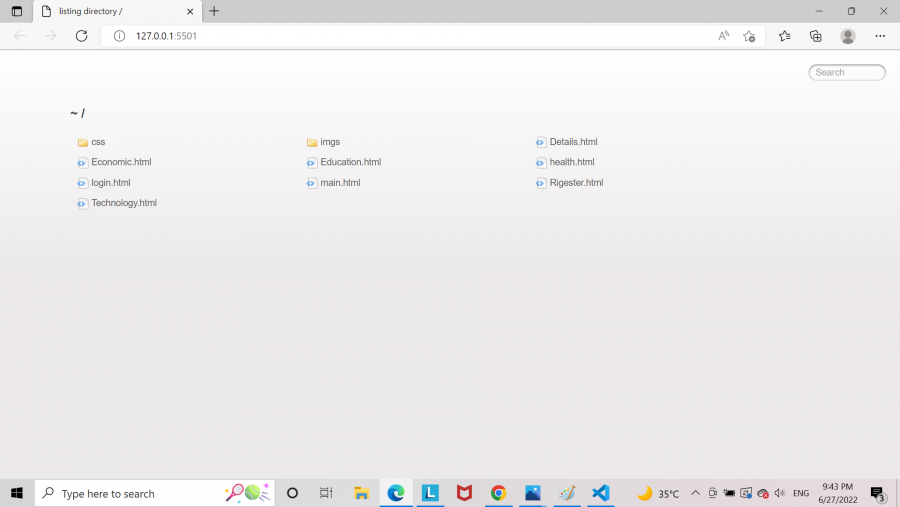
صممت موقع HTML CSS وبعدها حذفت الصفحة الرئيسية واستبدلتها باخرى لكن الان بعد حذف الصفحة الاولى اذاضغطت على Go live في الVisual code يعطيني هذه الشاشة ولااعرف الحل لاصلاحه
- 1 جواب
-
- 1
-

-
في الcss اقدر استخدم ميديا كويري حسب طول الشاشة وكيف؟ يعني احتاج اقول ابغا طول الDIV = طول الشاشة
- 2 اجابة
-
- 2
-

-
غيرت قاعدة البيانات واستخدمت sql لكن ايضا البرنامج لا يعمل هل يمكنك رؤية البرنامج وتصليح الخطأ ، الامر ضروري ولي 3 ايام لم اجد الحل MyApplication5.zip
-
- 1 جواب
-
- 1
-

-
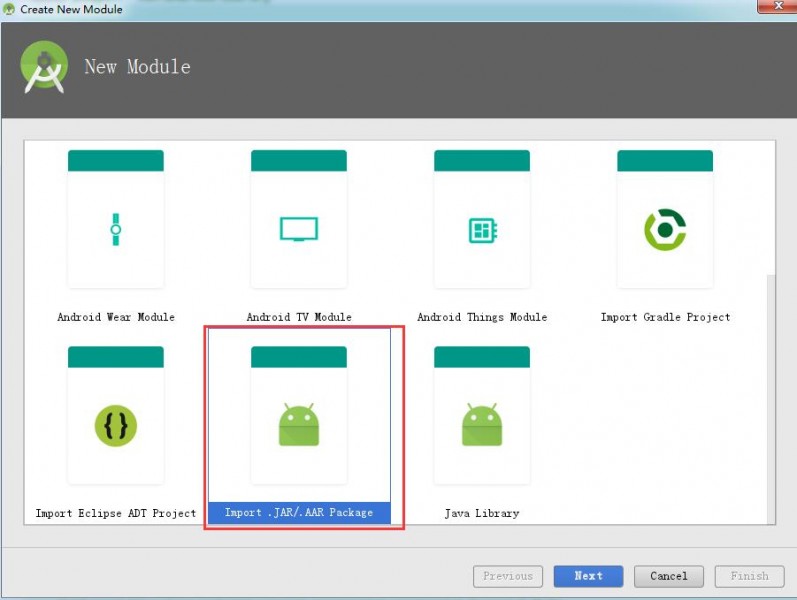
لدي مشكلة في هذه المكتبة اذا وضعتها يعطيني خظا واذا حذفتها يشتغل البرنامج لكن لا يسمح لي بانشاء اتصال بقاعده البيانات فما الحل ؟ implementation'net.sourceforge.jtds:jtds:1.3.1' هذا الخطا Duplicate class net.sourceforge.jtds.jdbc.CharsetInfo found in modules jetified-jtds-1.3.1 (jtds-1.3.1.jar) and jetified-jtds-1.3.1 (net.sourceforge.jtds:jtds:1.3.1)
-
- 3 اجابة
-
- 1
-

-
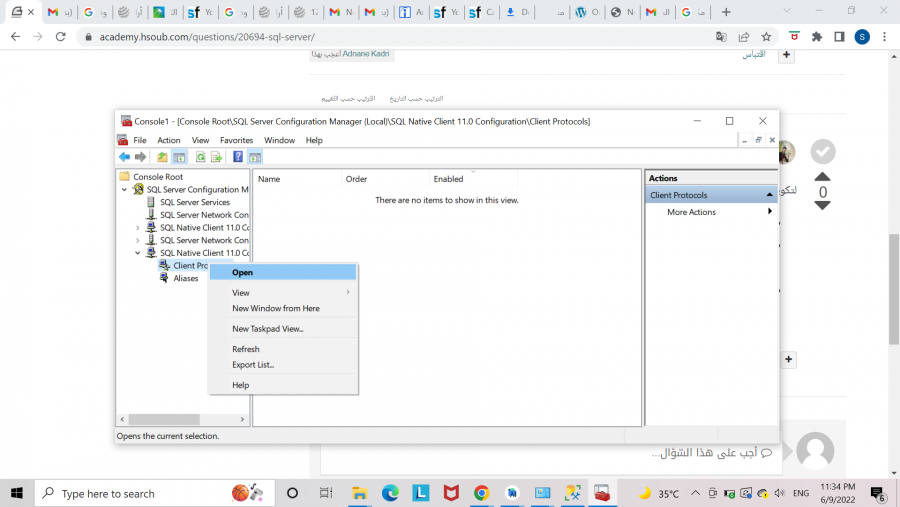
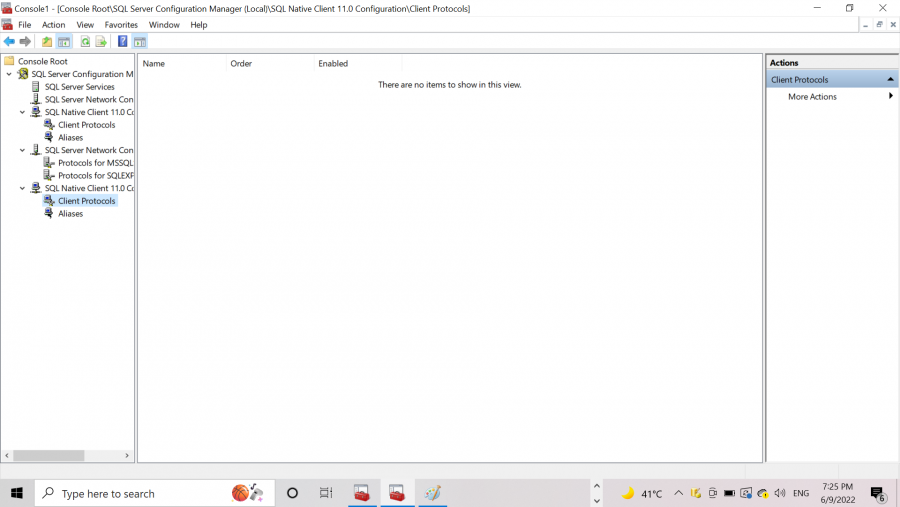
في aql server ارى كثير مقاطع مهتمه بتعديل الاعدادات على client protocol ولا اعلم صراحة ما اهمية ذلك، لكن المشكلة انه client protocol لدي فارغ ليس به كما يظهر بالمقاطع كيف اقوم باصلاح هذا الامر ؟ لأني اريد ان اضع الport على ال TCP ولا اعلم كيف اقوم بذلك وهو فارغ
- 3 اجابة
-
- 1
-

-
لااعلم لماذا الfairbase لا يتفاعل مع التطبيق ، هل يمكن اخباري ما السبب هو لا يعطيني اخطاء ولكن البيانات لا تحفظ في الداتابيس رغم اني لم اقم بتطبيق كبير مجرد سطر واحد لاختبار الاتصال لكنه لايعمل ، هل يمكن المساعدة؟ DatabaseReference c = FirebaseDatabase.getInstance().getReference("db").child("text"); c.setValue("shahad");
-
احاول فهم فكرة تسجيل Register - login في التطبيقات، كيف ممكن الموظف يسجل الدخول وتظهر له صفحة مختلفة عن العميل ؟هل يجب علي بناء واجهتين مختلفتين لتسجيل الدخول ؟ واحدة خاصة بالعميل واخرى بالموظفين ام ما الطريقة ؟
- 1 جواب
-
- 1
-

-
شكرا جدا واضح، بس ممكن تشرح لي ايش يعني هالعبارة `li1_${randomId}` randomId فهمت انها المتغير العشوايي لكن لماذا وضعتها داخل سترنق ووضعت قبلها li1_$ ماذا يعني هذا الشي؟
-
هل يمكن اخباري ما سبب الخطا؟ لدي 2 div يعملون نفس الوظيفة لكن الديف العلوي يعمل بشكل سليم اما السفلي فيعطيني اخطاء وحتى الان لم افهم السبب ، هل يمكن الاطلاع عليه؟ الكود قصير، فكرة الكود انه لدي في الديف الواحد (انبت + 2 بوتون) واحد للعنوان الرئيسي وواحد للفرعي، عند الكتابه في الانبت والضغط على المين فيتم اضافة عنوان اساسي في لستتين واحدة يوجد بها زر الحذف والاخرى فقط ليرى النتيجة النهائية، ولكن عند الضغط على زر الحذف ينحذف العنوان من القائمتين، لكن المشكله انه الكود يعمل بالديف الاول اما الثاني فيعطيني هذا الخطا ولا يحذف بشكل صحيح هذا هو الخطا Uncaught TypeError: Cannot read properties of undefined (reading 'style') at HTMLSpanElement.<anonymous> (js.js:136:22) وهنا تجدون الكود https://github.com/shahadahmad423/project
-
انا مشتركه بدورة بفونت اند بحسوب هل لو ما نجحت بالاختبار اقدر اعيدة مرة ثانية؟
-
هل انت متاكد من الكود؟ جربته للتو فهو لا يعمل لدي، ويظهر الخطا التالي Uncaught ReferenceError: jsPDF is not defined
-
كيف احمل div كصورة او pdf المهم يكون الكلام واضح
- 3 اجابة
-
- 1
-

-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <link rel="shortcut icon" href="imges/shahad-logo-0.png" type="imge/x-icon"> <!--for convirsing html to pdf--> <script src = "https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.debug.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.min.js"> </script> <title>Document</title> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=ZCOOL+QingKe+HuangYou&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css"> </head> <body> <nav> <img src="imges/shahad-logo-0.png" > <ul class="links"> <li><a href="# " class="link1">Home</a></li> <li><a href="# " class="link2">services</a></li> <li><a href="# " class="link2">Contact</a></li> </ul> </nav> <div class="first"> <div class="first-p"> <h1>Welcome to CV job site </h1> <p>The CV site enables you to create your CV automatically, all you have to do is enter your data and you will be able to save it upon completion, do not worry, our site is secure, as we do not keep our data</p> <a href="#c"> <button id="clear">let's go</button></a> </div> <div class="first-photo"> <img src="imges/Resume-amico.png" width="520px" > </div> </div> <div id="c"></div> <div class="red-spase"> <h1>Available languages</h1> </div> <div class="row"></div> <div class="cards"> <section class="all-card"> <a href="#contanar_form"><div class="card"> <img src="imges/united-kingdom.png"> English languages</div></a> <a href="#contanar_form"><div class="card"> <img src="imges/saudi-arabia.png"> Arabic languages </div></a> </section> </div> <section class="all-starts"> <h1 class="Start-h">What makes our services different ?</h1> <div class="start1"> <img src="imges/Profiling-amico.png"> <div class="text"> <h3>Design a CV to suit your needs </h3> <ul> <li>You can add the number of points that suits you, regardless of the number. </li> <li>You can delete the points you wrote and you feel are no longer relevant. </li> <li>You can add the topics you need in your resume, languages - skills ... etc. </li> <li>You can delete topics that do not serve your resume, languages - skills ... etc. </li> </ul> </div> </div> <div class="start2" > <img src="imges/User flow-pana.svg"> <div class="text"> <h3>Ease of use </h3> <ul> <li>Anyone, regardless of their skill in using the sites, can easily deal with our site. </li> <li>Speed in obtaining the service, you can get your CV within minutes. </li> <li>Convenient to use, our site is not complicated, but everything is clear. </li> <li> To get the service, you do not need to log in </li> </ul> </div> </div> <div class="start1"> <img src="imges/Programming-pana.png"> <div class="text"> <h3>The service is free </h3> <ul> <li>Lorem ipsum dolor sit, amet consectetur adipisicing elit. </li> <li>Lorem ipsum dolor sit, amet consectetur adipisicing elit. </li> <li>Lorem ipsum dolor sit, amet consectetur adipisicing elit. </li> </ul> </div> </div> <br><br><br> </div> </section> <!-----------------------------------------first part----------------------------------------> <div id="contanar_form"></div> <section class="a"> <h1 class="Start-h Start-hh"> English form</h1> <fieldset class="A"> <legend>Personal information:</legend> <div class="live1"> <div class="live11"> <label>Full Name <input id="name-in" placeholder="your full Name"></input> </label> </div> <div class="live11"> <label id="con"> Country <input id="country-in" placeholder="From ware?"></input> </label> </div> </div> <div class="live1"> <div class="live11"> <label> Phone Number <input id="phone-in" placeholder="0500000000" ></input> </label> </div> <div class="live11"> <label> Email <input id="Email-in" placeholder="123@cloud.com"></input> </label> </div> </div> </fieldset> <!-----------------------------------------cecond part----------------------------------------> <div class="flex"> <fieldset class="flex1"> <div class="v"> <input type="text" id="user_skil"> <button onclick="mainL()">Add main subject</button> <button onclick=" subL()">Add sub </button> <ul id="list_li1_lL"> </ul> </fieldset> <fieldset class="flex1"> <div class="v"> <input type="text" id="user_skil1"> <button onclick="mainR()">Add main subject</button> <button onclick=" subR()">Add sub </button> <ul id="list_li1_R"> </ul> </fieldset> </div> <div class="submit"> <div> <a href="javascript:generatePDF()" id="downloud_pdf">downlowd pdf</a> </div> </div> </div> </section> <!-----------------------------------------live form ----------------------------------------> <!-----------------------------------------first part----------------------------------------> <hr> <section class="a"> <div class="print"> <div class="parsonal-information"> <p id="name-live"></p> <p id="counry-live"></p> <div class="f"> <p >[</p> <p id="phone-live" ></p> <p>]</p> <p>[</p> <p id="Email-live" ></p> <p>]</p> </div> </div> <!-----------------------------------------cecond part----------------------------------------> <div class="flex"> <div class="flex1444"> <ul id="list_li2_L"> </ul> <div id="label_text_main"></div> <div id="label_text_sub"></div> <ul id="label_text_sub"> </ul> </div> <div class="flex1444"> <ul id="list_li2_R"> </ul> <div id="label_text_main"></div> <div id="label_text_sub"></div> <ul id="label_text_sub"> </ul> </div> </div> </section> <footer> <div class="photo"> <img src="imges/shahad-logo-0.png" style="width: 100px;"> </div> <div class="w"> <p>website pages: </p> <ul> <li>Home</li> <li>About me</li> <li>Contact me</li> </ul> </div> <div class="o"> <p>our tarms </p> <ul> <li>FAQ</li> <li>TERMS & CONDITIONS</li> </ul> </div> <div class="contact"> <p>find us on </p> <a href="#" ><img src="imges/github (1).png" width="30px"> </a> <a href="#" ></a> <img src="imges/google-plus.png" width="30px"> </a> <a href="#" ></a> <img src="imges/linkedin.png" width="30px"> </a> </div> </footer> <div class="copy"> Copyright 2022 Develope Allrights Reserved</div> </body> <script src="script.js"></script> </body> </html>
-
<script src="script.js"></script> لحظات
-
ذكرت الكود بالسؤال الاساسي لكن هذا هو مرة اخرى function subL() { let list_1L = document.getElementById('list_li1_lL'); let list_2L = document.getElementById('list_li2_L'); let user_skil = document.getElementById('user_skil').value; let data = document.createTextNode(user_skil); let li = document.createElement("LI"); li.appendChild(data); list_1L.appendChild(li); let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); list_2L.appendChild(li2); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; li.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; list_2L.children[i].style.display="none"; }) } } /////////////////////////////////////////// function subR() { let list_1L = document.getElementById('list_li1_R'); let list_2L = document.getElementById('list_li2_R'); let user_skil = document.getElementById('user_skil1').value; let data = document.createTextNode(user_skil); let li = document.createElement("LI"); li.appendChild(data); list_1L.appendChild(li); let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); list_2L.appendChild(li2); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; li.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; list_2L.children[i].style.display="none"; }) } } لحظة فهمت
-
subR() و subL() التركيز في سؤالي على البوتون الذي يستدعي <div class="flex"> <fieldset class="flex1"> <div class="v"> <input type="text" id="user_skil"> <button onclick="mainL()">Add main subject</button> <button onclick=" subL()">Add sub </button> <ul id="list_li1_lL"> </ul> </fieldset> <fieldset class="flex1"> <div class="v"> <input type="text" id="user_skil1"> <button onclick="mainR()">Add main subject</button> <button onclick=" subR()">Add sub </button> <ul id="list_li1_R"> </ul> </fieldset> </div> <div class="flex"> <div class="flex1444"> <ul id="list_li2_L"> </ul> <div id="label_text_main"></div> <div id="label_text_sub"></div> <ul id="label_text_sub"> </ul> </div> <div class="flex1444"> <ul id="list_li2_R"> </ul> <div id="label_text_main"></div> <div id="label_text_sub"></div> <ul id="label_text_sub"> </ul> </div> </div>
- 9 اجابة
-
- 1
-

-
هل يمكناخباري ما سبب هذا الخطأ؟ لدي 2 بوتون يعملون نفس الوظيفة ونفس الكود لكن مجرد تغير لاسم القائمة لانه واحد خاص بالقائمة لليمين والاخر لليسار ، المشكلة انه البوتون لليسار يعمل بشكل جيد اما اليمن لا فيعمل بشكل صحيح الا اذا نقرت عليه بعد تحديث الصفحة وبعدها اذا اردت استخدامه مرة اخرى يظهر لي الخطا التالي ولا اعلم السبب Uncaught TypeError: Cannot read properties of undefined (reading 'style') at HTMLSpanElement.<anonymous> (script.js:165:29) هذا هو الكود function subL() { let list_1L = document.getElementById('list_li1_lL'); let list_2L = document.getElementById('list_li2_L'); let user_skil = document.getElementById('user_skil').value; let data = document.createTextNode(user_skil); let li = document.createElement("LI"); li.appendChild(data); list_1L.appendChild(li); let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); list_2L.appendChild(li2); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; li.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; list_2L.children[i].style.display="none"; }) } } /////////////////////////////////////////// function subR() { let list_1L = document.getElementById('list_li1_R'); let list_2L = document.getElementById('list_li2_R'); let user_skil = document.getElementById('user_skil1').value; let data = document.createTextNode(user_skil); let li = document.createElement("LI"); li.appendChild(data); list_1L.appendChild(li); let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); list_2L.appendChild(li2); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; li.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; list_2L.children[i].style.display="none"; }) } }
- 9 اجابة
-
- 1
-

-
لدي قائمتين غير مرتبتين ul، واريد عند الضغط على عنصر x من القائمة الأولى يتم حذف العنصر الذي يمتلك نفس فهرس x من القائمة الثانية. كيف اقوم بذلك؟ كتبت الكود ولكن لم استطع اكمال الجزء الخاص بحذف العصنر بالقائمة الثانية function subL() { var user_skil = document.getElementById('user_skil').value; let listNodex = document.getElementById('list_li'); let liNode = document.createElement("LI"); let txtNode = document.createTextNode(user_skil); liNode.appendChild(txtNode); listNodex.appendChild(liNode); let listNodex1 = document.getElementById('list_li1'); let liNode1 = document.createElement("LI"); let txtNode1= document.createTextNode(user_skil); liNode1.appendChild(txtNode1); listNodex1.appendChild(liNode1); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; liNode.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; ////////////////////////////////////////////////////////////////// }) } }
- 2 اجابة
-
- 1
-

-
المشكلة ليست بالكود المشكلة انه لماذا ينفذ بشكل سريع جدا ويحدث الصفحة مباشرة ويختفي ما يقوم به الكود ؟ لكن هذا هو الكود <body> <input type="text" id="txtVal"> <button onclick="addLi()">Add</button> <ul id="list"> <li>1</li> <li>22</li> <li>50</li> </ul> <script> function addLi() { var txtVal = document.getElementById('txtVal').value, listNode = document.getElementById('list'), liNode = document.createElement("LI"), txtNode = document.createTextNode(txtVal); liNode.appendChild(txtNode); listNode.appendChild(liNode); } </script> </body>
- 3 اجابة
-
- 1
-

-
اقوم بعمل مشروع html ,css ,js لكن عندما اتعامل مع الجافا سكربت، مثلا اضع بوتون وهذا البتن عند الضغط علية يتم تنفيذ داله، الذي يحصل معي انه عند الضغط على البوتون يقوم بتنفيذ الداله بشكل سريع اقل من ثانية ويقوم بتحديث الصفحة مباشرة ، لا اعلم لماذا يقوم بتحديث الصفحة ؟ وكيف اصلح هذا الامر
- 3 اجابة
-
- 1
-

-
ما الفائدة من react؟ الذي فهمته انها تجعل محتويات الصفحة كcomponent فقط، لكن فالنهاية هي تعطيني نتيجة كتعاملي مع css , html , js ارى ان التعامل كصفحة واحدة اسهل من التعامل مع component فما الجديد في react ?
- 2 اجابة
-
- 1
-