إسلام عبدالعزيز
الأعضاء-
المساهمات
93 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو إسلام عبدالعزيز
-
يعتمد ذلك على إصدار PHP الذي تستخدمه. اعتبارًا من PHP 5.3.0، هذا ليس ضروريًا. بدلاً من ذلك، من الأفضل استخدام الـ Namespaces. تدعم بيئات الاستضافة الحديثة PHP 5.3.0 على الأقل، إن لم تكن أعلى، ولهذا السبب، لا يتعين علينا استخدام class_exists إلا في بعض الحالات الخاصة جدًا، مثل إنشاء مكتبة Dependency Injection، وتعريف طريقة الـ dependency resolution، وهذه مواضيع معقدة لا يجب أن تشغل نفسك بها إلا عندما تتقن أساسيات اللغة أولاً. يمكنك التفكير في الـ Namespace مثل حزمة مكونة من قطع فريدة. لا يمكن أن تكون هناك قطعتان متماثلتان في نفس الحزمة. لذلك، في أي كود حديث، مثل Laravel، ستلاحظ أنهم يستخدمون Namespaces بدلاً من class_exists، لأن الـ Namespaces ستتأكد دائمًا من وجود أو عدم وجود الـ class قبل أن يتم دمجه أو تعريفه في النطاق. الطريقة القديمة: <?php if ( ! class_exists( 'MyClass' ) ) { class MyClass {} } الطريقة الحديثة: <?php namespace MyScope; class MyClass { }
- 4 اجابة
-
- 1
-

-
لإيجاد مجموع أكبر 3 أعداد، علينا فعل الآتي: ترتيب المصفوفة ليكون البحث عن أكبر قيم سهل. فصل أكبر 3 قيم لجمعهم، أو عمل For Loop عادية لمدة 3 مرات. أولاً: سنستخدم sort لترتيب المصفوفة من الأكبر للأصغر هكذا: // لاحظ الدالة المعطاه في الداخل لترتيب الأرقام من الأكبر للأصغر [32, 256, 8, 16, 128, 64].sort((a, b) => b - a) والآن سنستخدم splice لقطع أول 3 قيم هكذا: // الرقم 0 يعني أننا سنبدأ القطع من أول عنصر في المصفوفة // والرقم 3 يعني أننا سنتوقف عند العنصر الذي لدية رقم فهرس 3 [32, 256, 8, 16, 128, 64].sort((a, b) => b - a).splice(0, 3); أصبح معنا الآن مصفوفة بها أكبر 3 أرقام. يمكنك عمل For Loop أو reduce. سأقوم بإستخدام reduce هكذا: function sumOfLargestThree(array) { return array .sort((a, b) => b - a) .splice(0, 3) .reduce((total, current) => total + current, 0); } sumOfLargestThree([32, 256, 8, 16, 128, 64]); // => 448
-
لحل هذه المشكلة، علينا تقسيمها إلى أجزاء أصغر (سأقوم بإستخدام جافاسكريبت، ولكن خطوات الحل يمكن تنفيذها في أي لغة). أول مشكلة: كيف أجد الآحاد في رقم معين؟ في كل لغات البرمجة، يوجد مفهوم الـ modulus. الـ modulus هو العلامة % وتستخدم لإرجاع الباقي من رقم معين. مثلاً، إذا أردنا أن نحصل على الآحاد من الرقم 12345، يمكننا أن نفعل هذا: 12345 % 10 // => 5 56789 % 10 // => 9 تم حل أول مشكلة، ويمكننا الآن الحصول على الآحاد بسهولة. الآن نريد أن نكتب دالة لتقوم بعمل حلقة حول المصفوفة المعطاه، وجمع الآحاد من الأرقام الموجودة بها. في هذه الحالة، يمكننا إستخدام reduce، وهي method جاهزة تعمل على المصفوفات في جافاسكريبت. تقوم هذه الدالة بأخذ مدخلين. المدخل الآخير هو القيمة التي سنبدأ بها الحلقة. فمثلاً، سنقوم بجمع أرقام الآن، لذا سنبدأ بـصفر. المدخل الأول، هو عبارة عن دالة، تأخذ مدخلين أيضاً. الأول هو المجموع الحالي الذي وصلنا إليه، والثاني هو العنصر الحالي. function getOnesDigit(n) { return n % 10; } function sumRightDigits(digits) { return digits.reduce((total, current) => total + getOnesDigit(current), 0); } sumRightDigits([10, 21, 3, 8, 9, 11, 44, 62, 100]); // => 28
- 2 اجابة
-
- 1
-

-
لدى PHP و Node نفس طريقة كتابة الكود تقريباً، مع بعض الإختلافات البسيطة. ذلك يرجع إلى أن كل منهما يتبع لغة C في طريقة القواعد الكتابية (syntax). لدى PHP الكثير من مفاهيم البرمجة الكائنية (Object Oriented Programming). وعلى الجانب الآخر، Node ليس بها الكثير من OOP بدون تنصيب مكتبات خارجية، مثل TypeScript. يمكنك تنفيذ نفس المهمة بـ PHP و Node. كل الإختلاف يكون في الإختلافات البسيطة في طريقة كتابة وتشغيل الكود. في كلتا الحالات، إذا كنت تنوي العمل كـ Front-End، ستجد نفسك مضطر إلى تعلم JavaScript، لأنها لغة المتصفح. لذا أنصحك بالبداية بـ Node لأنها هي نفسها JavaScript ولكن على الـ server side. بالنسبة إلى سوق العمل، أنصحك بالبحث على مواقع التوظيف والنظر إلى ما تطلبه الشركات.
-
أرى دائماً على موقع مستقل الكثير من المشاريع التي يمكن أن تكون مناسبة لك. مثلاً، يطلب أصحاب المشاريع مدقق لغوي لمراجعة كتابات والتأكد من صحتها وسلامتها اللغوية والنحوية والإملائية. يقوم البعض الآخر بطلب كتابة مقالات حول الكثير من المواضيع (البرمجة، الرياضة، الإقتصاد). أنصحك أن يكون لك مدونة إلكترونية تعرض فيها كتاباتك وأعمالك، وحاول دائماً تعلم أشياء جديدة لزيادة فرصك في الحصول على مشروع.
- 3 اجابة
-
- 2
-

-
لقد قمت بتعديل الإجابة. يجب أن نستخدم الـ references بإستخدام current: flatListRef.current.scrollToIndex({ ... })
- 4 اجابة
-
- 1
-

-
يمكنك إستخدام scrollToIndex وهي method جاهزة تأتي مع FlatList للذهاب إلى index معين. لاحظ أن scrollToIndex تأخذ object وليس رقم. فيمكنك إعطائها object وبداخل هذا الـ object ستضع property إسمها index تساوي الـ index التالي. أولاً، يجب عليك أن تحصل على reference للـ FlatList عن طريق useRef هكذا: function App() { const flatListRef = React.useRef(null); const [index, setIndex] = React.useState(0); const goForward = () => { setIndex(index + 1); flatListRef.scrollToIndex({ index: index, animated: true }); }; return ( <FlatList ref={flatListRef} data={cakes} renderItem={renderItem} /> ); } يوجد لدى FlatList الكثير من الـ methods والخصائص. يمكنك دائماً أن تتفقد صفحة الـ API لهذا الـ component من هنا.
- 4 اجابة
-
- 1
-

-
عليك أولاً أن تسأل صاحب المشروع عن طريقة الدفع التي يريدها. بعض أصحاب المشاريع لا يفضلون خدمات PayPal أو Stripe، ويطلبون خدمات محلية. الخطوة الثانية هي البحث عن ما إذا كانت خدمة الدفع هذه متاحة للـ framework الذي تعمل به. إذا كان المطلوب هو إستخدام PayPal، ستجد أنه الكثير من المكتبات لـ React Native جاهزة للإستخدام. فقط، قم بالبحث عن إسم الخدمة + إسم الـ framework. إذا لم تجد مكتبة متاحه بالفعل، ستجد دائماً API Documentation على موقع الخدمة لخطوات ربط التطبيق بالخدمة.
- 3 اجابة
-
- 1
-

-
لو كنت تريد نصائح بخصوص إنشاء تطبيق مطعم عموماً، فأنصحك بـ: تواصل بإستمرار مع صاحب المشروع، وأطلب منه أن يرسل لك التطبيقات التي يفضلها لكي تحاول التعلم منها. إبدأ بالبحث في التطبيقات الموجودة بالفعل على أرض الواقع، وحاول تخيل كيف يعمل كل جزء فيها. لكن، لو كان سؤالك بخصوص نصائح لـ React Native: حاول أن تستخدم الـ native components التي تأتي مع React Native على قدر المستطاع. حاول أن تكسر الـ component إلى components أصغر وأصغر. لا تحاول أن تضع الكثير من الـ logic أو الـ HTML بداخل component واحد. إقرأ الـ source code للمكتبات الكبيرة لـ React Native، وتعلم من طريقة كتابتهم للكود، وطريقة توزيع الملفات. الـ Unit Testing سيساعدك كثيراً. عندما يصبح التطبيق كبيراً، سيكون من الصعب إضافة أو تعديل feature. لهذا، الـ Unit Testing مهم جداً منذ بداية المشروع. لا تحاول أن تبتكر تكنولوجيا جديدة إذا كانت موجودة بالفعل. فمثلاً: يُقدم Tailwind CSS تصميم رائع وسهل الإستخدام، فلا تحاول إنشاء مكتبة CSS لك في المشروع.
- 3 اجابة
-
- 1
-

-
إذا قمت بالتعديل مباشرةً على الـ state، لن يقوم React بمعرفة ما حصل. السبب وراء ذلك أنه عند نداء setState، تقوم هذه الدالة أيضاً بإخبار React أن هناك تغير قد حدث، وأن عليه أن يقوم بفحص التطبيق الآن. أيضاً، React يتبع الـ Functional Programming، ومن قواعدها الأساسية هي التعامل مع كل شئ كأنه immutable، أو بمعنى آخر، غير قابل للتعديل. هذا التصميم مفيد جداً، حيث أنه يحافظ على تنظيم الـ state. لهذا السبب، لا يمكنك إستخدام push على الـ array لأنك بهذا الشكل تقوم بالتعديل عليه. ولكن الأفضل هو إستخدام concat لأنها تقوم بدمج الـ array الحالي مع array جديد. أخيراً، بالنسبة للكود الذي كتبته، أنصحك أن تبدأ في إستعمال النسخة الجديدة من React التي لا نستخدم فيها الـ Class Components، ولكن نستخدم الـ Functional Components مع الـ Hooks. مثال: function MyComponent() { const [friends, setFriends] = React.useState([]); const addFriend = friend => setFriends(friends.concat([friend])); return (); }
- 2 اجابة
-
- 1
-

-
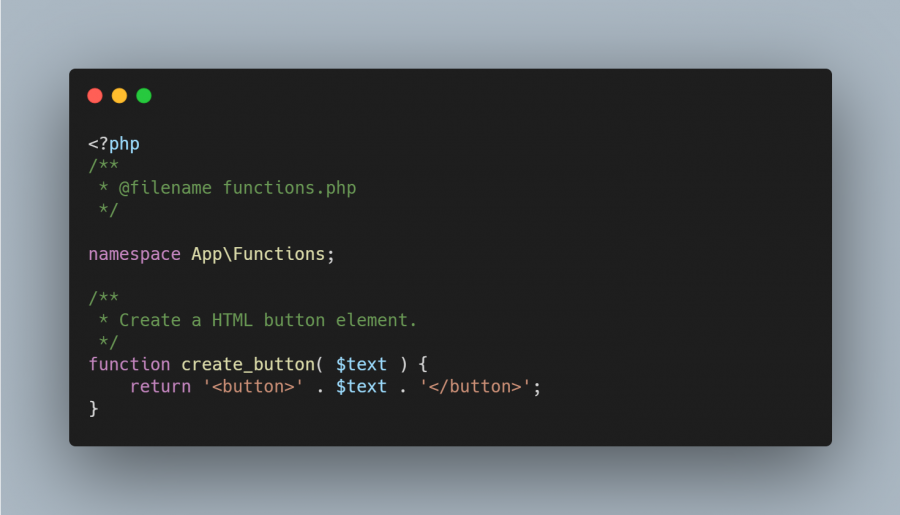
لا تسمح PHP بعمل import لدالة من ملف. إذا قمت بإستخدام require أو include، ستقوم بطلب كل شئ في الملف. ولكن، يمكنك إستخدام الـ namespaces لعمل encapsulation أو تغليف للدالة التي تم تحميلها. أولاً، سنعرّف دالة بسيطة (create_button) في ملف يسمى functions.php. وسنستخدم الـ namespace بداخل الملف كـ App\Functions. وبعدها، سنقوم بعمل لها require بداخل ملف جديد يسمى index.php وسنقوم بنداء الدالة بإستخدام الـ namespace تبعها كـ App\Functions\create_button.
- 5 اجابة
-
- 2
-

-
مرحباً محمد، مجال الـ UX/UI سريع التحرك. هناك شيء جديد كل يوم. هناك أدوات وتقنيات جديدة بإستمرار. إذا حاولت البحث عن أفضل كورس مجاني، لن تجد شيئاً ذو قيمة حقيقية. لذا، نصيحتي هي أن تبدأ بتعلم الأساسيات بنفسك. خصوصاً، أنك تريد تعلم الـ UX/UI. لأن هذه المجالات معتمده بشكل أساسي على البحث الذاتي من المُصمم. عند تعلم أي مجال جديد، حاول أن تبحث عن المصطلحات الأساسية في هذا المجال، ومن ثُم، إبدأ بالبحث عن كل مصطلح على حدى. مثلاً، إذا قمت بالبحث عن كلمة UX، ستجد المصطلحات الآتية: User Interviewing - مقابلة المستخدمين Usability Testing - اختبار قابلية الاستخدام Human Computer Interaction - تفاعل الإنسان والحاسوب Strategy Design - تصميم الإستراتيجية الآن، قم بعمل بحث مفصّل عن كل مصطلح، وستجد الكثير من المصادر التي تشرح كل شئ بالتفصيل وبالمثال. أيضاً، قم بتفقد السيرة الذاتية للمصممين حول العالم، وحاول التعلم من تصاميمهم وأعمالهم والأبحاث التي يقومون بعملها. ضع في اعتبارك دائمًا أنك بحاجة إلى تعلم المفاهيم وليس الأدوات. بالتأكيد لن تجد كل شئ بسهولة، ولكنك ستصل لنتيجة في النهاية.
-
كما وضح المدرب صلاح، الطريقة الصحيحة هي إستخدام الـ import statements لجلب الصورة. لكن، دعني أضيف أيضاً أنه، على الرغم من أن هذه الطريقة هي الطريقة الصحيحة والمحبذة، إلا أنه هناك طريقة أخرى بدون إستعمال import في الملف. إذا ألقيت نظرة على الـ folders الموجودة بداخل المشروع الذي تعمل عليه، ستجد أنه هناك 2 folders وهما: المجلد src: وهذا الذي تضع في داخله كل أكواد React التي تكتبها. المجلد public: وهذا يحتوي على ملف أساسي وهو index.html. ذلك الملف هو الذي يقوم React بعمل hosting له على الـ localhost، ويقوم React أيضاً بعمل compile للكود الذي كتبته وضمه في ملف موحد وإدخاله في الـ index.html كـ script عادي. لهذا، فإنه يمكنك نقل الصور إلى مجلد الـ public وبالتالي يمكنك إستدعائها بكل بساطة. مثلاً، لو قمت بوضع صورة إسمها user.jpg بداخل الـ public folder، يمكنك إستدعائها من أي مكان بهذا الشكل:
-
أهم جزء في البرمجة هو فهم المشكلة. إذا أعطيتك الإجابة، فسأؤذيك، لأنه من الأفضل أن تحاول إيجاد حل بنفسك باستخدام بعض التلميحات. إذن، ها هي نصائحي فيما يتعلق بالعمل مع المصفوفات. الـ matrix، في أبسط تعريف، هي مصفوفة تحتوي على مصفوفات أخرى (array of arrays). يُطلق على عدد الصفوف في المصفوفة اسم m. يُطلق على عدد الأعمدة في المصفوفة اسم n. نظرًا لأن المصفوفات يتم تمثيلها بالصفوف والأعمدة، فإننا نسمي المصفوفة باستخدام عدد صفوفها مضروبًا في عدد أعمدتها (m x n). في حالتك، إنها 4x3، وهذا يعني أن المصفوفة بها 4 صفوف و 3 أعمدة. وعدد العناصر هو 12 (حاصل ضرب 4 في 3). نظرًا لأن المصفوفة عبارة عن مصفوفة من المصفوفات، فإذا قمنا بعمل access على أول index، فسوف نحصل على أول صف. مثلاً: ماتركس[0]. وإذا قمنا بالدخول على أول عنصر في أول صف، مثلاً، ماتركس[0][0]، سنحصل على أول عنصر الموجود في أول عمود. إذا أردنا الوصول إلى جميع العناصر للقيام ببعض العمليات، مثل إيجاد الأعداد الصحيحة الموجبة، فعلينا القيام بحلقة For-Loop متداخلة. بمعنى آخر، ستتحكم For-Loop الخارجية في الصفوف، وستتحكم For-Loop الداخلية في الأعمدة. في حالتك، يمكنك إستخدام الـ nested for-loop لكي نختار الأرقام الموجبة فقط، ونضعها في array منفصل. أتمنى أن هذا كان مفيدا.
- 2 اجابة
-
- 1
-

-
كما وضح المدرب سمير والمدرب وائل أنه يجب إستخدام إطار عمل للمشاريع الحقيقية، ولكن، دعني أعطيك بعض المواضيع التي يمكنك البحث عنها لتقوية خلفيتك في PHP. لا تثق أبدًا في المستخدمين للتطبيق: لو كان عندك حقل إدخال، أو query في URL، عليك عمل فلترة لهم قبل أن يمروا على تطبيقك. إذا لم تفعل هذا، فسيكون تطبيقك مُعرض لهجمات الـ XSS والـ SQL Injection. أستخدم HTTPS دائماً: هذا سيجعل إتصال المُستخدمين على موقعك آمن، وسيمنع الـ sniffing. أيضاً، المتصفحات الحديثة، مثل Google Chrome بدأت تضع لوحات تحذير لو كان موقعك يستعمل HTTP فقط. الملفات العامة: تأكد من ضبط الخادم الخاص بك بحيث لا يستضيف أي ملفات خاصة قد تحتوي على بيانات مهمة. قم بتضمين رمز CSRF مميز مع إجراءات التطبيق: إذا ألقيت نظرة على زر "أعجبني" الموجود على أي صفحة في أكاديمية حسوب، ستجد أنه في نهاية الـ URL يوجد CSRF Token مرفقة في النهاية. بدون هذه الـ token، يمكن لأي شخص أن يضع رابط الإعجاب في ملف HTML ويرسله إلى شخص لديه حساب على موقع الأكاديمية، وعند فتح هذا الملف، سيتم عمل إعجاب بشكل تلقائي بدون معرفة المُستخدم. طبعاً هذا مثال بسيط، ولكن يمكن أن يحدث على مستوى أعلى، مثل إضافة admin على الموقع. تشفير كلمات المرور: لا تقم بحفظ كلمات المرور كما هي في قاعدة البيانات. قم بالبحث عن طرق التشفير لتعرف أكثر. وأخيراً، بالنسبة إلى تنظيم الملفات، تأكد من أنك على دراية بـ Object Oriented Programming جيداً + نمط التصميم المشهور MVC. إن لم تكن تريد العمل بـ MVC، فعلى الأقل، تأكد أنك تفصل بين الملفات التي تعرض الـ UI، أو التي نُطلق عليها الـ views، وبين الملفات التي تتعامل مع قاعدة البيانات أو أي API خطير. آمل أن أكون قد أجبت على سؤالك.
- 3 اجابة
-
- 4
-

-
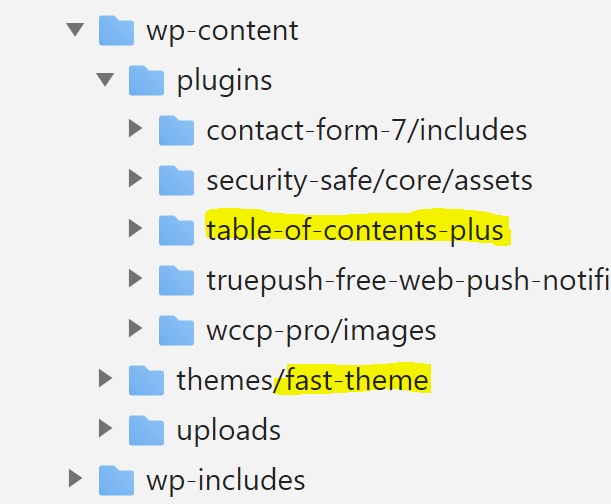
يمكنك إستخدام Wappalyzer وهو عبارة عن إضافة سهلة جداً تعمل في المتصفح ويمكنها فحص أي موقع، وإستخراج بيانات التكنولوجيا التي يستخدمها. يستعمل موقع موسوعة إضافة في ووردبريس تسمى Table of Contents Plus، وهي التي تتيح له عرض المحتوى بهذا الشكل + القالب المُستخدم هو Fast Theme، ولكن يمكنك إستخدام أي قالب (يوجد العديد من القوالب المجانية الرائعة). التكلفة لموقع مثل هذا ليست كبيرة في البداية، ولكن مع مرور الوقت، وزيادة المحتوى الذي يتم نشره، ودخول أعداد أكبر من المُستخدمين، ستحتاج إلى upgrade أكبر.
- 2 اجابة
-
- 1
-

-
إذا كنت تريد كتابة التاريخ بهذا الشكل: 1999-09-03 عليك إستخدام الـ pattern هكذا: d-M-yyyy وليس yyyy-mm-dd لأن mm تعني دقائق وليس أشهر، واليوم يستخدم بـ d واحدة فقط. DateTimeFormatter dtf = DateTimeFormatter.ofPattern("d-M-yyyy"); لقد أرفقت صورة للـ Patterns وطريقة إستخدامها الصحيح.
-
Quirks Mode إذا كنت تستعمل Firefox، يمكنك الذهاب إلى View Page Info من الـ context menu وستجد الـ Render Mode مكتوب.
- 4 اجابة
-
- 2
-

-
الـ hook التي تسمى useEffect تحل محل كل الـ lifecycle methods المتعارف عليها. بشكل طبيعي، ستقوم useEffect بالعمل بعد أول render + أيضاً أنها ستعمل بعد كل update. طيب، ماذا لو أريد أن لا يحدث update بعد كل تغيير؟ ستجد أن useEffect تأخذ متغيرين. الأول هو دالة، والثاني هو مصفوفة تحتوي على بعض القيم. لو كانت هذه المصفوفة فارغة "[]"، ستعمل useEffect مثل componentDidMount، أي أنها ستقوم بالعمل مرة واحدة في البداية. لو كانت هذه المصفوفة غير موجودة أصلاً، ستعمل useEffect في كل update. مثل componentWillUpdate. أما لو كانت المصفوفة بها قيم، لن تعمل useEffect حتى تتغير أي قيمة داخل هذه المصفوفة. وبالنسبة إلى componentWillUnmount، عند إستخدام useEffect، لو كانت الدالة المعطاه لها return value كدالة أيضاً (callback)، ستقوم هذه الدالة بالعمل قبل أن يتم حذف الـ component.
-
لقد قمت بالفعل بعمل import للملف الصحيح، وهو الـ Hash Facade. يمكنك إستخدامة لعمل hashing بعدة طرق في لارافيل. <?php Hash::make('User password goes here.'); ها هي الـ official documentation للـ hashing.
- 3 اجابة
-
- 1
-

-
يمكنك إستخدام React Router النسخة الجديدة بهذه الطريقة، حيث أن الدالة run أصبحت غير صالحة في النسخة الجديدة، وغير محبذ ان تستخدمها. import React from 'react'; import ReactDOM from 'react-dom'; import { BrowserRouter, Route, Link, Switch } from 'react-router-dom'; function Home() { return <h1>Home</h1>; } function About() { return <h1>About Us</h1>; } ReactDOM.render( <BrowserRouter> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> </ul> </div> <Switch> <Route path="/about"> <About /> </Route> <Route path="/"> <Home /> </Route> </Switch> </BrowserRouter>, document.getElementById('root') );
- 2 اجابة
-
- 1
-

-
إذا كنت لا تريد تخطي العلامات، يمكنك إستخدام htmlspecialchars. مثال: <?php $arr = [ "https://google.com", "https://facebook.com", "https://twitter.com" ]; $stringified = htmlspecialchars( json_encode($arr), ENT_QUOTES, 'UTF-8' ); var_dump( $stringified ); // الشكل المطلوب هذه الصفحة تحتوي على جدول به جميع العلامات التي يمكن حفظها: https://www.php.net/manual/en/function.htmlspecialchars.php
- 6 اجابة
-
- 1
-

-
هل تقصد تحويلها إلى String عن طريق json_encode؟ تمكنك دالة json_encode من تحويل Data Structures من PHP إلى JSON. مثال: <?php $links = [ "https://google.com", "https://facebook.com", "https://twitter.com" ]; echo json_encode( $links ); أيضاً، يمكنك عكس ذلك عن طريق json_decode.
- 6 اجابة
-
- 1
-

-
ممتاز! لقد قمت بكتابة تطبيق مشابه الآن، وقمت بإستعمال number و setNumber بداخل الـ store وكانت القيمة تعمل بشكل سليم. هل يمكنك مشاركة الكود كامل لأستطيع مساعدتك؟ أريد أن أشغل التطبيق لأستطيع إعطائك حل سليم 100%.
- 6 اجابة
-
- 1
-



.thumb.png.b5dcaf1675990f8a4d6c79ae779ec576.png)
.thumb.png.8a636c71edc74a21d947dd2c5c337097.png)