-
المساهمات
155 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمود سامي7
-
أسلوب في الرد ماشاء الله عليكم , فعلا مدربين و انا أقوم بحركات فعلا , فقط أصدار الأحكام شكرا جدااااااا هذه ليست منصه تعليميه باسلوب الرد هذا .
-
ولماذا يا بلال لم تجلب محتوي الرسائل السابقة عندما كنت لا اعرف شيئا وكنت تجيبني بطريقه غير جيده وانا لم اكن اعلم شيئا .
-
يمكنك مراجعه سجل المشاركات الخاصه بي قبل أن تصدر أحكام علي في اني لفعل ذلك من اجل أستعاده المال وانت ايضا لم تسألني فيه و الذي خلقك وخلقني لا يفرق معي المال في شيء . والنقد ليس عيبا في شيء .
-
شكرا لك, وسامحك الله لا يفرق معي المال في شيء أنا أسف لأني أشتركت في هذه الدورة وهذا رأيي وأنا حر به شكرا لك . ولماذا يا استاذي العزيز لم تقدم تاريخ الرسالة المرفقة .
-
تجربتي مع دورة php المقدمة من أكاديمية حسوب ؟ السلام عليكم ورحمه الله وبركاته أتمني أن يتم أستقبال ما سوف أقوله بصدر رحب ! في البداية عندما بدءت الدورة كان الصوت ضعيف جدا ؟ وعندما سئلت أخبروني بأرتداء headfone , وهو الأمر من وجهة نظري غير المقبول فبعد 2 ساعتين علي أرتداء headfone سوف أمتلك صداع وهذا بفرض أني أرتديتها لمدة ساعتين فقط . لكن الأن هو أفضل بكثير مستوي الصوت جدا. من وجهه نظري بعد عام من أشتراكي في هذه الدورة الأساسيات منفصلة تقريبا عن محتوي المشاريع الفعلية . من وجهه نظر انه لا يتم مستحي أو متكبر يجب علي أن أسئل كثيرا . وعندما كنت اسئل كنت أجد من يجيب علي بموضوع تعبير أو أنشاء ولا يعطيني حل ؟ لو أخبرني بالبحث بنفسي من البداية أو انه لا أعرف هذه الأجابة ؟ كان ذلك أفضل . وكيف أقوم بتدريب مبرمج php أو backend وانا في نفس الوقت أكتب تنسيقات css و html . وحتي لو كان متلقي المعلومه خبيرا في الفرونت أند سوف يتششت أنتباه , ما بالك بشخص مبتدئء في هذه اللغة وليس اللغات عموما. وايضا عندما انتهيت من مشروع وكنت اريد رفعه علي سيرفر فعلي كان المحتوي بخصوص ذلك قديم , وكان من يساعدني في ذلك علي قدر معرفته ليس علي درايه باخر ما في هذا الموضوع مع انه توجد اصلا اضافات علي هيروكو للتعامل مع قواعد mysql . وايضا كنت من اجد من يخبرني بانه يجب ان اتعلم مهاره problem solving واشكره علي ذلك جدا , لكن المفترض بشخص جديد علي المجال ان يقوم بحل المشاكل الموجوده في الكود ويتلقي معلومات جديده في نفس الوقت وهو يعاني في تعلم الاساسيات اصلا . وايضا حتي يكون محتوي الدورة قصيرا تم ضغط المعلومات كما أري ف فيديو مدته 5 دقائق تجد به معلومات كثيرة جدا ؟ بالنسبه لمبتدئ ذلك كثير جدا ؟ فقد وجدت بفضل الله محتوي مجاني لكن مقدمه لا يكتب أكواد فرونت أند كثيرا , وهو الامر الذي شجعني علي الاستمرار في تعلم المزيد . ففي اسبوع واحد اري فرق كبير في طريقه التعلم او التدريب واصبحت اعتمد علي نفسي في كتابه الكود . وايضا موضوع الامتحان كيف تستطيعون تحديد مستوي شخص ما بمجرد اسئله نظرية , بدون أختباره بالكود كيف يعمل أو كيف بناه , وبدون ان يبني شيء من الصفر فعندما يكون في بيئه عمل او شركة تطلب منه انشاء مشروع جديد , لن يستطيع تنفيذه . وايضا امر اخر كيف يكون تسليم او تنفيذ مشروع مع المدرب او متابعه الشرح مع المدرب هو الفيصل في انه قد تلقي المعلومه أصلا . فانا استطيع ان اقوم مثلا بتسليم مشروع وتعديل بعض الاكواد وعندما تسئلني سوف افتح المشروع واجيبك . رجاااااء , ألقوا نظره علي المحتوي , من وجهه نظر أشخاص أخرين .
- 9 اجابة
-
- 1
-

-
ما هي تعليمة blade المسئولة عن تغيير heading لكل صفحة في حال كانت القالب يرث من الرئيسية؟ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>this is the heading </title> </head> <body> </body> </html>
- 2 اجابة
-
- 1
-

-
كيف أحدد جدوي مشروع برمجي لنشره تجاريا أو جعله مفتوح المصدر ؟ المشروع هو عبارة عن سكربت برمجي يستخدم لارافيل أحدث أصدار بالأضافة الي live wire وطرق الدفع [paypal-stripe-الدفع عند الأستلام] ولا يوجد سكربت مشابه له في السوق حتي الأن . السؤال : تجاريا أم مفتوح المصدر ؟
- 1 جواب
-
- 1
-

-
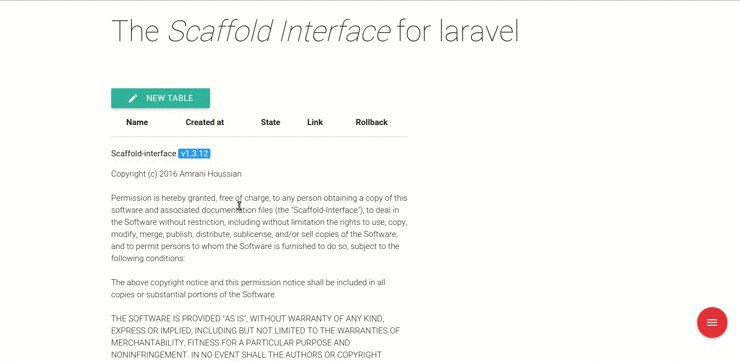
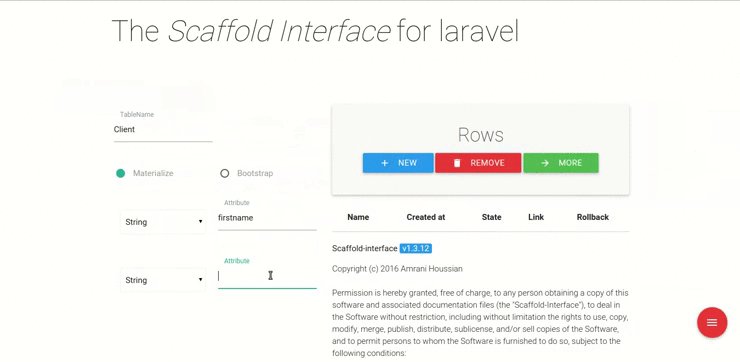
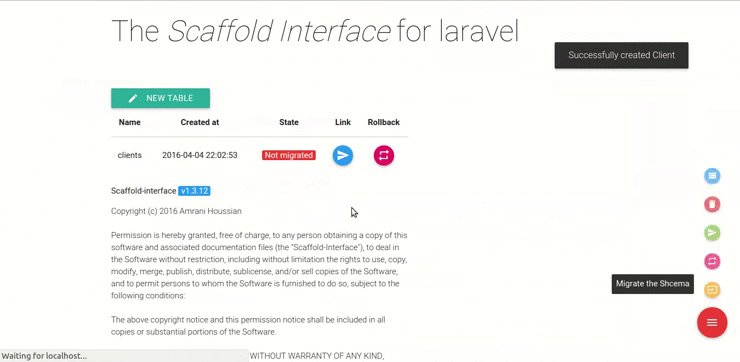
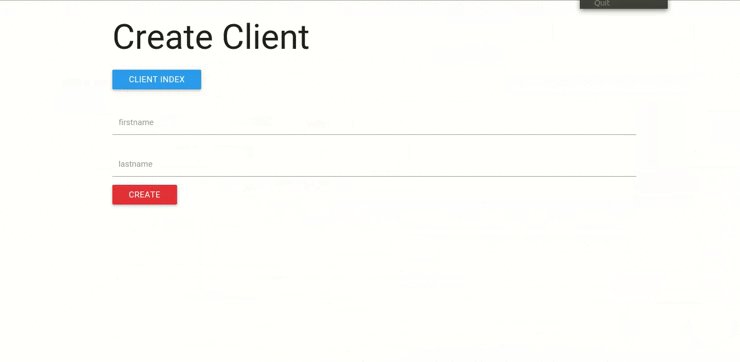
أنا مبتدئ مثلك وكنت أبحث عن حل لهذا هناك حزمة تسمي scaffold-interface فكل ما يقوم اي تطبيق لارافيل بفعله هو انشاء عمليات CRUD. وهذا ما تقوم هذه الحزمة بعملة. تستطيع من خلالها انشاء المتحكمات والنماذج والتهجيرات باستخدام واجهة مرئية وهذه الحزمة أصلا تستخدم في حال كنت تريد انشاء نموذج أولي لمشروع تعمل عليه مثلا وهناك حزم تجارية موجوده علي مواقع بيع المنتجات الالكترونيه كموقع CODE CANYONE وغيرة.
- 3 اجابة
-
- 2
-

-
ما الحقل الموافق لهذا الحقل ؟ CURRENT_DATE في قاعدة البيانات ؟ <?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\DB; use Illuminate\Support\Facades\Schema; class AddExpiryDateToCouponsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::table('coupons', function (Blueprint $table) { $table->date('expiry_date')->default(DB::raw('CURRENT_DATE')); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::table('coupons', function (Blueprint $table) { $table->date('expiry_date')->default(DB::raw('CURRENT_DATE')); }); } } // نص الخطأ SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near 'current_date' at line 1 (SQL: alter table `coupons` add `expiry_date` date not null default current_date)
- 3 اجابة
-
- 2
-

-
<?php namespace App\Http\Livewire; use App\Models\Product; use Livewire\Component; use Cart; use Illuminate\Support\Facades\Auth; class CartComponent extends Component { // عرض المنتجات التي تمت مشاهدتها عبر جلسة المستخدم لارافيل؟ //المنتجات التي تمت مشاهدتها حديثا public function mvproducts($product){ session()->push('livewire.cart-component', $product->getKey()); } //تمرير المعاملات الي العرض public function render() { $products = session()->get('livewire.cart-component'); $products = Product::find($products)->take(12); return view('livewire.cart-component',['products' => $products])->layout('layouts.base'); } } <!--المنتجات الأكثر مشاهدة--> <div class="wrap-show-advance-info-box style-1 box-in-site"> <h3 class="title-box">{{__('mshmk.Most_Viewed_Products')}}</h3> <div class="wrap-products"> <div class="products slide-carousel owl-carousel style-nav-1 equal-container" data-items="5" data-loop="false" data-nav="true" data-dots="false" data-responsive='{"0":{"items":"1"},"480":{"items":"2"},"768":{"items":"3"},"992":{"items":"3"},"1200":{"items":"5"}}' > <div class="product product-style-2 equal-elem "> @foreach ($products as $product) <div class="product-thumnail"> <a href="#" title="{{$product->name}}"> <figure><img src="{{asset('assets/images/products')}}/{{$product->image}}" width="214" height="214" alt="{{$product->name}}"></figure> </a> </div> <div class="product-info"> <a href="#" class="product-name"><span>{{$product->name}}</span></a> <div class="wrap-price"><span class="product-price">${{$product->regular_price}}</span></div> </div> @endforeach </div> </div> </div><!--End wrap-products--> </div> <!--المنتجات الأكثر مشاهدة--> //الخطأ Invalid argument supplied for foreach() (View: F:\xampp\htdocs\mshmk_shop\resources\views\livewire\cart-component.blade.php) //laracasts code class ProductController extends Controller { public function show(Product $product) { // Push product ID to session session()->push('products.recently_viewed', $product->getKey()); return view('product.show', compact('product')); } } class RecentlyViewedProductsViewComposer { public function compose(View $view) { $products = session()->get('products.recently_viewed'); $view->with([ 'recentlyViewed' => Product::find($products), ]); } }
-
سؤال بخصوص طريقة livewire mount () method ؟ بحسب التوثيق الرسمي تستخدم الطريقة لالغاء دالة البناء وتمرير أو حقن المعاملات الي العروض والغاء التلميح hinting . If for whatever reason, this automatic behavior doesn't work well for you, you can intercept parameters using the mount() method: In Livewire components, you use mount() instead of a class constructor __construct() like you may be used to. NB: mount() is only ever called when the component is first mounted and will not be called again even when the component is refreshed or rerendered. Like a controller, you can inject dependencies by adding type-hinted parameters before passed-in ones. الأن بداخل المشروع الذي أنفذة باستخدام نفس الطريقة لتمرير معامل id للمنتج والكوبون يحدث لدي الخطأ التالي : Missing required parameter for [Route: admin.editcoupons] [URI: admin/coupon/edit/{coupon_id}] [Missing parameter: coupon_id]. (View: F:\xampp\htdocs\mshmk_shop\resources\views\livewire\admin\admin-coupons-component.blade.php) <?php namespace App\Http\Livewire\Admin; use Livewire\Component; use App\Models\Coupon; class AdminEditCouponComponent extends Component { // خواص الصنف كوبون public $code; public $type; public $value; public $cart_value; public $coupon_id; public function mount($coupon_id){ $coupon = Coupon::find($coupon_id); $this->code = $coupon->code; $this->type = $coupon->type; $this->value = $coupon->value; $this->cart_value = $coupon->cart_value; $this->coupon_id = $coupon->coupon_id; } public function updated($fields){ $this->validateOnly($fields,[ 'code' => 'required|unique:coupons', 'type' => 'required', 'value' => 'required|numeric', 'cart_value' => 'required|numeric', ]); } public function updatecoupon(){ $this->validate([ //بعدما تتحقق من البيانات التي أدخلها المستخدم باستخدام التابع validate 'code' => 'required|unique:coupons', 'type' => 'required', 'value' => 'required|numeric', 'cart_value' => 'required|numeric', ]); //ثم قم بانشاء كائن جديد وتخزين قيمة البيانات المدخلة $coupon = coupon::find($this->coupon_id); $coupon->code = $this->code; $coupon->type = $this->type; $coupon->value = $this->value; $coupon->cart_value = $this->cart_value; // قم بحفظ البيانات بأستخدام التابع save $coupon->save(); //بعد ذلك قم بطباعه الرسالة التالية لجلسة المستخدم session()->flash('message','Coupon Has Been Updated Successfully!'); } public function render() { // دالة أعادة العرض الي المستخدم return view('livewire.admin.admin-edit-coupon-component')->layout('layouts.base'); } } // المسار Route::get('admin/coupon/edit/{coupon_id}',AdminEditCouponComponent::class)->name('admin.editcoupons'); // ملف العرض <div> <div class="container" style="padding: 30px 0;"> <div class="row"> <div class="col-md-12"> <div class="panel panel-default"> <div class="panel-heading"> <div class="row"> <div class="col-md-6"> Edit Coupon </div> <div class="col-md-6"> <a href="{{ route('admin.coupons')}}" class="btn btn-success pull-right"> All Coupons </a> </div> </div> </div> <div class="panel-body"> @if(Session::has('message')) <div class="alert alert-success" role="alert">{{ Session::get('message')}}</div> @endif <form class="form-horizontal" wire:submit.prevent='updatecoupon'> @csrf <div class="form-group"> <label class="col-md-4 control-label"> Coupon Code </label> <div class="col-md-4"> <input type="text" placeholder="Coupon Code" class="form-control input-md" wire:model='code' > @error('code') <p class="text-danger">{{$message}}</p> @enderror </div> </div> <div class="form-group"> <label class="col-md-4 control-label"> Coupon Type </label> <div class="col-md-4"> <select class="form-control"wire:model='type'> <option value="fixed">Select</option> <option value="fixed">Fixed</option> <option value="percent">Percent</option> </select> @error('type') <p class="text-danger">{{$message}}</p> @enderror </div> </div> <div class="form-group"> <label class="col-md-4 control-label"> Coupon Value </label> <div class="col-md-4"> <input type="text" placeholder="Coupon Value" class="form-control input-md" wire:model='value' > @error('value') <p class="text-danger">{{$message}}</p> @enderror </div> </div> <div class="form-group"> <label class="col-md-4 control-label"> Cart Value </label> <div class="col-md-4"> <input type="text" placeholder="Cart Value" class="form-control input-md" wire:model='cart_value' > @error('cart_value') <p class="text-danger">{{$message}}</p> @enderror </div> </div> <div class="form-group"> <label class="col-md-4 control-label"></label> <div class="col-md-4"> <button type="submit" class="btn btn-primary">Update</button> </div> </div> </form> </div> </div> </div> </div> </div> </div>
- 1 جواب
-
- 1
-

-
بخصوص ثغرة csrf ؟ أجد ملف لأختبار أختراق الثغرة علي موقع exploit-db التابع اليKali Linux وهو يستخدم ملف html وبعض دوال جافا سكربت لتوليد token ورفع صورة الي الموقع المخترق . الاصدار Laravel Framework 8.70.1 بتاريخ Date: 14/11/2021 كيف اتاكد من ان هذه الثغرة تم اغلاقها والثغرات عموما اثناء العمل علي سكربت لارافيل وما هي الثغرات الشائعة مثل هذة الثغرة .
- 2 اجابة
-
- 1
-

-
كيفية تغيير أتجاه الموقع dir لارافيل مع مبدل اللغات ؟ بفرض أني أستخدمت مبدل اللغات ونفذت ترجمه الموقع باللغتين العربية والانجليزية في لارافيل كيف أتحكم في تغيير الاتجاه حيث ان اللغة العربية أتجاه كتابتها من اليمين الي اليسار والعكس بالنسبة للانجليزية.
- 2 اجابة
-
- 1
-

-
كيفية ترجمة السلاسل النصية للرسائل بداخل المتحكمات لارافيل؟ بفرض اني بنيت متحكم ما و عبر طريقة جلسة المستخدم مررت الطريقة flash ؟ كيف أترجم النص بداخل المتحكم ؟ <?php session()->flash('message_key',' value of the message '); //in blade or view if(session::has('message_key')) <div> {{ Session::get('message_key')}}</div> endif //how do i translate this massage كيف أترجم السلاسل النصية بداخل المتحكم //in controllers //{{__('')}} سوف يحدث خطأ ?>
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمه الله وبركاته ترجمة وتغيير أتجاه مواقع لارافيل ؟ باستخدام مبدل اللغات lang switcher لجعل الموقع متعدد اللغات في تطبيقات لارافيل السؤال الأول : كيف أجعل مبدل اللغات يغير أتجاه الكتابه من اليسار الي اليمين والعكس ؟ وايضا عند أضافه حزمة npm install flag-icon-css يجب أن أعمل أستيراد للحزمة لكن لا أجد الملف بداخل مجلد resourse الموجود ملف css @import '~flag-icon-css/sass/flag-icon'; وسؤال اخر هل توجد حزمة في لارافيل لتحديث أسعار العملات مرتبطة بapi لتحديثها تلقائيا . في متجر الكتروني مثلا . وايضا حزمة للتعامل مع SEO؟
-
بخصوص حدث في livewire wire.click.prevent قمت باستخدام هذا الايفنت داخل المشروع العجيب أنه يعمل في زر واحد فقط والباقي لا . بالبحث علي stack over flow وجدت نفس المشكله بدون حل . الأن في ملف أعدادات livewire هل يجب أن أقوم بتعديل اي شيء أو أستدعاء شيء لكي عمل الايفينت حيث انه مذكور انه يتم أستدعاء ملفات جافاسكربت بصورة اوتماتيكية . أم يجب أن ارفق مسار الاصول بداخل هذا الملف في حبن أني قمت باستدعاهم داخل الملف الرئيسيى للمشروع الذي أعمل علية . <?php #livewire class file namespace App\Http\Livewire; use App\Models\Product; use Livewire\Component; use Livewire\WithPagination; use Cart; use App\Models\Category; class ShopComponent extends Component { use WithPagination; public $sorting; public $pagesize; public $min_price; public $max_price; public function mount(){ $this->sorting = "default"; $this->pagesize = 12; $this->min_price = 1; $this->max_price = 10000; } public function store($product_id,$product_name,$product_price){ Cart::add($product_id,$product_name,1,$product_price)->associate('App\Models\Product'); session()->flash('success_message','Item added in Cart'); return redirect()->route('product.cart'); } public function render() { if($this->sorting == 'date'){ $products = Product::whereBetween('regular_price',[ $this->min_price , $this->max_price ])->orderBy('created_at','DESC')->paginate($this->pagesize); } elseif($this->sorting == 'price'){ $products = Product::whereBetween('regular_price',[ $this->min_price , $this->max_price ])->orderBy('regular_price','ASC')->paginate($this->pagesize); } elseif($this->sorting == 'price-desc'){ $products = Product::whereBetween('regular_price',[ $this->min_price , $this->max_price ])->orderBy('regular_price','DESC')->paginate($this->pagesize); } else{ $products = Product::whereBetween('regular_price',[ $this->min_price , $this->max_price ])->paginate($this->pagesize); } $categories = Category::all(); return view('livewire.shop-component' ,['products'=> $products ,'categories' => $categories ])->layout('layouts.base'); } } <!-- ملف العرض view --> <!--main area--> <main id="main" class="main-site left-sidebar"> <div class="container"> <div class="wrap-breadcrumb"> <ul> <li class="item-link"><a href="#" class="link">home</a></li> <li class="item-link"><span>Digital & Electronics</span></li> </ul> </div> <div class="row"> <div class="col-lg-9 col-md-8 col-sm-8 col-xs-12 main-content-area"> <div class="banner-shop"> <a href="#" class="banner-link"> <figure><img src="assets/images/shop-banner.jpg" alt=""></figure> </a> </div> <div class="wrap-shop-control"> <h1 class="shop-title">Digital & Electronics</h1> <div class="wrap-right"> <div class="sort-item orderby "> <select name="orderby" class="use-chosen" wire:model='sorting'> <option value="default" selected="selected">Default sorting</option> <option value="date">Sort by newness</option> <option value="price">Sort by price: low to high</option> <option value="price-desc">Sort by price: high to low</option> </select> </div> <div class="sort-item product-per-page"> <select name="post-per-page" class="use-chosen" wire:model='pagesize'> <option value="12" selected="selected">12 per page</option> <option value="16">16 per page</option> <option value="18">18 per page</option> <option value="21">21 per page</option> <option value="24">24 per page</option> <option value="30">30 per page</option> <option value="32">32 per page</option> </select> </div> <div class="change-display-mode"> <a href="#" class="grid-mode display-mode active"><i class="fa fa-th"></i>Grid</a> <a href="list.html" class="list-mode display-mode"><i class="fa fa-th-list"></i>List</a> </div> </div> </div><!--end wrap shop control--> <div class="row"> <ul class="product-list grid-products equal-container"> @foreach ($products as $product) <li class="col-lg-4 col-md-6 col-sm-6 col-xs-6 "> <div class="product product-style-3 equal-elem "> <div class="product-thumnail"> <a href="{{ route('products.details', ['slug' => $product->slug ]) }}" title="{{$product->name}}"> <figure><img src="{{ asset ('assets/images/products') }}/{{ $product->image }}" alt="{{$product->name}}"></figure> </a> </div> <div class="product-info"> <a href="{{ route('products.details', ['slug' => $product->slug ]) }}" class="product-name"><span>{{ $product->name }}</span></a> <div class="wrap-price"><span class="product-price">{{ $product->regular_price }}</span></div> <a href="#" class="btn add-to-cart" wire.click.prevent="store({{ $product->id }},{{ $product->name }},{{ $product->regular_price }})">Add To Cart</a> </div> </div> </li> @endforeach </ul> </div> <div class="wrap-pagination-info"> {{ $products->links() }} <p class="result-count">Showing 1-8 of 12 result</p> </div> </div><!--end main products area--> <div class="col-lg-3 col-md-4 col-sm-4 col-xs-12 sitebar"> <div class="widget mercado-widget categories-widget"> <h2 class="widget-title">All Categories</h2> <div class="widget-content"> <ul class="list-category"> @foreach ($categories as $category) <li class="category-item"> {{-- <a href="{{ route('product.category') , [ 'category_slug' =>$category->slug ] }}" class="cate-link"> {{ $category->name }} </a> --}} {{-- category_slug خطأ في تمرير المعامل --}} </li> @endforeach </ul> </div> </div><!-- Categories widget--> <div class="widget mercado-widget filter-widget brand-widget"> <h2 class="widget-title">Brand</h2> <div class="widget-content"> <ul class="list-style vertical-list list-limited" data-show="6"> <li class="list-item"><a class="filter-link active" href="#">Fashion Clothings</a></li> <li class="list-item"><a class="filter-link " href="#">Laptop Batteries</a></li> <li class="list-item"><a class="filter-link " href="#">Printer & Ink</a></li> <li class="list-item"><a class="filter-link " href="#">CPUs & Prosecsors</a></li> <li class="list-item"><a class="filter-link " href="#">Sound & Speaker</a></li> <li class="list-item"><a class="filter-link " href="#">Shop Smartphone & Tablets</a></li> <li class="list-item default-hiden"><a class="filter-link " href="#">Printer & Ink</a></li> <li class="list-item default-hiden"><a class="filter-link " href="#">CPUs & Prosecsors</a></li> <li class="list-item default-hiden"><a class="filter-link " href="#">Sound & Speaker</a></li> <li class="list-item default-hiden"><a class="filter-link " href="#">Shop Smartphone & Tablets</a></li> <li class="list-item"><a data-label='Show less<i class="fa fa-angle-up" aria-hidden="true"></i>' class="btn-control control-show-more" href="#">Show more<i class="fa fa-angle-down" aria-hidden="true"></i></a></li> </ul> </div> </div><!-- brand widget--> <div class="widget mercado-widget filter-widget price-filter"> <h2 class="widget-title">Price :<span class="text-info">${{$min_price}} - ${{$max_price}}</span></h2> <div class="widget-content" style="padding:10px 5px 40px 5px;"> <div id="slider" wire:ignore></div> </div> </div><!-- Price--> <div class="widget mercado-widget filter-widget"> <h2 class="widget-title">Color</h2> <div class="widget-content"> <ul class="list-style vertical-list has-count-index"> <li class="list-item"><a class="filter-link " href="#">Red <span>(217)</span></a></li> <li class="list-item"><a class="filter-link " href="#">Yellow <span>(179)</span></a></li> <li class="list-item"><a class="filter-link " href="#">Black <span>(79)</span></a></li> <li class="list-item"><a class="filter-link " href="#">Blue <span>(283)</span></a></li> <li class="list-item"><a class="filter-link " href="#">Grey <span>(116)</span></a></li> <li class="list-item"><a class="filter-link " href="#">Pink <span>(29)</span></a></li> </ul> </div> </div><!-- Color --> <div class="widget mercado-widget filter-widget"> <h2 class="widget-title">Size</h2> <div class="widget-content"> <ul class="list-style inline-round "> <li class="list-item"><a class="filter-link active" href="#">s</a></li> <li class="list-item"><a class="filter-link " href="#">M</a></li> <li class="list-item"><a class="filter-link " href="#">l</a></li> <li class="list-item"><a class="filter-link " href="#">xl</a></li> </ul> <div class="widget-banner"> <figure><img src="{{ asset ('assets/images/size-banner-widget.jpg') }}" width="270" height="331" alt=""></figure> </div> </div> </div><!-- Size --> <div class="widget mercado-widget widget-product"> <h2 class="widget-title">Popular Products</h2> <div class="widget-content"> <ul class="products"> <li class="product-item"> <div class="product product-widget-style"> <div class="thumbnnail"> <a href="detail.html" title="Radiant-360 R6 Wireless Omnidirectional Speaker [White]"> <figure><img src="{{ asset ('assets/images/products/digital_01.jpg') }}" alt=""></figure> </a> </div> <div class="product-info"> <a href="#" class="product-name"><span>Radiant-360 R6 Wireless Omnidirectional Speaker...</span></a> <div class="wrap-price"><span class="product-price">$168.00</span></div> </div> </div> </li> <li class="product-item"> <div class="product product-widget-style"> <div class="thumbnnail"> <a href="detail.html" title="Radiant-360 R6 Wireless Omnidirectional Speaker [White]"> <figure><img src="{{ asset ('assets/images/products/digital_17.jpg') }}" alt=""></figure> </a> </div> <div class="product-info"> <a href="#" class="product-name"><span>Radiant-360 R6 Wireless Omnidirectional Speaker...</span></a> <div class="wrap-price"><span class="product-price">$168.00</span></div> </div> </div> </li> <li class="product-item"> <div class="product product-widget-style"> <div class="thumbnnail"> <a href="detail.html" title="Radiant-360 R6 Wireless Omnidirectional Speaker [White]"> <figure><img src="{{ asset ('assets/images/products/digital_18.jpg') }}" alt=""></figure> </a> </div> <div class="product-info"> <a href="#" class="product-name"><span>Radiant-360 R6 Wireless Omnidirectional Speaker...</span></a> <div class="wrap-price"><span class="product-price">$168.00</span></div> </div> </div> </li> <li class="product-item"> <div class="product product-widget-style"> <div class="thumbnnail"> <a href="detail.html" title="Radiant-360 R6 Wireless Omnidirectional Speaker [White]"> <figure><img src="{{ asset ('assets/images/products/digital_20.jpg') }}" alt=""></figure> </a> </div> <div class="product-info"> <a href="#" class="product-name"><span>Radiant-360 R6 Wireless Omnidirectional Speaker...</span></a> <div class="wrap-price"><span class="product-price">$168.00</span></div> </div> </div> </li> </ul> </div> </div><!-- brand widget--> </div><!--end sitebar--> </div><!--end row--> </div><!--end container--> </main> <!--main area--> @push('scripts') <script> var slider = document.getElementById('slider'); noUiSlider.create(slider,{ start : [1,1000], connect:true, range : { 'min' : 1, 'max' : 1000 }, pips:{ mode:'steps', stepped:true, density:4 } }); slider.noUiSlider.on('update',function(value){ @this.set('min_price',value[0]); @this.set('max_price',value[1]); }); </script> @endpush
-
بديل tinymc editor أو WYSIWYG بدون عمل تسجيل لكل دومين يستخدم الاضافه ؟ هذه الاضافه عند أضافتها وانشاء حساب تعطيك java cdn فريد لكل مستخدم . في تطبيق تجاري مثلا لن يتم تغيير ال cdn لكل مسخدم والموافقه علي كل دومين يستخدم المحرر . السؤال كيف أضيف محرر نصي كالذي أكتب به الان بدون الاعتماد علي tinymc editor ؟
- 2 اجابة
-
- 2
-

-
المشروع متجر الكتروني باستخدام livewire . الخطأ الأول : بزر قاعدة البيانات باستخدام مصانع البيانات . class not found و بالبحث علي stackoverflow , لم أجد الحل لانه الحل يخبرني بتحديث composer اصدار في حين أني أعمل علي أحدث أصدار من لارافيل . الخطأ الثاني : عربة التسوق لا تعمل في حين ان النحو syntax صحيح . الخطأ الثالث : تمرير المعامل parmeter [category_slug] في صفحات العرض shop & category component . الخطأ معلم كتعليق . الخطأ الرابع : لايتم حفظ صورة الslider بعد تعديلها من لوحة التحكم . الخطأ الخامس : عند عمل pagination للصفحة يتم أخفاء محتوي الصفحة . shop page as example . الخطأ السادس : الSYNTAX سليم في الرئيسية يوجد خطأ في عرض المنتجات بالاقسام في صفحة وصنف AdminHomeCategoryComponent . الخطأ السابع : توجد مشكلة أثناء تحريك مؤشر البحث بالأسعار . JQUERY أو عند الكتابه بداخل فورم معين تتوقف الصفحة عند عرض المحتوي الداخلي ويظهر الهيدر والفوتر فقط . الموجود في صفحة shop-component للدخول الي لوحة التحكم : تعديل قيمة حقل utype الي ADM . أنا وصلت الي مرحلة نصف المشروع ولدي به أخطاء كثيرة وأن لم أصححها سوف تتعدي الأخطاء ذلك بكثير. وقد بحثت فيها كثيرا . رابط المستودع : https://github.com/mahmoudsamyhosein/Laravel-8-E-Commerce
-
جربتة الفكرة في الايفنت(livewire event) نفسه وليس الزر أو الرابط
-
هل هذه هي الطريقة الصحيحة لعمل الحدث في livewire ؟ <!--خطأ هذا الايفينت لا يعمل علي مستوي المشروع ككل --> <a href="#" style="margin-left:10px;" wire:click.prevent='deleteproduct({{$product->id}})'> </a> <!--عند االضغط علي الرابط يتم الذهاب الي href ولا يتم تنفيذ الحدث -->
- 4 اجابة
-
- 2
-

-
نعم الخطأ كان في السطر التالي : $this->product_id = $product->product_id; وتم تعديله الي التالي $this->product_id = $product->id;:
- 4 اجابة
-
- 1
-

-
خطأ لارافيل ؟ Creating default object from empty value <?php //live wire code namespace App\Http\Livewire\Admin; use App\Models\Category; use App\Models\Product; use Carbon\Carbon; use Illuminate\Contracts\Session\Session; use Livewire\Component; use Illuminate\Support\Str; use Livewire\WithFileUploads; class AdminEditProductComponent extends Component { use WithFileUploads; public $name; public $slug; public $short_description; public $description; public $regular_price; public $sale_price; public $SKU; public $stock_status; public $featured; public $quantity; public $image; public $category_id; public $newimage; public $product_id; public function mount($product_slug){ $product = Product::where('slug',$product_slug)->first(); $this->name = $product->name; $this->slug = $product->slug ; $this->short_description= $product->short_description; $this->description = $product->description; $this->regular_price = $product->regular_price; $this->sale_price = $product->sale_price; $this->SKU = $product->SKU; $this->stock_status = $product->stock_status; $this->featured = $product->featured; $this->quantity = $product->quantity; $this->image = $product->image; $this->category_id = $product->category_id; $this->newimage = $product->newimage ; $this->product_id = $product->product_id; } public function generateslug(){ $this->slug = Str::slug($this->name,'-'); } public function updateProduct(){ $product = Product::find($this->product_id); $product->name = $this->name; $product->slug = $this->slug; $product->short_description = $this->short_description; $product->description = $this->description; $product->regular_price = $this->regular_price; $product->sale_price = $this->sale_price; $product->SKU = $this->SKU; $product->stock_status = $this->stock_status; $product->featured = $this->featured; $product->quantity = $this->quantity; if($this->newimage){ $imageName = Carbon::now()->timestamp.'-' .$this->newimage->extension(); $this->newimage->storeAs('products',$imageName); $product->image = $imageName; } $product->category_id = $this->category_id; $product->save(); Session()->flash('message','Product Has Been Updated Successfully!'); } public function render() { $categories = Category::all(); return view('livewire.admin.admin-edit-product-component',[ 'categories' => $categories ])->layout('layouts.base'); } } <!--ملف العرض view --> <div> <div class="container" style="padding: 30px 0;"> <div class="row"> <div class="col-md-12"> <div class="panel panel default"> <div class="panel-heading"> <div class="row"> <div class="col-md-6"> Edit Product </div> <div class="col-md-6"> <a href="{{route('admin.products')}}" class="btn btn-success pull-right">All Products</a> </div> <div class="panel-body"> @if(Session::has('message')) <div class="alert alert-success" role="alert">{{ Session::get('message')}}</div> @endif <form class="form-horizontal" enctype="multipart/form-data" wire:submit.prevent='updateProduct'> @csrf <div class="form-group"> <label class="col-md-4 control-label">Product Name</label> <div class="col-md-4"> <input type="text" placeholder="Product Name" class="form-control input-md" wire:model='name' wire:keyup='generateslug'> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Product Slug</label> <div class="col-md-4"> <input type="text" placeholder="Product Slug" class="form-control input-md" wire:model='slug'> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Short Description</label> <div class="col-md-4"> <textarea type="text" placeholder="Short Description" class="form-control" wire:model='short_description'></textarea> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Description</label> <div class="col-md-4"> <textarea type="text" placeholder="Description" class="form-control" wire:model='description'></textarea> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Regular Price</label> <div class="col-md-4"> <input type="text" placeholder="Regular Price" class="form-control input-md" wire:model='regular_price'> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Sale Price</label> <div class="col-md-4"> <input type="text" placeholder="Sale Price" class="form-control input-md" wire:model='sale_price'> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">SKU</label> <div class="col-md-4"> <input type="text" placeholder="SKU" class="form-control input-md" wire:model='SKU'> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Stock</label> <div class="col-md-4"> <select class="form-control" wire:model='stock_status'> <option value="instock">In Stock </option> <option value="outofstock">Out Of Stock </option> </select> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Featured</label> <div class="col-md-4"> <select class="form-control" wire:model='featured'> <option value="0">No</option> <option value="1">Yes</option> </select> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Quantity</label> <div class="col-md-4"> <input type="text" placeholder="Quantity" class="form-control input-md" wire:model='quantity'> </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Product Image</label> <div class="col-md-4"> <input type="file" class="input-file" wire:model='newimage'> @if($newimage) <img src="{{$newimage->temporaryUrl()}}" width="120"> @else <img src="{{ asset('assets/images/products')}}/{{$image}}" width="120" > @endif </div> </div> <div class="form-group"> <label class="col-md-4 control-label">Category</label> <div class="col-md-4"> <select class="form-control" wire:model='category_id'> <option value="">Select Category</option> @foreach ($categories as $category) <option value="{{$category->id}}">{{$category->name}}</option> @endforeach </select> </div> </div> <div class="form-group"> <label class="col-md-4 control-label"></label> <div class="col-md-4"> <button type="submit" class="btn btn-primary">Update</button> </div> </div> </form> </div> </div> </div> </div> </div> </div> </div> </div>
- 4 اجابة
-
- 1
-