Mohammed Saber6
الأعضاء-
المساهمات
1036 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
10
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohammed Saber6
-
مرحباً بك : الشيئ الأساسي في تطوير المهارات والذي يحسنها بشكل كبير هو التمرين والتدريب المستمر في البداية من الممكن أن تأخذي دورات في مجالك وتقومي بجمع المعرفة العلمية وبعد ذلك تتوجهي للتمرين وعمل مشاريع خاصة بك ويجب أن تكون مختلفة حتى تأخذي خبرات مختلفة ويمكنكي حتى أن تطلبي المساعدة من ال seniors في المجال الخاص بكي وأن تستفادي من توجيهاتهم ( ويجب أن تعتمدي في البحث على نفسك ولا تتخذ الطريق السهل مباشرة وهو السؤال ) وقومي بالتقديم على شركات حتى للتمرين لاكتساب خبرة سوق العمل.
- 2 اجابة
-
- 1
-

-
مرحباً @Adam Ebrahim لنأخذ الموضوع ببساطة . هذا العنصر يسمى Fragment وهو عنصر خاص ب React ( وظيفته الأساسية هو أن يكون حاوية لجميع العناصر بداخله ) وإذا لاحظت ستجده شبيه بال div في ال html حيث أن العنصر لا معنى له مثل ( aside - header ) وهكذا في ماذا يختلف عن ال div ؟ الإختلاف هو أنه لا يقبل أي تنسيقات
- 4 اجابة
-
- 1
-

-
مرحباً @Rayden Storm أنصحك بعمل خدمة لل Navigation عن طريق استخدام React-Router و Redux ومكتبة connected-react-router كالآتي : import { push, replace, goBack, goForward, } from 'connected-react-router'; import { store } from '../App'; export default { go: (path, state) => store.dispatch(push(path, state)), replace: (path, state) => store.dispatch(replace(path, state)), goBack: () => store.dispatch(goBack()), goForward: () => store.dispatch(goForward()), }; ثم يمكنك استخدامها برمجياً كالآتي import Navigate from './Services/Navigate'; class App extends React.Component { handleClick = () => { Navigate.go('/courses'); } render() { return( <button onClick={this.handleClick}>click Me</button> ); } }
-
مرحباً @Adam Ebrahim يمكنك فعل هذا باستخدام طريقتين: استخدام ال props وأن توفر دالة من ال parent لل child كما في التعليقات السابقة. استخدام ال reference ( لكن ستتحكم بأي شيئ بداخل child ) والطريقة كالآتي: إنشاء reference لل child component كالآتي class Child extends React.Component { componentDidMount() { const { ref } = this.props; ref(this); // تقوم بإعطاء نسخة من الإبن للأب ليتحكم في كل شيئ بداخله ليس فقط ال props } runChildLog() { console.log('I\'m Child') } // لنفترض أن هذه قائمة الخواص التي تريد تجميعها للأب get parentProps() { return { prop1: 'A', prop2: 'B', } } render() { return( <button>Click Me</button> ); } } لنفترض أن ال parent import Child from './Child'; class Parent extends React.component { checkChild = () => { // هنا نستطيع الدخول لأي prop في ال child // كمثال نريد الحصول على ال parentProps console.log('child Props', this.childRef.parentProps) // كمثال لو أردنا استدعاء أي دالة في ال child this.childRef.runChildLog(); } render() { return( <Child ref={ref => this.childRef = ref} // هنا نوفر ال مرجع للأب /> <button onClick={this.checkChild}>check Child</button> ); } }
- 4 اجابة
-
- 1
-

-
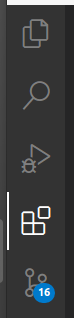
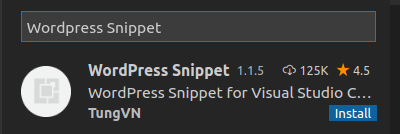
مرحباً عبدالواحد : قد تكون هذه المشكلة بسبب أنvscode يحتاج extension ( أي إضافة ) ليعرف أنك تكتب wordpress ولذلك يمكنك تحميل الإضافة واختيار العلامة الثانية من أسفل كما في الصورة ( من الممكن أن يتغير مكانها ) وبعد ذلك ستظهر لك قائمة جانبية قم بكتابة Wordpress Snippet وقم بعمل install ( العلامة الزرقاء أسفل اليمين كما في الصورة )
-
وعليكم السلام ورحمة الله وبركاته مرحباً حمادة: يمكنك ذلك عن طريق أن تعطي ال div تنسيق .div_main { height: 100vh; // أي 100 من طول الشاشة المتاح أي الطول كله } سبب أنها لم تعمل مع height: 100% هو أن النسبة المئوية ليست طول حقيقي وإنما هي طول نسبى بمعنى أنه سيأخذ طوله نسبة لطول العنصر الحاوي له ( فلو كان العنصر الحاوي له 100px وكان العنصر 100% سيأخذ أيضاً 100px ولكن لو كان العنصر ليس له أي طول ثابت وفقط يتمدد حسب طول عناصره فلن يأخذ العنصر أي طول لأنه لا توجد قيمة يتم حساب الطول بناءاً عليها ) وكمثال لو العنصر الخاص بك عنصر مباشر داخل ال body فلن يكون له طول إلا إذا أعطيت ال body طول ثابت جرب أن تعطي ال body طول 100vh أو 1000px وسترى النتيجة
- 2 اجابة
-
- 1
-

-
مرحباً وليد: يوجد لدى أكادمية حسوب دورة علوم الحاسوب يمكنك الإطلاع عليها أو يمكنك البحث عن مصادر على الانترنت وكتابة مثلاً الحاسوب للمبتدئين على جوجل وستجد العديد من الدورات والمقالات
-
مرحباً صالح : مستقل لا يدعم السحب إلا عن طريق paypal يمكنك أن تتواصل مع مركز المساعدة وفتح تذكرة أما عن اقتراحي الشخصي من الممكن أن يستلم الحوالة أحد من اقاربك أو أصدقائك الموثوقين الموجودين خارج سوريا ويرسل لك الأموال عن طريق حوالة بنكية.
- 8 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته مرحباً عبدالله: يجب أن تفهم أن المطور وظيفتين مختلفتين فإذا أراد العميل تصميم فهو يقصد المصممين وليس المبرمجين إلا إذا كان المبرمج لديه خلفية جيدة في التصميم ويستطيع تنفيذ ما يريده العميل. أما إذا أحضر العميل التصميم لك على هيئة ( ملف PSD أو فوتوشوب أو غيره ) فيمكنك أخذ المقاسات من خلال فتح البرنامج كما فعل المدرب في الشرح . أما إذا كان التصميم عبارة عن صورة فيمكنك أن تفتح الصورة في المتصفح وتستخدم أي إضافة للمتصفح تسمح لك بأخذ الأبعاد ( مثل: Page Ruller ) والألوان ( مثل ColorZilla ) وغيرها أما بالنسبة لمراحل إنشاء موقع: تصميم الموقع ( خاص بالمصممين ): وهي خطوة لتحويل الأفكار والتخيل المبدئي للموقع وتحويله لصورة تكويد الموقع ( خاص بالمطورين ) : أخذ التصميم وتحويله لموقع باستخدام ال HTML - CSS - JS أو غيرها ال business ( المطور ) : هو تخزين البيانات وتنفيذ ما تريده أو يريده العميل مثل ( إذا دخلنا على الصفحة يحدث كذا أو إذا كان هناك خطأ في الصفحة تعرض له صفحة خطأ ثم توجهه إلى الصفحة الرئيسية وهكذا ) والمسؤل عن هذه الأشياء هو أنت إذا كنت صاحب المشروع أو العميل ومن ثم تأخذ هذه التوجيهات وتتنفذها بمهاراتك البرمجية.
-
مرحباً علي: أعتقد يجب أن تتواصل مع مركز المساعدة
-
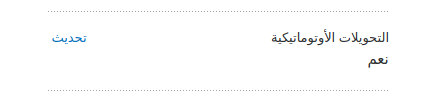
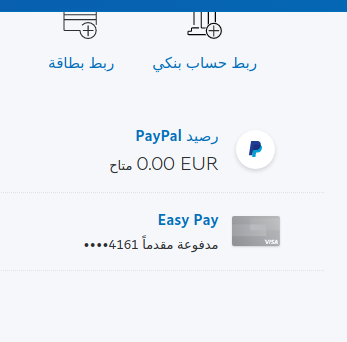
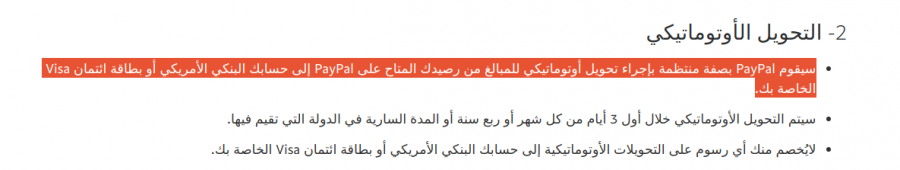
مرحباً علي : من المفترض أن تفعل تلقائياً إذا كانت البطاقة تدعم السحب الأوتوماتيكي أو يمكنك التعديل على البطاقة من خلال اختيار ( المحفظة ) ثم اختيار من القائمة الجانبية قم باختيار البطاقة ولتكن Easy Pay ستجد في التفاصيل ( التحويلات الأوتوماتيكية )
-
مرحباً أحمد: أعتقد أنك تقصد الكاش ( ومعناه التخزين ) فإذا سمعت أن الصفحة كيشت أو حصل لها كاش فهذا معناه أن الصفحة تعرض داتا تم تخزينها من قبل وليست داتا جديدة.
-
مرحباً عبدالله : يجب أن يكون حسابك الذي ستسحب عليه الأموال إما حساب بنكي أمريكي أو لديك بطاقة من نوع visa للمزيد من المعلومات عن بايبال
-
وعليكم السلام ورحمة الله وبركاته مرحباً وليد: من السهل أن تفهم HTML + CSS لأن هذه ليست لغات برمجية وإنما بناء فقط للتطبيق وتنسيقه أما الجافا سكربت لغة برمجية وهي أساس الواجهات الأمامية وبرمجتها ومن الطبيعي أنك لا تفهمها بسرعة ولذلك نصيحتي لك أنك إذا تابعت مع المدرب وطبقت ولم تفهم يجب عليك أن تعيد المحاولة مع المدرب وتطبق على أمثلتك الخاصة أو تبحث في جوجل عن الذي يشرحه المدرب أو الجزء الذي يتحدث عنه في الدرس وتنفذ أمثلة كثيرة حتى تثبت المعلومة ( على المستوى الشخصي كنت أكتب المعلومات وأذاكرها باستمرار حتى لا أنسى ولكن لم تنفعنى هذه الطريقة على المدى البعيد نظراً لكثرة المعلومات ) ولذلك يجب أن تستمر بالمحاولة حتى تثبت المعلومات
- 3 اجابة
-
- 1
-

-
مرحباً بكي: هل من الممكن توضيح أكثر للمطلوب كمثال ما اللغة المستخدمة أو ما هي المدخلات وما الناتج المتوقع
- 5 اجابة
-
- 1
-

-
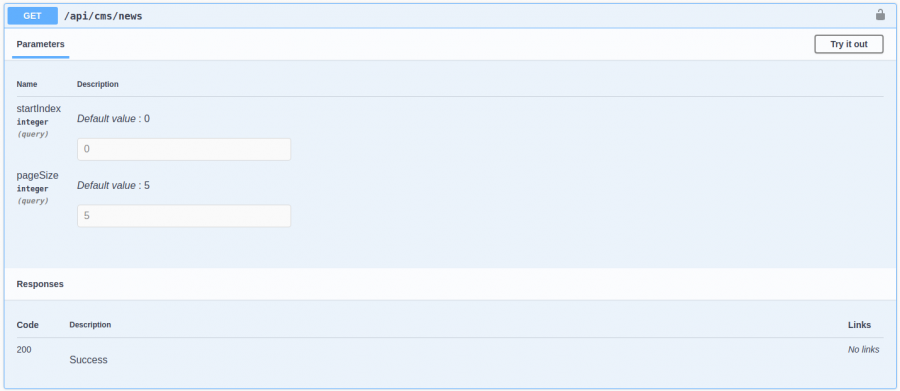
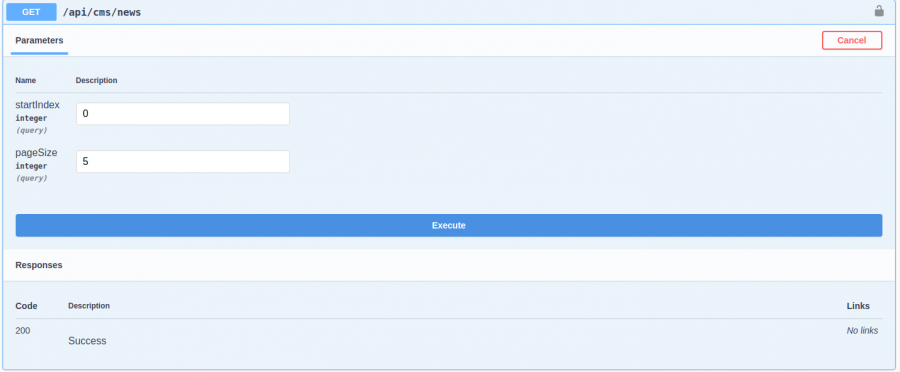
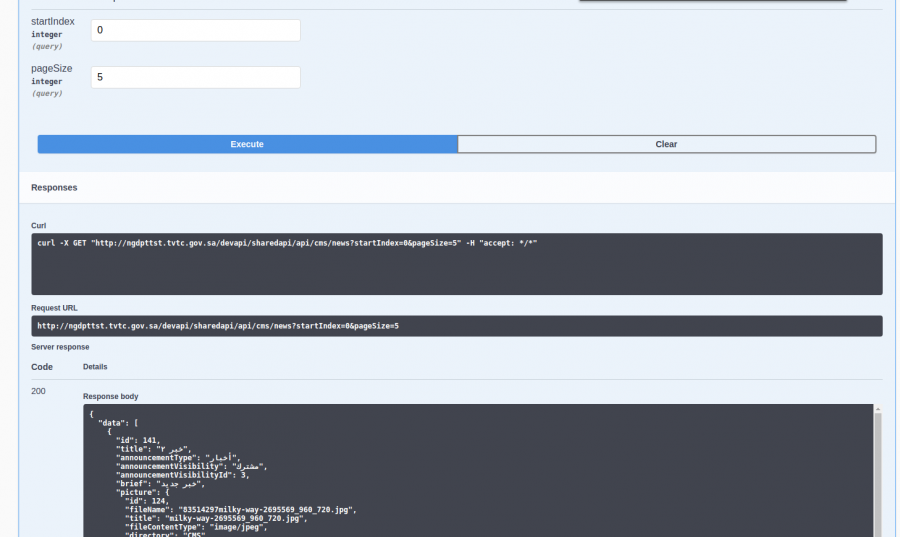
مرحباً أحمد: ما تريد عمله هو عبارة عن integration للحصول على البيانات من ال api ولن تفرق سواء كانت متغيرة أو في كل مرة تعطي نفس النتائج المهم هو المبدأ وهو الحصول على البيانات ومن هنا وعلى حسب معطياتك أنك تتقن ReactNative ولذلك يتبقى لك الآتي : أن تستخدم أداة للحصول على بيانات ال api وهيا axios ( عبارة عن مكتبة للتعامل مع الباك ايند ) ولفهمها أرشح لك هذا المقال أو ( الأهم ) أن تقرأ ال توثيق الخاص بها من الموقع الرسمي ولن يأخذ منك الكثير من الوقت لأنها سهلة ومباشرة أن تفهم ما هي متطلبات ال apis عن طريق استخدامها في swagger وإليك مثال هذه endpoint إذا أردت استخدامها أضغط عليها وستظهر بالشكل الآتي وهنا تظهر لك القيم المحتملة التي من الممكن أن ترسلها مع الإيند بوينت لكي تعطيك قيم دقيقة ( startIndex - pageSize ) وإذا أردت أن تقوم باختبار الإيند بوينت وأن تعرف شكل ال url وشكل البيانات التي ستحصل عليها فقط قم بالضغط على ( try it out ) أعلى اليمين ستظهر لك كالآتي قم بالضغط على Execute ليقوم بإعطاءك بيانات الطلب وكما ترى ستجد ما تريد في البداية اترك قسم curl فلن تحتاجه حالياً -ستجد أسفله Request URL ( هذا هو أهم شيئ ) وهو ما يسمى بالإيند بوينت وهو ما ستعطيه ل axios للحصول على البيانات منه *** الجزء الثاني الخاص بال نتائج ( ستجده أسفل Request Details ) ومع التمرين ستتقن الأمر بدون الحاجة إلى أي كورسات
-
مرحباً أحمد الموضوع غير متعلق ب React أو ReactNative الموضوع ببساطة عبارة عن تلاعب بالبيانات إليك مثال ( إذا كنت تريد عرض العنوان الرئيسي والعنوان الفرعي ) لكن أرجو توضيح فكرتك لأن لديك عنوان رئيسي يحمل أكثر من عنوان فرعي فإذا أردت أي عنوان فرعي يمكنك استخدام الآتي renderItem={({ item }) => ( <GroupCard title={item.groupType} subTitle={item.groups[0].name || ''} /> ---> قمت باختيار أول أوبجيكت )} الرجاء توضيح فكرتك أكثر
-
مرحباً ولاء: هناك بعض الملاحظات التي يجب مراعاتها يجب تغيير الخطوط وأنصح مثلاً بخط cairo ال form ستكون أفض إذا أخذت الحقول ال width كامل السابق والتالي يجب أن يكونو أكبر من النصوص أسفلهم وبينهم مسافة والأسهم تكون أصغر في المقاسات الصغيرة يجب أن تراعي أن يكون الكلام ضمن حدود الصفحة يجب مراعاة المسافات بين العناويين الرئيسية وال div الموجود أسفلها توجد مسافات كبيرة يرجى تقليلها بين العناويين الرئيسيى والشرح يرجى ضبط المسافة بين ال tags وبعضها يرجى ضبط المسافات في المقاسات الصغيرة لل footer
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته مرحباً حفصة بالنسبة لاستخدام fetch فهذه هي الطريقة methods: { fetchWeather(e){ if (e.key == "Enter") { fetch(`${this.url_base}weather?q=${this.query}&units=metric&APPID={this.api_key}`) .then(res => { return res.json(); }) .then(this.setResult) } }, setResult(results){ this.weather = results; } } أما فائدة ${} فاسمها template string يتم استخدامها عند إستخدام متغير بداخل ال string
-
مرحباً عبدالحكيم: نقاط السمعة هي تقييمات إيجابية تحصل عليها عند مشاركتك بأراء أو تعليقات تضيف فائدة للمستخدمين، أو مساهمات تقدم محتوى مفيد فيقوم المستخدمين بتقييمك عليها بالإيجاب وتزداد نقاط السمعة لديك. وهي تفيدك في إعطائك بعض الصلاحيات والميّزات التي لا تستطيع الاستفادة منها إن كانت نقاط سمعتك منخفضة. منسمعة هي تقييم مشاركات الآخري الميزات التي تستطيع الاستفادة منها عند وصولك لـ 100 نقطة ن بالسلب والتعليق والمشاركة في مجتمعات حسوب بشكل مجهول. كما تمكّنكَ نقاط السمعة من إنشاء مجتمع خاص بك هنا على حسوب وذلك في حال وصلت إلى 1000 نقطة سمعة. تزداد نقاط سمعتك في حال قام أحد الأعضاء بتقييم مشاركتك أو تعليقك بشكل إيجابي وذلك بالنقر على السهم العلوي بجانب اسمك وبذلك تزداد نقاط سمعتك بواحد كل مرّة بتكرّر هذا الأمر، لاحظ أنّه لا يمكن تقييم مشاركاتك الشخصيّة.
- 3 اجابة
-
- 1
-

-
مرحباً محمد: قم بعمل الآتي axios .get('url') .then(res => /* الكود الذي تريد كتابته في حالة النجاح */) .catch(error => /* الكود الذي تريد كتابته في حالة الفشل */) .finally(() => /* الكود الذي تريد كتابته في حالة النجاح أو الفشل */) // اكتب بداخل finally function getNews() { // قم بتشغيل التحميل setLoading(true); axios .get('url') .then(res => /* الكود الذي تريد كتابته في حالة النجاح */) .catch(error => /* الكود الذي تريد كتابته في حالة الفشل */) .finally(() => setLoading(false)) }