-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Flutter Dev
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بعمل كود لجلب الصور من الاستوديو وحفظها في قاعدة بيانات mysql الكود شغال بشكل عام ولكن توجد مشكله لم استطع ايجاد حل لها الصور يتم حفظها في مجلد الصور ولكن لا تظهر احصل على الرسالة التاليه: وهذا شكل الصور في المجلد ايضا الاسم في قاعدة البيانات يتكرر يعني لو عملت اول صورتين الامور رح تمشي تمام ولكن لو عملت اربع اسماء رح احصل على اثنان مع ان المفترض يكون الاسم مختلف مثال بشكل التالي: http://******/PHP/admin/upload_pic/thumb_file_0.png http://******/PHP/admin/upload_pic/thumb_file_1.png http://******/PHP/admin/upload_pic/thumb_file_0.png http://******/PHP/admin/upload_pic/thumb_file_1.png الكود المستعمل كامل كالتالي: <?php $photo_url= $_POST['photo_url']; $NameImage = $_POST['NameImage']; include 'connt.php'; $path = "upload_pic/$NameImage.png"; $actualpath = "http://*********/PHP/admin/$path"; $sql = "INSERT INTO photos (photo_url) VALUES (?)"; $stmt = $con->prepare($sql); $stmt->bind_param("s",$actualpath); $stmt->execute(); $result = $stmt->get_result(); // if(mysqli_query($conn,$sql)){ file_put_contents($path,base64_decode($photo_url)); echo "Successfully Uploaded"; // } $stmt->close(); ?> void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: '', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: StoreAddScreen(), ); } } class StoreAddScreen extends StatefulWidget { StoreAddScreen({Key key}) : super(key: key); @override _StoreAddScreenState createState() => _StoreAddScreenState(); } class _StoreAddScreenState extends State<StoreAddScreen> { List<String> photoPaths = List<String>(); final picker = ImagePicker(); static final String uploadEndPoint = 'http://**********/PHP/admin/rest/AddNewCategrytesttodelete.php'; void SaveDate() async { for (int i = 0; i < photoPaths.length; i++) { if (photoPaths[i].runtimeType == String) { String strPath = sprintf("thumb_file_%d", [i]); var url = uploadEndPoint; var response = await http.post(url, body: { "photo_url": photoPaths[i], "NameImage": strPath, }); if (response.statusCode == 200) { } else {} } } } static const int MAX_PHOTO_UPLOAD = 5; @override Widget build(BuildContext context) { return Scaffold( body: SingleChildScrollView( child: Column( children: [ SizedBox( width: double.infinity, height: 300.0, child: Expanded( child: Padding( padding: EdgeInsets.all(20), child: SingleChildScrollView( child: SizedBox( child: Column( mainAxisAlignment: MainAxisAlignment.start, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Padding( padding: const EdgeInsets.only(top: 10), child: SizedBox( height: 140, child: Row( children: [ Expanded( child: Container( decoration: BoxDecoration( color: Theme.of(context) .textTheme .bodyText1 .color, borderRadius: BorderRadius.circular(8), ), child: ListView.builder( itemCount: photoPaths.length, scrollDirection: Axis.horizontal, itemBuilder: (BuildContext context, int index) { return InkWell( child: Padding( padding: EdgeInsets.only( top: 8.0, bottom: 8.0, left: 8.0, right: 8.0), child: Container( height: 140, width: 140, child: ClipRRect( borderRadius: BorderRadius.circular( 8), child: AspectRatio( aspectRatio: 1.2, child: Image.file( File(photoPaths[index]), fit: BoxFit.cover, width: 300, height: 300, ), ), ))), onTap: () { showDialog( context: this.context, child: new AlertDialog( content: new FlatButton( child: new Text("delete_photo"), onPressed: () => setState(() { photoPaths.removeAt(index); }), ), ), ); }, ); }, ), ), ), Padding( padding: const EdgeInsets.only( left: 10, right: 10), child: Container( width: 50, height: MediaQuery.of(context).size.height, decoration: BoxDecoration( color: Theme.of(context).accentColor, borderRadius: BorderRadius.circular(8), ), child: Material( color: Theme.of(context).accentColor, borderRadius: BorderRadius.circular(8), child: InkWell( borderRadius: BorderRadius.circular(8), child: Icon( Icons.add_a_photo, color: Theme.of(context) .floatingActionButtonTheme .foregroundColor, ), onTap: () async { if (photoPaths.length == MAX_PHOTO_UPLOAD) { showDialog( context: this.context, child: new AlertDialog( content: new FlatButton( child: new Text( "max_photos_reached"), ), ), ); } PickedFile pickedFile = await picker.getImage( source: ImageSource.gallery, imageQuality: 90); setState(() { if (pickedFile != null) { photoPaths .add(pickedFile.path); } }); }), )), ) ], ), ), ), Padding( padding: const EdgeInsets.only(top: 16), child: Center( child: FlatButton( color: Theme.of(context).accentColor, // controller: _btnController, onPressed: SaveDate, child: Text( ("addd"), style: TextStyle( fontWeight: FontWeight.w500, color: Theme.of(context) .floatingActionButtonTheme .foregroundColor, ), ), ), ), ), SizedBox( height: 50, ), ], ), ), ), ), ), ), ], ), )); } } ياليت اذا احد يعرف سبب المشكله يساعدنا ولكم جزيل الشكر
- 13 اجابة
-
- 1
-

-
شكرا لك اخي الكريم
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع احاول ان اقلص عدد الكلاسات المستعمله لدي php ولكن خبرتي قليله في برمجة php والباك اند كيف ممكن اضافة هذا الفكشن : public function insertPhoto($itm) { $stmt = $this->pdo->prepare('INSERT INTO photos( photo_url ) VALUES( :photo_url )'); $result = $stmt->execute( array('photo_url' => $itm->photo_url, ) ); return $result ? true : false; } في هذا الكلاس: <?php $controllerPhoto = new ControllerPhoto(); $arrPhotos = array(); if(count($arrPhotos) > 0) { for($ind = 0; $ind < count($arrPhotos); $ind++) { $photo = new Photo(); $photo->photo_url = $arrPhotos[$ind]; $controllerPhoto->insertPhoto($photo); } } function sanitize($key) { $val = ""; if( !empty($_POST[$key]) ) $val = $_POST[$key]; return $val; } ?> مع العلم اني قمت بالتالي ولكن لم ينجح : <?php $controllerPhoto = new ControllerPhoto(); $extras = new Extras(); $arrPhotos = array(); if(count($arrPhotos) > 0) { for($ind = 0; $ind < count($arrPhotos); $ind++) { $photo = new Photo(); $photo->photo_url = $arrPhotos[$ind]; insertPhoto($itm)->insertPhoto($photo); } } function insertPhoto($itm) { $stmt = $this->pdo->prepare('INSERT INTO photos( photo_url ) VALUES( :photo_url )'); $result = $stmt->execute( array('photo_url' => $itm->photo_url, ) ); return $result ? true : false; } function sanitize($key) { $val = ""; if( !empty($_POST[$key]) ) $val = $_POST[$key]; return $val; } ?> وبعض المحاولات المختلفه ايضا لم تنجح ما هو الخطاء او كيف يمكن عمل ذلك والوصول الى الفكشن insertPhoto($itm) في هذا الكلاس
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه وبعد احاول عمل عمليتين في نفس الوقت بمعنى في وقت واحد / العملية الاولى من نوع ادخال insert وبعد الادخال هذا احتاج الى جلب id اخر id طبعا بيكون الخاص ب هذا الادخال في نفس الوقت استعمله بيكون كالتالي : لدي كود اضافة بيانات مقسم الى قسمين يتم اضافة بيانات في جدولين مختلفات واحتاج الى ربط البيانات في الجدول الثاني ب نفس id اول جدول الذي سيتم ادراج البيانات فيه في بداية الامر . كيف يمكن عمل ذلك بحيث نعمل ادخال بعدها جلب اخر معرف لهذا الادخال ؟ ام الامر لا يمكن فعله من خلال هذا الطريقة؟
- 1 جواب
-
- 1
-

-
اهلا بك اخي من يومين وانا احاول فيه ولكن بدون فائدة انا عارف انه المشكلة في حلقة for ولكن بسبب نقص الخبره لم اعرف كيف ممكن اضبطها قمت بعمل حلول مختلفه منها وضع الكود بشكل التالي بحيث وضعت جملة شرطية: void SaveDate() async { if(imagecode!=null) { for (int i = 0; i < imagecode.length; i++) { print('Test_Code ${imagecode.length}'); var url = uploadEndPoint; var response = await http.post(url, body: { "image": imagecode[i], "NameImage": name[i], }); if (response.statusCode == 200) { // } else { } } } } ومنها وضعه بشكل التالي بحيث اضيف break; لتخرج بعد ان تنتهي من اول دوره ولكن الامر هذا جعل الكود يقوم بحفظ صوره واحده فقط من اصل 2 او اكثر: void SaveDate() async { if(imagecode!=null) { for (int i = 0; i < imagecode.length; i++) { print('Test_Code ${imagecode.length}'); var url = uploadEndPoint; var response = await http.post(url, body: { "image": imagecode[i], "NameImage": name[i], }); if (response.statusCode == 200) { // } else { } break;//============================= } } } ايضا قمت بمحاولة هنا وقمت بوضع جمله شرطيه : children: List.generate(images.length, (index) { if (images[index] is ImageUploadModel) { ImageUploadModel uploadModel = images[index]; if(uploadModel.imageFile!=null){//============================== //base64 image List<int> imageBytes = uploadModel.imageFile.readAsBytesSync(); // base64Image = base64Encode(snapshot.data.readAsBytesSync()); base64Image = base64Encode(imageBytes); //'base64Image' holds the base64 image string imagecode.add(base64Image); name.add(uploadModel.imageFile.path.split("/").last);} ايضا قمت بمحاولة تغير هنا بحيث قمت بحذف ميثود _onAddImageClick Future _onAddImageClick(int index, int type) async { if (images != null) setState(() { _imageFile = ImagePicker.pickImage( source: type == 1 ? ImageSource.camera : ImageSource.gallery, imageQuality: 50, ); getFileImage(index); }); } void getFileImage(int index) async { _imageFile.then((file) async { setState(() { ImageUploadModel imageUpload = new ImageUploadModel(); imageUpload.imageFile = file; images.replaceRange(index, index + 1, [imageUpload]); }); }); } وتحويلها بشكل التالي: void getFileImage(int index,int type) async { _imageFile.then((file) async { setState(() { _imageFile = ImagePicker.pickImage( source: type == 1 ? ImageSource.camera : ImageSource.gallery, imageQuality: 50, ); }); }); } ولم ينجح الامر ايضا في محاولة اخرى ايضا مختلفه مثل تغير شكل for وغيرها ولكن كل شي لم ينجح
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بعمل كود يجلب الصور من الاستوديو للمستخدم ثم يستطيع المستخدم رفعها الى قاعدة البيانات mysql من خلال تطبيق فلاتر الكود شغال تمام ولكن توجد مشكله واحده في حالة قمت بتحميل صوره واحده الكود شغال كويس ولكن لو قمت باختيار مثلا صورتان او اكثر وقمت برفعها الى قاعدة البيانات يتم تكرار الاسم في قاعدة البيانات او تكرار الحقول اكثر من عدد الصور المرفوعه مثال انا قمت بتجربة تحميل صورتان وهذا النتيجة التي حصلت عليها : تقريبا 6 اسطر والمتفرض يكون فقط اثنان واحصل ذلك على الخطاء التالي في الاندرويد ستوديو : Performing hot reload... Syncing files to device SM G955F... Reloaded 1 of 613 libraries in 963ms. D/ViewRootImpl@eb7fe80[MainActivity]( 7240): ViewPostIme pointer 0 D/ViewRootImpl@eb7fe80[MainActivity]( 7240): ViewPostIme pointer 1 I/flutter ( 7240): dddddddddddddddd 200 I/flutter ( 7240): dddddddddddddddd 200 I/flutter ( 7240): dddddddddddddddd 200 I/flutter ( 7240): dddddddddddddddd 200 I/flutter ( 7240): dddddddddddddddd 200 I/flutter ( 7240): dddddddddddddddd 200 E/flutter ( 7240): [ERROR:flutter/lib/ui/ui_dart_state.cc(177)] Unhandled Exception: RangeError (index): Invalid value: Not in inclusive range 0..5: 6 E/flutter ( 7240): #0 List.[] (dart:core-patch/growable_array.dart:177:60) E/flutter ( 7240): #1 _PickImagesState.startUpload (package:multiiamge/testpage.dart:91:27) E/flutter ( 7240): <asynchronous suspension> E/flutter ( 7240): #2 _PickImagesState.build.<anonymous closure> (package:multiiamge/testpage.dart:218:15) E/flutter ( 7240): #3 _InkResponseState._handleTap (package:flutter/src/material/ink_well.dart:993:19) E/flutter ( 7240): #4 _InkResponseState.build.<anonymous closure> (package:flutter/src/material/ink_well.dart:1111:38) E/flutter ( 7240): #5 GestureRecognizer.invokeCallback (package:flutter/src/gestures/recognizer.dart:183:24) E/flutter ( 7240): #6 TapGestureRecognizer.handleTapUp (package:flutter/src/gestures/tap.dart:598:11) E/flutter ( 7240): #7 BaseTapGestureRecognizer._checkUp (package:flutter/src/gestures/tap.dart:287:5) E/flutter ( 7240): #8 BaseTapGestureRecognizer.handlePrimaryPointer (package:flutter/src/gestures/tap.dart:222:7) E/flutter ( 7240): #9 PrimaryPointerGestureRecognizer.handleEvent (package:flutter/src/gestures/recognizer.dart:476:9) E/flutter ( 7240): #10 PointerRouter._dispatch (package:flutter/src/gestures/pointer_router.dart:77:12) E/flutter ( 7240): #11 PointerRouter._dispatchEventToRoutes.<anonymous closure> (package:flutter/src/gestures/pointer_router.dart:122:9) E/flutter ( 7240): #12 _LinkedHashMapMixin.forEach (dart:collection-patch/compact_hash.dart:377:8) E/flutter ( 7240): #13 PointerRouter._dispatchEventToRoutes (package:flutter/src/gestures/pointer_router.dart:120:18) E/flutter ( 7240): #14 PointerRouter.route (package:flutter/src/gestures/pointer_router.dart:106:7) E/flutter ( 7240): #15 GestureBinding.handleEvent (package:flutter/src/gestures/binding.dart:358:19) E/flutter ( 7240): #16 GestureBinding.dispatchEvent (package:flutter/src/gestures/binding.dart:338:22) E/flutter ( 7240): #17 RendererBinding.dispatchEvent (package:flutter/src/rendering/binding.dart:267:11) E/flutter ( 7240): #18 GestureBinding._handlePointerEvent (package:flutter/src/gestures/binding.dart:295:7) E/flutter ( 7240): #19 GestureBinding._flushPointerEventQueue (package:flutter/src/gestures/binding.dart:240:7) E/flutter ( 7240): #20 GestureBinding._handlePointerDataPacket (package:flutter/src/gestures/binding.dart:213:7) E/flutter ( 7240): #21 _rootRunUnary (dart:async/zone.dart:1206:13) E/flutter ( 7240): #22 _CustomZone.runUnary (dart:async/zone.dart:1100:19) E/flutter ( 7240): #23 _CustomZone.runUnaryGuarded (dart:async/zone.dart:1005:7) E/flutter ( 7240): #24 _invoke1 (dart:ui/hooks.dart:265:10) E/flutter ( 7240): #25 _dispatchPointerDataPacket (dart:ui/hooks.dart:174:5) E/flutter ( 7240): الكود كامل كالتالي: void main() { runApp( MyApp(), ); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: '', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: PickImages(), ); } } class PickImages extends StatefulWidget { @override _PickImagesState createState() => _PickImagesState(); } class _PickImagesState extends State<PickImages> { static final String uploadEndPoint = 'https://******************.php'; List<Object> images = List<Object>(); Future<File> _imageFile; bool _isVisible = false; String base64Image; List imagecode=[]; List name=[]; Future _onAddImageClick(int index, int type) async { if (images != null) setState(() { // ignore: deprecated_member_use _imageFile = ImagePicker.pickImage( source: type == 1 ? ImageSource.camera : ImageSource.gallery, imageQuality: 50, ); getFileImage(index); }); } void getFileImage(int index) async { _imageFile.then((file) async { setState(() { ImageUploadModel imageUpload = new ImageUploadModel(); imageUpload.imageFile = file; images.replaceRange(index, index + 1, [imageUpload]); }); }); } void showImageBox() { setState(() { _isVisible = !_isVisible; }); } @override void initState() { super.initState(); setState(() { images.add("Add Image"); images.add("Add Image"); images.add("Add Image"); images.add("Add Image"); images.add("Add Image"); images.add("Add Image"); }); } startUpload() async{ String NameImage = DateTime.now().millisecondsSinceEpoch.toString(); {for(int i=0;i<=imagecode.length;i++){ await http.post(uploadEndPoint, body: { "image": imagecode[i], "NameImage": name[i], }).then((result) { if (result.statusCode == 200) { print('dddddddddddddddd ${result.statusCode}'); } else { } }); }} } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Post Images'), ), body: Column( children: <Widget>[ Container( //padding: EdgeInsets.only(right: 5), child: Card( elevation: 5, child: ListTile( trailing: Icon(Icons.attachment), title: Text('Attachments'), onTap: () { showImageBox(); }, ), ), ), Visibility( visible: _isVisible, child: Padding( padding: const EdgeInsets.only(top: 5.0, right: 5.0), child: GridView.count( shrinkWrap: true, crossAxisCount: 3, childAspectRatio: 1, children: List.generate(images.length, (index) { if (images[index] is ImageUploadModel) { ImageUploadModel uploadModel = images[index]; //base64 image List<int> imageBytes = uploadModel.imageFile.readAsBytesSync(); // base64Image = base64Encode(snapshot.data.readAsBytesSync()); base64Image = base64Encode(imageBytes); //'base64Image' holds the base64 image string imagecode.add(base64Image); name.add(uploadModel.imageFile.path.split("/").last); return Card( clipBehavior: Clip.antiAlias, child: Stack( children: <Widget>[ Image.file( uploadModel.imageFile, fit: BoxFit.cover, width: 300, height: 300, ), Positioned( right: 5, top: 5, child: InkWell( child: Icon( Icons.remove_circle, size: 20, color: Colors.red, ), onTap: () { setState(() { images.replaceRange( index, index + 1, ['Add Image']); }); }, ), ), ], ), ); } else { return Card( child: IconButton( icon: Icon(Icons.camera_alt), onPressed: () { showModalBottomSheet( context: context, builder: (BuildContext context) { return SafeArea( child: Container( child: new Wrap( children: <Widget>[ new ListTile( leading: new Icon(Icons.photo_camera), title: new Text('Camera'), onTap: () { _onAddImageClick(index, 1); Navigator.of(context).pop(); }, ), new ListTile( leading: new Icon(Icons.photo_library), title: new Text('Gallery'), onTap: () { _onAddImageClick(index, 2); Navigator.of(context).pop(); }), ], ), ), ); }, ); }, ), ); } }), ), ), ), RaisedButton( child: Text('send'), onPressed: () { startUpload(); }, ), ], ), ); } } class ImageUploadModel { File imageFile; ImageUploadModel({ this.imageFile, }); } ياليت اذا احد يعرف شو السبب يفيدنا بطريقة الحل لها شكرا لكم
-
اهلا بك اخي الكريم نعم لقد وجدتها ولكن الشكل الخارجي لفكرتي كان مختلف لذلك لم ارغب بستعمالها
-
اهلا بك اخي الكريم نعم انا بعد بحث طويل قمت بعمل list لصور مع تغير بسيط على الكود وقد نجح الامر كل الشكر لك اخي الكريم
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بعمل كود حتى استطيع من خلاله تمكين المستخدم من اختيار الصور من الاستوديو وتحميلها الى قاعدة البيانات على السيرفر الكود شغال ولكني لدي مشكله بسيطه انا جديد على فلاتر نوعا ما وخبرتي قليله شويه حتى استطيع تمكين المستخدم من اختيار 3 صور وتحميلهم قمت بتكرار الكود 3 مرات بمعنى تى استطيع وضع 3 ازارر للمستخدم طبعا كل زر يحتوي على صوره مختلفه قمت باعادة كتابة الاكود 3 مرات وطبعا هذا النقطه غلط والكود سوف يكون كبيرا جدا احتاج مساعده من الذي لديه خبره في الامر لختصار العملية او الكود هذا كود الصفحه كامل الان: قمت بوضع علامة // هنا ================================= على المواقع التي قمت بتكرارها للحصول على الكود هذا void main() { runApp( MyApp(), ); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: '', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: UploadImageDemo(), ); } } class UploadImageDemo extends StatefulWidget { UploadImageDemo() : super(); final String title = ""; @override UploadImageDemoState createState() => UploadImageDemoState(); } class UploadImageDemoState extends State<UploadImageDemo> { final _formKey = GlobalKey<FormState>(); static final String uploadEndPoint = 'https://******************.php'; Future<File> file,files,filess;// هنا ================================= String status = ''; String base64Image,base64Images,base64Imagess;// هنا ================================= File tmpFile,tmpFiles,tmpFiless;// هنا ================================= String errMessage = 'Error_Uploading'; showAlertDialog(BuildContext context) { AlertDialog alert = AlertDialog( content: new Row( children: [ CircularProgressIndicator(), Container( margin: EdgeInsets.only(left: 5), child: Text("Addingpleasewait")), ], ), ); showDialog( barrierDismissible: false, context: context, builder: (BuildContext context) { return alert; }, ); // Navigator.of(context, rootNavigator: true).pop(); } showAlertDialogs(BuildContext context) { AlertDialog alert = AlertDialog( content: new Row( children: [ CircularProgressIndicator(), Container( margin: EdgeInsets.only(left: 5), child: Text("Addingpleasewait")), ], ), ); showDialog( barrierDismissible: false, context: context, builder: (BuildContext context) { return alert; }, ); } // هنا ================================= chooseImage() { setState(() { file = ImagePicker.pickImage(source: ImageSource.gallery); }); setStatus(''); } // هنا ================================= chooseImages() { setState(() { files = ImagePicker.pickImage(source: ImageSource.gallery); }); setStatus(''); } // هنا ================================= chooseImagess() { setState(() { filess = ImagePicker.pickImage(source: ImageSource.gallery); }); setStatus(''); } setStatus(String message) { setState(() { status = message; }); } Future<void> showMyDialog() async { return showDialog<void>( context: context, barrierDismissible: false, // user must tap button! builder: (BuildContext context) { return AlertDialog( title: Text('Attentions'), content: SingleChildScrollView( child: ListBody( children: <Widget>[ Text('Allfieldsarerequired'), // Text('Would you like to approve of this message?'), ], ), ), actions: <Widget>[ FlatButton( child: Text('Closes'), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); } startUpload() { if (null == tmpFile) { setStatus(errMessage); return; } showAlertDialog(context); String NameImage = DateTime.now().millisecondsSinceEpoch.toString();// هنا ================================= String NameImages = DateTime.now().microsecond.toString();// هنا ================================= String NameImagess = DateTime.now().month.toString();// هنا ================================= //=======================Date String DataOfToday; var date = new DateTime.now().toString(); var dateParse = DateTime.parse(date); var formattedDate = "${dateParse.day}-${dateParse.month}-${dateParse.year}"; setState(() { DataOfToday = formattedDate.toString(); }); //=======================Date upload(NameImage,NameImages,NameImagess);// هنا ================================= } upload( String NameImage,NameImages,NameImagess// هنا ================================= ) { http.post(uploadEndPoint, body: { "image": base64Image,// هنا ================================= "images": base64Images,// هنا ================================= "imagess": base64Imagess,// هنا ================================= "NameImage": NameImage,// هنا ================================= "NameImages": NameImages,// هنا ================================= "NameImagess": NameImagess,// هنا ================================= }).then((result) { if (result.statusCode == 200) { _ShowDialog("added"); } else { _ShowDialog("UpdateFailure"); } }).catchError((error) { setStatus(error); }); } Future<String> _ShowDialog(String msg) async { return showDialog<String>( context: context, barrierDismissible: false, // user must tap button! builder: (BuildContext context) { return new AlertDialog( title: new Text('Attentions'), content: new SingleChildScrollView( child: new ListBody( children: <Widget>[ new Text(msg), ], ), ), actions: <Widget>[ new FlatButton( child: new Text('Closes'), onPressed: () { // Navigator.pop(context); Navigator.of(context, rootNavigator: true).pop(); }, ), ], ); }, ); } // هنا ================================= Widget showImage() { return FutureBuilder<File>( future: file, builder: (BuildContext context, AsyncSnapshot<File> snapshot) { if (snapshot.connectionState == ConnectionState.done && null != snapshot.data) { tmpFile = snapshot.data; base64Image = base64Encode(snapshot.data.readAsBytesSync()); return Flex(direction: Axis.horizontal, children: [ Expanded( child: Card( child: SizedBox( width: 400.0, height: 300.0, child: Image.file(snapshot.data, fit: BoxFit.cover,), ), ), ), ]); } else if (null != snapshot.error) { return const Text( 'Error Picking Image', textAlign: TextAlign.center, ); } else { return const Text( '', textAlign: TextAlign.center, ); } }, ); } // هنا ================================= Widget showImages() { return FutureBuilder<File>( future: files, builder: (BuildContext context, AsyncSnapshot<File> snapshot) { if (snapshot.connectionState == ConnectionState.done && null != snapshot.data) { tmpFiles = snapshot.data; base64Images = base64Encode(snapshot.data.readAsBytesSync()); return Flex(direction: Axis.horizontal, children: [ Expanded( child: Card( child: SizedBox( width: 400.0, height: 300.0, child: Image.file(snapshot.data, fit: BoxFit.cover,), ), ), ), ]); } else if (null != snapshot.error) { return const Text( 'Error Picking Image', textAlign: TextAlign.center, ); } else { return const Text( '', textAlign: TextAlign.center, ); } }, ); } // هنا ================================= Widget showImagess() { return FutureBuilder<File>( future: filess, builder: (BuildContext context, AsyncSnapshot<File> snapshot) { if (snapshot.connectionState == ConnectionState.done && null != snapshot.data) { tmpFiless = snapshot.data; base64Imagess = base64Encode(snapshot.data.readAsBytesSync()); return Flex(direction: Axis.horizontal, children: [ Expanded( child: Card( child: SizedBox( width: 400.0, height: 300.0, child: Image.file(snapshot.data, fit: BoxFit.cover,), ), ), ), ]); } else if (null != snapshot.error) { return const Text( 'Error Picking Image', textAlign: TextAlign.center, ); } else { return const Text( '', textAlign: TextAlign.center, ); } }, ); } @override Widget build(BuildContext context) { return new Scaffold( appBar: AppBar( title: Text("Add"), actions: <Widget>[ IconButton( icon: Icon( Icons.done, color: Colors.white, ), onPressed: () { if (_formKey.currentState.validate()) { startUpload(); } }, ) ], ), body: Form( key: _formKey, child: SingleChildScrollView( child: new Center( child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Container( child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Card( child: Column( children: [ showImage(), showImages(), showImagess(), ], ), ), Card( elevation: 2, child: Row( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Container( child: IconButton( icon: Icon( Icons.camera_alt, color: Colors.black, size: 38, ), onPressed: () { chooseImage(); }, ), ), Container( child: IconButton( icon: Icon( Icons.camera_alt, color: Colors.black, size: 38, ), onPressed: () { chooseImages(); }, ), ), ], ), ), ] ), ) , ], ), ), ), ), ); } } ياليت اذا احد لديه الخبره الكافيه يساعدنا بارك الله فيكم
-
اهلا بك اخي هذا الكود ليس مرتبط ب قاعدة بيانات الان انا احصل على الصور من الهاتف وعرضها الان وارغب بتحميلها او عمل upload لها ما احتاجه هو عكس ما فهمت انت اخي الكريم اما ارغب بطريقة عمل upload. لمجموعة الصور المختاره
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي كود يعمل بشكل جميل لختيار مجموعة من الصور من الهاتف وعرضهم للمستخدم . لكني محتاج مساعده لطريقة ربطه وجعله يقوم بتحميل هذا الصور الى قاعدة بيانات mysql من خلال مكتبة http من فلاتر import 'dart:io'; import 'package:flutter/material.dart'; import 'package:image_picker/image_picker.dart'; void main() => runApp(new SingleImageUpload()); class SingleImageUpload extends StatefulWidget { @override _SingleImageUploadState createState() { return _SingleImageUploadState(); } } class _SingleImageUploadState extends State<SingleImageUpload> { List<Object> images = List<Object>(); Future<File> _imageFile; @override void initState() { // TODO: implement initState super.initState(); setState(() { images.add("Add Image"); images.add("Add Image"); images.add("Add Image"); images.add("Add Image"); }); } @override Widget build(BuildContext context) { return new MaterialApp( home: new Scaffold( appBar: new AppBar( centerTitle: true, title: const Text('Plugin example app'), ), body: Column( children: <Widget>[ Expanded( child: buildGridView(), ), ], ), ), ); } Widget buildGridView() { return GridView.count( shrinkWrap: true, crossAxisCount: 3, childAspectRatio: 1, children: List.generate(images.length, (index) { if (images[index] is ImageUploadModel) { ImageUploadModel uploadModel = images[index]; return Card( clipBehavior: Clip.antiAlias, child: Stack( children: <Widget>[ Image.file( uploadModel.imageFile, width: 300, height: 300, ), Positioned( right: 5, top: 5, child: InkWell( child: Icon( Icons.remove_circle, size: 20, color: Colors.red, ), onTap: () { setState(() { images.replaceRange(index, index + 1, ['Add Image']); }); }, ), ), ], ), ); } else { return Card( child: IconButton( icon: Icon(Icons.add), onPressed: () { _onAddImageClick(index); }, ), ); } }), ); } Future _onAddImageClick(int index) async { setState(() { _imageFile = ImagePicker.pickImage(source: ImageSource.gallery); getFileImage(index); }); } void getFileImage(int index) async { // var dir = await path_provider.getTemporaryDirectory(); _imageFile.then((file) async { setState(() { ImageUploadModel imageUpload = new ImageUploadModel(); imageUpload.isUploaded = false; imageUpload.uploading = false; imageUpload.imageFile = file; imageUpload.imageUrl = ''; images.replaceRange(index, index + 1, [imageUpload]); }); }); } } class ImageUploadModel { bool isUploaded; bool uploading; File imageFile; String imageUrl; ImageUploadModel({ this.isUploaded, this.uploading, this.imageFile, this.imageUrl, }); }
- 4 اجابة
-
- 1
-

-
كل الشكر لك اخي على الافاده قمت بعمل جدول منفصل وربط الصور مع المواضيع من خلال id والامر ناجح اهلا بك اخي كل الشكر على الافاده والمقترح قمت بعمل جدول منفصل وربط الصور مع المواضيع من خلال id
- 3 اجابة
-
- 1
-

-
في حالة ارغب بتحميل مجموعة صور عددهم 4 صور ولكن كل هذيله الصور لموضوع واحد مثل التطبيقات التجاريه وتطبيقات نشر المواضيع كيف تكون الفكره ؟ بحيث كل الصور تكون لموضوع واحد؟ ايضا كيف ممكن نطبقها في flutter +mysql db
- 3 اجابة
-
- 1
-

-
اهلا بك اخي الكريم فعلا نجح الامر يعني المشكله كلها كانت في md5 ما هو الفرق لو تكرمت الذي حدث بين password_verify و md5 ؟
- 3 اجابة
-
- 1
-

-
قمت بعمل صفحة php من خلالها ارغب بتحقق فقط من وجود هذا الباسورد في قاعدة البيانات ام لا ولكن لا اعلم ما هو الخطاء بتحديد ولكن حتى لو كان الرقم صحيح الان يرجى الى بيانات انه خطاء <?php include 'con.php'; $json = file_get_contents('php://input'); $_POST = json_decode($json,true); $pass = '02cb962ac59075b964b07152d234b70'; $sql = "SELECT * FROM user WHERE pass=?"; // SQL with parameters $stmt = $con->prepare($sql); $stmt->bind_param("s", $pass); $stmt->execute(); $result = $stmt->get_result(); // get the mysqli result $user = $result->fetch_assoc(); // fetch data if($user){ $pass= '02cb962ac59075b964b07152d234b70'; if (password_verify($pass, $user["pass"])) { $check['result'] = 'Login Matched'; $SuccessMSG = json_encode($check); echo $SuccessMSG ; } else { $InvalidMSG= array("result"=>"Invalid Username or Pasfffffsword Please Try Again"); $InvalidMSGJSon = json_encode($InvalidMSG); echo $InvalidMSGJSon ; } }else{ $InvalidMSG= array("result"=>"Invalid Username or Password Please Try Again"); $InvalidMSGJSon = json_encode($InvalidMSG); echo $InvalidMSGJSon ; } mysqli_close($con); ?> هذا الكود المستعمل والرقم السري الان 123 قمت بمحاولات مختلفه لمعرفة المشكله ياليت اذا احد يعرف سبب المشكله او الخطاء في الكود يفيدنا المتفرض احصل على نتيجة : $check['result'] = 'Login Matched';
- 3 اجابة
-
- 1
-

-
هلا بيك اخي الكريم شاكر لك ردك اخي فعلا وجدت هذا الطريقة ووجدت اشخاص يقومون بحفظ كل توكلن المستخدمين في قاعدة البيانات وبعدها يتم استدعاء الجميع على شكل قائمة ويتم ارسال المسج للجميع ولكن من وجهة نظري هذا الطريقه بطيئه قليلا وقد تعمل ضغط على عكس نظام topic بنسبه الى الاستعمال قمت بتجربه من خلال فلاتر بنفس والامر ناجح الشكر لك من جديد على الافاده واعتذر على تاخر الرد @بلال زيادة اهلا بك اخي الكريم اعذرني على تاخر ردي نعم انا كنت ابحث في الموضوع منذ الامس الاخ يوسف تفضل بالفكره ولكن كنت ارغب بفعلها عن طريق فلاتر وفعلا وجدت طريقة حسب ما ذكرت انت هيا مثل ارسال الى جهاز واحد الفرق فقط نقوم باضافة topic المختار للمتابعة كل الشكر لك اخي الكريم على افادتك
- 3 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع ارغب بارسال رسالة لكل الاجهزة التي تم تثبيت تطبيقي عليها من خلال اشعارات FCM من خلال تطبيق فلاتر اذا كنت برسل الى جهاز واحد الامر بسيط ناخذ التوكن فقط لذلك الاجهاز ونرسل الاشعار له خصيصا ولكن اذا كنت ارغب لكل الاجهزة كيف يمكن فعل ذلك؟ من خلال صفحة FCM فقط نحدد حزمة التطبيق ولكن انا ارغب من خلال التطبيق نفسه ارسل الى باقي الاجهزة هل من افكار لفعل ذلك؟ احد يعرف الطريقة؟
- 3 اجابة
-
- 1
-

-
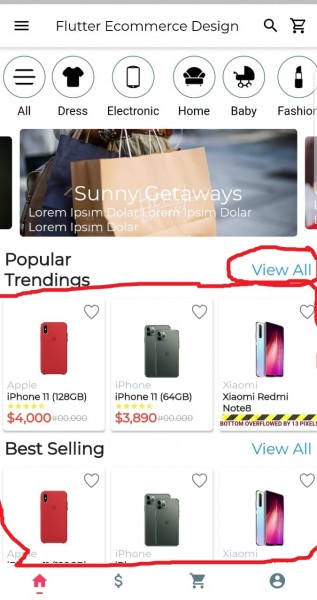
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع كثير نشاهد في التطبيقات في القائمة الرئيسية او صفحه البداية يتم عرض مجموعة منتجات ولكن بشكل ناقص بمعنى قائمة تحتوي على 6 منتجات مثلا فقط ويتم وضع خط نصي يمكن الضغط عليه تحت اسم ( شاهد الكل ) او view all or see all وما شابه كيف يمكن عملها او كيف يتم تحديد عدد عناصر القائمة مثال على المطلوب صوره لتوضيح: الذي تم وضع عليه لون الاحمر هذا المنطقه التي احاول معرفة طريقة برمجتها ياليت الذي جرب قبل يفيدنا مع العلم اني استعمل الكود التالي في برنامجي: import 'CategoryData.dart'; void main() { runApp( MyAffpp(), ); } class MyAffpp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: SecondCategryPage(), ); } } class SecondCategryPage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<SecondCategryPage> { var image; var apiURL; List<Category> GetData = List(); @override void initState() { FetchTopic().then((value) { setState(() { GetData.addAll(value); }); }); super.initState(); } Future<List<Category>> FetchTopic() async { apiURL = 'https://***********/testpage.php'; var response = await http.get(apiURL); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<Category> listOfFruits = items.map<Category>((json) { return Category.fromJson(json); }).toList(); return listOfFruits; } else { // _showMessageInScaffold('no data'); throw Exception('Failed to load data from Server.'); } } @override Widget build(BuildContext context) { return Scaffold( body: Container( child: Center( child: Column(children: <Widget>[ Flexible( child: GridView.builder( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 3, crossAxisSpacing: 2.0, mainAxisSpacing: 2.0, childAspectRatio: 2.1 / 3), itemCount: GetData.length, itemBuilder: (BuildContext context, int index) { return Container( child: Card( // margin: EdgeInsets.all(5.0), elevation: 3, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10)), child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Expanded( child: GestureDetector( child: Column( crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ ClipRRect( borderRadius: BorderRadius.vertical( top: Radius.circular(10.0)), child: Image.network( GetData[index].ImageURL, height: 120, fit: BoxFit.cover), ), // SizedBox(height: 8), // Divider(), Center( child: Column( crossAxisAlignment: CrossAxisAlignment.center, children: <Widget>[ Text(GetData[index].Name), ]), ), ]), )), ], ), ), ); }, ), ) ]), ), ), ); } } ولكم جزيل الشكر
-
@Adnane Kadri @Wael Aljamal ربي يعطيكم الف عافيه شكرا تقريبا اني قدرت اعملها او حصلت على نتتيجة تنفع حاليا اعتذر على الاطاله وقل الخبره
- 14 اجابة
-
- 2
-

-
قمت بتغير المتصفح كامل وستعملت متصفح مكيروسفت ايدك مع حذف بياناته كامل المشكله نفسها تظهر ايضا