-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Flutter Dev
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي كود لدفع بواسطته الى بوابة الدفع PayPal الكود الان شغال على وضع الاختبار Sandbox ارغب بتغيره الى الدفع الحقيقي كيف يمكن فعل ذلك؟ الكود المستعمل كالتالي: import 'dart:async'; import 'dart:convert'; import 'package:flutter/material.dart'; import 'package:flutter_paypal/models/paypal_response_model.dart'; import 'package:meta/meta.dart'; import 'package:flutter/services.dart'; class FlutterPaypal { static const MethodChannel _channel = const MethodChannel('flutter_paypal'); static Future<String> initialization({ @required bool isEnvironmentSandbox, @required String payPalClientId }) async { try { final String initResponse = await _channel.invokeMethod('initialization', { 'isEnvironmentSandbox': isEnvironmentSandbox, 'payPalClientId': payPalClientId, }); return initResponse; } catch (e) { throw ErrorDescription(e.toString()); } } static Future<PayPalResponse> processPayment({ @required double amount, @required String currency, @required String description, }) async { try { final String paypalResponse = await _channel.invokeMethod('processPayment', { 'amount': amount, 'currency': currency, 'description': description }); return PayPalResponse.fromJson(jsonDecode(paypalResponse)); } catch (e) { throw ErrorDescription(e.toString()); } } } class PayPalResponse { Client client; Response response; String responseType; String paymentAmount; PayPalResponse( {this.client, this.response, this.responseType, this.paymentAmount}); PayPalResponse.fromJson(Map<String, dynamic> json) { client = json['client'] != null ? new Client.fromJson(json['client']) : null; response = json['response'] != null ? new Response.fromJson(json['response']) : null; responseType = json['response_type']; paymentAmount = json['paymentAmount']; } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); if (this.client != null) { data['client'] = this.client.toJson(); } if (this.response != null) { data['response'] = this.response.toJson(); } data['response_type'] = this.responseType; data['paymentAmount'] = this.paymentAmount; return data; } } class Client { String environment; String paypalSdkVersion; String platform; String productName; Client( {this.environment, this.paypalSdkVersion, this.platform, this.productName}); Client.fromJson(Map<String, dynamic> json) { environment = json['environment']; paypalSdkVersion = json['paypal_sdk_version']; platform = json['platform']; productName = json['product_name']; } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['environment'] = this.environment; data['paypal_sdk_version'] = this.paypalSdkVersion; data['platform'] = this.platform; data['product_name'] = this.productName; return data; } } class Response { String createTime; String id; String intent; String state; Response({this.createTime, this.id, this.intent, this.state}); Response.fromJson(Map<String, dynamic> json) { createTime = json['create_time']; id = json['id']; intent = json['intent']; state = json['state']; } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['create_time'] = this.createTime; data['id'] = this.id; data['intent'] = this.intent; data['state'] = this.state; return data; } } import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'package:flutter_paypal/flutter_paypal.dart'; import 'package:flutter_paypal/models/paypal_response_model.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { TextEditingController _amountCtrl = TextEditingController(); TextEditingController _descriptionCtrl = TextEditingController(); PayPalResponse _payPalResponse; @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( backgroundColor: Colors.black, elevation: 0.0, ), body: SingleChildScrollView( child: Container( margin: EdgeInsets.all(16.0), child: Column( children: [ Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Text('PayPal SDK example app', style: TextStyle(fontSize: 22.0, fontWeight: FontWeight.bold)), SizedBox(height: 5.0), Text('Complete all the information below', style: TextStyle(color: Colors.grey)), SizedBox(height: 10.0), TextField( controller: _amountCtrl, keyboardType: TextInputType.phone, decoration: InputDecoration( hintText: "Amount to pay" ), ), SizedBox(height: 10.0), TextField( controller: _descriptionCtrl, decoration: InputDecoration( hintText: "Description" ), ), SizedBox(height: 40.0), Container( height: 45.0, width: double.infinity, child: RaisedButton( color: Colors.white, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10.0) ), onPressed: () async { try { final result = await FlutterPaypal.initialization( isEnvironmentSandbox: false, payPalClientId: "==============================" ); print(result); } catch (e) { print("Error initializing PAYPAL: ${e.toString()}"); } }, child: Text("Initialze PayPal", style: TextStyle(fontWeight: FontWeight.bold),), ), ), SizedBox(height: 20.0), Container( height: 45.0, width: double.infinity, child: RaisedButton( color: Colors.black, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10.0) ), onPressed: () async { try { final result = await FlutterPaypal.processPayment( amount: double.parse(_amountCtrl.text), currency: "USD", description: _descriptionCtrl.text ); setState(() { _payPalResponse = result; }); } catch (e) { print("Error in transaction with PAYPAL: ${e.toString()}"); } }, child: Text("Pay with PayPal", style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),), ), ), SizedBox(height: 40.0), (_payPalResponse != null) ? _buildPayPalResponse() : Container() ] ), ] ), ), ), ), ); } _buildPayPalResponse() { return Center( child: Column( crossAxisAlignment: CrossAxisAlignment.center, children: [ Text('RESPONSE', style: TextStyle(fontSize: 18.0, fontWeight: FontWeight.bold),), SizedBox(height: 10.0), Text(_payPalResponse.paymentAmount), Text(_payPalResponse.response.state), Text(_payPalResponse.response.id), Text(_payPalResponse.response.intent), Text(_payPalResponse.response.createTime), Text(_payPalResponse.client.productName), Text(_payPalResponse.client.environment), Text(_payPalResponse.client.paypalSdkVersion), Text(_payPalResponse.client.platform), ], ), ); } }
-
اهلا بك اخي مع الاسف قمت بالعديد من المحاولات ولكن بدون فائده لا يوجد اسعار موضحة لهذا البوابة
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه لكم جميعا لدي استفسار لو تكرمتو احاول العمل على بوابة الدفع checkout وربطها مع تطبيقي ولكني لم استطيع ايجاد صفحة الاسعار الخاصة بهم هل لدى احدكم فكره عن الامر؟
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بعمل حساب تطوير ابل وعملت اضافة للبطاقة البنكية ل دفع البارحه ولكن اليوم عندما عدت انظر الى طلبي وجدته انه تم كنسلته مع اشعار كالتالي: Something went wrong. There was a problem with your request. Please try again. ومعمول عليه كنسل قمت بدفع من جديد وتعبة بيانات البطاقة البنكية والان ظهر طلبي كالتالي Enrollment Complete من الخارج ولكن في الداخل Something went wrong. There was a problem with your request. Please try again. والحساب ظاهر عليه panding احد يعرف سبب هذا المشكلة او حل لها مع العلم ان البطاقة تحتوي على الرصيد المطلوب والبطاقة شغالهه لدفع يعني ادفع ابها بستمرار عبر الانترنت او طريقة لتواصل لدى دعم ابل ممكن يردو علي فيهم؟
-
مرحبا جميعا شكرا لكم على مساعدتكم تم حل المشكله بنجاح حذفت حسابي وعملت حساب اي كلاود جديد من الجوال واضافة وسيلة الدفع من الجوال ثم قمت بربطه مع الماك وتفعيل المصادقه الثانويه بالاضافة الى اني كنت متصل بشبكة خلوية وليست واي فاي ايضا قمت بعمل رقم هاتف مختلف مثل ما تم الاشاره من قبلكم سابقا وبعد تنفيذ كل الخطوات نجح الامر لا اعلم السبب الرائسي على ما يبدو الاسباب مختلفه من شخص الى اخر ولكن يجب تجربة كل شي حتى ينجح الامر طبعا ياخذو يومين عمل حتى تاتي الموافقة مع العلم اني مسجل من الماك من متصفح سفاري بدون حذف بيانات سابقه من المتصفح
-
الواي فاي معي شغال على كل شي مافيه شي مغلق يعني بنسبة ل بروكسي انا لست اعمل على بروكسي الحساب البنكي شغال /100/100 انا ادفع ابه في خمسات وفي علي اكسبرس
-
السلام عليكم ورحمة الله وبركاته احاول افتح حساب مطورين من خلال موقع ابل وقمت تقريبا بكل الخطوات المطلوبه ولكن في كل مره تواجهني المشكلة التالية Your enrollment could not be completed. Your enrollment in the Apple Developer Program could not be completed at this time. مع العلم اني مفعل المصادقه الثانوية ومدخل حساب بنكي وفيه رصيد المطلوب 99 دولار واكثر ايضا وحساب APPLE ID عامله ولكن كل ذلك لم ينفع لا زلة اواجه نفس المشكلة حاولت التسجيل من جهاز ماك وايضا ويندوز والمشكله مستمره هل يعلم احدكم حل لهذا المشكله او ما هو سببها ؟
-
كنت ارغب بتحديث نسخة اكس كود ولكن في المتجر يخبرني انها تعمل على اصدار 10.15.4 وانا لدي نسخة Catalina 10.15.3
-
مع الاسف اخوي اني سبق وقمت بتجربة كل ذلك ولم ينجح الامر اما بنسبة لوضع المحاكي التطبيق شغال على المحاكي 110/100 مع الاسف انني سبق وقمت بعمل كل ذلك ولم ينجح الامر
-
Catalina 10.15.3 IOS 14.2 XCODE 11.7
-
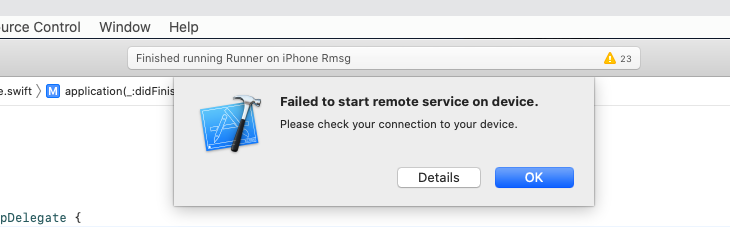
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي استفسار لو تكرمتو.. احاول تنصيب تطبيق IOS من xcode على جهازي الحقيقي التنصيب يتم والتطبيق يتم تثبيته بنجاح على جهازي ولكن تظهر الرسالة التاليه لدي : اما التطبيق في الهاتف الذي تم تنصيبه كل ما اضغط على الايقونه حتى يعمل يتم اغلاقه بدون ان يعمل فقط تظهر شاشة بيضا لون مدة ثانية وينغلق نوع التطبيق الذي احاول تشغيله flutter app Catalina 10.15.3 IOS 14.2 XCODE 11.7 هل يعلم احدكم سبب حدوث ذلك؟ مع العلم اني اعطيك التطبيق صلاحيات المطور من الهاتف الحقيقي
-
اشكرك الغالي
-
اهلا اخي انا عملت مشروع جديد وعلمت كوبي بست للكود الذي ارسلته لي وظهر لي هذا الخطاء فقط
-
حاولت اشغل الكود الذي ارسلته اخي وتظهر لدي المشكله التاليه: E/flutter (29512): [ERROR:flutter/lib/ui/ui_dart_state.cc(166)] Unhandled Exception: Bad state: No element E/flutter (29512): #0 Stream.first.<anonymous closure> (dart:async/stream.dart:1294:9) E/flutter (29512): #1 _rootRun (dart:async/zone.dart:1182:47) E/flutter (29512): #2 _CustomZone.run (dart:async/zone.dart:1093:19) E/flutter (29512): #3 _CustomZone.runGuarded (dart:async/zone.dart:997:7) E/flutter (29512): #4 _BufferingStreamSubscription._sendDone.sendDone (dart:async/stream_impl.dart:410:13) E/flutter (29512): #5 _BufferingStreamSubscription._sendDone (dart:async/stream_impl.dart:420:15) E/flutter (29512): #6 _BufferingStreamSubscription._close (dart:async/stream_impl.dart:305:7) E/flutter (29512): #7 _SyncStreamControllerDispatch._sendDone (dart:async/stream_controller.dart:816:19) E/flutter (29512): #8 _StreamController._closeUnchecked (dart:async/stream_controller.dart:671:7) E/flutter (29512): #9 _StreamController.close (dart:async/stream_controller.dart:664:5) E/flutter (29512): #10 _Socket._onData (dart:io-patch/socket_patch.dart:2027:21) E/flutter (29512): #11 _rootRunUnary (dart:async/zone.dart:1206:13) E/flutter (29512): #12 _CustomZone.runUnary (dart:async/zone.dart:1100:19) E/flutter (29512): #13 _CustomZone.runUnaryGuarded (dart:async/zone.dart:1005:7) E/flutter (29512): #14 _BufferingStreamSubscription._sendData (dart:async/stream_impl.dart:357:11) E/flutter (29512): #15 _BufferingStreamSubscription._add (dart:async/stream_impl.dart:285:7) E/flutter (29512): #16 _SyncStreamControllerDispatch._sendData (dart:async/stream_controller.dart:808:19) E/flutter (29512): #17 _StreamController._add (dart:async/stream_controller.dart:682:7) E/flutter (29512): #18 _StreamController.add (dart:async/stream_controller.dart:624:5) E/flutter (29512): #19 new _RawSocket.<anonymous closure> (dart:io-patch/socket_patch.dart:1563:35) E/flutter (29512): #20 _NativeSocket.issueReadEvent.issue (dart:io-patch/socket_patch.dart:1045:18) E/flutter (29512): #21 _microtaskLoop (dart:async/schedule_microtask.dart:41:21) E/flutter (29512): #22 _startMicrotaskLoop (dart:async/schedule_microtask.dart:50:5) E/flutter (29512): هل تعلم ما هيا المشكلة؟
-
شكرا لك اخي كفيت وفيت ربي يزيدك من واسع فضله
-
هلا بك الغالي شكرا على ردك ي غالي وتوضيح الفكره لدي استفسار بس لو تكرمت /هل هذا الطريقة تجعل العدد لا يتوقف حتى لو قام المستخدم باغلاق التطبيق؟
-
السلام عليكم ورحمة الله وبركاته قمت بالبحث طويل بخصوص ربط Firebase Cloud Messaging في الفلاتر مع mysql and php ولكني لم اجد اي شرح لتنفيذ ذلك احتاج ان افهم طريقة عمل ذلك بالخطوات حقيقا اول مره اجرب عمل هذا الامر لم ييسبق لي التعامل معها حتى في الجافا ولم استطع استيعاب طريقة عمل ذلك انا امتلك جدول تعليقات في قاعدة بيانات mysql واحتاج عمل كل ما وصل تعليق جديد ارسل تنبيه او اشعار للمستخدم المستهدف بوجود تعليق مع الموضوع المرسول له لم استطع فهم طريقة ربط Firebase Cloud Messaging مع mysql وكيف سيتم اشعار Firebase بوجود تعليق في mysql انا الان قمت بعمل ربط Firebase مع مشروعي واستطيع ارسال الاشعارات من موقع Firebase ايضا قمت بعمل كود بسيط من خلاله استطيع الحصول على token الجهاز ما هيا الخطوه التاليه الان او ماذا يجب علي ان افعل لاحقا لستكمال العمل ؟ ياليت الي معه فكره يشرح لنا لو تكرمتو الخطوات حتى نستوعب الامر ولكم جزيل الشكر
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع. استفسار لو تكرمتو. احاول استخدام timer ليعمل تشغيل دالة بشكل مستمر بعد وقت محدد الامر ناجح ولكن توجد مشكلة لو خرجنا من التطبيق ايضا التايمر شغال ولكن لو قام المستخدم باغلاق التطبيق كامل التايمر هنا يتوقف هل توجد طريقة تمنعه من التوقف تعمل على المنصتين ؟ اندرويد / IOS? في حالة اغلاق التطبيق كامل
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع كيف يمكن معرفة او تحديد نظام تشغيل الهاتف الذي يعمل عليه تطبيق فلاتر اذا كان اندرويد او ايفون ؟ في : @override void initState() { super.initState(); } احاول ان اضع دالة شرطية بعد اكتشاف نظام تشغيل الهاتف IF في initState()
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع . قمت بتطبيق عمل الاضافة workmanager flutter لجعل التطبيق يعمل في الخلفية التطبيق شغال على المنصتين اندرويد وايفون ولكن توجد مشكلة على الاندرويد يجب اضافة السطر البرمجي التالي حتى يعمل كل 15 دقيقة في خلفية التطبيق: @override void initState() { super.initState(); Workmanager.registerPeriodicTask( "1", fetchBackground, frequency: Duration(minutes: 15), ); } بالمقابل لو اخذنا التطبيق على منصة ios رح يظهر لنا انه تكون مشكله بحسب كلام موقع فلاتر ف منصة ios لا تدعم عمل خاصية registerPeriodicTask ولو حذفت هذا السطر ورجعنا لنظام اندرويد ما رح يعمل على الاندرويد كيف ممكن نحل هذا المشكلة ؟ بحيث انه ما يتعرض في المنصتين اما المشكلة الثانية لو حذفنا registerPeriodicTask عشان نجعل workmanager لزم نذهب الى xcode ثم من قائمة Debug → Simulate Background Fetch حتى يعمل هذا مشكلة كيف نجعله يعمل بشكل مستمر بدون هذا الامر ؟ ايضا مع هذا الطريقة يعمل لمرة واحدة فقط ولا يعود يعمل بعدها ما لم اعمل نفس الخطوه من جديد Debug → Simulate Background Fetch الكود المستخدم لدي كامل: import 'dart:io'; import 'package:flutter/material.dart'; import 'package:geolocator/geolocator.dart'; import 'package:workmanager/workmanager.dart'; import 'package:background_location/notification.dart' as notif; const fetchBackground = "fetchBackground"; /* void callbackDispatcher() { Workmanager.executeTask((task, inputData) async { switch (task) { case fetchBackground: //Geolocator geoLocator = Geolocator()..forceAndroidLocationManager = true; Position userLocation = await Geolocator().getCurrentPosition(desiredAccuracy: LocationAccuracy.high); notif.Notification notification = new notif.Notification(); notification.showNotificationWithoutSound(userLocation); break; } return Future.value(true); }); } */ void callbackDispatcher() { Workmanager.executeTask((task, inputData) async{ switch (task) { case Workmanager.iOSBackgroundTask: stderr.writeln("The iOS background fetch was triggered"); Position userLocation = await Geolocator().getCurrentPosition(desiredAccuracy: LocationAccuracy.high); notif.Notification notification = new notif.Notification(); notification.showNotificationWithoutSound(userLocation); break; } bool success = true; return Future.value(success); }); } void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override void initState() { super.initState(); // We don't need it anymore since it will be executed in background //this._getUserPosition(); Workmanager.initialize( callbackDispatcher, isInDebugMode: true, ); // Workmanager.iOSBackgroundTask; // Workmanager.registerPeriodicTask( // // "1", // // fetchBackground, // // frequency: Duration(minutes: 30), // //); // callbackDispatcher(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( "", style: Theme.of(context).textTheme.display1, ), ], ), ), ); } } باقي الخطوات انا متبع شرح تنصيب الاضافة على ios https://github.com/fluttercommunity/flutter_workmanager/blob/master/IOS_SETUP.md ياليت الي معه فكره ب هذا المشاكل يفيدنا ولكم جزيل الشكر
-
ممتاز جد ربي يعطيك الف صحه وعافيه عزيزي على التوضيح
- 4 اجابة
-
- 1
-