-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Flutter Dev
-
من خلال تجاربكم ارغب بمعرفة اسرع واخف نسخة ماك يمكن استعملها مع VMware قمت بتجربة Catalina ولكن بعد التجربة وجدت انها ثقيله جدا وتستهلك الكثير من موارد الجهاز هل توجد نسخة اسرع واخف منها وافضل؟
-
نعم اخي مثل هذا الصوره وبعض المرات يظهر مربع التحقق ويجب على المستخدم اختيار الصور المطلوبه منه ثم يضغط متابعه
-
السلام عليكم ورحمة الله وبركاته قمت بربط تطبيقي مع الفايربيز لستخدام عملية التحقق من خلال OTP كل شي تمام ولكن المشكله ان قبل استقبل الكود في الاندرويد يجب ان يقوم المستخدم من التحقق من خلال المتصفح من انه ليست ربوت ارغب ان اللغي هذا الخاصية كيف يمكن فعل ذلك؟ firebase_auth: ^0.18.3 firebase_core: ^0.5.0 _verifyPhone() async { await FirebaseAuth.instance.verifyPhoneNumber( phoneNumber: '${widget._controller}', verificationCompleted: (PhoneAuthCredential credential) async { await FirebaseAuth.instance .signInWithCredential(credential) .then((value) async { if (value.user != null) { setState(() { }); } }); }, verificationFailed: (FirebaseAuthException e) { print(e.message); }, codeSent: (String verficationID, int resendToken) { setState(() { _verificationCode = verficationID; }); print(_verificationCode); }, codeAutoRetrievalTimeout: (String verificationID) { setState(() { _verificationCode = verificationID; }); }, timeout: Duration(seconds: 120)); } @override void initState() { // TODO: implement initState super.initState(); _verifyPhone(); } } Padding( padding: const EdgeInsets.all(30.0), child: PinPut( fieldsCount: 6, textStyle: const TextStyle(fontSize: 25.0, color: Colors.white), eachFieldWidth: 40.0, eachFieldHeight: 55.0, focusNode: _pinPutFocusNode, controller: _pinPutController, submittedFieldDecoration: pinPutDecoration, selectedFieldDecoration: pinPutDecoration, followingFieldDecoration: pinPutDecoration, pinAnimationType: PinAnimationType.fade, onSubmit: (pin) async { try { await FirebaseAuth.instance .signInWithCredential(PhoneAuthProvider.credential( verificationId: _verificationCode, smsCode: pin)) .then((value) async { if (value.user != null) { setState(() { }); } }); } catch (e) { FocusScope.of(context).unfocus(); _scaffoldkey.currentState .showSnackBar(SnackBar(content: Text('invalid OTP'))); } }, ), )
-
عملت استعلام يجمع عدد id المتشابه في عمود محدد بحيث لو كان متكرر هذا id على سبيل المثال 4 مرات سوف يظهر لدي ناتج ان موجود 4 مرات في العمود المشار اليه المشكله فقط انني لم استطيع عرض رقم لحاله بحيث انني لا اعرض شي سوى الرقم فقط هل يمكن فعل ذلك؟ الكود المستعمل كالتالي: <?php include 'con.php'; $UserPost=$_GET['UserPost']; $sql = "SELECT UserPost, Count(*) as UserPost FROM USERS WHERE UserPost=? GROUP BY UserPost"; $stmt = $con->prepare($sql); $stmt->bind_param("s",$UserPost); $stmt->execute(); $result = $stmt->get_result(); //$result = $con->query($sql); if ($result) { while($row[] = $result->fetch_assoc()) { $item = $row; $json = json_encode($item, JSON_NUMERIC_CHECK); } } else { echo "No Data Found."; } echo $json; $con->close(); ?> والناتج الان يظهر كالتالي: [{"UserPost":2}] هنا توجد المشكلة انا فقط احتاج الى عرض الرقم 2 بدون اي اضافة حتى استطيع استخدمه لاحقا في مواقع مختلفه بدون اي مشاكل هل توجد طريقة لفعل ذلك؟
-
كل الشكر لك اخي الكريم
-
نجح الامر شكرا لك اخي
- 4 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع استخدام حزمة مشاركة مع التطبيقات الاخرى من فلاتر share: ^0.6.5 وقمت بعمل كود كالتالي في زر المشاركة : Share.share(Users.Extra +''+ 'by'.tr() + Users.Nmae );}, الكود شغال مافيه اي مشكله ولكن مشكلتي الوحيده كيف ممكن اضع مسافة سطر او انتر بين الاول والثاني بحيث تظهر user.extra في اول سطر وتحتها في السطر الثاني تظهر user.name هل من افكار لفعل ذلك لو تكرمتو؟
-
هل يمكن استخدام قواعد Access لدى فلاتر اخي؟
-
هلا بيك اخي المشكله ما ينفع استعمل localhost وجهاز الكمبيوتر ما فيه انترنت ايضا الذي سوف يعمل عليه
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي استفسار لو تكرمتو : ارغب بتخزين بيانات تقريبا 95% منها عباره عن نصوص او text وكما تعلمون الان flutter تدعم عمل مواقع web بشكل رسمي ارغب ببرمجة تطبيق ويب من خلالها بحيث انه سيكون مثل برنامج الكاشير او المحاسب بمعنى فيه جداول وقوائم وبحث وتخزين وما شابه وسيعمل من خلال متصفح جوجل كروم المشكله الوحيده كيف اقوم بتخزين البيانات بحيث انني لا املك سيرفر ولا يوجد انترنت في الكمبيوتر المستعمل والبيانات صحيح هيا نصوص ولكن العدد كبير قليلا ليست بيانات قليله يعني هل من افكار لفعل ذلك؟ وهل sqlite ممكن تنفع في هذا الامر؟ هل يمكن تخزين بيانات نصيه متوسطة الحجم فل نقل عليها ؟ ام توجد قواعد او فكره مختلفه ؟ وهل برمجة ويب لفعل مثل هذا البرنامج مجدي في هذا الوضع ؟ بحيث سوف يحتوي على الاسعار واسماء العملاء وارقام الهواتف والعمر وا وا الخ..
-
اذن نستمر في الانتظار باذن الله تسلم الغالي
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت برفع تطبيقي للمراجعة الى جوجل بلاي من 3 ايام تقريبا ولكن الى الان لا يوجد رد لا موافقه ولا رفض هل توجد طريقة لتسريع العملية او التواصل لديهم؟ لتعجيل الامر ام في هذا الحالة توجد مشكله في تطبيقي ؟
- 2 اجابة
-
- 1
-

-
مرحبا اخي قمت بتطبيق ذلك بشكل التالي : class YourPost extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<YourPost> { MyPreferences _myPreferences = MyPreferences(); String URL; var UserP; var C; var User; final TextEditingController _filter = new TextEditingController(); List<Flowerdata> _flowersData = List<Flowerdata>(); List<Flowerdata> _flowersDataForTheListView = List<Flowerdata>(); var refreshKey = GlobalKey<RefreshIndicatorState>(); Future<List<Flowerdata>> fetchNotes() async { UserP = _myPreferences.id; final String url = 'https://*********.com/*********.php?User=' + UserP.toString(); var response = await http.get(url); var flowers = List<Flowerdata>(); if (response.statusCode == 200) { var flowersJsonData = json.decode(response.body); for (var flower in flowersJsonData) { flowers.add(Flowerdata.fromJson(flower)); } } else { throw Exception('Failed to load data from Server.'); } return flowers; } @override void initState() { C= _myPreferences.NameCuntry; URL = 'http://*********/*********.php?C=' + C.toString(); fetchNotes().then((value) { setState(() { _flowersData.addAll(value); _flowersDataForTheListView = _flowersData; }); }); super.initState(); } @override Widget build(BuildContext context) { return Scaffold( body: RefreshIndicator( key: refreshKey, child: Column ( children: <Widget>[ Expanded( child: FutureBuilder<List<Flowerdata>>( future: fetchNotes(), builder: (context, snapshot) { List<Widget> children; if (!snapshot.hasData){ return ListView( padding: EdgeInsets.all(8), children: snapshot.data.map((data) => Card( child: Column( children: <Widget>[ GestureDetector( child: Row( // mainAxisAlignment: MainAxisAlignment.end , children: [ Container( margin: EdgeInsets.all(5), ) ), Flexible( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text(data.Name,style: TextStyle(fontSize: 17)), SizedBox(height: 5.0,), ) ], ), ), ] ), ), // Divider(color: Colors.black), ], ), ) ) .toList(), ); }else if(!snapshot.hasError){ }else { children = const <Widget>[ SizedBox( child: CircularProgressIndicator(), width: 60, height: 60, ), Padding( padding: EdgeInsets.only(top: 16), child: Text('Awaiting result...'), ) ]; } }, ),), ] ) ) ); } } ولكن احصل على الخطاء التالي: The method 'map' was called on null. Receiver: null Tried calling: map<Card>(Closure: (Flowerdata) => Card)
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بعمل CircularProgressIndicator في حالة لم توجد بيانات الدائر تظهر وتستمر في الدوران المشكلة الان ان لو ما كان فيه بيانات بالاساس في قاعدة البيانات هذا الدائرة لا تختفي بمعنى لن تتوقف بل سوف تستمر في الدوران الى ما لا نهاية كيف يمكن حل هذا المشكلة بحيث لو لم يكن هنالك بيانات مثلا لمدة 5 ثواني سوف تتوقف وتختفي من تلقاء نفسها لقد قمت بمحاولة عمل ذلك من خلال timer ولكن على ما يبدو خبرتي قليله فالامر لم ينجح لدي وهذا كود الصفحه كامله: class YourPost extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<YourPost> { MyPreferences _myPreferences = MyPreferences(); String URL; var UserP; var C; var User; final TextEditingController _filter = new TextEditingController(); List<Flowerdata> _flowersData = List<Flowerdata>(); List<Flowerdata> _flowersDataForTheListView = List<Flowerdata>(); var refreshKey = GlobalKey<RefreshIndicatorState>(); Future<List<Flowerdata>> fetchNotes() async { UserP = _myPreferences.id; final String url = 'https://*********.com/*********.php?User=' + UserP.toString(); var response = await http.get(url); var flowers = List<Flowerdata>(); if (response.statusCode == 200) { var flowersJsonData = json.decode(response.body); for (var flower in flowersJsonData) { flowers.add(Flowerdata.fromJson(flower)); } } else { throw Exception('Failed to load data from Server.'); } return flowers; } @override void initState() { // initial(); ShowNotifications.initialization(); ShowNotifications.notification(); C= _myPreferences.NameCuntry; URL = 'http://*********/*********.php?C=' + C.toString(); fetchNotes().then((value) { setState(() { _flowersData.addAll(value); _flowersDataForTheListView = _flowersData; }); }); super.initState(); } @override Widget build(BuildContext context) { return Scaffold( body: RefreshIndicator( key: refreshKey, child: Column ( children: <Widget>[ Expanded( child: (_flowersDataForTheListView.isEmpty || _flowersDataForTheListView == null) ? Center( child: CircularProgressIndicator( valueColor: new AlwaysStoppedAnimation<Color>(Colors.black), ),) : ListView.builder( padding: EdgeInsets.all(5.0), itemCount: _flowersDataForTheListView.length, itemBuilder: (BuildContext context, int index) { return Card( child: Padding( padding: EdgeInsets.all(5.0), child: Column( children: <Widget>[ GestureDetector( child: Row( children: [ _flowersDataForTheListView[index].StateTopic=='0'? Column( children: <Widget>[ Container( height: 70, width: 5, child: Align( alignment: Alignment.centerLeft, child: Container( // height: double.infinity, //width: 7, decoration: BoxDecoration( color: Color(0xFF81C784), borderRadius: new BorderRadius.all(Radius.circular(2.0)), ), ), ), ) ] ): Column( children: <Widget>[ Container( height: 70, width: 5, child: Align( alignment: Alignment.centerLeft, child: Container( // height: double.infinity, //width: 7, decoration: BoxDecoration( color: Colors.blueAccent, borderRadius: new BorderRadius.all(Radius.circular(2.0)), ), ), ), ) ] ), Expanded( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text(_flowersDataForTheListView[index].Name,style: TextStyle(fontSize: 17)), SizedBox(height: 5.0,), ], ), ), ], ), ), ], ), ), ); }, ), ) ] ) ) // onRefresh: refreshList, ), ); } } كيف يمكن حل هذا المشكله لمن لديه خبره في هذا الامر لو تكرمتو ماذا يجب ان اغير في الكود
-
اهلا اخي الكريم اشكرك اخي نعم لم انتبه للمقصد او المسار كل الشكر لك ولكن سوال لو تكرمت بعد القيام ب هذا الامر واضافة هذا الاكود هل يوجد شي مختلف يجب القيام به للخروج بنخسة نهائية مشفرة مثلا في الاندرويد نعمل بسطر التالي: flutter build apk --obfuscate --split-debug-info=/Users/apple/Desktop/items/debug اما ان IOS اذهب مثل الطريقة المعروفه من الاكس كود واعمل اخارج لنسخة وسوف تاتي مشفره بعد اضافة هذا الاكود؟
-
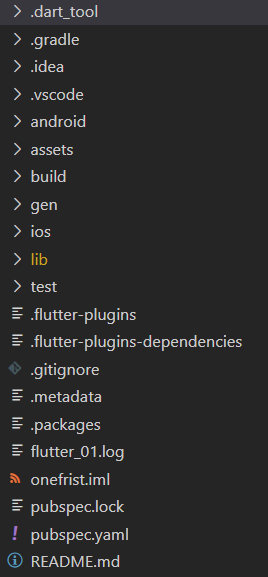
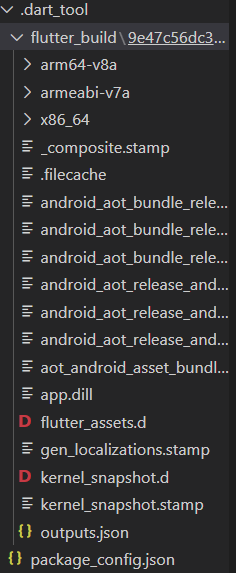
احاول اضافة Obfuscating Dart Code الى كود IOS حسب المذكور في الوثيقة الرسمية Step 1 - Modify the "build aot" call Add the following flag to the build aot call in the <FlutterRoot>/packages/flutter_tools/bin/xcode_backend.sh file: ${extra_gen_snapshot_options_or_none} Define this flag as follows: local extra_gen_snapshot_options_or_none="" if [[ -n "$EXTRA_GEN_SNAPSHOT_OPTIONS" ]]; then extra_gen_snapshot_options_or_none="--extra-gen-snapshot-options=$EXTRA_GEN_SNAPSHOT_OPTIONS" fi مما فهمته ان يجب اضافة السطر التالي : local extra_gen_snapshot_options_or_none="" if [[ -n "$EXTRA_GEN_SNAPSHOT_OPTIONS" ]]; then extra_gen_snapshot_options_or_none="--extra-gen-snapshot-options=$EXTRA_GEN_SNAPSHOT_OPTIONS" fi الى ملف في المسار التالي : <FlutterRoot>/packages/flutter_tools/bin/xcode_backend.sh file: ولكني لم اجد ملف في مشروعي باسم flutter_tools موجود مجلد باسم dart_ tool فقط ولا يحتوي على ملف باسم bin صوره لكل المجلدات لدي: صورة من داخل ملجد dart_ tool هل انا فاهم شي غلط في الامر ارجو الافاده ممن لديهم فكره عن المشكلة كيف ممكن اضيف السطر البرمجي هذا لتشفير وين موقع تواجد الملف الذي يجب ان اضيف له السطر البرمجي
-
لدي استفسار بخصوص وضع تشفير تطبيقات فلاتر حسب ما فهمت لتشفير التطبيق وتخفيف موضوع الهندسة العكسية يجب استخدام --obfuscate ولكن ما هيا طريقة استخدامه الصحيحه ؟ او كيف يمكن تطبيقه على تطبيقي في حالة اكتمال التطبيق وهو جاهز لنشر ؟ حيث انني وجدت صعوبه في فهم هذا الامر لقل مصادره ولكن مما فهمته حتى الان فقط يجب علي تصدير التطبيق بسطر البرمجي التالي حتى يتم تطبيق التشفير على النسخة النهائية flutter build appbundle --obfuscate --split-debug-info=/build/app/outputs/bundle/release هل هذا يعني ان النسخة التي سوف تصدر من هذا السطر البرمجي هيا نسخة مشفره ؟ام ان الطريقة خطاء والفهم خطاء ويوجد طريقة مختلفة لعمل ذلك؟
-
ساقوم بنقل الملف كامل لا توجد مشكله او استبدال الصفحات بالاصح كل الشكر لك الغالي الكود الذي وضعته كان مفيد لي
-
اهلا بك اخي اعتذر منك لقد وجدت سبب المشكله هذا اول تطبيق لي في فلاتر عشان كذا ما كنت اعلم ان اول صفحه سوف تاخذ موقع صفحة main وانا كنت شغال على صفحة تسجيل الدخول التي هيا اول صفحه في تطبيقي المشكله الوحيده فقط الان انا لا ارغب بوضع main الصفحة الاساسيه كيف يمكن تغيرها او هيا اساسيه من فلاتر ويجب ان تكون هيا اول صفحه يعمل عليها التطبيق؟
-
اهلا بك اخي الكريم شاكر لك جوابك عزيزي ولكن المشكلة لم تحل ما زال يظهر نفس كود الخطاء قمت باضافة تعليماتك هذا الى مشروعي void main() => runApp(App()); class App extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: EasyLocalization( saveLocale: true, supportedLocales: [Locale('en', 'US'), Locale('ar', 'SA')], path: 'assets/translations', fallbackLocale: Locale('en', 'US'), child: loginpage(), ), ); } }
-
اواجه مشكلة غريبه شويه قمت ببناء تطبيق على فلاتر التطبيق في وقت الاختبار مثلا من الاندرويد استوديو الى جهازي الحقيقي شغال تماما بنسبة 100%100 بدون مشاكل ولكني قمت بعمل نسخة debug.apk وقمت باخذ هذا النسخة من خلال فلاش مومري من جهاز الكمبيوتر الى جهازي الحقيقي ايضا مع حذف التثبيت السابق الذي كان من الاندويد ستوديو وبعد تشغيل التطبيق اواجه المشكله التاليه: Mediaquery. of O called with a context that does not contain a Mediaquery. No Mediaquery ancestor could be found starting from the context that was passed to Mediaquery. of (). This can happen because you do not have a WidgetsApp or Materia1App widget (those widgets introduce a Mediaquery), or it can happen if the context you use comes from a widget above those widgets. The context used was: Scaffold See also: http:s://flutter.Dev/docs/testing /errors لا اعلم ما هيا المشكلة والغرب من ذلك ان في وقت اختبار التطبيق من خلال الاندرويد ستوديو الى جهازي التطبيق شغال 100%100 على جهازي الحقيقي ولكن هذا المشكلة تحدث مع نسخة app-debug مع العلم ايضا اني في وقت الاختبار من حاسوبي الى جهازي الحقيقي لا احصل على اي خطاء في Run كل شي شغال تمام وهذا كود الصفحة المستعمله: void main() { runApp( MaterialApp( home: EasyLocalization( saveLocale: true, supportedLocales: [Locale('en', 'US'), Locale('ar', 'SA')], path: 'assets/translations', fallbackLocale: Locale('en', 'US'), child: loginpage(), ), ), ); } class loginpage extends StatefulWidget { LoginUserState createState() => LoginUserState(); } class LoginUserState extends State<loginpage> { final _formKey = GlobalKey<FormState>(); void _toggleVisibility(){ setState(() { _isHidden = !_isHidden; }); } Widget buildTextField(String hintText){ return Container( margin: EdgeInsets.all(5), child: TextFormField( validator: (value) { if (value.isEmpty) { return 'Requiredfield'.tr(); } return null; }, maxLength: 12, controller: passwordController, decoration: InputDecoration( hintText: hintText, labelText: 'Password'.tr(), hintStyle: TextStyle( color: Colors.grey, fontSize: 16.0, ), border: OutlineInputBorder( ), prefixIcon: Icon(Icons.lock), suffixIcon: hintText == 'Password'.tr() ? IconButton( onPressed: _toggleVisibility, icon: _isHidden ? Icon(Icons.visibility_off) : Icon(Icons.visibility), ) : null, ), obscureText: hintText == 'Password'.tr() ? _isHidden : false, ), ); } } } @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: Form( key: _formKey, child: Stack( children: [ Column( children: [ Container( child: SingleChildScrollView( child: SizedBox( width: double.infinity, height:350, child: Center( child: Column( children: <Widget>[ SizedBox( height: 2.0, ), new Stack( children: <Widget>[ Container( margin: EdgeInsets.symmetric(horizontal:45, vertical: 5), child: Image.asset( ("assets/log.png"), height: 310, width: 310, ), ), ], ), ], ), ), ), ), ), ], ), SingleChildScrollView( padding: EdgeInsets.only(left: 7.0, right: 7.0, top: 290.0), child: Card( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(8.0), ), elevation: 3, child: Center( child: Column( children: <Widget>[ Padding( padding: const EdgeInsets.all(5.0), ), Container( margin: EdgeInsets.all(5), child: TextFormField( keyboardType: TextInputType.number, validator: (value) { if (value.isEmpty) { return 'Requiredfield'.tr(); } return null; }, maxLength: 12, controller: phoneController, decoration: InputDecoration( prefixIcon: Icon(Icons.phone_iphone), border: OutlineInputBorder(), labelText: 'Phonenumber'.tr()), )), buildTextField('Password'.tr()), Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ RaisedButton( child: Text('Login'.tr(), style: TextStyle(fontSize: 18.0, color: Colors.black),), padding: EdgeInsets.only(top: 16.0, bottom:16.0, left: 90.0, right: 90.0), shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(7)), onPressed: () { }, ), InkWell( onTap: () { Navigator.push( context, MaterialPageRoute(builder: (context) => Sign())); }, child: Container( margin: EdgeInsets.symmetric(vertical: 20), padding: EdgeInsets.all(15), alignment: Alignment.bottomCenter, child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'DontHave'.tr(), style: TextStyle(fontSize: 15, fontWeight: FontWeight.w600), ), SizedBox( width: 10, ), ], ), SizedBox( height: 20, ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ IconButton( icon: Icon( Icons.help_outline, color: const Color(0xFF001c3e), size: 47, ), onPressed: () { }, ), IconButton( icon: Icon( Icons.language, color: const Color(0xFF001c3e), size: 47, ), onPressed: () { }, ), ], ), ], ), ), ), ], ), ], ), ), ), ), ], ), ), ), ); } } فيه احد يعرف سبب حدوث هذا المشكلة وكيفية حلها؟
-
اهلا بيك اخي الكريم كل الشكر لك على الشرح الوافي والكافي ربي يجزاك الف خير مختصر ما فهمته من كلامك ومما وجدته ان جوجل الان تقول ان عمل التطبيق النهائي على شكل app Bundle افضل من عمل build release لنه سوف يتحتوي على كل النسخ وبحجم اصغر وجوجل هيا من تتكفل بتنزيل نسخة مناسبة لكل جهازه من السوق هل هذا الفهم صحيح اخي الكريم؟
-
لدي استفسار لو تكرمتو النسخة الذي اغرب برفعها على المتجر كيف ممكن او افضل طريقة لتحويلها الى APK وجدت طرق لمختلفه ولا اعلم الفرق بينهم على سبيل المثال flutter build appbundle --target-platform android-arm,android-arm64 flutter build apk --release flutter build appbundle ايهم افضل للي سبق وجرب هذا العمل؟ وما هو الفرق بينهم؟ قمت بمشاهدة موضوع يقول ان الطرق مختلفه ولكن توجد طريقة تجعل المستخدم يحصل على التطبيق الانسب لنظام جهازه في وقت تحميل التطبيق من الماركة
- 3 اجابة
-
- 1
-

-
توجد لدي ميثود لقراة البيانات من قاعدة البيانات الكود شغال تمام ولكن توجد مشكلة وهيا لو قمت بتشغيل الكود وما كان فيه بيانات في قاعدة البيانات احصل على الخطا التالي : Exception has occurred. FormatException (FormatException: Unexpected end of input (at character 1) الكود كالتالي: Future<List<Codata>> fetchFl() async { apiURL = "https://*******.com/GetAll.php?ID=" +id; var response = await http.get(apiURL); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<Codata> listOfFruits = items.map<Codata>((json) { if(items==null){ } return Codata.fromJson(json); }).toList(); return listOfFruits; } else { throw Exception('Failed to load data from Server.'); } } موقع الخطاء في السطر التالي: final items = json.decode(response.body).cast<Map<String, dynamic>>(); كيف ممكن حل الامر بحيث لو مافيه بيانات مثلا نعرض للمستخدم سناك بار او اي شي مختلف
-
اهلا بك عزيزي شكرا على ردك في البدايه بنسبة الى اول حل سبق وجربته ولكن لم يفيدني سوف اجرب الباقي الان