-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
آخر يوم ربح فيه Flutter Dev هو يوليو 10 2020
Flutter Dev حاصل على أكثر محتوى إعجابًا!
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Flutter Dev
-
Bassem Nasr بدأ بمتابعة Flutter Dev
-
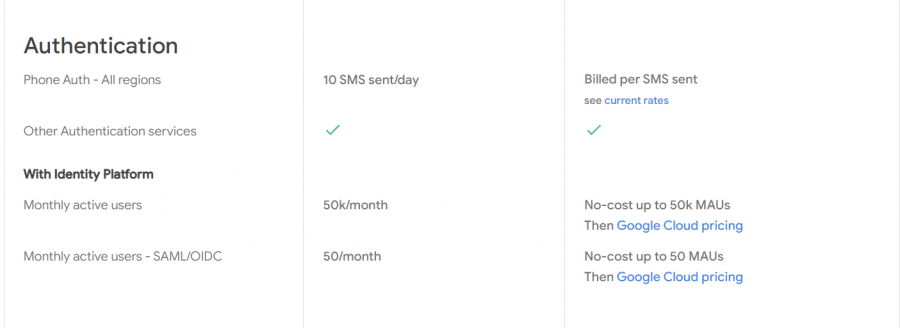
تحيه طيبه للجميع انا اعلم ان بعض خدمات الفايربيز في البداية مجانية ويوجد لها حدود ولكن لدي سؤال لم أتأكد من أجابته خدمات تسجيل الدخول من خلال خدمة signInWithGoogle و SignInWithApple او حسابات جوجل جيميل وابل كلاود هل هيا مجانية بدون حدود او قيود لدى برمجة flutter او يوجد عدد محدد لعدد المستخدمين خلال الشهر الواحد بعدها سوف احتاج الى الانتقال الى الباقة المدفوعة ؟ لقد شاهدت نقطة Other Authentication services يوجد امامها علامة صح شكرا لكم
- 1 جواب
-
- 1
-

-
كل الشكر لك أخي / قمت بتواصل لدى فريق الدعم لتوضيح سبب المشكلة أكثر
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع استفسار تكرماً بعد عملية نشر التطبيق على google play التطبيق لا يظهر من خلال البحث عنه من خلال الاسم الا في حالة محدده على سبيل المثال اول نقطة الاسم يتكون من قسمان الأول عربي وثاني انجليزي بحيث يصبح ك مثال الاسم كالتالي اكاديمية حاسوب - academyhsoub الاسم أعلاه هو اسم التطبيق الان لو قمت بفتح تطبيق جوجل بلاي وقمت بالبحث عن التطبيق وقمت بكتابة القسم الاول من الاسم فقط ( اكاديمية حاسوب) لن يظهر التطبيق حتى لو قمت بالبحث مطول ونزول إلى اخر القائمة ولكن لو قمت بالبحث عن الاسم بشكل التالي:( اكاديمية حاسوب - academyhsoub ) بمعنى قمت بكتابته بكل احرفه وتفاصيله كامل سوف اجده وسوف يظهر لماذا تحدث هذا المشكلة هل يملك احدكم فكره عن السبب؟ طبعا انا متأكد ان السبب ليس اسم التطبيق او الفكرة عربي وانجليزي توجد تطبيقات كثيره على منصة جوجل بلاي وتظهر بدون الحاجه الى كتابة الاسم كامل قمت بتحديث التطبيق العديد من المرات وتم تحميله في حدود 52 تحميل حتى الان هل توجد قوانين او سياسة محدده لظهور الاسم او يحتاج عدد تحميلات محدده يصل اليها؟ شكرا لكم
- 2 اجابة
-
- 2
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي مشكلة لا اعلم اذا كان الامر طبيعي بالنسبة إلى برنامج xcode انا شغال على برمجة flutter على الويندوز لما اعمل run او build الامر لا يأخذ وقت ابد ولكن لما انتقل الى xcode على الماك وحاول اعمل run للمشروع او archive حتى انشر التطبيق يأخذ الامر وقت كبير جدا يصل الى 15 دقيقة اكثر او اقل هل يوجد حل للمشكلة هذا؟ هل توجد طريقة لتسريع ذلك ؟ شكرا لكم
- 3 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه لكم جميعا قمت بعمل مشروع وربطه مع خدمات firebase المختلفه مثل تسجيل الدخول وتخزين المستندات وصور .. الخ في مرحلة التجارب كان يعمل على المحاكي من اندرويد و IOS ويعمل على الهاتف الحقيقي ولكن بعد نشر التطبيق في متجر جوجل بلاي توقفت الخدمة هل هنالك خطوات من المفترض القيام بها حتى تعمل الخدمة بعد نشر التطبيق ؟او هنالك rules محدد يجب وضعه في خدمات فايربيز؟ شكرا لكم
- 3 اجابة
-
- 2
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه لدي استفسار لو تكرمتم في حالة كان لدي تطبيق منشور في سوق جوجل بلاي واب ستور وقمت بتغير كبير عليه بحيث قمت بتغير package name والان ارغب بتحديث تطبيقي الذي هو بالاساس متواجد في الماركة ولكن مع package name مختلف (القديم) هل يمكن فعل ذلك؟ او انا الان مجبور على ايقاف اصدار التطبيق القديم ونشر واحد جديد مع تحميلات 0 وتعليقات 0 وتقيم 0 ... الخ ؟ وماذا ايضا عن ملف KEY STORE شكرا لكم
- 4 اجابة
-
- 2
-

-
تحيه طيبه للجميع لدي استفسار لو تكرمتم اشتغل على كود متكون من قسمين لعرض الصور القسم الأول الصور التي احصل عليها من الفايربيز وهيا على شكل array اما القسم الثاني هم صور أقوم بإضافتهم من الهاتف من خلال pickImage طبعا فكرتي هيا إضافة صور جديد بجانب الصور التي تأتي من الفايربيز بمعنى في نفس القائمة او قائمة واحده ولكني اواجه مشكلة مع الصور التي اقوم بجلبها من الهاتف لا تعمل او لا تظهر او يتم عرضها على شكل مربع يحتوي على x صوره توضح المشكلة: الصورة الأولى من اليمين (الساعة) هذا احصل عليها من الفايربيز وهيا تكمل بشكل تمام اما الصور الثلاث التأليه هيا المشكلة التي لدي كيف يمكنني حل هذا المشكلة واضافة الجميع الى قائمة واحد؟ class ImageTopicModel { String? imageId; String? pOSTID; String? mainPicture; List<String>? imageUrls; bool isLocal = false; // Add the default value for isLocal field int? isMain_picture; ImageTopicModel({ this.imageId, this.pOSTID, this.mainPicture, this.imageUrls, this.isLocal = false, this.isMain_picture, }); ImageTopicModel.fromJson(Map<String, dynamic> json) { imageId = json['Image_id'].toString(); pOSTID = json['POSTID'].toString(); mainPicture = json['Main_picture'].toString(); imageUrls = json['ImageTopic'] != null ? List<String>.from(json['ImageTopic']) : null; isLocal = json['isLocal'] ?? false; isMain_picture = json['isMain_picture']; } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['Image_id'] = this.imageId; data['POSTID'] = this.pOSTID; data['Main_picture'] = this.mainPicture; data['ImageTopic'] = this.imageUrls; data['isLocal'] = this.isLocal; data['isMain_picture'] = this.isMain_picture; return data; } String? get imageUrl => imageUrls?.join(',').replaceAll(RegExp(r'[\[\]]'), ''); set imageUrl(String? value) { if (value != null) { imageUrls = value.split(','); } } } class ImageCard extends StatefulWidget { var PostID; ImageCard({Key? key, this.PostID}) : super(key: key); @override State<ImageCard> createState() => _ImageCardState(); } class _ImageCardState extends State<ImageCard> { List<ImageTopicModel> filteredUsers = []; final picker = ImagePicker(); @override void initState() { init(); super.initState(); } Future<List<ImageTopicModel>> GetImageOfTopic() async { final document = await FirebaseFirestore.instance .collection('book') .where('id', isEqualTo: widget.PostID) .get(); List<ImageTopicModel> listOfImages = document.docs.map((doc) { return ImageTopicModel.fromJson(doc.data()); }).toList(); return listOfImages; } Future<void> init() async { filteredUsers = []; selectedIndex = -1; List<ImageTopicModel> imageList = await GetImageOfTopic(); filteredUsers.addAll(imageList); setState(() {}); } Future<void> _captureImage() async { final XFile? image = await picker.pickImage(source: ImageSource.gallery); if (image != null) { setState(() { filteredUsers.add(ImageTopicModel(imageUrls: [image.path])); }); } } @override Widget build(BuildContext context) { return Container( height: 150, child: ListView.builder( shrinkWrap: true, physics: AlwaysScrollableScrollPhysics(), scrollDirection: Axis.horizontal, itemCount: filteredUsers.length + 1, itemBuilder: (BuildContext context, int index) { if (index == filteredUsers.length) { // Render a button to select a new image return GestureDetector( onTap: _captureImage, child: Padding( padding: EdgeInsets.only(right: 10.0), child: Container( height: 100, width: 100, decoration: BoxDecoration( color: Colors.grey[200], borderRadius: BorderRadius.circular(5.0), ), child: Icon( Icons.add, size: 40, color: Colors.grey[400], ), ), ), ); } return Row( children: filteredUsers[index].imageUrls!.map((imageUrl) { return GestureDetector( onTap: () { print('Image clicked! URL: $imageUrl'); // Perform any action you want when the image is clicked }, child: Padding( padding: EdgeInsets.only(right: 10.0), // Adjust the spacing between images horizontally child: Container( height: 100, width: 100, child: Image.network( imageUrl, fit: BoxFit.cover, ), ), ), ); }).toList(), ); }, ), ); } }
- 1 جواب
-
- 1
-

-
تحية طيبة للجميع لدي استفسار لو تكرمتم بخصوص موضوع تخزين البيانات مع قواعد الفايربيز وتخزينها بشكل مباشر ك نص عربي وإنجليزي أو تخزينها ك معرفات فريده يمكن العودة لها من خلال قواعد مختلفة وجلب البيانات المرتبطة معها. ما هي سلبيات وإيجابيات كل نوع من هذه الأنواع؟ وبحكم خبرتكم ماذا تفضلون شخصيا أتابع أي طريقة فيهم؟ مع العلم انني أبرمج من خلال فلاتر وتطبيقي يدعم العرض مع تعدد اللغات
- 2 اجابة
-
- 1
-

-
تحيه طيبه للجميع بعد غياب لدي استفسار لو تكرمتم ارغب بفهم نقطة اشغلتني لو كنت ارغب بتخزين موضوع من التطبيق الى قاعدة البيانات في محاولة نشر موضوع جديد في التطبيق للمستخدمين الموضوع يحتوي على خانات يدخلها المستخدم مثل عنوان الموضوع وخانات ثابته اختياريه مثل نوع المشاركة + نوع الكتاب + رقم الإصدار استفساري حول الخانات الثابتة كيف يتم تخزينها في قاعدة البيانات ؟ او ما هو شكل البيانات التي يتم تخزينها؟ بمعنى هل يتم تخزين اسم الحقل مثلا -- اسم الكتاب: ابيض واسود بشكل هذا ام يتم تخزين رقم المعرف ثم جلبه من موقع اخر بحكم ان التطبيق يحتوي على اللغة الإنجليزية والعربية هل يتم تخزين مثلا اسم الكتاب باللغة العربية والانجليزية معنا؟ او ما هيا الطريقة الأفضل والصحيحة لفعل ذلك؟
- 2 اجابة
-
- 1
-

-
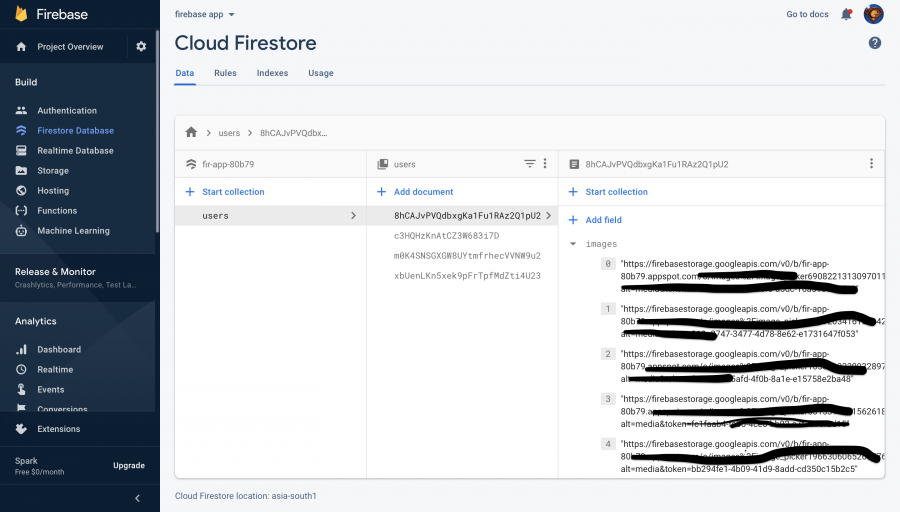
تحيه طيبه للجميع لدي استفسار لو تكرمتم احاول عمل اتصال مع قاعدة الفايربيز لدي collection يحتوي على مجموعة صور على شكل array صورة ك مثال : احتاج ان اجلب جميع الصور حتى أقوم بعرضهم في pageview ولكني اواجه المشكلة التأليه في كل مره : type 'String' is not a subtype of type 'Map<String, dynamic>' الكود المستعمل كالتالي: Future<void> _fetchData() async { try { QuerySnapshot querySnapshot = await FirebaseFirestore.instance.collection('books') .where('id', isEqualTo: 2012).get(); List<dynamic> myArray = querySnapshot.docs.first.get('ImageTopic') ?? []; setState(() { _ListDataDisplayImageTopic.addAll(myArray .map((item) => ImageTopicModel.fromJson(item)) .toList()); _isloding = false; }); } catch (e) { print(e.toString()); setState(() { _isloding = false; }); } } class ImageTopicModel { String? imageId; String? imageTopic; ImageTopicModel( {this.imageId, this.imageTopic}); ImageTopicModel.fromJson(Map<String, dynamic> json) { imageId = json['Image_id'].toString(); imageTopic = json['ImageTopic'].toString(); } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['Image_id'] = this.imageId; data['ImageTopic'] = this.imageTopic; return data; } } وسأقوم بعرضهم بشكل التالي: PageView.builder( controller: _pageController, itemCount: _ListDataDisplayImageTopic.length, itemBuilder: (context, index) { return Image.network( "${_ListDataDisplayImageTopic[index].imageTopic}", fit: BoxFit.cover, width: 200, height: 200, ); }, ), فيه احد يعرف كيف ممكن نحل هذا المشكلة؟
- 1 جواب
-
- 1
-

-
اهلا أخي الكريم شاكر لك ردك عزيزي بالنسبة إلى موضوع Batched Writes هل تقصد أن اجعل الكود بشكل التالي هل الطريقة هذا تعتبر افضل من الطريقة الأولى في اول مشاركة ؟ void _getbooksData() async { final batch = FirebaseFirestore.instance.batch(); final booksSnapshotFuture = FirebaseFirestore.instance .collection('books') .where('id', isEqualTo: 522) .get(); final results = await Future.wait([booksSnapshotFuture]); final booksSnapshot = results[0]; final booksDocs = booksSnapshot.docs; if (booksDocs.isNotEmpty) { final booksData = booksDocs.first.data(); final categorySnapshotFuture = FirebaseFirestore.instance .collection('Category') .where('idMainCat', isEqualTo: booksData.containsKey('IDCat') ? booksData['IDCat'] : null) .get(); final subCategorySnapshotFuture = FirebaseFirestore.instance .collection('SubCategory') .where('idSubCat', isEqualTo: booksData.containsKey('Id_Sub') ? booksData['Id_Sub'] : null) .get(); final results = await Future.wait([ categorySnapshotFuture, subCategorySnapshotFuture, ]); final categorySnapshot = results[0]; final categoryDocs = categorySnapshot.docs; final categoryData =categoryDocs.isNotEmpty ? categoryDocs.first.data() : null; final subCategorySnapshot = results[1]; final subCategoryDocs = subCategorySnapshot.docs; final subCategoryData =subCategoryDocs.isNotEmpty ? subCategoryDocs.first.data() : null; final combinedData = FullListWomanModel.fromJson(Map.from( booksData ?? {}) ..addAll(categoryData ?? {}) ..addAll(subCategoryData ?? {})); await batch.commit(); setState(() { _ListDataDisplay.add(combinedData); }); } }
-
تحيه طيبه لدي استفسار لو تكرمتم ارغب بعمل ربط بين اكثر من collections وقمت بتابع هذا الطريقة ولكني لا اعلم هل الطريقة صحيحه او توجد طريقة افضل لفعل ذلك مع العلم انني سوف اتعامل او سوف أقوم بربط عدد كبير من collections قد يصل إلى 25 collections هل توجد مشكلة في ذلك؟ او طريقة العمل لدي خطاء؟ حيث انني ارغب بالعمل مع اسرع طريقة تحضر البيانات للمستخدم void _getbooksData() async { final booksSnapshotFuture = FirebaseFirestore.instance .collection('books') .where('id', isEqualTo: 522) .get(); final results = await Future.wait([booksSnapshotFuture]); final booksSnapshot = results[0]; final booksDocs = booksSnapshot.docs; if (booksDocs.isNotEmpty) { final booksData =booksDocs.first.data(); final categorySnapshotFuture = FirebaseFirestore.instance .collection('Category') .where('idMainCat', isEqualTo: booksData.containsKey('IDCat') ? booksData['IDCat'] : null) .get(); final subCategorySnapshotFuture = FirebaseFirestore.instance .collection('SubCategory') .where('idSubCat', isEqualTo: booksData.containsKey('Id_Sub') ? booksData['Id_Sub'] : null) .get(); final results = await Future.wait([ categorySnapshotFuture, subCategorySnapshotFuture, ]); final categorySnapshot = results[0]; final categoryDocs = categorySnapshot.docs; final categoryData = categoryDocs.isNotEmpty ? categoryDocs.first.data() : null; final subCategorySnapshot = results[1]; final subCategoryDocs = subCategorySnapshot.docs; final subCategoryData = subCategoryDocs.isNotEmpty ? subCategoryDocs.first.data() : null; final combinedData = FullListWomanModel.fromJson( Map.from(booksData ?? {}) ..addAll(categoryData ?? {}) ..addAll(subCategoryData ?? {}) ); setState(() { _ListDataDisplay.add(combinedData); }); } }
- 4 اجابة
-
- 1
-

-
تحيه طيبه للجميع شاكر لكم تجاوبكم الدائم على استفساراتي كل المودة والاحترام لكم لدي استفسار لو تكرمتم : حقيقه انا في مرحلة انتقاليه من قواعد بيانات MySQL الى الفايربيز والاختلاف نوعاً ما كبير جدا حسب الذي شاهدته على سبيل المثال سابقا كنت قادر على استعمال MySQL left join ولكن حاليا مع قواعد الفايربيز الامر معقد قليلا ومختلف ما هيا نصيحتكم او تجربتكم مع هذا الجانب؟ بحكم انني قمت بتخزين البيانات في جدول المواضيع الأساسي برقم المفتاح الأساسي او الحقل الأساسي id ثم اقوم بطلب الدخول الى الجدول الذي يحتوي على البيانات لعرض البيانات من خلال ربط المعرف لا اعلم اذا كانت فكرتي واضحه المشكلة الثانية : لو كنت ترغب بوضع صفحات اختياريه للمستخدمين مثلا اختار نوع الكتاب وتضع له اختيارات عديده ثم اختار سنة الكتاب ف تعرض للمستخدم قائمة من السنوات ثم ثم الخ ... من هذا النوع من البيانات هل تقوم بتخزينها في جداول في قاعدة البيانات ثم تستدعيها من خلال list ام الأفضل أقوم بتخزينها على التطبيق بنفسه ك قوائم Json أي الأساليب افضل ولماذا؟ شاكر لكم
- 4 اجابة
-
- 2
-