عزام عبد الحافظ
الأعضاء-
المساهمات
667 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
3
آخر يوم ربح فيه عزام عبد الحافظ هو يوليو 12 2020
عزام عبد الحافظ حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
للتواصل : azzam49coder@gmail.com
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات عزام عبد الحافظ
-
Mohammed Sadawy بدأ بمتابعة عزام عبد الحافظ
-
عزام عبد الحافظ بدأ بمتابعة مسعود زاهي
-
آلاء علي مدلول صباحي بدأ بمتابعة عزام عبد الحافظ
-
Mahmoud Adel Elezaby بدأ بمتابعة عزام عبد الحافظ
-
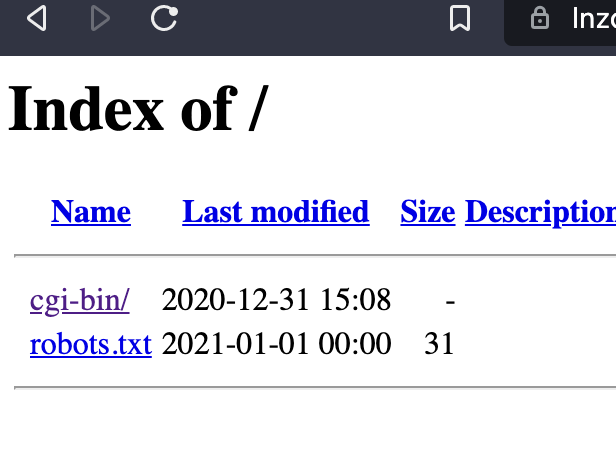
السلام عليكم ، انا لدي موقع مبرمج بإستخدام Python Django مشكلتي عند رفع الموقع على استضافة A2Hosting التي تستخدم Cpanel Apache و باستخدام Application Manager عندها الموقع يعمل فقط على http ولا يعمل على https , مع العلم ان الاستضافة توفر الخدمة هذا يتسبب طبعاً بأن الموقع يظهر علامة تحذير على المتصفحات ومن اللازم استخدام الHttps حتى يكون الدخول آمن ولا تظهر هذه التحذيرات.عند الدخول على https يظهر ملفات موجودة على مجلد باسم الموقع كما في الصورة المرفقة . اريد المساعدة في حل هذه المشكلة و الطريقة الصحيحة لربط ملفات موقعي ويعمل على Https ليكون آمن
-
يمكنك أن تستخدم المكتبة os في ذلك ، هي مكتبة تتوفر فيها الكثير من الدوال للتعامل مع النظام، المجلدات،ملفات و غيرها. في مكتبة os تقوم بإستعمال path مع دالة isfile ، هذه الدالة تقوم بإسترجاع True اذا كان المسار هو ملف و False اذا كان مجلد ، المثال: import os # المسار للملف myfile = "C:\\User1\\Documents\\Folder1\\example.txt" # التحقق من المسار isFile = os.path.isfile(myfile) print(isFile) # تسترجع القيمة True
- 3 اجابة
-
- 1
-

-
تستخدم الدلة sort ترتيب ASCIIbetical بدلاً من الترتيب الأبجدي الفعلي لترتيب نصوص المصفوفة ، وهذا يعني أن الكلمات ذات الأحرف الكبيرة تأتي أولًا ، اذا كنت تريد الترتيب الصحيح من غير الاهتمام في حالة الأحرف إن كانت كبيرة ام صغيره عليك أن تستعمل str.lower هكذا : names.sort(key=str.lower) عندها ستجد النتيجة : ['Ali', 'ahmad', 'malik', 'Mohammad']
- 3 اجابة
-
- 1
-

-
Ahmed Saqer بدأ بمتابعة عزام عبد الحافظ
-
هذا موضع مناسب جدا لاستعمال القاموس في بايثون ، نعلم ان القاموس يختلف من المصفوفة الاعتيادية من انه يحمل مفتاح (key) لكل قيمة (value) و هذا المفتاح دائما مميز و قيمته لا تتكرر لذلك يمكنك الاعتماد عليه في هذا الحال ، اليك المثال : # يمكنك عمل قاموس حيث ان المفتايح هي القيمة التي يمكن ان يكتبها المستخدم # و قيمة كل مفتاح هو الرد الذي يستخدمه البرنامج reply = { "1" : "I like to play football", "2" : "The sky is blue", "3" : "Python is a programming language" } r = input('type : ') # متغير فيه قيمة المستخدم print(reply.get(r)) #get عرض قيمة المفتاح باستخدام المعامل لاحظ شيء مهم ، في المثال قمنا باستخدام المعامل get بدلا من هذه الطريقة لعرض النتيجه : print(reply[r]) وذلك لانها تقوم بعرض الخطا KeyError في حال عدم وجود مفتاح بقيمة المستخدم ، اما get يقوم بعرض None اذا لم نجد المفتاح.
- 2 اجابة
-
- 1
-

-
لك ان تستعمل مكتبة shelve هي أداة بسيطة لكنها فعالة لتخزين البيانات في حل ان قاعدة البيانات غير مطلوبه ، طريقة التعامل مع هذه المكتبة يشبه جدا طريقة التعامل مع القاموس في لغة python ولكن هذه المكتبه تقوم بحفظ قيم و مفاتيح القاموس في ملف للمقدرة للوصل الى البيانات حتى عند اغلاق البرنامج ، مثال : import shelve # استدعاء المكتبة #ويكون هو القاموس لحفظ البيانات s في متغير test نقوم بإنشاء ملف s = shelve.open("test") # هنا نقوم بتعين مفتاح و قيمة له بطريقة اعتيادية مثل القاموس العادي s['name'] = "Malik" s['age'] = 25 # بعد انتهاء العمل علينا ان نغلق الملف s.close() ############### # : اذا كان نريد فتح الملف و جلب قيمة s = shelve.open('test') print(s['name']) #Malik يقوم بطباعة القيمة
- 3 اجابة
-
- 2
-

-
هل تريد حذف ملف من الجهاز ام نقله الى سلة المهملات ؟ ساطرح لك كل الحالتين ، اولا لحذف ملف او مجلد او اذا نريد التحكم في ملفات الجهاز لدينا يمكننا ان نستعمل المكتبة os لا داعي لتحميلها هي تأتي جاهزة مع اللغة : import os # استدعاء المكتبة os.remove('example.txt') #نقوم بحذف الملف من الجهاز os.rmdir("MyFiles") #لحذف المجلد ولكن في حالت كان فارغ فقط داخل هذه الدوال لا نكتب اسم الملف فقط ولكن المسار كاملا ، اما في حالت كنت تريد نقل الملف الى سلة المهملات عليك بتنزيل المكتبة send2trash و بهذا الامر يمكنك ذلك : import send2trash filepath = "C:\\Desktop\\example.txt" send2trash.send2trash(filepath) و في حال كنت تريد حذف مجلد ما مع كل محتوياته استعمل المكتبة shutil مع الدلة rmtree : import shutil shutil.rmtree("C:\\MyFiles")
- 2 اجابة
-
- 2
-

-
اولا فلنتعرف على طريقة إنشاء قاموس و تعين قيمة له : people_phones = {} # هكذا نقوم بعمل قاموس فارغ بعدها لعمل مفتاح جديد و قيمة له : people_phones['Ali'] = '09876543' هكذا انت قمت بعمل مفتاح جديد مع قيمة '09876543' الان ما عليك الا ان تنشىء حلقة تكرار للمرور على المصفوفتان و التعين هكذا : people = ['Ali', 'Ahmad', 'Khalid'] phones = ['098765', '0123456', '08643179'] people_phones = {} #نقوم هنا بمرور على المصفوفات على حسب عدد العناصر for i in range(len(a)): # هنا نقوم بتعين قيمة المفتاح من people # و قيمة الهواتف من phones people_phones[people[i]] =phones[i] في بايثون هنالك حتى طريقة اسهل من ذلك ! : # zip يقوم بعمل مصفوفة #في مصفوفة داخلية phones واخرى من people هذه المصفوفة تحمل كل قيمة واحدة من #يقوم بتحويل الى قاموس dict و من ثم people_phones = dict(zip(people, phones))
- 3 اجابة
-
- 2
-

-
في Django يمكنك بكل سهولة عمل علاقة متعدد الى متعدد باستخدام الحقل ManyToManyField ، هذا الحقل من Django يمكنك من إنشاء العلاقة بين نموذج المدرسين و الفصول لديك . تجتاج تعريف النموذج الذي تود عمل العلاقة معه داخل الحقل ManyToManyField. مثلًا لديك يمكنك فعل : class Teacher(models.Model): name = models.CharField(max_length=50) salary = models.CharField(max_length=50) class Class(models.Model): name = models.CharField(max_length=50) capacity = models.CharField(max_length=20) teachers = models.ManyToManyField(Teacher) #تعريف علاقة متعدد الى متعدد بهذه الطريقة Django سيقوم تلقائيا بانشاء جدول يقوم بربط بين نموذج المدرس و الفصل. ولكن اذا كنت تريد تحكم اكبر و إنشاء نموذج اخر بنفسك يكون هو حلقة الربط يمكنك ذلك بهذا المثال: class Teacher(models.Model): name = models.CharField(max_length=50) salary = models.CharField(max_length=50) class Class(models.Model): name = models.CharField(max_length=50) capacity = models.CharField(max_length=20) teachers = models.ManyToManyField(Teacher, through='TeacherClasses') class TeacherClasses(models.Model): teacher = models.ForeignKey(Teacher) class = models.ForeignKey(Class) في المثال الذي في الاعلى نحن قومنا بإنشاء نموذج TeacherClasses و هو الذي يمثل العلاقة متعدد الى متعدد ، يقوم بتوصيل بين النموذجين Teacher و Class عبر حقل ForeignKey : class TeacherClasses(models.Model): teacher = models.ForeignKey(Teacher) class = models.ForeignKey(Class) ولاستخدام هذا النموذج الخاص بنا في الربط نقوم في نموذج Class باعطاء حقل ManyToManyField المعامل through الذي يخبره ان يستخدم نموذج TeacherClasses في علاقة متعدد الى متعدد .
- 1 جواب
-
- 1
-

-
يمكنك حفظ ملفات قوالب Html الخاصة بك في مسار مختلف ولكن يجب تعريف المسار في اعدادات الإطار وذلك في ملف Settings.py. نقوم أولًا داخل settings.py بعمل متغير يحتفظ بمتغير الجديد مثلًا : TEMPLATE_DIR = os.path.join(BASE_DIR,"templates") BASE_DIR هو متغير جاهز من Django يقوم بجلب مسار المشروع الخاص بك ، عندما نقوم بدمجه مع المجلد templates عندها يمكنك حفوظ الملفات في مجلد templates الذي هو داخل المشروع مباشرة أي ان المسار الكامل هو: Project > templates بدلا من المسار الافتراضي : Project1 > app1 >templates > app1 ولا تنسى وضع متغير الذي يحمل المسار الجديد في المصفوفة DIR داخل Templates حتي يتعرف عليها Django : TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [TEMPLATE_DIR,], # هنا 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
- 1 جواب
-
- 1
-

-
مرحبا @برامج بيبي تون Baby Tone Programs، يمكنك وضع صورة خلفية في Tkinter باستعانة على مكتبه PIL لقراءة بيانات الصورة باستخدام ImageTk و Image, ومن ثم وضعها في عنصر Canvas الشيفرة : from tkinter import * from PIL import ImageTk, Image root = Tk() #عنصر Canvas لوضع الصورة عليه canv = Canvas(root, width=400, height=300, bg='white') canv.grid(row=2, column=3) # نفتح الصورة على Image.open() # و نضع مسار الصورة فيه img = ImageTk.PhotoImage(Image.open("picture.jpg")) # نقوم بنشاء الصورة باستخدام create_image() canv.create_image(20, 20, anchor=NW, image=img) mainloop()
-
مرحبا اخي @Mohammed Abu Yousef يمكنك عمل تطبيق يشبه أجير او غيره من التطبيقات المشابه باستخدام اطار Flutter و Laravel ، و خطوات التطوير : اولا تحتاج انشاء API باستخدام اطار Laravel ، هذه التقنية ليست خاصة في هذا الاطار هي اختصار لجملة Application Programming Interface . هدف هذه التقنية هو إتاحة موارد/بيانات من قاعدة البيانات الى تطبيقات جوال او مواقع إلكترونية . هنالك امثلة كثيرة لAPI مثال من ذلك خرائط جوجل Google Maps التى تسمح للمطورين بعرض اجزاء من الخرائط لامكان معينة على تطبيقهم او موقعهم. ليس من الصعب تطوير API خاصة بك من اجل ان يتسخدمها تطبيقك او حتى اكثر من تطبيق و في النهاية الكل تحت قاعدة بيانات واحدة. من خلال API يمكنك إضافة ، تعديل او حذف البيانات . بعد ذلك عليك ان تقوم بتطوير واجهة التطبيق باستخدام Flutter و عليك فقط حينها ان تستخدم API من التطبيق لعرض البيانات و كما يمكنك انشاء حسابات مستخدمين و غيدها من احتياجات التطبيقات ، كل ذلك يعتمد على الجداول التي انشاتها في قاعدة البيانات ، التي أعطيت الAPI الصلاحية للوصل لها.
- 6 اجابة
-
- 1
-

-
nebrasfahmi بدأ بمتابعة عزام عبد الحافظ
-
Noon Cart بدأ بمتابعة عزام عبد الحافظ
-
أنمار سامر يوسف بدأ بمتابعة عزام عبد الحافظ
-
وعليكم السلام @Mahommed Jarmar , مرحبًا بك. يمكنك ان تبدأ من قسم "مدخل إلى علوم الحاسوب" و من المقطع الاول "مدخل" ثم تتابع في السلسة , هذه هي اول مقاطع الدورة و فيها مقدمة جيدة للبدء في الدورة , شكراً لك.
-
مرحبًا @Oussama Zaidi2, كل دورة سعرها 160 دولار , دورة تطوير التطبيقات باستخدام جافا سكريبت و دورة تطوير واجهة المستخدم كل منهم سعرها 160 دولار . لكن عندما تدفع 160 من اجل دورة واحدة , حينها يمكنك الوصول إلى جميع المسارات الأولى لباقي الدورات وهي المسارات التي تشرح الأساسيات الخاصة بكل دورة
- 2 اجابة
-
- 1
-

-
مرحبًا اخي @عبد الواحد الحدادي, كل من هذه التقنيات تعتمد على javascript وليست ReactNative وحدها , لكن اطار ReactNative يحتاج معرفة مكتبة ReactJs . و هنالك فرق بين ReactNative و Cordova/Ionic , تُعتبر Cordova/Ionic اطارات تقوم بتطوير التطبيقات على هيئة webview يعني ان التطبيق سيقوم باستعمال محرك المتصفح في الخلفية من اجل تشغيل التطبيق و لذلك هي ليست افصل من ReactNative في تجربة المستخدم لكنها ليست سيئة ابداً . ولكن Cordova/Ionic هما اسهل من التعلم من ReactNative حيث انك تصبح انجزت فيهم شوط بمجرد تعلم Html Css Javascript طريقة البرمجة فيهم تُشبه تطوير المواقع . اما ReactNative اصعب نوعا ما ولكن افضل في تجربة المستخدم و التطبيق اسرع , تطبيقات ReactNative تُدعى native أي انها اصلية و تستخدم موارد الجهاز عند تشغيل التطبيق وليس محرك المتصفح . في المدى التطويل تعلم ReactNative , تعلم Cordova/Iconic لبناء تطبيقات بسرعة و بتقنيات انت اصلن تعلمتها مثل html و css .
- 3 اجابة
-
- 1
-

-
مرحبًا @Hafsa Aly, هنا يوجد جواب السؤال :