E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
آخر يوم ربح فيه E.Nourddine هو يونيو 17 2018
E.Nourddine حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
مطور ويب مغربي
مهتم بجديد التقنية و التطوير
على اطلاع بتقنيات وجديد التصميم
مهتم بترجمة المحتوى التقني الى اللغة العربية
أطمح للمساهمة في إغناء المحتوى العربي التقني بكل ماهو جيد.
آخر الزوار
240454 زيارة للملف الشخصي
إنجازات E.Nourddine
-
Taim Sy بدأ بمتابعة E.Nourddine
-
انوار خالد بدأ بمتابعة E.Nourddine
-
اسعد ابوزید بدأ بمتابعة E.Nourddine
-
miro ali بدأ بمتابعة E.Nourddine
-
إبراهيم الفوزان بدأ بمتابعة E.Nourddine
-
نأتيكم بدرس جديد من سلسلة دروس تعلم التصميم باستخدام مجموعة من الصورة والتقنيات على برنامج Photoshop، مستوى الدرس متوسط وبه تقنيات جد ممتازة للتعلم. ستكون نتيجة درسنا اليوم كما في الصورة التالية: قبل البدء أدعوكم لتحميل الحزم المرفقة مع الدرس (الرابط) افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: 1920x1080pixels Resolution 720Dpi Color Mode RVB8bit باستعمال أداة الطلاء (G) نلوّن الخلفية باللون #acbfd7. في طبقة جديدة Ctrl+Shift+N وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 500-600 بكسل الشفافية: 0% التدفق -Flow- 30% : ثم نرسم باللون #3a5475 الشكل : أيضا باللون #9acbe7 نجلب الصورة التالية للمشروع. من القائمة Menu > Edit > Free Transform>Distort نغير شكل الصورة في طبقة جديدة وبأداة الفرشاة باللون الأبيض نرسم دائرة في أعلى الصورة ثم نضيف صورة أخرى للمشروع، كما هو مبين: نزيل بأداة الممحاة (E) أطراف الصورة نذهب إلى القائمة : Menu>Filter>Blur>Gaussian Blur نغير خصائص الدمج إلى القيمة Screen نجلب صورة البناية التالية للمشروع باستخدام أداة التحديد Lasso Tool (L) نحدد البناية ثم نضغط الاختصار Ctrl+j للحصول على طبقة بها الجزء المحدد فقط بنفس الطريقة مع باقي صور البنايات حتى نحصل على صورة مشابهة للصورة ندمج طبقات البنايات عن طرق تحديد الطبقات واستعمال الاختصار Ctrl+E ثم من القائمة : Menu > Image >Adjustments > Hue/Saturation و Menu>Filter>Blur>Gaussian Blur ننسخ طبقة البنايات Ctrl+J ثم Ctrl+T لتغيير حجمها – نكبّر حجم الطبقة قليلا- نجلب صورة العربات الحربية للمشروع. ثم Menu>Filter>Blur>Gaussian Blur و Menu > Image >Adjustments > Hue/Saturation في طبقة جديدة Ctrl+Shift+N وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 20 بكسل الصلابة -Hardness- 100%: الشفافية: 60% التدفق -Flow- 100% : ثم نرسم بالألوان #ffdf00، #9a8b48، #ff9c04، #ff0404، #fffff أضواء البنايات كما في الصورة – الأمر سيتطلب بعض الصبر- نذهب إلى القائمة Menu>Filter>Blur> Motion Blur نخفض قيمة الشفافية إلى 56 نجلب صورة الأرضية و من القائمة Menu > Edit > Free Transform>Distort نغير في شكلها : إلى Menu>Filter>Blur>Gaussian Blur في طبقة جديدة، باستعمال الفرشاة باللون #6a82a2 نرسم خطًا أفقيًا ثم باللون #363d45 نستعمل أداة ( Clone Stamp Tool (S لأخذ عينة من منطقة ولصقها في منطقة أخرى (لأن قبعة الجندي غير مكتملة) بأداة الممحاة نزيل الشوائب حتى تبدو القبعة مكتملة . نذهب إلى Menu > Layer >New Adjustments Layer > Hue/Saturation في طبقة جديدة Ctrl+Shift+N وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 300-400 بكسل الصلابة -Hardness- 0%: الشفافية: 60% التدفق -Flow- 30% : نرسم باللون الأسود في المكان باللون الأحمر في طبقة جديدة وبنفس الطريقة نلون على مستوى ركبتي الجندي نغيّر خصائص الدمج إلى القيمة Overlay ننسخ الطبقة نضيف الصورة للمشروع ومن Menu > Edit > Free Transform>Distort نغير من شكلها. نُغيّر خصائص الدمج إلى القيمة Color Dodge مع استعمال الممحاة لإزالة الأطراف في طبقة جديدة وبفرشاة ذات لون أبيض نرسم : نُغيّر خصائص الدمج إلى القيمة Soft Light نفس العملية على مستوى الركبتين مع خصائص الدمج إلى القيمة Overlay في طبقة جديدة باللون الأبيض بفرشاة نضفي بعض اللون فوق السيارة والجندي ونخفض من قيمة الشفافية نجلب الصورة نغيّر خصائص الدمج إلى القيمة Screen ننسخ طبقة الصورة – الضوء – ونموضعها في أماكن مختلفة حتى تعطينا منظر أضواء البنايات لتغير لون الضوء ننسخ إحدى الصور ونغير خصائصها عن طريق Menu > Image >Adjustments > Hue/Saturation باستخدام نفس الطريقة يمكننا الحصول على ألوان مختلفة في طبقة جديدة مع أداة الفرش باللون #fa7f00 نغير خصائص الدمج إلى القيمة Color ثم نقوم بجلب الصورة . نغير خصائص الدمج إلى القيمة Screen ننسخ الصورة ونضعها في أماكن أخرى كما هو مبين. في طبقة جديدة وبفرشاة باللون السابق (#fa7f00) نلون امتداد أضواء السيارات. مع تغيير خصائص الدمج إلى القيمة Color نضيف الصورة التالية للمشروع ونضعها في الأعلى : إلى القائمة Menu>Filter>Blur>Gaussian Blur نغيّر خصائص الدمج إلى القيمة Screen في طبقة جديدة من القائمة Menu>Filter>Render >Clouds باستعمال الاختصار Ctrl+T نكبّر من حجم طبقة السحب نذهب إلى القائمة Menu>Layer>Layer Mask>Hide All مما سيخفي جميع الطبقات ، ثم نحدد Mask بجانب الطبقة في نافذة الطبقات وباستعمال أداة الفرشاة (B) بالخصائص التالية : الحجم 420 بكسل الصلابة -Hardness- 0%: الشفافية: 50% التدفق -Flow- 40% : باللون الأبيض كما هو موضح نغيّر خصائص الدمج إلى القيمة Overlay نضيف الصورة التالية للمشروع: نغيّر خصائص الدمج إلى القيمة Lighten Color في طبقة جديدة نلون بالفرشاة ذات اللون #3e738c كما هو مبين نغيّر خصائص الدمج إلى القيمة Screen نذهب إلى القائمة Menu>Layer>New Layer Adjustment> Balance Color ثم Menu>Layer>New Layer Adjustment> Hue/Saturation في طبقة جديدة نلون بالفرشاة ذات اللون # ff1a00 كما هو مبين نغيّر خصائص الدمج إلى القيمة Overlay و الشفافية إلى 59 في طبقة أخرى باللون #fc8a39 ثم خصائص الدمج إلى القيمة Overlay في طبقة ثالثة باللون #f9c43d و #fecb69 ثم خصائص الدمج إلى القيمة Overlay ننسخ الطبقة ونزيحها قليلا ثم إلى القائمة Menu>Layer>New Layer Adjustment> Curves نغيّر خصائص الدمج إلى القيمة Overlay ننسخ الخط مرات كثيرة وفي كل مرة نزيحه حتى نعطي للصورة تدرجًا في الخطوط- تموجات- ننشئ نسخة تدمج جميع الطبقات عن طريق الاختصار Ctrl+Alt+Shift+E من القائمة Menu>Filter>Sharpen > Sharpen ترجمة -وبتصرّف- للدّرس: Réaliser l’effet de Battlefield 4 avec Photoshop لصاحبه Grafolog
-
أشرف العلي بدأ بمتابعة E.Nourddine
-
saleh_oukiki بدأ بمتابعة E.Nourddine
-
صالح السوفي بدأ بمتابعة E.Nourddine
-
مصادر البرمجة بـ Swift هي قليلة لكنها غير منعدمة، نظراً لأن غالبية الدروس المقدمة مدفوعة وغير مجانية، إليك لائحة أظنها ستفيدك بدون شك: دروس مقدمة من الموقع الرسمي لشركة Apple http://code.tutsplus.com/tutorials/swift-from-scratch-introduction--cms-22598 http://code.tutsplus.com/categories/swift http://code.tutsplus.com/series/swift-from-scratch--cms-709 http://www.learnswift.tips/ http://www.appcoda.com/swift-programming-language-intro/ هناك كتب متخصصة في هذا المجال -غير مجانية- : رابط مجموعة كتب على موقع Amazon
-
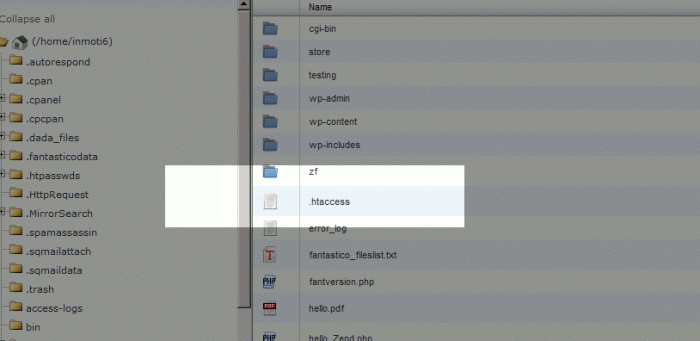
خاصية Float داخل ملف تنسيق css تقبل قيمتين اثنتين left لجعل العنصر يطفو جهة اليسار وقيمة right لجعله جهة اليمين، وهذ مثال عملي لصورة خصصة خاصية folat إلى القيمة right: دون استعمال خاصية clear: باستعمال خاصية clear: يمكنك التعمق في الموضوع من خلال دروس الأكاديمية التالية: و المصدر: http://www.w3schools.com/css/css_float.asp
- 3 اجابة
-
- 1
-

-
تسمى التقنية بتقنية Mockup حيث نقوم بتحميل ملفMockup من أحد المواقع التي توفرها: 100 Best Free PSD Mockups Free PSD iPhone 6 Mockup Templates For Your Realistic Design 2016 Mockup Graphics بعد ذلك ندمجها مع الصورة،شعار أو الشكل المراد تطبيق عليه التأثير.
-
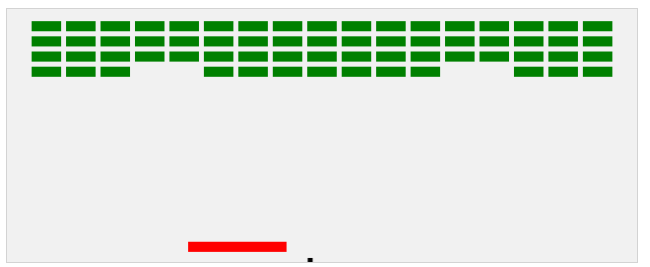
على موقع code.tutsplus.com يقدم درس في كيفية إنشاء لعبة بسيط بالاعتماد على Html5 وJavascript. صورة اللعبة التالية: وهي مبرمجة عن طريق كود Javascript التالي: function startGame() { myGamePiece = new component(30, 30, "red", 10, 120); myGamePiece.gravity = 0.05; myScore = new component("30px", "Consolas", "black", 280, 40, "text"); myGameArea.start(); } var myGameArea = { canvas : document.createElement("canvas"), start : function() { this.canvas.width = 480; this.canvas.height = 270; this.context = this.canvas.getContext("2d"); document.body.insertBefore(this.canvas, document.body.childNodes[0]); this.frameNo = 0; }, clear : function() { this.context.clearRect(0, 0, this.canvas.width, this.canvas.height); } } المصدر: HTML Game Tutorial
-
الخطأ القاتل الذي يقع فيه أغلب المبرمجين في مرحلة البداية هو انتقالهم من لغة إلى أخرى دون ضبط واحتراف الأولى، والعجيب في الأمر أن تجد مبرمجا يعرف كيفية إظهار رسالة "أهلا بالعالم" بأكثر من لغة ولا يتعدى الأمر ذلك...مما يجعله داخل حلقة مفرغة دون تحقيق إنجازات. نصيحتي لك: اسأل نفسك أولا، هل الانتقال من #C إلى PHP من الضرورة بمكان؟، مثلا استلمت مشروعا بهاته اللغة يحتم عليك البرمجة بـ PHP؟ هل أتقنتَ لغة #C بشكل كبير مما يجعلك تنتقل إلى لغة أخرى؟ وماهي الانجازات أو التطبيقات التي برمجت بـ#C؟ هل هي كافية كمعرض أعمال لك خاص بهذه اللغة؟ لا تنتقل من لغة برمجة لأخرى حتى تتقنها، وحاول عدم نسيان ما تعلمته.
-
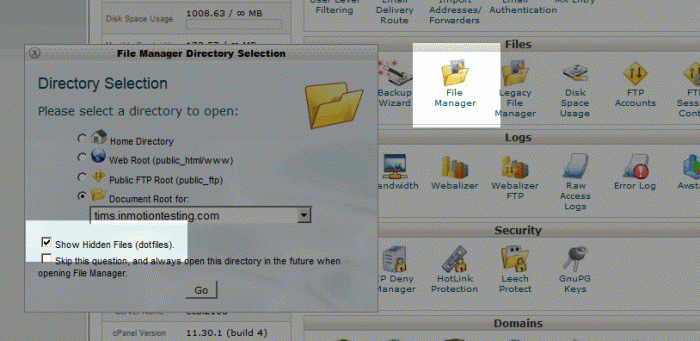
لن تتمكن من فعل ذلك بالاعتماد على Html لوحدها، حيث أنها لغة عرض محتوى فقط، ستحتاج إلى استعمال لغة برمجة تمكنك من التواصل مع MS access وجلب البيانات وبالتالي عرضها على صفحة html، سنتعمل في المثال التالي برنامجVisual Studio الذي يتيح إنشاء تطبيقات Asp.net وبالتالي ربطه مع قاعدة بيانات من نوع access: إنشاء اتصال مع قاعدة البيانات: northwind.mdb : هو اسم قاعدة البيانات <%@ Import Namespace="System.Data.OleDb" %> <script runat="server"> sub Page_Load dim dbconn dbconn=New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0; data source=" & server.mappath("northwind.mdb")) dbconn.Open() end sub </script> ربط البيانات القادمة من قاعدة البيانات مع أداة Repeater للعرض: <%@ Import Namespace="System.Data.OleDb" %> <script runat="server"> sub Page_Load dim dbconn,sql,dbcomm,dbread dbconn=New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0; data source=" & server.mappath("northwind.mdb")) dbconn.Open() sql="SELECT * FROM customers" dbcomm=New OleDbCommand(sql,dbconn) dbread=dbcomm.ExecuteReader() customers.DataSource=dbread customers.DataBind() dbread.Close() dbconn.Close() end sub </script> <html> <body> <form runat="server"> <asp:Repeater id="customers" runat="server"> <HeaderTemplate> <table border="1" width="100%"> <tr> <th>Companyname</th> <th>Contactname</th> <th>Address</th> <th>City</th> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td><%#Container.DataItem("companyname")%></td> <td><%#Container.DataItem("contactname")%></td> <td><%#Container.DataItem("address")%></td> <td><%#Container.DataItem("city")%></td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </form> </body> </html> غلق الاتصال مع قاعدة access: dbread.Close() dbconn.Close()
- 2 اجابة
-
- 2
-

-
كنصيحة لك، حاول في المرات المُقبلة كتابة الكود بشكل منظّم، مما يتيح لمن أراد المساعدة فعل ذلك، فكتابة الكود بالطريقة التي فعلتَ غير مشجعة، بالاضافة إلى أن الكود غير مفهوم، لأنه مكتوب يطريقة عشوائية. بالنسبة لتساؤلك حول كيفية إظهار الصور على نسخة محمول، أعتقد أن اطلاعك على التصميم المتجاوب كفيل بجعل الصور تظهر معدّلة على جميع مقاسات الهواتف وكذا الشاشات الكبيرة. الطريقة: <div class="mobileShow"> img أضف الصورة هنا عن طريق وسم </div> كود cssM .mobileShow { display: none;} /* Smartphone Portrait and Landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px){ .mobileShow { display: inline;}} يمكن أيضا الاستعانة بإطار العملbootstrap، قم بزيارة دروس إطار عمل Bootstrap على الأكاديمية
-
Sql هي لغة خاصة بقواعد البيانات، أي أن جميع قواعد البيانات تستعمل هذه اللغة لـ: إنشاء قاعدة بيانات. إنشاء جداول. إدخال، حذف، تحيين أو عرض بيانات. إنشاء دوال أو أحداث خاصة على محرك قواعد البيانات. ... يجب عدم الخلط بينSql و Microsoft Sql Server، لأن هذا الأخير هو أحد منتجات مايكروسوفت، هو محرك قواعد بيانات قوي، وبه إمكانات كبيرة. بالنسبة لـOracle الشركة التي تشتهر بمنتوجات مثل: Mysql Oracle DataBase Java بمقارنة Oracle DataBase وَ MS SqlServer فإن لكل منهما مميزاتها، MS Sql Server عادة ما تستعمل مع تطبيقيات ويندوز، نظرا لأنها هي مصنعتها وتولي لها أهمة، بالنسبة لـ Oracle DataBase تستعمل بكثرة مع تطبيقات جافا. What are the differences between Oracle and SQL Server
-
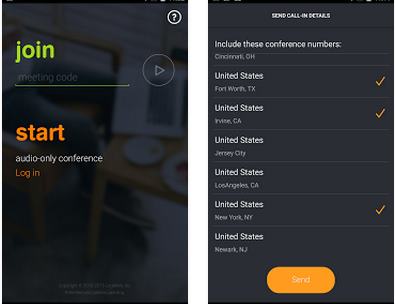
لن أضيف الشيء الكثير عن ما تفضل به hassenـ حيث فيما يتعلق بـ TeamViewer أضع رابط الفيديو الذي يوضح كيفية القيام بالحكم بهاتف أندرويد من خلال هاتف آخر عن طريق برنامج Teamviewer: يوجد أيضا تطبيق RemoDroid الذي يتيح نفس المهمة-التحكم في هاتف أندرويد-، و هذا توضيح لكيفية ذلك: موقع Join me : يعتبر من بين أفضل متحكمات أندرويد من خلال هاتف أندرويد آخر. تطبيق ScreenShare:
- 5 اجابة
-
- 2
-

-
عملية التحديث عموما، هي تغيير ملفات قديمة بملفات جديدة، حيث تتيح هذه العملية اضافة خصائص جديدة للتطبيق، أو الرفع من ممزات خاصية معينة، تحسين مظهر التطبيق... عملية التحديث ترتكز على وجود ملف تُسجّل داخله النسخة الحالية أو أحدث إصدار للتطبيق، وجود هذا الملف يستوجب وجوده بسيرفر التطبيق، على أن يتم التأكد ومقارنة إصدار التطبيق لدى المستخدم مع الإصدار داخل الملف في السيرفر، لتيم تحميل النسخة الجديدة في حالة كان الإصدار لدى المستخدم أقدم من الموجود على الخادم. مثال على تحديث تطبيق#C: أيضا يمكن الاطلاع على بعض المصادر المفيدة: Automatic update a Windows application ClickOnce Security and Deployment
-
كما قال هشام، توفرك على الكود المصدري للتطبيقين وإلمامك بأندرويد ستوديو من شأنه أن يجعل الأمر ينجح، على أن تجعل أحد التطبيقين رئيسي، ثم تضيف تعديلاتك الخاصة عليه من خصائص التطبيق الثاني، وليكن في الحسبان أن العملية غير سهلة، وليس هناك عملية سحرية تنتج تطبيق نتيجة دمج تطبيقين، حيث ستأخذ العملية وقتا غير قصير، ستضيف كل activity ووصفها داخل ملف manifest، الصور والملفات المستعملة في التطبيقين. في حال كنت مبرمج التطبيقين، أو ملما ببرمجة تطبيقات الأندرويد -مع توفرك على الكود المصدري للتطبيقين- فلن تجد صعوبات جمة في ذلك.
-
السبب في كون دالة main دائما static هو تفادي اللُبس في مناداة هذه الدالة خاصة إذا كانت تشبه: public class JavaClass{ protected JavaClass(int x){} public void main(String[] args){ } } بالاضافة إلى أنها تُستدعى من قبل JVM لتنفذ من خارج المشروع، لذلك نجدها Public. مصادر: What is main method in Java ? Why main is public static and void Why is the Java main method static Why main() is declared public and static in java
-
أطر العمل في البرمجة أو ما يطلق عليه Frameworks أتت لتسهيل عملية المبرمج بصفة عامة، ونقصد هنا بالتسهيل توظيف المهام المعتادة وتنظيمها بشكل أكثر احترافي لدفع المبرمج إلى التطوير وبناء تطبيقات احترافية أكثر وبأكواد أكثر تنظيمًا، ولنأخذ مثالًا بسيطًا، ونقارن تطبيق ويب مبني بالطريقة العادية: إنشاء ملفات غير منظمة ، أما تطبيق الويب المبني بالاستعانة بأحد أطر العمل: نجد أنّ إطار العمل يُقسّم المشروع إلى مجلدات تتوزع فيها مختلف ملفات المشروع، بالاضافة إلى اعتماد بنية MVC . التقنية في تطور مستمر، وما ظهور أطر العمل إلا شكل من أشكال هذا التطور.